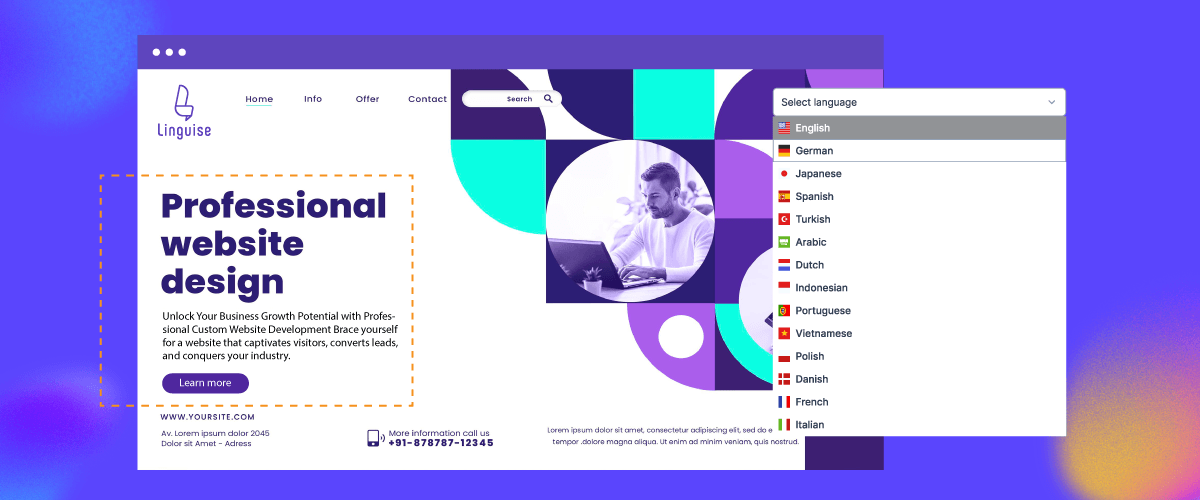
O seletor de idioma é um elemento importante que você deve prestar muita atenção ao criar um site multilíngue porque o alternador de idioma é o que os usuários visitarão com frequência quando quiserem alternar idiomas.
Um botão de troca de idioma eficaz pode fornecer vários benefícios para um site, desde o aumento da otimização da web até o aumento das vendas.
Neste artigo, discutiremos as melhores práticas para projetar seletores de idioma. Vamos discutir isso mais adiante no seguinte artigo.
O que é um seletor de idioma?

Um seletor de idioma é um elemento ou recurso de interface do usuário que permite aos usuários selecionar o idioma com o qual desejam interagir com um site, aplicativo ou qualquer plataforma digital. É comumente encontrado em sites, aplicativos de software e outras interfaces digitais para atender aos usuários que falam idiomas diferentes.
O seletor de idioma geralmente exibe uma lista de idiomas disponíveis, e o usuário pode selecionar o idioma de sua escolha nessa lista. Uma vez selecionado, o conteúdo da interface, incluindo texto, rótulos e às vezes imagens, será exibido no idioma selecionado. Isso é especialmente importante para sites e aplicativos que atendem a uma audiência global ou base de usuários diversificada.
Os seletores de idioma contribuem para uma melhor experiência do usuário, tornando o conteúdo digital acessível a um público mais amplo, independentemente do nível de habilidade linguística. Eles são um componente-chave dos esforços de localização, permitindo que desenvolvedores e designers adaptem seus produtos a diferentes contextos linguísticos e culturais.
Por que é necessário personalizar seu alternador de idioma?

Personalizar o alternador de idioma em um site multilíngue tem vários benefícios importantes.
- Alinhamento de marca e estilo visual: Ao personalizar o alternador de idioma, você pode garantir que a aparência e o estilo do idioma usado sejam consistentes com a marca e o estilo visual do seu site. Você pode personalizar botões ou menus de alternância de idioma para se adequar ao design geral do seu site, criando consistência na experiência do usuário.
- Maior controle sobre os idiomas exibidos: Às vezes, você pode querer limitar certos idiomas exibidos no alternador de idioma. Por exemplo, você pode ter uma versão limitada do seu site em vários idiomas e deseja exibir apenas esses idiomas no alternador de idioma. Ao personalizar o alternador de idioma, você pode escolher quais idiomas são exibidos, dando a você mais controle sobre o conteúdo disponível.
- Experiência do usuário otimizada: Ao personalizar o alternador de idioma, você pode criar uma experiência de usuário otimizada. Por exemplo, você pode ajustar o layout ou a posição do alternador de idioma para torná-lo fácil de encontrar. Você também pode adicionar recursos como notificações ou instruções de troca de idioma que ajudem os usuários a entender como usar o recurso facilmente.
- Atenda às diferentes necessidades do usuário: Cada usuário tem preferências de idioma diferentes. Ao personalizar a troca de idioma, você pode atender às necessidades de usuários de diferentes origens linguísticas. Isso pode incluir usuários locais, visitantes internacionais ou usuários que se sentem mais confortáveis em um idioma diferente.
- Aumentar a conversão de vendas: a personalização adequada do alternador de idioma também pode fornecer o benefício de aumentar a conversão de vendas. Porque um alternador de idioma eficaz pode proporcionar conforto ao usuário ao interagir com o seu site. De acordo com dados da Pesquisa CSA, 72,4% dos consumidores disseram que comprariam produtos com informações em seu próprio idioma. Portanto, é impossível que o seu nível de vendas também não aumente.
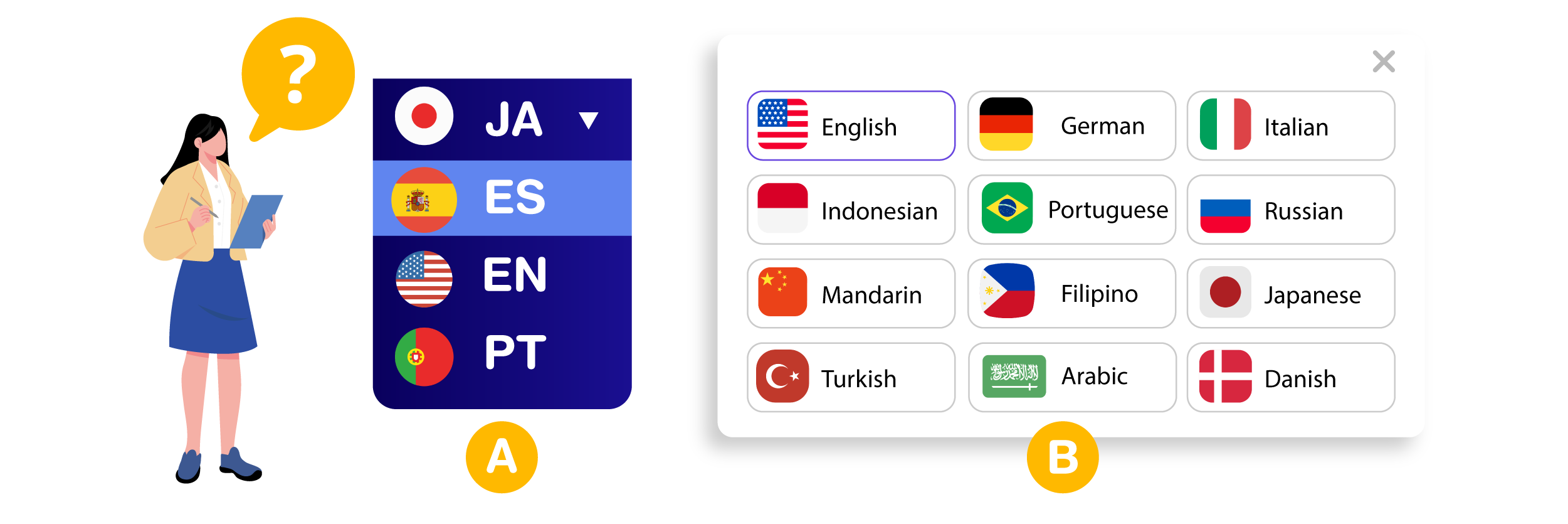
Diferentes tipos de seletor de idioma
Todo proprietário de site certamente considerará cuidadosamente como será o seu seletor de idioma, cada site terá preferências diferentes. Para aqueles que estão procurando um tipo de seletor de idioma que possa ser usado, aqui estão alguns deles.
Botão de idioma
Este é um dos tipos de alternador de idioma mais comumente usados. O botão de idioma é normalmente um ícone ou texto que indica o idioma que está sendo exibido, por exemplo, “PT” para Português ou uma bandeira de país para representar um idioma específico. Quando os usuários clicam no botão de idioma, eles serão redirecionados para a versão do site no idioma apropriado.
Para botões de idioma, é recomendável exibir um número limitado de idiomas para evitar uma exibição confusa. Geralmente, ter mais de 4 a 5 idiomas pode criar um efeito visual ocupado. É importante posicionar o botão em um local visível para que os usuários possam encontrá-lo facilmente. Vamos discutir esses aspectos mais adiante na próxima seção deste artigo.
Os botões de idioma podem ser adequados para empresas que visam mercados específicos ou servem comunidades internacionais em determinados locais. Um exemplo de uso do botão de idioma no site da OMS está abaixo.

Link de texto
Links de texto são um tipo de seletor de idioma que usa texto na forma do nome do idioma como um link. Por exemplo, você pode exibir links de texto como “Português,” “Francês,” ou “Espanhol” que levam os usuários a uma versão do site no idioma selecionado. Este link de texto é geralmente colocado em uma lista ou menu suspenso para facilitar a seleção do idioma desejado pelos usuários.

Um tipo de seletor de idioma de link é usado pela grande empresa Facebook, além das línguas listadas, você também pode pressionar o ícone (+) para encontrar mais idiomas.
Depois disso, a página será imediatamente traduzida para o idioma previamente selecionado.
menu de seleção
Um menu de seleção é um tipo de alternador de idioma que usa um menu suspenso ou menu aberto para selecionar um idioma. Quando os usuários clicam no menu de opções, eles verão uma lista de idiomas disponíveis e poderão selecionar o idioma desejado. O menu de opções pode conter ícones de país ou bandeiras como indicadores de idioma, bem como nomes de idiomas no texto.
O menu de seleção é bem diferente do botão de idioma, este tipo é mais complexo do que apenas um botão. Como o exemplo abaixo que vem do site da Porsche.
Eles fornecem um site de seletor de idioma onde os usuários podem escrever diretamente seu idioma ou país de destino.

Dropdown vs. Lista vs. Pop-up: Qual funciona melhor?

Escolher o modelo de interação certo para o seu seletor de idioma é crucial para fornecer uma experiência de usuário contínua e intuitiva. Cada método — seja dropdown, lista em linha ou pop-up — oferece diferentes vantagens dependendo do layout do seu site, do número de idiomas suportados e do comportamento do usuário. Abaixo está uma comparação dos três principais modelos de interação para seleção de idioma, com foco em UX, acessibilidade e contexto de implementação.
Tipo | Pontos fortes | Limitações | Melhor caso de uso |
Menu suspenso | Compacto, limpo, escalável, com muitos idiomas | Requer interação (clique/toque), pode não ser óbvio para todos os usuários | Sites multilíngues com restrições de espaço |
Lista de Texto | Visível sem interação, acesso mais rápido para idiomas-chave | Pode desorganizar a interface do usuário, não é escalável para muitos idiomas | Sites com 2 a 4 opções de idiomas principais |
pop-up | Pode incluir um campo de pesquisa, design de interface do usuário flexível | Pode atrapalhar o fluxo do usuário, precisa de um botão de fechar claro e acessibilidade | sites globais com 10+ idiomas |
Melhores práticas e dicas do seletor de idioma

Projetar um seletor de idioma eficaz envolve fornecer uma experiência contínua em todos os dispositivos e garantir a acessibilidade para usuários de várias origens. Com um público cada vez mais global, o seu alternador de idioma deve ser intuitivo, acessível e responsivo para garantir que os usuários possam interagir confortavelmente no seu idioma preferido.
Abaixo estão as melhores práticas que você pode aplicar para garantir que seu seletor de idioma seja claro, conveniente e acessível para todos os usuários.
Priorize o design responsivo
A maioria dos usuários acessa sites a partir de dispositivos móveis, portanto, seu seletor de idioma deve ser responsivo e compatível com dispositivos móveis. Certifique-se de que o botão ou menu seja fácil de tocar, não cubra conteúdo importante e permaneça visível em telas menores.
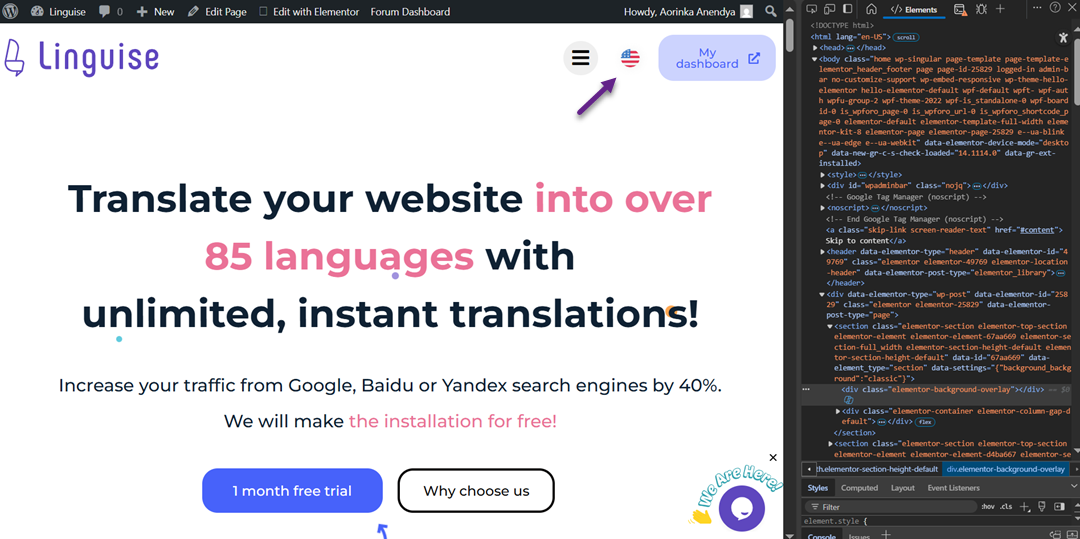
Por exemplo, o site do seletor de idioma fica assim.

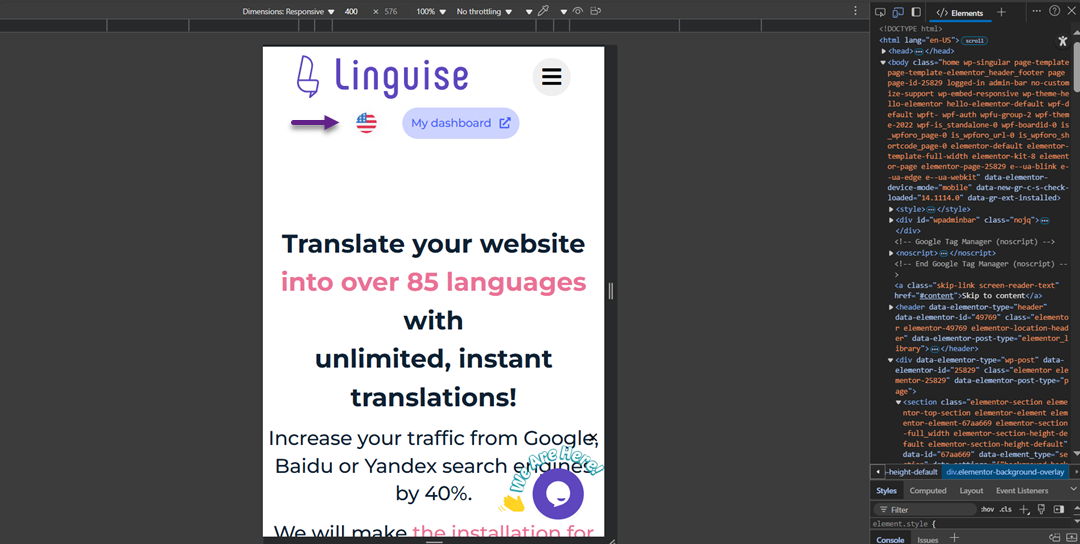
Então, ao olhar do lado móvel, o seletor de idioma ainda pode ser acessado facilmente e não se move ou desaparece.

Use menus suspensos ou expansíveis para manter o layout organizado e garantir que os alvos de toque tenham espaçamento suficiente para uma interação confortável. Isso ajuda os usuários a selecionar seu idioma preferido facilmente, sem frustração causada por elementos apertados ou difíceis de clicar.
Posicionamento cuidadoso na interface
Coloque o seletor de idioma em áreas altamente visíveis e esperadas, como o canto superior direito do cabeçalho ou o rodapé inferior. Esses são locais intuitivos onde os usuários geralmente procuram opções de idioma.
Evite ocultar o seletor dentro de ícones ambíguos ou menus secundários. Mantenha sua colocação consistente em todas as páginas para que os usuários que mudam de idioma com frequência possam encontrá-lo facilmente a qualquer momento.
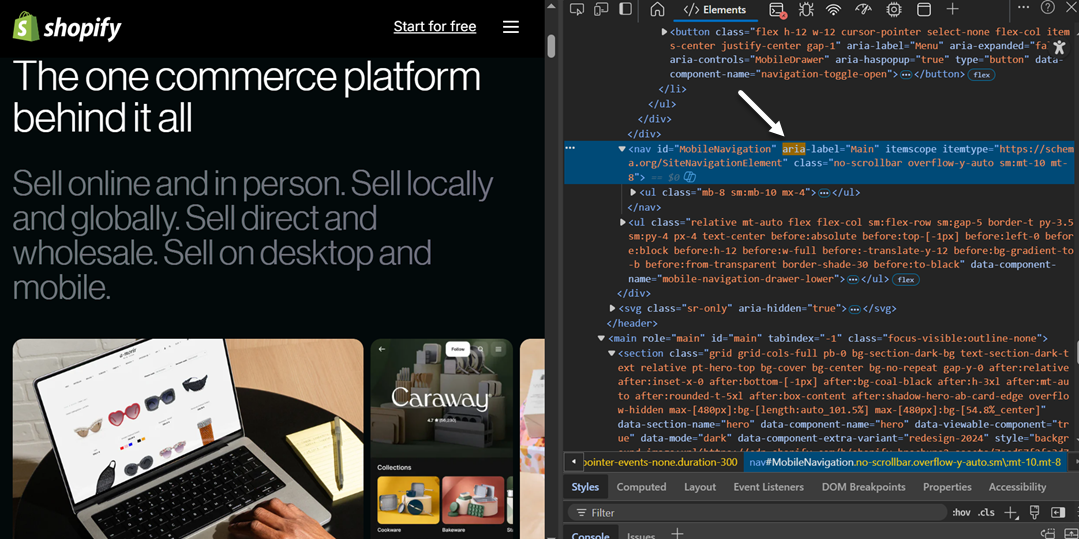
Use atributos de acessibilidade (ARIA)
Para garantir que o seletor de idioma seja acessível a usuários com deficiência, use atributos ARIA (Aplicativos de Internet Enriquecidos e Acessíveis) como aria-label, aria-haspopup e aria-expanded. Esses atributos ajudam as tecnologias assistivas, como leitores de tela, a entender o papel e a funcionalidade do elemento.

A implementação da acessibilidade atende aos padrões WCAG e garante que seu site seja inclusivo e utilizável por uma audiência mais ampla. O design inclusivo beneficia todos, não apenas os usuários com necessidades específicas.
Use rótulos de idioma claros e reconhecíveis
Exiba cada opção de idioma usando sua etiqueta nativa, por exemplo, “Español” em vez de “Spanish” ou “Deutsch” em vez de “German.” Isso permite que os usuários reconheçam rapidamente seu idioma preferido, mesmo que não entendam o idioma atual do site.
Rótulos nativos são mais inclusivos e reduzem a carga cognitiva, especialmente para usuários internacionais. Evite usar abreviações obscuras ou códigos de idioma, a menos que seu público os conheça.
Evite sobrecarregar com muitas opções
Mostrar muitas opções de idioma de uma vez pode desorganizar a interface e confundir os usuários. Exiba apenas os idiomas mais relevantes ou comumente usados primeiro e coloque o restante em um menu suspenso ou em uma seção “Mais idiomas”.
Isso mantém a interface limpa e melhora a usabilidade, especialmente em dispositivos móveis. Use análises de tráfego do site para decidir quais idiomas devem ser priorizados ou ocultados.
Use ícones apropriados e pistas visuais (sem depender de bandeiras)
Pistas visuais como ícones de globo (🌐), setas para baixo (▾) ou destaques de estado ativo ajudam os usuários a entender que um elemento é clicável. No entanto, evite usar bandeiras nacionais para representar idiomas, pois um idioma pode ser falado em vários países.
As bandeiras também podem ter implicações culturais ou políticas. Se você usar elementos visuais, combine-os com rótulos de texto para garantir a clareza e mantenha os ícones consistentes e culturalmente neutros em todo o seu design.
Permaneça consistente com o design e a marca do site
O seletor de idioma deve estar visualmente alinhado com o estilo geral do seu site. Seja usando botões, links de texto ou ícones, certifique-se de que a tipografia, as cores e os estados de hover correspondam à sua marca. Isso melhora a confiança e fortalece a experiência do usuário.
Se você está construindo um seletor personalizado, teste-o em diferentes navegadores e dispositivos para garantir que funcione conforme pretendido. O design consistente e a funcionalidade confiável contribuem para uma jornada de usuário multilíngue perfeita.
Configurando um seletor de idioma com Linguise em 7 etapas
Neste ponto, você conhece as melhores práticas para seletores de idioma. Esta tradução pode ser feita após usar o serviço de tradução do site. No entanto, nem todos os serviços de tradução oferecem flexibilidade nas configurações do seletor de idioma.
Mas você não se preocupe, porque Linguise não é assim. Linguise é um serviço de tradução automática que fornece personalização do seletor de idioma para o usuário. Alguns dos benefícios que você obterá ao usar o Linguise incluem.
- Linguise pode ser usado e integrado em mais de 40 CMS (WordPress, Joomla, Drupal, etc).
- A tradução para vários idiomas será feita automaticamente em apenas alguns segundos após você adicionar o idioma ao seletor de idioma no site.
- Há mais de 80 idiomas disponíveis que podem ser adicionados ao seletor de idioma.
- Linguise preparará automaticamente uma URL única de acordo com o idioma de destino da tradução. Por exemplo, a URL linguise.com/de/ para uma página que está sendo traduzida para o alemão.
- Ele criará automaticamente uma URL canônica para ajudar a evitar conteúdo duplicado nos motores de busca quando você tiver variações de idioma em uma página.
- Você pode configurar o seletor de idioma de forma flexível de acordo com as necessidades do site, começando pelo ícone, cor e nome do idioma.
- Você pode visualizar estatísticas de visualização de página por idioma, para cada idioma adicionado ao seletor de idioma.
Neste tutorial, usaremos WordPress como exemplo do CMS utilizado.
Passo 1: Registrar conta gratuita Linguise
Para acessar o alternador de idioma em Linguise, o primeiro passo que você precisa dar é registrar uma conta em Linguise. Linguise também oferece uma avaliação gratuita de um mês, que inclui uma variedade de recursos que você pode aproveitar.
Passo 2: Adicionar domínio ao seu site multilíngue
A segunda etapa é adicionar o domínio do site em Linguise que você já possui ao painel Linguise
- Conta
- URLs
- Plataforma
- Idioma
- Idioma de tradução
- Traduzir URL

Depois disso, você precisa ativar a chave da API e definir a URL do idioma. Para um guia completo sobre como adicionar um domínio de site, você pode ler a documentação, enquanto especificamente para WordPress, você pode ver isso instalar Linguise tradução automática em WordPress ou assistir ao tutorial de vídeo abaixo.
Etapa 3: Instalar o plugin Linguise
Depois de adicionar com sucesso um site, abra o WordPress painel e instale o Linguise plugin, faça isso por Plugins > Adicionar novo > Linguise > Instalar > Ativar.
Se o plugin já estiver instalado, vá para o painel Linguise e copie a chave da API.

Em seguida, abra o plugin Linguise e cole o código da API que você obteve do painel Linguise na seguinte coluna.

Etapa 4: Configurar exibição principal
Para configurar um alternador de idioma ou exibir bandeiras de idiomas, os passos são via o Linguise no menu Configurações > Exibir bandeiras de idiomas.
Durante a configuração inicial, faremos ajustes na exibição principal, levando em conta os diferentes componentes.
Uma consideração inicial é a configuração do formato de exibição da lista de idiomas, que oferece três opções para escolher: lado a lado, dropdown ou popup. No lado esquerdo, há uma pré-visualização de cada formato.
O primeiro formato, como mostrado abaixo, é um layout lado a lado.

O formato a seguir adota um estilo suspenso, conforme ilustrado na imagem abaixo.

Por fim, temos o formato de pop-up como opção final.

Em seguida, avançamos para a próxima etapa, que envolve configurar a posição do seletor de idioma. Você tem a flexibilidade de escolher entre várias opções de posição, por isso é importante selecionar uma posição que seja facilmente perceptível aos visitantes.
Por fim, você precisa decidir sobre a preferência de combinação para exibir as opções de idioma. Você pode escolher entre opções como bandeira + nome do idioma, bandeira + nome curto ou simplesmente exibir a bandeira sozinha. Essa decisão dependerá das suas preferências específicas de design e das preferências do seu público-alvo.
Etapa 5: Definir o design da bandeira
Depois disso, abaixo da seção de exibição principal, você encontrará configurações de design específicas para a bandeira. A imagem fornecida abaixo demonstra algumas das opções de configuração disponíveis.
- Exibição do nome do idioma: Você tem a opção de exibir o nome do idioma com base no país ou no próprio idioma. Por exemplo, você pode optar por exibir “alemão” ou “Deutsch.”
- Tipo de bandeira inglesa: Esta opção é aplicável ao lidar com idiomas que têm várias variações, como “Inglês EUA” ou “Inglês Britânico”. Escolhas semelhantes podem ser feitas para idiomas como espanhol, taiwanês, alemão e português.
- Estilo da bandeira: Essa configuração permite definir a forma do ícone da bandeira, seja redondo ou quadrado (retangular).

Passo 6: Definir a cor e o tamanho da bandeira
Uma vez configurado o design da bandeira, a próxima etapa envolve ajustar cores, tamanho e vários outros elementos. Na seguinte interface, você encontrará inúmeras configurações personalizáveis, incluindo:
- Raio da borda da bandeira: Isso permite que você personalize o raio da borda em pixels ao usar uma bandeira retangular.
- Cor do nome do idioma: Você pode selecionar a cor do texto padrão para o nome do idioma.
- Cor da linguagem no popup: Essa configuração determina a cor do título da linguagem nas áreas de popup ou dropdown.
- Tamanho da bandeira: Você tem a opção de modificar o tamanho da bandeira de acordo com suas preferências.
- Cor do nome do idioma ao passar o mouse: Essa configuração controla a cor do texto ao passar o mouse sobre os nomes dos idiomas.
- Cor do idioma no popup ao passar o mouse: Da mesma forma, esta configuração determina a cor do texto ao passar o mouse sobre o título do idioma no popup ou no menu suspenso.

Etapa 7: Definir sombra da caixa da bandeira
Na fase final, você tem a oportunidade de personalizar as configurações de sombra para a bandeira. A configuração inicial permite especificar uma sombra para cada bandeira exibida em seu site, enquanto a configuração subsequente se refere ao efeito de sombra ao passar o mouse sobre a bandeira do idioma.
Lembre-se de clicar no botão Salvar para preservar as configurações de personalização que você fez para o seletor de idioma. Isso garante que as configurações selecionadas para os efeitos de sombra sejam implementadas e salvas para uso futuro.

Depois de todas as configurações terem sido realizadas, aqui está um exemplo da exibição do seletor de idioma usando um pop-up, posicionado no canto superior direito e usando iniciais. Este é apenas um exemplo, você pode personalizar o restante como desejar e de acordo com as necessidades do site.

Além do WordPress CMS, você também pode usar outras plataformas de site e seguir o guia detalhado, como configurar o alternador para OpenCart, alternador de idioma para Drupal, e configurar o alternador para PrestaShop.
Desenhe seu seletor de idioma para uma experiência multilíngue perfeita com Linguise!
Aqui, você obteve informações sobre as melhores práticas para projetar seletores de idioma e como fazê-lo usando Linguise! Acredite em mim, criar um seletor de idioma pode fornecer muitos benefícios e garantir a otimização com base nos pontos mencionados acima.
Ao criar um seletor de idioma, certifique-se de seguir as dicas e as melhores práticas que explicamos acima, começando pelo uso de ícones e selecionando idiomas relevantes, até o posicionamento.
Agora, registre uma Linguise conta, adicione seu site e ajuste o seletor de idioma para fornecer uma melhor experiência ao usuário. Não se esqueça de experimentar a avaliação gratuita de 1 mês para desfrutar dos recursos superiores da Linguise!