对于任何在线商店的成功,触及全球受众至关重要。扩大影响力的一个有效方法是使您的电子商务商店多语言化。
根据Bright Plugins网站的说法,提供多语言内容可以使在线销售额增加高达100%。通过提供多种语言选项,您可以提升购物体验。在本指南中,我们将探讨如何使用语言切换器构建多语言WooCommerce商店,并为WooCommerce语言切换器提供技巧,以促进语言切换。.
有哪些选项可以更改 WooCommerce 语言?
如上所述,在网站上提供多种语言可以显著提高非英语客户的可访问性,从而开辟新的市场并增加销售潜力。.
此外,在更改WooCommerce语言时,有几个可用的选项。首先,您可以在WooCommerce仪表板中更改语言。这将更改管理界面的语言,使其更容易以您选择的语言管理商店。.
此外,您还可以更改商店本身的语言,这将修改网站内容的语言,包括产品描述和结账页面。.
此外,您可以通过安装WooCommerce多语言插件直接在您的网站上添加语言切换器。以下是这三个选项的详细说明。
更改WooCommerce仪表板语言
您可以在WooCommerce仪表板中更改语言。如果您的商店管理员需要流利的英语,此配置将非常有益。.
例如,您可以以英文显示商店内容,以接触全球客户,但使用西班牙语的管理界面,以便您的西班牙语员工可以轻松管理商店后台。.
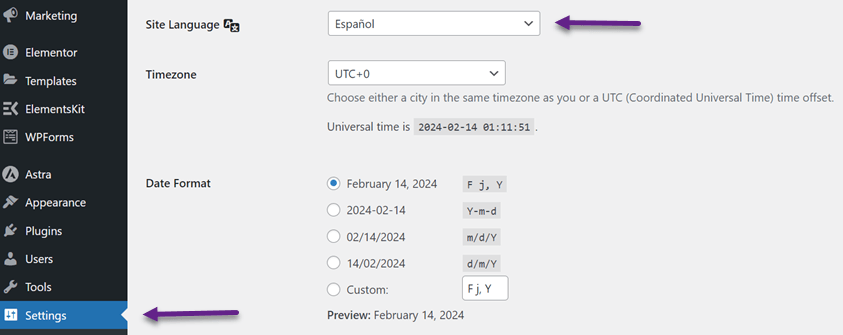
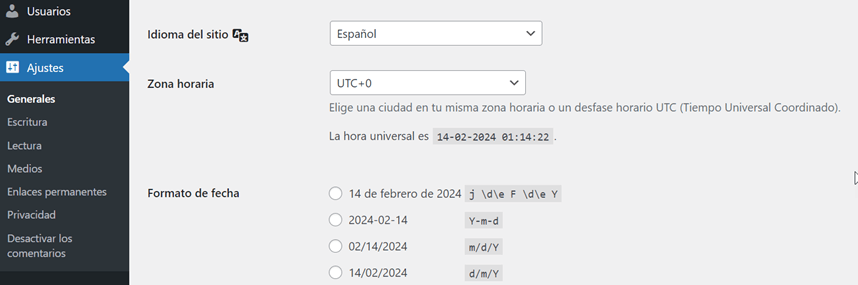
首先,登录到您的 WordPress 控制面板,然后打开菜单 设置 > 常规 > 站点语言。

然后点击保存更改,并且仪表板显示将更改为西班牙语。

上述方法将更改后台控制面板的语言,但不会更改 WooCommerce 商店的前端页面。因此,我们将更改商店的语言。.
更改语言商店
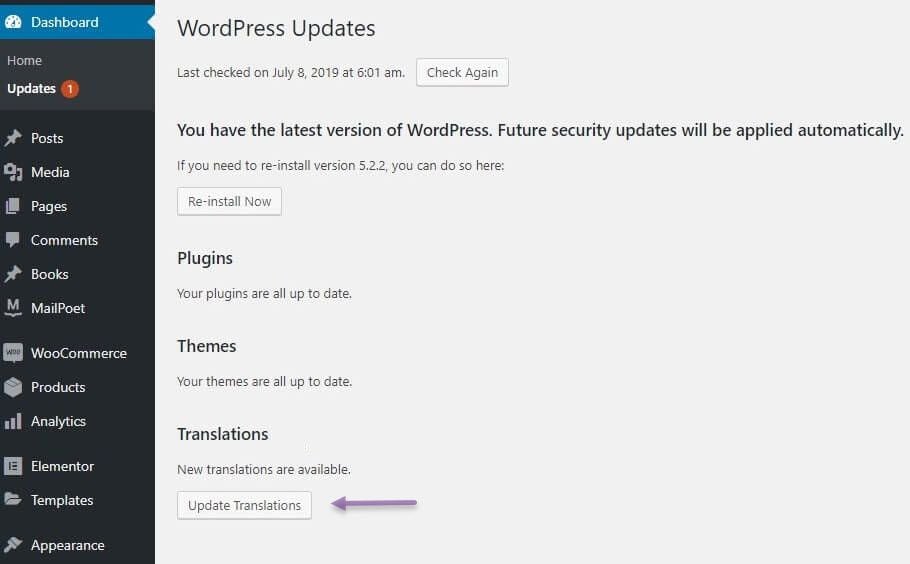
第二个选项是更改商店首页的语言。方法仍然相同,即通过 常规 > 设置 > 站点语言 更改语言。然后,您还需要定期更新翻译以保持商店更新,使用 更新翻译 按钮。
在WordPress仪表板上,选择仪表板 > 更新 > 更新翻译。

之后,您的商店首页将被替换为您之前选择的语言。.
在您的多语言商店上使用语言切换器
使用上述方法更改语言相当复杂,因为您必须通过仪表板更改一个人。因此,更改商店语言的第三个选项是使用多语言商店上的语言切换按钮。.
语言切换按钮允许用户在网站或应用程序上的不同语言之间切换。此用户界面元素允许用户选择他们理解的语言。.
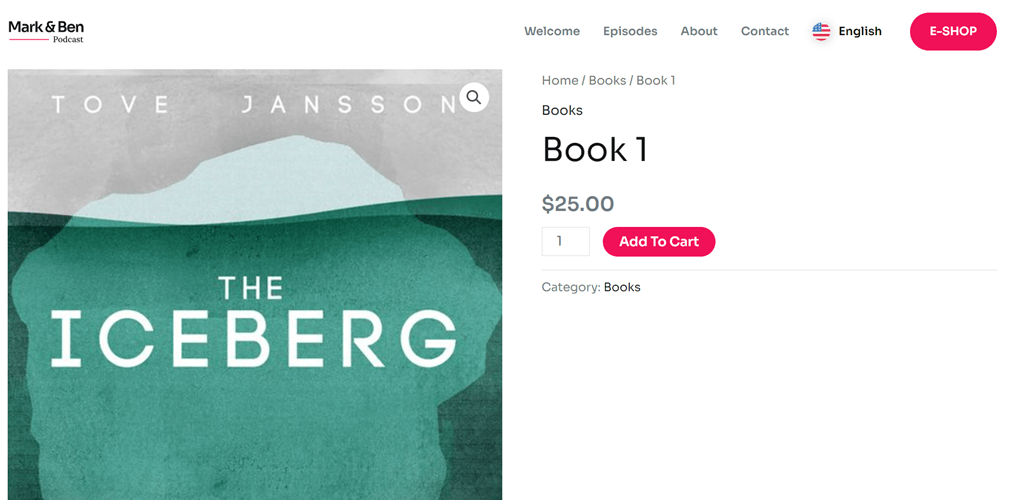
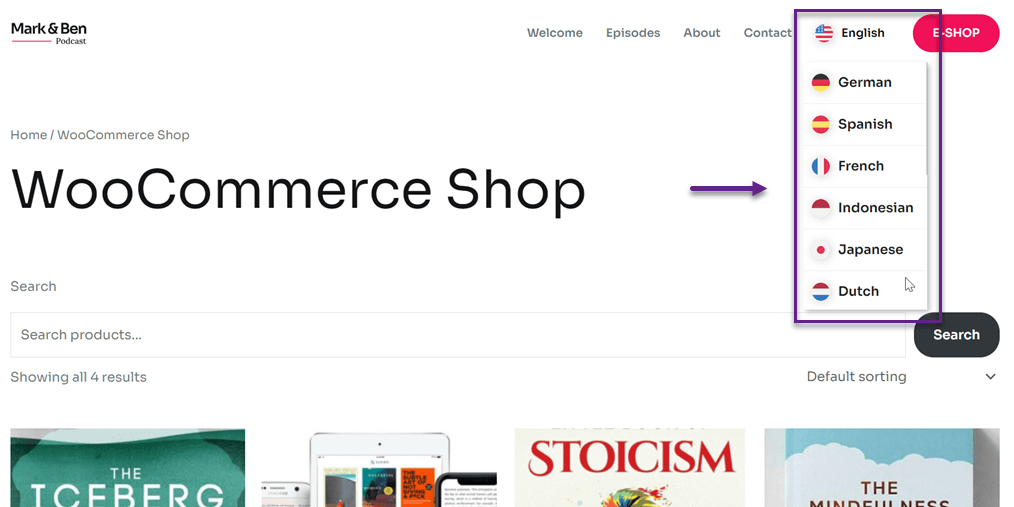
使用语言切换按钮,您可以为用户提供多种语言。以下是使用语言切换按钮的示例。.

您的网站应提供语言切换器的原因
在讨论 WooCommerce 多语言商店的语言切换器提示之前,了解为什么您的网站需要支持语言切换器至关重要。以下是一些原因:
- 促进语言选择:用户可以通过语言切换按钮选择他们偏好的语言。这确保了他们能够轻松理解您商店中的内容或产品。
- 提供更好的用户体验:语言切换器帮助访客更好地理解您网站的内容,并创造更积极的整体用户体验。通过能够在他们精通的语言之间切换,访客在浏览您的网站时感到更加舒适和自信。
- 扩大市场覆盖范围:当您的网站支持多种语言时,每位访客都可以选择他们偏好的语言,确保您的信息能够被任何人轻松理解,无论他们的语言背景如何。这样,您就可以扩大市场覆盖范围并吸引更广泛的受众群体的兴趣。
- 提高销售转化率: 使用其语言与网站互动的用户将更好地理解产品信息和促销活动。这可以增加他们对品牌的信任并激励他们进行购买,最终提高销售转化率。
- 方便信息获取:访客可以在没有语言障碍的情况下访问您网站上的重要信息。借助语言切换器,用户可以轻松导航和理解网站内容,确保他们所需的信息随时可用和可访问。
- 提高客户留存率:用户在使用其语言的内容时感到更加舒适,更有可能保持忠诚并再次访问您的网站。这有助于提高客户留存率并与您的受众建立长期关系。
有了这些好处,毫无疑问,提供语言切换功能是提高网站质量和可访问性以及改善与来自世界各地的访客关系的至关重要的一步。.
开始建立一个多语言商店,以获得更好的WooCommerce语言切换器
既然您了解了语言切换器在网站上的重要性,那么使您的网站多语言化是必不可少的。.
可以使用自动翻译服务(如Linguise)创建多语言网站。Linguise自动翻译与WooCommerce集成,能够翻译所有页面,例如:
此外,它还允许在多语言商店上存在语言切换器。此功能使用户能够轻松地在其首选语言之间切换,从而提高他们的舒适度和体验。.
要将 Linguise 与您的WooCommerce商店集成,请确保您有一个活跃的 WordPress 站点,并拥有您打算销售的各种产品。.
以下是使用 Linguise构建多语言电子商务商店的步骤。.
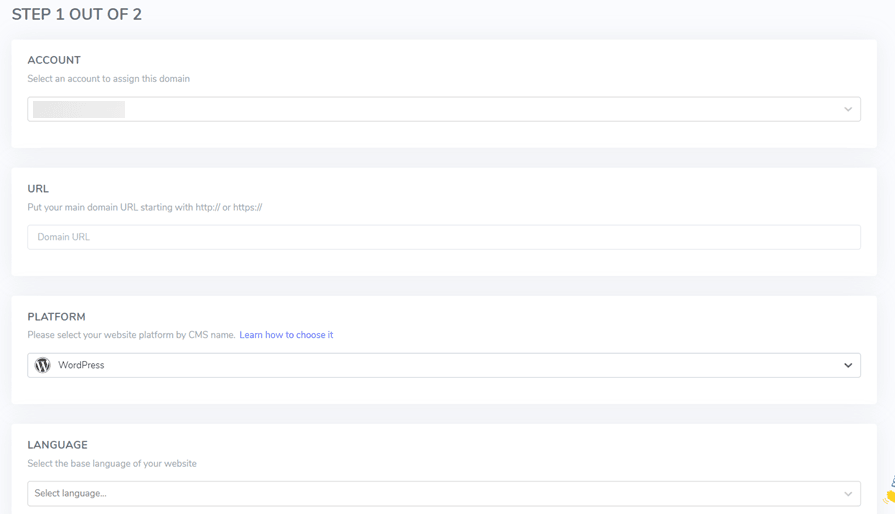
步骤1:添加域名和语言

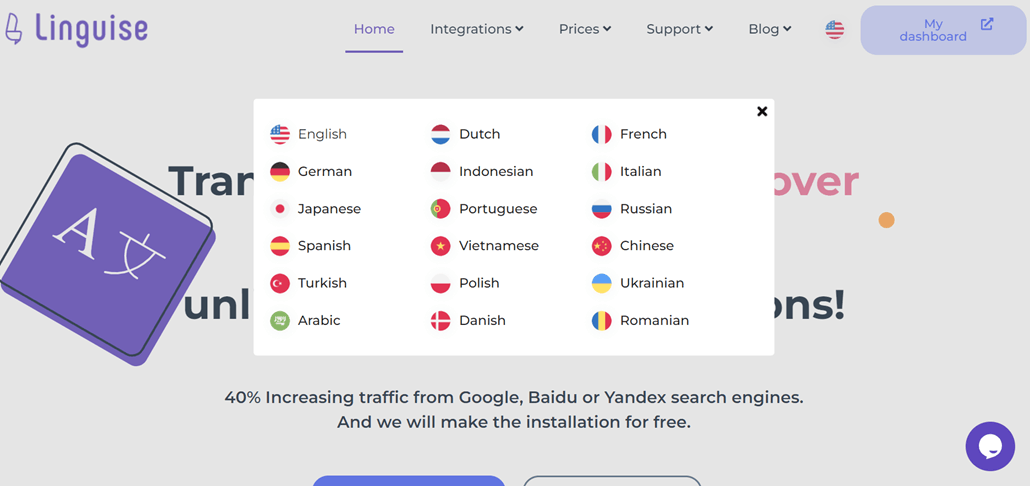
接下来,您可以添加您希望在语言切换器中显示的任何语言。.

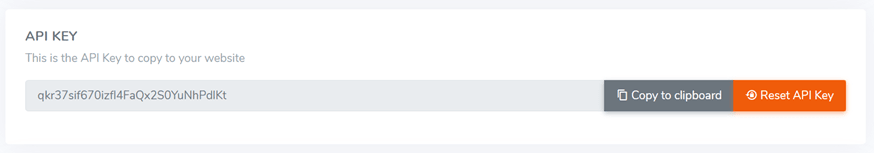
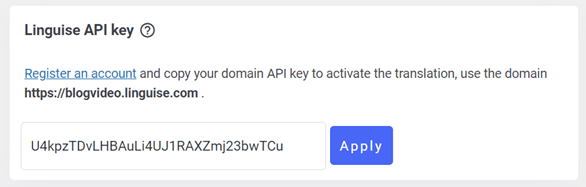
如果所有列都已填写,您将获得一个API密钥,您必须将其粘贴到 WordPress中。.

步骤 2:将 Linguise 添加到您的 WooCommerce 商店
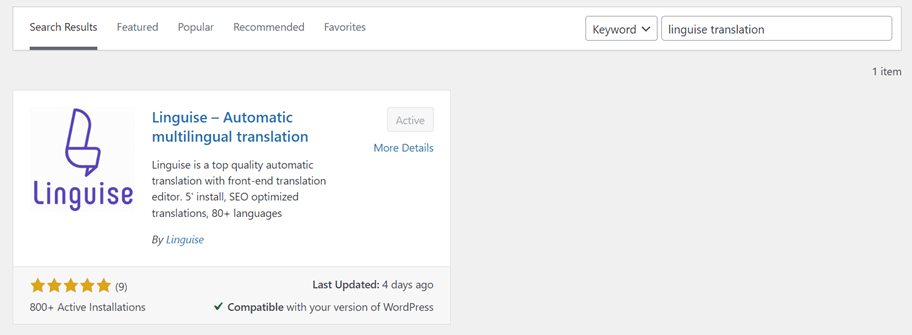
下一步是将Linguise添加到您的WooCommerce商店。要做到这一点,您需要将Linguise插件添加到WP中。具体操作是:打开WordPress仪表板 > 插件 > 搜索Linguise > 安装 > 激活。

如果 Linguise 已安装,请打开 Linguise 菜单,然后在列中粘贴您获得的API密钥。.

步骤3:翻译您的多语言商店
将WooCommerce连接到 Linguise后,您的商店页面将自动具有语言切换功能。然而,此显示仍是默认设置,但请不要担心,因为 Linguise 允许您自定义它。.
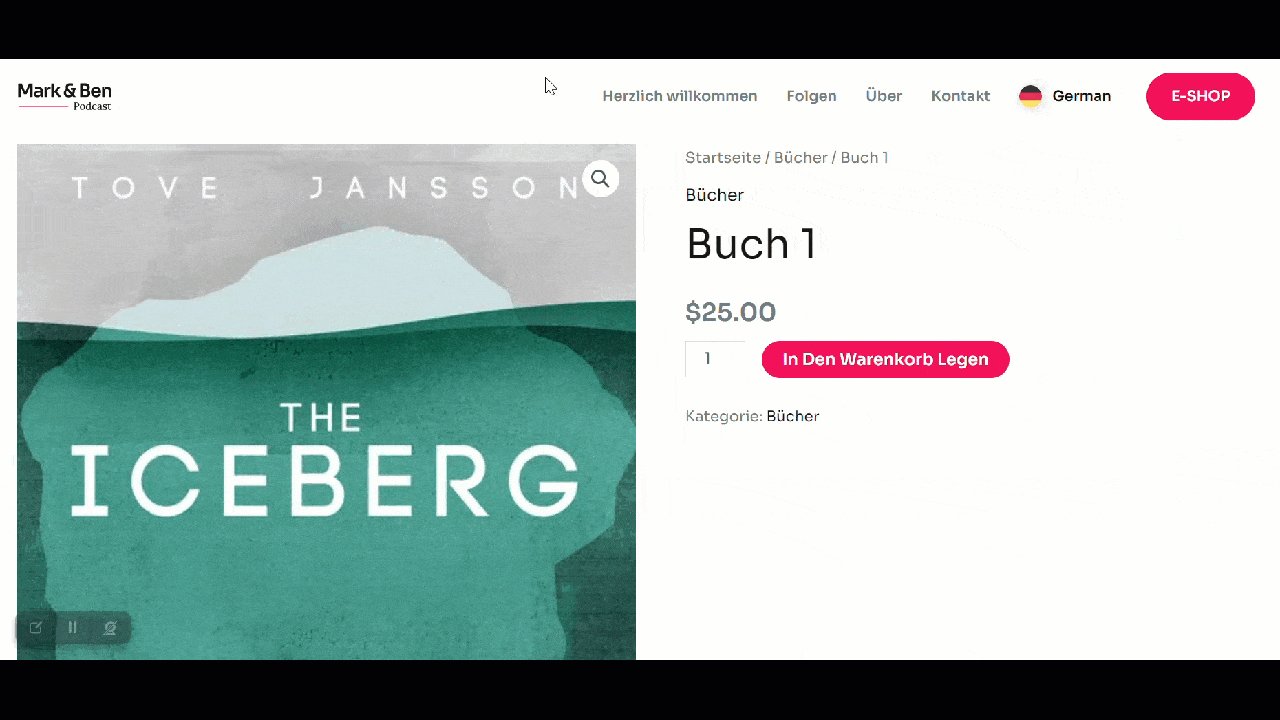
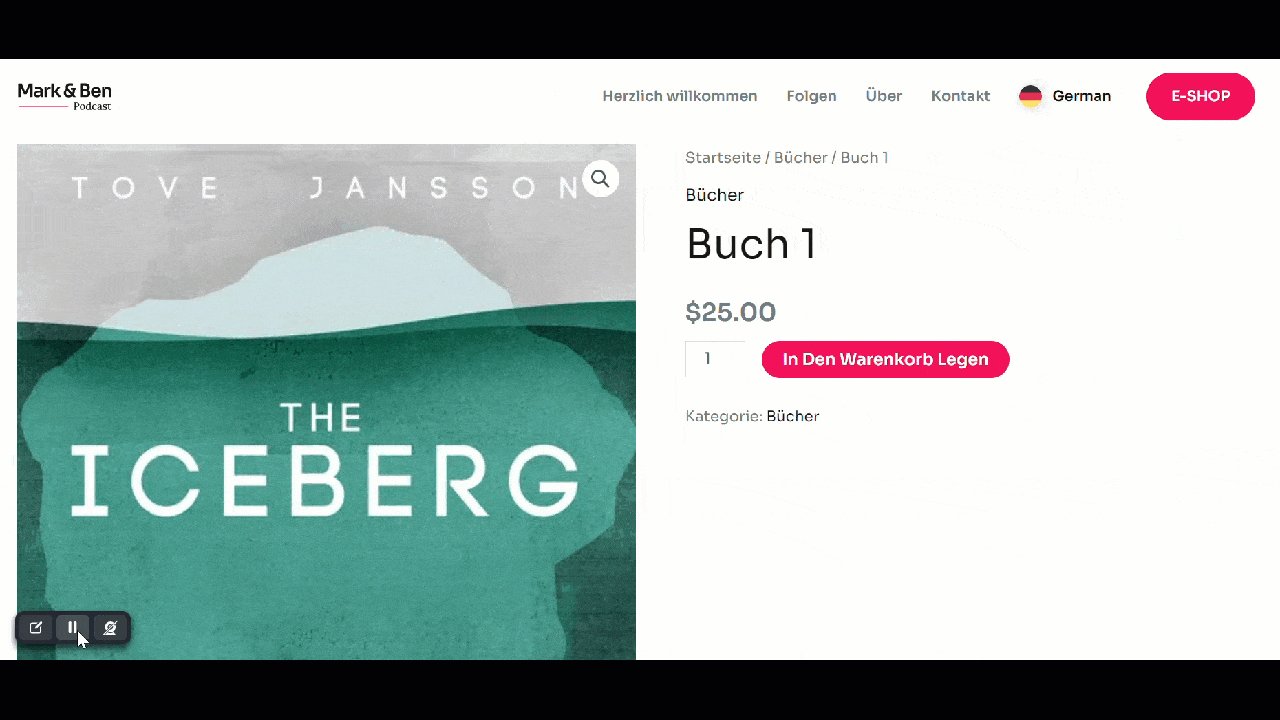
这是一个 WooCommerce 多语言商店使用语言切换器的例子。.

WooCommerce语言切换器提示
在了解如何建立多语言WooCommerce商店后,我们将讨论创建WooCommerce语言切换器的技巧,为用户提供便利。.
使用下拉菜单

使用下拉菜单显示语言选项是解决显示混乱、确保网站布局保持有序和易于导航的有效方法。.
当您有多种语言选项可供用户选择时,将所有语言按钮或标志直接放在网站布局上可能会使显示过于混乱和令人困惑。使用下拉菜单,您可以将所有语言选项存储在一个框中,从而为您的网站页面节省空间。.
此外,通过将语言选项隐藏在下拉菜单中,您可以保持网站外观整洁。这使得主要焦点保持在内容和站点的主要元素上,而不会被分散在各处的众多语言按钮打扰。.
最后,您可以自定义下拉菜单的布局、颜色和设计风格,以符合您网站的美观和品牌。这使您能够创建一个功能性和视觉上吸引人的语言切换器。.
战略性放置
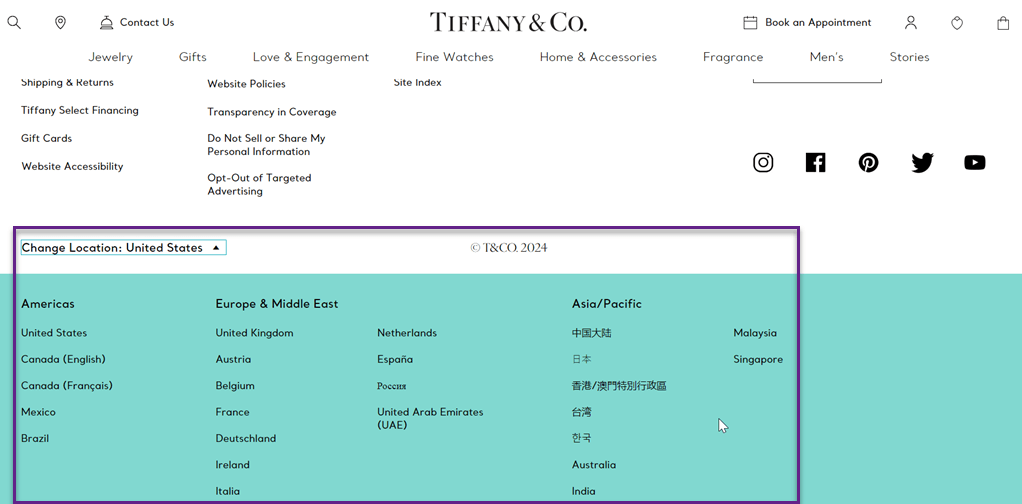
在您的网站上战略性地放置语言切换器对于确保用户轻松找到和访问它至关重要。通常,语言切换器位于每个页面的右上角或左上角。这个位置对于用户首次访问网页时是显而易见且易于访问的。.
如果您的网站顶部有水平导航菜单,请将语言切换器添加到导航菜单的右侧,以保持其接近且易于访问。.
在首页上,语言切换器可以放置在右下角,以便在用户向下滚动时保持可见。同时,请确保在所有页面上保持语言切换器的位置一致。避免将语言切换器隐藏在下拉菜单中,以免用户忽略它。通过将语言切换器放置在战略位置,您可以确保访客轻松找到并使用此功能。.
以下是将语言切换器放置在左下角的示例。.

使用符号或旗帜
旗帜图标使用户更容易识别语言,因为旗帜符号是全球公认的。用户无需能够阅读文本中的语言名称即可确定所需的选项。这大大帮助了数字素养有限的用户。.
其次,使用国家旗帜可以创建直观和用户友好的体验。用户可以立即知道哪些语言选项对应于他们的国家或地理区域,而无需猜测。.
此外,旗帜符号增强了语言切换器界面的视觉吸引力。.
最后,语言标志加快了语言选择,因为用户只需阅读部分文本选项即可找到他们正在寻找的语言。 这节省了时间并提高了用户满意度。.
使用旗帜符号是WooCommerce语言切换器最大化其在网站语言切换器上显示语言选项的功能的最佳技巧之一。.

提供清晰的语言名称
确保可用的语言列表易于理解。避免使用不熟悉或模糊的语言代码。相反,使用用户熟悉的语言名称。.
在WooCommerce中添加语言切换器时,确保每个语言的标签或指示器清晰显示至关重要。这将使客户更容易识别和选择所需的语言。.
例如,使用语言的全名,如“印尼语”而不是简单的“ID”。这样更容易理解。使用粗体或不同的字体来突出语言标签。这使得它们更容易被看到。.
清晰使用国家名称或语言的示例也可以在上面的示例中看到。.
提供一致的选择
您不仅要确保翻译的一致性,还要确保语言切换器在多语言商店所有页面的位置一致。 一致的布局使用户更容易找到按钮。.
此外,请确保所有页面上可用的语言数量保持一致。.
执行 A/B 测试
您可以测试各种语言切换器的设计,以查看哪种设计最有效地吸引用户的注意力并鼓励他们使用该功能。这包括测试不同的按钮样式、大小、颜色和其他视觉样式。.
此外,您可以测试语言切换器在您网站不同部分的位置和布局,例如在页眉、页脚、侧边栏或甚至内容中。A/B 测试可以帮助您找到最有效的布局,以增加用户参与度和语言切换器的使用率。.
您还可以使用A/B测试来评估语言切换器中不同语言的有效性。例如,显示最常用的语言比显示所有可用语言更有效。通过A/B测试,您可以更好地了解用户对语言切换器的偏好和行为。.
自定义WooCommerce语言切换器
在了解了创建WooCommerce语言切换器时需要实施的各种提示之后,您就可以 设置语言切换器 以更好地满足您的商店需求。
如果您已经成功创建了多语言商店, Linguise 具有语言标志显示功能,可以自定义这些按钮。.
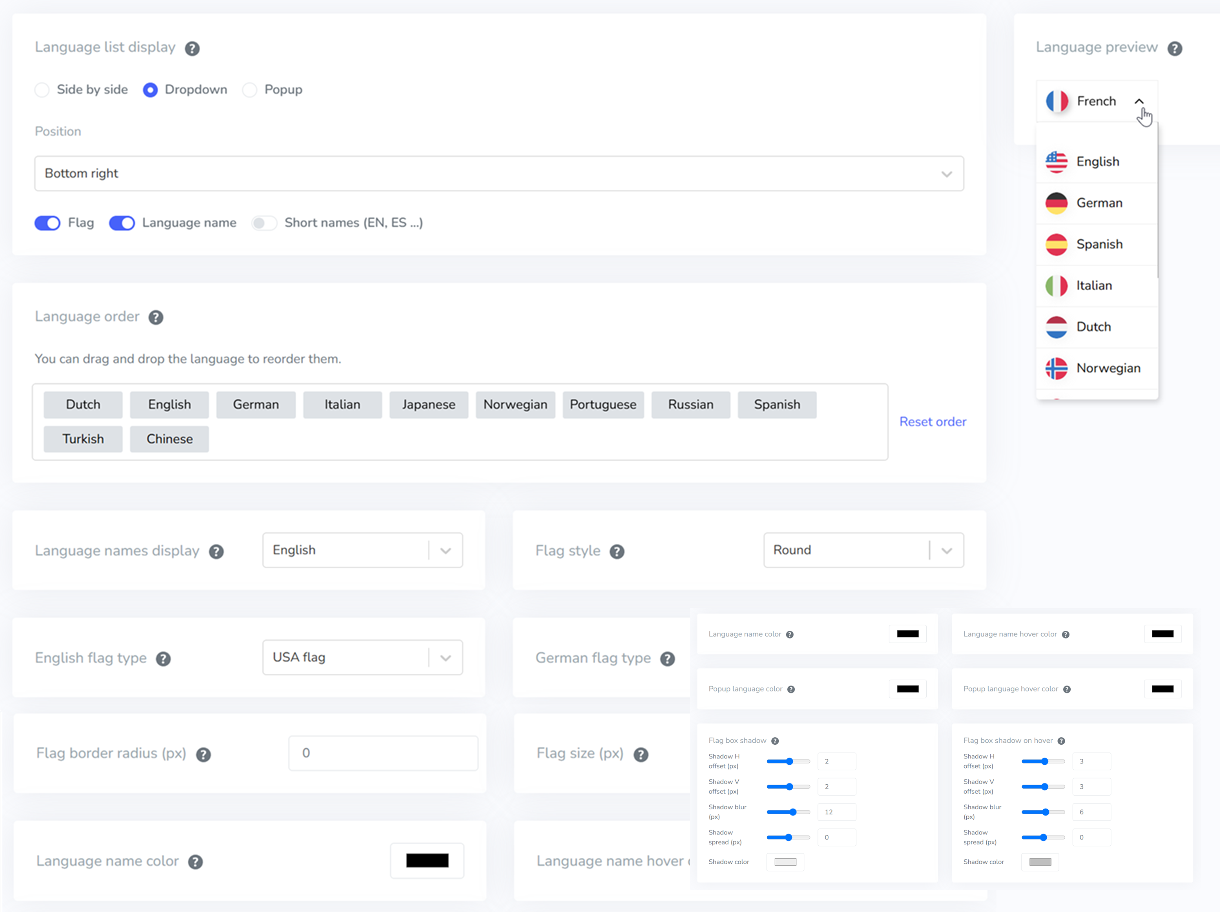
这可以通过WordPress仪表板或Linguise仪表板完成。现在,打开Linguise仪表板>设置>语言标志显示。
接下来,您将看到如下所示的窗口小部件。在此页面上,您将找到:
- 语言标志显示
- 位置
- 语言名称显示
- 标志样式
- 英语、德语、西班牙语、葡萄牙语、台式风格
- 旗帜边框
- 旗帜大小
- 语言名称颜色和语言名称悬停效果
- 标志框阴影和悬停时的标志框阴影
然后,在右侧,有一个您正在创建的语言切换器的预览。.
创建语言切换器,使语言切换更容易!
既然您了解了WooCommerce语言切换器的提示以及如何构建多语言WooCommerce商店,现在是时候通过创建具有实用语言切换器的多语言商店来接触更广泛的受众了。.
像Linguise这样的自动翻译服务可以快速、轻松地创建语言切换器。
您必须注册 Linguise 账户,将插件与WooCommerce集成,并根据您的需求自定义语言切换器。.
在创建语言切换器和自动翻译时,Linguise直接添加hreflang代码。这可以提高多语言SEO您网站的性能,因为hreflang代码可以告知搜索引擎不同语言之间等效页面之间的关系。
通过自动添加hreflang代码, Linguise 有助于确保像Google这样的搜索引擎理解您网站的每个语言版本都是等效的替代内容,而不是重复内容。.
因此,使用 Linguise 不仅可以方便WooCommerce语言切换,还可以帮助改善网站的搜索引擎优化。.
那么,你还在等什么? 注册 Linguise 账户,即可享受一个月的免费试用,然后立即添加您的 WooCommerce 商店域名。