Wil je een contactformulier, aanmeldformulier of nieuwsbriefformulier toevoegen dat websitebezoekers kunnen invullen? Formulieren zijn een van de dingen die u aan uw website moet toevoegen, omdat formulieren uw interactie met uw publiek kunnen vergemakkelijken. Daarnaast kunt u ook doelgroepgegevens krijgen, zodat u in de toekomst contact met hen kunt opnemen.
Er zijn verschillende plug-ins voor het maken van formulieren, waaronder Gravity Forms. Gravity is een redelijk complete en gebruiksvriendelijke plug-in voor degenen onder u die formulieren willen toevoegen.
Voor uw meertalige website-eigenaren is het belangrijk om bij het toevoegen van formulieren deze formulieren te vertalen als een vorm van consistentie met websitevertaling. Hoe kan de Gravity Forms-plug-in dan automatisch worden vertaald en bewerkt? Bekijk dit artikel tot het einde!
Wat is de Gravity Forms-plug-in?
Gravity Forms is een betaalde WordPress plug-in waarmee u formulieren voor uw website kunt maken. Met deze plug-in kunt u eenvoudig met slepen en neerzetten contactformulieren, quizzen en enquêtes aan uw website toevoegen.
Gravity wordt populair vanwege de vele sjablonen die het biedt en de vele aangepaste velden die kunnen worden gebruikt. Bovendien kan Gravity ook bepaalde vragen tonen of verbergen op basis van de antwoorden van de gebruiker op eerdere vragen, en formulierinzendingen omleiden naar het e-mailadres dat is opgegeven in de inhoud van het formulier.
Al meer dan tien jaar is Gravity Forms de vertrouwde plug-in voor WordPress formulieren. In dit bericht leren we hoe u Gravity Forms op uw website kunt installeren, welke sjablonen beschikbaar zijn, hoe u formulieren kunt maken met Gravity Forms en nog veel meer.
Hoe installeer ik de Gravity Forms-plug-in?
Voordat we ingaan op het maken van formulieren, zullen we deze keer eerst de Gravity Forms-plug-in installeren. Omdat Gravity Forms een betaalde plug-in is, moet u eerst een Gravity-account maken en de licentiesleutel verkrijgen.
Sommige van de installatie-tutorialafbeeldingen van Gravity Forms hieronder zijn rechtstreeks afkomstig van de officiële Gravity-website.
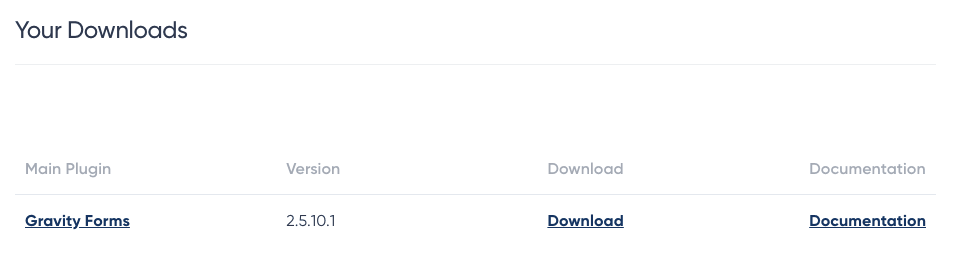
De eerste manier is om toegang te krijgen tot de Gravity-website, te registreren en vervolgens een Gravity-plug-inlicentie te kopen. Daarna selecteert u Downloaden om het .zip-bestand te downloaden.

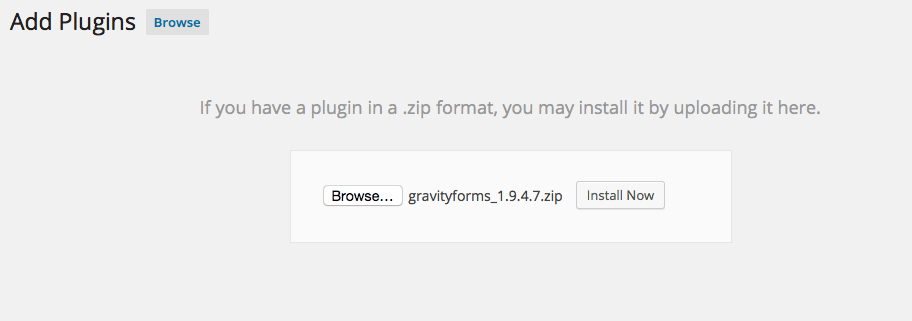
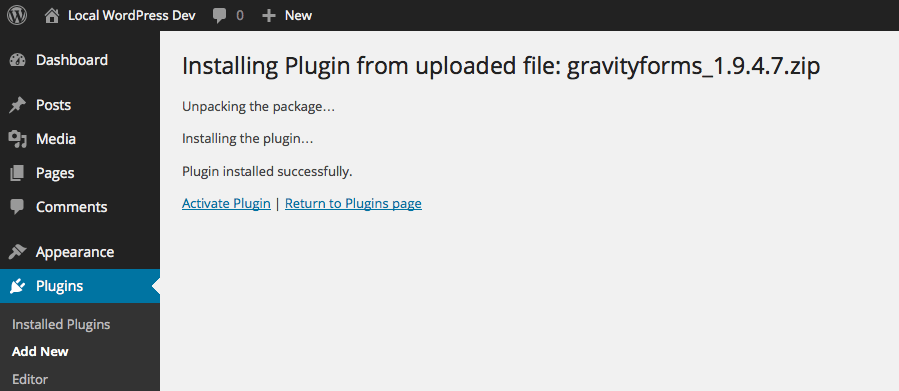
Als het bestand succesvol is gedownload, open dan het WordPress dashboard > Plug-ins > Nieuwe toevoegen > Plug-in uploaden en upload vervolgens het zip-bestand dat eerder is gedownload.

De volgende stap is het activeren van de plug-in, klik op Nu installeren > Plug-in activeren.

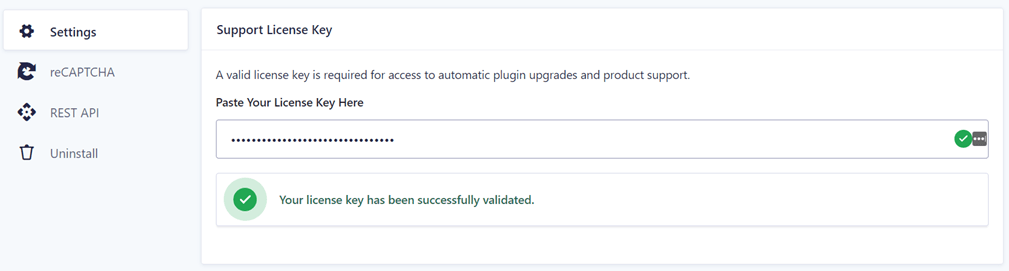
De laatste stap is het invoeren van de licentiesleutel die u bij aankoop heeft gekregen. Selecteer hiervoor het menu Formulieren > Instellingen > Uw licentiesleutel plakken.

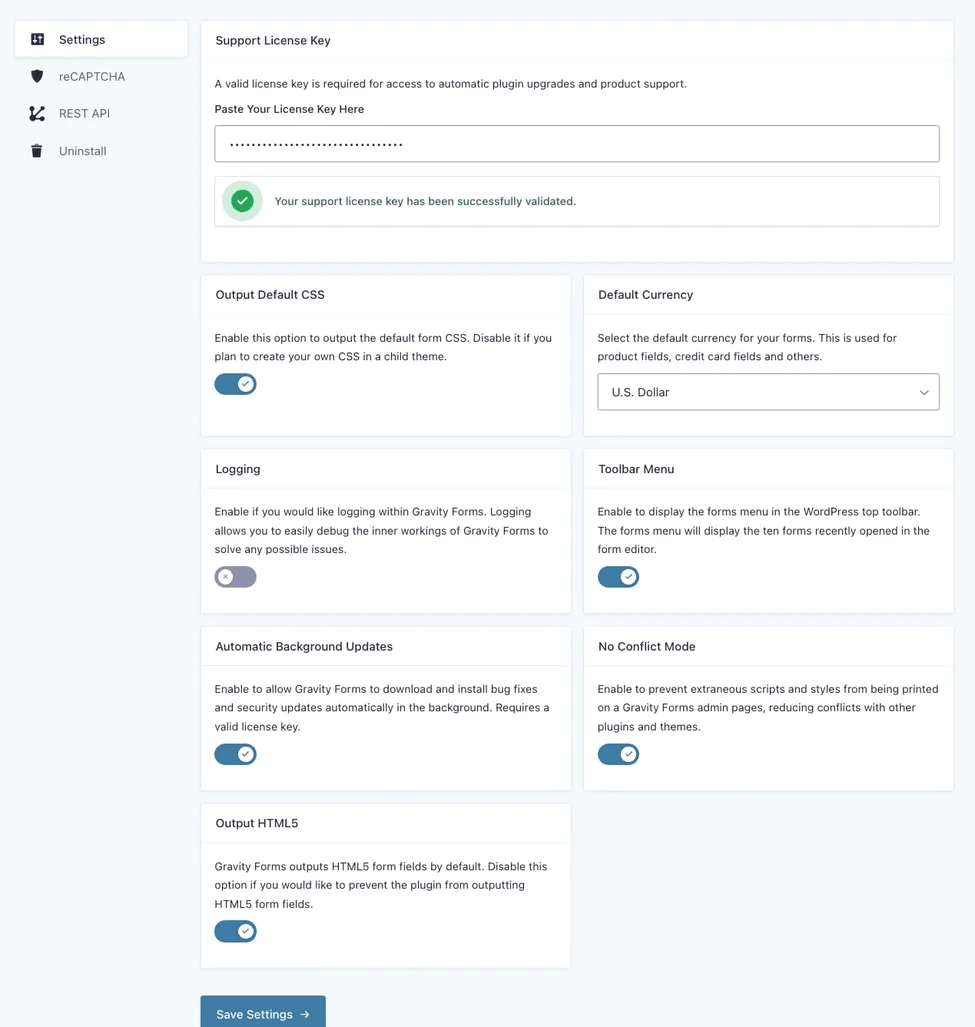
Daarna Instellingen opslaan of u kunt ook enkele andere algemene instellingen instellen, zoals weergegeven in de volgende afbeelding.

Sjabloon Zwaartekrachtvormen

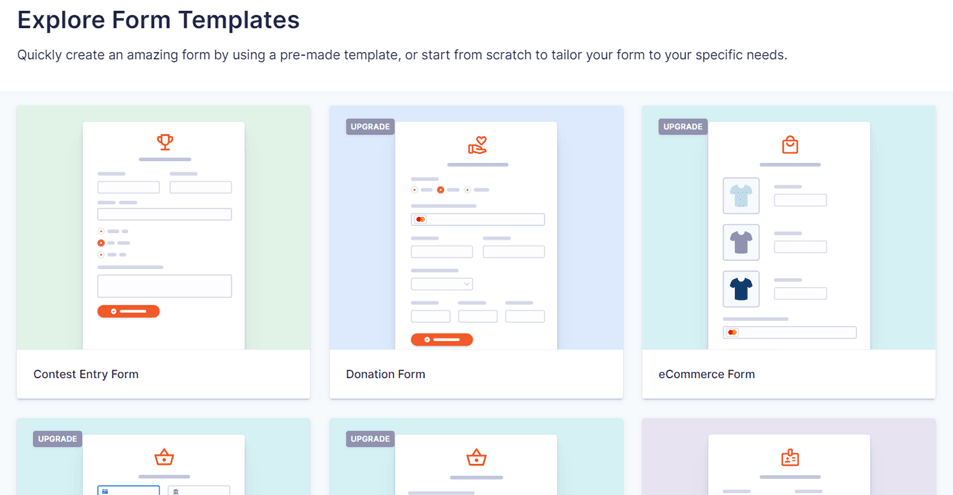
Nu de Gravity Forms-plug-in met succes is geïnstalleerd, zullen we zien wat Gravity biedt, waaronder een sjabloon die u onmiddellijk kunt aanpassen.
Gravity Forms biedt verschillende gratis sjablonen die u meteen kunt gebruiken of aanpassen, maar sommige van de volgende sjablonen zijn opgenomen in de pro-versie.
- Eenvoudig contactformulier
- Geavanceerd contactformulier
- Donatieformulier (upgrade)
- eCommerce-formulier (upgrade)
- Stripe afrekenformulier (upgrade)
- PayPal afrekenformulier (upgrade)
- Sollicitatieformulier
- Evenementregistratieformulier (upgrade)
- Cadeaubon formulier (upgrade)
- Aanmeldingsformulier nieuwsbrief
- Vraag een offerteformulier aan
- Enquêteformulier (upgrade)
- Gebruikersregistratieformulier (upgrade)
- Aanmeldingsformulier webinar
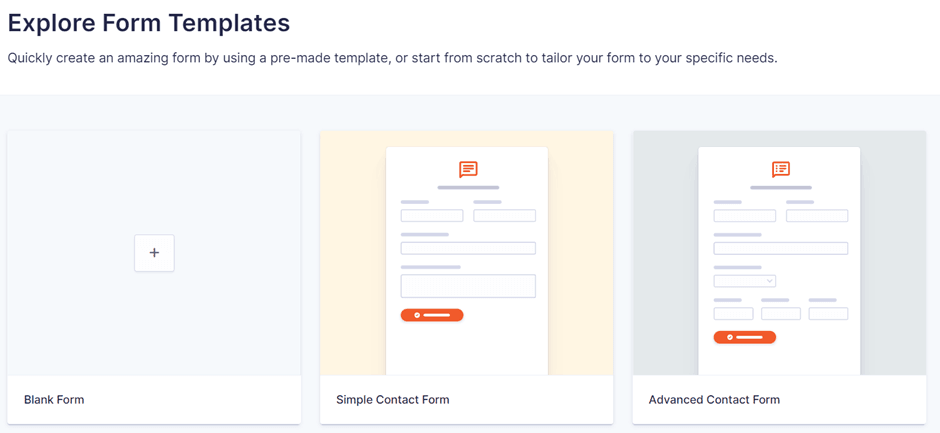
U kunt enkele van de bovenstaande sjablonen indien nodig onmiddellijk gebruiken en bewerken. Als u uw eigen helemaal opnieuw wilt maken, kunt u Blanco formulier kiezen.
Velden op zwaartekrachtformulieren
Nadat we weten welke sjablonen worden verstrekt, bespreken we de beschikbare velden in Gravity-formulieren. Velden zijn de onderdelen die u aan formulieren gaat toevoegen, velden in Gravity zijn verdeeld in 4, waaronder:
Standaard velden
Er zijn verschillende standaardvelden die u kunt gebruiken in zowel de basis- als de pro-versie van Gravity, waaronder:
- Enkele regel tekst
- Paragraaf tekst
- Laten vallen
- Nummer
- Selectievakjes
- Radio knoppen
- Verborgen
- HTML
- Sectie
- Pagina's
Geavanceerde velden
- Naam
- Datum
- Tijd
- Telefoon
- Adres
- Website
- Bestand upload
- CAPTCHA
- Lijst
- Meerkeuze selectie
- Toestemming
Plaats velden
- Titel
- Lichaam
- Uittreksel
- Labels
- Categorie
- Afbeelding plaatsen
- Aangepaste velden
Product velden
- Product
- Hoeveelheid
- Keuze
- Winkelen
- Totaal
Dat zijn de verschillende velden in de Gravity Forms-plug-in, in de volgende discussie zullen we proberen formulieren te maken met Gravity in WordPress.
Maak formulieren met de Gravity Forms-plug-in op WordPress
Nu je weet welke sjablonen en velden beschikbaar zijn in Gravity-formulieren, gaan we proberen deze formulieren te maken.
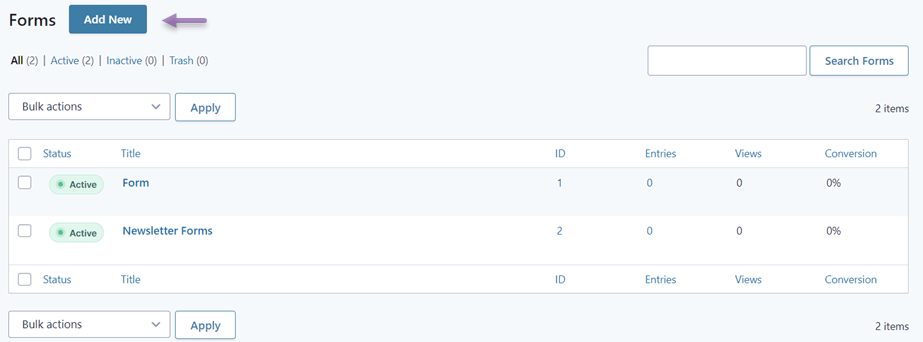
Ga hiervoor naar het menu Formulieren in het linkermenu en selecteer vervolgens Nieuw formulier. Dan verschijnt er een scherm zoals het volgende, hier zijn verschillende formulieren die eerder zijn gemaakt, u kunt op Nieuw toevoegen klikken als u er nog geen heeft gemaakt.

Daarna wordt u gevraagd om de sjabloon te kiezen die u wilt gebruiken of een alternatief formulier. Hier zullen we proberen een nieuwsbriefformulier te maken, dus kies de nieuwsbriefaanmeldingssjabloon.

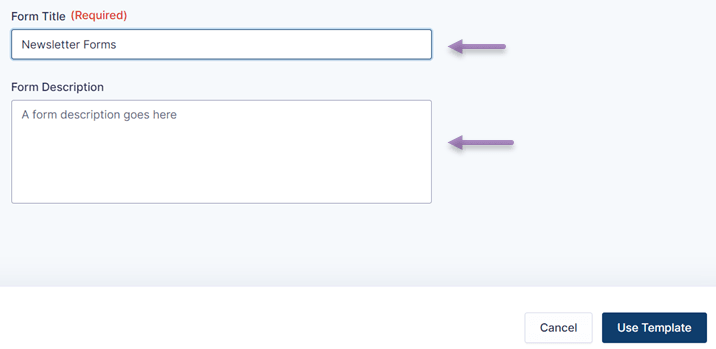
Dan moet u de naam invullen van het aan te maken formulier. U kunt ook een beschrijving toevoegen en daarna op Sjabloon gebruiken klikken.

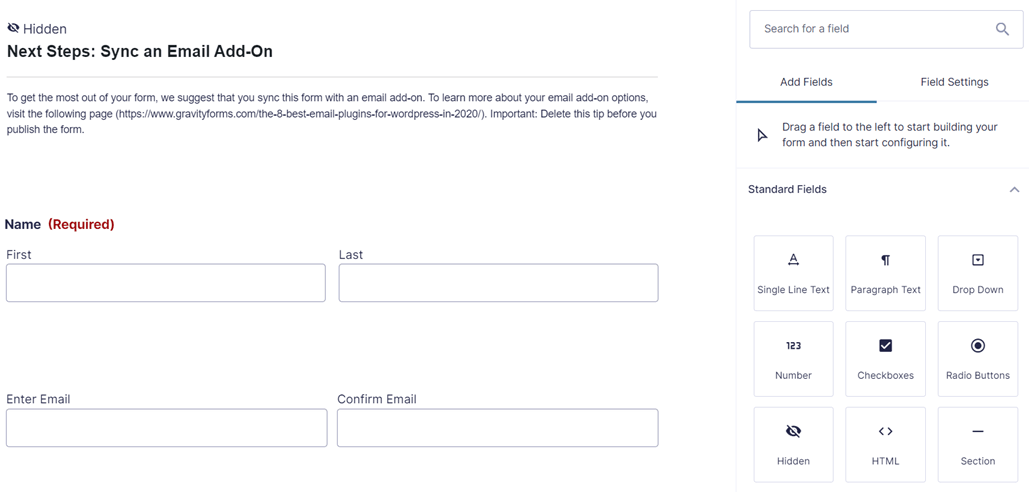
De volgende stap is het bewerken van de sjabloon die u hebt gekozen. Aan de linkerkant is er een nieuwsbriefsjabloonweergave en aan de rechterkant zijn er verschillende veldopties die u kunt toevoegen.
U kunt ook de naam van het label wijzigen door de naam, privacy of andere labels volgens de sjabloon te selecteren. Als u het sjabloon heeft aangepast, vergeet dan niet op Formulier opslaan te klikken.

Tot nu toe heb je met succes een nieuw formulier in WordPress gemaakt met behulp van de Gravity Forms-plug-in.
Gravity-formulieren insluiten op uw website
Nadat het formulier met succes is aangemaakt, is de volgende stap het invoegen van het formulier op de gewenste websitepagina. Een formulier in de website invoegen, er zijn verschillende manieren waarop u dit kunt doen, namelijk via het element, de WordPress editor of iets anders.
Bij deze methode gebruiken we dus de standaard WordPress editor om een formulier op een van de pagina's op te nemen.
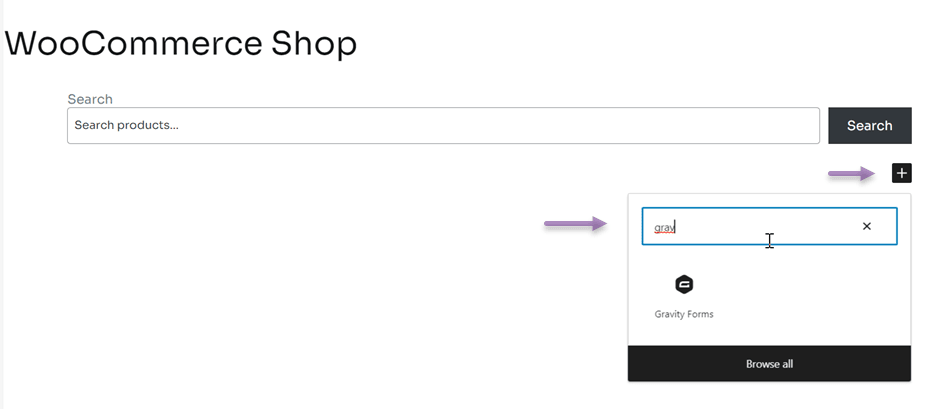
De eerste stap is het openen van de pagina of inhoud waarvoor u het formulier wilt invoegen. Hier is bijvoorbeeld de WooCommerce-winkelpagina en klik vervolgens op Bewerken. Daarna verschijnt de WordPress editor als volgt en klikt u vervolgens op het +-pictogram, zoals hieronder weergegeven. Schrijf Gravity in het zoekveld en selecteer Gravity Forms.

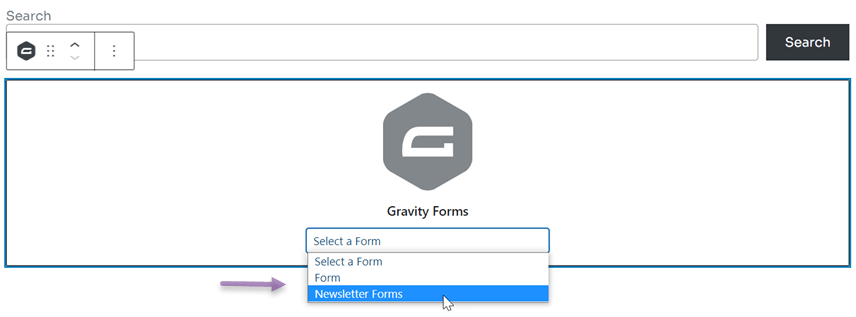
Als dit het geval is, wordt u gevraagd om te kiezen welk formulier u wilt invoegen vanuit Gravity Forms.

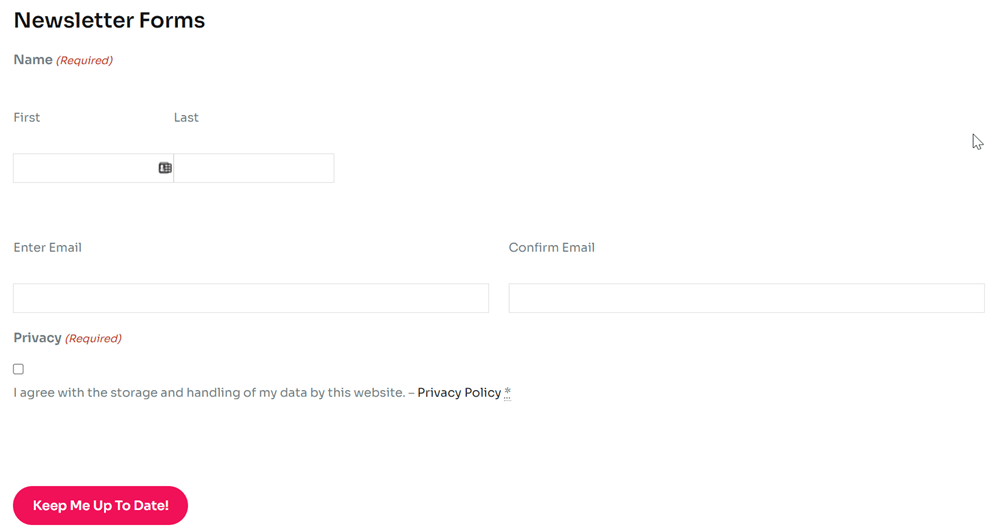
Nadat de wijzigingen zijn opgeslagen, opent u de pagina die u eerder hebt ingevoegd en het formulier verschijnt onmiddellijk op die pagina.

Automatisch vertalen en bewerken van Gravity Forms met Linguise
Als meertalige website-eigenaar moet u alle elementen op de website vertalen, waaronder het formulier. Daarom is het belangrijk om te weten hoe je de Gravity Forms-plug-in automatisch kunt vertalen en bewerken.
Om websites in verschillende talen te vertalen, zijn er verschillende WordPress plug-ins die kunnen worden gebruikt, waaronder Linguise .
Linguise is een websitevertaalservice die verschillende website-elementen, zoals formulieren, kan vertalen. Deze service biedt meer dan 80 talen, kan worden geïntegreerd met verschillende CMS'en en kan worden gebruikt om alle WordPress plug-ins te vertalen.
In dit artikel zullen we proberen de Gravity Forms-plug-in te vertalen met Linguise. Dit zijn de stappen.
1. Registreer Linguise en ontvang de API-sleutel
De eerste stap is om u te registreren voor een gratis Linguise account. Linguise stelt een proefversie ter beschikking die u 1 maand gratis kunt gebruiken. Gedurende die periode van 1 maand kunt u tot 600.000 woorden vertalen zonder taalbeperkingen.
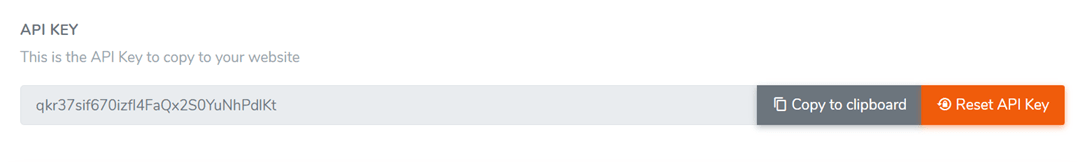
Daarna krijgt u toegang tot het Linguise dashboard en selecteert u Instellingen. Scroll naar beneden, kijk naar de API-sleutelkolom en klik vervolgens op kopiëren naar klembord.

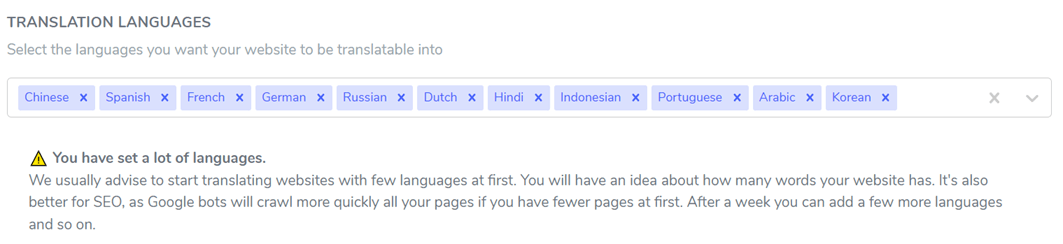
De volgende stap is het kiezen van de taal die u aan de website wilt toevoegen. U kunt meerdere talen tegelijk toevoegen, zoek naar de taal en klik vervolgens op de taal. Als u op Wijzigingen opslaan hebt geklikt.

2. Installeer Linguise en configureer de plug-in
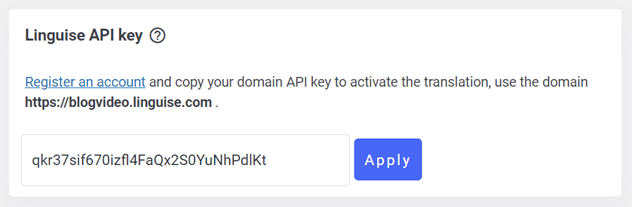
Installeer vervolgens de Linguise plug-in op uw WordPress dashboard en selecteer vervolgens Installeren en activeren. Als de plug-in al is geïnstalleerd, moet je de API plakken die je eerder hebt gekopieerd.
in de Linguise API-sleutel en klik op Toepassen .

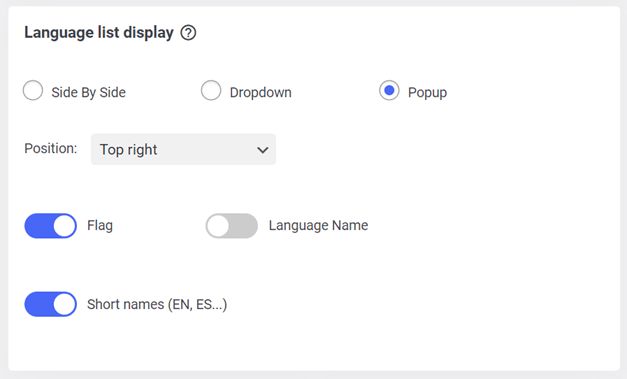
Daarna moet u ook de weergave van de taallijst op de website instellen, op meertalige sites moet u de taallijst instellen om het voor bezoekers gemakkelijker te maken om van de ene taal naar de andere over te schakelen.
Hoe naast elkaar, vervolgkeuzemenu of pop-up te selecteren. Selecteer vervolgens de positie en kies of de weergegeven taal en taalnaam, of de taal met de verkorte taalnaam. Vergeet dan niet op Save Settings te klikken.

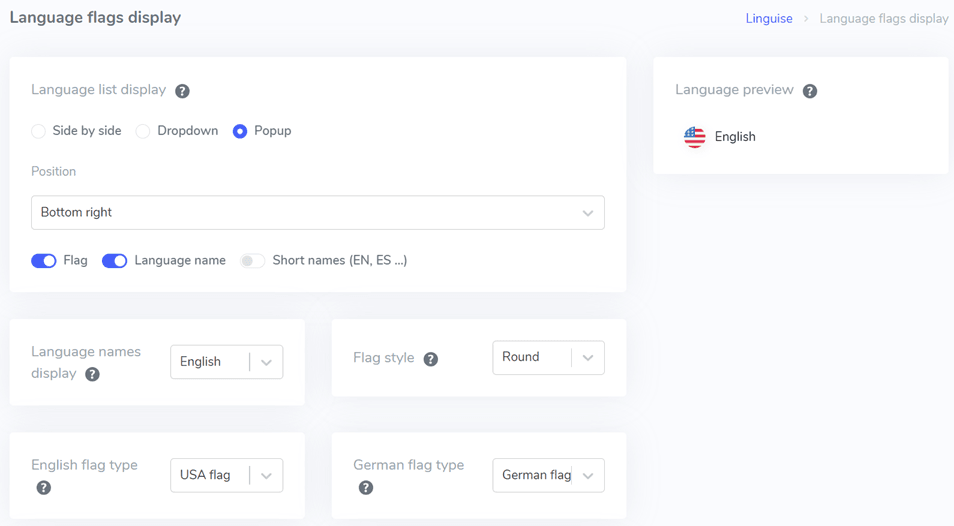
Behalve dat je via het WordPress dashboard gaat, kun je het nu ook instellen via het Linguise dashboard, dit is onze nieuwe functie die onlangs is gelanceerd, hoe je Instellingen > Weergave taalvlaggen selecteert.

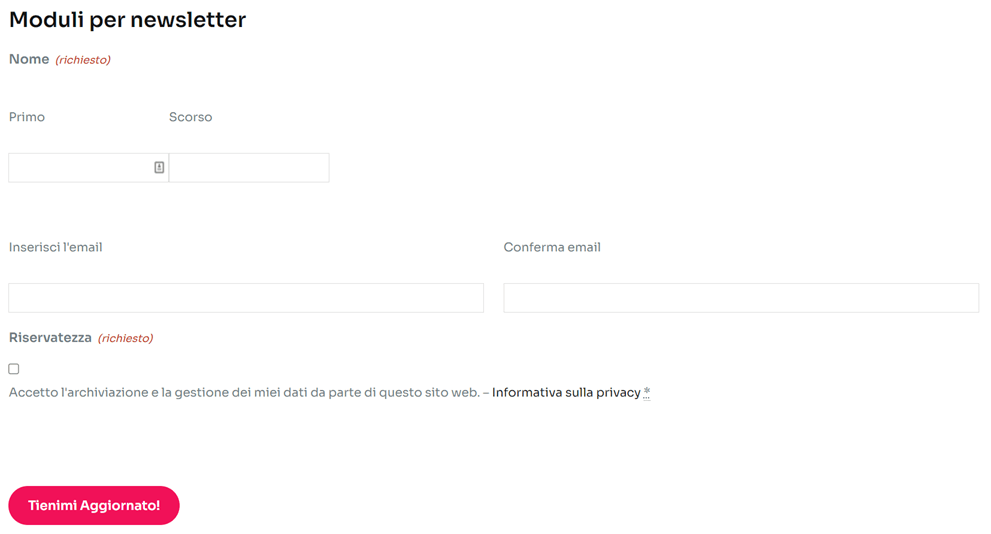
Als de wijzigingen zijn opgeslagen, is het tijd om de vertaalresultaten van de Gravity Forms-plug-in te bekijken. Hier zullen we proberen te vertalen van Engels – Italiaans.

3. Bewerk vertaling Gravity Forms-plug-in met Linguise live-editor
Naast directe vertaling is Linguise ook in staat om vertalingen live te bewerken via de voorpagina of frontend. Hierdoor kunt u de vertaling alleen in bepaalde delen bewerken.
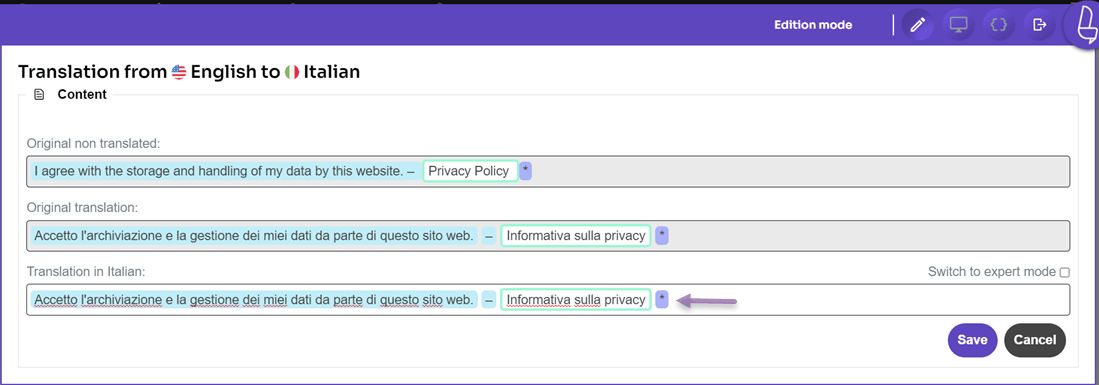
Linguise dashboard openen Live Editor > Open Live Editor selecteren > Taal > Vertalen kiezen.
Daarna verschijnt het volgende scherm, ook hier zullen we proberen te vertalen van het Engels naar het Italiaans, als u op Opslaan .

Tot nu toe heb je de Gravity Forms-plug-in met succes vertaald met behulp van de live-editorfunctie in Linguise.
Voor degenen onder u die geïnteresseerd zijn in het gebruik van Linguise, vermeld de gratis proeffuncties voor 1 maand, nadat de proefperiode voorbij is, kunt u het pakket verlengen tegen de volgende prijzen
BEGIN
- INBEGREPEN IN DE GRATIS PROEFPERIODE VAN DE 1e MAAND
- 200.000 vertaalde woorden
- Onbeperkte vertaalde paginaweergaven
- Onbeperkte talen
- 10% KORTING in vergelijking met maandelijkse prijzen
- 1 website per abonnement met een maand gratis
PRO
- INBEGREPEN IN DE GRATIS PROEFPERIODE VAN DE 1e MAAND
- 600.000 vertaalde woorden
- Onbeperkte vertaalde paginaweergaven
- Onbeperkte talen
- 10% KORTING in vergelijking met maandelijkse prijzen
- 1 website per abonnement met een maand gratis
GROOT
- REGISTREER EN ABONNEER
- ONBEPERKT vertaalde woorden
- Onbeperkte vertaalde paginaweergaven
- Onbeperkte talen
- 10% KORTING in vergelijking met maandelijkse prijzen
- 1 website per abonnement met een maand gratis
Gevolgtrekking
Nu weet u hoe u de plug-in Gravity Forms automatisch kunt vertalen en bewerken, compleet met Gravity-installatie, en hoe u nieuwe formulieren en verschillende sjablonen kunt maken die beschikbaar zijn in de plug-in Gravity.
Zorg er bij het kiezen van een vertaalservice voor dat de service is geïntegreerd met verschillende plug-ins zoals Gravity Forms, zodat uw WordPress formulieren in verschillende talen kunnen worden vertaald.
Zo kunnen bezoekers van buiten uw land het alsnog invullen en begrijpen.