Зміст
Технічні вимоги MODX CMS
Автоматичний переклад, який використовуватиметься з MODX Content Management Framework, потребує використання сценарію PHP (можна завантажити нижче). Щоб установити сценарій Linguise , вам знадобляться такі вимоги:
- Запустіть PHP 7+
- Сервер Apache, LiteSpeed, NGINX, IIS
- Переконайтеся, що на вашому сервері активовано перезапис URL-адрес
- MODX CMS 2.x або 3 і вище
1. Згенеруйте ключ API
Після підключення або реєстрації на інформаційній панелі Linguise вам потрібно буде спочатку налаштувати новий домен і зберегти його налаштування, щоб отримати ключ API.
Ви можете вибрати платформу «Інша PHP», щоб продовжити реєстрацію домену Linguise , як-от ця документація, вихідна та цільова мови.

Після цього ви отримаєте:
- Ключ API, який підтверджує ваше членство
- Посилання на сценарій Linguise для перемикача мов

Ключ API – це те, що потрібно для активації перекладу на вашому веб-сайті MODX CMS. По суті, ключ API перевірить, яку мову активовано у вашому домені, і дозволить автоматичний переклад вмісту.
Наразі ви можете скопіювати ключ API і зберегти його в буфері обміну.
2. Завантажте та підключіть сценарій перекладу Linguise
Скрипт перекладу Linguise потрібно завантажити на ваш сервер, де встановлено MODX CMS:
Після завантаження сценарію розпакуйте його та завантажте в кореневу папку, де встановлено MODX CMS.
- Переконайтеся, що він знаходиться на кореневому рівні вашого веб-сайту (де знаходяться файли MODX
- Переконайтеся, що папка зберігає назву за замовчуванням « linguise »

Як отримати доступ до інтерфейсу сценарію Linguise ?
Після завершення Linguise ви можете отримати доступ до панелі приладів, відвідавши свій веб -сайт із таким форматом URL -адреси:
https://www.domain.com/ linguise
Змініть адресу домену відповідно до адреси вашого веб -сайту*
Переконайтесь, Linguise належним чином прочитати та записуйте дозвіл*
Налаштування пароля та підключення до бази даних
Після доступу до інтерфейсу сценарію вам буде представлено екран налаштування, де ви можете створити пароль та підключитися до бажаної бази даних.
Ви можете:
- Встановіть пароль, який буде потрібен для подальшого доступу до цього інтерфейсу.
- Виберіть тип бази даних - або MySQL, або SQLITE, залежно від налаштування та уподобань.
Ця початкова установка забезпечує безпечний доступ і дозволяє налаштувати сценарій відповідно до вашого середовища.

З'єднання бази даних MySQL
Якщо ви виберете MySQL, з’явиться інший інтерфейс із запитом наступних деталей з'єднання полів конфігурації MySQL нижче:

Переконайтесь, що інформація є правильною, щоб встановити успішне з'єднання з вашою базою даних MySQL.
Mysql vs sqlite - яка різниця?
І MySQL, і SQLITE - це популярні системи баз даних, які використовуються для зберігання та управління даними для веб -сайтів та додатків. Однак вони розроблені для різних випадків використання та мають деякі ключові відмінності:
| Особливість | Sqlite | Mysql |
|---|---|---|
| Налаштування | Дуже проста (необхідна установка SQLite) | Вимагає налаштування сервера |
| Зберігання | Єдиний файл | Керується MySQL Server |
| Продуктивність | Чудово підходить для невеликих додатків | Краще для великих систем високого руху |
| Випадок використання | Місцеві програми, тестування, невеликі сайти | Веб -додатки, електронна комерція, корпоративні системи |
Інтерфейс Linguise Script: Налаштування платформи PHP
Інформаційна панель перекладу Linguise , раніше доступна лише для Joomla та WordPress, тепер розширює підтримку на PHP та додаткові платформи. Це оновлення дозволяє користувачам безперешкодно налаштувати параметри мов - такі як параметри відображення, стилі прапора та налаштування зовнішності - прямо з єдиного інтерфейсу, незалежно від їх CMS або рамок.

Адміністратори можуть більш ефективно керувати параметрами Linguise , з такими функціями, як спливаючі вікна вибору мови, тіньові ефекти та варіанти варіантів прапора, специфічні для регіону. Інформаційна панель зберігає свій зручний дизайн, пропонуючи більш широку сумісність для різних веб-середовищ.


3. Налаштуйте перезапис URL-адрес MODX CMS
За замовчуванням перезапис URL-адреси вже активний у MODX CMS. Якщо це не так, ви можете активувати його у свого хостинг-провайдера.
URL-адресу за мовою потрібно налаштувати в .htaccess. Просто скопіюйте наведений нижче код після коду « RewriteEngine on » , який доступний у стандартному MODX CMS .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Нарешті, ваш MODX CMS .htaccess має виглядати приблизно так:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
# Prevent rewrite the .well-known directory used by LetsEncrypt by rules below of this rule
RewriteRule "^\.well-known/" - [L]
# Prevent dot directories (hidden directories like .git) to be exposed to the public
# Except for the .well-known directory used by LetsEncrypt a.o
RewriteRule "/\.|^\.(?!well-known/)" - [F]
Тепер ви можете завантажити всі свої перекладені сторінки за допомогою URL-адреси, наприклад: www.shop.com /fr/
Давайте тепер завантажимо перемикач мов.
4. Активуйте перемикач мов
4.1 Завантажте сценарій Linguise JS
Посилання на сценарій Linguise JS потрібно завантажити на всі ваші сторінки MODX CMS, щоб відображати перемикач мов із прапорцями та альтернативними URL-адресами у ваших HTML-заголовках (з метою SEO).
Щоб скопіювати посилання на сценарій, на інформаційній панелі Linguise перейдіть до налаштувань домену та скопіюйте посилання на сценарій.

Найпростіший спосіб завантажити цей код у MODX CMS — додати його в заголовок веб-сайту або код.
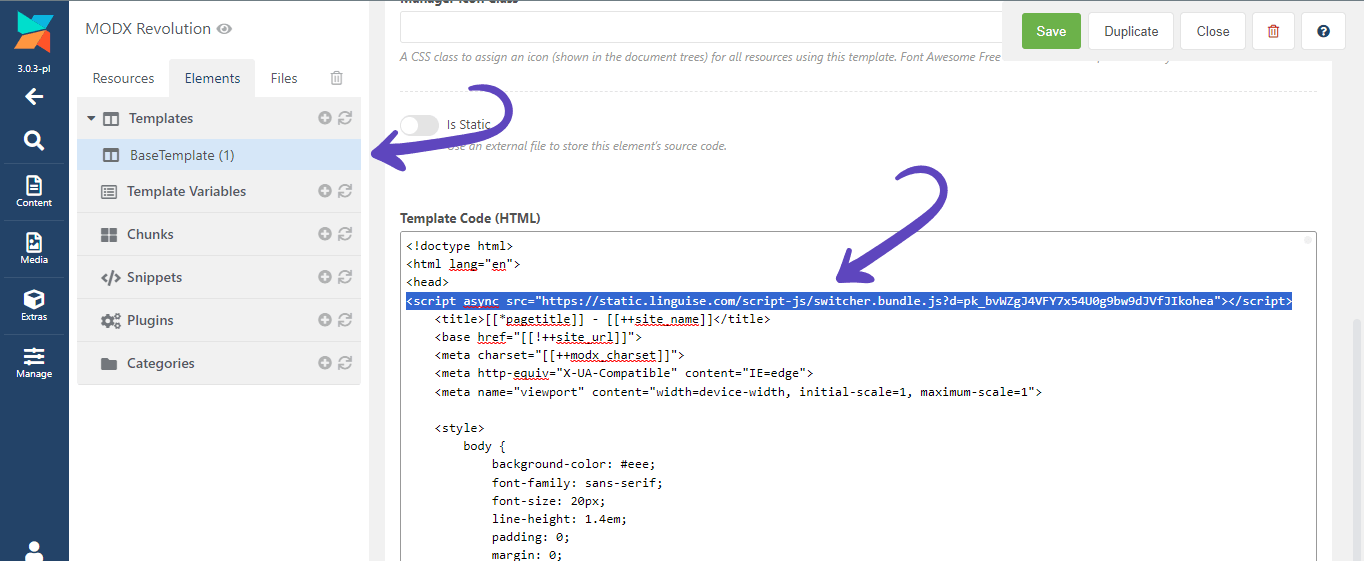
Для цього відкрийте MODX Manager / сторінки адміністратора. Потім перейдіть до «Елементів», виберіть «Базовий шаблон» і прокрутіть униз, щоб побачити код шаблону (HTML), відредагуйте код, щоб включити посилання на сценарій у головний код.
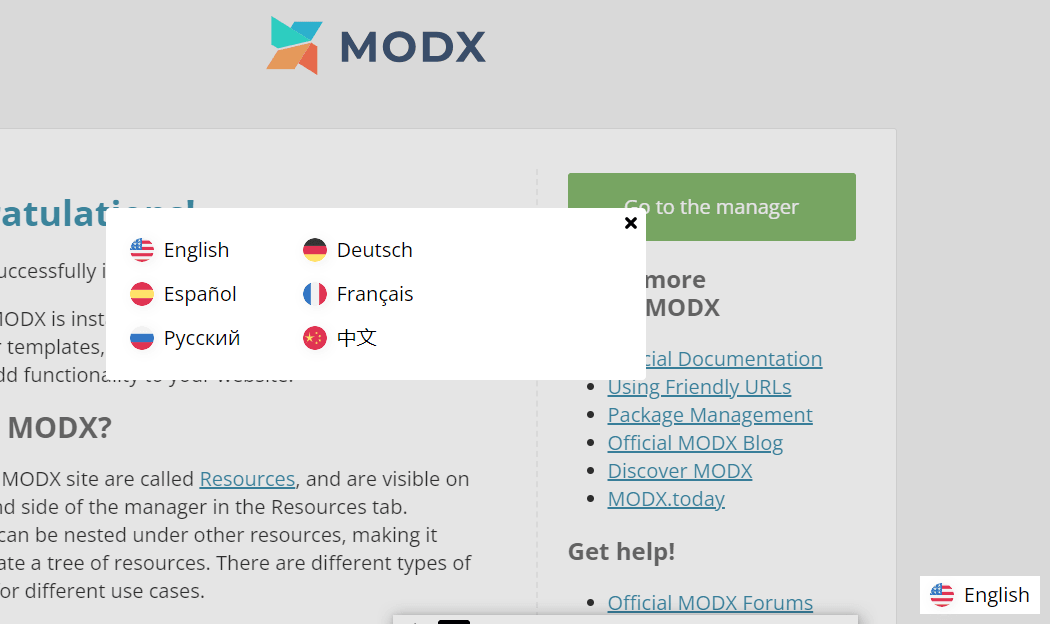
Перемикач мов – це спливаюче вікно з прапорцем для вибору потрібної мови. Щоб завантажити його, вам потрібно скопіювати код, наданий у кінці конфігурації веб-сайту, у заголовок вашої HTML-сторінки. Перемикач мови прапора буде завантажено автоматично.

Перемикач мов за замовчуванням відображатиметься у плаваючому верхньому правому місці на вашому веб-сайті. Ви можете налаштувати його, як описано в наступному розділі.

Важлива примітка щодо SEO: кількість налаштованих мов має великий вплив на SEO. Під час налаштування мов перекладу, якщо у вас є велика кількість проіндексованих сторінок (>500), пошуковій системі може знадобитися багато часу для їх обробки. Це може вплинути на ваше SEO мовою оригіналу. Ось чому ми рекомендуємо спочатку додавати максимум 5 мов, а потім, коли буде проіндексовано, ви зможете додавати мови по 3 на місяць.
Налаштуйте перемикач мов
Перемикач мов можна налаштувати на інформаційній панелі Linguise > Налаштування > Відображення позначок мови. Кожна зміна тут буде відображена на веб-сайті.

У правій частині екрана є попередній перегляд перемикача мов. Ось елементи, які ви можете налаштувати:
- 3 макети: поруч, спадне або спливаюче
- Положення перемикача мов
- Вміст перемикача мов
- Назви мов англійською або рідною мовою
- Форми та розміри прапорів
- Кольори та коробка тіні
Завантажте перемикач мов у контент MODX CMS

Щоб відобразити перемикач мов у певному місці у MODX , вам слід встановити позицію «На місці».
Після того як ви встановили позицію на Linguise , ви можете додати короткий код нижче, щоб включити його. Натисніть на наведений нижче код, щоб помістити його в буфер обміну.
<div>[linguise]</div>
Після додавання на інтерфейсі ви матимете прапор і назви мов, які відображатимуться в області HTML, до якої ви додали код.
Активуйте опцію системи локального кешу
Як варіант, ви можете активувати систему локального кешу, яка зберігає URL-адреси та відповідний багатомовний вміст для швидшого обслуговування сторінок. Локальний кеш заощадить передачу даних між сервером Linguise та сервером вашого веб-сайту. Кеш використовується лише тоді, коли сторінку вже перекладено й не оновлено. Кеш-пам’ять, яка буде мати пріоритет, буде кеш-пам’яттю багатомовних сторінок, які найчастіше переглядаються.
Щоб доповнити це, ви можете визначити обсяг кешу, що зберігається в МБ. У наведеному нижче прикладі кеш активовано, а обсяг кешу, який потрібно зберегти, становить 500 МБ.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Автоматичний переклад на серверах NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;
