İçindekiler
Teknik PrestaShop gereksinimleri
PrestaShop ile kullanılacak sinirsel otomatik çeviri, PHP betiğini kullanmayı gerektirecektir (aşağıdan indirilebilir). Linguise yüklemek için aşağıdaki gereksinimlere ihtiyacınız olacak:
- PHP 8+'ı çalıştırın
- Apache, LiteSpeed, NGINX, IIS sunucusu
- URL'nin yeniden yazılmasını PrestaShop yapılandırmasıyla etkinleştirin
PrestaShop çevirisi nasıl yüklenir
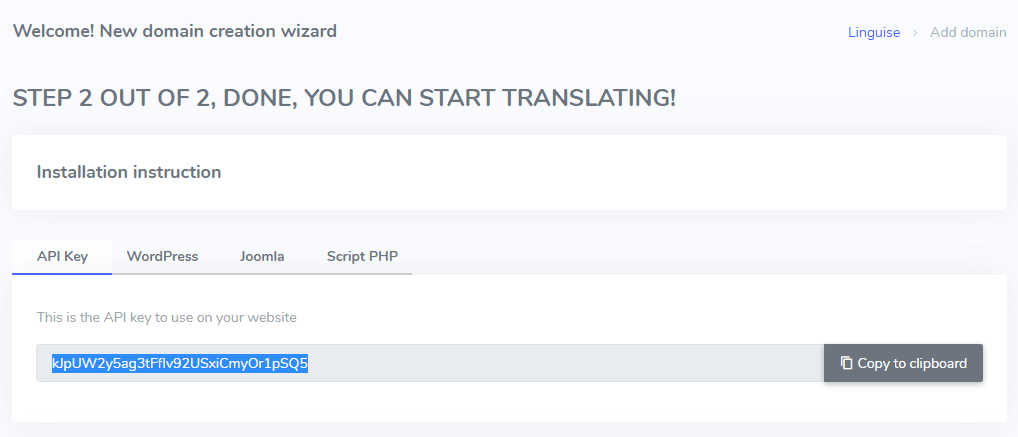
1. API Anahtarını oluşturun
Linguise kontrol panelinize bağlandıktan sonra , API Anahtarını almak için önce yeni bir alan adı kurmanız ve ayarlarını kaydetmeniz gerekir.
API anahtarı, PrestaShop web sitenizdeki çeviriyi etkinleştirmek için gerekli olan şeydir. Temel olarak API anahtarı, hangi dilin hangi alanda etkinleştirildiğini kontrol edecek ve sinirsel çeviri sayfalarının oluşturulmasına izin verecektir.
API Anahtarını kopyalayın ve panonuzda tutun.

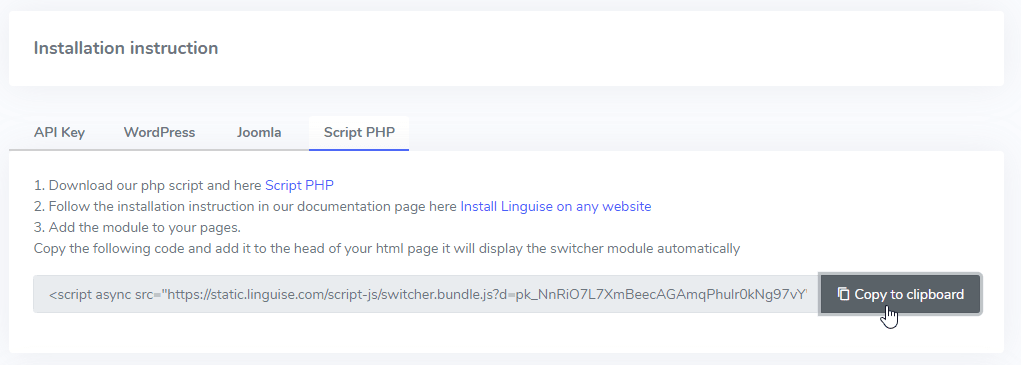
Daha sonra “Script PHP” sekmesine tıklayarak, burada detaylarıyla takip edeceğimiz kurulum talimatlarını alacaksınız.

2. Linguise çeviri komut dosyasını yükleyin ve bağlayın
Linguise çeviri komut dosyasının PrestaShop kurulu olduğu sunucunuza yüklenmesi gerekir:
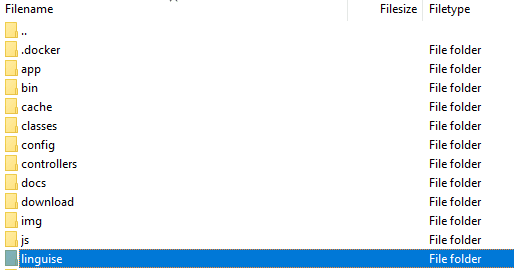
Komut dosyası indirildikten sonra sıkıştırılmış dosyayı açın ve CMS'nin kurulu olduğu kök klasöre yükleyin.
- Web sitenizin kök düzeyinde olduğundan emin olun PrestaShop dosyalarınızın bulunduğu yer)
- " linguise " varsayılan adını emin olun

Linguise Script Arabirimine Nasıl Erişilir?
Linguise tamamladıktan sonra , web sitenizi aşağıdaki URL formatıyla ziyaret ederek gösterge tablosuna erişebilirsiniz:
https://www.domain.com/ linguise
Alan Adresini Web sitenize göre değiştirin*
Linguise uygun okuma ve yazma iznine sahip olduğundan emin olun
Şifre ve veritabanı bağlantısını ayarlayın
Komut dosyası arayüzüne eriştikten sonra, bir şifre oluşturabileceğiniz ve tercih ettiğiniz veritabanına bağlanabileceğiniz bir kurulum ekranı sunulacaksınız.
Yapabilirsiniz:
- Bu arayüze gelecekteki erişim için gerekli olacak bir şifre ayarlayın.
- Kurulumunuza ve tercihinize bağlı olarak veritabanı türünüzü seçin - MySQL veya SQLITE.
Bu ilk kurulum güvenli erişim sağlar ve komut dosyasını ortamınıza göre yapılandırmanıza olanak tanır.

MySQL veritabanı bağlantısı
MySQL'i seçerseniz, aşağıdaki MySQL yapılandırma alanlarının aşağıdaki bağlantı ayrıntılarını isteyen farklı bir arayüz görünecektir:

MySQL veritabanınıza başarılı bir bağlantı kurmak için bilgilerin doğru olduğundan emin olun.
MySQL vs SQLite - Fark nedir?
Hem MySQL hem de SQLite, web siteleri ve uygulamalar için verileri depolamak ve yönetmek için kullanılan popüler veritabanı sistemleridir. Ancak, farklı kullanım durumları için tasarlanmıştır ve bazı önemli farklılıklar vardır:
| Özellik | Sqlite | MySQL |
|---|---|---|
| Kurmak | Çok kolay (SQLITE kurulumu gerekli) | Sunucu kurulumu gerektirir |
| Depolamak | Tek dosya | MySQL Server tarafından yönetildi |
| Performans | Küçük ölçekli uygulamalar için harika | Büyük, yüksek trafikli sistemler için daha iyi |
| Kullanım örneği | Yerel uygulamalar, testler, küçük siteler | Web Uygulamaları, E -Ticaret, Kurumsal Sistemler |
Linguise Script Arayüzü: PHP Platformu için Kurulum
Daha önce yalnızca Joomla ve WordPressiçin mevcut olan Linguise Tercüme Gösterge Tablosu, şimdi PHP'ye ve ek platformlara desteği genişletiyor. Bu güncelleme, kullanıcıların CM'lerinden veya çerçevelerine bakılmaksızın, doğrudan birleştirilmiş bir arayüzden doğrudan birleştirilmiş bir arayüzden dil ayarlarını (ekran seçenekleri, bayrak stilleri ve görünüm özelleştirmesi gibi) sorunsuz bir şekilde yapılandırmasına olanak tanır.

Yöneticiler, dil seçimi açılır pencereleri, gölge efektleri ve bölgeye özgü bayrak seçenekleri varyantları gibi tutarlı özelliklerle Linguise ortamlarını daha verimli bir şekilde yönetebilir. Gösterge tablosu, çeşitli web ortamları için daha geniş uyumluluk sunarken kullanıcı dostu tasarımını korur.


3. Dil URL'lerini ayarlayın
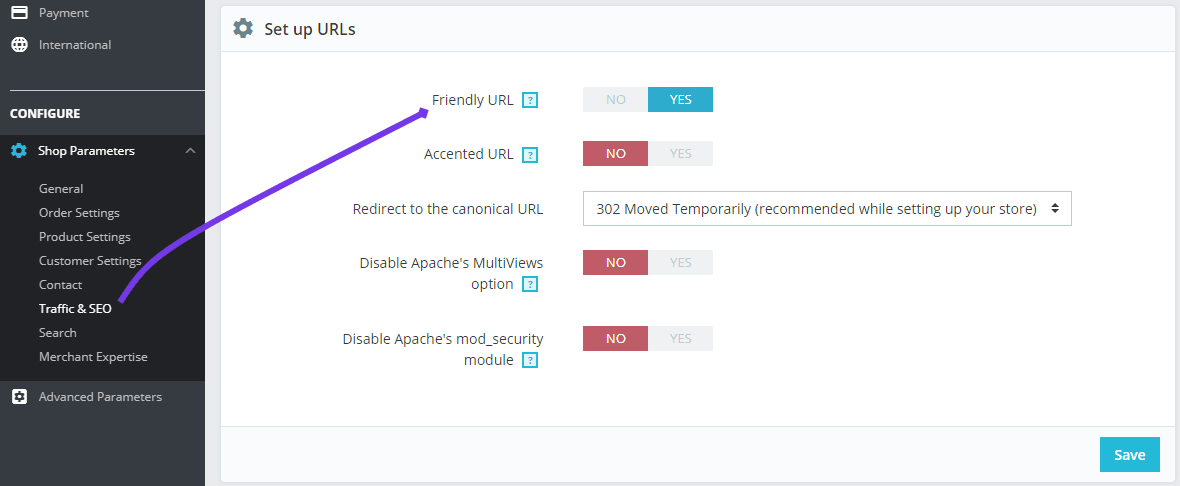
SEO amacıyla PrestaShop varsayılan olarak etkinleştirilir Durum böyle değilse, ayarı Mağaza parametresi > Trafik ve SEO > Kolay URL'de bulabilirsiniz . Resmi PrestaShop belgelerinde daha fazla bilgi

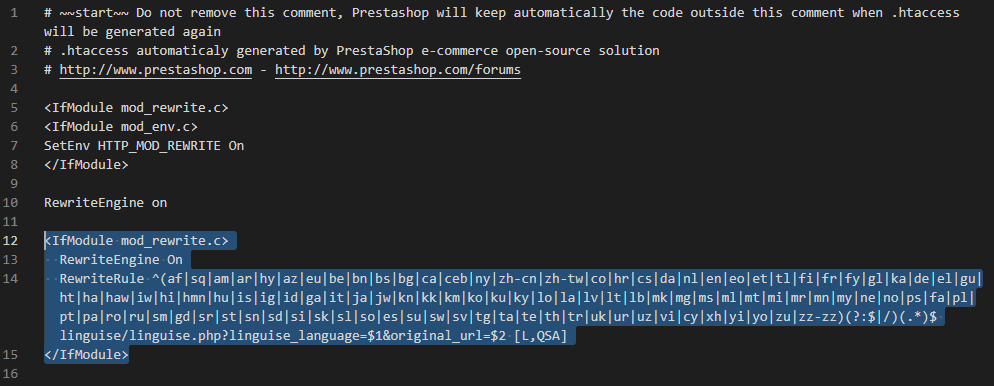
URL'nin dile göre .htaccess'te yapılandırılması gerekir. , varsayılan PrestaShop'ta bulunan PrestaShop RewriteEngine on ” kodunun altına kopyalamanız yeterlidir. .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Son olarak PrestaShop .htaccess dosyanız şöyle görünmelidir:

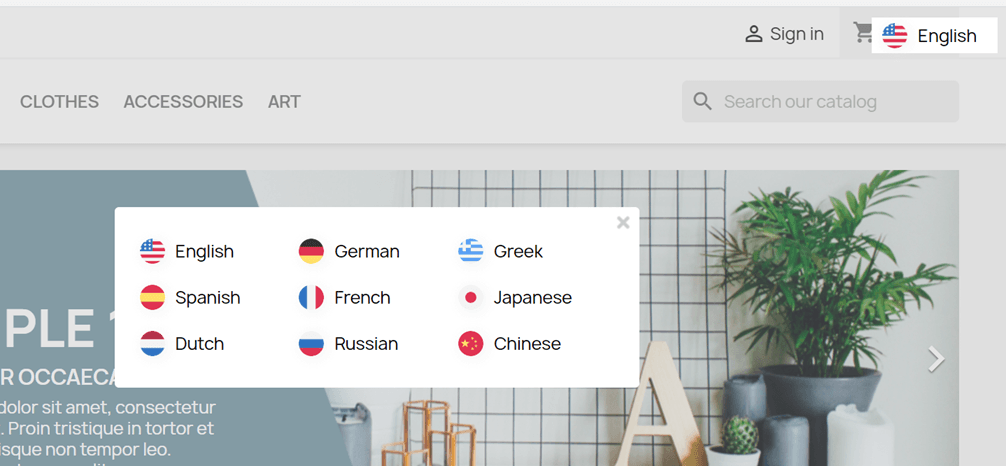
4. Dil değiştiriciyi etkinleştirin
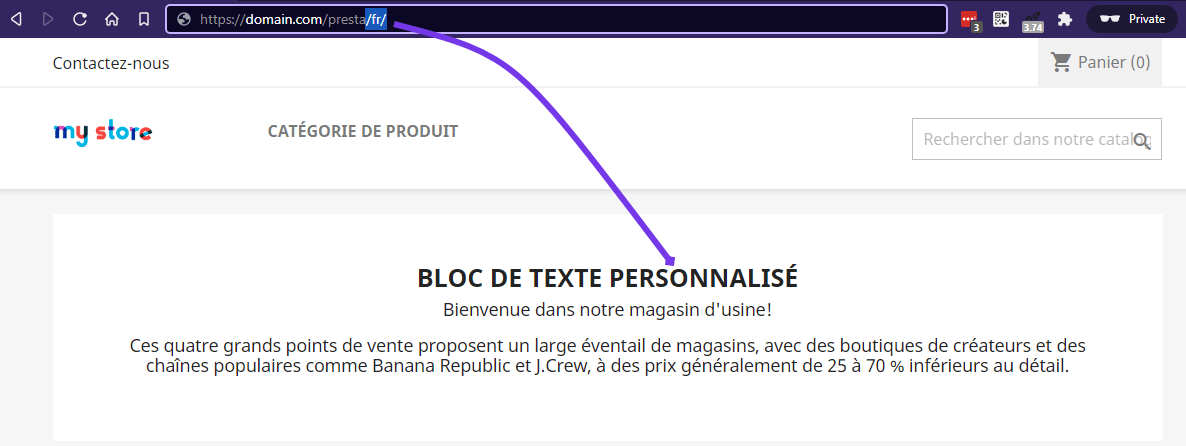
Artık çevrilmiş tüm sayfalarınızı URL'yi kullanarak yükleyebilirsiniz, örneğin: www.shop.com/fr/

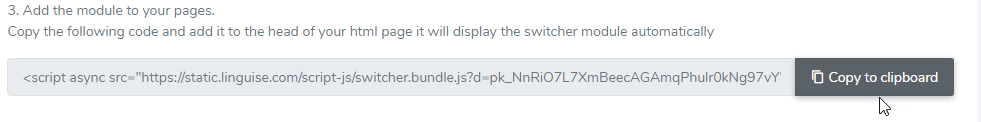
Dil değiştirici, istediğiniz dili seçebileceğiniz bayrak açılır penceresidir. Yüklemek için web sitesi yapılandırmasının sonunda verilen kodu HTML sayfanızın başlığına kopyalamanız gerekir. Bayrak dili değiştirici daha sonra otomatik olarak yüklenecektir.

Ii'nin sayfa başlığınıza yüklenmesi gerekiyor, Prestashop kodu şuraya kopyalayabilirsiniz: …/themes/your-theme/templates/_partials/head.tpl
Dil değiştirici, varsayılan olarak web sitenizde kayan bir sağ üst konumda görüntülenecektir. CSS ile dilediğiniz gibi özelleştirebilirsiniz.

SEO için önemli not: Kurduğunuz dil sayısının SEO üzerinde büyük etkisi vardır. Çeviri dillerinizi ayarladığınızda, çok sayıda dizine alınmış sayfanız varsa (>500), arama motorunun bunları işlemesi çok zaman alabilir. SEO'nuzu orijinal dilinizde etkileyebilir. Bu nedenle, ilk başta en fazla 5 dil eklemenizi öneririz, ardından dizine eklendiğinde, dilleri ayda 3'lük bir grup halinde ekleyebilirsiniz.
Dil değiştiriciyi kurun
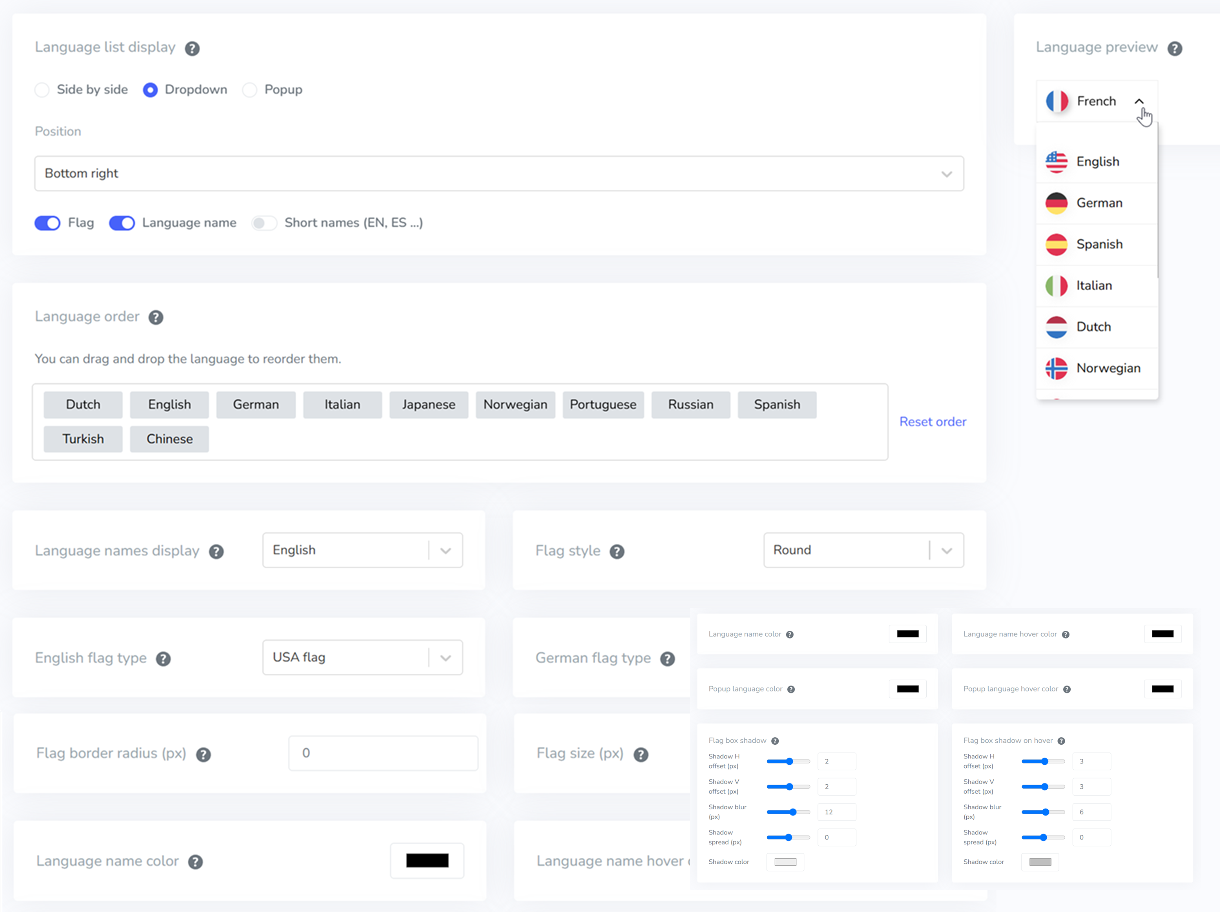
Dil değiştirici, Linguise ekranından özelleştirilebilir . Buradaki her değişiklik web sitesine yansıtılacaktır.

Ekranın sağ tarafında, dil değiştiricinin önizlemesini görürsünüz. Kurabileceğiniz öğeler şunlardır:
- 3 düzen: yan yana, açılır veya açılır pencere
- Dil değiştirici konumu
- Dil değiştirici içeriği
- İngilizce veya ana dilde dil adları
- Bayrak şekilleri ve boyutu
- Renkler ve kutu gölgesi
Dil değiştiriciyi PrestaShop içeriğine yükleyin

Dil değiştiriciyi CMS içeriğinde belirli bir yerde görüntülemek için konumu “Yerinde” olarak ayarlamanız gerekir.
Linguise panelinde konumu ayarladıktan sonra , eklemek için aşağıdaki kısa kodu ekleyebilirsiniz. Aşağıdaki kodu panonuza eklemek için tıklayın.
<div>[linguise]</div>
Eklendikten sonra ön uçta, kodu eklediğiniz HTML alanında bayrak ve dil adları görüntülenir.
Yerel önbellek sistemini etkinleştir
Bir seçenek olarak, sayfaların daha hızlı sunulması için URL'leri ve ilgili çok dilli içeriği depolayan yerel bir önbellek sistemini etkinleştirebilirsiniz. Yerel önbellek, Linguise sunucusu ile web sitesi sunucunuz arasındaki bazı veri aktarımlarını kaydedecektir. Önbellek yalnızca bir sayfa çevrildiğinde ve güncellenmediğinde kullanılır. Öncelikli tutulan önbellek, en çok görüntülenen çok dilli sayfaların önbelleği olacaktır.

Bir seçenek olarak, MB cinsinden saklanan önbellek miktarını tanımlayabilirsiniz. Aşağıdaki örnekte, önbellek etkinleştirilmiştir ve tutulacak önbellek miktarı 500 MB'dir:
/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Windows IIS sunucularında otomatik çeviri
Web sitesi oluşturucunuza karşılık gelen satırı Web.config dosyanıza ekleyin.
Diğer yönlendirmelerden önce, özellikle PHP ana dosyanıza yönlendirmeden önce ayarlanmalıdır:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
NGINX sunucularında otomatik çeviri
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;