Table of Contents
Shopify access requirements
The cloud AI automatic translation to be used with Shopify requires some access to complete the setup:
- Shopify admin access
- Domain DNS modification access
The Shopify setup is composed of 3 simple steps:
- Register your domain to authorize the translation
- Modify the domain DNS according to the translation languages
- Add the language flag switcher link to your Shopify theme
How to make your Shopify site multilingual in video
Register your Shopify domain
After your connection or registration to the Linguise dashboard, you’ll be asked to register your domain to authorize the translation.
For that purpose, just copy your domain name with the https:// included and select Shopify as platform.

After that, select your source and destination language.

SEO important note: The number of languages you setup has a large impact on SEO. When you setup your translation languages, if you have a large amount of indexed pages (>500), search engine may take a lot of time to process them. It may impact your SEO in your original language. That’s why we recommend adding at first a maximum of 5 languages, then when it’s indexed, you can add languages in a batch of 3 per month.
Modify the domain DNS according to the languages
Automatically Add domain DNS using Entri
Once you have successfully registered your website within Linguise dashboard, you’ll have two options to proceed with the installation.
You should probably see this content, If you prefer to automatically add the DNS records, you can click on “Connect your DNS automatically.” This feature, called Entri, will automatically add your DNS records, allowing you to proceed with the installation easily. The other option is to manually copy the DNS in your domain provider.
After clicking the button, Entri will analyze your registered website URL and check your public DNS record. Based on that, it will determine the provider and the DNS that are required.
Next, you can click on “Authorize with [your domain provider]” (in this example, it’s Cloudflare). You will then see the panel changing into your domain provider’s login page, where you can log in and continue.
After you log in into your domain provider, Entri will do the rest, automatically adding the proper DNS records. One DNS per language + one TXT DNS for the validation key.
You should be able to see that DNS is added within your domain. For example:
Once you have authorized it, Entri will notify you that all DNS settings have been configured successfully.
You should be able to use the translation feature as soon as all the DNS entries have been propagated on your domain (usually takes 20/30 minutes).
If you prefer Manual Installation, you can also do this manually by following the steps that we will provide below.
Copy DNS records
After you’ve validated your domain, you’ll be redirected to a screen where the DNS to add to your domain are ready to be copied. Depending on your hosting company, the domain setup can look a bit different, but the fields names are quite standard. These records are required to load your website multilingual pages as fr.domain.com, es.domain.com…
Here are the main elements.
After that, you need to connect to your domain manager and access the DNS setup area. Then following the instructions, you can copy:
- One TXT record for the domain verification
- One or several CNAME records for the languages
Here’s an example for each record type (TXT and CNAME):
After adding all your records, your configuration should look like that.
Specific DNS Configuration on Shopify domain
On Shopify, you have the capability to manage your DNS configuration within the Shopify platform.
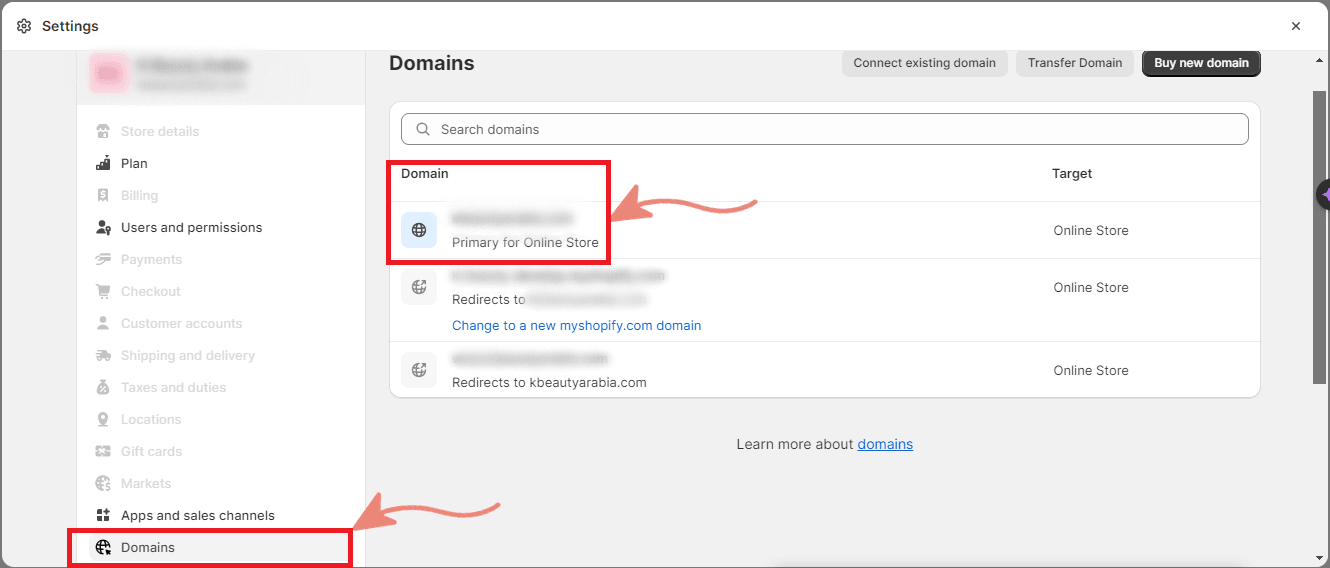
Specifically, you can access and modify DNS settings through your Shopify settings by navigating to ‘Domains‘. Within this section, you can both add and edit your DNS configurations as needed.

After that, you can select your Primary website, and on the top-right corner, you will find the option labeled ‘Domain settings‘.
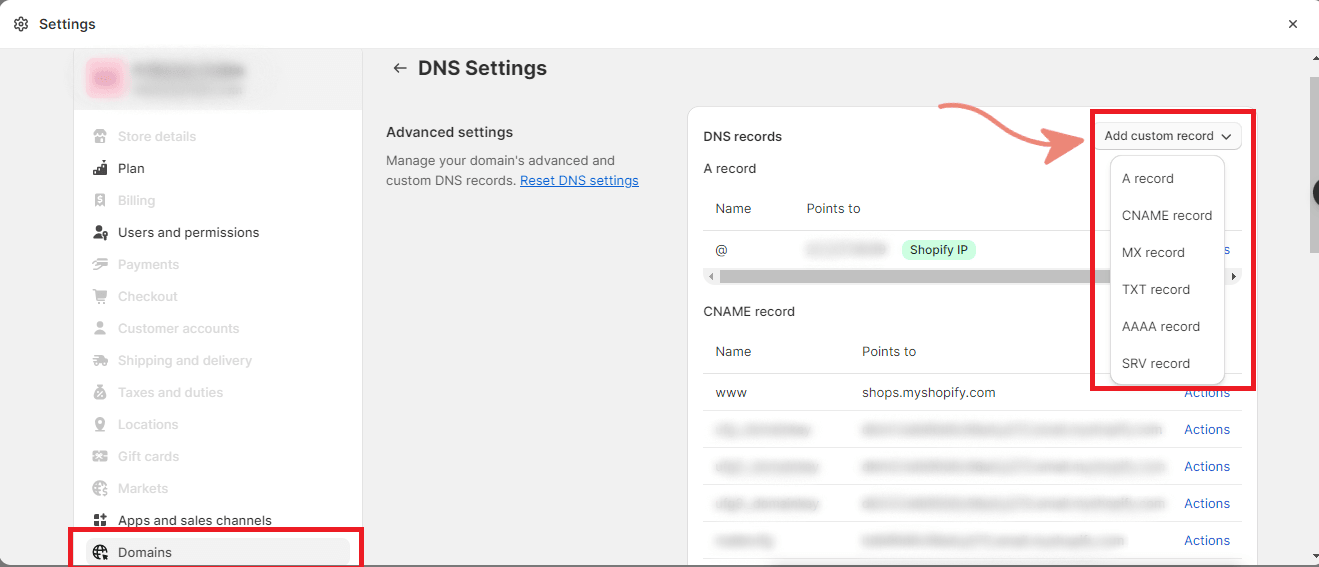
By clicking on this option, you will gain access to ‘Edit DNS settings,’ where you can proceed to add a new DNS record. You can add the CNAME and TXT records.

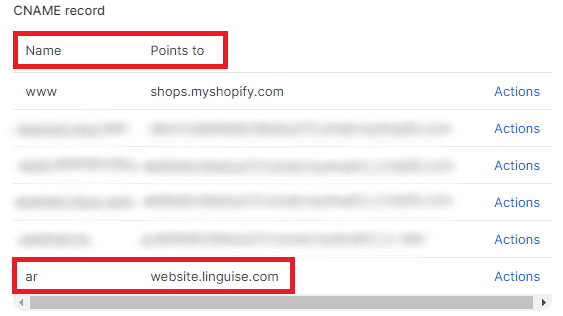
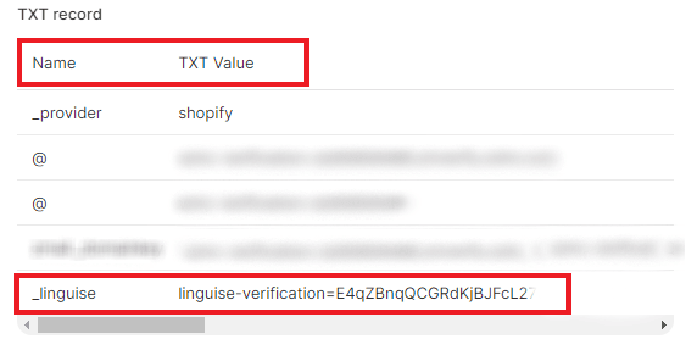
Finally, your CNAME and TXT records should appear as following image:


It’s important to notes that Shopify have a rules itself for adding the DNS Configuration. Make sure you follow the steps before.
- When setting up a CNAME record, ensure that the name is the language for translation
- When setting up a TXT record, make sure that the name is _linguise
Shopify will read this dns record you’ve added, and it will propagated accordingly.
Verify DNS validation
After adding all your records to your domain DNS, you can check the DNS propagation by clicking on the button Check DNS configuration.
DNS validation usually takes between 30 minutes and 1 hour. After that, you should see green dots on the right part of the DNS list in the Linguise dashboard. You’re almost ready to translate your Shopify website, just the link to the language switcher with country flags is missing.

Add the language switcher to Shopify
The language switcher is the flag popup to select the language you want. To load it, you’ll need to copy the code given at the head of your Shopify pages. The flag language switcher will then be loaded automatically on your public website.
The link to copy is given at the end of the domain registration or in the domain settings. Copy the link to clipboard.

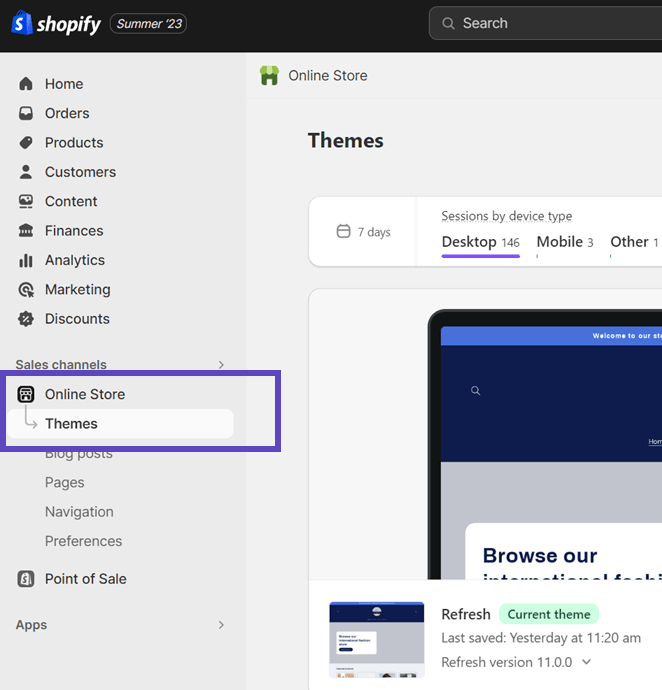
Then, in the Shopify shop admin, open Online store > Themes

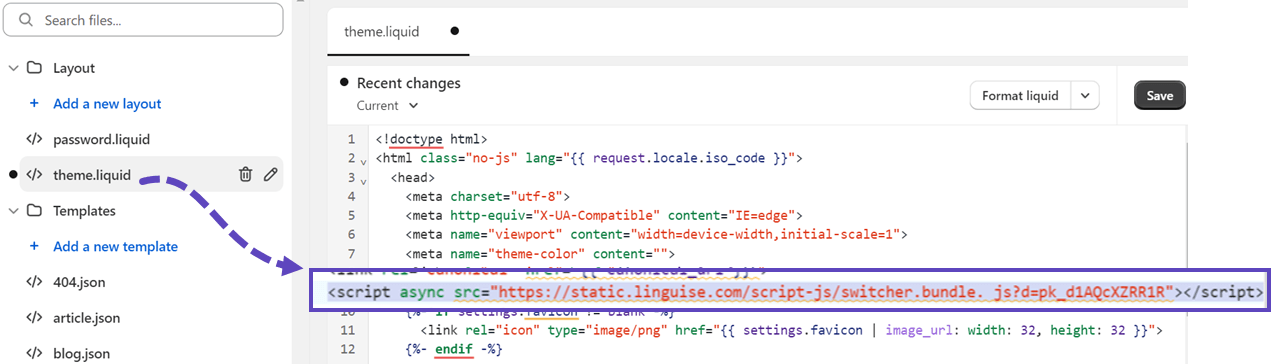
Click on the three dots of your current theme and Edit code.

Finaly, open the theme.liquid file and paste the script code after the last <meta>
Now, on your Shopify frontend, you should have the Linguise language switcher available.
Shopify language switcher design
The language switcher can be customized from the Linguise dashboard > Settings > Language flags display. Every modification here will be reflected on the website.

On the right side of the screen you have the preview of the language switcher. Here are the elements you can setup:
- 3 layouts: side by side, dropdown or popup
- The language switcher position
- The language switcher content
- Language names in English or native language
- Flags shapes and size
- Colors and box shadow
Load the language switcher in Shopify content

To display the Language switcher at the specific place, in the Shopify content, you should set the position as “In place”.
Once you have set the position in the Linguise dashboard, you can add the shortcode below to include it. Click on the code below to put it in your clipboard.
Once it’s added, on the frontend you’ll have the flag and language names displayed in the HTML area you’ve added the code.
Shopify domain configuration for Google ReCAPTCHA
The Google ReCAPTCHA is a free service that is used to prevent spam, for example, in contact forms. To make it available in Shopify, you’ll need to register your multilingual subdomains in Shopify admin.
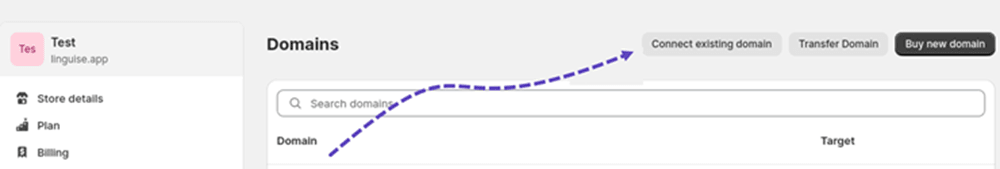
Open the store settings and the domain settings.

Then click on Connect existing domain
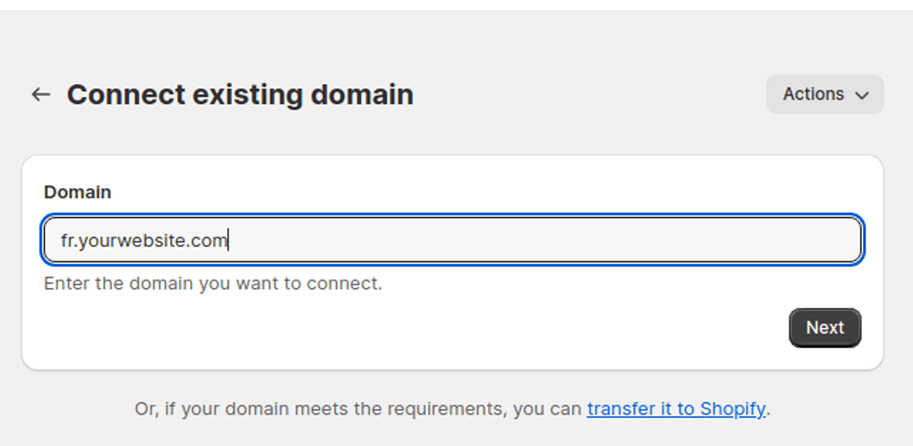
Add an existing language subdomain, for example, if you have your website in French, it will be fr.yourwebsite.com

Then click on Connect existing domain
Add an existing language subdomain, for example, if you have your website in French, it will be fr.yourwebsite.com

Fianly, add [lang].yourwebsite.com, for each translation language you had to display the reCAPTCHA on frontend.

Frontend translation editor on Shopify
The frontend editor facilitates translators to modify any HTML content on Shopify in any language. You can edit a page by clicking on a page element and replacing the text, link, or image.

If you’re using one of the free themes provided by Shopify, you may need to edit the CSS of the theme to have access to all the HTML, it’s because they used some non-standard pseudo-element.
First, edit the theme code then open base.css file or any other CSS file loaded on your Shopify shop.

Here’s the code to add in your CSS file:
/* CUSTOM CSS FOR LIVE EDITOR LINGUISE
--------------------------------------------------------------------*/
/* Remove the problem of frontend editor on product and blog listing */
.button:after, .shopify-challenge__button:after, .customer button:after, .shopify-payment-button__button--unbranded:after {
content: none !important;
}
.card__heading a:after, .card--card:after, .card--standard .card__inner:after {
content: none !important;
}
/* Add back the button border */
button.button {
border: 2px solid #0E1B4D;
border-radius: 20px;
}
/* END CUSTOM CSS
--------------------------------------------------------------------*/