Inhoudsopgave
Bolt CMS
Voor de neurale automatische vertaling die met Bolt CMS moet worden gebruikt, is het PHP-script vereist (kan hieronder worden gedownload). Om het Linguise script te installeren, hebt u de volgende vereisten nodig:
- Voer PHP 7+ uit
- Apache, LiteSpeed, NGINX
- Zorg ervoor dat het herschrijven van URL's is geactiveerd op uw server
- Bolt CMS 5 en hoger
1. Genereer de API-sleutel
Na uw verbinding met of registratie bij uw Linguise dashboard , moet u eerst een nieuw domein instellen en de instellingen opslaan om de API-sleutel te verkrijgen.
U kunt het "Andere PHP"-platform selecteren om verder te gaan met het Linguise registratiedomein, zoals deze documentatie en de bron- en doeltalen.

Daarna krijg je:
- De API-sleutel die uw lidmaatschap valideert
- De link naar het Linguise script voor de taalwisselaar

De API-sleutel is nodig om de vertaling op uw Bolt CMS website te activeren. Kortom, de API-sleutel controleert welke taal op uw domein is geactiveerd en maakt de automatische vertaling van de inhoud mogelijk.
Voorlopig kunt u de API-sleutel kopiëren en op uw klembord bewaren.
2. Upload en koppel het Linguise vertaalscript
Het Linguise vertaalscript moet worden geüpload naar uw server waarop Bolt CMS is geïnstalleerd. Download het hier.
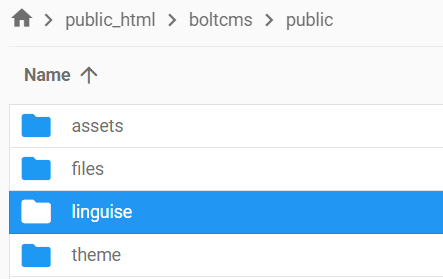
Nadat het script is gedownload, pakt u het uit en uploadt u het naar de hoofdmap waar het Bolt CMS is geïnstalleerd.
- Zorg ervoor dat deze op het rootniveau van uw website wordt geplaatst (waar uw Bolt CMS bestanden zich bevinden)
- Zorg ervoor dat de map de standaardnaam " linguise "

Hoe toegang te krijgen tot de interface van Linguise -script?
Nadat u de Linguise -installatie hebt voltooid, kunt u toegang krijgen tot het dashboard door uw website te bezoeken met het volgende URL -formaat:
https://www.domain.com/ linguise
Wijzig het domeinadres volgens uw website -adres*
Zorg ervoor dat Linguise de juiste lees- en schrijf toestemming heeft*
Wachtwoord instellen en databaseverbinding
Nadat u toegang hebt tot de scriptinterface, krijgt u een setup -scherm gepresenteerd waar u een wachtwoord kunt maken en verbinding kunt maken met uw voorkeursdatabase.
U kunt:
- Stel een wachtwoord in, dat vereist is voor toekomstige toegang tot deze interface.
- Kies uw databasetype - MySQL of SQLite, afhankelijk van uw installatie en voorkeur.
Deze eerste opstelling zorgt voor veilige toegang en stelt u in staat om het script te configureren volgens uw omgeving.

MySQL -databaseverbinding
Als u MySQL kiest, verschijnt er een andere interface om de volgende verbindingsdetails van MySQL -configuratievelden hieronder te vragen:

Zorg ervoor dat de informatie correct is om een succesvolle verbinding tot stand te brengen met uw MySQL -database.
MySQL vs Sqlite - Wat is het verschil?
Zowel MySQL als SQLite zijn populaire databasesystemen die worden gebruikt om gegevens op te slaan en te beheren voor websites en applicaties. Ze zijn echter ontworpen voor verschillende use cases en hebben enkele belangrijke verschillen:
| Functie | Sqlite | MySQL |
|---|---|---|
| Instellen | Zeer eenvoudig (sqlite -installatie vereist) | Vereist Server Setup |
| Opslag | Enkel bestand | Beheerd door MySQL Server |
| Prestatie | Geweldig voor kleinschalige apps | Beter voor grote systemen met veel verkeer |
| Gebruiksgeval | Lokale apps, testen, kleine sites | Web -apps, e -commerce, bedrijfssystemen |
Linguise Script Interface: Setup voor PHP -platform
Het Linguise Translation Dashboard, voorheen alleen beschikbaar voor Joomla en WordPress, breidt nu ondersteuning uit aan PHP en extra platforms. Met deze update kunnen gebruikers naadloos taalinstellingen configureren - zoals weergave -opties, vlagstijlen en aanpassing van het uiterlijk - direct vanuit een uniforme interface, ongeacht hun CMS of framework.

Beheerders kunnen Linguise efficiënter beheren, met consistente functies zoals taalselectie-pop-ups, schaduweffecten en regiospecifieke vlagkeuzes varianten. Het dashboard behoudt zijn gebruiksvriendelijke ontwerp en biedt een bredere compatibiliteit voor diverse webomgevingen.


3. Stel het herschrijven van Bolt CMS URL's in
Standaard is het herschrijven van URL's actief in Bolt CMS. Als dat niet het geval is, kun je dit activeren bij je hostingprovider.
De URL per taal moet worden geconfigureerd in .htaccess. Kopieer gewoon de onderstaande code na de code “ RewriteEngine on ” die beschikbaar is in het standaard Bolt CMS .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Ten slotte uw Bolt CMS .htaccess er ongeveer zo uit moeten zien:
# following RewriteCond (best solution)
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^index\.php(?:/(.*)|$) %{ENV:BASE}/$1 [R=301,L]
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
U kunt nu al uw vertaalde pagina's laden via de URL, bijvoorbeeld: www.shop.com /fr/
Laten we nu de taalwisselaar laden.
4. Activeer de taalwisselaar
4.1 Laad het Linguise JS-script
De Linguise JS-scriptlink moet op al uw Bolt CMS pagina's worden geladen om de taalwisselaar met vlaggen en alternatieve URL's in uw HTML-headers weer te geven (voor SEO-doeleinden).
Om de scriptlink te kopiëren, gaat u vanuit het Linguise dashboard naar de domeininstellingen en kopieert u de scriptlink.

Bolt CMS te laden, is door deze toe te voegen aan de header van uw website code. Bolt CMS wordt geleverd met een speciale omgeving en heeft een specifiek bestand om een script aan de header toe te voegen.
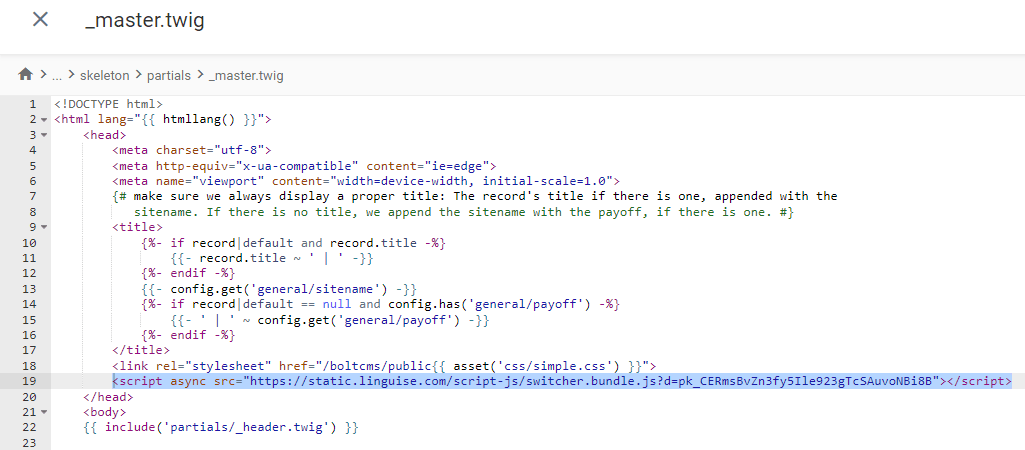
Het bevindt zich in _master.twig en u kunt het vinden door naar de onderstaande CMS-installatiemap te navigeren. In dit voorbeeld is dit het standaard Bolt CMS thema genaamd skeleton:
/theme/*YOUR_THEME*/partials/_master.twig.
Bewerk het scriptbestand zodat het de scriptlink in het koptekstgedeelte opneemt, zoals hieronder.

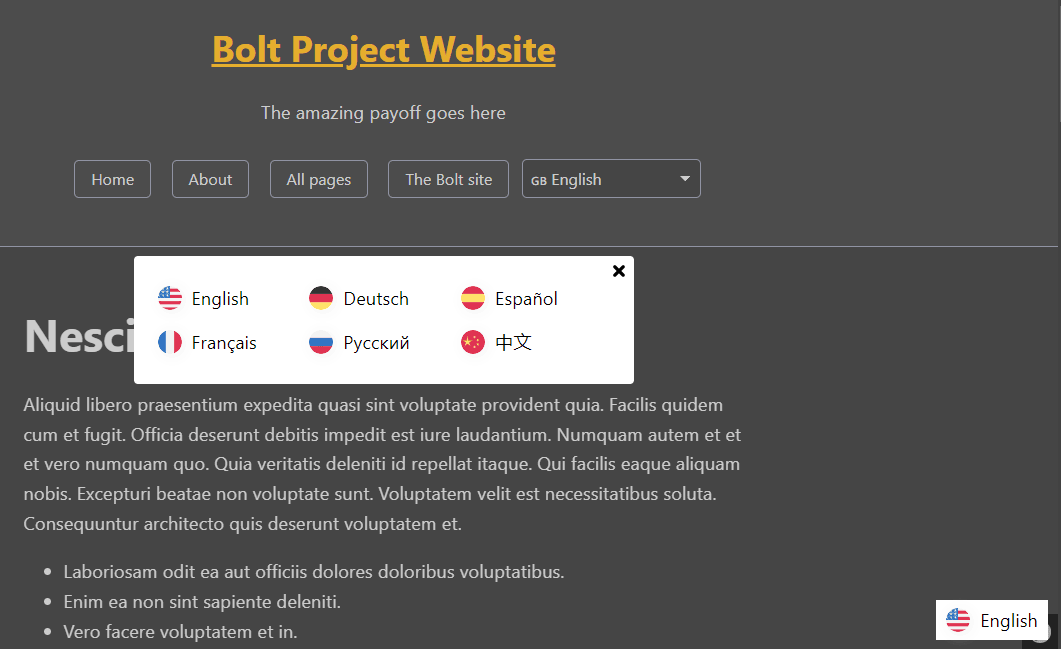
De taalwisselaar wordt standaard weergegeven in een zwevende positie rechtsboven op uw website. U bent van harte welkom om het aan te passen zoals uitgelegd in het volgende hoofdstuk.

SEO belangrijke opmerking: het aantal talen dat u instelt, heeft een grote invloed op SEO. Wanneer u uw vertaaltalen instelt en u een groot aantal geïndexeerde pagina's heeft (>500), kan het veel tijd kosten om ze door de zoekmachine te verwerken. Het kan uw SEO in uw oorspronkelijke taal beïnvloeden. Daarom raden we aan om in eerste instantie maximaal 5 talen toe te voegen, en wanneer het geïndexeerd is, kun je talen toevoegen in een batch van 3 per maand.
Stel de taalwisselaar in
De taalwisselaar kan worden aangepast via het Linguise dashboard > Instellingen > Weergave taalvlaggen. Elke wijziging hier wordt weergegeven op de website.

Aan de rechterkant van het scherm heb je het voorbeeld van de taalwisselaar. Dit zijn de elementen die u kunt instellen:
- 3 lay-outs: naast elkaar, dropdown of popup
- De positie van de taalwisselaar
- De inhoud van de taalwisselaar
- Taalnamen in het Engels of in de moedertaal
- Vlaggen vormen en grootte
- Kleuren en vakschaduw
Laad de taalwisselaar in BoltCMS-inhoud

Om de Taalwisselaar op de specifieke plaats in de BoltCMS-inhoud weer te geven, moet u de positie instellen op “In place”.
Linguise heeft ingesteld , kunt u de onderstaande shortcode toevoegen om deze op te nemen. Klik op onderstaande code om deze op uw klembord te plaatsen.
<div>[linguise]</div>
Zodra het is toegevoegd, worden op de frontend de vlag- en taalnamen weergegeven in het HTML-gebied waar u de code heeft toegevoegd.
Activeer de lokale cachesysteemoptie
Als optie kunt u een lokaal cachesysteem activeren dat URL's en de bijbehorende meertalige inhoud opslaat om de pagina's sneller te bedienen. De lokale cache zal enige gegevensoverdracht tussen Linguise -server en uw websiteserver besparen. De cache wordt alleen gebruikt als een pagina al is vertaald en niet is bijgewerkt. De cache die prioriteit krijgt, is de cache van de meest bekeken meertalige pagina's.
Om dat aan te vullen, kunt u de hoeveelheid cache definiëren die is opgeslagen in MB. In het volgende voorbeeld is de cache geactiveerd en is de hoeveelheid te bewaren cache 500 MB.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatische vertaling op NGINX-servers
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;