Hreflang and canonical tags play a crucial role in optimizing multilingual websites and managing duplicate content. These powerful HTML elements help search engines understand the relationship between different versions of your web pages, ensuring proper indexing and improved search visibility across various languages and regions.
Whether you’re a seasoned SEO professional or a website owner looking to expand your global reach, understanding how to use these tags effectively can significantly impact your site’s performance in search engine results pages (SERPs) and enhance user experience for your international audience.
In this article, we will discuss canonical hreflang, the differences, and the best practices!
Difference between hreflang and canonical tags
Here are the differences between hreflang and canonical tags that you need to know.
Hreflang tags

Hreflang tags are essential for websites that cater to multiple languages or regions. They inform search engines about the language and geographical target of each page version. Hreflang tags can help search engines serve the most appropriate version to users based on their language preferences and location. For example, a French user searching for your content would be directed to the French version of your page rather than the English one.
Key points:
- Used for language and regional targeting
- Requires implementation on all alternate versions of a page
- Helps prevent duplicate content issues across language versions
- Improves user experience by serving the right content to the right audience
Canonical tags

Canonical tags are used to indicate the preferred version of a page when multiple similar or duplicate pages exist. They tell search engines which URL should be considered the “master” copy for indexing and ranking purposes. This is particularly useful for websites with parameters in URLs, printer-friendly versions, or content syndicated across multiple pages.
Key points:
- Specifies the preferred URL for indexing automatic translation
- Helps consolidate link equity to the canonical version
- Prevents duplicate content issues within the same language/region
- Useful for managing URL parameters, session IDs, and similar content variations
Below we summarize them in a table to make it easier for you to understand the differences.
Aspects | Hreflang tags | Canonical tags |
Purpose | Indicate language and regional targeting | Specify the preferred version of a page |
Use case | Multilingual and multi-regional websites | Duplicate or similar content across URLs |
Format | <link rel=”alternate” href=”https://mysite.com/ch” hreflang=”fr-ch” /> | <link rel=”canonical” href=”https://mysite.com” /> |
Implementation | Requires reciprocal linking between all versions | Points to a single preferred version |
Search engine behavior | Signal which version to show based on the user’s language/location | Signal which URL to index and rank in search results |
SEO benefits of hreflang and canonical tags

After understanding the differences between them, it is also important to know the benefits that can be obtained from using hreflang and canonical tags, especially in terms of multilingual SEO.
- Avoiding duplicate content issues: Effective use of hreflang and canonical tags prevents search engines from mistakenly identifying language or regional versions as duplicate content. With proper implementation, search engines can accurately display the most relevant version to users.
- Optimizing ranking signals: This process facilitates the transfer of link authority and other ranking signals to the canonical page or relevant language version, strengthening the overall site’s position in search results.
- Increasing user engagement: These tags significantly enhance the user experience by directing visitors to the version of the page that best matches their language preferences, thereby reducing bounce rates.
- Efficiency in crawling and indexing: Proper implementation optimizes search engines’ access to the most important pages. This ensures that search engines index and display the desired page versions in search results, improving overall site indexing efficiency and accuracy.
Best practices when using hreflang and canonical tags
Now is the time for you to know the best practices you can apply in using hreflang and canonical.
Place them in the right location

Placement of hreflang and canonical tags is crucial to ensure their effectiveness. Typically, both types of tags are placed in the `<head>` section of the HTML code of web pages. This allows search engines to discover and process the information provided by these tags quickly.
However, it’s important to note that hreflang tags offer more flexibility in terms of placement. Besides the `<head>` section, hreflang tags can also be implemented via HTTP headers or in XML sitemaps. These placement options provide webmasters with the flexibility to implement hreflang tags according to the structure and specific needs of their websites.
Don’t add hreflang tags to web pages that have canonical tags pointing to other web pages

One crucial best practice is to avoid adding hreflang tags to web pages with a canonical tag pointing to another page. This can confuse search engines when determining which page to index and prioritize.
Imagine a scenario where page A has a canonical tag pointing to page B, but also has an hreflang tag. This creates conflicting signals: the canonical tag instructs search engines to index page B, while the hreflang tag suggests that page A should also be indexed. Such conflicts can lead search engines to ignore both tags and make their own decisions, which may not align with your SEO optimization goals.
Use canonical tags when syndicating content to other websites

The canonical tag plays a crucial role in managing content syndicated to other websites. When your content is published on your blog and also on syndication partner sites that may have higher search rankings, proper use of the canonical tag can help ensure that search engines prioritize the version of your content on your site.
Its implementation involves two important steps. First, add the canonical tag to the content page on your blog, pointing to its URL. Second, request your syndication partners to add the canonical tag on their content pages as well, directing them to the URL of the content page on your blog. This strategy helps consolidate SEO signals to the desired content version, increasing the likelihood of your page appearing in search results over syndicated versions.
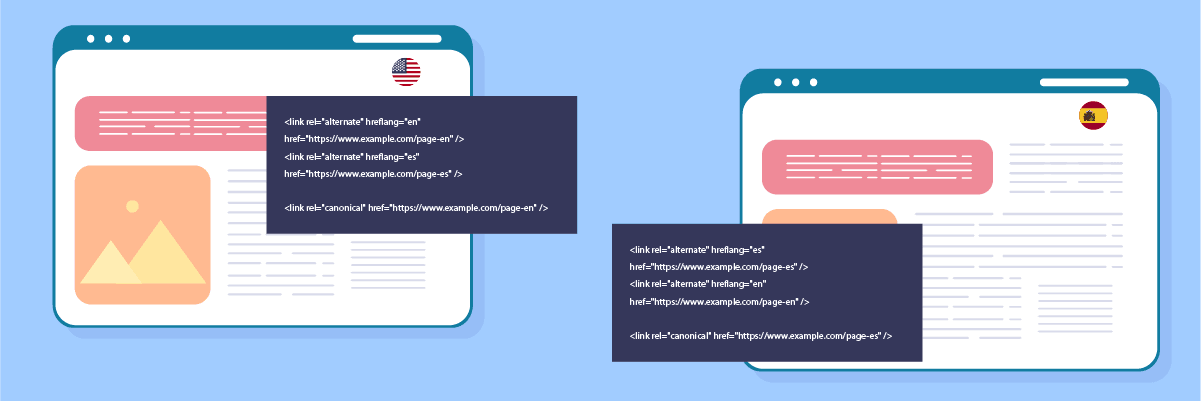
Ensure they are both bidirectional and self-referential

Effective implementation of hreflang tags requires a bidirectional approach, where all language versions of a page should reference each other. This means each page should have hreflang tags pointing to all available language versions, including itself (self-referential).
This approach is crucial because it establishes clear relationships between various language versions of the same content. It allows search engines to accurately understand the international structure of your site and present the most relevant version to users based on their language preferences and location. Additionally, the practice of self-referential tagging also applies to canonical tags, where a page should have a canonical tag pointing to itself, affirming that it is the canonical version.
Common mistakes when implementing hreflang and canonical tags
Apart from the best practices you should know, it is also important to know some common mistakes that are often made when implementing hreflang and canonical tags.
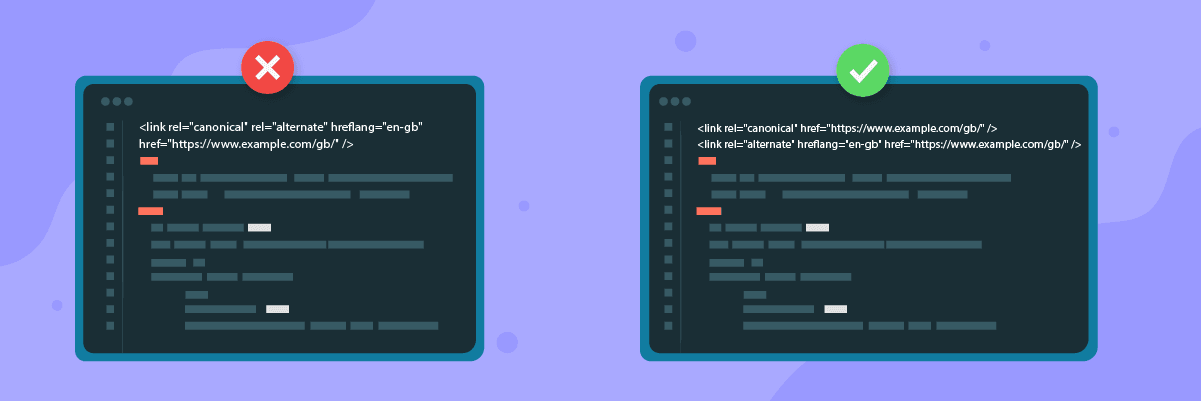
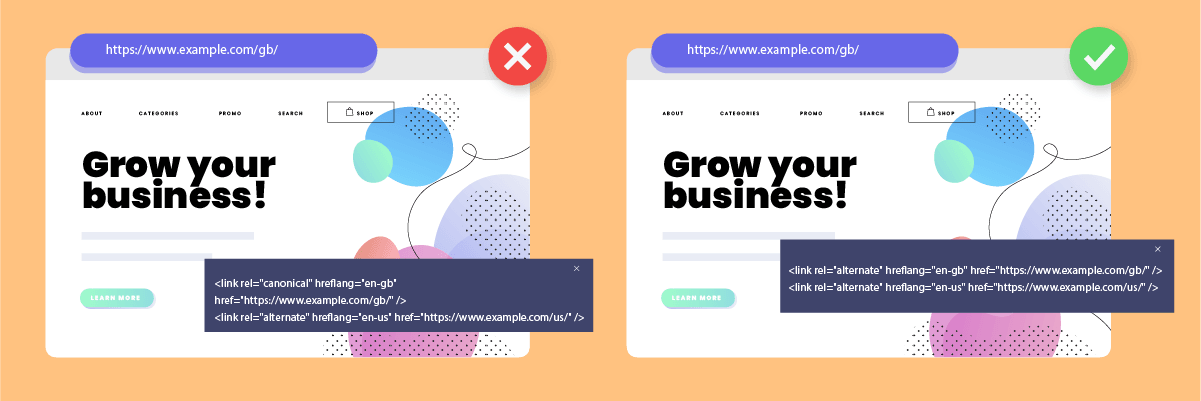
Combining the hreflang and canonical tags into a single link tag

One common mistake is combining hreflang and canonical tags within a single link tag. This practice is not only ineffective but can also confuse search engines in interpreting the signals provided.
When these tags are combined, search engines may ignore one or even both attributes. This can result in the loss of SEO benefits that should have been gained from using these tags correctly.
❌wrong example
<link rel="canonical" rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/" />
✅ correct example
<link rel="canonical" href="https://www.example.com/gb/" />
<link rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/" />
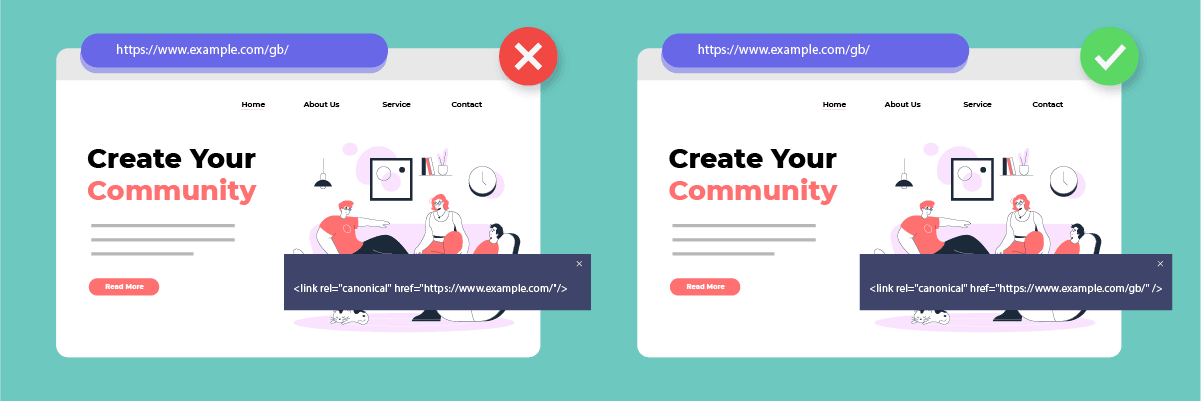
Designating your global page URL as the canonical URL

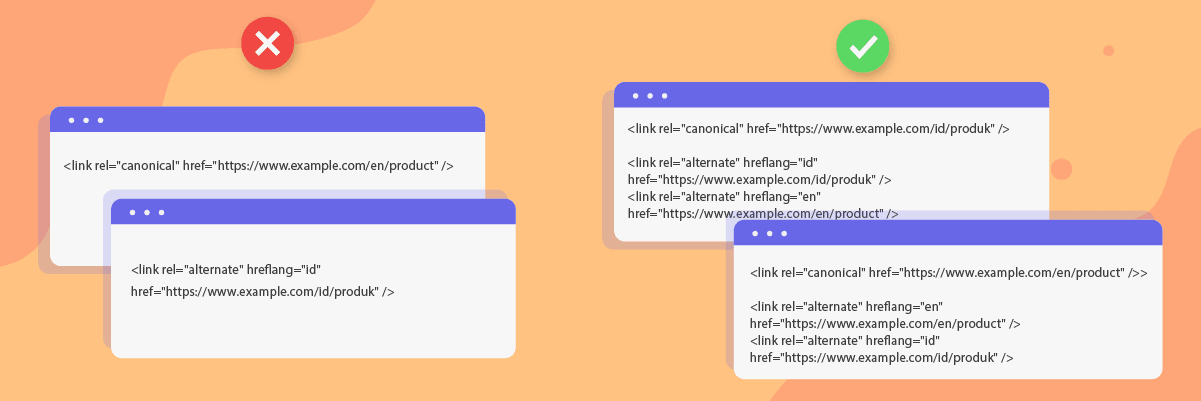
Another common mistake is setting the global page URL as the canonical URL for all language or regional versions. This practice can lead search engines to overlook specific language or regional versions, potentially harming the site’s visibility in particular markets.
Each language or regional version of a page should have a canonical tag pointing to itself. This ensures that each version is treated as a unique and relevant entity by search engines.
❌wrong example
<link rel="canonical" href="https://www.example.com/" />
✅ correct example
<link rel="canonical" href="https://www.example.com/gb/" />
Using rel="canonical" as the self-referencing entry for a web page

When implementing hreflang tags on a web page, it’s important to include one hreflang tag that references back to the page’s URL. This practice is known as “self-referencing” and is a crucial component of the correct hreflang structure.
When implementing self-referencing, the `rel` attribute in the hreflang tag should always use the value “alternate”. Changing this value to “canonical” is a mistake that can lead to issues in interpretation by search engines and potentially result in errors.
❌wrong example
<link rel="canonical" hreflang="en-gb" href="https://www.example.com/gb/" />
<link rel="alternate" hreflang="en-us" href="https://www.example.com/us/" />
✅ correct example
<link rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/" />
<link rel="alternate" hreflang="en-us" href="https://www.example.com/us/" />
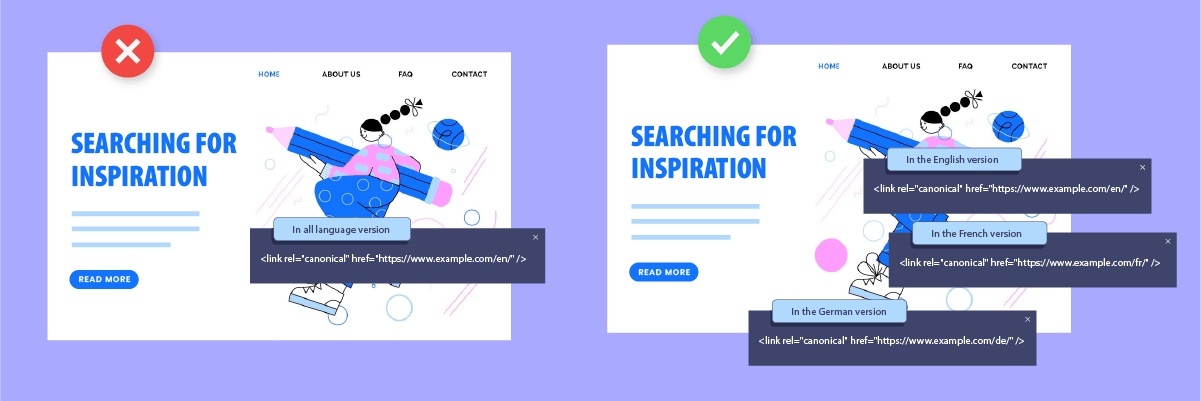
Canonicalizing all language versions to a single language

This error occurs when all language versions of a page are canonicalized to a single language version, typically the default or global version. This practice can be highly detrimental because it diminishes the uniqueness and relevance of the other language versions in the eyes of search engines.
Each language version should have a canonical tag pointing to itself. This ensures that every language version has an equal opportunity to appear in relevant search results for users in different countries or language preferences.
❌wrong example
<link rel="canonical" href="https://www.example.com/en/" />
✅ correct example
<link rel="canonical" href="https://www.example.com/en/" />
<link rel="canonical" href="https://www.example.com/fr/" />
<link rel="canonical" href="https://www.example.com/de/" />
Conclusion: Automatic hreflang and canonical tags with Linguise translation service
Hreflang and canonical tags are crucial elements in SEO optimization for multilingual websites and duplicate content management. Proper implementation of these tags ensures that content can be displayed to the appropriate audience based on their language and location. However, manually implementing these tags can be complex and prone to errors, especially for websites with multiple language versions.
To address these challenges, translation services like Linguise offer effective automation solutions. By using Linguise, webmasters can automatically implement hreflang and canonical tags, avoiding common mistakes and saving valuable time. You can generate automatic translations along with accurate hreflang tags.
This approach not only enhances efficiency but also ensures consistency in multilingual SEO!