Creating a multilingual website has become a necessity for businesses that can help expand market reach and connect with diverse audiences in various countries.
According to a survey by CSA Research, 72.4% of consumers are more likely to purchase on websites that offer information in their native language. Furthermore, the report states that companies investing in multilingual websites experience an average revenue increase of 26% within two years.
Considering this data, consider creating a multilingual website soon, whether your business is large or small. However, some business owners often need more time because they perceive it as challenging.
But not anymore this time! We will assist you step by step in creating a multilingual website. We will also discuss some best practices that you can apply to make the best multi-language website. Let’s delve into the explanations until the end!
Why should you create multilingual website?
Creating multilingual website can have a lot of impact on your website and business. Here are five important points why you should create multilingual website.
Expanding global market reach
You can reach a broader audience worldwide by providing content in multiple languages. This can open up more significant business opportunities and allow you to geographically market your products or services to a more extensive customer base. For example, a hotel and booking business with a multilingual website can attract tourists from various parts of the world who speak different languages. For instance, tourists from China, Russia, or Saudi Arabia would feel more comfortable and inclined to visit and book rooms in the hotel because information and booking options are available in their language.
Improve user experience
Website visitors are likely to be much more engaged and convert when they can access content in their language. A multilingual website can provide a smoother, more personalized experience, building customer trust and loyalty. Continuing with the example of a hotel website, tourists will feel more connected to the hotel if they can access information in their native language. This will streamline the transaction process, and it’s not unlikely they will enjoy spending more time on your site.
Easier for customers to find
When your multilingual website appears on the first page of search engine results, it will make it easier for customers to find your site. For example, if you create a multilingual website targeting languages such as French and Spanish when optimizing the site, it’s important to translate keywords according to the target language. This means that customers from French-speaking countries will find the site when searching with French-language keywords, and the same goes for Spanish-language keywords.
Increase sales and income potential
A multilingual website can increase your sales and revenue opportunities by reaching new audiences worldwide and providing a more personalized experience. Studies show that customers are more likely to buy from websites that offer content in their language.
By optimizing your website for a multilingual audience, you’re expanding your marketing reach and enhancing customer engagement, search engine rankings, and, ultimately, the revenue potential of your business.
For example, on a hotel website, providing information about services or packages in various languages, such as local tours, holiday packages, breakfast packages, etc., can significantly enhance user experience and increase the likelihood of bookings from diverse linguistic backgrounds.
9 Best practices for creating a website multi-language
After understanding why you should create a multi-language website, we will now discuss some of the best tips you can follow when creating a multi-language site.
These tips need to be implemented for optimal multilingual web results. Here are some of them.
Identify your target and audience
The first step in creating a multi-language website is identifying your target market and audience. Conduct in-depth research on your potential audience’s demographics, geographical locations, and language preferences. This will help you decide which languages to include on your website. For example, if you want to target the European market, it’s advisable to include languages such as English, French, German, and Spanish.
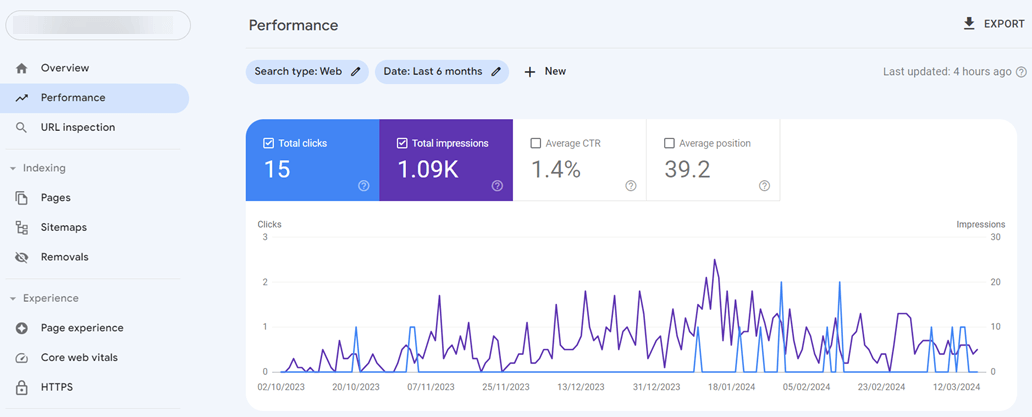
You can also use analytics tools to view the countries of your pre-visitors. Two tools that can be used are Google Analytics and Google Search Console.
In Google Analytics, you can navigate to Audience > Geo > Language. While in the Search Console, select Performance > Countries.
You can use visitors’ countries as a reference to determine the languages. You can also consider the most spoken languages in the world to add to your site.

Choose the proper URL structure
Choosing the proper URL structure is crucial to creating a multilingual website. This URL structure impacts user experience, search engine optimization (SEO), and ease of site management. There are several options for URL structures.
- Country-specific domain (example.de): This approach provides a clear geographic target and facilitates site separation. However, this option tends to be expensive, requires more infrastructure, and sometimes has strict requirements for ccTLDs (country code Top-Level Domains). Additionally, a country-specific domain can only target one country.
- Subdomains (de.example.com): This URL structure is easy to set up, allows for different server locations, and facilitates site separation. However, users may not immediately recognize geotargeting from the URL alone, whether “de” refers to language or country.
- Subdirectories (example.com/de): This option is also easy to set up and has low maintenance because it uses the same host. This URL structure is the most commonly used in various multi-language sites.
Choosing the best platform for your website
The next tip is to choose a website multi-language builder platform. Various CMS and web builders support the creation of multi-language sites, such as WordPress, Joomla, Shopify, Wix, etc.
However, when choosing a website-building platform, it’s important to understand your site’s needs because some platforms are designed more specifically for specific websites. Here are some categories of platforms you should be aware of.
- CMS (Content Management System): Examples of CMS include WordPress (with WooCommerce), Joomla, and Drupal. You can edit your website’s code, and there are many customization options.
- E-Commerce Platforms: Shopify, OpenCart, fall into this category.
- Website Builders: This category includes platforms like Squarespace, Webflow, etc. They are easy to use but can be expensive and may have limitations in terms of customization.
Responsive design and easy to adapt in different languages
A responsive design that easily adapts to various languages is crucial in create multilingual website. This is because translated text often has different lengths from its original language. For example, translations in German or Russian tend to be longer than English, while languages like Italian or Spanish are shorter.
These differences in text length can affect the layout and appearance of the website. If the design is not flexible enough, longer text may get cut off or overflow from containers, while shorter text may result in excessive white space.
Here are some best practices that can be applied:
- The website design should be responsive and adapt to different screen sizes.
- Use flexible layout containers and elements, such as flex-box or CSS grid.
- Some languages, like Arabic or Hebrew, use a right-to-left writing format. The website design should adapt to this text direction.
- Ensure that the font supports all special characters required in the targeted languages, such as Arabic, Chinese, or Russian scripts.
- Always check the website’s appearance in various languages by previewing it directly or using cross-language testing tools.

Implement multilingual SEO
By optimizing your website for multilingual SEO, you can increase the chances of your site being found by users worldwide who are searching for information in their language. Search engines like Google consider multi-language optimized websites to be more relevant sources, which can help improve your site’s ranking in search results, thus increasing organic traffic.
Some multilingual SEO points that you should implement include:
- Translating URL slugs.
- Using hreflang tags and hreflang codes.
- Including keywords in URL slugs.
- Translating meta descriptions.
- Submitting a multilingual sitemap.
- Optimizing on-page SEO elements such as titles, ALT attributes for images, keyword distribution, internal linking, etc.
- Setting up canonical URLs.
You can read more in-depth articles on multilingual SEO tips for further explanation of each point above.
Add language switch button
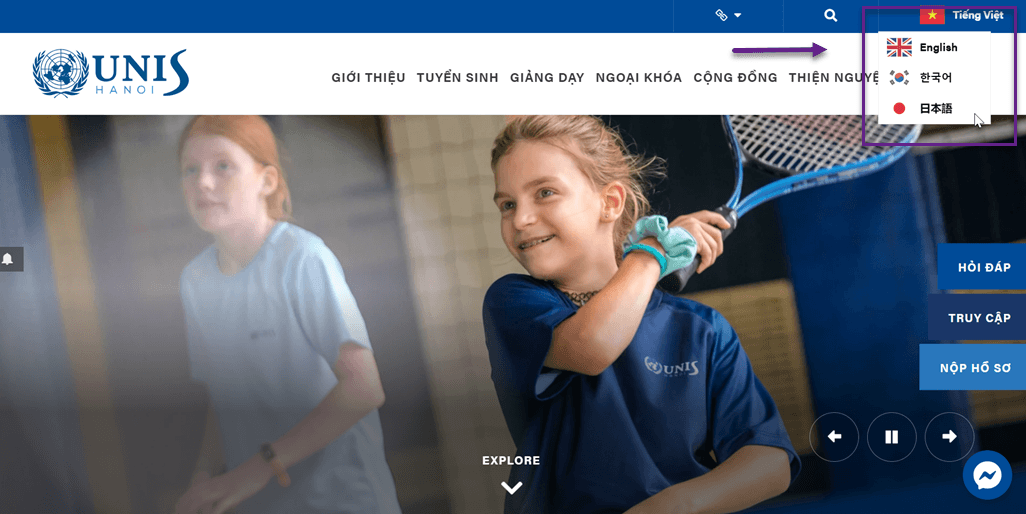
Adding a language switcher button lets website visitors easily switch between available languages. Some things to consider when designing the language selector include.
- The language switcher button should be placed in a prominent location that visitors can easily find and access. Typical positions include the header, footer, or sidebar in the side panel.
- The design of the language switcher button should be clear, intuitive, and easy to read. Avoid using flags alone, as they can confuse visitors unfamiliar with those flags. Also, include the name of the language or country.
- Use text or icons that depict the function of the button or menu, such as “Language” or a globe symbol.
- Ensure that the language switcher button’s design is consistent with your website’s overall design style.
Below is an example of a multilingual site that adds a language switcher, the button contains the complete language name and country flags.

Localized your images and formats
The next tip is to localize the design website, including images and formats on multilingual websites. This involves translating and localizing content as well as images and formats.
- Localization of images and videos: The images and videos used should be relevant and appropriate for the cultural context of the target language. For example, when translating into Arabic, it’s advisable to use images or videos that reflect the Arab culture or context to make them more easily understood and accepted by the local audience. For instance, images of people wearing hijabs or other culturally relevant visuals.
- Localization of formats: Formats here can include dates, times, currency, measurements, etc. Date and time formats vary in each country/region. For example, in Indonesia, the date format is dd/mm/yyyy, while in the United States, it’s mm/dd/yyyy. Similarly, currency symbols also differ in each country. For instance, currency symbols should be adjusted accordingly, such as Rupiah (Rp) for Indonesia, Dollar ($) for the United States, etc.
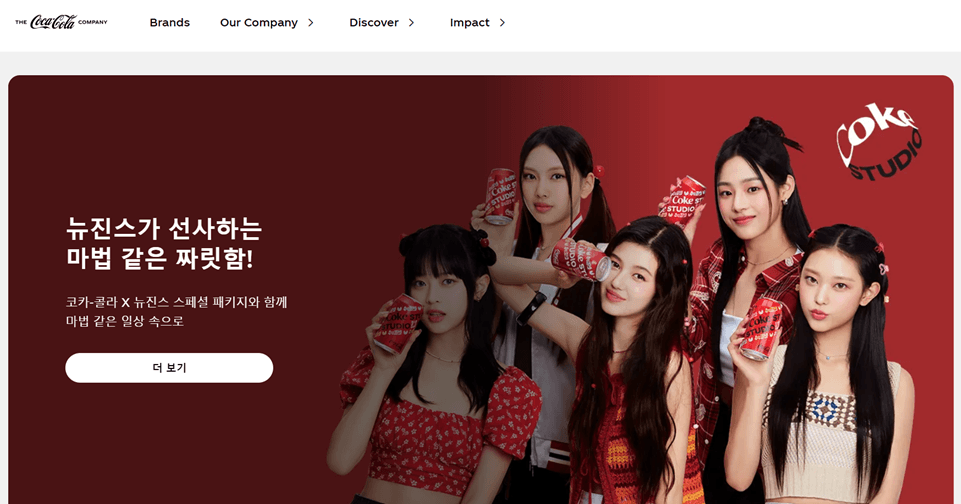
Localizing images, videos, date/time formats, and number/currency formats will make the content more accessible, relevant, and aligned with the cultural and local conventions of the target language. Below is an example of a web page belonging to Coca Cola, when translated into Korean, the image display on the landing page changes to an icon that represents the country, namely Girl Band Korea.

Use analytical tools to detect the performance of different languages
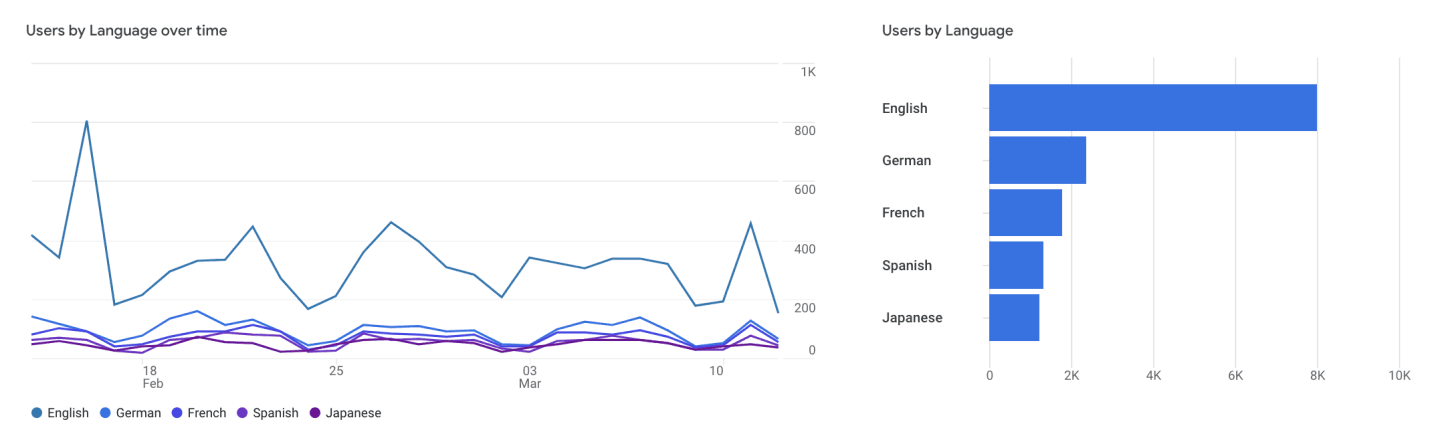
Using analytical tools such as Google Analytics or setup a Google Search Console to track the performance of various languages on your website is crucial.
Google Analytics can identify visitors based on their language when accessing your website. This can be done by setting language filters on each relevant “View,” so visitor data will be segmented based on their language.
With separate language-based analytics data, you can optimize marketing strategies for each language more effectively. For example, if you notice that website traffic for French is lower than other languages, you can enhance targeted marketing efforts for the French-speaking audience.
Conversely, if website traffic for a specific language keeps increasing, you can consider expanding content or service offerings.

Choose the best translation service
When translating a multilingual website, it’s advisable to use automatic translation services to detect content and translate it instantly.
Apart from automatic translation, there are two other options, manual translation by human translators or machine translation services like Google Translate, DeepL, etc.
However, both options have their drawbacks. Manual translation may involve human errors and can be expensive, while machine translation cannot automatically detect content, requiring manual copy-pasting for translation.
When choosing a translation service, it’s important to consider several points.
- Automatic content detection
- Live editor feature
- Offering a wide range of languages
- High-quality translations
- Support for multilingual SEO
Linguise is one automatic translation service that offers all of the points . It’s a service worth exploring for automatic translation needs.
How to create a multi-language website WordPress
In creating a multi-language website, you can use several platform options, one of which is WordPress. This article will use the WordPress automatic translation plugin to build a multilingual site.
Also, make sure that the translation service you use supports various platforms, like Linguise, which integrates more than 40 CMS and web builders, with WordPress CMS being one of them. And also, this translation service uses neural translation technology and AI translation so it has high translation quality.
Just follow the steps to how create multilingual website.
Step 1: Ensure your website is ready
The first step is to ensure that your website is ready for use and translated. You can create it using the chosen platform if it needs to be prepared.
Step 2: Register your Linguise account
After that, register for a Linguise account. You can try it for free for 30 days before subscribing. To register an account, you only need to enter some information such as email, username, and password, and you do not need a credit card!
Step 3: Add domain, choose platform, add languages
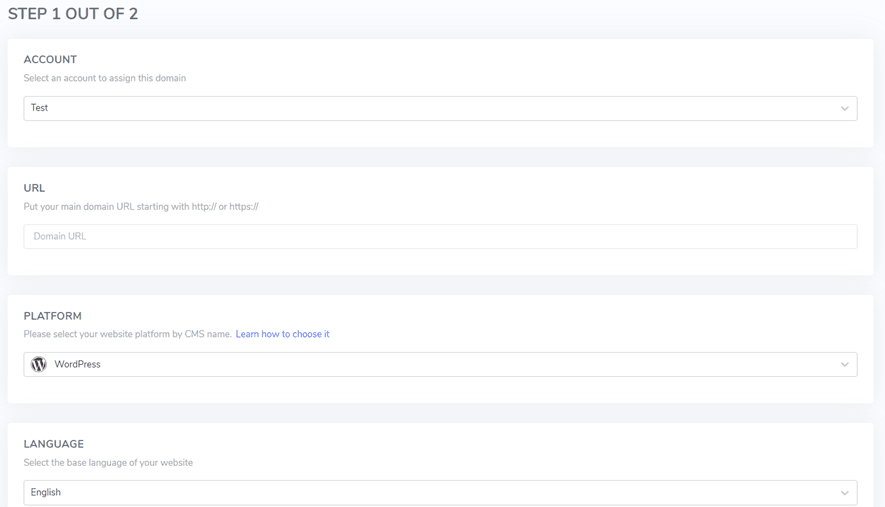
If you register successfully, you will be directed to the Linguise dashboard to click Add domain. Fill in information such as Account, URL, Platform and Default language.

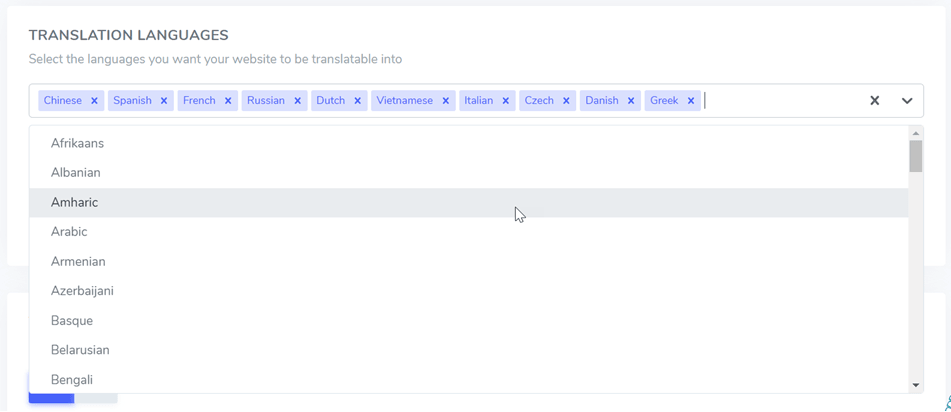
Then, select several destination languages that you want to add. It’s important to remember that it’s best not to add a lot of languages at the start, but you can add them gradually.

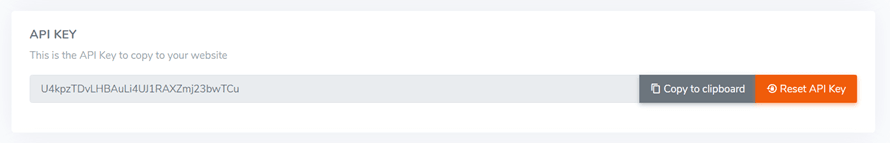
If so, you will get an API key script like the following to be pasted into WordPress.

Step 4: Install the Linguise plugin
Next, open the WordPress dashboard, then install the Linguise plugin on WordPress. Click Plugin > Linguise > click Activate.

Step 5: Enable the API key
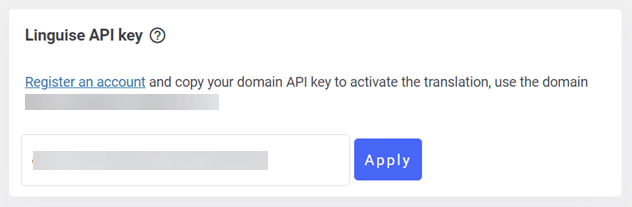
If so, open the Linguise menu, paste the script code you previously got into the API key column, and click Apply.

If successful, you, Linguise, and your WordPress website will be connected.
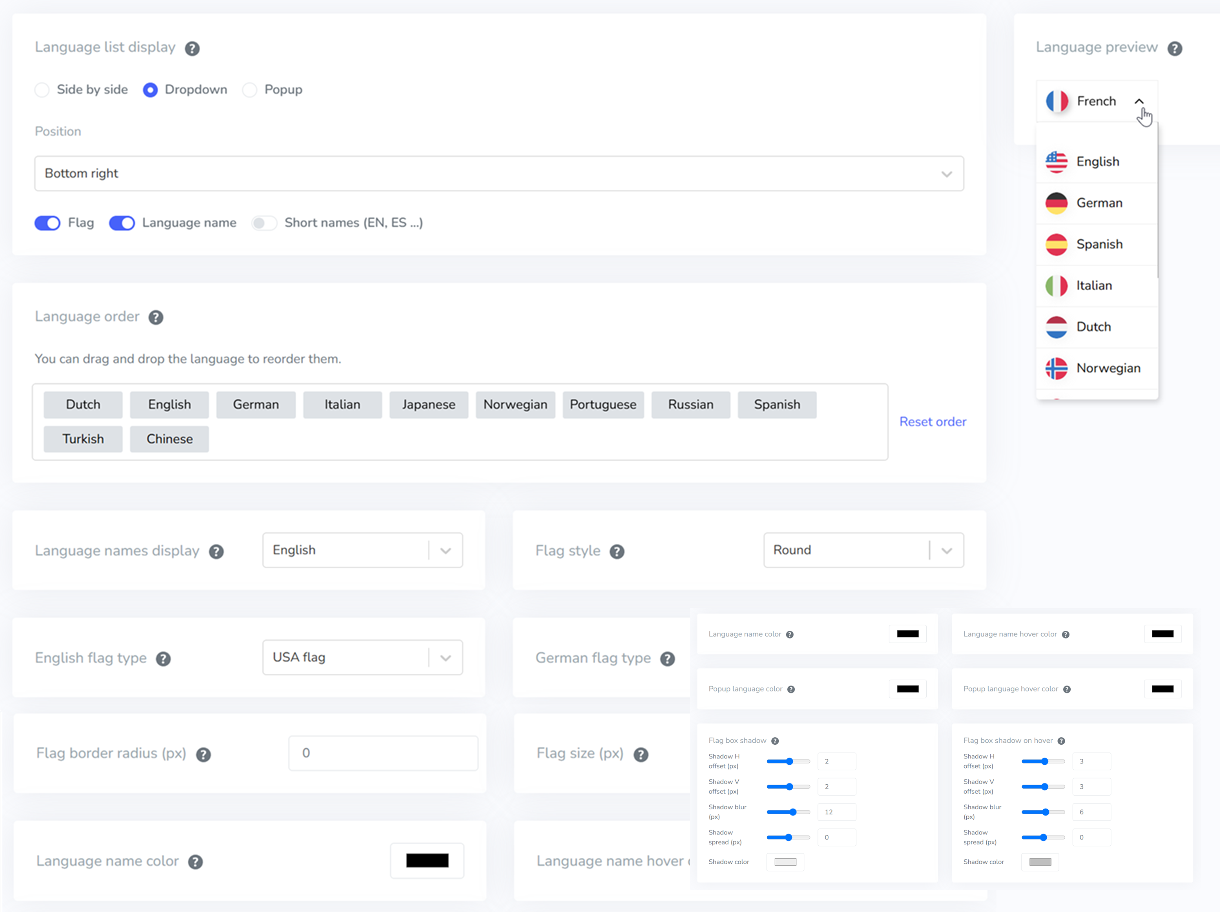
Step 6: Customize language switcher
When your website is successfully connected to Linguise, the platform will automatically create a language switcher display. However, you can still customize it according to your needs.
To do this, open the Linguise dashboard > Language flags display, and then you’ll see a display like the following. Here, you can do several things.
- Button shape
- Button position
- Icon usage: whether to use names, flags, or both names and flags
- Changing the display language names
- Changing text color, font
- Setting flag borders
- Adjusting flag size, etc.
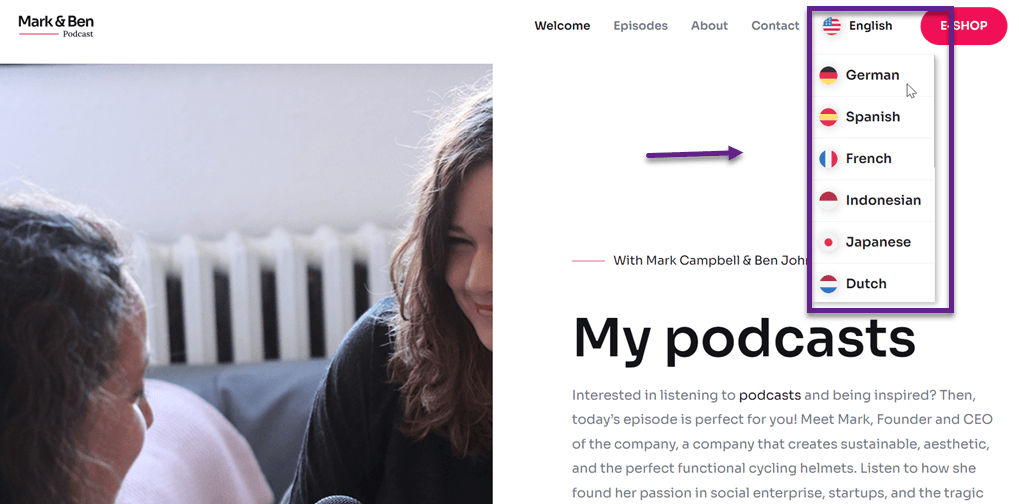
Below is an example of a language switcher display on a multi-language WordPress site that has been created.

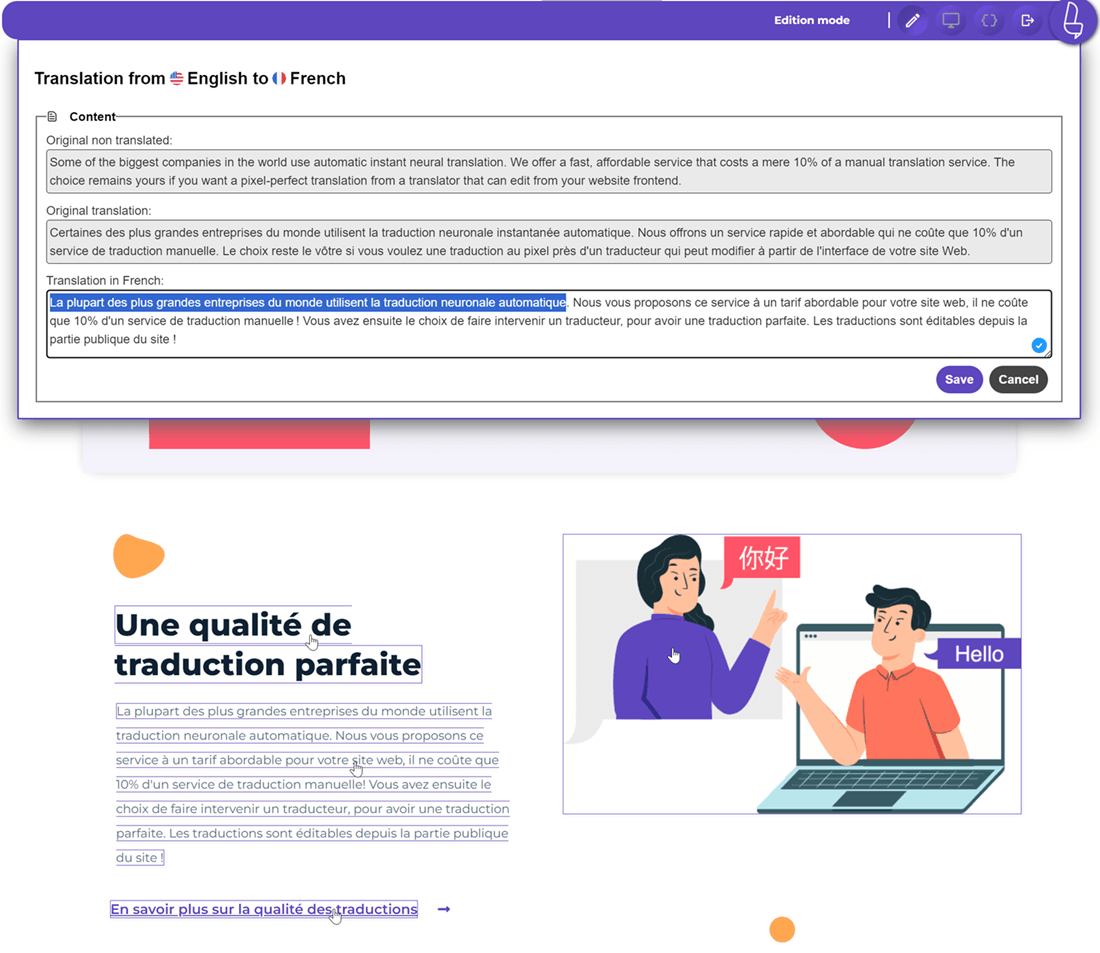
Step 7: Edit your translation results with the live editor
In addition to customizing the language switcher, Linguise allows you to edit the translations generated by Linguise using the front-end live editor feature.
This feature enables you to provide more accurate translations if there are still inaccuracies in the automatic translations.
You simply need to select the part you want to change, then input the translation that you believe is correct.
Examples of multi-language website
Now that you understand how to create multilingual website in WordPress website, here are some of the best examples of multi-language websites you can use as inspiration or reference in creating.
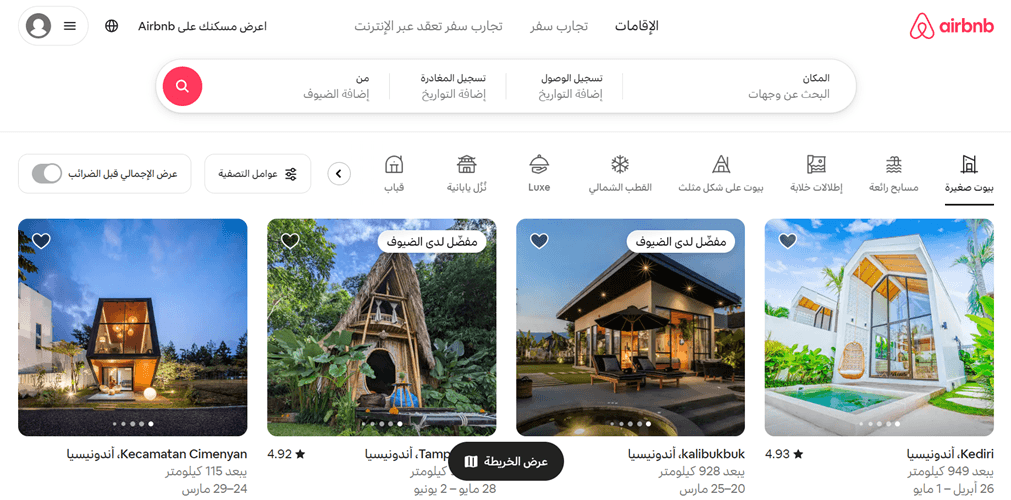
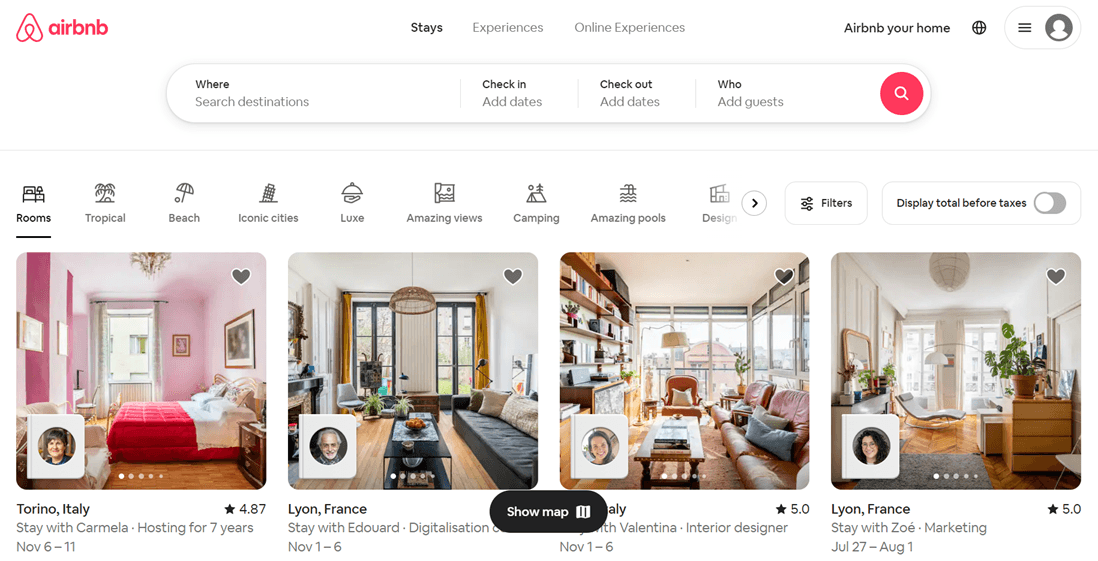
Airbnb

Airbnb is a company that operates as an intermediary between accommodation seekers and individuals who want to rent out their living spaces in the same area. This platform is known and used by travellers worldwide, thus serving a global audience with support for more than 50 languages.
To adjust the language and currency, users can click on the ‘globe’ icon in the top right corner of the footer and select the language, region, and currency as needed. It has a consistent and flexible design with various language writing formats.
Etsy

Etsy, an online platform for selling handmade goods, provides its website in various languages such as English, German, Spanish, French, and many more.
Furthermore, Etsy also allows currency settings based on the user’s location. With this diverse, multilingual approach, Etsy successfully ensures deeper user engagement and a more comprehensive shopping experience.
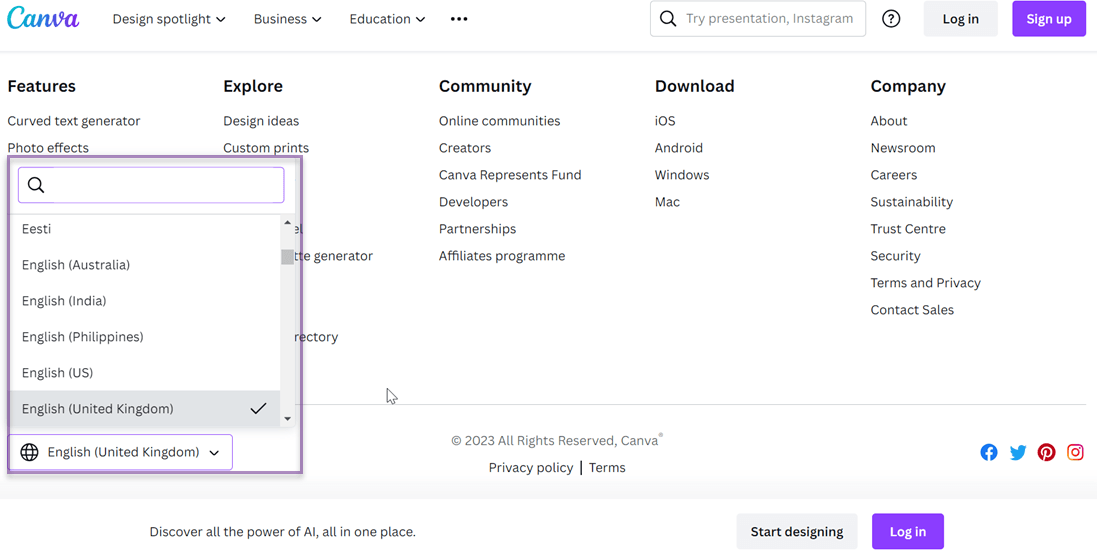
Canva

Canva is an online design platform that facilitates users in creating various visual content, and it has become popular worldwide with users from different countries.
To accommodate this global user base, Canva supports more than 50 languages. The language settings in Canva are located in the footer with a ‘globe’ icon indicating the language being used. Users can select a supported language through a pop-up that provides search options to find the desired language easily by clicking on this icon.
These are just a few examples of multilingual websites. You can read the article on multilingual website examples for a more comprehensive list.
Create your multilingual website using Linguise!
Create multilingual website requires effort and careful planning, but it can significantly benefit your business. By reaching a global audience, you can enhance user engagement, search engine rankings, and, ultimately, the revenue potential of your business.
Linguise is here to help you create multi-language websites quickly and efficiently. Here are some of Linguise’s advantages in creating multi-language websites.
- Automatic content detection
- It is affordable prices; you can try it before subscribing!
- Integration with popular CMS and web builders like WordPress, Shopify, and Wix.
- SEO-friendly to grow your audience
- Front-end live editor feature for editing translations
- High-quality translation results, up to 97% like human translations
- Offers more than 80+ languages
- Translation exclusion feature to exclude content from translation. Examples include ignore text, text replace, ignore inline, etc.
Don’t hesitate anymore! Start building your multi-language website with Linguise. Register your account for free and enjoy its superior features! With a multi-language website, you can reach a global audience and significantly increase business growth opportunities!