Wanneer u een website op internet plaatst en deze meertalig wilt maken, heeft u een hreflang-tag nodig. Het informeert Google welk type taal u op een specifieke pagina gebruikt. De tag onthult de relatie tussen webpagina's in verschillende talen. Als u een pagina in het Spaans, Frans of een andere taal vertaalt, kunt u een signaal toevoegen om de taal van de betreffende pagina te identificeren.
Hreflang-tag is een HTML-kenmerk dat wordt gebruikt om de taal van de website te beschrijven met zijn geografische locatie. Het presenteert de inhoud van een website in meerdere talen. Als je een website doorzoekt via een Google-zoekmachine in het Engels, dan zie je de website in het Engels vanwege de hreflang-tag.
Als u de website in een ander land, zoals Frankrijk, opent, wordt de webpagina in de Franse taal geopend. De Hreflang-tags kunnen echter af en toe worden gemengd omdat ze mogelijk niet correct zijn ingesteld. Als gevolg hiervan geeft de website de foutmelding 'Uw site heeft geen hreflang-tags' weer. Gelukkig kun je dit probleem snel oplossen.

Wanneer zijn Hreflang-tags vereist?
Websites vereisen hreflang-tags wanneer er meerdere versies zijn volgens taal of regio. Voordat u het probleem van geen hreflang-tags gaat aanpakken, moet u eventuele regionale of taalversies van uw websites in kaart brengen.
Navigatie- en taalwisselaars leiden bezoekers naar de juiste URL wanneer ze op uw website surfen. Als een website een lijst met verschillende URL's heeft, zoals een website in andere talen, geeft de XML-sitemap de zoekmachine een lijst met al deze URL's. Zoals de HTML-sitemap of gewoon de navigatiemenu's een bezoeker begeleiden, begeleidt een XML-sitemap een zoekmachine om de juiste URL te bereiken.
Zo ziet een hreflang-tag eruit:
<html lang="en-US" data-lt-installed="true">
De en-US verwijst naar de code voor het "Amerikaanse dialect" van de Engelse taal die in de VS wordt gebruikt. Je kunt ook de deskundige tools van Linguise gebruiken om een hreflang-tag voor je website in te stellen zonder dat je een code hoeft te schrijven.
Methoden voor het plaatsen van Hreflang-tags

Er zijn twee methoden om hreflang-tags op een website te plaatsen. De eerste methode is het gebruik van XML-sitemaps en de tweede methode is het gebruik van de pagina-tagging-methoden. Hier is het verschil tussen de twee:
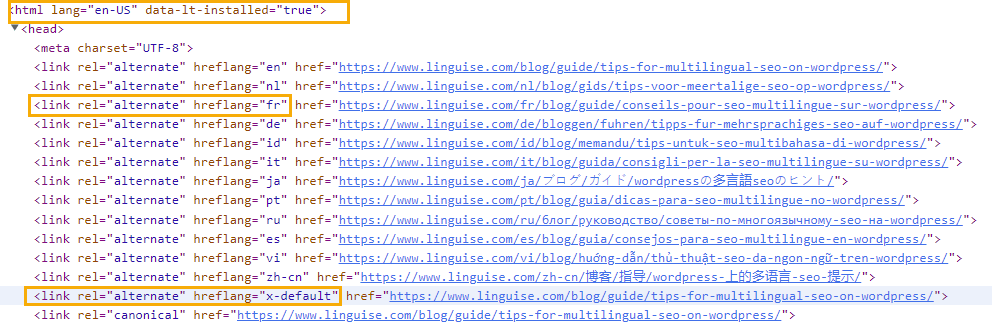
Methoden voor het taggen van pagina's via HTML Head
Paginatagging biedt een eenvoudige methode om hreflang-tags aan uw website toe te voegen. Bij deze methode wordt een hreflang-tag toegevoegd aan de header van de HTML voor uw website. De paginatag voor uw website ziet er als volgt uit:
<html lang="en" data-lt-installed="true">
De "en" wordt gebruikt voor het Engels, en als u deze pagina in het Duits wilt vertalen, moet u "de" of voor een Chinese versie "zh-CN" aan het HTML-adres. De resulterende HTML-tags zien er als volgt uit:
Chinese
<html lang="zh-CN" data-lt-installed="true">
Duits
<html lang="de" data-lt-installed="true">
Dit proces lijkt misschien eenvoudig, maar u moet voor elke webpagina een aparte code toevoegen. Het kost veel tijd en kan ook leiden tot handmatige fouten bij het invoeren van de codes die verschillende fouten veroorzaken
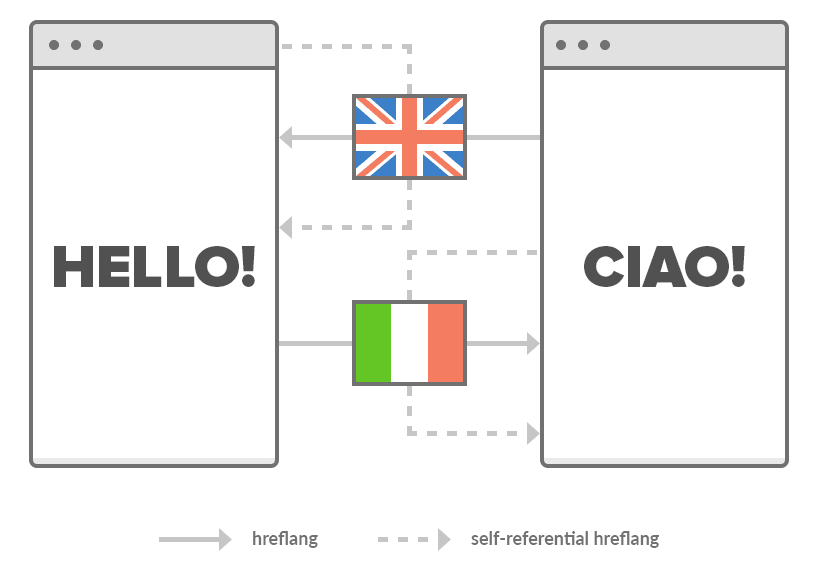
Alternatieve taaltags
De alternatieve taaltag is een aanvulling op het hreflang-attribuut en stelt u in staat om zoekmachines te laten zien wat de relatie is tussen vertaalde webpagina's van uw website.
Wat is bijvoorbeeld de Spaanse versie van deze Franse pagina en ook wat is de originele taalversie van deze pagina.
Dit is handig wanneer u inhoud heeft gemaakt die specifiek is voor een lokaal publiek. Het hreflang-attribuut voegt een signaal toe aan zoekmachines dat een gebruiker die uit Frankrijk zoekt met een Frans verzoek de Franse paginaversie wil in plaats van een pagina met vergelijkbare inhoud in de taal Engels.

Als de gebruiker de twee talen spreekt, kan Google in het Frans en Engels beide resultaten retourneren.
Taaltag voor HTTP-header voor bestanden
Hreflang-tags worden aan webpagina's toegevoegd met behulp van een HTTP-header voor niet-HTML-inhoud en PDF-bestanden. U kunt een href-tag toevoegen aan de linkelementen van uw HTTP-header. De koptekst wordt aan het einde van de link toegevoegd en ziet er als volgt uit:
<https://www.linguise.com/pre-sale-questions/document.pdf>; rel="alternate"; hreflang="es"
U kunt alles toevoegen in het gedeelte dat in het rood is geschreven. Voeg gewoon de URL van het pdf-bestand toe en link de hreflang-tag aan het einde.
Wat is de Hreflang-fout die door Google wordt geretourneerd?
Wanneer u een 'uw site heeft geen hreflang-tags' ' ziet, betekent dit dat er een probleem is met de kruisverwijzing of koppeling van de pagina. Dit betekent dat pagina 1 linkt naar pagina 2 maar pagina 2 niet teruglinkt naar pagina 1. Het ontbreken van een return-tag resulteert vaak in een Hreflang-fout. U kunt de XML-sitemaps raadplegen om het aantal Hreflang-tags op een enkele pagina en de fouten die aan deze tags zijn gekoppeld, te achterhalen. Zorg ervoor dat u grondig onderzoek doet voordat u een oplossing toepast.
Taalcodefouten
<xhtml:link rel="alternate" hreflang="ur-pk" href="https://www.rekhta.org/?lang=ur" />
De juiste hreflang-tag die voor Urdu wordt gebruikt, is lang=ur. U kunt verschillende hulpmiddelen gebruiken om meer te weten te komen over de codes die voor elke taal worden gebruikt. Linguise biedt u een eenvoudige oplossing voor hreflang-tagfouten. Zodra u de juiste code aan de juiste taal koppelt en deze verbindt met het opgegeven land, ziet u de Hreflang-tagfout niet wanneer u de webpagina's van uw website opent.
Verkeerde taalkenmerken
De meeste mensen verwarren de hreflang-kenmerken met een afgebroken versie van de taal. Dit leidt tot fouten bij het koppelen van de website aan de juiste taalcode. De meeste gebruikers denken dat het gebruik van " en-uk" voor een Brits dialect voldoende zal zijn om hun webpagina te laten lopen. Het juiste attribuut voor een Brits-Engels dialect is "en-gb". Zodra u het juiste attribuut gebruikt, zal het probleem van een defect hreflang-attribuut verdwijnen.
Gelijktijdig gebruik van sitemap en paginatagging

De meeste mensen denken dat ze beide methoden gebruiken voor hreflang-tags. Het resulteert in een ingewikkelde reeks van integratie van verschillende hreflang-tags in de kopsecties van meerdere URL's als u een pagina-tagging-methode gebruikt. Anderen gebruiken de hreflang sitemap-methoden om de taal van de webpagina te specificeren. Wanneer u beide hreflang-tagging-methoden gebruikt, veroorzaakt dit redundantie en kan Google uw website helemaal afwijzen. Kies één methode om uw hreflang-tag te implementeren en zorg ervoor dat er geen fouten in de implementatie zitten.
Hoe Hreflang-tags implementeren met Linguise?
De gemakkelijkste manier om uit uw Hreflang-probleem te komen, is door Linguisete gebruiken. Het genereert en implementeert automatisch een hreflang-tag, zodat u zich geen zorgen hoeft te maken over het leren van de code. Het heeft een aangepast systeem dat HTML inline-inhoud vertaalt. Deze vertalingen zijn gecorreleerd met de metadata van een website en bieden snel resultaat.
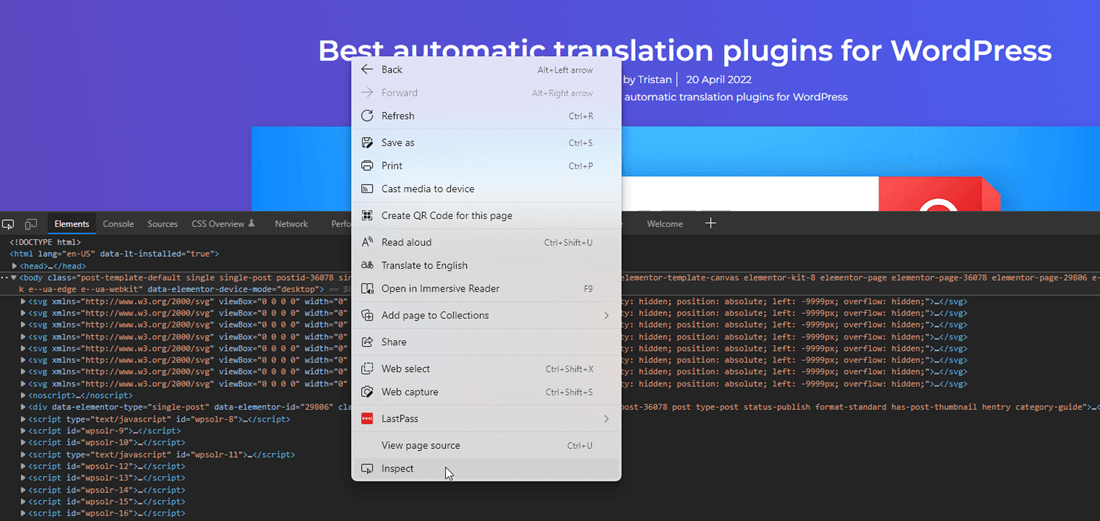
De implementatie van de hreflang-taaltag verifiëren
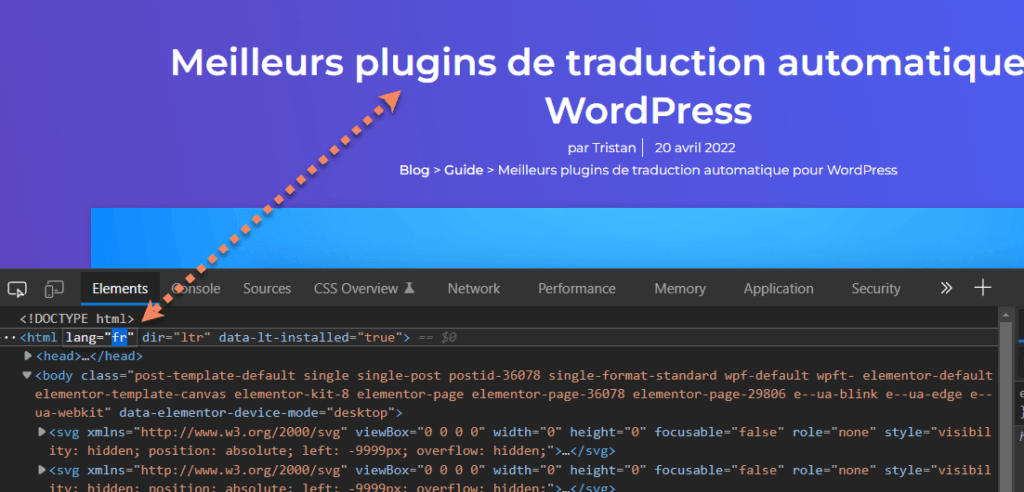
Zodra uw website is vertaald met Linguise , klikt u met de rechtermuisknop ergens op de pagina en klikt "Inspecteren" of gebruikt u F12.
Je hebt toegang tot de browser devtool.

Als mijn pagina bijvoorbeeld in het Frans is, moet de geïmplementeerde hreflang fr zijn.

Om samen te vatten: de hreflang-tag wordt automatisch geïmplementeerd op uw vertaalde pagina en de tag is globaal, wat betekent dat het voor Frans fr . Dus als een Frans-Canadees een Frans verzoek doet, krijgt de pagina ook prioriteit in zoekmachines.
Gevolgtrekking
Hreflang-fouten lijken in eerste instantie misschien ontmoedigend, maar u kunt ze eenvoudig oplossen. Gebruik gewoon de bovenstaande methoden om de fout op te lossen en het verschil te zien. Als u geen tijd heeft om de fouten handmatig op te lossen, kunt u Linguisegebruiken. Het is een automatische extensie voor het vertalen van talen die alle hreflang-fouten binnen enkele minuten kan verwijderen.