Знаете ли вы, что 3 из 4 онлайн-покупателей предпочитают покупать товары с информацией на родном языке? ( Источник ). Наличие многоязычного веб-сайта имеет свои преимущества, такие как:
- Предлагайте персонализированный пользовательский опыт.
- Увеличьте продажи за счет локализованной информации.
- Охватите более широкую аудиторию без географических ограничений.
- Улучшите имидж бренда, показав себя как глобальная компания.
- Обратите внимание на рост конверсий и снижение показателей отказов.
Но многие компании не знают, как правильно создавать многоязычные веб-сайты!
Вот почему вот 18 практических советов по UX, которые мы рекомендуем вам учитывать при разработке многоязычного веб-сайта.
18 советов по UX для многоязычного веб-сайта
При разработке многоязычного веб-сайта важно учитывать различные факторы, чтобы обеспечить удобство взаимодействия с пользователем на разных языках и в разных культурах. Вот 18 лучших советов по UX для многоязычных веб-сайтов.

Планирование и структура
Прежде чем приступить к разработке многоязычного веб-сайта, вам необходимо спланировать и определить несколько вещей.
1. Определите целевые языки
Чтобы выбрать лучшие языки для вашего многоязычного веб-сайта, начните с анализа местоположения и демографии вашей аудитории. Посмотрите на текущий трафик вашего веб-сайта и данные о клиентах, чтобы определить, какие языки и местоположения наиболее распространены.
Изучите языки, на которых говорят на ваших целевых рынках, используя данные переписи населения, отчеты о рынке и анализ конкурентов.
Например, по данным Бюро переписи населения США , испанский является вторым по распространенности языком в Соединенных Штатах. Итак, если вашей целевой аудиторией являются клиенты из США, имеет смысл иметь испанскую версию вашего веб-сайта наряду с английской версией.

Начните с наиболее распространенных языков и расширяйте его по мере роста вашего сайта. Анализируя данные вашей аудитории и согласовывая выбор языка с целями вашего бизнеса, вы можете выбрать наиболее подходящие языки для своего многоязычного веб-сайта.
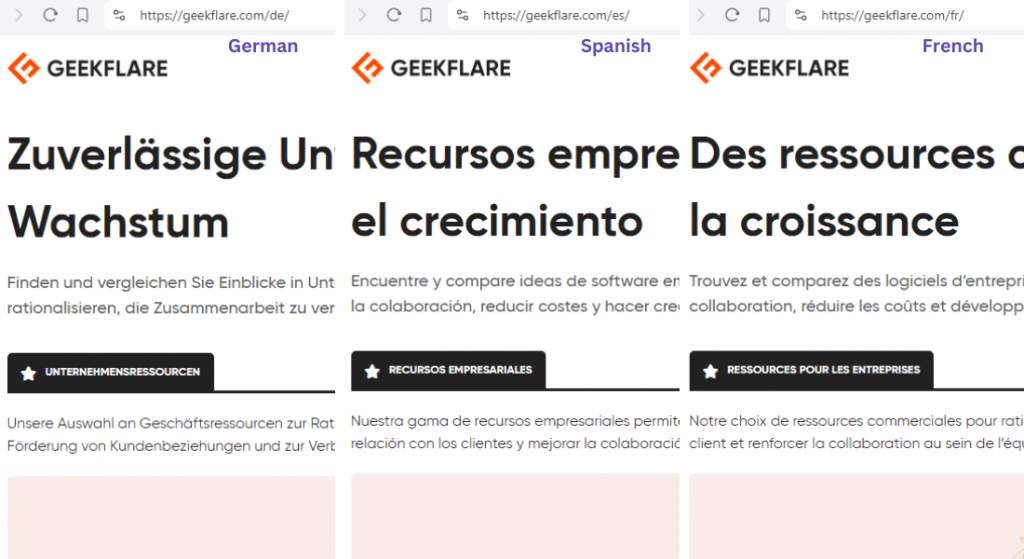
2. Используйте четкую структуру URL-адресов.
Четкая структура URL имеет решающее значение для многоязычного веб-сайта. Это улучшает SEO, поскольку поисковые системы могут легко индексировать и ранжировать различные языковые версии вашего сайта, повышая видимость в локальном поиске.
Структура подкаталогов является наиболее распространенным и рекомендуемым методом. Для каждого языка имеется собственный подкаталог в основном домене, например www.example.com/en/ для английского, www.example.com/es/ для испанского и www.example.com/fr/ для французского.

Выберите структуру, которую вы сможете последовательно поддерживать на своем веб-сайте. Избегайте смешивания разных структур. Используйте языковые коды ISO 639-1 (например, «en» для английского и «es» для испанского), чтобы обеспечить ясность и стандартизацию.
Используйте канонические теги, чтобы указать поисковым системам предпочтительную версию страницы, особенно если у вас схожий контент на разных языках. Внедрите теги hreflang в свой HTML, чтобы поисковые системы понимали язык и региональный таргетинг ваших страниц.
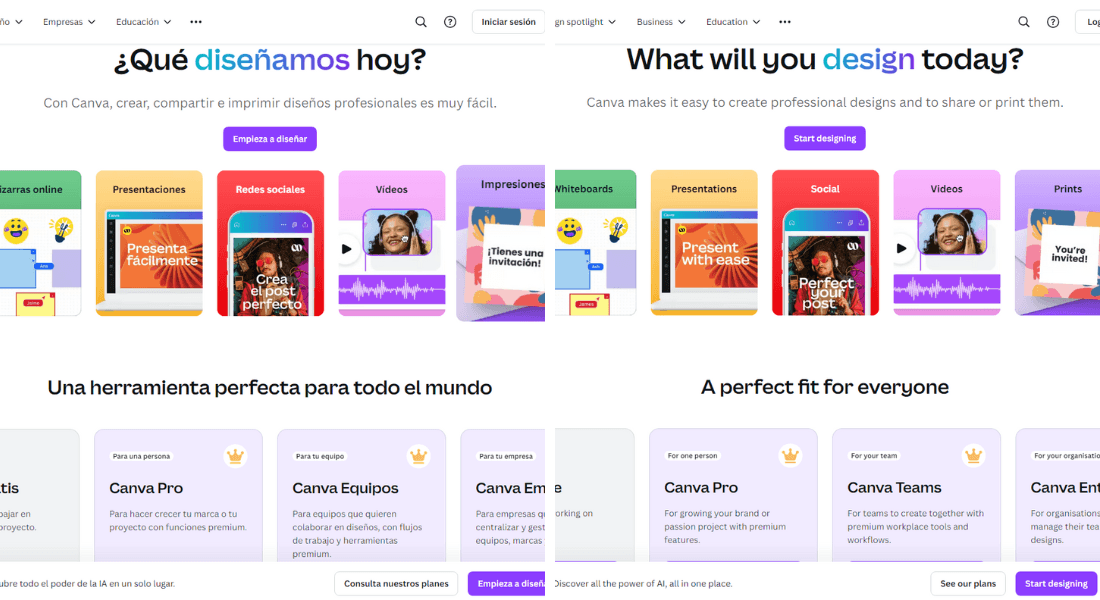
3. Используйте глобальные шаблоны
Когда посетитель веб-сайта выбирает другой язык, он не должен попасть на совершенно другой веб-сайт. Используйте один и тот же шаблон веб-сайта для всех переведенных веб-страниц.
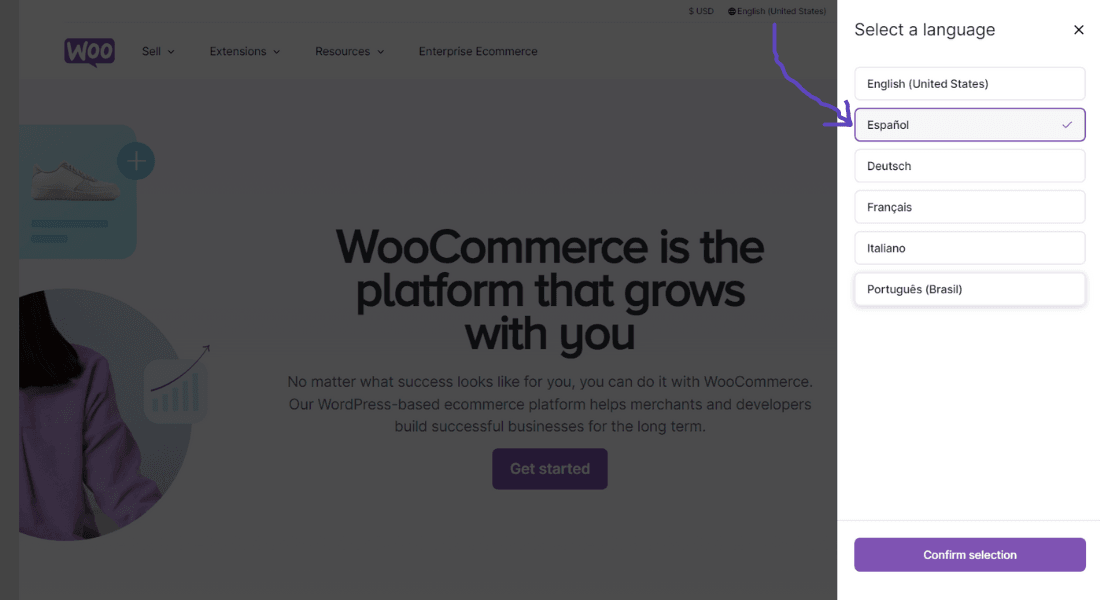
Вот пример Канвы. Когда сайт переводится на испанский с английского, пространство между заголовками и абзацами, расположение кнопок, меню и значков, формат тарифного плана и все остальное остается прежним.

Глобальный шаблон помогает обеспечить единообразие брендинга и обеспечивает удобство работы пользователей независимо от того, на какой язык они переключаются. Убедитесь, что ваши пользователи видят один и тот же макет, элементы дизайна, фирменный стиль и цвета при переключении с языка по умолчанию.
Если вы используете систему управления контентом (CMS), такую как WordPress , с Linguise , создание фирменного многоязычного веб-сайта — это легкая прогулка. Linguise глубоко интегрируется с темой вашего веб-сайта и автоматически переводит ваш контент без дополнительных запросов к базе данных или чрезмерной нагрузки на сервер. Таким образом, производительность вашего сайта не пострадает.
Если вы используете плагин электронной коммерции , например WooCommerce, Linguise автоматически обновляет главную страницу и переведенные страницы при каждом обновлении продукта.

4. Учитывайте расстояние для расширения текста
Один из самых важных советов по UX при разработке многоязычного веб-сайта — учитывать расширение текста. В каждом языке существуют разные стили письма и длина слов, которые необходимо учитывать.
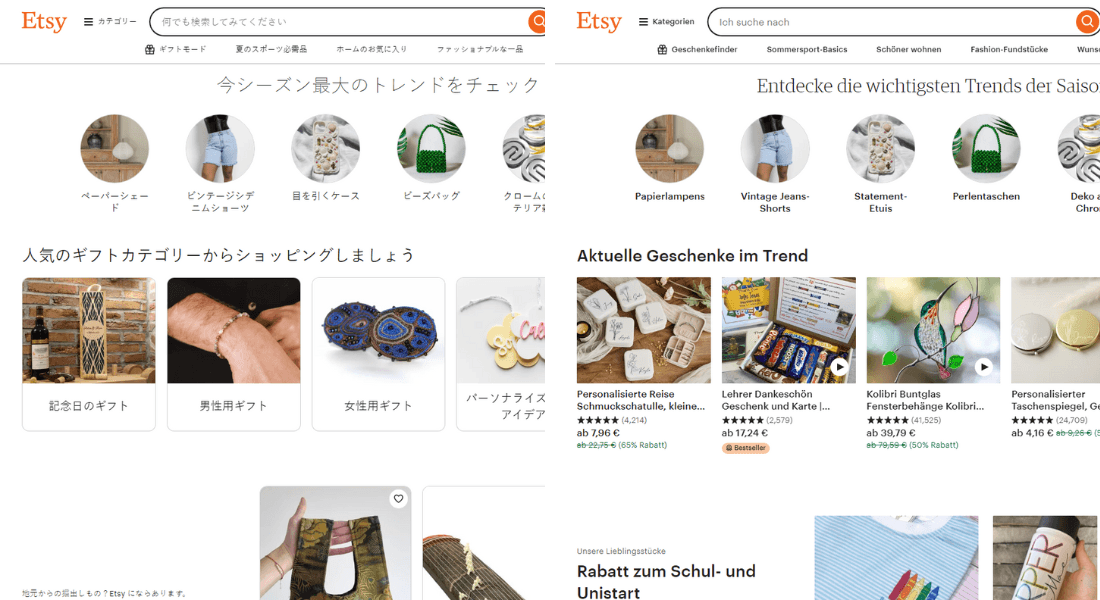
Посмотрите на этот пример Etsy. Слева вы можете увидеть содержимое веб-сайта на японском языке, а справа — на немецком.
Некоторые языки займут больше места, некоторые — меньше. Макет вашего веб-сайта должен иметь возможность адаптировать интервал, чтобы переведенный контент оставался разборчивым.

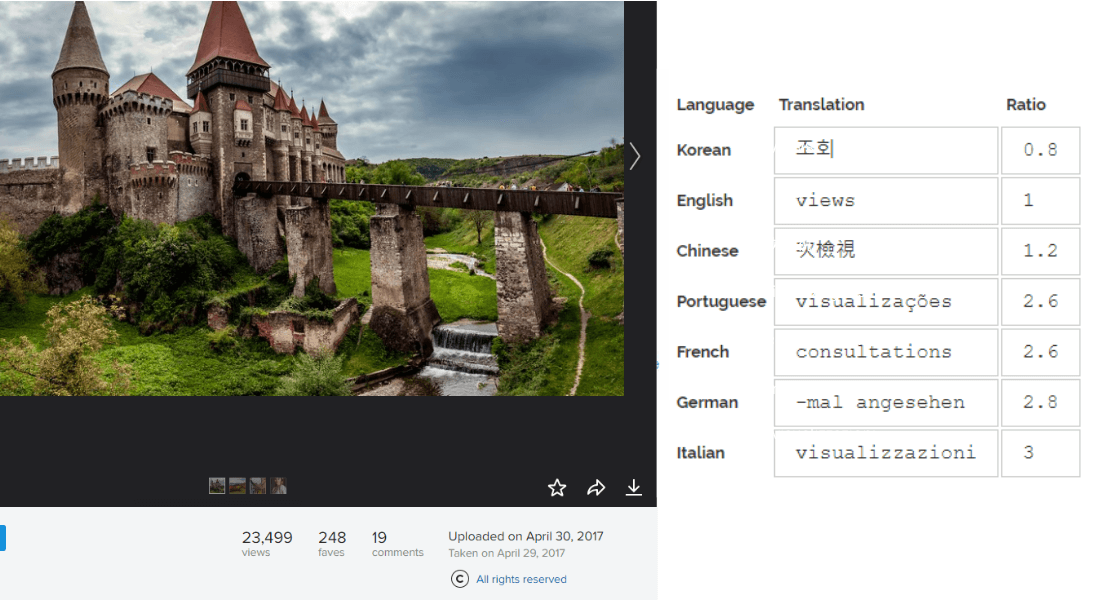
Вот демонстрация того, как текст расширяется или сжимается на разных языках. По данным W3C , слово «view» расширилось на 300% с английского на итальянский!

Также учитывайте высоту строки и стиль символов. В некоторых языках символы более высокие, чем в других, а в некоторых сценариях требуется больше пробелов, чем в других.
Например, для арабского письма требуется больше вертикального пространства между строками, чем для латиницы.
5. Держите контент отдельно от дизайна
Храните текст отдельно от мультимедийных элементов для упрощения обновлений и переводов.
Сохраняйте текстовое содержимое в элементах HTML, таких как
, и .
Используйте CSS для стилизации, чтобы изменения дизайна не повлияли на содержимое.
Храните текстовые строки в отдельных языковых файлах, таких как JSON, XML или PHP.
Это позволяет легко обновлять и переводить, не затрагивая основную кодовую базу. Используйте библиотеки локализации, такие как i18next для JavaScript, для динамического управления переводами.

Разделите дизайн и контент, и вероятность того, что макет будет испорчен после перевода, будет меньше.
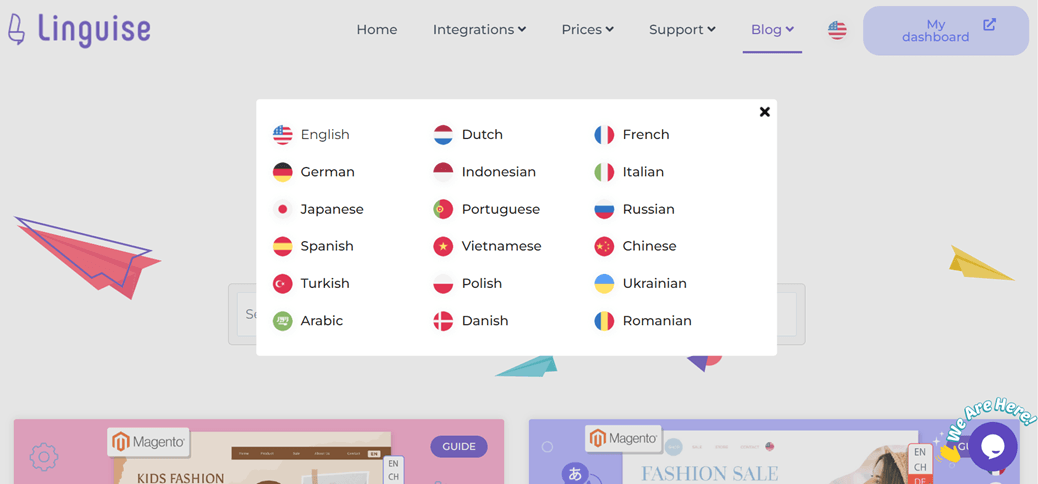
6. Предоставьте параметры переключения языка
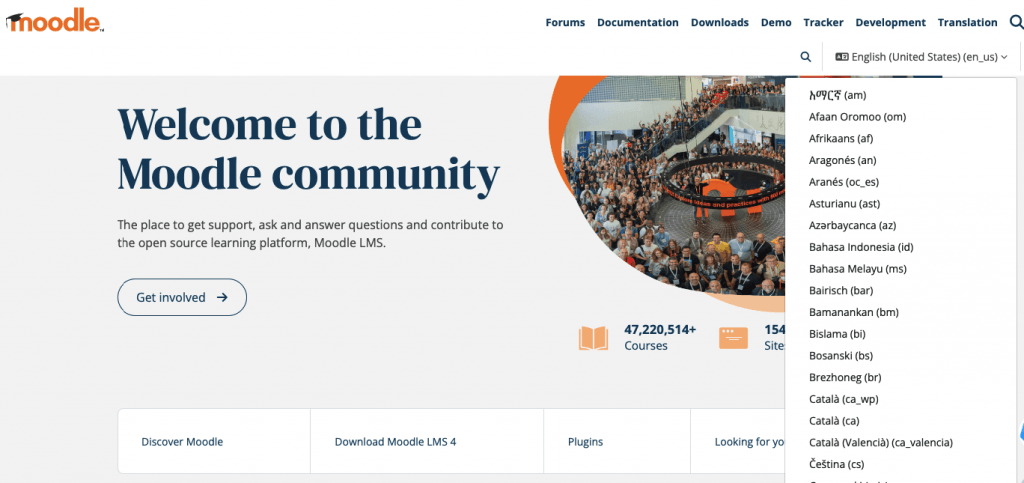
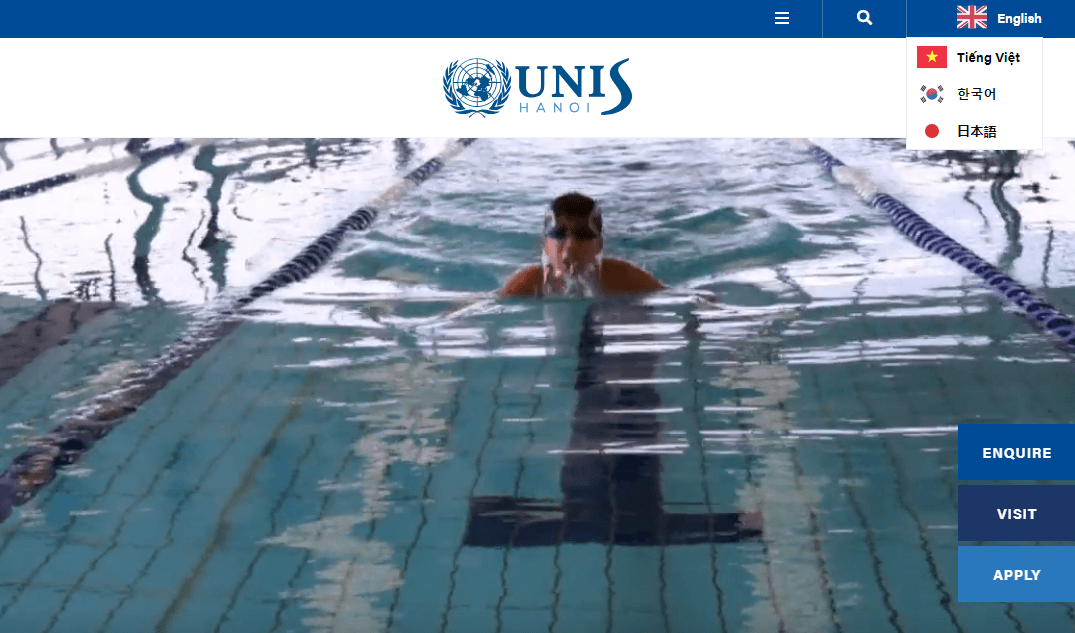
Предоставление понятных и доступных вариантов переключения языка имеет важное значение для многоязычного веб-сайта. Разместите переключатель в правом верхнем углу для быстрого доступа и используйте контрастные цвета и четкую типографику, чтобы выделить его. Для ясности укажите название языка в родном алфавите (например, «Español» для испанского языка).

Выпадающее меню может эффективно отображать несколько языковых вариантов, не занимая слишком много места. Использование флагов может дать визуальную подсказку, но будьте осторожны, поскольку иногда флаги могут вводить в заблуждение.
Например, флаг может обозначать язык, на котором говорят в нескольких странах. Для ясности часто лучше комбинировать флаги с названиями языков.

Четко покажите выбранный язык, используя другой цвет или жирный шрифт. Используя такие методы, как AJAX, убедитесь, что выбор языка немедленно меняет содержимое без обновления страницы. Сделайте переключатель языка адаптивным для мобильных устройств и проверьте его удобство использования с носителями языка.
Контент и перевод
Вот несколько советов, касающихся контента и перевода, для лучшего взаимодействия с пользователем.
7. Избегайте идиом и сленга.

Не весь сленг является общепринятым. Фактически, некоторый сленг считается приемлемым в некоторых странах и крайне оскорбительным в других. Вы всегда должны использовать ясный и простой язык, который хорошо переводится в разных культурах.
Например, вот популярная русская идиома – Хоть кол на голове теши. По-русски эта идиома означает «Он очень упрямый человек».
Однако дословный перевод идиомы звучит так: «Можно заточить топор на макушке этой головы». 😂
Вот еще один пример того, как обычное английское слово может иметь катастрофические последствия, если его автоматически переводить с модерацией. Английское слово «Сальса» по-корейски звучит как 설사 (сольса), что означает «диарея».
Вот почему мы рекомендуем избегать сленга и идиом, относящихся только к определенной культуре или демографической группе. Вместо этого используйте простой язык, который можно легко перевести на другие языки.
8. Используйте изображения и значки, соответствующие культуре
Адаптируйте контент, изображения, значки и другие мультимедиа с учетом местных обычаев и культурных особенностей.
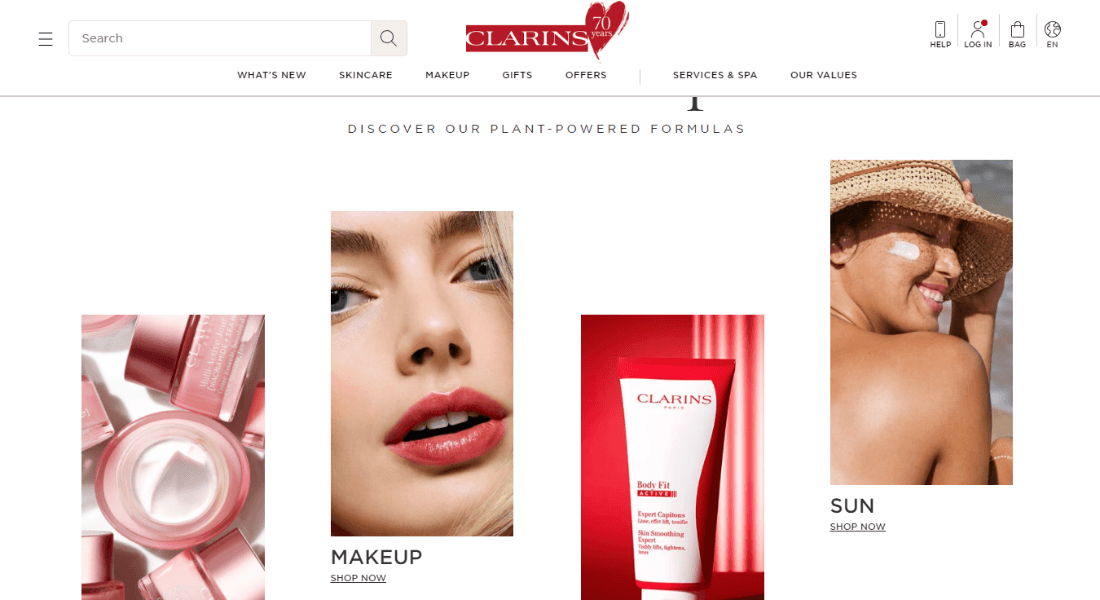
Например, Clarins, бренд по уходу за кожей, который обслуживает глобальную аудиторию, показывает женщин европеоидной расы на своих европейских версиях веб-сайта.

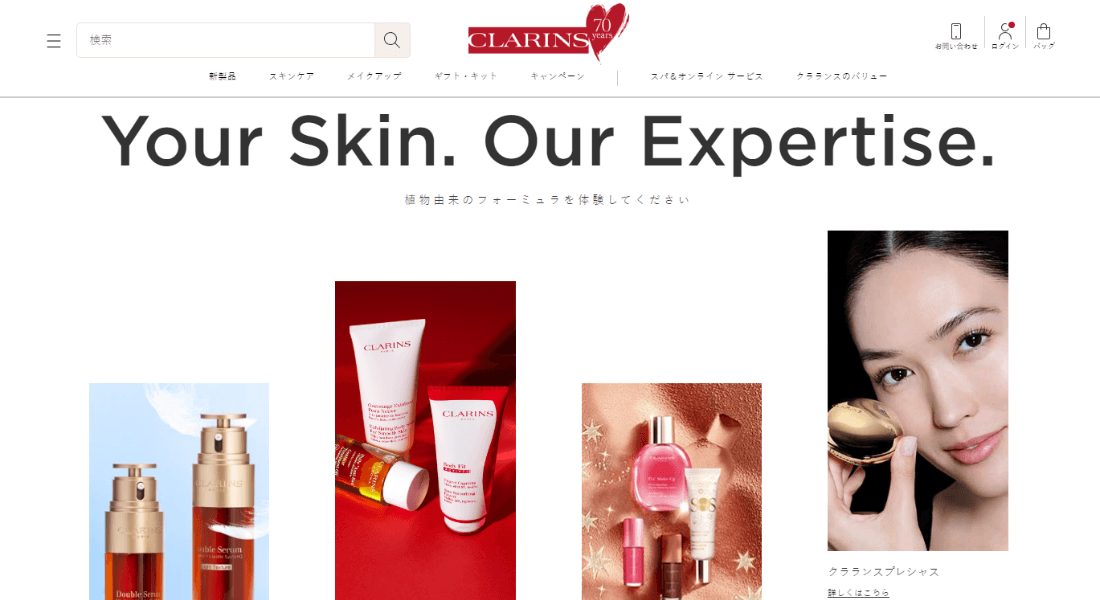
Однако в японской версии своего веб-сайта они показывают, что японские женщины лучше общаются с местными клиентами.

Для значков, особенно значка переключения языка, используйте значок глобуса, который выглядит универсальным. Например, на изображении ниже первый значок может понравиться аудитории Южной и Северной Америки, но не африканской и азиатской аудитории.
Вторая икона может понравиться африканской аудитории, но не остальным.

Чтобы избежать этой путаницы, выберите универсальный значок глобуса, который нравится всем — третий. Он не выделяет конкретный регион или страну и больше подходит для многоязычного веб-сайта.
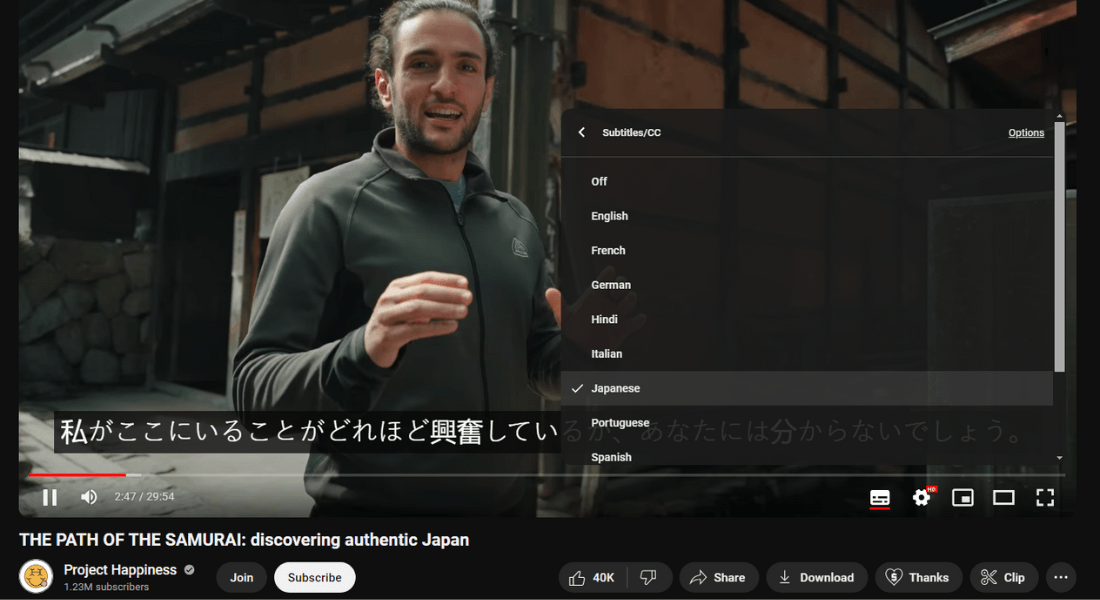
9. Предлагайте субтитры для мультимедиа
Для мультимедиа используйте файлы субтитров для перевода видео, не изменяя видео. Убедитесь, что изображения и мультимедийные элементы имеют описательный замещающий текст, который можно перевести отдельно от визуального контента.

Вот еще один пример того, как перевод может помочь вам охватить более широкую аудиторию. Мы заядлые зрители Project Happiness, канала YouTube, которым управляет итальянский путешественник по имени Джузеппе.
Создатель — итальянец. Он записывает видео на итальянском языке и дублирует свои видео на английском языке, но его канал смотрят во всем мире из-за большого количества субтитров, которые он предоставляет.

10. Регулярно обновляйте переводы
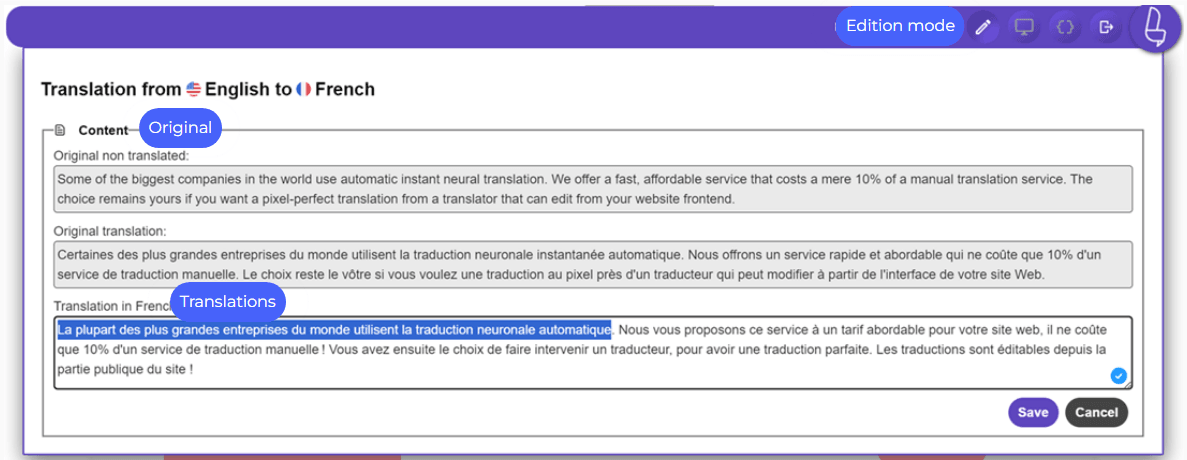
Linguise позволяет редактировать переведенные страницы через интерфейс с удобным интерфейсом. Вы можете сами оценить переводы и внести изменения, если почувствуете в этом необходимость.

На веб-сайтах электронной коммерции часто происходят изменения: товары заканчиваются на складе, продажи ограничены по времени, изменения в информации о продуктах и многое другое.
Однако использование Linguise упрощает обновление переведенного контента. Его выделенный сервер перевода и система кэширования ускоряют процесс перевода и отображают переведенную страницу вашей аудитории.
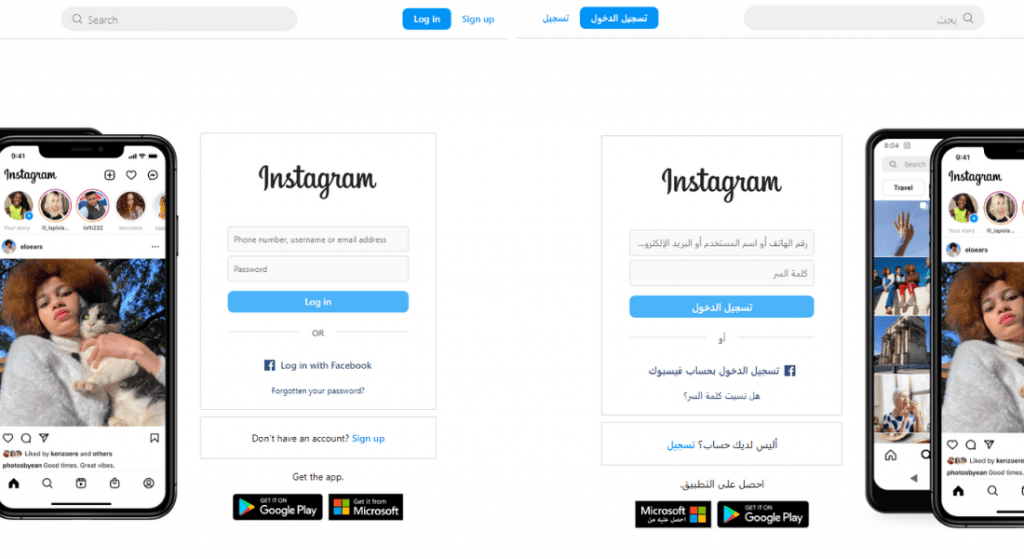
11. Рассмотрите языки с письмом справа налево
Большинство языков пишутся слева направо. Однако некоторые из них, например арабский, иврит и персидский, пишутся справа налево.
Вот сравнение английской и арабской версий главной страницы Instagram. Как видите, в арабской версии все перевернуто справа налево: изображения, кнопки, текст и даже панель поиска.

Служба перевода Linguiseизначально поддерживает языки с письмом справа налево и может адаптировать макет вашего многоязычного сайта для их соответствия.
Вот некоторые из доступных языков с письмом справа налево:
- Арабский (ар)
- Иврит (он)
- Персидский (фа)
- Пушту (пс)
- Урду (ур)
Если вы хотите включить эти языки, используйте макет веб-сайта, который сможет учесть такие серьезные изменения.
SEO и производительность
Мы настоятельно рекомендуем оптимизировать ваш многоязычный веб-сайт для международных поисковых систем, чтобы максимизировать его эффективность.
Проводите исследование ключевых слов на каждом целевом языке, используйте теги hreflang для языкового и регионального таргетинга и отслеживайте эффективность.
12. Оптимизация для локального SEO
Начните с локализованного исследования ключевых слов для каждого языка и региона. Используйте такие инструменты, как Планировщик ключевых слов Google, SEMrush или Ahrefs, чтобы найти релевантные ключевые слова, которые ищет ваша целевая аудитория.
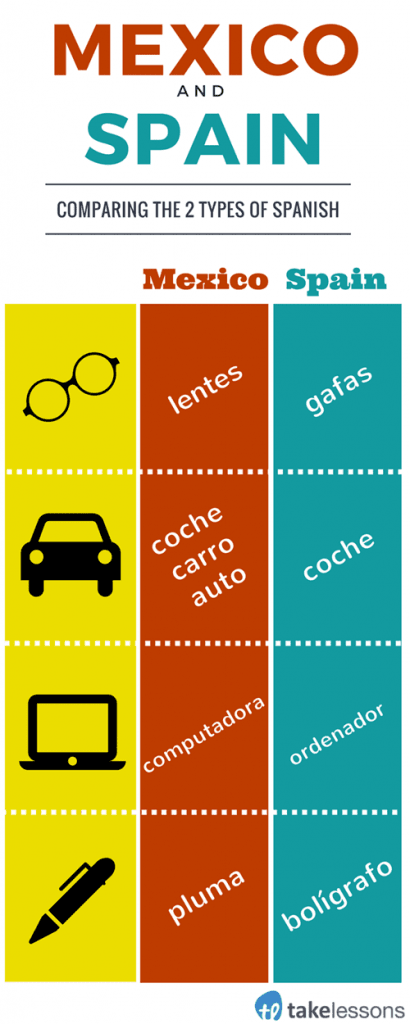
Учитывайте региональные диалекты и вариации терминологии. Например, испанский язык в Мексике отличается от испанского языка в Европе, поэтому адаптируйте свои ключевые слова соответствующим образом.
Создавайте уникальные теги заголовков для каждой языковой версии ваших страниц, включая локализованные ключевые слова. Держите их краткими и актуальными, в идеале — не более 60 символов.
Например, на английском языке: «Купить органический кофе онлайн | Лучшие цены» и на испанском языке: «Compra Café Organico en Linea | Медорес Пресиос.
Напишите убедительные метаописания для каждой языковой версии, включая локализованные ключевые слова и четкий призыв к действию, не превышая 160 символов.
Например, по-английски: «Покупайте наш выбор органического кофе, произведенного на лучших фермах. Бесплатная доставка при заказе на сумму более 50 долларов!» и по-испански: «Compra nuestra selección de cafe organico,proviente de las mejores fincas. ¡Envío gratis en pedidos Superiores за 50 долларов!»
13. Используйте теги hreflang
Используйте атрибуты hreflang в своем HTML, чтобы информировать поисковые системы о языке и региональной ориентации ваших страниц. Это помогает предотвратить проблемы с дублированием контента и гарантирует, что пользователи будут перенаправлены на правильную языковую версию.
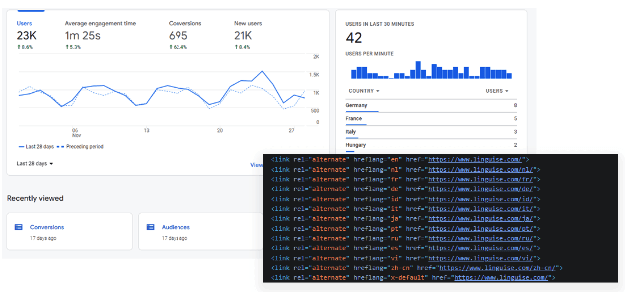
14. Мониторинг производительности на разных языках
Отслеживайте эффективность каждой языковой версии с помощью таких инструментов, как Google Analytics и Google Search Console. Анализируйте источники трафика, поведение пользователей и рейтинг ключевых слов, чтобы определить области для улучшения.

Поэкспериментируйте с различными ключевыми словами, метатегами и стратегиями контента, чтобы увидеть, что лучше всего находит отклик у вашей аудитории на каждом языке.
Обслуживание и поддержка
Есть также соображения, которые следует учитывать, когда дело доходит до обслуживания и поддержки веб-сайтов и клиентов.
15. Создайте план обслуживания
Создание комплексного плана обслуживания вашего многоязычного веб-сайта гарантирует, что все языковые версии останутся согласованными, точными и актуальными.
Хорошо структурированный план поможет вам эффективно управлять контентом, учитывать отзывы пользователей и адаптироваться к меняющимся рыночным условиям.
Выполняйте аудит контента, чтобы оценить актуальность и точность существующего контента на всех языках. Проверьте устаревшую информацию, неработающие ссылки и несоответствия между языковыми версиями.
Регулярно проверяйте переключатель языка, навигацию и другие интерактивные элементы, чтобы убедиться в их правильной работе.
16. Обеспечьте поддержку клиентов на нескольких языках.
Предоставление поддержки клиентов на нескольких языках повышает удобство работы пользователей и укрепляет доверие со стороны разнообразной аудитории.
Нанимайте представителей службы поддержки клиентов, свободно владеющих языками, которые вы поддерживаете. Сюда могут входить штатные сотрудники или подрядчики, работающие неполный рабочий день.
Чтобы понять, каким языкам отдать приоритет, вы можете проанализировать посещаемость вашего веб-сайта и демографические данные клиентов, а также провести опросы или формы обратной связи. Используйте результаты, чтобы понять языковые предпочтения ваших существующих клиентов.
17. Механизм обратной связи
Создавайте простые и удобные формы обратной связи, которые позволят пользователям сообщать о проблемах с переводами или удобством использования. Убедитесь, что эти формы доступны с каждой страницы, в идеале — в нижнем колонтитуле или через специальный раздел поддержки.
Убедитесь, что формы обратной связи доступны на всех поддерживаемых языках, что позволяет пользователям оставлять отзывы на предпочитаемом ими языке.
Включите структурированные вопросы, которые помогут пользователям предоставить конкретную обратную связь. Например:
- Оцените точность перевода (по шкале от 1 до 5).
- С какими проблемами вы столкнулись при переводе?
- Насколько легко было перемещаться по сайту на вашем языке?
Для тех, кто не заинтересован в заполнении формы обратной связи, добавьте кнопки быстрой обратной связи (например, «палец вверх» или «палец вниз») для переведенного контента. Это позволяет пользователям легко указать, был ли перевод полезен и точен.
18. Используйте промежуточный сайт для обновлений
Перед запуском в эксплуатацию тестируйте новый контент и обновления в промежуточной среде, чтобы избежать сбоев. Вы можете использовать конструктор веб-сайтов с искусственным интеллектом, такой как ZipWP, чтобы создать полноценный веб-сайт за считанные секунды.
Веб-сайт будет включать в себя все основные страницы, соответствующие изображения, привлекательный текст веб-сайта, а также встроенные функции CMS и SEO.
Готовы охватить глобальную аудиторию?
Эти 18 советов по UX для многоязычных веб-сайтов помогут клиентам лучше ориентироваться на вашем веб-сайте и взаимодействовать с контентом на предпочитаемом ими языке.
Хороший многоязычный UX-дизайн может значительно повысить вовлеченность пользователей и потенциал конверсии. Однако создание многоязычного веб-сайта с удобным интерфейсом требует времени и усилий.
И здесь Linguise может помочь!
Linguise изначально интегрируется с более чем 40 CMS, такими как WordPress , Shopify , Webflow , Squarespace и другими. Он поддерживает более 80 языков и более 10 000 языковых пар, обеспечивая наилучшее качество многоязычного веб-сайта.
Все переводы оптимизированы для SEO и доступны по цене: стоимость 10 % от стоимости ручного перевода.
Готовы ли вы выйти на глобальный уровень с Linguise?