When you post a website on the internet and want to make it multilingual, you need a hreflang tag. It informs Google what type of language you use on a specific page. The tag reveals the relationship between web pages in different languages. If you translate a page in Spanish, French, or any other language, you can add a signal to identify the language of the particular page.
Hreflang tag is an HTML attribute used to describe the website’s language with its geographical location. It presents the content of a website in multiple languages. If you search a website through a Google search engine in English, you will see the website in English due to the hreflang tag.
If you open the website in another country, such as France, it will open the webpage in the French Language. However, the Hreflang tags can get mixed occasionally because they might not be set up correctly. As a result, the website shows the error, “Your site has no hreflang tags.” Luckily, you can resolve this problem quickly.

When are Hreflang tags required?
Websites require hreflang tags when there are multiple versions according to language or region. Before you start addressing the problem of no hreflang tags, you need to map out any regional or language versions of your websites.
Navigation and language switchers guide visitors to the correct URL when they are browsing your website. If a website has a list of different URLs, such as a website in other languages, the XML sitemap will provide the search engine with a list of all these URLs. As the HTML sitemap or just navigation menus guide a visitor, an XML sitemap guides a search engine but to reach the correct URL.
This is what a hreflang tag looks like:
<html lang="en-US" data-lt-installed="true">
The en-US refers to the code for the “US dialect” of the English language used in the USA. You can also use expert tools from Linguise to set up a hreflang tag for your website without the hassle of writing a code.
Methods of Placing Hreflang Tags

There are two methods of placing hreflang tags on a website. The first method is the use of XML sitemaps and the second method is using the page tagging methods. Here is the difference between the two:
Page tagging methods through HTML Head
Page tagging offers a simple method of adding hreflang tags to your website. In this method, a hreflang tag is added to the header of the HTML for your website. The page tag for your website will look like this:
<html lang="en" data-lt-installed="true">
The “en” tag is used for English, and if you want to translate this page into German, you will need to add “de” or for a Chinese version “zh-CN” in the HTML address. The resulting HTML tags will look like this:
Chinese
<html lang="zh-CN" data-lt-installed="true">
German
<html lang="de" data-lt-installed="true">
This process may seem easy but you will have to add a separate code for each web page. It will take a lot of time and may also cause manual errors in the entrance of the codes causing various errors
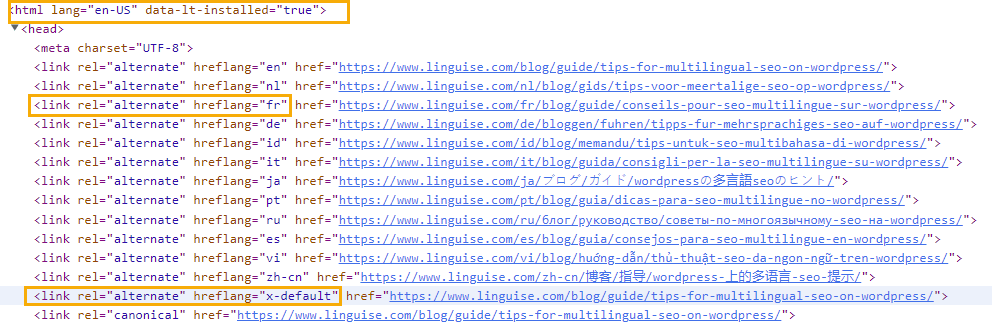
Alternate language tags
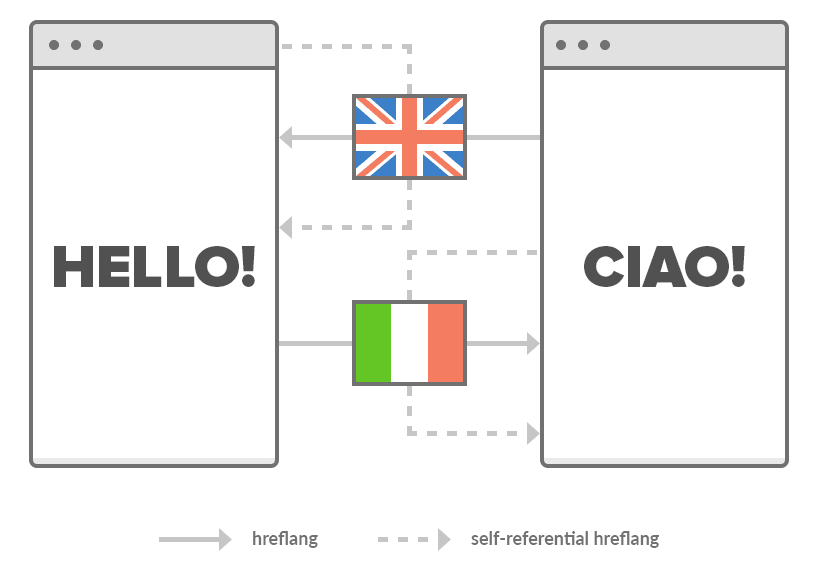
The alternate language tag is complementary to the hreflang attribute and allows you to show search engines what the relationship is between translated web pages of your website.
For example, what is the Spanish version of this French page and also what is the original language version of this page.
It’s useful when you’ve created content that’s specific to a local audience. The hreflang attribute adds a signal to search engines that a user querying frem France with a French request wants the French page version instead of a page with similar content in language English.

Also, if the user speaks the 2 languages, French and English Google may return both results.
HTTP header language tag for files
Hreflang tags are added to web pages using an HTTP header for non-HTML content and PDF files. You can add a href tag in the link elements of your HTTP header. The header will be added at the end of the link, and it will look like this:
<https://www.linguise.com/pre-sale-questions/document.pdf>; rel="alternate"; hreflang="es"
You can add anything in the section written in red. Just add the URL of the pdf file and link the hreflang tag at the end.
What is the Hreflang error returned by Google?
When you see a “your site has no hreflang tags’ ‘, it means that there is a problem in the cross-reference or linking of the page. This means that page 1 links to page 2 but page 2 is not linked back to page 1. The lack of a return tag often results in Hreflang error. You can check the XML sitemaps to find out the number of Hreflang tags on a single page and the errors linked with these tags. Make sure you do thorough research before applying a solution.
Language Code Errors
<xhtml:link rel="alternate" hreflang="ur-pk" href="https://www.rekhta.org/?lang=ur" />
The correct hreflang tag used for Urdu is lang=ur. You can use various tools to learn about the codes used for each language. Linguise provides you with an easy solution for hreflang tag errors. Once you link the right code with the right language and connect it with the specified country, you will not see the Hreflang tag error when you open the web pages of your website.
Wrong language attributes
Most people confuse the hreflang attributes with a hyphenated version of the language. This leads to errors in the linking of the website to the correct language code. Most users think that using “ en-uk” for a UK dialect will be sufficient to run their webpage. The correct attribute for a British English dialect is “en-gb”. Once you use the right attribute the problem of a faulty hreflang attribute will vanish.
Simultaneous use of sitemap and page tagging

Most people think that they use both methods for hreflang tags. It results in a complicated series of integrating various hreflang tags in the head sections of multiple URLs if you are using a page tagging method. Others use the hreflang sitemap methods to specify the language of the webpage. When you use both hreflang tagging methods it causes redundancy and Google may reject your website altogether. Choose one method to implement your hreflang tag and make sure there are no errors in the implementation.
How to implement Hreflang tags with Linguise?
The easiest way out of your Hreflang issue is to use Linguise. It automatically generates and implements a hreflang tag, so you don’t have to worry about learning the code. It has a customized system that translates HTML inline content. These translations are correlated with the metadata of a website and offer quick results.
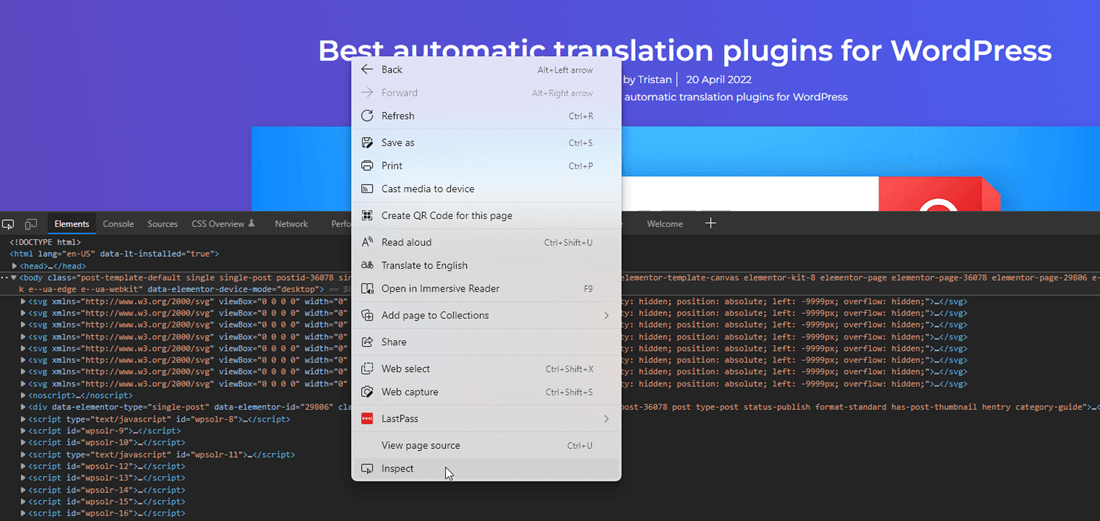
Verifying the hreflang language tag implementation
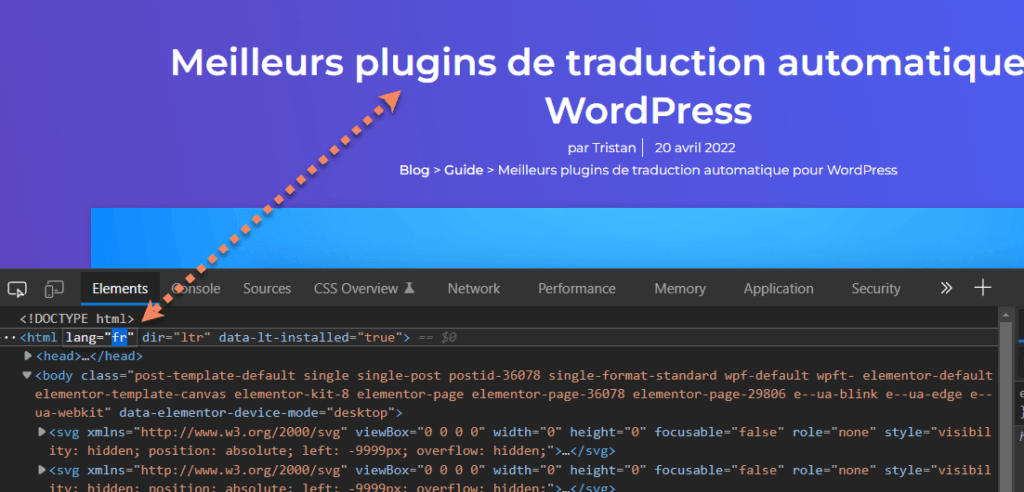
Once your website is translated with Linguise, just right-click anywhere on the page and click “Inspect” or use F12.
You’ll have access to the browser devtool.

Then, if my page is in French for example, the hreflang implemented should be fr.

To summarize the hreflang tag is automatically implemented to your translated page and the tag is global, meaning that for French it’s fr. So if a French Canadian make a French request he’ll also have the page returned in priority in search engines.
Conclusion
Hreflang errors may seem daunting at first, but you can fix them easily. Just use the methods given above to resolve the error and see the difference. If you don’t have the time to fix the errors manually, you can use Linguise. It is an automatic language translator extension that can remove any hreflang errors in a matter of minutes.