Оглавление
Технические требования PrestaShop
Нейронный автоматический перевод, который будет использоваться с PrestaShop , потребует использования скрипта PHP (можно скачать ниже). Для установки Linguise вам потребуются следующие требования:
- Запустите PHP 8+
- Apache, LiteSpeed, NGINX, сервер IIS
- Активируйте перезапись URL-адресов в конфигурации PrestaShop .
Как установить перевод PrestaShop
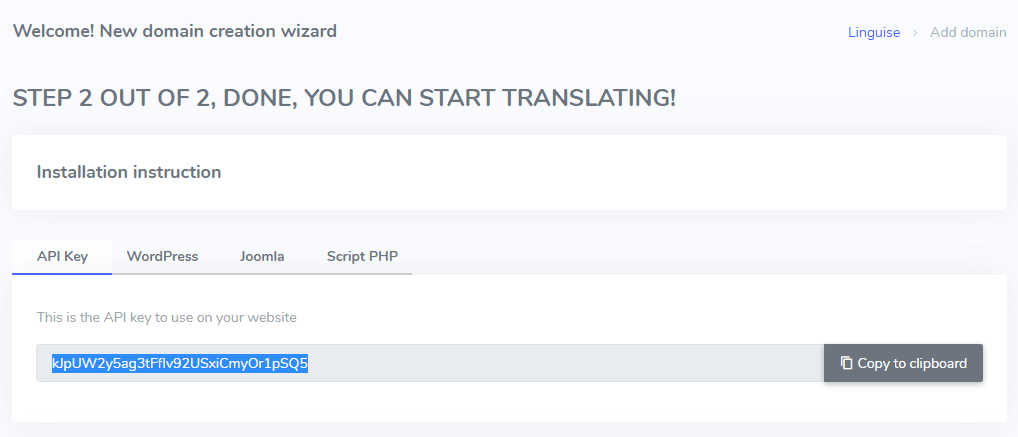
1. Создайте ключ API.
После подключения к панели управления Linguise вам необходимо сначала настроить новый домен и сохранить его настройки, чтобы получить ключ API.
Ключ API — это то, что необходимо для активации перевода на вашем веб-сайте PrestaShop . По сути, ключ API проверит, какой язык в каком домене активирован, и позволит генерировать страницы нейронного перевода.
Скопируйте ключ API и сохраните его в буфере обмена.

Затем, щелкнув вкладку «Script PHP», вы получите инструкции по установке, которым мы будем следовать здесь подробно.

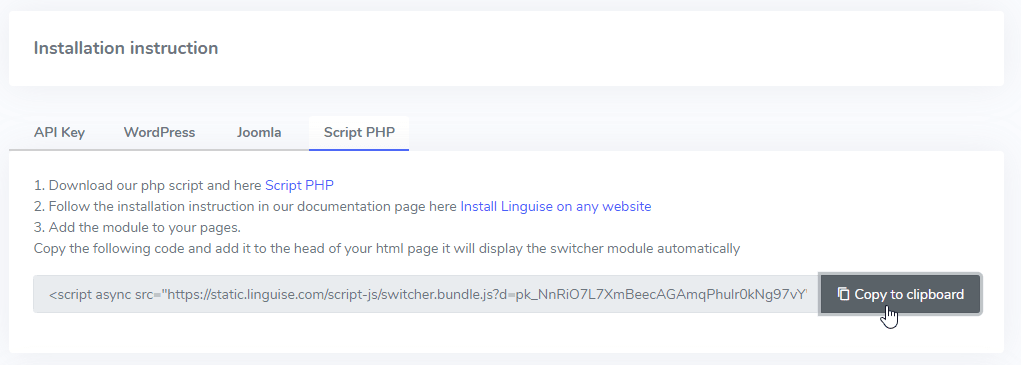
2. Загрузите и подключите скрипт перевода Linguise
Скрипт перевода Linguise необходимо загрузить на ваш сервер, где установлен PrestaShop :
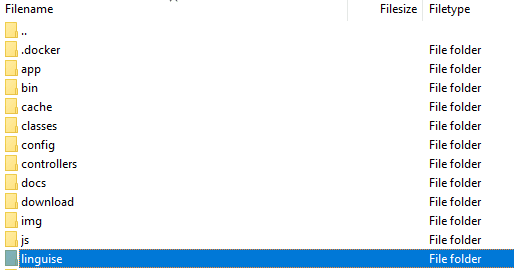
После того, как скрипт скачается, разархивируйте его и загрузите в корневую папку, где установлена CMS.
- Убедитесь, что он находится на корневом уровне вашего веб-сайта (где расположены файлы PrestaShop
- Убедитесь, что папка сохранила свое имя по умолчанию « linguise »

Как получить доступ к интерфейсу сценария Linguise ?
После завершения Linguise установки вы можете получить доступ к панели панели, посетив ваш сайт со следующим форматом URL:
https://www.domain.com/ linguise
Измените адрес домена в соответствии с адресом вашего веб -сайта*
Убедитесь, что Linguise
Настройка пароля и подключения к базе данных
Как только вы получите доступ к интерфейсу скрипта, вам будет представлен экран настройки, где вы можете создать пароль и подключиться к предпочтительной базе данных.
Ты можешь:
- Установите пароль, который потребуется для будущего доступа к этому интерфейсу.
- Выберите тип базы данных - MySQL или SQLite, в зависимости от вашей настройки и предпочтений.
Эта первоначальная настройка обеспечивает безопасный доступ и позволяет настроить сценарий в соответствии с вашей средой.

MySQL Batabase Connection
Если вы выберете MySQL, появится другой интерфейс с просьбой о следующих сведениях подключения поля конфигурации MySQL ниже:

Убедитесь, что информация верна, чтобы установить успешное соединение с вашей базой данных MySQL.
MySQL против SQLite - в чем разница?
Как MySQL, так и SQLite являются популярными системами баз данных, используемых для хранения и управления данными для веб -сайтов и приложений. Тем не менее, они предназначены для различных вариантов использования и имеют некоторые ключевые различия:
| Особенность | SQLite | Mysql |
|---|---|---|
| Настраивать | Очень просто (требуется установка SQLite) | Требуется настройка сервера |
| Хранилище | Один файл | Управляется MySQL Server |
| Производительность | Отлично подходит для мелких приложений | Лучше для крупных систем с высоким трафиком |
| Вариант использования | Местные приложения, тестирование, небольшие сайты | Веб -приложения, электронная коммерция, корпоративные системы |
Интерфейс сценария Linguise : настройка для платформы PHP
Дополнительная панель Linguise перевода, ранее доступная только для Joomla и WordPress, теперь расширяет поддержку PHP и дополнительные платформы. Это обновление позволяет пользователям плавно настраивать настройки языка - например, параметры отображения, стили флагов и настройка внешнего вида - прямо из унифицированного интерфейса, независимо от их CMS или Framework.

Администраторы могут более эффективно управлять Linguise настройками, с такими последовательными функциями, как всплывающие окна выбора языка, теневые эффекты и варианты выбора флагов, специфичные для региона. Панель инструментов сохраняет свой удобный дизайн, предлагая более широкую совместимость для различных веб-сред.


3. Настройте языковые URL-адреса
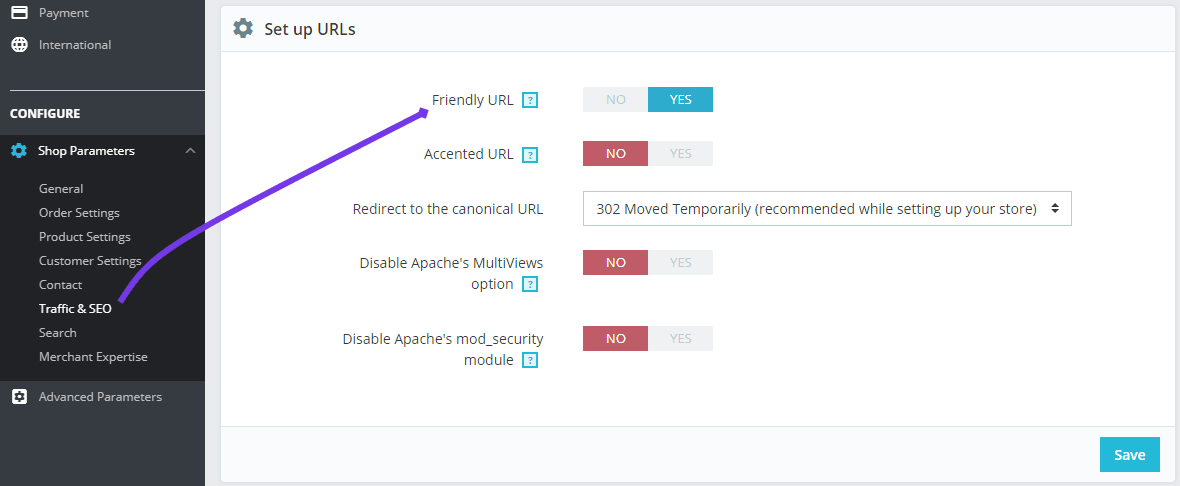
Переопределение URL-адресов обычно активируется в PrestaShop для целей SEO. Если это не так, вы можете найти эту настройку в разделе «Параметры магазина» > «Трафик и SEO» > «Дружественный URL». Дополнительная информация в официальной документации PrestaShop

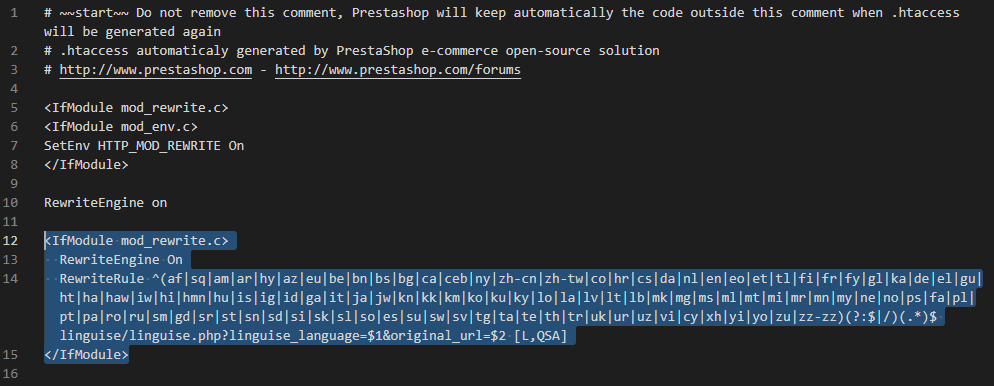
URL-адрес по языку необходимо настроить в файле .htaccess. Просто скопируйте этот код после кода « RewriteEngine on » , доступного в PrestaShop .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Наконец, ваш PrestaShop .htaccess должен выглядеть примерно так:

4. Активируйте переключатель языка.
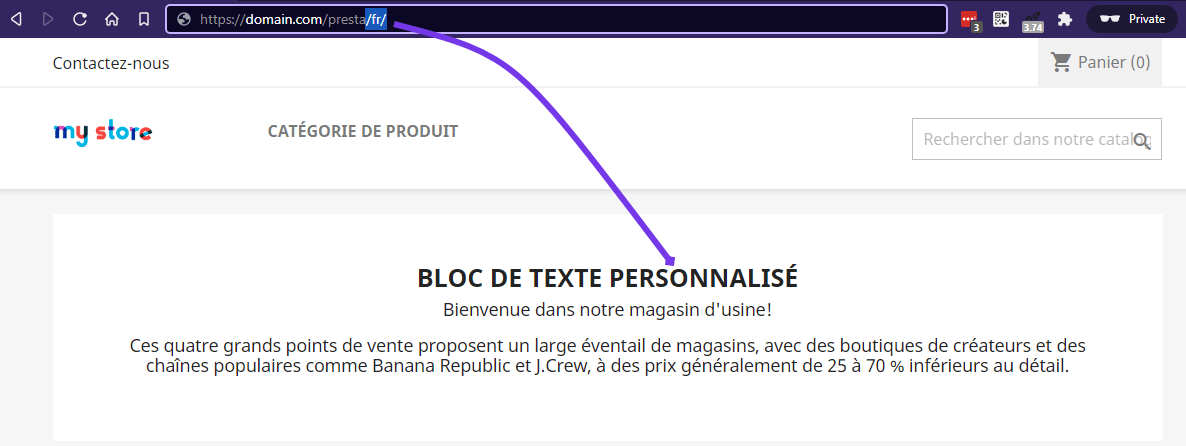
Теперь вы можете загрузить все переведенные страницы, используя URL-адрес, например: www.shop.com/fr/

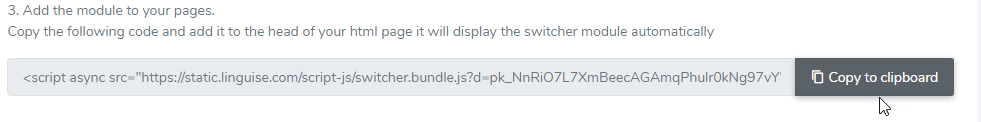
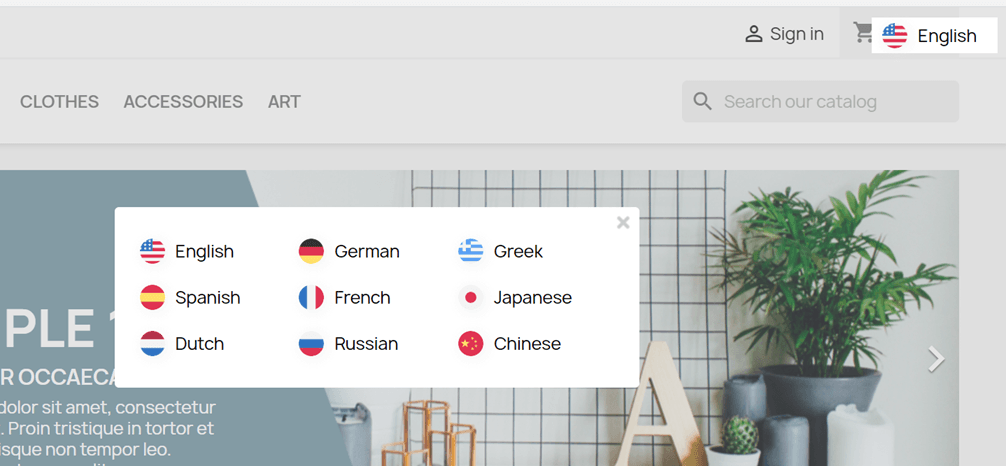
Переключатель языка — это всплывающее окно с флагом для выбора нужного языка. Чтобы загрузить его, вам нужно скопировать код, указанный в конце конфигурации веб-сайта, в заголовок вашей HTML-страницы. Переключатель языка флага будет загружен автоматически.

Ii необходимо загрузить в шапку вашей страницы. В Prestashop вы можете скопировать код в: …/themes/your-theme/templates/_partials/head.tpl
Переключатель языка по умолчанию будет отображаться в плавающем верхнем правом положении на вашем веб-сайте. Вы можете настроить его по своему усмотрению с помощью CSS.

Важное замечание по SEO: количество языков, которые вы устанавливаете, оказывает большое влияние на SEO. При настройке языков перевода, если у вас большое количество проиндексированных страниц (> 500), поисковой системе может потребоваться много времени для их обработки. Это может повлиять на SEO на исходном языке. Вот почему мы рекомендуем сначала добавить максимум 5 языков, а затем, когда он будет проиндексирован, вы сможете добавлять языки пакетами по 3 в месяц.
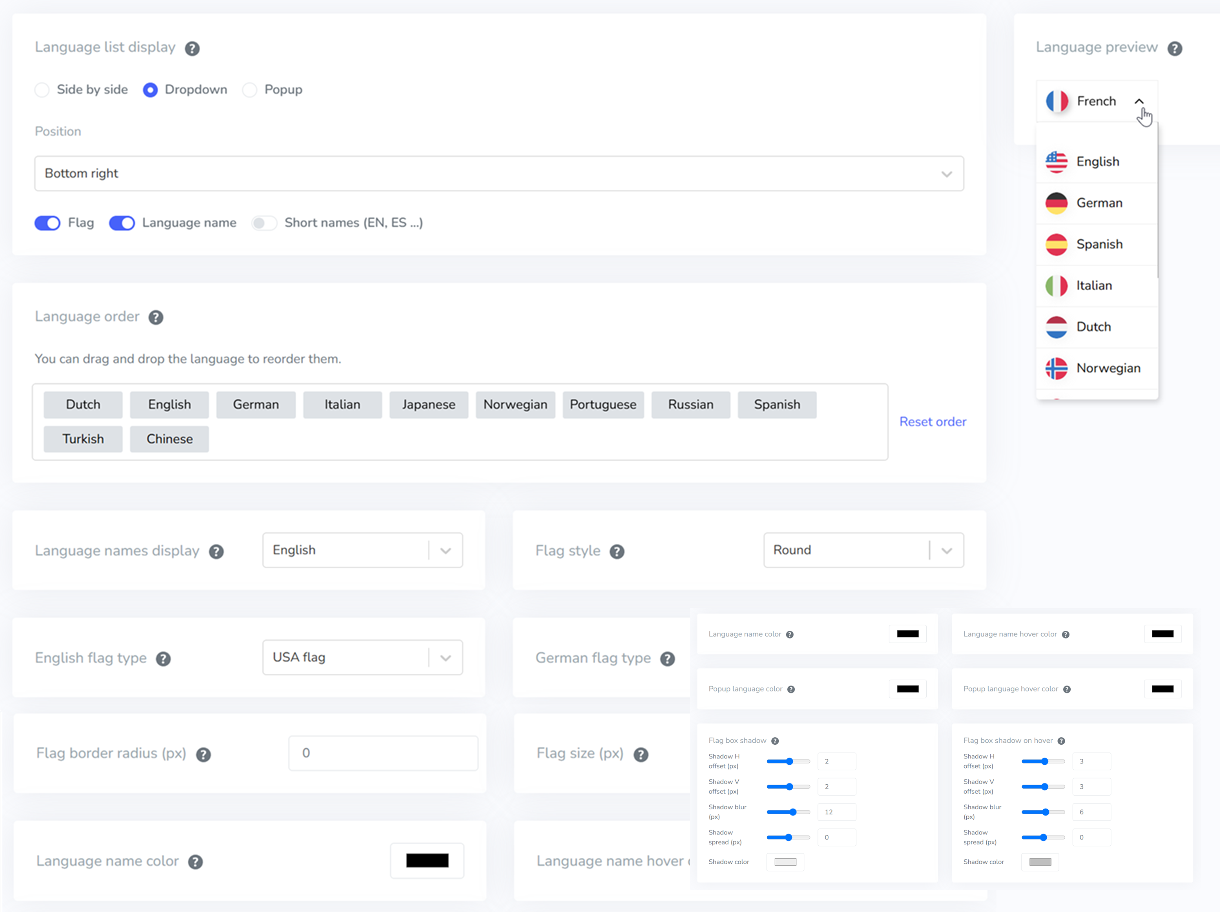
Настройте переключатель языка
Переключатель языка можно настроить на Linguise > Настройки > Отображение флагов языка. Каждое изменение здесь будет отражено на веб-сайте.

В правой части экрана у вас есть предварительный просмотр переключателя языка. Вот элементы, которые вы можете настроить:
- 3 макета: рядом, раскрывающийся список или всплывающее окно
- Положение переключателя языка
- Содержимое переключателя языка
- Названия языков на английском или родном языке
- Формы и размеры флагов
- Цвета и тень коробки
Загрузите переключатель языка в контент PrestaShop .

Чтобы переключатель языка отображался в определенном месте содержимого CMS, необходимо установить положение «На месте».
После того, как вы установили положение на Linguise , вы можете добавить приведенный ниже шорткод, чтобы включить его. Нажмите на код ниже, чтобы поместить его в буфер обмена.
<div>[linguise]</div>
После добавления во внешнем интерфейсе в области HTML, в которую вы добавили код, будут отображаться названия флагов и языков.
Активировать локальную систему кэширования
В качестве опции вы можете активировать локальную систему кэширования, в которой хранятся URL-адреса и связанный с ними многоязычный контент для более быстрого обслуживания страниц. Локальный кеш уменьшит передачу данных между сервером Linguise и сервером вашего веб-сайта. Кэш используется только тогда, когда страница уже переведена и не обновлялась. Кэш, сохраняемый в приоритете, будет кешем самых просматриваемых многоязычных страниц.

Как вариант, вы можете определить объем кэша, хранящегося в МБ. В следующем примере кэш активирован, и объем сохраняемого кэша составляет 500 МБ:
/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Автоматический перевод на серверах Windows IIS
Добавьте строку, соответствующую вашему конструктору веб-сайтов, в файл Web.config.
Его следует устанавливать перед любым другим перенаправлением, особенно перед перенаправлением на основной файл PHP:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Автоматический перевод на серверах NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;