Inhoudsopgave
Shopify toegangsvereisten
De automatische vertaling van cloud-AI die met Shopify moet worden gebruikt, vereist enige toegang om de installatie te voltooien:
- Shopify beheerderstoegang
- Toegang tot DNS-wijziging van domein
De Shopify installatie bestaat uit 3 eenvoudige stappen:
- Registreer uw domein om de vertaling te autoriseren
- Wijzig de domein-DNS volgens de vertaaltalen
- Voeg de link naar de taalvlagschakelaar toe aan uw Shopify -thema
Hoe u uw Shopify site meertalig kunt maken in video
Registreer uw Shopify domein
Kopieer daarvoor gewoon uw domeinnaam met de https:// erbij en selecteer Shopify als platform.

Selecteer daarna uw bron- en doeltaal.

SEO belangrijke opmerking: het aantal talen dat u instelt, heeft een grote invloed op SEO. Wanneer u uw vertaaltalen instelt en u een groot aantal geïndexeerde pagina's heeft (>500), kan het veel tijd kosten om ze door de zoekmachine te verwerken. Het kan uw SEO in uw oorspronkelijke taal beïnvloeden. Daarom raden we aan om in eerste instantie maximaal 5 talen toe te voegen, en wanneer het geïndexeerd is, kun je talen toevoegen in een batch van 3 per maand.
Wijzig de domein-DNS volgens de talen
Voeg automatisch domein-DNS toe met Entri
Zodra u uw website succesvol heeft geregistreerd in Linguise dashboard , heeft u twee opties om door te gaan met de installatie.
U zou deze inhoud waarschijnlijk moeten zien. Als u de DNS-records liever automatisch toevoegt, kunt u klikken op ' Verbind uw DNS automatisch.' Deze functie, Entri genaamd, voegt automatisch uw DNS-records toe, zodat u eenvoudig door kunt gaan met de installatie. De andere optie is om de DNS handmatig in uw domeinprovider te kopiëren.
Nadat u op de knop heeft geklikt, analyseert Entri uw geregistreerde website-URL en controleert uw openbare DNS-record. Op basis daarvan bepaalt het de provider en de DNS die nodig zijn.
Vervolgens kunt u klikken op “ Autoriseren bij [uw domeinprovider] ” (in dit voorbeeld is dat Cloudflare). U ziet dan dat het paneel verandert in de inlogpagina van uw domeinprovider, waar u kunt inloggen en doorgaan.
Nadat u bent ingelogd bij uw domeinprovider, doet Entri de rest en voegt automatisch de juiste DNS-records toe. Eén DNS per taal + één TXT DNS voor de validatiesleutel.
U zou moeten kunnen zien dat DNS is toegevoegd binnen uw domein. Bijvoorbeeld:
Zodra u deze heeft geautoriseerd, zal Entri u informeren dat alle DNS-instellingen succesvol zijn geconfigureerd.
U zou de vertaalfunctie moeten kunnen gebruiken zodra alle DNS-vermeldingen op uw domein zijn doorgevoerd (duurt meestal 20/30 minuten).
Als u de voorkeur geeft aan handmatige installatie , kunt u dit ook handmatig doen door de onderstaande stappen te volgen.
Kopieer DNS-records
Nadat u uw domein heeft gevalideerd, wordt u doorgestuurd naar een scherm waar de DNS die u aan uw domein wilt toevoegen, gereed is om te worden gekopieerd. Afhankelijk van uw hostingbedrijf kan de domeinconfiguratie er iets anders uitzien, maar de veldnamen zijn vrij standaard. Deze records zijn vereist om meertalige pagina's van uw website te laden als fr.domain.com, es.domain.com...
Dit zijn de belangrijkste elementen.
Daarna moet u verbinding maken met uw domeinbeheerder en toegang krijgen tot het DNS-instellingengebied. Volg vervolgens de instructies om het volgende te kopiëren:
- Eén TXT-record voor de domeinverificatie
- Eén of meerdere CNAME-records voor de talen
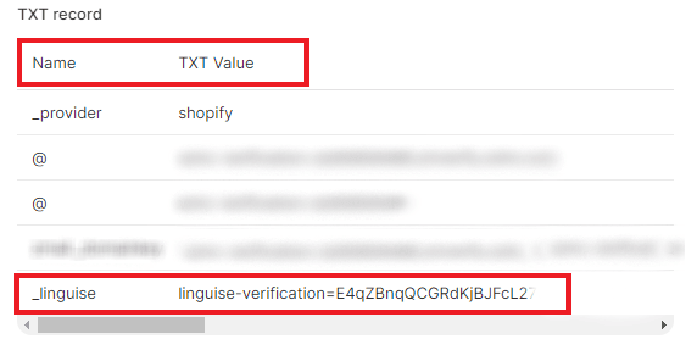
Hier is een voorbeeld voor elk recordtype (TXT en CNAME):
Nadat u al uw records hebt toegevoegd, zou uw configuratie er zo uit moeten zien.
Specifieke DNS-configuratie op Shopify domein
Op Shopify heeft u de mogelijkheid om uw DNS-configuratie binnen het Shopify platform .
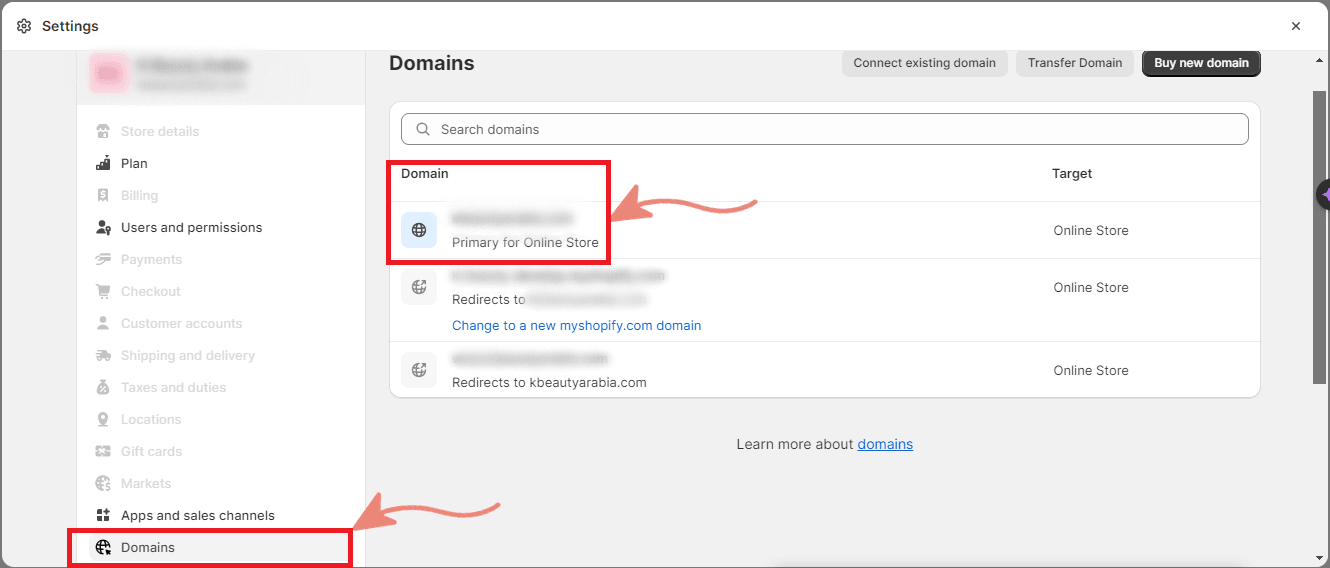
Concreet kunt u DNS-instellingen openen en wijzigen via uw Shopify instellingen door naar ' Domeinen ' te navigeren. In dit gedeelte kunt u uw DNS-configuraties indien nodig toevoegen en bewerken.

Daarna kunt u uw Primaire website en in de rechterbovenhoek vindt u de optie met het label ' Domeininstellingen '.
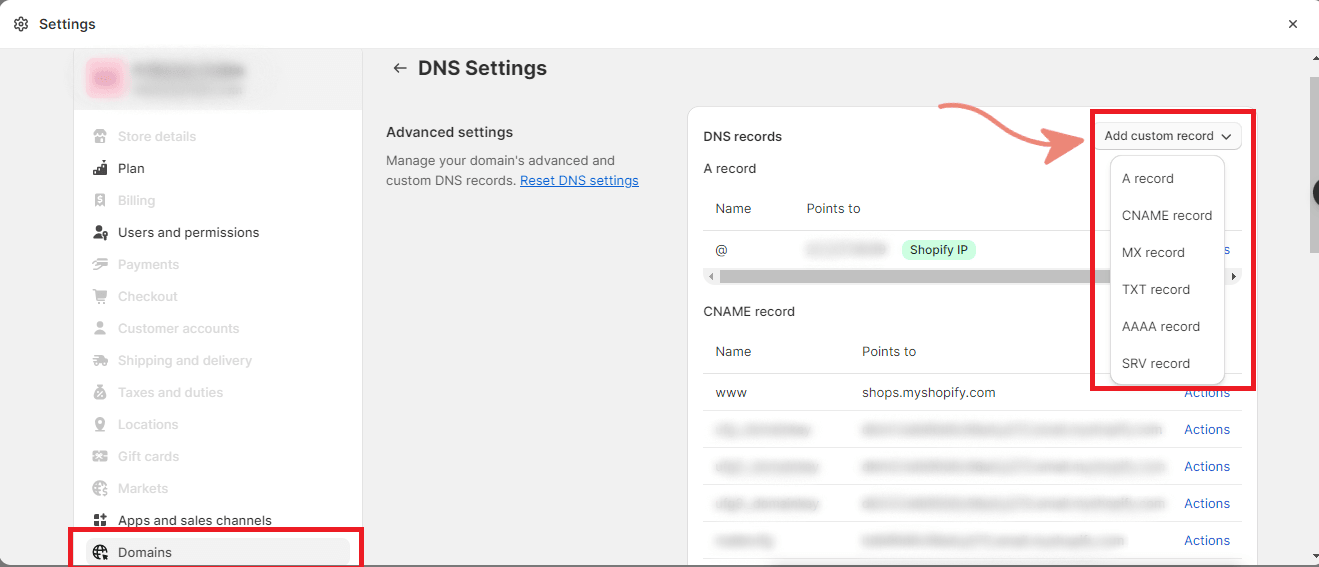
Door op deze optie te klikken, krijgt u toegang tot ' DNS-instellingen bewerken ', waar u verder kunt gaan met het toevoegen van een nieuw DNS-record. U kunt de CNAME- en TXT-records toevoegen.

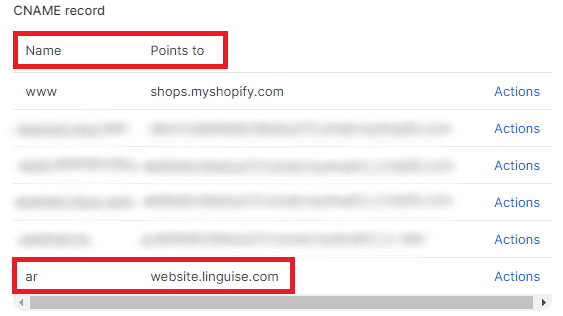
Ten slotte zouden uw CNAME- en TXT-records als volgt moeten verschijnen:


Het is belangrijk op te merken dat Shopify zelf regels heeft voor het toevoegen van de DNS-configuratie. Zorg ervoor dat u de voorgaande stappen volgt.
- bij het instellen van een CNAME-record voor dat de naam de taal is voor vertaling
- linguise instellen van een TXT-record _linguise is
Shopify leest dit DNS-record dat je hebt toegevoegd en wordt dienovereenkomstig doorgegeven.
Controleer DNS-validatie
Nadat u al uw records aan uw domein-DNS heeft toegevoegd, kunt u de DNS-propagatie controleren door op de knop DNS-configuratie controleren te klikken.
DNS-validatie duurt doorgaans tussen de 30 minuten en 1 uur. Daarna zou u groene stippen moeten zien aan de rechterkant van de DNS-lijst in het Linguise dashboard. U bent bijna klaar om uw Shopify website te vertalen, alleen de link naar de taalwisselaar met landvlaggen ontbreekt.

Voeg de taalwisselaar toe aan Shopify
De taalwisselaar is de vlagpop-up waarmee u de gewenste taal kunt selecteren. Om het te laden, moet u de code kopiëren die bovenaan uw Shopify pagina's staat. De vlagtaalwisselaar wordt dan automatisch op uw openbare website geladen.
De link om te kopiëren vindt u aan het einde van de domeinregistratie of in de domeininstellingen. Kopieer de link naar het klembord.

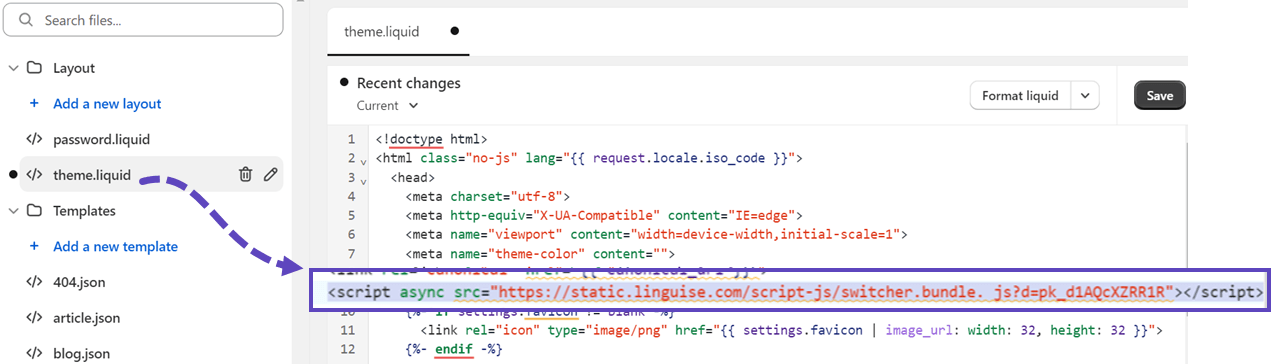
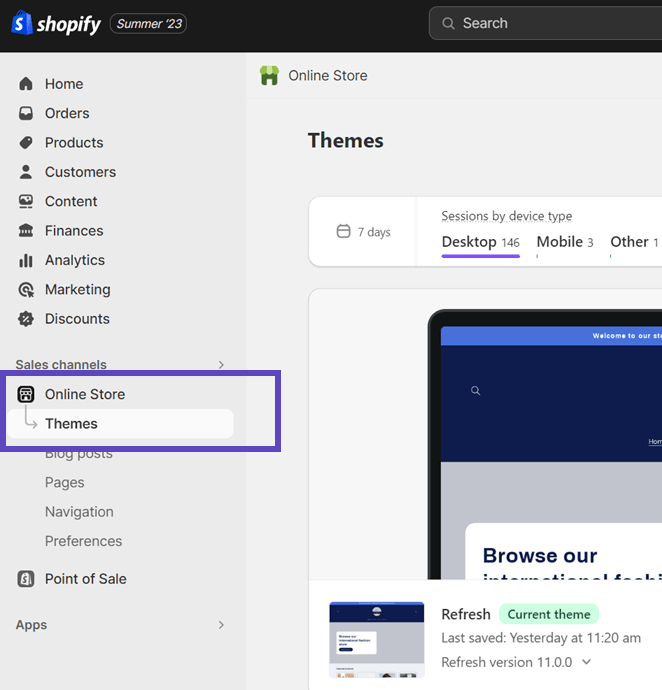
vervolgens in de Shopify winkelbeheerder Online winkel > Thema's

Klik op de drie stippen van je huidige thema en Edit code.

Open ten slotte het thema.liquid-bestand en plak de scriptcode na de laatste
Nu zou u op uw Shopify frontend de Linguise taalwisselaar beschikbaar moeten hebben.
Shopify taalwisselaarontwerp
De taalwisselaar kan worden aangepast via het Linguise dashboard > Instellingen > Weergave taalvlaggen. Elke wijziging hier zal op de website worden weergegeven.

Aan de rechterkant van het scherm heb je het voorbeeld van de taalwisselaar. Dit zijn de elementen die u kunt instellen:
- 3 lay-outs: naast elkaar, dropdown of popup
- De positie van de taalwisselaar
- De inhoud van de taalwisselaar
- Taalnamen in het Engels of in de moedertaal
- Vlaggen vormen en grootte
- Kleuren en vakschaduw
Laad de taalwisselaar in Shopify inhoud

Om de Taalwisselaar op de specifieke plaats in de Shopify inhoud weer te geven, moet u de positie instellen op “In plaats”. Linguise
heeft ingesteld , kunt u de onderstaande shortcode toevoegen om deze op te nemen. Klik op onderstaande code om deze op uw klembord te plaatsen.
<div>[linguise]</div>
Zodra het is toegevoegd, worden op de frontend de vlag- en taalnamen weergegeven in het HTML-gebied waar u de code heeft toegevoegd.
Shopify domeinconfiguratie voor Google ReCAPTCHA
De Google ReCAPTCHA is een gratis dienst die wordt gebruikt om spam te voorkomen, bijvoorbeeld in contactformulieren. Om het beschikbaar te maken in Shopify, moet u uw meertalige subdomeinen registreren in Shopify beheercentrum.
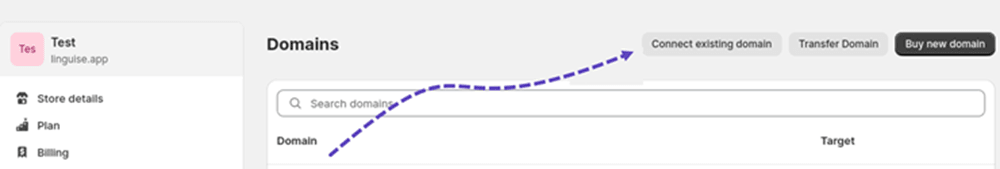
Open de winkelinstellingen en de domeininstellingen.

Klik vervolgens op Bestaand domein verbinden
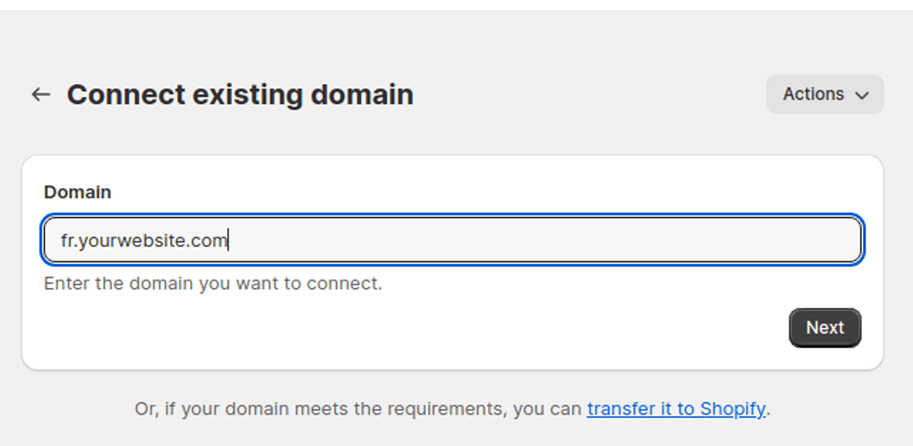
Voeg een bestaand taalsubdomein toe. Als uw website bijvoorbeeld in het Frans is, is dit fr.uwwebsite.com

Klik vervolgens op Bestaand domein verbinden
Voeg een bestaand taalsubdomein toe. Als uw website bijvoorbeeld in het Frans is, is dit fr.uwwebsite.com

Voeg ten slotte [lang].uwwebsite.com toe, voor elke vertaaltaal moest u de reCAPTCHA op de frontend weergeven.

Frontend-vertaaleditor op Shopify
Met de frontend-editor kunnen vertalers alle HTML-inhoud op Shopify in elke taal wijzigen. U kunt een pagina bewerken door op een pagina-element te klikken en de tekst, link of afbeelding te vervangen.

Als je een van de gratis thema's van Shopifygebruikt, moet je mogelijk de CSS van het thema bewerken om toegang te krijgen tot alle HTML. Dit komt omdat ze een niet-standaard pseudo-element hebben gebruikt.
Bewerk eerst de themacode en open vervolgens het base.css-bestand of een ander CSS-bestand dat in uw Shopify winkel is geladen.

Hier is de code die u aan uw CSS-bestand moet toevoegen:
/* CUSTOM CSS FOR LIVE EDITOR LINGUISE
--------------------------------------------------------------------*/
/* Remove the problem of frontend editor on product and blog listing */
.button:after, .shopify-challenge__button:after, .customer button:after, .shopify-payment-button__button--unbranded:after {
content: none !important;
}
.card__heading a:after, .card--card:after, .card--standard .card__inner:after {
content: none !important;
}
/* Add back the button border */
button.button {
border: 2px solid #0E1B4D;
border-radius: 20px;
}
/* END CUSTOM CSS
--------------------------------------------------------------------*/