WooCommerce is an eCommerce business platform that allows users to work from home without paying office rent. You can sell your stuff worldwide with WooCommerce without spending a lot of money. Many newcomers are scared by the prospect of using WooCommerce. Let alone translating it into several languages.
Don’t shy away from introducing your product to folks from different backgrounds. Continue reading to find out the solution to your inquiry.
This article will shed light on how you can translate the WooCommerce checkout page and cart page. You can also translate the other WooCommerce pages. The process of translating WooCommerce Checkout and Cart pages differs from that of solving the rest of WooCommerce content. Let’s get to the topic right away!

Different ways to translate your check-out page
There are a few different ways to translate your WooCommerce site into multiple languages. However, the translation of your WooCommerce store might be difficult since word-to-word translation can alter the sentence’s meaning and structure. This has to be avoided. In this section, we’ll go through some of these methods.
Manual Translation
A professional translator will interpret your words as they are and keep cultural connotations in mind. Language finesse can only be provided by someone who understands the language. The manual translation procedure is time-consuming and costly.
Automated Translation
Many tools and plugins help in the translation process. It is now possible to translate pages into various languages with a single click! This is a handy feature for the people whose native language is not English have introduced; case in point, Linguise or Google Translate.

Why should I don't rely solely on Google Translate, out of context?
- Passing your marketing material through Google Translate may save time and money. Still, it may distort the sense of the statement by not placing the sentence in the correct context of a whole web page.
- There is no proofreading service available through Google Translate. If there are errors in your text, Google Translate will not correct them; they will be translated as is.
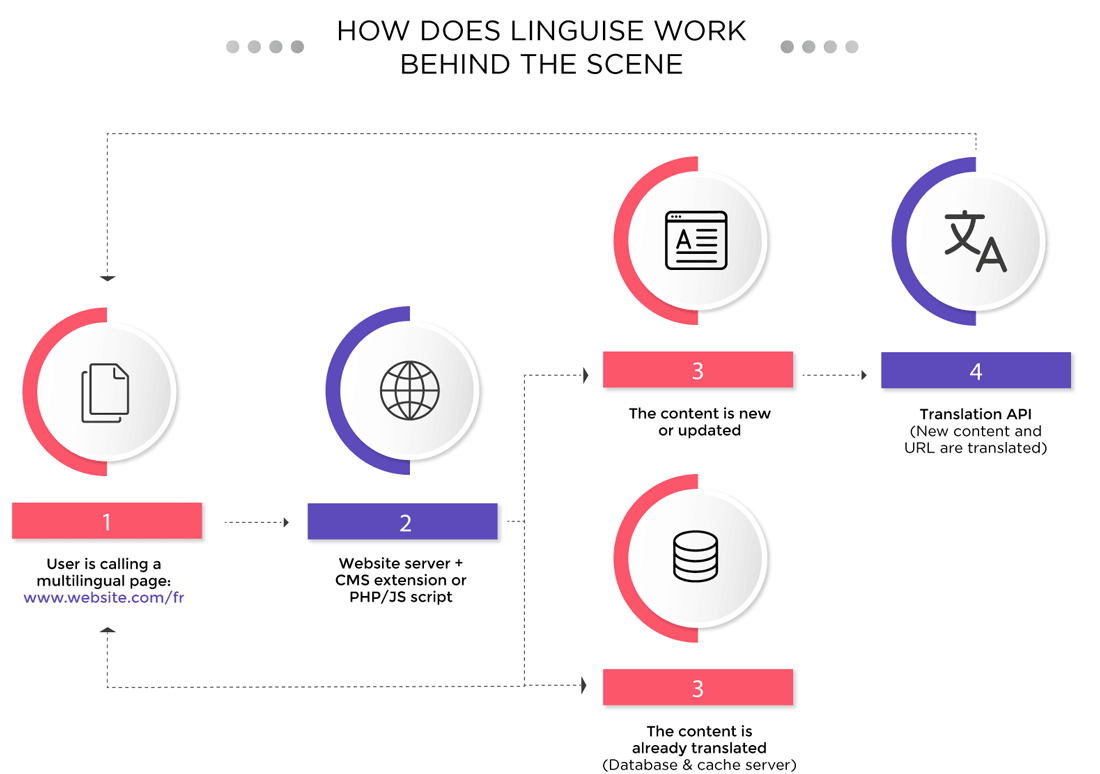
Linguise website automatic translation
Linguise is a tool for automated neural translation. This platform allows you to translate the content automatically and make changes in the content. This excellent translation tool covers over 80 languages and 10,000 language pairings.
The Linguise integrates all the necessary tools to rank your website in foreign languages. Several features are enabled using a superfast cache server, including unique URLs, multilingual sitemaps, and more!
The benefits of using Linguise
Here are some benefits you will enjoy if you use Linguise to translate your WooCommerce website:
- These translations are SEO-optimized, allowing readers to locate your content more easily
- Linguise unifies all the tools needed to rank your website in other languages
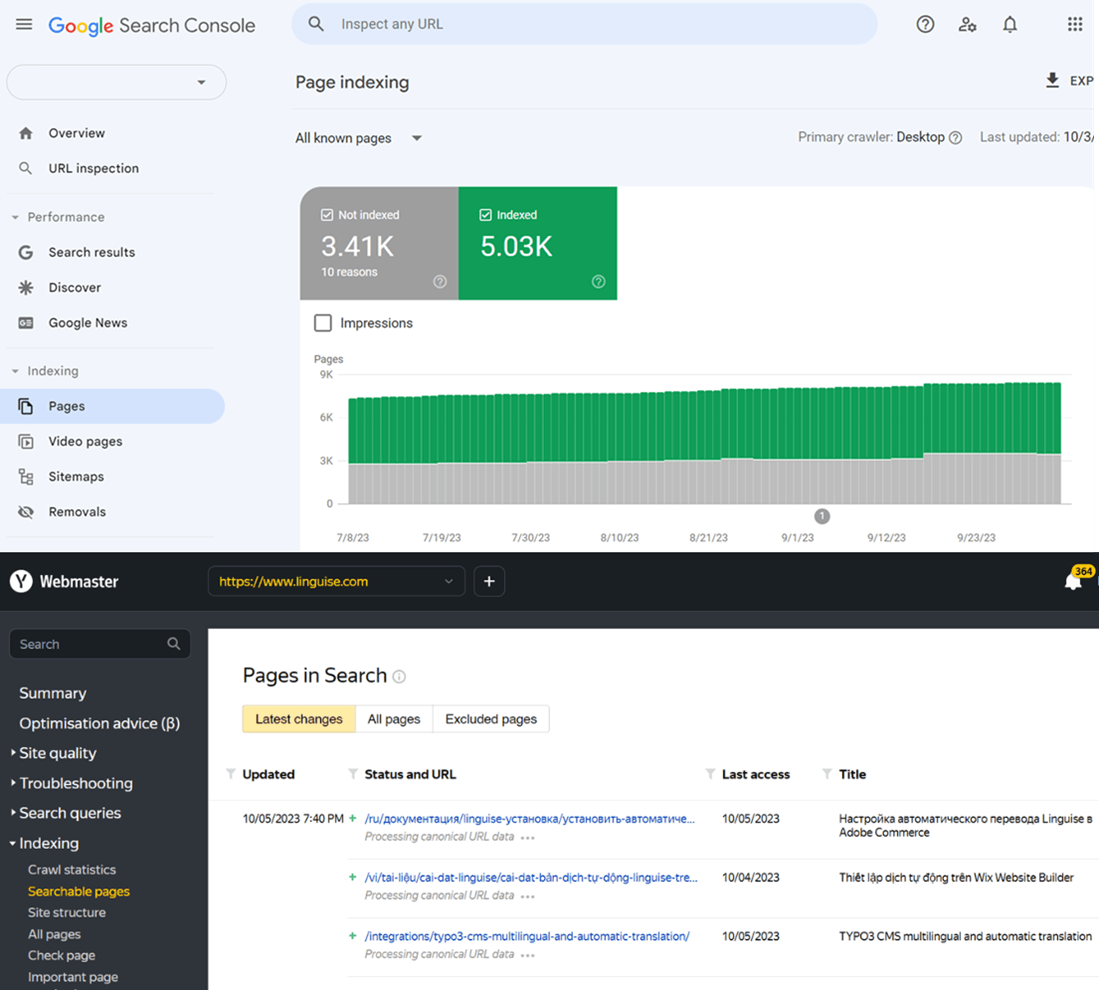
- The leading search engines index Linguise multilingual material completely and promptly
- Instantly translate your new page into numerous language pages
- The other 20 language pages are updated when revised products or content
- Create and maintain multilingual sitemaps
- AMP (Accelerated Mobile Pages) is a Google technology that converts your website into mobile-optimized content. Linguise is completely compatible with Google AMP
- Front-end editing of page titles and metadata
- Linguise installation is easy, straightforward, and free
- You may also obtain a trial version to try the service before purchasing the full version
- Linguise assures a high-quality translation in 15 minutes or less
Linguise translation performance

Linguise translation’s good reviews and demands stem from the high-quality services. The platform itself refreshes the system, aligns, and makes the necessary modifications following the cultural context and SEO requirements. You can be confident that Linguise can provide over 95% accurate translations to any language, whether your checkout/cart page or another one. Furthermore, the frontend Live Editor aids in the correction of minor errors or inconsistencies. The Linguise dashboard makes it easier to keep track of your translations.
| NMT Translation | Human Translation | Quality | |
| English-Spanish | 5,428 | 5,550 | 97% |
| English-French | 5,295 | 5,496 | 96% |
| English-Chinese | 4,594 | 4,987 | 92% |
| Spanish-English | 5,187 | 5,372 | 96% |
| French-English | 5,343 | 5,404 | 98% |
| Chinese-English | 4,263 | 4,636 | 92% |
Learn how to translate automatically all WooCommerce in video
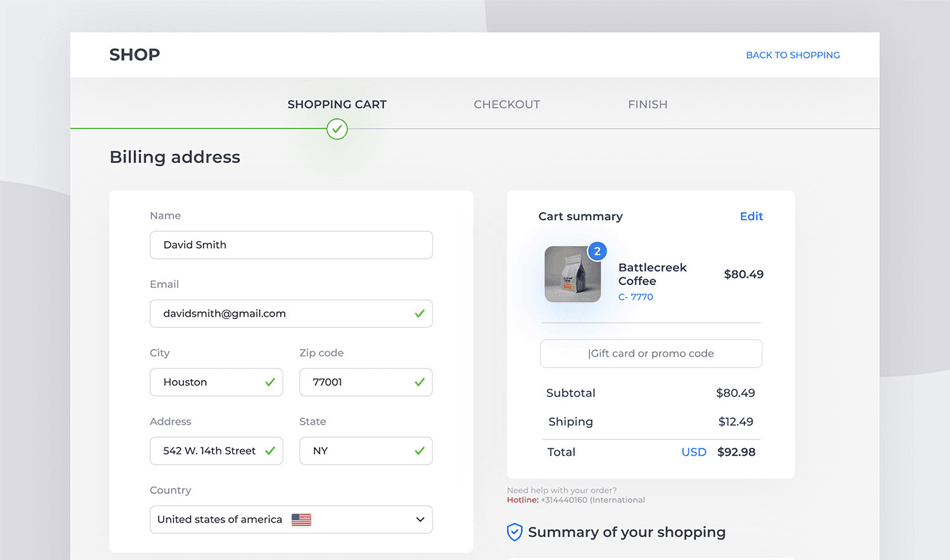
Why is it important to translate the checkout and cart pages?
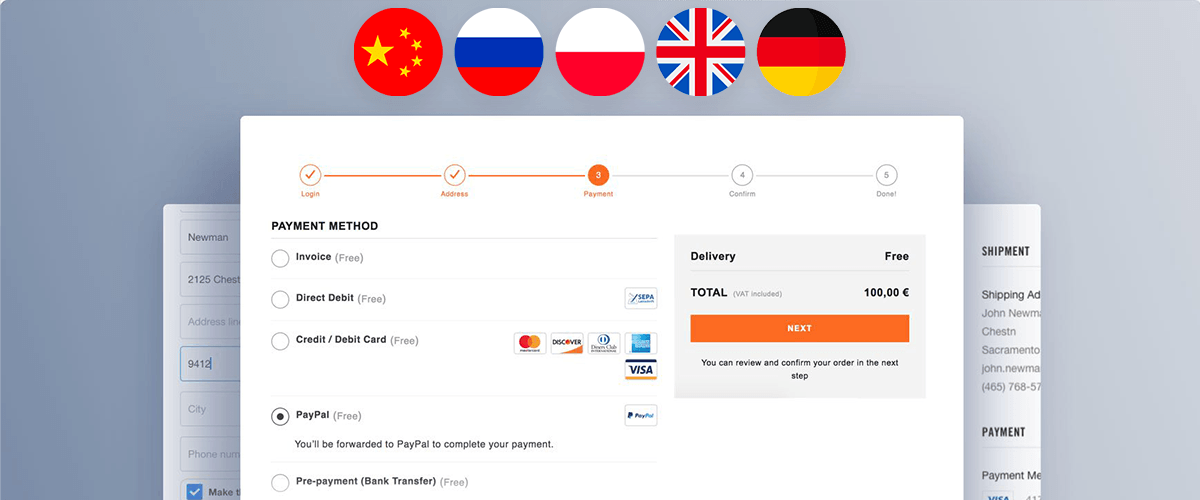
A checkout page is an online page that a client sees to complete a transaction. It’s the digital equivalent of walking up to the checkout line at any store. The checkout page appears at the end of the checkout process, providing the user with various payment choices and an overview of their shopping cart.
Carts on eCommerce sites are typically abandoned in the early stages. The remaining ones are abandoned throughout the checkout process. This is a frightening figure for an eCommerce business entering a new foreign market. The translation is required to prevent cart abandonment so that consumers of different languages and ethnicities can comprehend what they have put into their cart, how much their shopping costs, and the billing details.
The Linguise is at your disposal to translate your WooCommerce checkout and cart pages.
How to edit translations on Linguise’s dashboard?
Here are the basic steps of converting your check-out and cart page content to many languages utilizing the Linguise dashboard. Continue to follow the steps to acquire the most accurate results.
Step 1
Register to use the “1-month free trial” from here: https://dashboard.linguise.com/account/register

Step 2
After clicking this button, you will see the “register and translate now” button.
Step 3
Following step 3 will take you to a page where you must register the new domain.
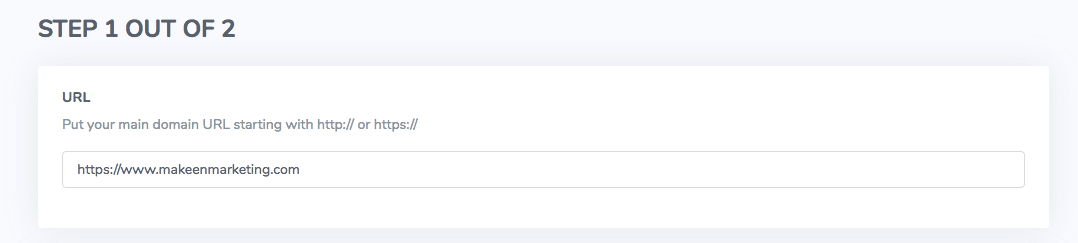
Click Add Domain: on the Home page, under the Domains header.

Following that, enter your domain URL in the first blank space. You may enter the URL of your WooCommerce cart or checkout page here.

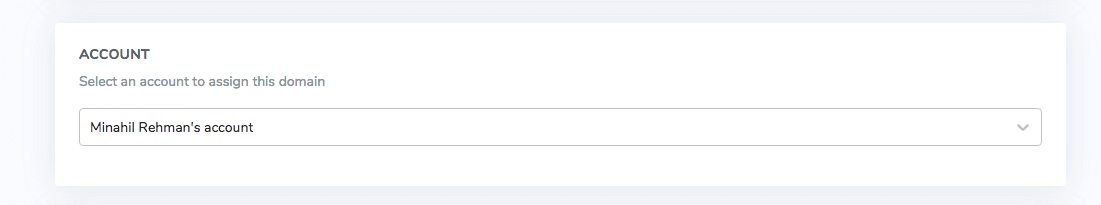
Choose an account to which to assign the domain.

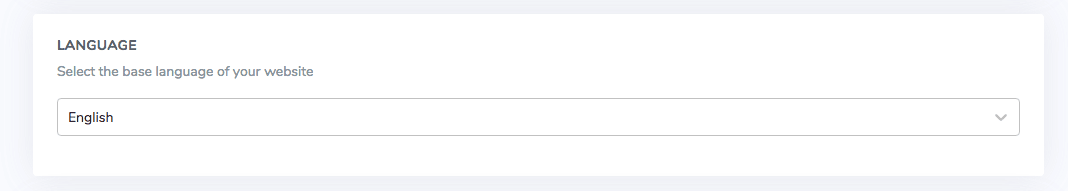
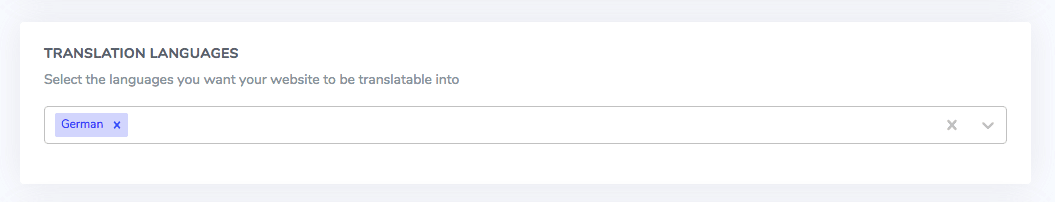
Scroll down to add your cart/checkout page’s base language (i.e., English). Then, add another language (i.e., German) under the Translation Languages bar.


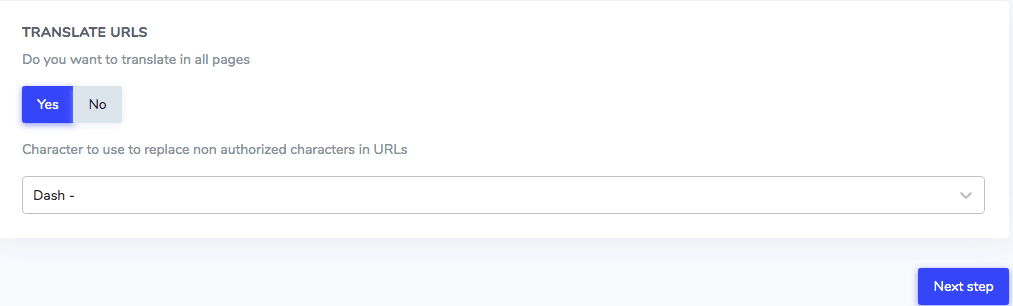
After that, a header will appear with the option to translate all pages or not. Select “No” if you just wish to translate the checkout or cart page, select “No”.
You may also choose whether to use an underscore or a dash character to replace non-authorized characters in URLs. Then you will press the next step button.

Step 4
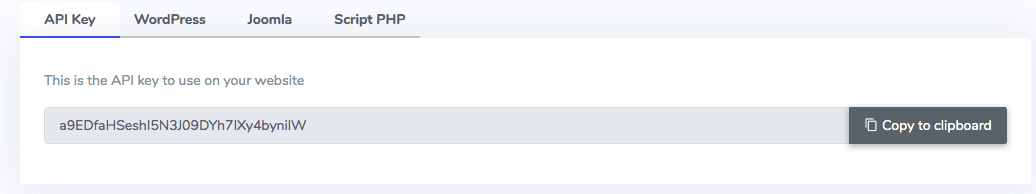
This page displays the API key for your website translation. Using the “Copy to Clipboard” button, copy this API key. Linguise is compatible with a variety of content management systems. You will notice three options on the top: WordPress, Joomla, and Script PHP.

Now it’s time to see how you can use Linguise with various CMS. Let’s start with Joomla.
Step 5
Choose Joomla from the available CMS alternatives. Then follow the link to the Joomla translation. This will direct you to a page where you can install the Joomla extension.

Step 6
Copy the API key and paste it into the Extension Configuration Settings.
Step 7
Set the content languages you wish to display in the module configuration, and then put your module where you need it.
After that, you may begin translating your material.
Follow the exact instructions to register for translation and subsequently install a WordPress extension for WordPress. The API key must be copied and pasted into the plugin settings. Then you can effortlessly translate your checkout and cart pages.
How to edit WooCommerce translations from the front-end editor?
The editing from the dashboard has been explained in detail, along with the screenshots to help you understand it more. You can also edit the checkout and cart pages from the front-end; Thanks to the Linguise Frontend Live Editor!
Step 1
Open your dashboard and navigate to the domain URL you wish to change on the front end.
Step 2
At the top of the page, you will notice different options. Ignoring the rest of the options, you choose “Live Editor.”

Step 3
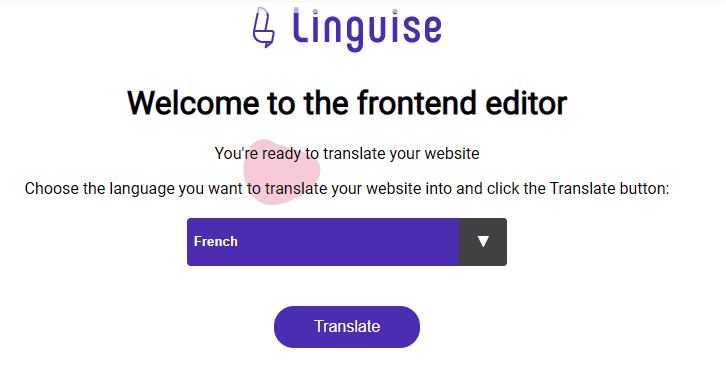
After clicking the button, you will be prompted to select the language you wish to alter. If you want to convert our checkout page to French, you will choose the language and click the “Translate” button.
That will lead you to the website front end.

Step 4
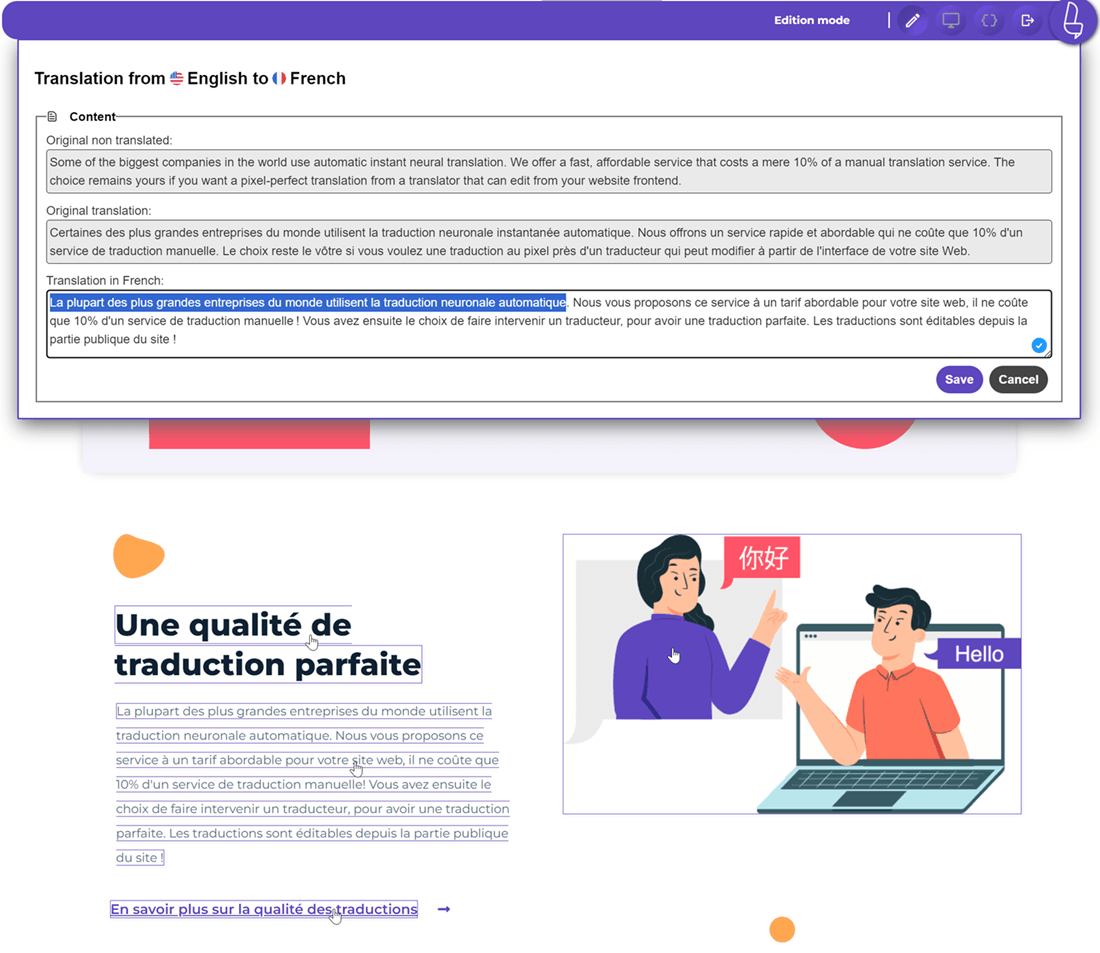
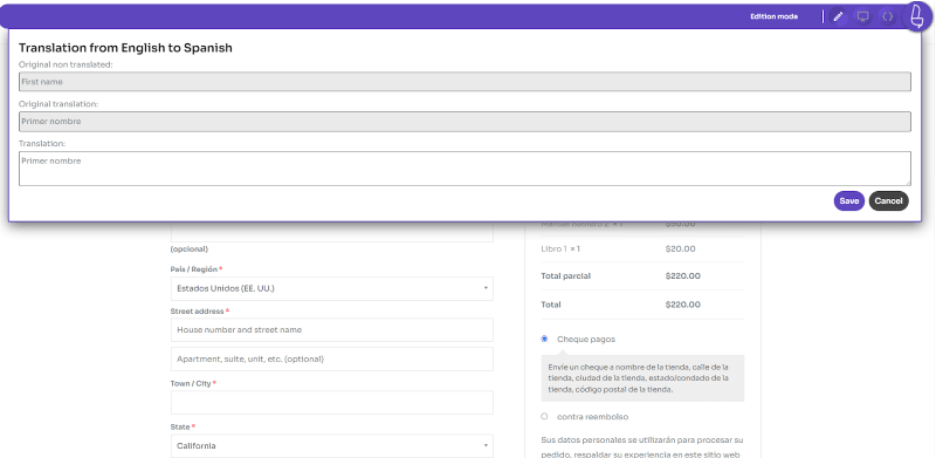
You can use the website’s usual navigation to find the page to translate. A popup window will appear with the text to be edited when you click. There are three components present here.
- The text from the website’s original language (i.e., English)
- The translation (i.e., French)
- You can change the current translation
You can make whatever changes you wish from here so that the translation retains its context. Before proceeding, don’t forget to click the Save button.
The “Edit Metas” option can be seen in the top-right corner of the screenshot above. You can use the code button to load all the metadata for cart pages, check out, and then begin translating them to match the text with your SEO requirements.
From here using the desktop icon you can navigate to your WooCommerce pages and start the translation.
How to edit WooCommerce cart and checkout page with Linguise
To edit your translations on a WooCommerce Cart and Checkout page, you will follow the following steps:
Step 1
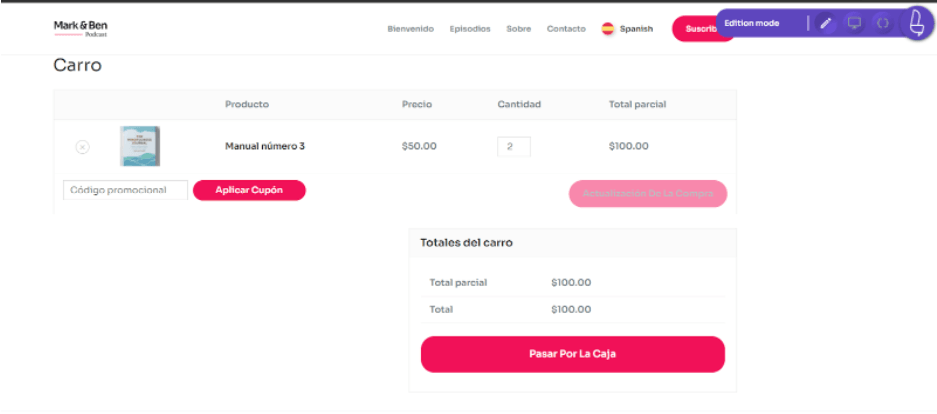
Navigate to your WooCommerce Cart and Checkout Page to use the Edition Mode.

Step 2
Click the pen to start the edition and click on any elements of the cart or checkout page even the dynamic one managed by WooCommerce language files like “apply coupon”
Step 3
Make the required edits to check out. In the same way this amazing how you can even edit text that are included in 3rd party payment plugins just by clicking on it.

Final words
Try the Linguise plugin if you want a speedier solution. Translating your cart or checkout page would be beneficial. This will assist your WooCommerce site to gain popularity.
The Linguise neural translator can do it all for you in minutes, from indexing the translated pages to developing SEO-based translations without spending too much time and money! Linguise is most importantly interoperable with multiple forms of CMS, which implies that websites created around them may efficiently utilize Linguise.