在 Craft CMS 上设置语言切换器对于任何旨在面向全球受众的网站来说都是一项至关重要的功能。在当今全球化时代,无缝切换多种语言的能力已成为一项迫切需求。.
在Craft CMS设置语言切换器可以提升来自不同国家/地区访客的访问体验,提高搜索引擎排名,并有助于建立全球品牌信任度。虽然听起来可能比较复杂,但这份分步指南将帮助您在Craft CMS网站上轻松高效地完成设置。
在 Craft CMS上设置语言切换器的重要性

在深入探讨如何在 Craft CMS上设置语言切换器之前,我们先来讨论一下设置语言切换器的重要性。以下是一些重要原因。.
- 更佳的用户体验:语言切换器让访客能够轻松访问他们偏好语言的内容,从而增强他们对网站的理解和参与度。
- 降低跳出率:找不到所需语言的访客可能会立即离开您的网站。提供多种语言的语言切换器可以防止他们离开网站。
- 提高转化率:用访客的语言了解产品详情、政策和购买流程,可以鼓励他们购买或采取其他行动。
- 优化多语言SEO:搜索引擎在对网站进行排名时会考虑用户体验因素。便捷的语言切换器能够让访客更轻松地访问其母语内容,从而提升您的多语言SEO排名。正确翻译内容还能向搜索引擎发出积极信号,表明您的网站与不同语言的各种搜索查询都相关。
如何在 Craft CMS上设置语言切换器
了解了在多语言 Craft CMS 网站上使用语言切换器的重要性之后,我们来探讨一下具体方法。通常,网站翻译服务会提供此功能,并且可以根据您的需求进行定制。.
然而,并非所有翻译服务都提供易于定制且用户友好的语言切换器。因此,选择一款兼容多种框架并提供灵活语言切换功能的自动翻译服务至关重要。.
Linguise符合这些标准。LinguiseLinguise易于定制且用户友好,并且可以与Craft CMS。
通过将 Linguise 与 Craft CMS 框架无缝集成,您可以轻松地为多语言应用程序添加语言切换器。凭借 Linguise的高级功能和用户友好的界面,在 Craft CMS 网站上设置和维护语言切换器将变得更加简单。.
第一步:注册一个免费的 Linguise 账户
#2:添加域名网站 Craft CMS
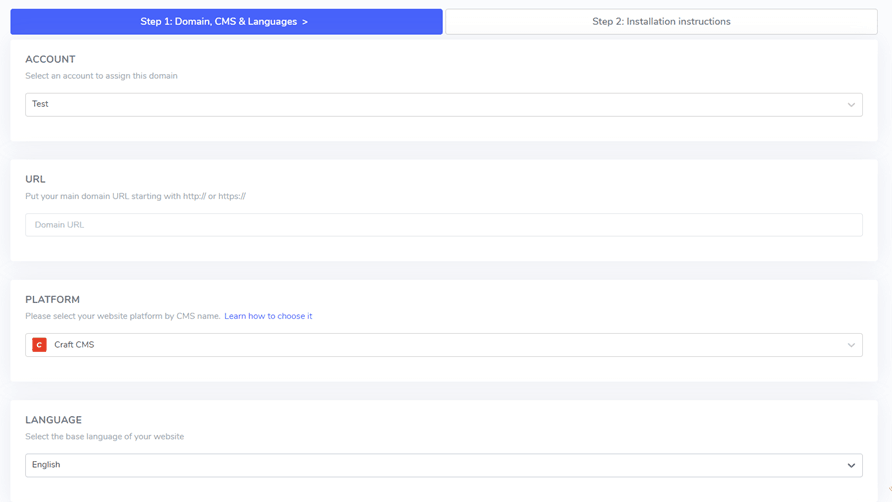
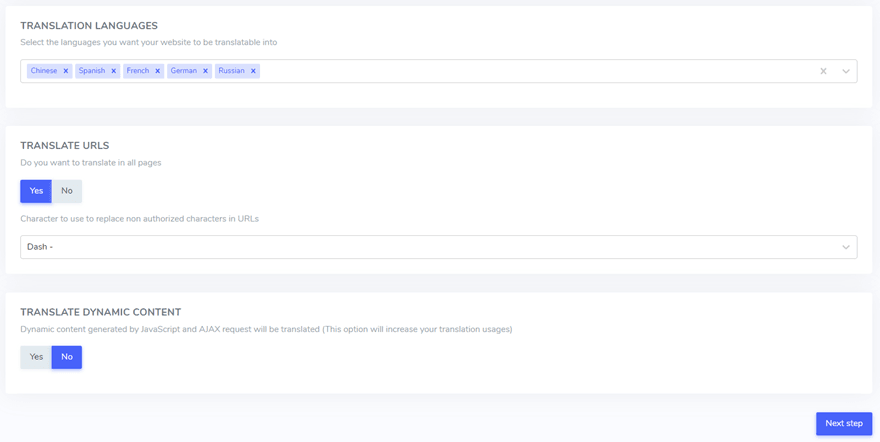
Linguise后,您将被引导至控制面板,输入您的Craft CMS网站域名。选择“添加域名”并填写提供的字段:
- 帐户
- 网址
- 使用平台(Craft CMS)
- 默认语言
- 翻译语言
- 翻译网址
- 动态内容翻译


您可以获取 API 密钥,并在下一步中粘贴该密钥。.

第四步:上传 Linguise 脚本
接下来,您需要将 Linguise 翻译脚本上传到安装了 Craft CMS 服务器。.
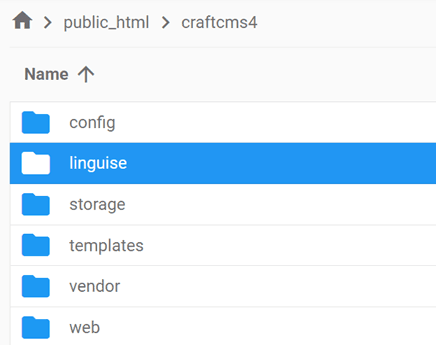
下载 PHP-JS 翻译脚本,解压缩,然后将其上传到 Craft CMS 安装的根目录。.
确保将脚本放置在您网站的根目录中,即 Craft CMS 文件所在的目录,并且文件夹保持其原始名称“linguise”。

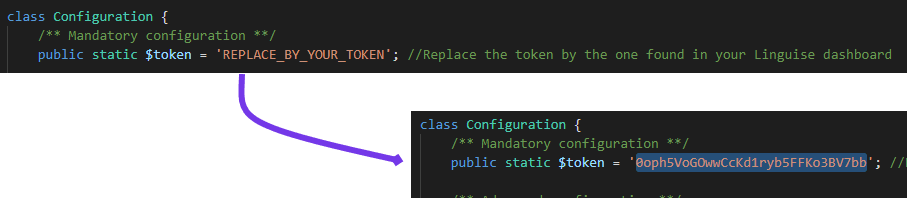
之后,将 Linguise API 密钥插入到您上传到服务器的 Configuration.php 文件中。打开该文件进行编辑,并将您的 API 密钥粘贴到引号内,替换文本 REPLACE_BY_YOUR_TOKEN。.

#5:启用和自定义语言切换器
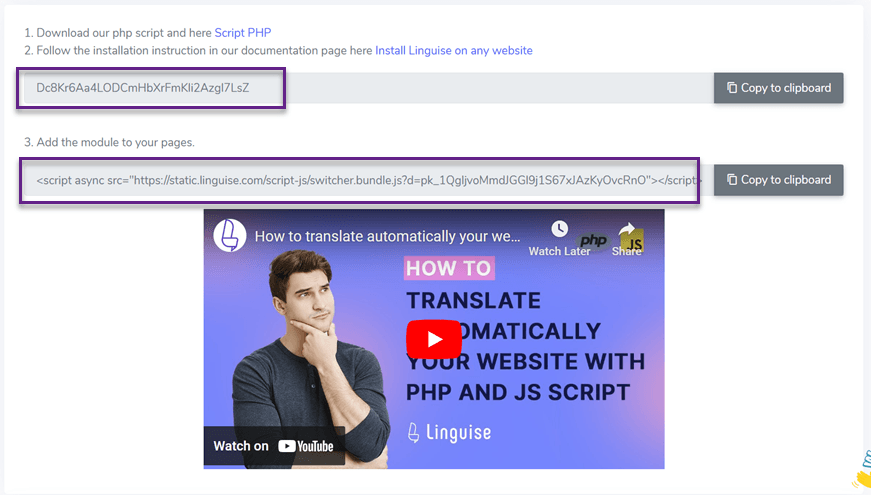
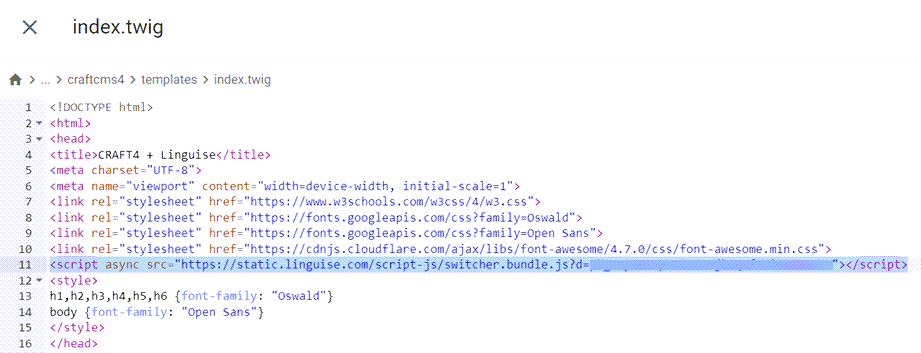
需要将 Linguise JS 脚本链接添加到 Craft CMS 的所有页面中,以显示带有标志的语言切换器,并在 HTML 标头中包含备用 URL 以获得 SEO 优势。.
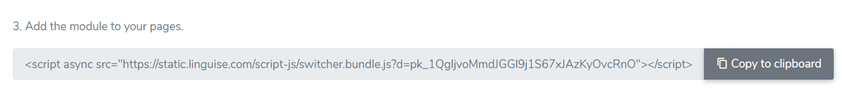
要获取脚本链接,请导航至 Linguise 控制面板中的域设置,然后从那里复制提供的脚本链接。.

将此代码集成到 Craft CMS 一个简单方法是将其添加到模板索引中。访问 /template 文件夹并编辑索引文件,将脚本链接添加到头部部分。.
要显示语言切换器(以国旗弹出窗口的形式呈现,用于选择所需语言),您可以复制网站配置末尾提供的代码,并将其粘贴到 HTML 页面的 `<head>` 标签内。此操作将启用国旗语言切换器的自动加载。.

语言切换器初始会以默认格式显示,但您可以进行个性化设置。您可以通过Linguise控制面板,访问“设置”>“语言标志显示”。此部分包含各种自定义选项,包括主显示、语言名称和设计元素。
#6 配置主显示器
要启动语言切换器的配置,请转到Linguise中的“设置”>“语言标志显示”。
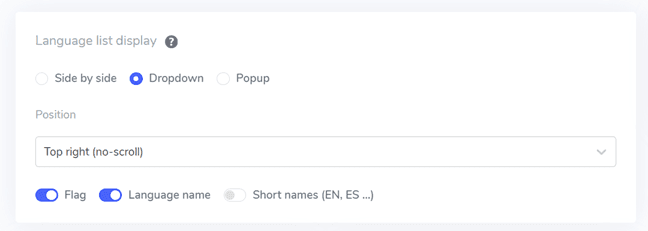
在本部分,您可以自定义多个设置。首先是主要显示设置,您可以在这里修改各种元素,例如:.
- 旗帜图标样式:您可以选择并排显示、下拉菜单或弹出窗口。
- 位置:此设置决定语言切换器在您网站上的位置。有多种位置选项,请确保选择一个方便访客访问的位置。

#7 设置旗帜设计
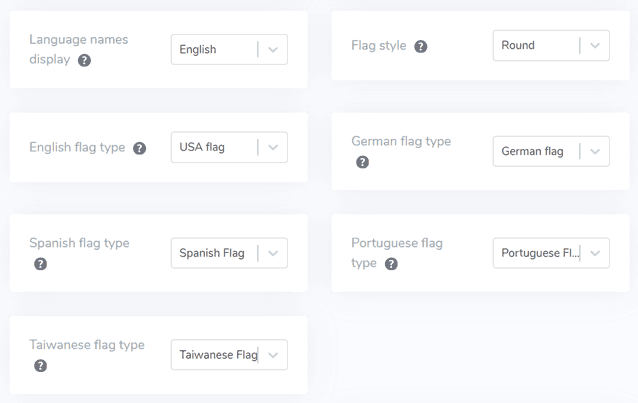
调整完主显示设置后,就可以开始定制显示的旗帜设计了。.
- 语言名称显示:您可以根据国家/地区名称或语言本身来显示语言名称。例如,您可以显示“法语”或“Français”。
- 英语旗帜类型:此功能适用于有多种变体的语言,例如美式英语或英式英语。它也适用于西班牙语、台语、德语和葡萄牙语。
- 旗帜样式:此选项允许您选择旗帜图标的形状,圆形或矩形。

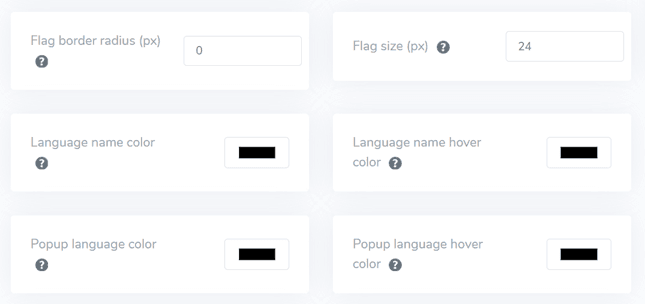
#8 设置颜色和尺寸
完成旗帜设计配置后,您可以继续自定义旗帜的颜色和尺寸。以下是一些可调整的设置。.
- 旗帜边框半径:调整矩形旗帜样式的边框半径,以像素为单位。
- 语言名称颜色:选择显示名称的默认文本颜色。
- 弹出窗口语言颜色:定义弹出窗口或下拉区域中语言标题文本的颜色。
- 旗帜大小:修改旗帜图标的大小。
- 语言名称悬停颜色:指定当用户将鼠标悬停在语言名称上时出现的文本颜色。
- 弹出窗口语言悬停颜色:确定当用户将鼠标悬停在弹出窗口或下拉区域中的语言标题上时显示的文本颜色。

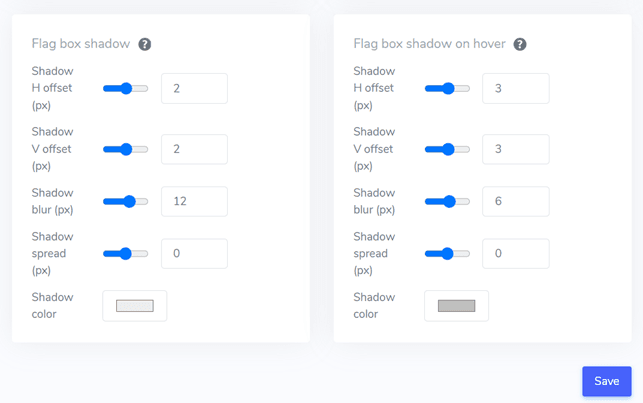
#9 配置阴影
最后,您可以调整国旗图标的阴影设置。初始选项允许您为网站上显示的每个国旗图标添加阴影效果。后续选项则控制用户将鼠标悬停在国旗图标上时的阴影效果。.
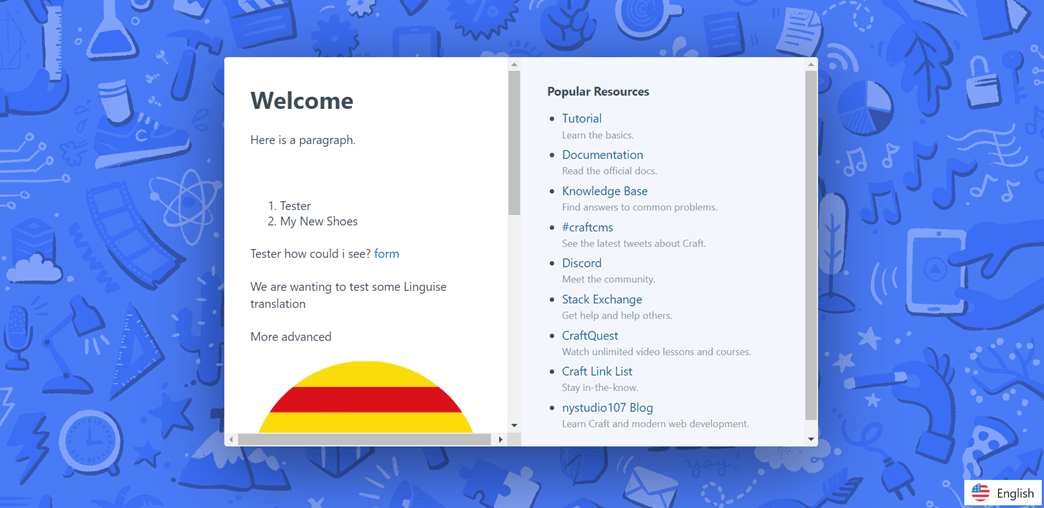
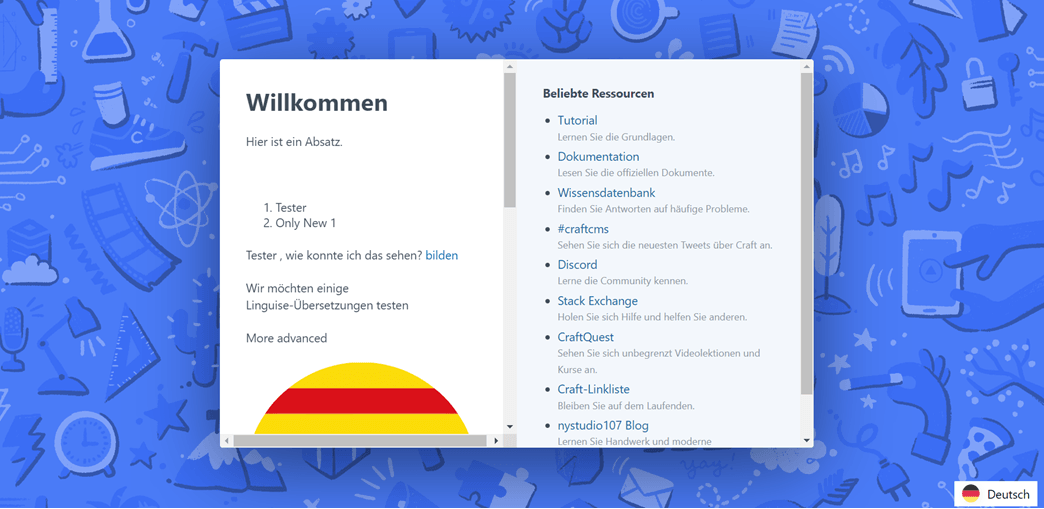
完成所有必要的调整后,点击“保存”按钮以应用自定义更改。然后,访问您的 Craft CMS 网站,确认配置已成功应用。语言切换器的显示效果大致如下。.

设置过程完成后,您可以在 Craft CMS 多语言网站上查看语言切换器的功能。.


优化 Craft CMS语言切换器的 5 个技巧
Craft CMS上设置好语言切换器之后如何设计语言选择器及其性能的最佳实践对于您的网站和访问者都至关重要
使用易于识别的语言旗帜标志

使用通用的语言图标或旗帜至关重要,这样访客才能快速识别并选择他们偏好的语言选项。务必确保所使用的图标或旗帜清晰、色彩对比度高,并且能被不同文化背景的人广泛理解,以避免混淆或歧义。.
使用熟悉的符号或图标有助于营造直观友好的用户体验,方便访客轻松找到所需的语言版本。选择全球通用的图标或旗帜至关重要,以避免误解或混淆。.
使用语言名称和标志

除了单独使用国旗外,建议同时使用国旗和语言原名。这种方法有助于避免混淆,因为有些语言在多个国家使用,而这些国家可能使用不同的国旗。.
直接使用语言名称可以消除歧义,确保访客能够清晰地识别和选择所需的语言,避免误解。此外,使用语言名称也更具包容性和对文化多样性的尊重。.
将语言切换按钮放置在合适的位置

让我们把语言切换按钮放在网站上显眼且易于访问的位置。常见的放置位置包括页眉、页脚或主导航菜单。这些位置对大多数互联网用户来说都很直观,也符合他们查找语言选项时的预期。.
所有页面上一致的语言切换器位置确保访客无论从哪个入口点或访问哪个页面,都能轻松访问语言切换器。这种一致的位置有助于打造流畅且可预测的用户体验。.
实现响应式语言切换器设计

确保语言切换按钮响应灵敏,在各种设备和屏幕尺寸(包括台式机、平板电脑和智能手机)上都能良好运行。在不同的设备和屏幕分辨率上进行测试,以确保用户体验流畅,不会出现元素被裁剪或重叠的情况。.
响应式设计确保访客可以使用任何设备轻松访问语言选项,从而提高语言切换的便捷性和可访问性。.
确保语言切换器在各个页面上保持一致。

确保语言切换器在您的网站上保持外观和行为的一致性。无论用户身处哪个页面或正在浏览什么内容,都应该能够流畅地切换语言。一致性不仅能提供连贯的用户体验,还能增强语言选项的易用性和可用性,从而建立用户对您多语言网站的信任和信心。
语言切换器中的任何不一致都可能使用户感到困惑和沮丧,并可能导致他们离开您的网站。.