Índice
Requisitos técnicos Drupal
A tradução automática neural a ser usada com Drupal exigirá o uso do script PHP (pode ser baixado abaixo). Para instalar o Linguise , você precisará dos seguintes requisitos:
- Execute PHP 7+
- Apache, LiteSpeed, NGINX, servidor IIS
- Ative a reescrita de URL através da configuração Drupal
- Drupal 8+
Como tornar seu site Drupal multilíngue em vídeo
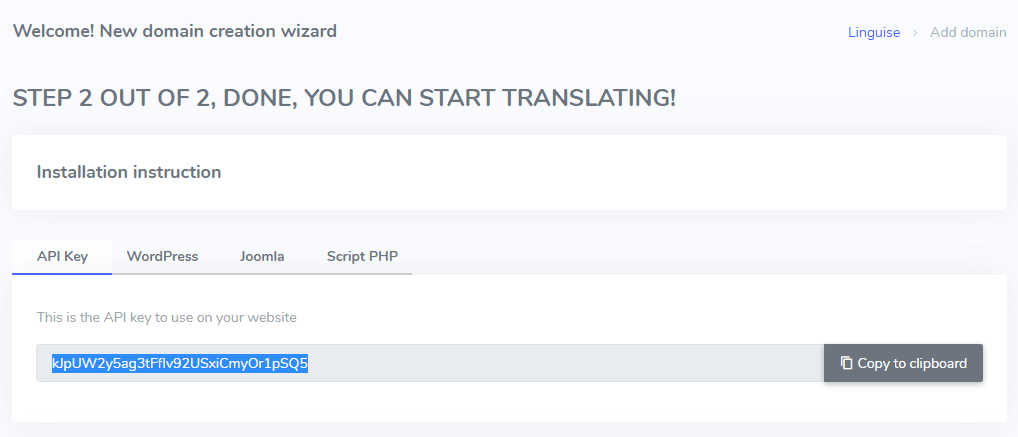
1. Gere a chave API
A chave API é o que é necessário para ativar a tradução em seu site Drupal . Basicamente, a chave API verificará qual idioma está ativado em qual domínio e permitirá que as páginas de tradução neural sejam geradas.
Copie a chave API e mantenha-a na área de transferência.

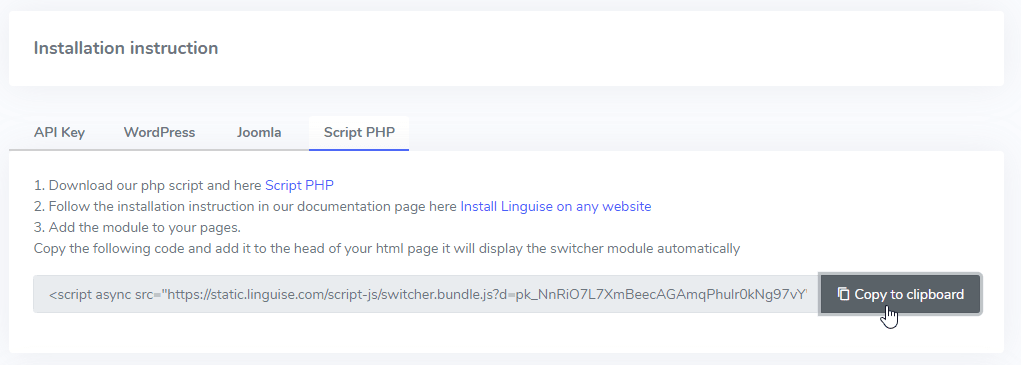
Então clicando na aba “Script PHP” você terá as instruções de instalação que seguiremos aqui detalhadamente.

Observação importante de SEO: o número de idiomas que você configura tem um grande impacto no SEO. Ao configurar seus idiomas de tradução, se você tiver uma grande quantidade de páginas indexadas (>500), o mecanismo de pesquisa poderá demorar muito para processá-las. Isso pode afetar seu SEO em seu idioma original. É por isso que recomendamos adicionar inicialmente no máximo 5 idiomas, depois, quando estiver indexado, você pode adicionar idiomas em um lote de 3 por mês.
2. Carregue e conecte o script de tradução Linguise
O script de tradução Linguise precisa ser carregado no servidor onde Drupal está instalado:
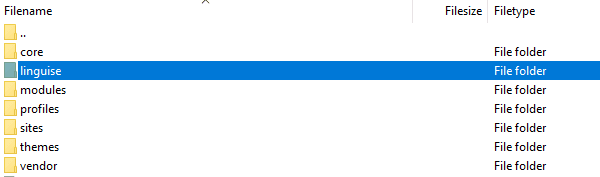
Após o download do script, descompacte-o e carregue-o na pasta raiz onde o CMS está instalado.
- Certifique-se de que esteja no nível raiz do seu site (onde seus Drupal estão localizados)
- Certifique-se de que a pasta mantenha seu nome padrão “ linguise ”

Como acessar a interface de script Linguise ?
Depois de concluir a Linguise , você pode acessar o painel visitando seu site com o seguinte formato de URL:
https://www.domain.com/ linguise
Altere o endereço do domínio de acordo com o endereço do seu site*
Garanta que Linguise tenha permissão de leitura e gravação adequada*
Configuração de senha e conexão com o banco de dados
Depois de acessar a interface de script, você receberá uma tela de configuração, onde pode criar uma senha e conectar -se ao seu banco de dados preferido.
Você pode:
- Defina uma senha, que será necessária para acesso futuro a esta interface.
- Escolha o seu tipo de banco de dados - MySQL ou SQLITE, dependendo da sua configuração e preferência.
Essa configuração inicial garante acesso seguro e permite configurar o script de acordo com o seu ambiente.

Conexão do banco de dados MySQL
Se você escolher o MySQL, uma interface diferente aparecerá solicitando os seguintes detalhes da conexão dos campos de configuração do MySQL abaixo:

Verifique se as informações estão corretas para estabelecer uma conexão bem -sucedida com o seu banco de dados MySQL.
MySQL vs Sqlite - Qual é a diferença?
Tanto o MySQL quanto o SQLite são sistemas populares de banco de dados usados para armazenar e gerenciar dados para sites e aplicativos. No entanto, eles são projetados para diferentes casos de uso e têm algumas diferenças importantes:
| Recurso | Sqlite | Mysql |
|---|---|---|
| Configurar | Muito fácil (instalação sqlite necessária) | Requer configuração do servidor |
| Armazenar | Arquivo único | Gerenciado pelo MySQL Server |
| Desempenho | Ótimo para aplicativos de pequena escala | Melhor para sistemas grandes e de alto tráfego |
| Caso de uso | Aplicativos locais, testes, pequenos sites | Aplicativos da Web, comércio eletrônico, sistemas corporativos |
Interface de script Linguise : configuração para plataforma php
O painel de tradução Linguise , anteriormente disponível apenas para Joomla e WordPress, agora estende o suporte a PHP e plataformas adicionais. Esta atualização permite que os usuários definam perfeitamente as configurações de linguagem - como opções de exibição, estilos de sinalização e personalização da aparência - diretamente de uma interface unificada, independentemente de seu CMS ou estrutura.

Os administradores podem gerenciar configurações Linguise com mais eficiência, com recursos consistentes, como pop-ups de seleção de idiomas, efeitos de sombra e variantes de opções de sinalizador específicas da região. O painel mantém seu design fácil de usar, oferecendo compatibilidade mais ampla para diversos ambientes da Web.


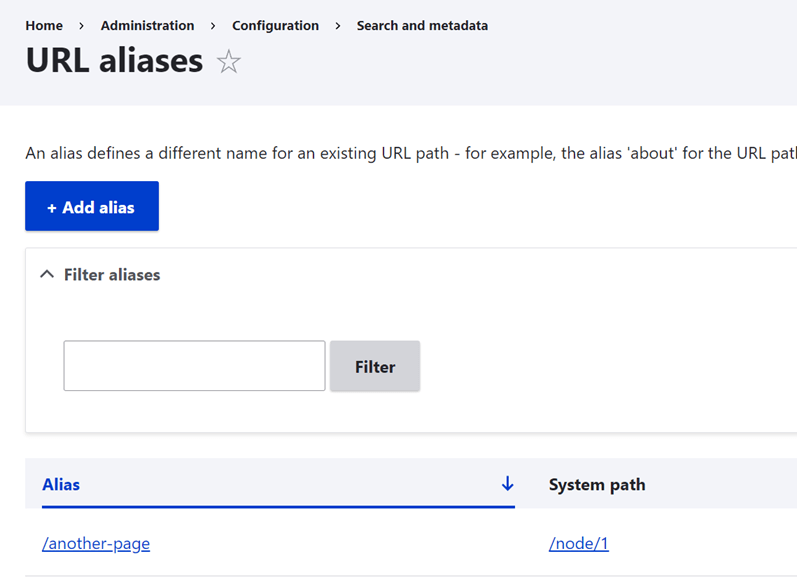
3. Configure a reescrita de URLs Drupal
Por padrão, a reescrita de URL está ativa em Drupal . Na barra de menu superior, vá para Configuração > Pesquisa e metadados > Aliases de URL se quiser ter certeza disso. Observe que os URLs multilíngues também funcionarão se você estiver usando o Pathauto Drupal .

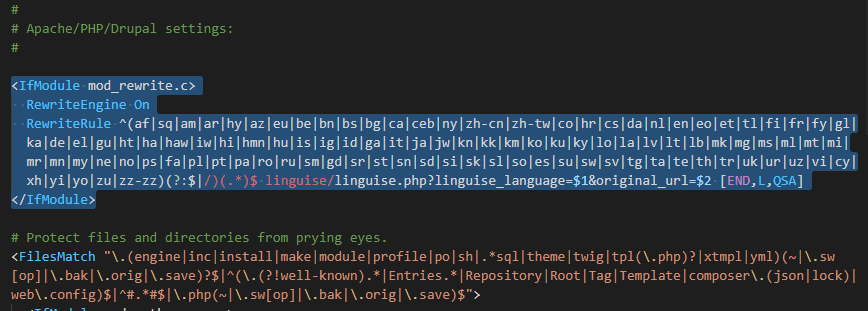
A URL por idioma precisa ser configurada no arquivo .htaccess localizado na raiz da sua instalação Drupal . Basta copiar este código após o código “ RewriteEngine on ” disponível no Drupal .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Finalmente, seu Drupal .htaccess deve ser parecido com isto:

4. Ative o alternador de idioma
4.1 Carregar o script Linguise JS
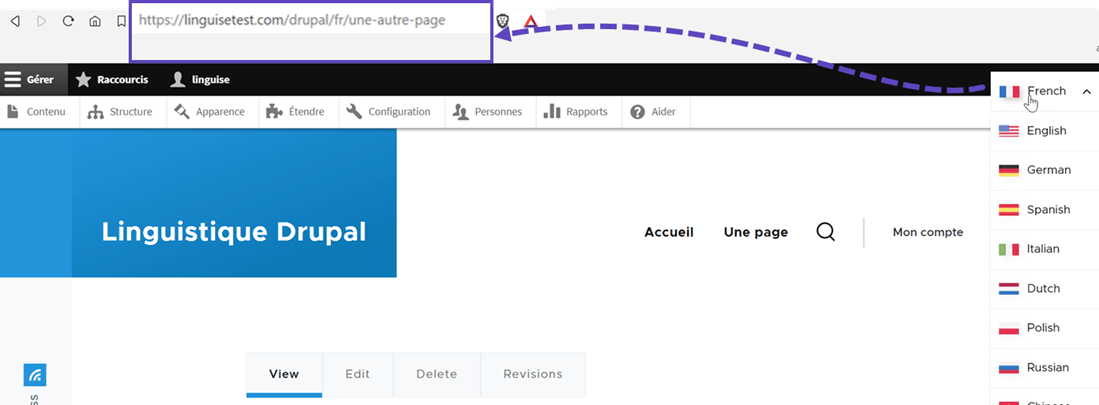
Agora você pode carregar todas as suas páginas traduzidas usando o URL, por exemplo: www.shop.com /fr/

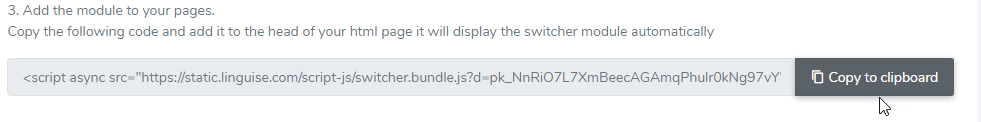
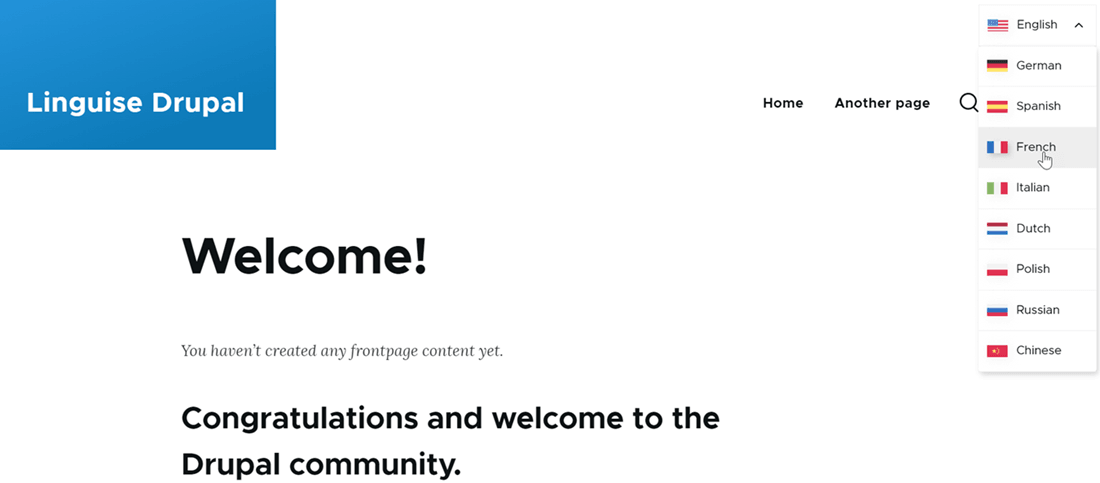
O alternador de idioma é o pop-up da bandeira para selecionar o idioma desejado. Para carregá-lo, você precisará copiar o código fornecido no final da configuração do site para o cabeçalho da sua página HTML. O alternador de idioma da bandeira será então carregado automaticamente.

Ele precisa ser carregado no cabeçalho da sua página. Drupal oferece a capacidade de fazer isso por meio de um módulo, por exemplo, o módulo “Adicionar ao cabeçalho”: https://www. drupal .org/project/add_to_head
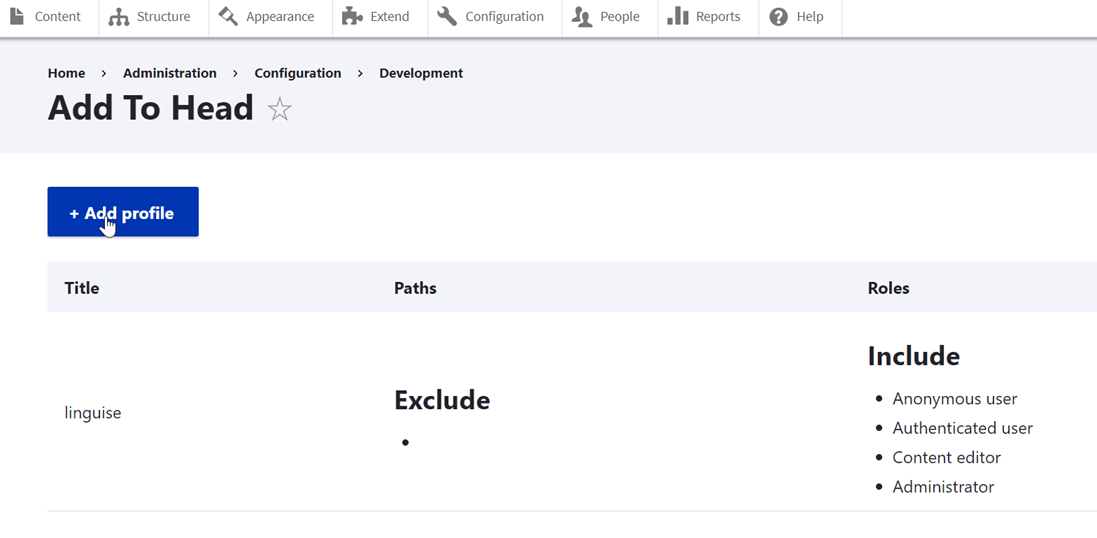
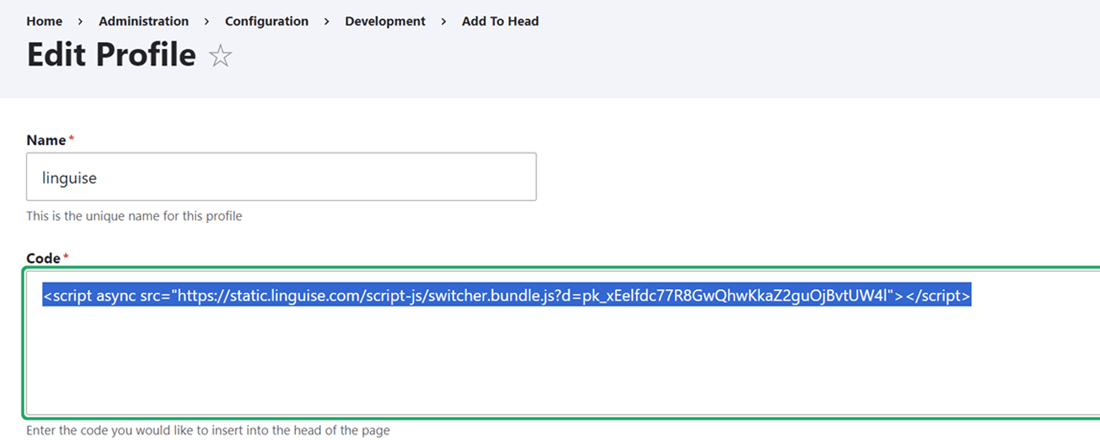
Uma vez instalado, vá para Configuração> Adicionar ao cabeçalho> Adicionar perfil

Em seguida, cole o link do script

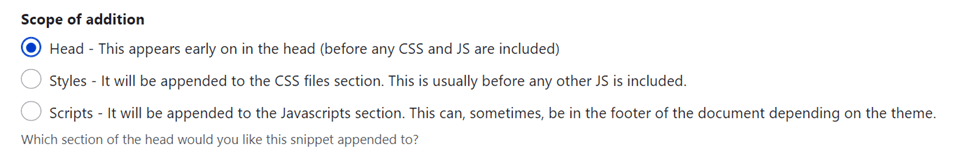
Por fim, valide a localização do script

O seletor de idioma será exibido por padrão em uma posição flutuante no canto superior direito do seu site. Você pode personalizá-lo como desejar com CSS.

Configurar o seletor de idioma
O alternador de idioma pode ser personalizado no Linguise > Configurações > Exibição de sinalizadores de idioma. Cada modificação aqui será refletida no site.

No lado direito da tela, você tem a visualização do seletor de idioma. Aqui estão os elementos que você pode configurar:
- 3 layouts: lado a lado, suspenso ou pop-up
- A posição do seletor de idioma
- O conteúdo do seletor de idioma
- Nomes de idiomas em inglês ou idioma nativo
- Formas e tamanhos das bandeiras
- Cores e sombra da caixa
Carregue o alternador de idioma no conteúdo Drupal

Para exibir o seletor de idioma em um local específico, no Drupal , você deve definir a posição como “No local”.
Depois de definir a posição no Linguise , você pode adicionar o código de acesso abaixo para incluí-la. Clique no código abaixo para colocá-lo na área de transferência.
<div>[linguise]</div>
Depois de adicionado, no frontend você terá a bandeira e os nomes dos idiomas exibidos na área HTML onde você adicionou o código.
Ative a opção do sistema de cache local
Como opção, você pode ativar um sistema de cache local que armazena URLs e seu conteúdo multilíngue relacionado para servir as páginas mais rapidamente. O cache local salvará algumas transferências de dados entre o servidor Linguise e o servidor do seu site. O cache é usado apenas quando uma página já foi traduzida e não foi atualizada. O cache mantido em prioridade será o cache das páginas multilíngues mais visualizadas.
Como opção, você pode definir a quantidade de cache armazenada em MB. No exemplo a seguir, o cache é ativado e a quantidade de cache a ser mantida é de 500 MB:

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte