Зміст
Технічні вимоги Drupal
Нейронний автоматичний переклад, який використовуватиметься з Drupal , потребуватиме використання сценарію PHP (можна завантажити нижче). Щоб установити Linguise , вам знадобляться такі вимоги:
- Запустіть PHP 7+
- Сервер Apache, LiteSpeed, NGINX, IIS
- Активуйте перезапис URL через конфігурацію Drupal
- Drupal 8+
Як зробити ваш сайт Drupal багатомовним у відео
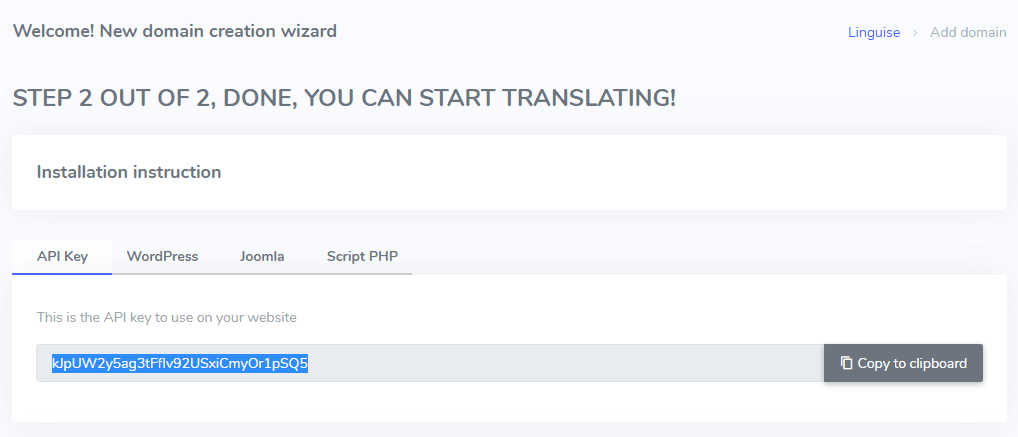
1. Згенеруйте ключ API
Після підключення до інформаційної панелі Linguise вам потрібно спочатку налаштувати новий домен і зберегти його налаштування, щоб отримати ключ API.
Ключ API – це те, що потрібно для активації перекладу на вашому веб-сайті Drupal . По суті, ключ API перевірить, яка мова активована в якому домені, і дозволить створити сторінки нейронного перекладу.
Скопіюйте ключ API і збережіть його в буфері обміну.

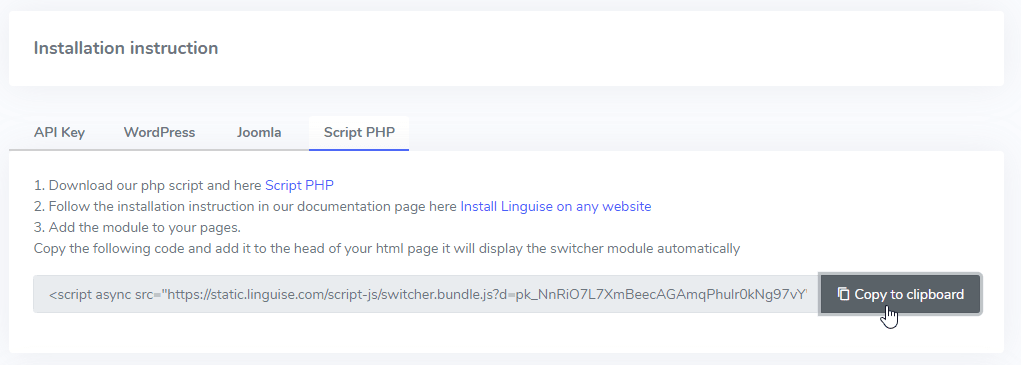
Потім, клацнувши на вкладці «Сценарій PHP», ви отримаєте інструкції зі встановлення, які ми докладно дотримуватимемося тут.

Важлива примітка щодо SEO: кількість налаштованих мов має великий вплив на SEO. Під час налаштування мов перекладу, якщо у вас є велика кількість проіндексованих сторінок (>500), пошуковій системі може знадобитися багато часу для їх обробки. Це може вплинути на ваше SEO мовою оригіналу. Ось чому ми рекомендуємо спочатку додавати максимум 5 мов, а потім, коли буде проіндексовано, ви зможете додавати мови по 3 на місяць.
2. Завантажте та підключіть сценарій перекладу Linguise
Скрипт перекладу Linguise потрібно завантажити на ваш сервер, де встановлено Drupal :
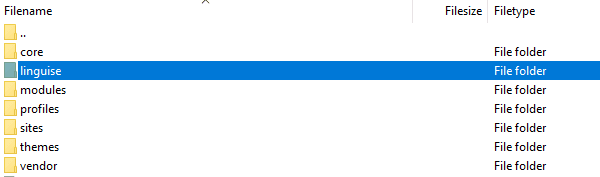
Після завантаження сценарію розпакуйте його та завантажте в кореневу папку, де встановлено CMS.
- Переконайтеся, що це на кореневому рівні вашого веб-сайту (де розташовані файли Drupal
- Переконайтеся, що папка зберігає назву за замовчуванням « linguise »

Як отримати доступ до інтерфейсу сценарію Linguise ?
Після завершення Linguise ви можете отримати доступ до панелі приладів, відвідавши свій веб -сайт із таким форматом URL -адреси:
https://www.domain.com/ linguise
Змініть адресу домену відповідно до адреси вашого веб -сайту*
Переконайтесь, Linguise належним чином прочитати та записуйте дозвіл*
Налаштування пароля та підключення до бази даних
Після доступу до інтерфейсу сценарію вам буде представлено екран налаштування, де ви можете створити пароль та підключитися до бажаної бази даних.
Ви можете:
- Встановіть пароль, який буде потрібен для подальшого доступу до цього інтерфейсу.
- Виберіть тип бази даних - або MySQL, або SQLITE, залежно від налаштування та уподобань.
Ця початкова установка забезпечує безпечний доступ і дозволяє налаштувати сценарій відповідно до вашого середовища.

З'єднання бази даних MySQL
Якщо ви виберете MySQL, з’явиться інший інтерфейс із запитом наступних деталей з'єднання полів конфігурації MySQL нижче:

Переконайтесь, що інформація є правильною, щоб встановити успішне з'єднання з вашою базою даних MySQL.
Mysql vs sqlite - яка різниця?
І MySQL, і SQLITE - це популярні системи баз даних, які використовуються для зберігання та управління даними для веб -сайтів та додатків. Однак вони розроблені для різних випадків використання та мають деякі ключові відмінності:
| Особливість | Sqlite | Mysql |
|---|---|---|
| Налаштування | Дуже проста (необхідна установка SQLite) | Вимагає налаштування сервера |
| Зберігання | Єдиний файл | Керується MySQL Server |
| Продуктивність | Чудово підходить для невеликих додатків | Краще для великих систем високого руху |
| Випадок використання | Місцеві програми, тестування, невеликі сайти | Веб -додатки, електронна комерція, корпоративні системи |
Інтерфейс Linguise Script: Налаштування платформи PHP
Інформаційна панель перекладу Linguise , раніше доступна лише для Joomla та WordPress, тепер розширює підтримку на PHP та додаткові платформи. Це оновлення дозволяє користувачам безперешкодно налаштувати параметри мов - такі як параметри відображення, стилі прапора та налаштування зовнішності - прямо з єдиного інтерфейсу, незалежно від їх CMS або рамок.

Адміністратори можуть більш ефективно керувати параметрами Linguise , з такими функціями, як спливаючі вікна вибору мови, тіньові ефекти та варіанти варіантів прапора, специфічні для регіону. Інформаційна панель зберігає свій зручний дизайн, пропонуючи більш широку сумісність для різних веб-середовищ.


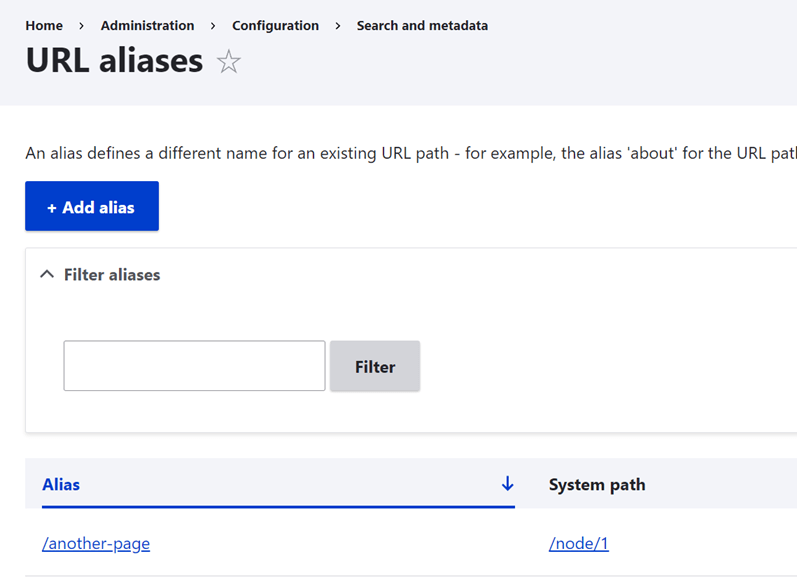
3. Налаштуйте перезапис URL-адрес Drupal
За замовчуванням перезапис URL-адрес активний у Drupal . У верхній панелі меню перейдіть до Конфігурація > Пошук і метадані > Псевдоніми URL-адрес, якщо ви хочете переконатися в цьому. Зауважте, що багатомовні URL-адреси також працюють, якщо ви використовуєте Pathauto Drupal .

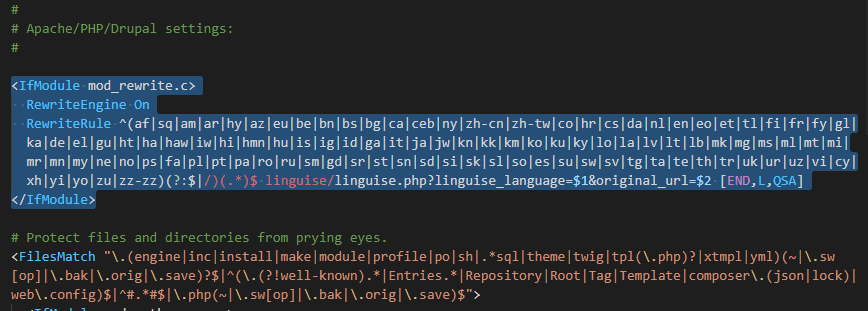
URL-адресу за мовою потрібно налаштувати у файлі .htaccess, розташованому в кореневій папці інсталяції Drupal . Просто скопіюйте цей код після коду « RewriteEngine on » Drupal за замовчуванням .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Нарешті, ваш Drupal .htaccess має виглядати приблизно так:

4. Активуйте перемикач мов
4.1 Завантажте сценарій Linguise JS
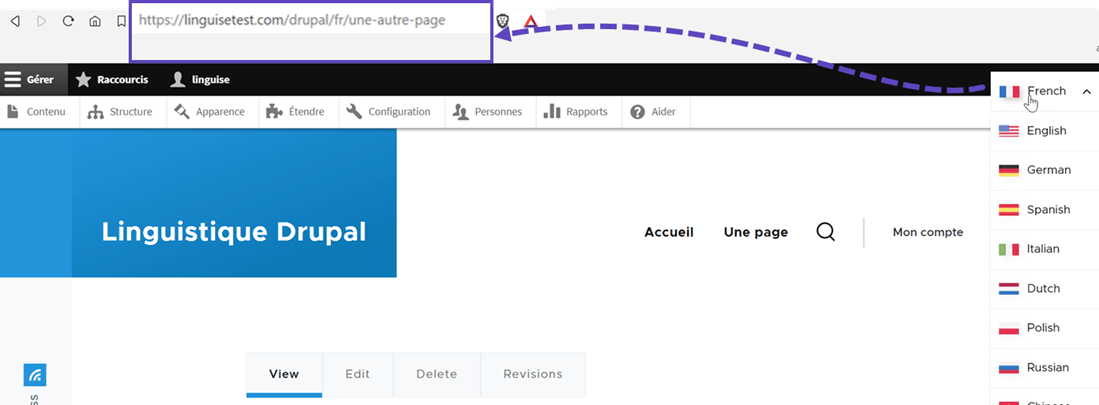
Тепер ви можете завантажити всі свої перекладені сторінки за допомогою URL-адреси, наприклад: www.shop.com /fr/

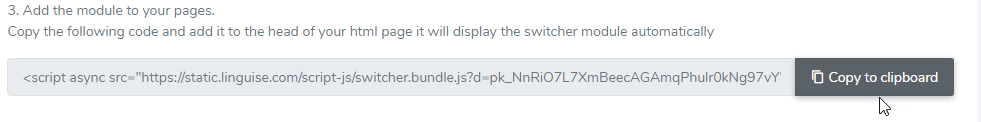
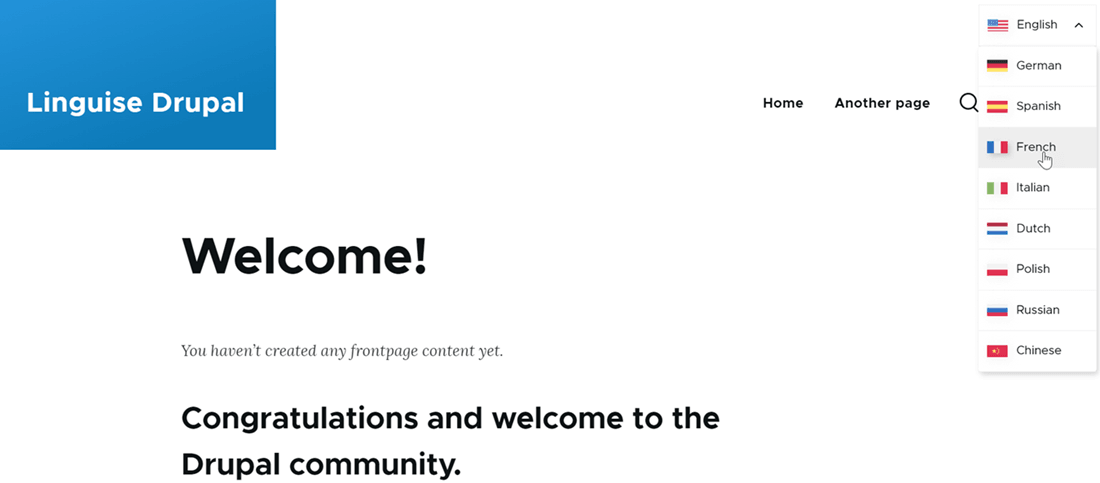
Перемикач мов – це спливаюче вікно з прапорцем для вибору потрібної мови. Щоб завантажити його, вам потрібно скопіювати код, наданий у кінці конфігурації веб-сайту, у заголовок вашої HTML-сторінки. Перемикач мови прапора буде завантажено автоматично.

Його потрібно завантажити в шапку сторінки. Drupal дає вам можливість зробити це за допомогою модуля, наприклад модуля «Додати до заголовка»: https://www. drupal .org/project/add_to_head
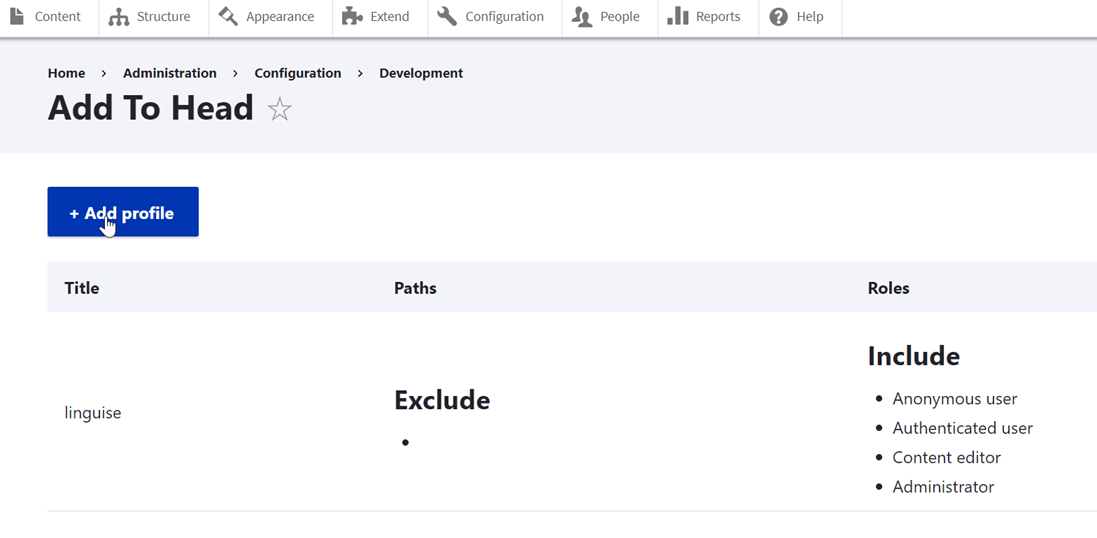
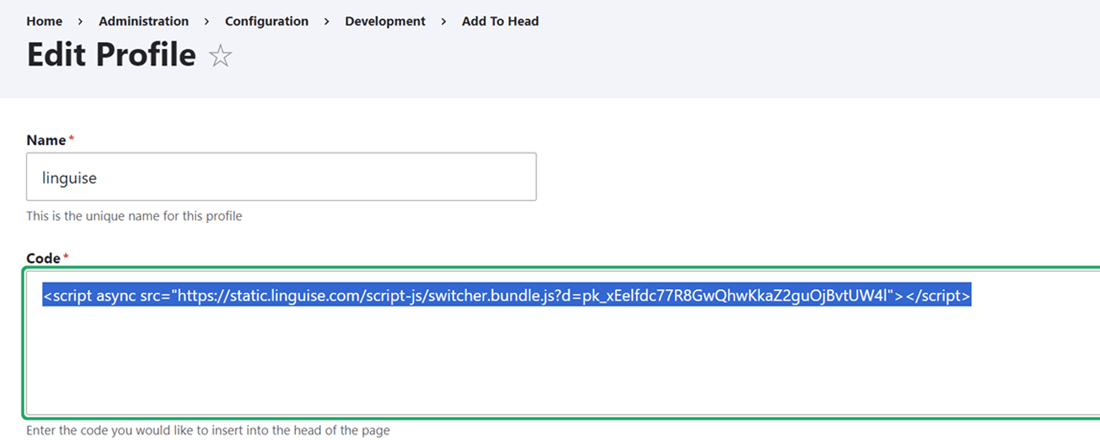
Після встановлення перейдіть до Конфігурація > Додати в голову > Додати профіль

Потім вставте посилання на сценарій

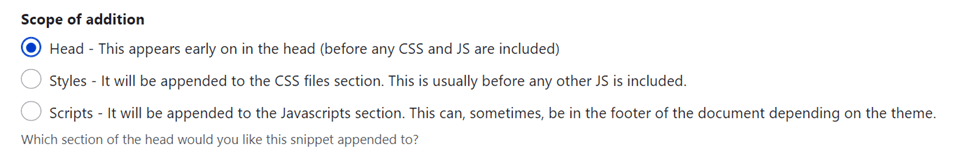
Нарешті перевірте розташування сценарію

Перемикач мов за замовчуванням відображатиметься у плаваючому верхньому правому місці на вашому веб-сайті. Ви можете налаштувати його на свій розсуд за допомогою CSS.

Налаштуйте перемикач мов
Перемикач мов можна налаштувати на Linguise > Налаштування > Відображення позначок мови. Кожна зміна тут буде відображена на веб-сайті.

У правій частині екрана є попередній перегляд перемикача мов. Ось елементи, які ви можете налаштувати:
- 3 макети: поруч, спадне або спливаюче
- Положення перемикача мов
- Вміст перемикача мов
- Назви мов англійською або рідною мовою
- Форми та розміри прапорів
- Кольори та коробка тіні
Завантажте перемикач мов у вміст Drupal

Щоб відобразити перемикач мов у певному місці у Drupal , ви повинні встановити позицію «На місці».
Після того як ви встановили позицію на Linguise , ви можете додати короткий код нижче, щоб включити його. Натисніть на наведений нижче код, щоб помістити його в буфер обміну.
<div>[linguise]</div>
Після додавання на інтерфейсі ви матимете прапор і назви мов, які відображатимуться в області HTML, до якої ви додали код.
Активуйте опцію системи локального кешу
Як варіант, ви можете активувати систему локального кешу, яка зберігає URL-адреси та відповідний багатомовний вміст для швидшого обслуговування сторінок. Локальний кеш заощадить передачу даних між сервером Linguise та сервером вашого веб-сайту. Кеш використовується лише тоді, коли сторінку вже перекладено й не оновлено. Кеш-пам’ять, яка буде мати пріоритет, буде кеш-пам’яттю багатомовних сторінок, які найчастіше переглядаються.
Як варіант, ви можете визначити обсяг збереженого кешу в МБ. У наведеному нижче прикладі кеш активовано, а обсяг кешу, який потрібно зберегти, становить 500 МБ:

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte