语言切换器是创建多语言网站时必须密切关注的重要元素,因为语言切换器是用户想要切换语言时经常访问的地方。
因此,创建一个友好、易于访问和使用的语言切换器非常重要。
因此,在本文中,我们将讨论如何为 OpenCart设置语言切换器。 因此,对于那些在 OpenCart上拥有多语言网站或电子商务的人,请继续阅读本文直到最后!
为什么创建语言切换器对于多语言 OpenCart 网站很重要?
创建用户友好的语言切换器对于多语言网站的成功至关重要。 以下是您应该为 OpenCart 多语言网站创建语言切换器的原因。
- 改进的用户体验:用户友好的语言切换器提供语言之间的平滑转换,使用户更轻松地导航和理解内容。 这改善了整体用户体验,减少了挫败感并提高了参与度。
- 直观的导航:用户应该能够轻松找到并使用语言切换器。 人性化的设计确保切换器位置清晰,并使用清晰、易于识别的图标或标签,为用户在语言之间切换创造灵感。
- 降低跳出率:用户友好的语言切换器有助于降低跳出率。 当访问者可以快速找到并选择他们喜欢的语言时,他们更有可能留在网站上,探索内容,并可能进行转换。
- 清晰的沟通:语言口译员必须与用户进行有效的沟通。 清晰简洁的标签或符号有助于传达可用的语言选项,减少混乱,并确保用户可以做出明智的选择。
- SEO优化:搜索引擎在对网站进行排名时考虑用户体验。 实施良好、用户友好的语言切换器可以对 SEO 产生积极影响,使您的网站对于使用多种语言搜索的用户来说更加可见和易于访问。
如何设置 OpenCart的语言切换器?
第 1 步:注册 Linguise 免费帐户
第2步:添加域名网站 OpenCart
第 3 步:激活语言切换器
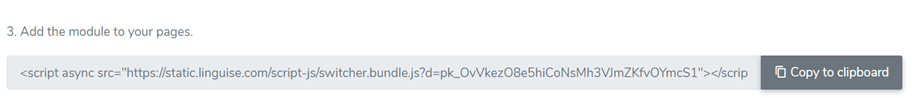
成功添加OpenCart网站并改进 API 后,是时候激活语言切换器了。 您必须遵循几个步骤,首先,打开Linguise仪表板 > 设置 > 复制此 URL。

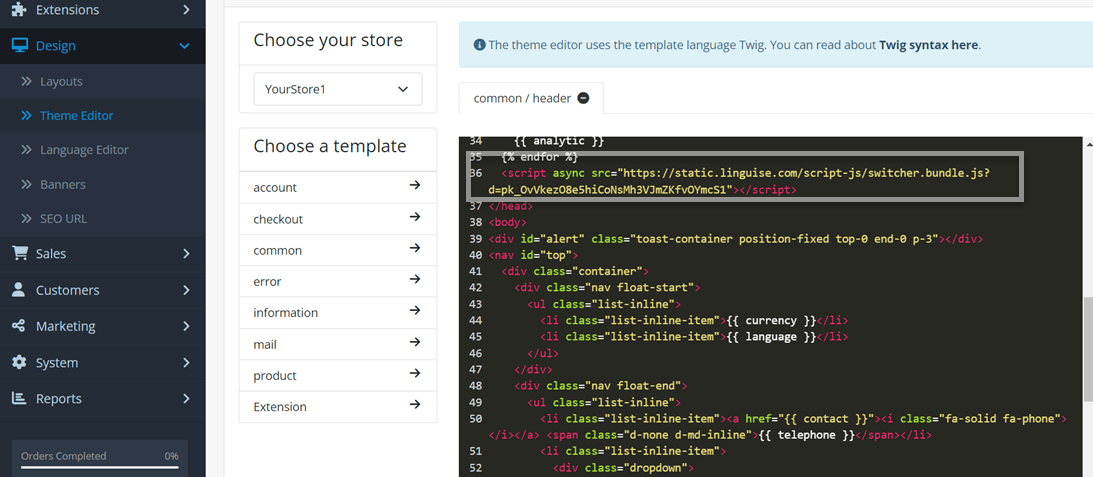
复制脚本后,您需要将其插入OpenCart网站的主题编辑器中。 为此,请按照以下步骤操作: 转到OpenCart“设计”>“主题编辑器”> “默认” 。 然后将脚本粘贴到指定区域,如下图所示。

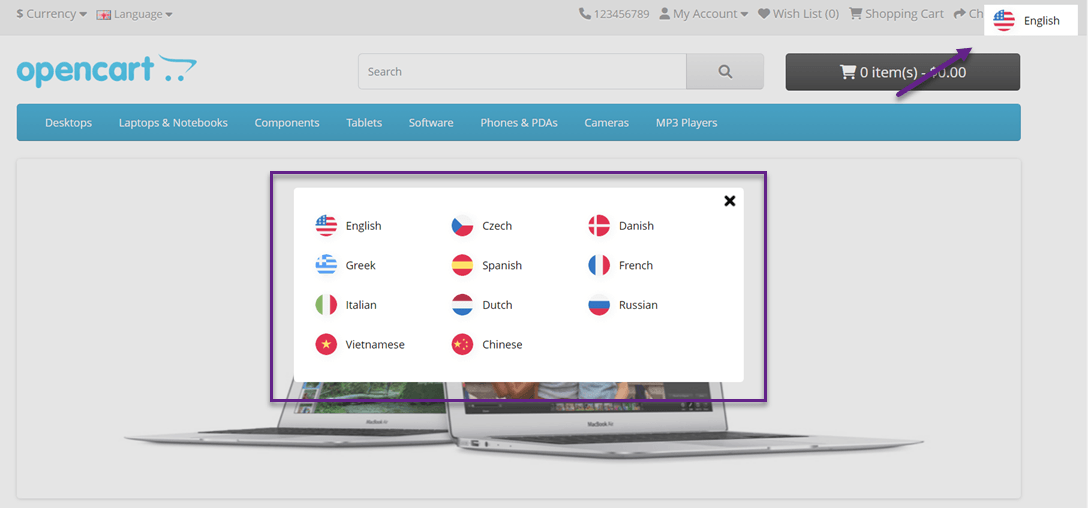
之后,通常 Opencart 中的语言切换器会根据您添加网站时选择的语言,自动出现在您网站页面的右上角,并显示如下所示。

然而,上面的语言切换器显示仍然是默认的,使用 Linguise 您可以根据您的需要和愿望自定义此显示。
第 4 步:设置主显示屏
要设置语言切换器或语言标志显示,您可以通过Linguise仪表板 > 设置 > 语言标志显示来执行此操作。

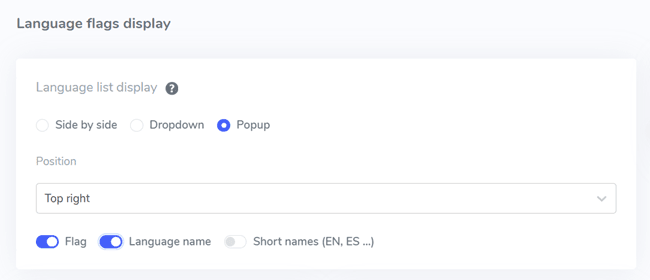
在第一个设置中,我们将设置主显示。 有几个部分,包括:
- 旗帜图标形状:在这里您可以从 3 个可用选项中进行选择,即并排、下拉或弹出。
- 位置:此位置显示您的语言切换器所在的位置,您可以从各种可用的位置选项中进行选择。 确保选择一个访客容易找到的位置。
- 最后,您可以组合标志 + 语言名称、标志 + 短名称,或仅组合语言名称。 建议将标志与语言名称一起使用,以便用户更容易识别该语言。
第5步:设置标志设计
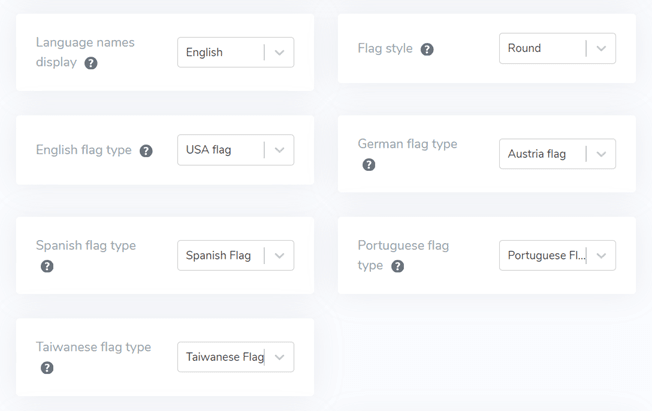
之后,在主显示屏下方,有旗帜的设计设置。 下图中有几个设置。
- 显示语言名称:您可以根据国家/地区名称或语言名称选择显示名称,例如法语或法语。
- 英语标志类型:这用于具有超过 1 种类型的语言,例如美国英语或英国英语(与西班牙语、台湾语、德语和葡萄牙语相同)
- 旗帜样式:设置旗帜图标形状,圆形或矩形。

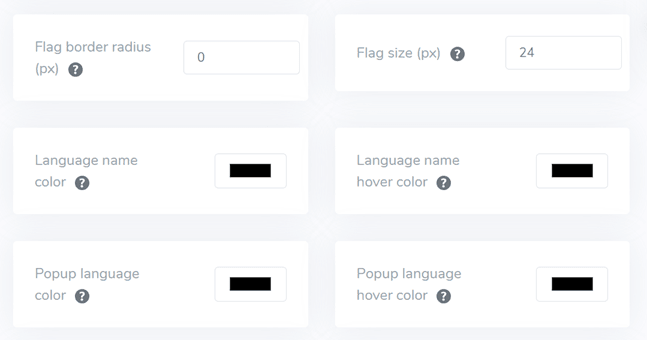
第6步:设置标志的颜色和大小
设置标志设计后的下一步是设置颜色、大小和其他一些内容。 在下面的显示中,您可以自定义多项设置,例如。
- 标记边框半径:使用矩形的自定义边框半径(以像素为单位)。
- 语言名称颜色:选择语言名称的默认文本颜色。
- 弹出语言颜色:弹出或下拉区域中语言标题的颜色。
- 旗帜尺寸:旗帜尺寸
- 语言名称悬停颜色:鼠标悬停语言名称的文本颜色
- 弹出语言悬停颜色:弹出窗口或下拉菜单中语言标题的鼠标悬停文本颜色。

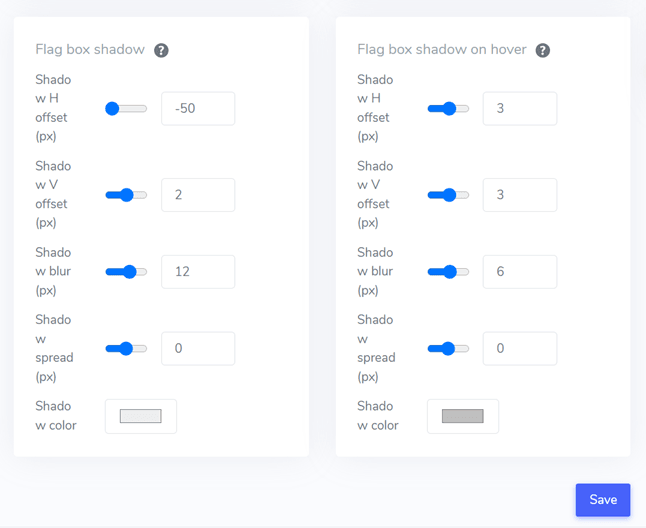
第7步:设置标志box-shadow
最后,您可以做的设置是设置标志框阴影,第一个设置允许您为网站上的每个标志设置阴影,下一个设置是鼠标悬停时语言标志的阴影。

调整完所有设置后,不要忘记选择“保存”来保存更改,现在您可以看到自定义的结果。
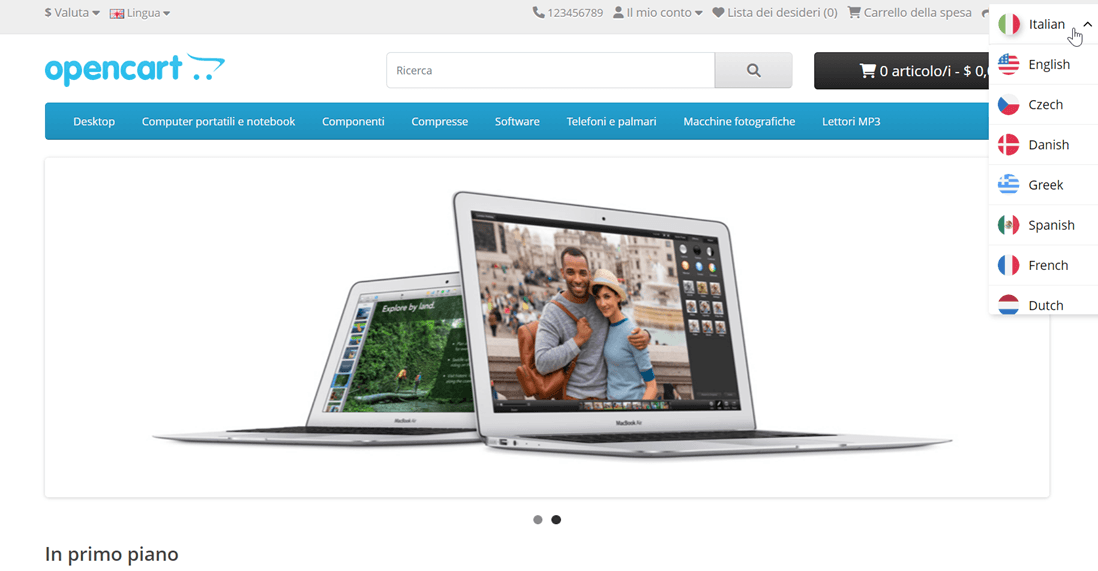
这是使用下拉菜单的语言切换器的示例,该下拉菜单位于右上角,然后使用标志 + 语言名称。 除此之外,还有一个网站显示正在尝试翻译成意大利语。

如何在 OpenCart 网站上创建用户友好的语言切换器?
了解如何为 OpenCart设置语言切换器后,现在是时候了解如何创建友好的语言切换器,以便它可以为您的网站提供更多好处。
- 熟悉的图标或标志:使用熟悉的语言图标或标志来代表不同的语言。 确保图标或标志在视觉上可见且易于理解,以确保一切都清晰可见。
- 方便的放置:将语言切换工具放置在网站的显着位置,最好放置在所有页面的一致位置。 常见位置包括页眉、页脚或导航菜单。 确保翻译工具清晰可见且易于访问。
- 每个国旗上的语言标签:以适当的语言清楚地标记每个语言选项。 例如,英语使用“English”,西班牙语使用“Español”,德语使用“Deutsch”,等等。 这有助于用户轻松识别和选择所需的语言。
- 创新设计:翻译工具具有创新设计。 使用熟悉的符号或文本来指示语言选择。 例如,您可以使用“EN”表示英语,“ID”表示印度尼西亚语。 确保语言移动工具从页面上的其他元素中脱颖而出,例如使用不同的颜色或突出显示。
- 轻松切换:如果默认语言不符合用户的偏好,用户可以轻松切换到另一种语言。 防止使用下拉菜单、标志/图标列表或切换按钮进行语言选择。
- 响应式设计:确保语言切换工具具有响应能力,并且可以在各种设备和屏幕尺寸上正常运行。 在台式机、智能手机和平板电脑上测试功能,以确保所有用户获得流畅的体验。