您是否知道四分之三的在线买家更喜欢购买带有母语信息的产品? (来源)。 拥有多语言网站有其自身的好处,例如:
- 提供个性化的用户体验。
- 通过本地化信息促进销售。
- 不受地域限制,覆盖更多受众。
- 通过展示自己作为一家全球性公司来提高品牌形象。
- 查看转化次数的增加和跳出率的降低。
但很多企业不知道如何正确创建多语言网站!
因此,我们建议您在设计多语言网站时牢记 18 个实用的用户体验技巧。
多语言网站的 18 个用户体验技巧
在设计多语言网站时,必须考虑各种因素,以确保跨不同语言和文化的无缝用户体验。 以下是针对多语言网站的 18 条最佳用户体验技巧。

规划和结构
在开始设计多语言网站之前,您需要计划并确定一些事情。
1. 确定目标语言
要为您的多语言网站选择最佳语言,请首先分析受众的位置和人口统计数据。 查看您当前的网站流量和客户数据,了解哪些语言和位置最常见。
使用人口普查数据、市场报告和竞争对手分析来研究目标市场中使用的语言。
例如,根据美国人口普查局的数据,西班牙语是美国第二大语言。 因此,如果美国客户是您的目标受众,那么拥有西班牙语版本的网站和英语版本就很有意义。

从最广泛使用的语言开始,并随着您的网站的发展而扩展。 通过分析您的受众数据并根据您的业务目标调整语言选择,您可以为您的多语言网站选择最相关的语言。
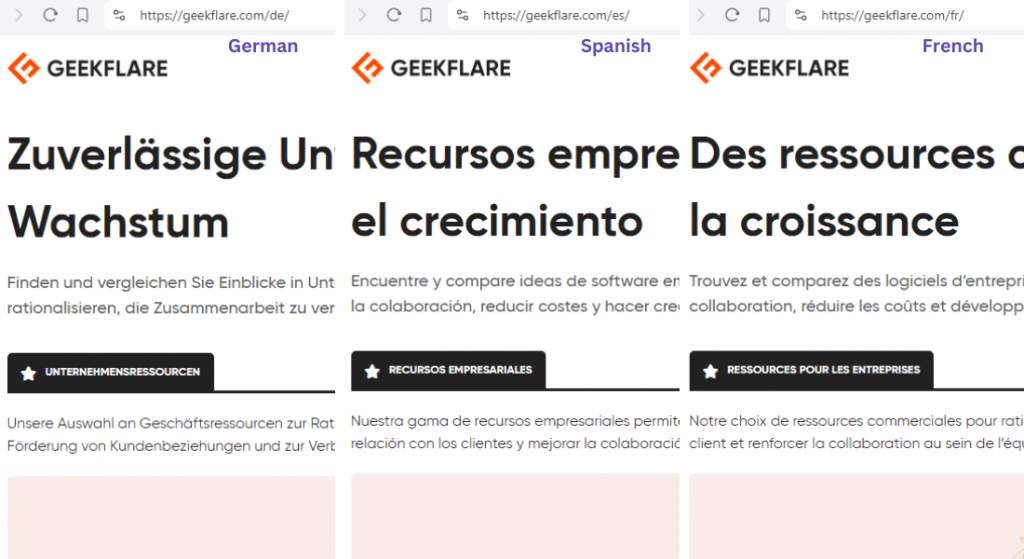
2. 使用清晰的 URL 结构
清晰的 URL 结构对于多语言网站至关重要。 它改善了搜索引擎优化,因为搜索引擎可以轻松地对网站的不同语言版本进行索引和排名,从而提高本地搜索的可见性。
子目录结构是最常见也是推荐的方法。 每种语言在主域下都有自己的子目录,例如英语的 www.example.com/en/、西班牙语的 www.example.com/es/ 和法语的 www.example.com/fr/。

选择一个可以在整个网站上持续维护的结构。 避免混合不同的结构。 使用 ISO 639-1 语言代码(例如英语的“en”和西班牙语的“es”)以确保清晰度和标准化。
使用规范标签向搜索引擎指示页面的首选版本,特别是当您有跨语言的相似内容时。 在 HTML 中实施 hreflang 标记可帮助搜索引擎了解页面的语言和区域定位。
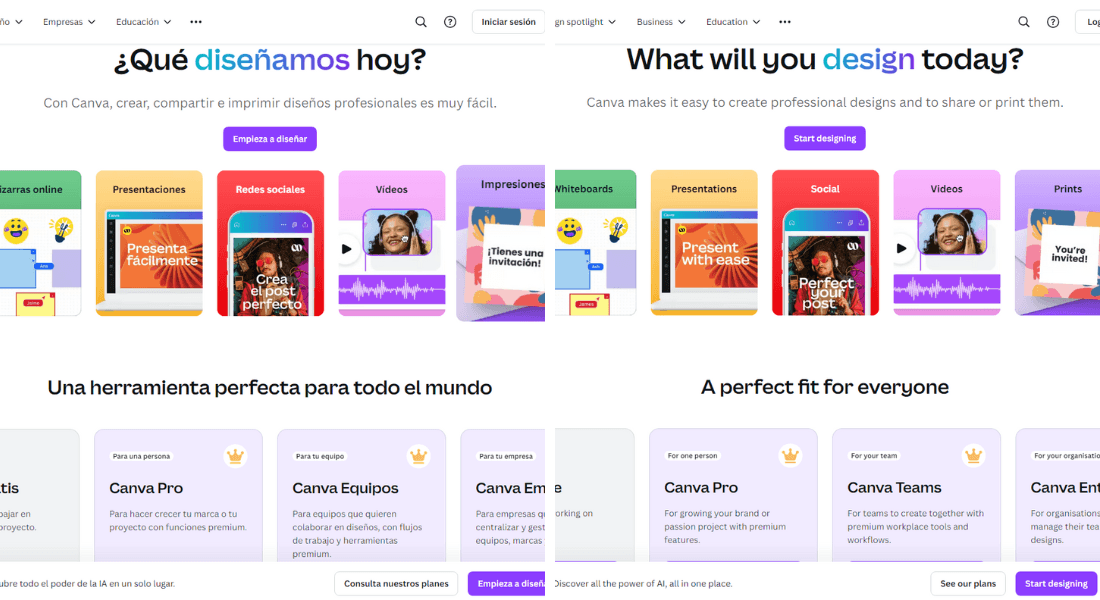
3.使用全局模板
当网站访问者选择不同的语言时,他们不得登陆完全不同的网站。 对所有翻译的网页使用相同的网站模板。
这是 Canva 的一个示例。 当网站从英语翻译成西班牙语时,标题和段落之间的间距、按钮位置、菜单和图标、定价计划格式以及其他所有内容都保持不变。


4.考虑文本扩展的间距
设计多语言网站时最重要的用户体验技巧之一是考虑文本扩展。 每种语言都有不同的写作风格和字长,需要加以考虑。
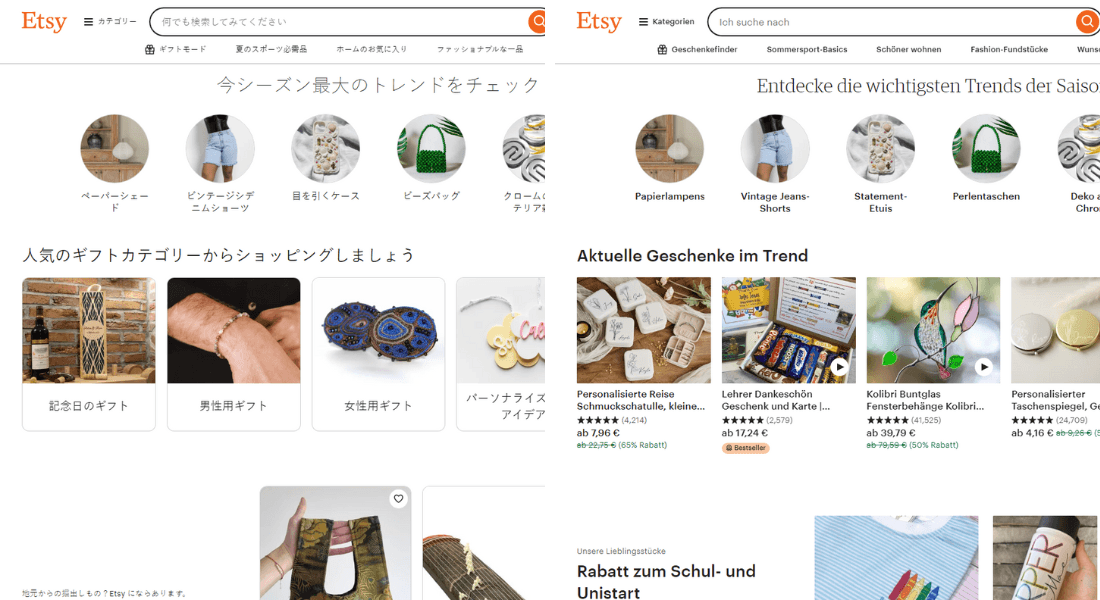
看看 Etsy 的这个例子。 在左侧,您可以看到日语的网站内容,在右侧,您可以看到德语的相同内容。
有些语言会占用更多空间,而有些语言会占用更少空间。 您的网站布局必须能够调整间距,以确保翻译的内容保持清晰易读。

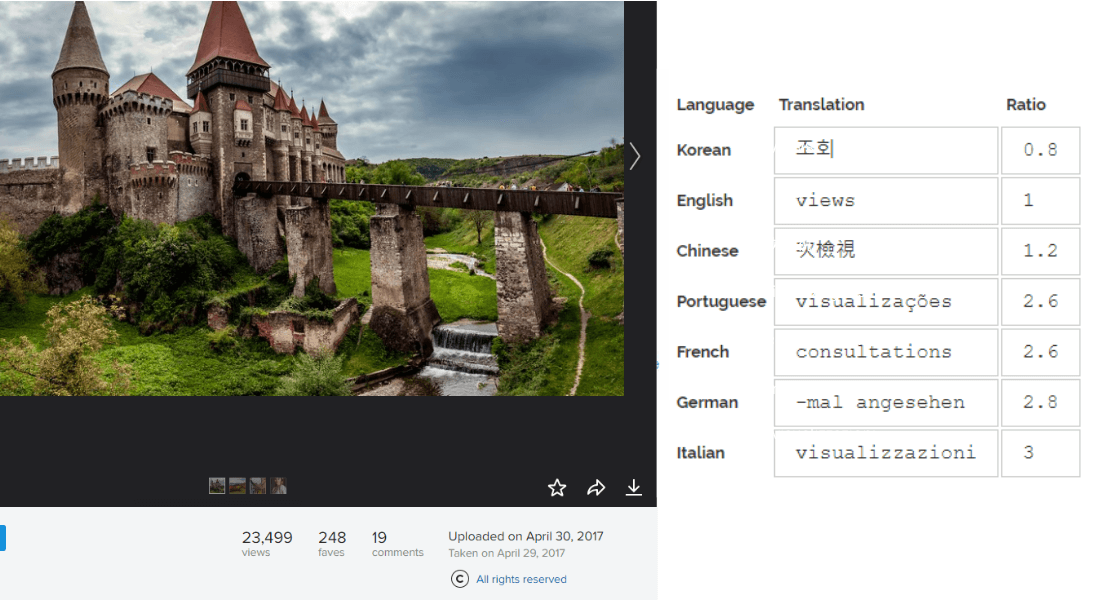
以下演示了文本如何在不同语言中扩展或收缩。 根据W3C 的数据,“view”这个词从英语到意大利语扩展了 300%!

还要考虑行高和字符样式。 有些语言的字符比其他语言更高,而有些文字需要比其他文字更大的间距。
例如,阿拉伯文字比拉丁文字需要更多的行间距。
5.将内容与设计分开
将文本与多媒体元素分开,以便于更新和翻译。
将文本内容保留在 HTML 元素中,例如
、 和。
使用 CSS 进行样式设置,以确保设计更改不会影响内容。
将文本字符串存储在单独的语言文件中,例如 JSON、XML 或 PHP。
这允许轻松更新和翻译,而无需触及主代码库。 使用 i18next for JavaScript 等本地化库来动态管理翻译。

将设计和内容分开,翻译后布局就不太可能混乱。
6.提供语言切换选项
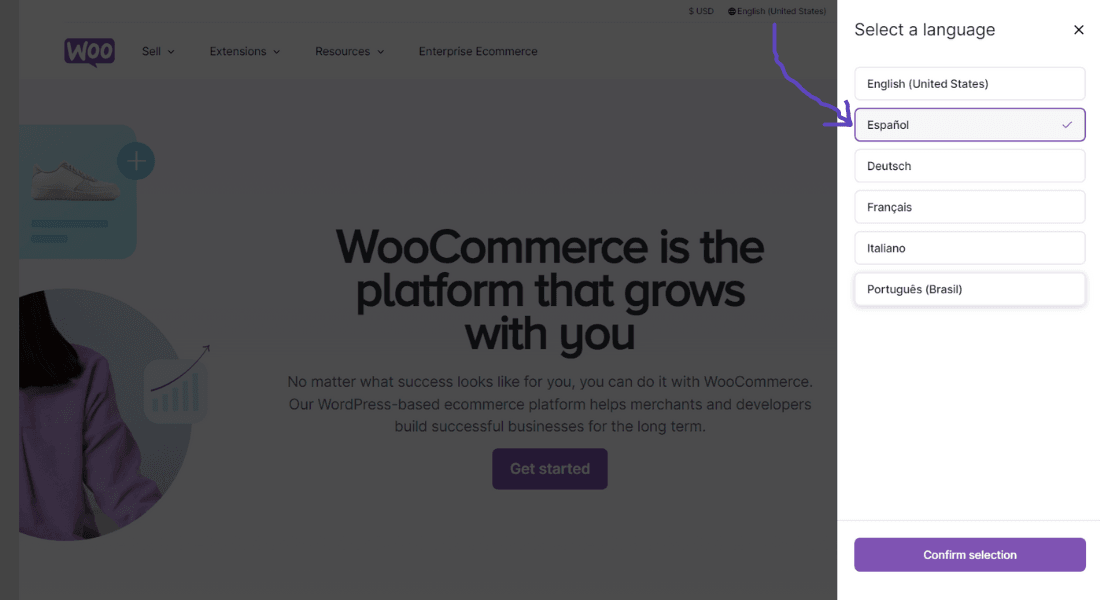
提供清晰且易于访问的语言切换选项对于多语言网站至关重要。 将切换器放置在右上角以便于访问,并使用对比色和清晰的排版使其脱颖而出。 为清楚起见,请在本机脚本中包含语言名称(例如,西班牙语的“Español”)。

下拉菜单可以有效地显示多种语言选项,而不占用太多空间。 使用标志可以提供视觉提示,但要小心,因为标志有时可能会产生误导。
例如,国旗可以代表多个国家使用的语言。 为了清楚起见,通常最好将标志与语言名称结合起来。

使用不同的颜色或粗体字体清楚地显示所选语言。 使用 AJAX 等技术,确保选择语言后立即更改内容,而无需刷新页面。 使语言切换器能够响应移动设备,并测试其对于母语人士的可用性。
内容与翻译
以下是一些与内容和翻译相关的提示,以获得更好的用户体验。
7. 避免使用习语和俚语

并非所有俚语都能被普遍接受。 事实上,某些俚语在一些国家被认为是可以接受的,而在另一些国家则被认为是非常令人反感的。 您应该始终使用清晰、直接、可以跨文化翻译的语言。
例如,这是一个流行的俄罗斯习语 - Хоть кол на голове теши。 这个成语在俄语中的意思是“他是一个非常顽固的人”。
然而,这个成语的直译是“你可以用斧子在这个头上磨利”。 😂
这是另一个例子,说明如果适度地自动翻译一个常见的英语单词可能会造成灾难性的后果。 英文单词 Salsa 听起来像韩语中的 설사 (seolsa),意思是“腹泻”。
这就是为什么我们建议避免仅与特定文化或人口相关的俚语或习语。 相反,使用可以轻松翻译成其他语言的简单语言。
8.使用适合文化的图像和图标
调整内容、图像、图标和其他多媒体以反映当地习俗和文化参考。
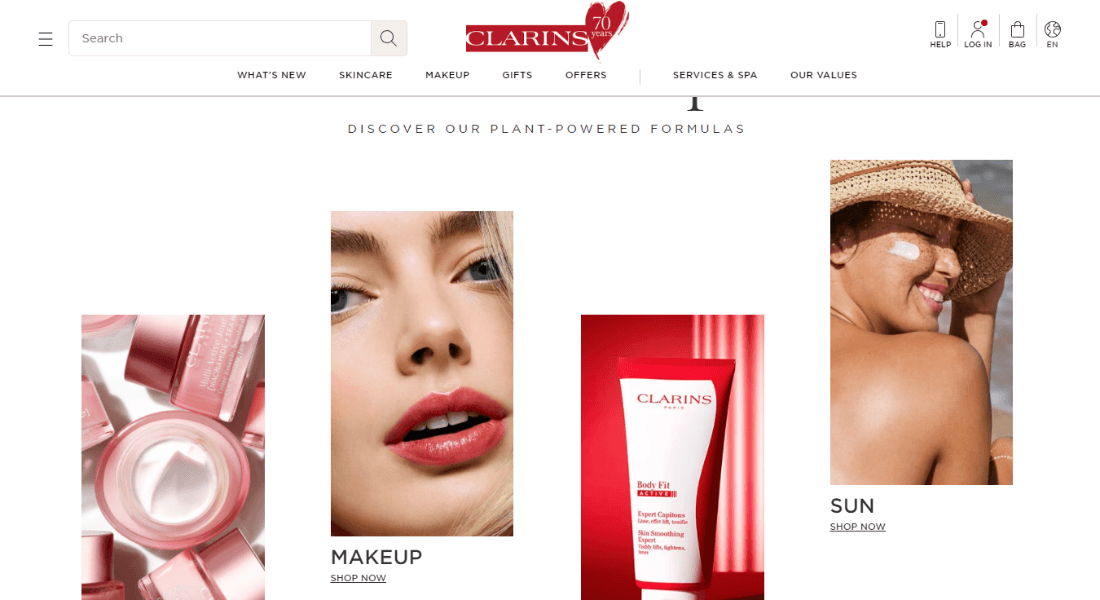
例如,面向全球受众的护肤品牌娇韵诗在其欧洲网站版本中展示了白人女性的形象。

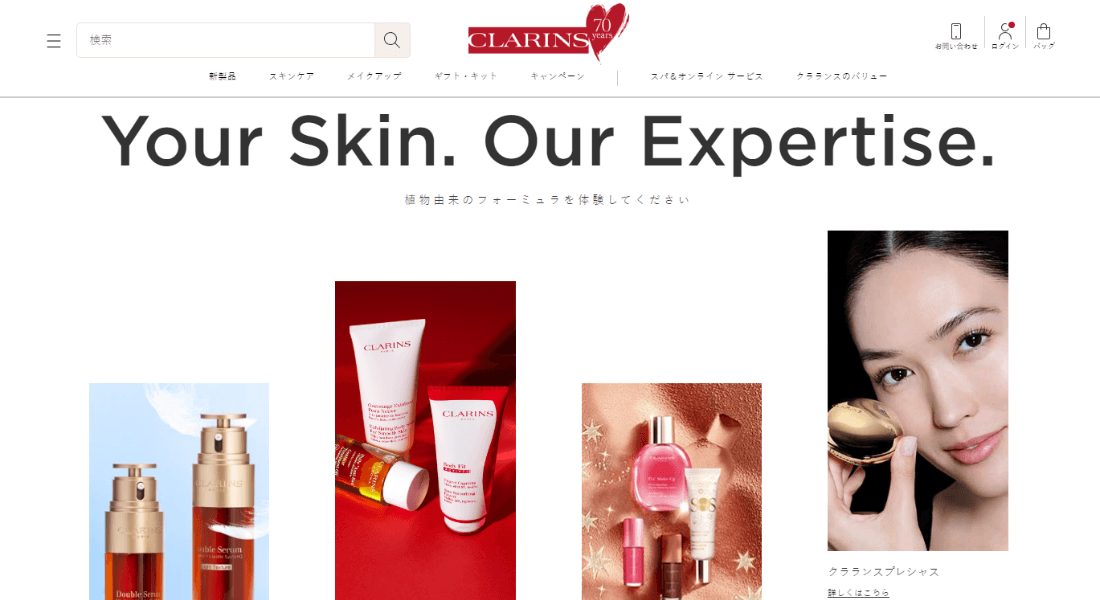
然而,在其网站的日语版上,他们向日本女性展示了如何更好地与当地客户建立联系。

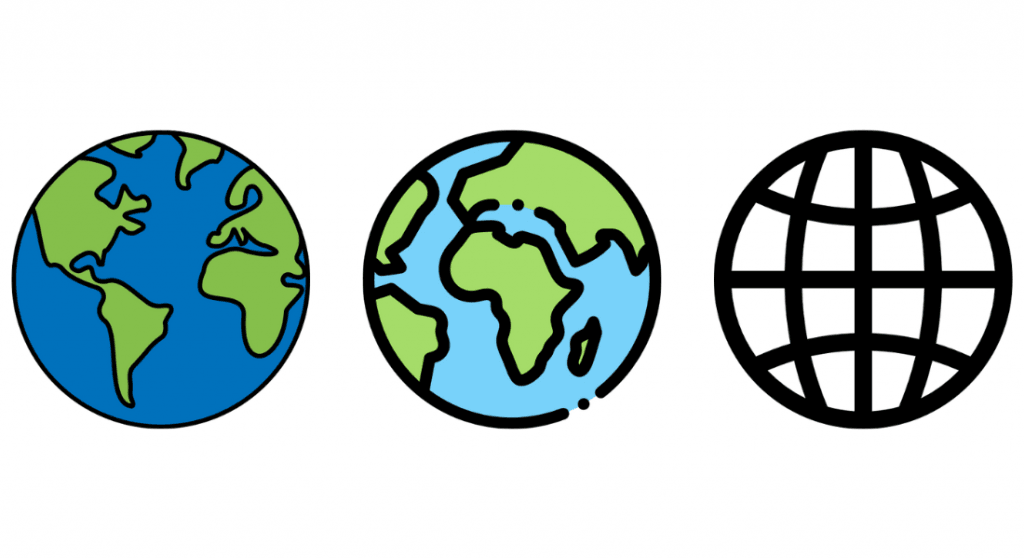
对于图标,尤其是语言切换器图标,请使用看起来通用的地球图标。 例如,在下图中,第一个图标可能会吸引南美和北美观众,但不会吸引非洲和亚洲观众。
第二个图标可能会吸引非洲观众,但不会吸引其他观众。

为了避免这种混乱,请使用对每个人都有吸引力的通用地球仪图标 - 第三个。 它不突出特定的地区或国家,更适合多语言网站。
9. 为多媒体提供字幕
对于多媒体,使用字幕文件进行视频翻译,而无需更改视频。 确保图像和多媒体元素具有可以与视觉内容分开翻译的描述性替代文本。

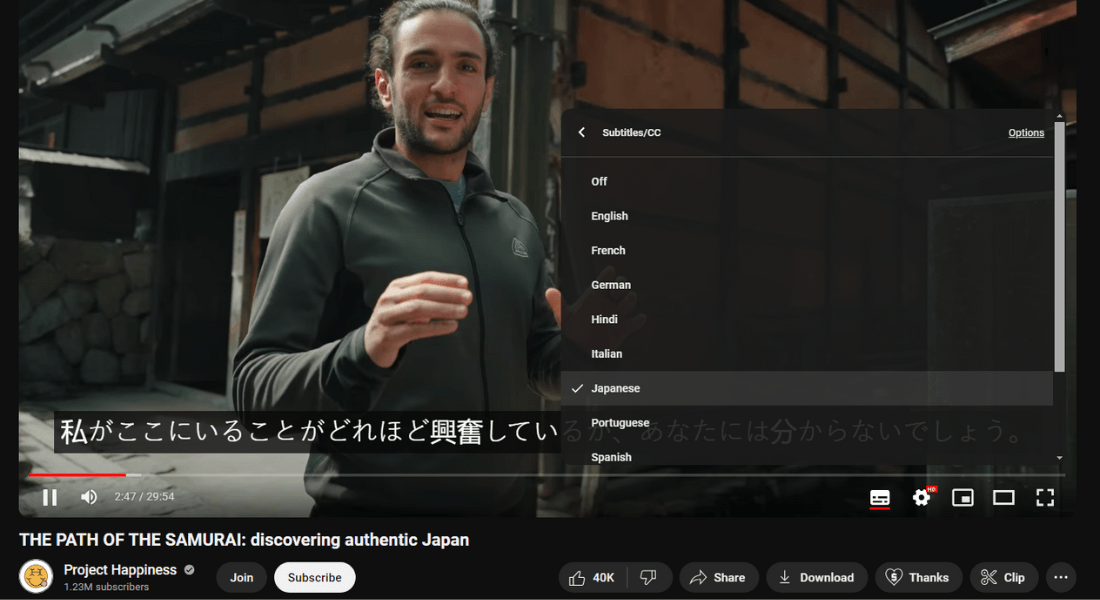
这是翻译如何帮助您接触更广泛受众的另一个示例。 我们是 Project Happiness 的忠实观众,这是一个由意大利旅行者 Giuseppe 运营的 YouTube 频道。
创作者是意大利人。 他用意大利语录制并用英语配音他的视频,但由于他提供的字幕种类繁多,他的频道在世界各地都有观看。

10.定期更新翻译
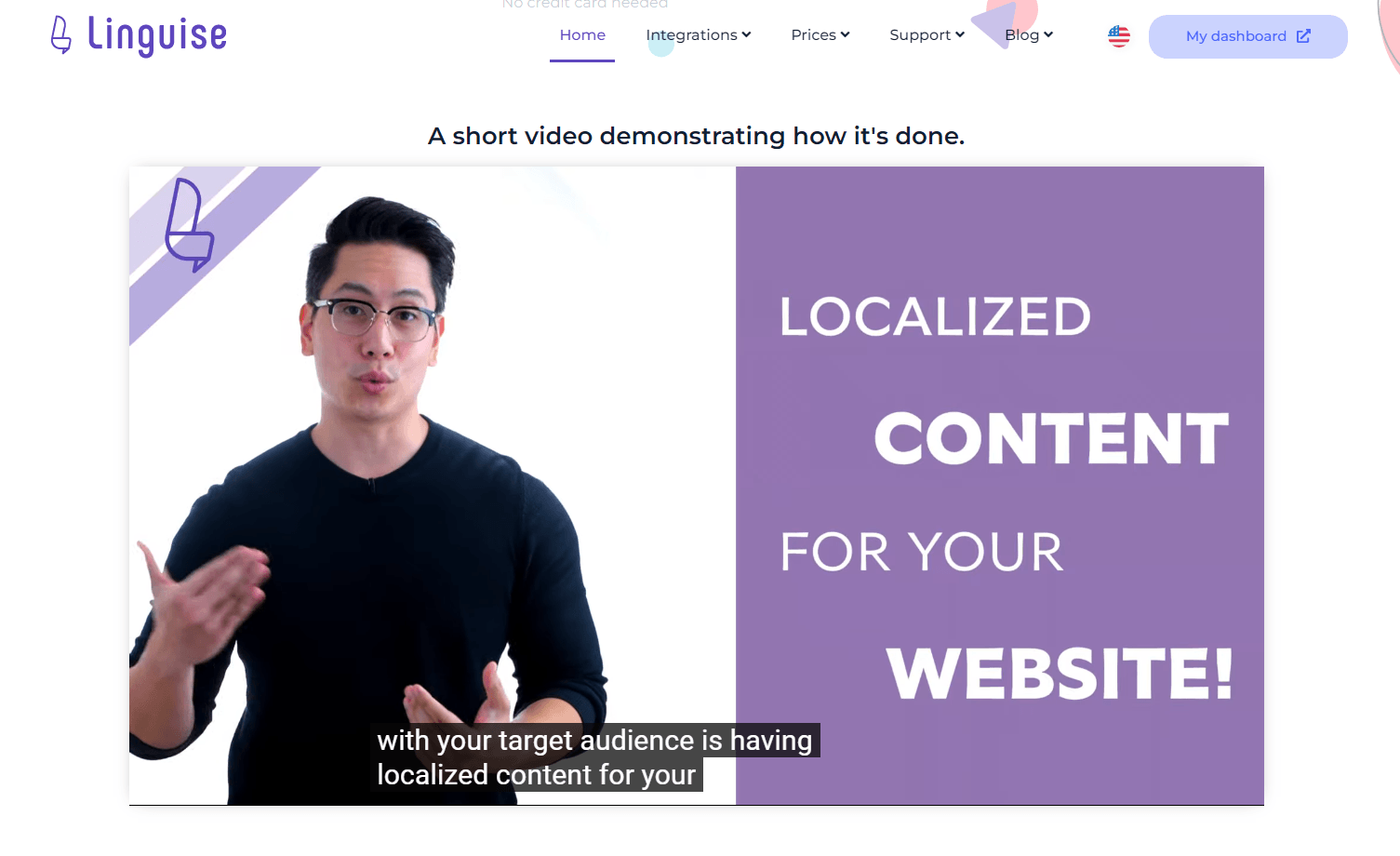
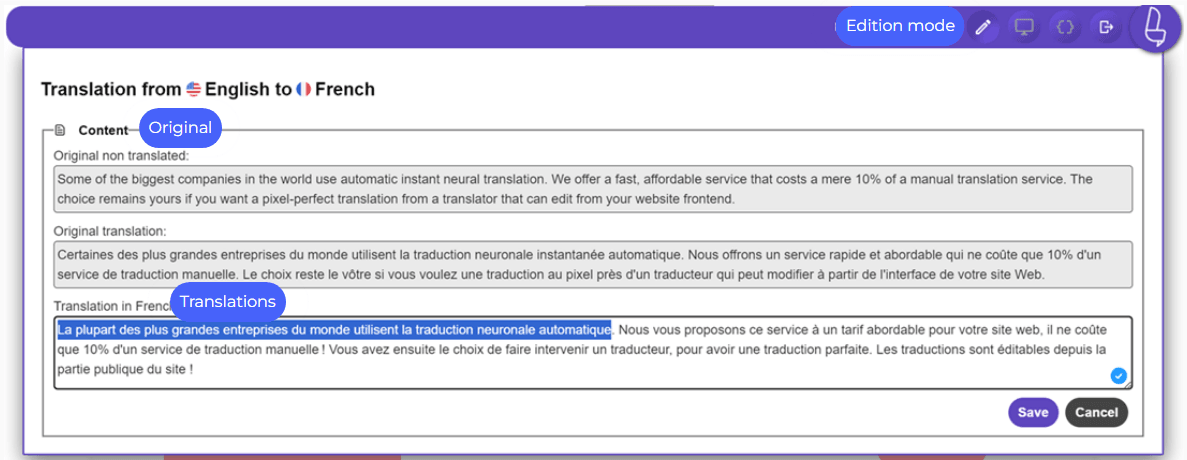
Linguise 允许您通过用户友好的界面在前端编辑翻译页面。 您可以自己评估翻译并根据需要进行更改。

电商网站有很多频繁的变化——产品缺货、限时销售、产品信息变化等等。
但是,使用Linguise可以轻松更新翻译内容。 其专用翻译服务器和缓存系统可加快翻译过程并向您的受众显示翻译后的页面。
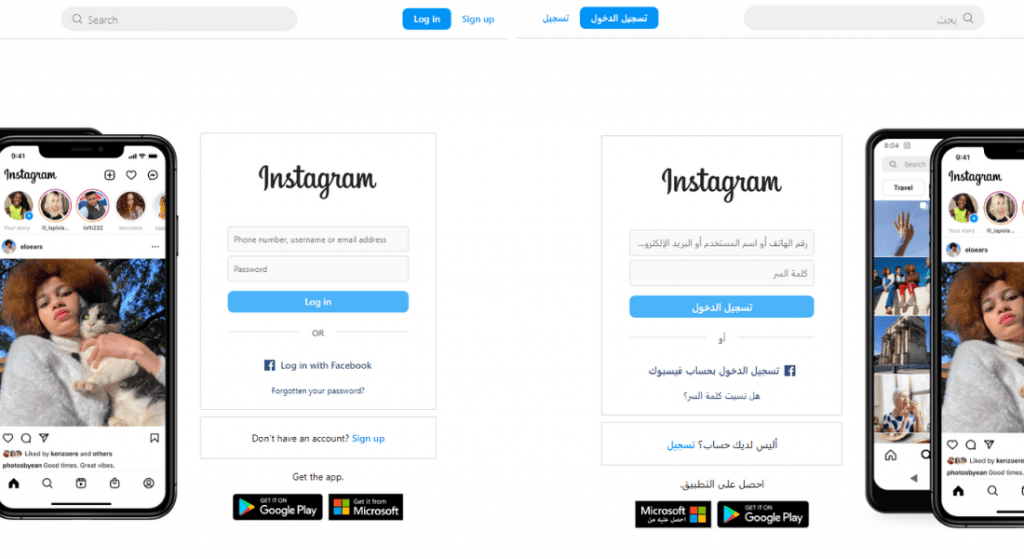
11.考虑从右到左的语言
大多数语言都是从左到右书写的。 然而,有些语言,如阿拉伯语、希伯来语和波斯语,是从右向左书写的。
以下是 Instagram 主页的英语和阿拉伯语版本的比较。 正如您所看到的,阿拉伯语版本将所有内容从右向左翻转,包括图像、按钮、文本,甚至搜索栏。

Linguise的翻译服务本身支持从右到左的语言,并且可以调整多语言网站的布局以适应它们。
以下是一些可用的从右到左语言:
- 阿拉伯语 (ar)
- 希伯来语(他)
- 波斯语 (fa)
- 普什图语 (ps)
- 乌尔都语 (ur)
如果您想包含这些语言,请使用可以适应此类重大更改的网站布局。
搜索引擎优化和性能
我们强烈建议针对国际搜索引擎优化您的多语言网站,以最大限度地发挥其影响力。
对每种目标语言进行关键字研究,使用 hreflang 标签进行语言和区域定位,并监控效果。
12. 优化本地搜索引擎优化
从每种语言和地区的本地化关键词研究开始。 使用 Google Keyword Planner、SEMrush 或 Ahrefs 等工具来查找目标受众正在搜索的相关关键字。
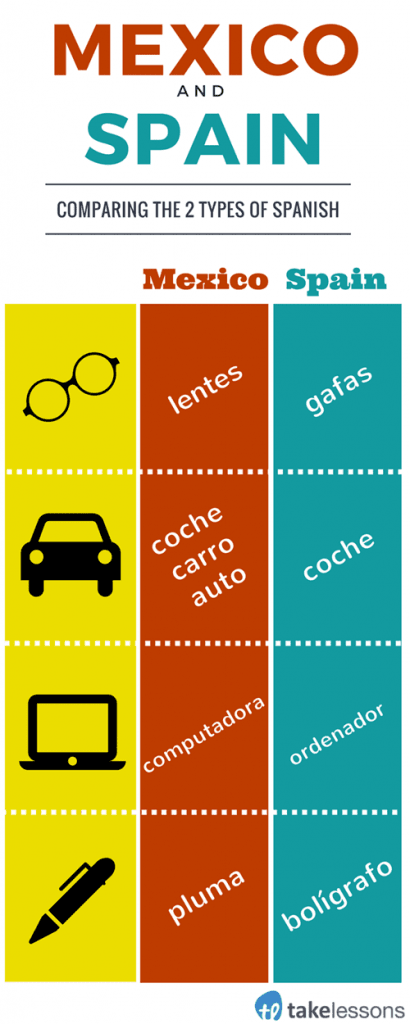
考虑地区方言和术语的变化。 例如,墨西哥的西班牙语与欧洲的西班牙语不同,因此请相应地调整您的关键字。
为页面的每种语言版本创建独特的标题标签,并结合本地化关键字。 保持简洁和相关,最好在 60 个字符以内。
例如,用英语:“在线购买有机咖啡| 最优惠价格”和西班牙语:“Compra Café Orgánico en Línea | 梅约雷斯·普雷西奥斯。”
为每种语言版本编写引人注目的元描述,包括本地化关键字和明确的号召性用语,并将其控制在 160 个字符以内。
例如,用英语:“购买我们精选的有机咖啡,这些咖啡均来自最好的农场。 订单满 50 美元免运费!” 西班牙语:“Compra nuestra selección de Cafe orgánico,proviente de las mejores fincas。 ¡Envío 免费享受足疗,只需 50 美元!”
13.利用hreflang标签
在 HTML 中使用 hreflang 属性来告知搜索引擎有关页面的语言和区域定位的信息。 这有助于防止重复内容问题并确保用户定向到正确的语言版本。
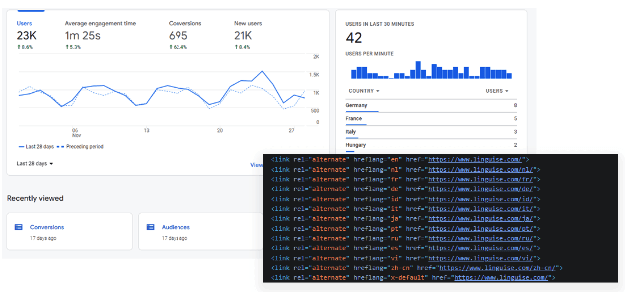
14. 监控不同语言的性能
使用 Google Analytics 和 Google Search Console 等工具监控每种语言版本的性能。 分析流量来源、用户行为和关键词排名,以确定需要改进的领域。

尝试不同的关键字、元标签和内容策略,看看哪种语言最能引起受众的共鸣。
维护与支持
在维护和支持网站和客户方面还需要考虑。
15.制定维护计划
为您的多语言网站创建全面的维护计划可确保所有语言版本保持一致、准确和最新。
结构良好的计划将帮助您有效管理内容、解决用户反馈并适应不断变化的市场条件。
执行内容审核以评估所有语言现有内容的相关性和准确性。 检查过时的信息、损坏的链接以及跨语言版本的不一致。
定期测试语言切换器、导航和其他交互元素,以确保它们正常工作。
16.提供多种语言的客户支持
以多种语言提供客户支持可以增强用户体验并与不同受众建立信任。
聘请精通您支持的语言的客户服务代表。 这可以包括全职员工或兼职承包商。
要了解优先考虑哪些语言,您可以分析您的网站流量和客户人口统计数据或进行调查或反馈表。 使用结果来了解现有客户的语言偏好。
17. 反馈机制
创建简单、用户友好的反馈表单,允许用户报告翻译或可用性问题。 确保可以从每个页面访问这些表单,最好在页脚或通过专用支持部分访问。
确保反馈表单以所有受支持的语言提供,允许用户以其首选语言提供反馈。
包括引导用户提供具体反馈的结构化问题。 例如:
- 对翻译的准确性进行评分(1-5 级)。
- 您在翻译过程中遇到了哪些问题?
- 使用您的语言浏览网站是否容易?
对于那些对填写反馈表不感兴趣的人,请在翻译内容上实施快速反馈按钮(例如,竖起大拇指/竖起大拇指)。 这使用户可以轻松表明翻译是否有帮助或准确。
18. 使用暂存站点进行更新
在上线之前在暂存环境中测试新内容和更新以避免中断。 ZipWP等 AI 网站构建器在几秒钟内创建一个完整的网站。
该网站将包括所有基本页面、相关图像、引人入胜的网站副本以及嵌入式 CMS 和 SEO 功能。
准备好吸引全球观众了吗?
这 18 个针对多语言网站的用户体验技巧将帮助客户更好地浏览您的网站并与其首选语言的内容互动。
良好的多语言用户体验设计可以显着提高用户参与度和转化潜力。 然而,创建一个具有无缝体验的多语言网站需要时间和精力。
这就是Linguise可以提供帮助的地方!
Linguise原生集成了 40 多个 CMS,例如WordPress 、 Shopify 、 Webflow 、 Squarespace等。 它支持80多种语言和10,000多种语言对,提供最佳的多语言网站体验。
所有翻译均经过 SEO 优化且价格实惠,费用仅为手动翻译服务的 10%。
您准备好与 Linguise一起走向全球了吗?