Table of Contents
Technical PrestaShop requirements
The neural automatic translation to be used with PrestaShop will require to use the PHP script (can be downloaded below). In order to install the Linguise script, you’ll need the following requirements:
- Run PHP 8+
- Apache, LiteSpeed, NGINX, IIS server
- Activate the URL rewriting though the PrestaShop configuration
How to install PrestaShop translation
1. Generate the API Key
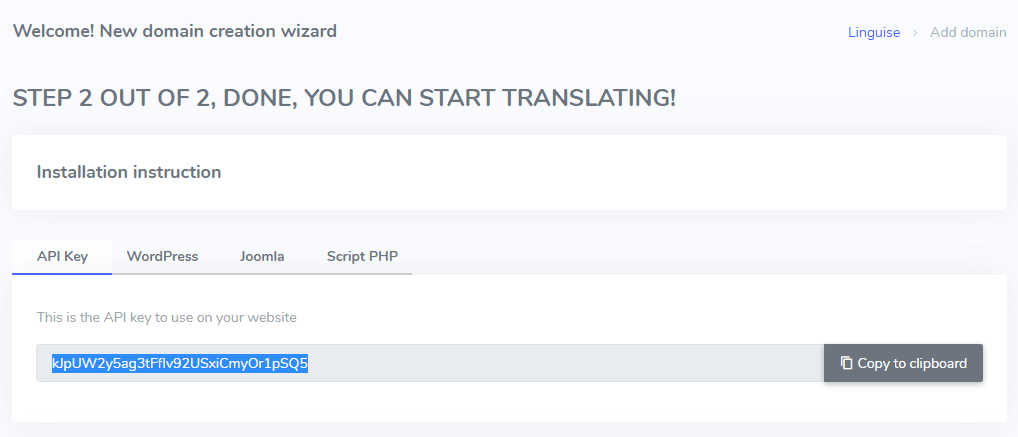
After your connection to your Linguise dashboard you’ll need to setup a new domain first and save it’s settings to get the API Key.
The API key is what is required to activate the translation on your PrestaShop website. Basically, the API key will check what language is activated on what domain and will allow the neural translation pages to be generated.
Copy the API Key and keep it in your clipboard.

Then by clicking on the tab “Script PHP” you’ll get the installation instructions we’ll follow here in details.

2. Upload and connect the Linguise translation script
The Linguise translation script needs to be uploaded on your server where PrestaShop is installed:
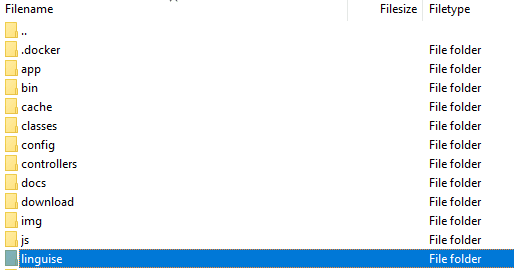
After the script is downloaded, unzip it and upload it to the root folder where the CMS is installed.
- Make sure it’s at the root level of your website (where your PrestaShop files are located)
- Make sure the folder keep its default name “linguise”

The Linguise API key will need to be copied in the Configuration.php file you’ve uploaded on your server, edit the file and copy your API Key between the simple quotes, replace the text REPLACE_BY_TOUR TOKEN.

3. Setup the language URLs
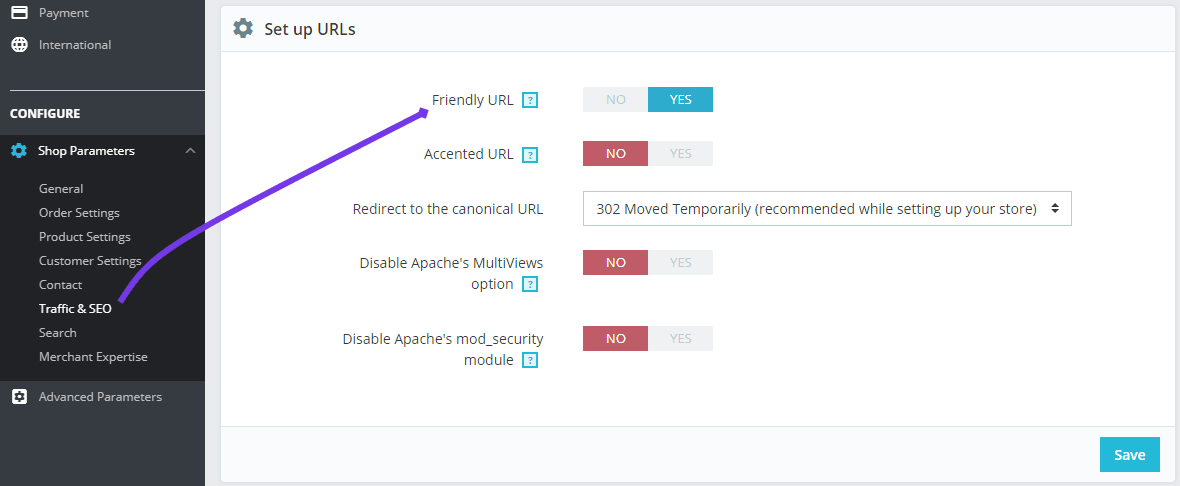
The URL rewriting is usually activated by default in PrestaShop for SEO purpose. If that’s not the case, you can find the setting in Shop parameter > Traffic and SEO > Friendly URL. More information in the official PrestaShop documentation

The URL by language needs to be configured in the .htaccess. Just copy this code after the code “RewriteEngine on” available in the default PrestaShop .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
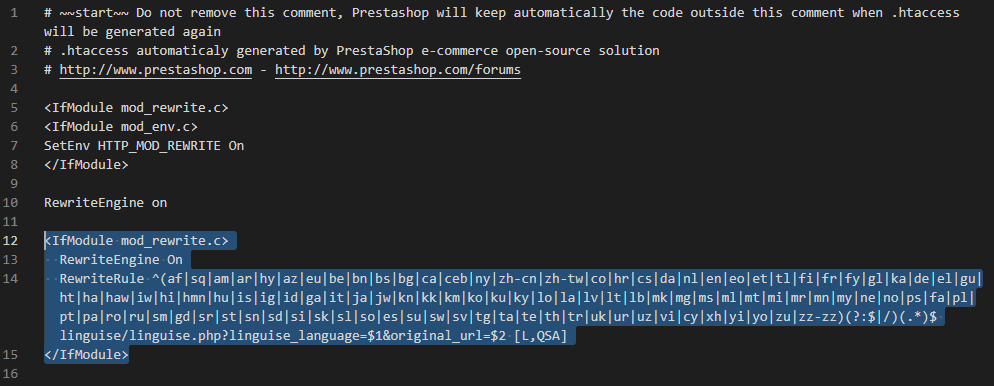
Finally, your PrestaShop .htaccess should look something like this:

4. Activate the language switcher
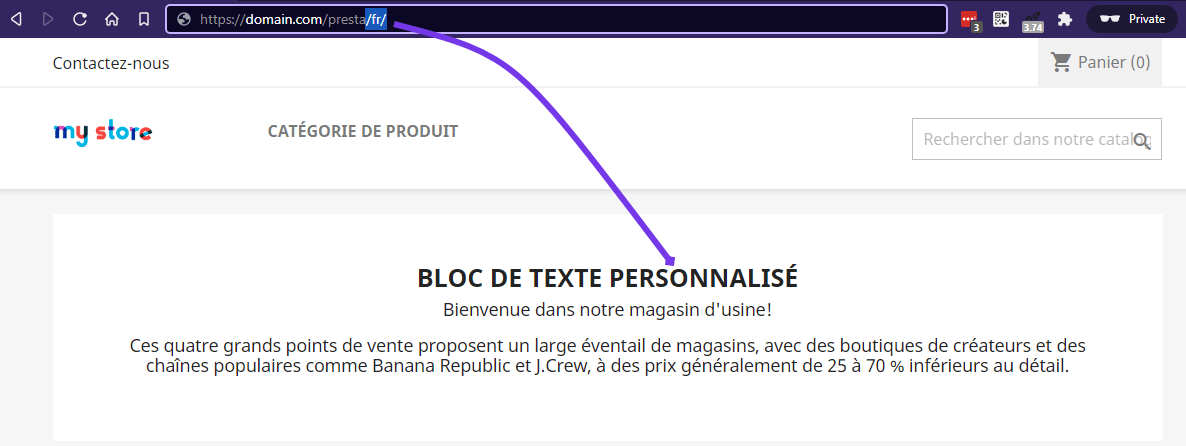
You can now load all your translated pages using the URL, for example: www.shop.com/fr/

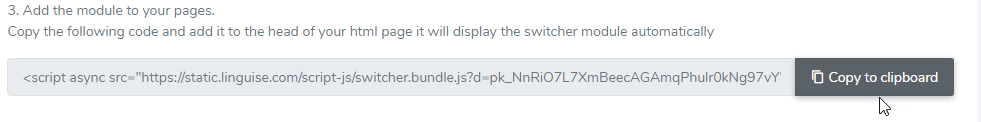
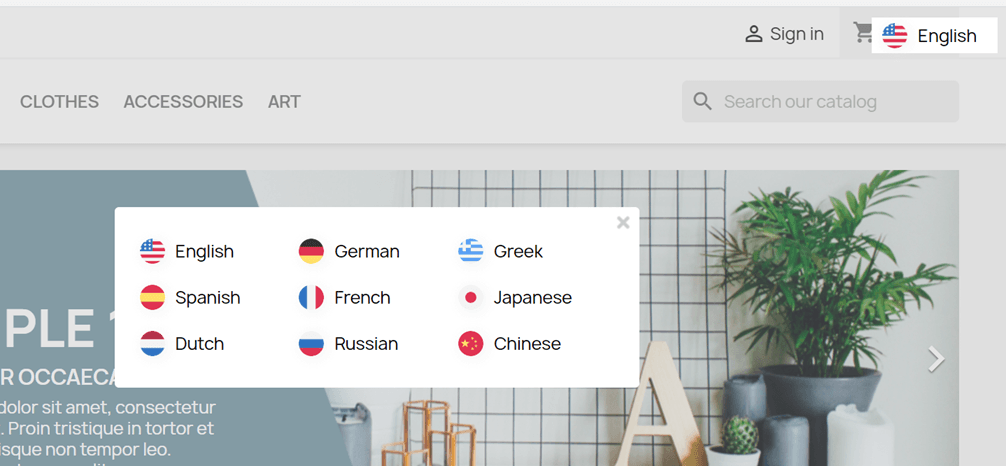
The language switcher is the flag popup to select the language you want. To load it, you’ll need to copy the code given at the end of the website configuration to the head of your HTML page. The flag language switcher will then be loaded automatically.

Ii needs to be loaded in your page header, in Prestashop you can copy the code in: …/themes/your-theme/templates/_partials/head.tpl
The language switcher will be displayed by default in a floating top right position on your website. You are welcome to customize it as you wish with CSS.

SEO important note: The number of languages you setup has a large impact on SEO. When you setup your translation languages, if you have a large amount of indexed pages (>500), search engine may take a lot of time to process them. It may impact your SEO in your original language. That’s why we recommend adding at first a maximum of 5 languages, then when it’s indexed, you can add languages in a batch of 3 per month.
Setup the language switcher
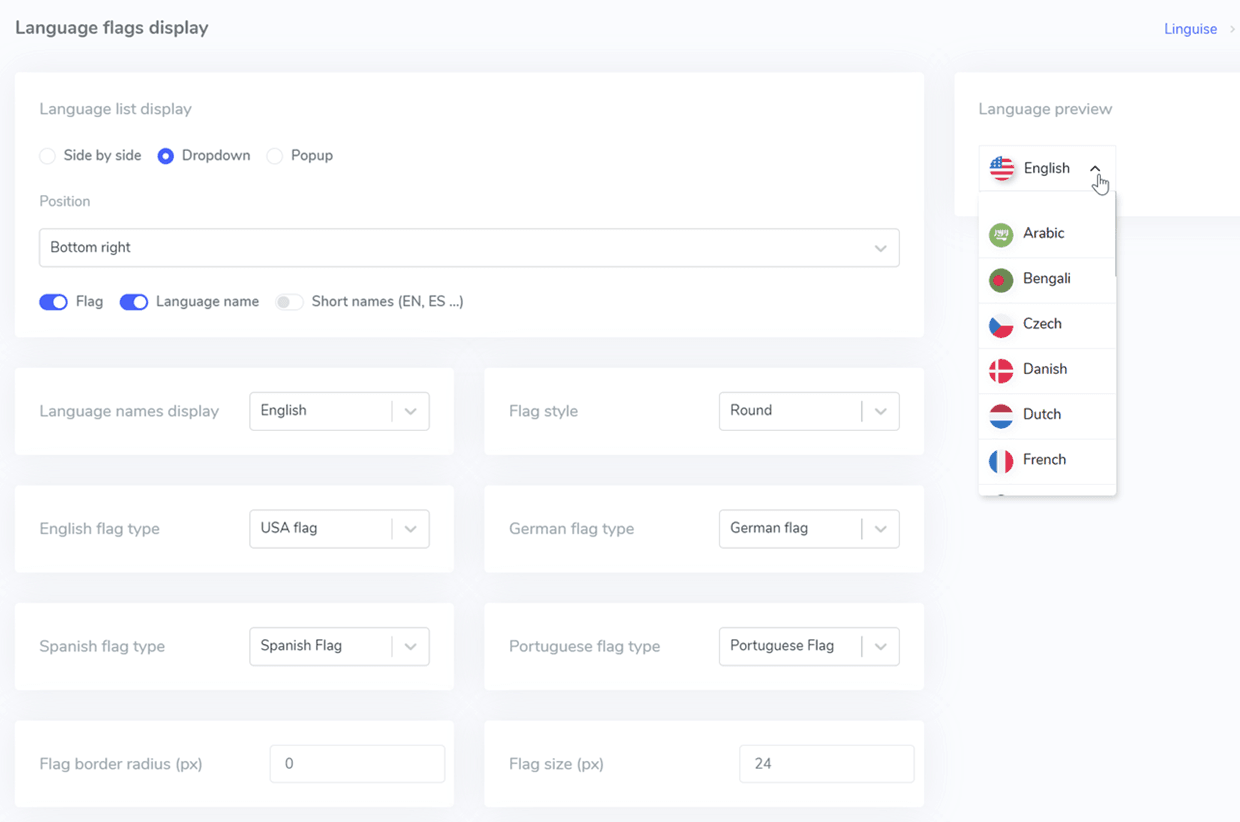
The language switcher can be customized from the Linguise dashboard > Settings > Language flags display. Every modification here will be reflected on the website.

On the right side of the screen you have the preview of the language switcher. Here are the elements you can setup:
- 3 layouts: side by side, dropdown or popup
- The language switcher position
- The language switcher content
- Language names in English or native language
- Flags shapes and size
- Colors and box shadow
Load the language switcher in PrestaShop content

To display the Language switcher at the specific place, in the CMS content, you should set the position as “In place”.
Once you have set the position in the Linguise dashboard, you can add the shortcode below to include it. Click on the code below to put it in your clipboard.
Once it’s added, on the frontend you’ll have the flag and language names displayed in the HTML area you’ve added the code.
Activate local cache system
As an option, you can activate a local cache system that stores URLs and its related multilingual content to serve the pages faster. The local cache will save some data transfer between Linguise server and your website server. The cache is used only when a page has already been translated and has not been updated. The cache kept in priority will be the cache from the most viewed multilingual pages.

As an option, you can define the amount of cache stored in MB. In the following example the cache is activated and the amount of cache to keep is 500MB:
/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatic translation on Windows IIS servers
Add the line corresponding to your website builder in your Web.config file.
It should be set before any other redirection, especially the redirection to your PHP main file:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Automatic translation on NGINX servers
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;