インターネット上に Web サイトを掲載し、それを多言語化したい場合、 hreflang タグが必要です。 これにより、特定のページで使用されている言語の種類が Google に通知されます。 タグは、異なる言語の Web ページ間の関係を明らかにします。 ページをスペイン語、フランス語、またはその他の言語に翻訳する場合は、特定のページの言語を識別する信号を追加できます。
Hreflangタグは、地理的な場所でWebサイトの言語を説明するために使用されるHTML属性です。 Webサイトのコンテンツを複数の言語で表示します。 Google検索エンジンで英語でウェブサイトを検索すると、hreflangタグが付いているため、英語でウェブサイトが表示されます。
フランスなど他の国でウェブサイトを開くと、フランス語でウェブページが開きます。 ただし、Hreflangタグは正しく設定されていない可能性があるため、混合されることがあります。 その結果、Webサイトに「サイトにhreflangタグがありません」というエラーが表示されます。 幸い、この問題はすぐに解決できます。

Hreflangタグはいつ必要ですか?
言語または地域に応じて複数のバージョンがある場合、Webサイトにはhreflangタグが必要です。 hreflangタグがないという問題に対処する前に、Webサイトの地域バージョンまたは言語バージョンをマップする必要があります。
ナビゲーション スイッチャーと言語スイッチャーは、訪問者が Web サイトを閲覧するときに正しい URL に誘導します。 他の言語の Web サイトなど、Web サイトにさまざまな URL のリストがある場合、 XML サイトマップは検索エンジンにこれらすべての URL のリストを提供します。 HTML サイトマップまたは単なるナビゲーション メニューが訪問者をガイドするのと同様に、XML サイトマップは検索エンジンをガイドし、正しい URL に到達します。
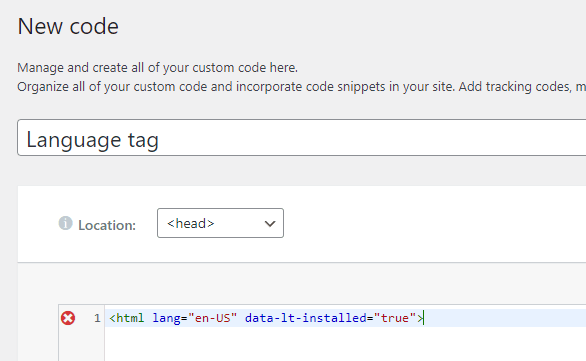
hreflangタグは次のようになります。
<html lang="en-US" data-lt-installed="true">
en-US、米国で使用される英語の「米国方言」のコードを指します。 エキスパート ツールを使用して、ウェブサイトに hreflang タグを設定することもできLinguise。
Hreflangタグを配置する方法

ウェブサイトにhreflangタグを配置する方法は2つあります。 最初の方法はXMLサイトマップの使用であり、2番目の方法はページのタグ付け方法を使用することです。 2つの違いは次のとおりです。
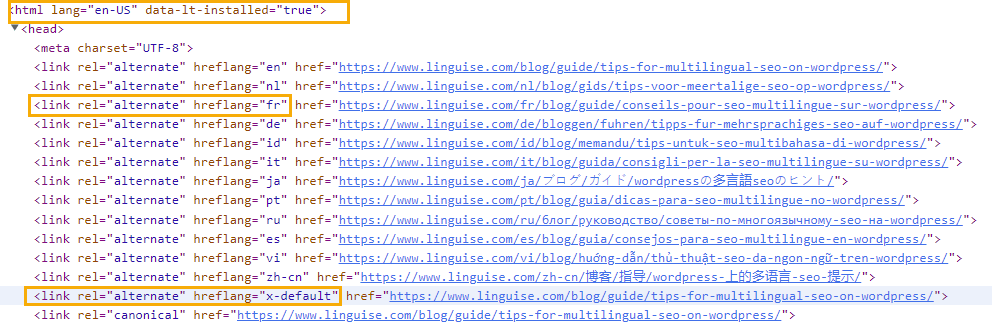
HTMLヘッドによるページのタグ付け方法
ページのタグ付けは、hreflangタグをWebサイトに追加する簡単な方法を提供します。 この方法では、hreflangタグがWebサイトのHTMLのヘッダーに追加されます。 Webサイトのページタグは次のようになります。
<html lang="en" data-lt-installed="true">
「 en」は、HTMLアドレス「de」または中国語版の「zh-CN」を追加する必要があり 結果のHTMLタグは次のようになります。
中国語
<html lang="zh-CN" data-lt-installed="true">
ドイツ人
<html lang="de" data-lt-installed="true">
このプロセスは簡単に思えるかもしれませんが、Webページごとに個別のコードを追加する必要があります。 時間がかかり、コードの入り口に手動エラーが発生し、さまざまなエラーが発生する可能性があります
代替言語タグ
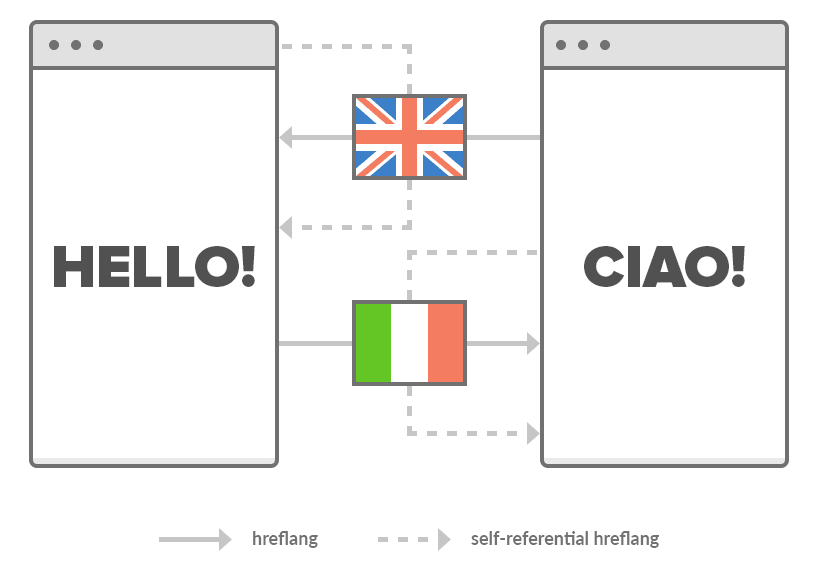
代替言語タグはhreflang属性を補完するものであり、検索エンジンにWebサイトの翻訳されたWebページ間の関係を示すことができます。
たとえば、このフランス語ページのスペイン語バージョンと、このページの元の言語バージョンは何ですか。
地元の視聴者に固有のコンテンツを作成した場合に便利です。 hreflang属性は、フランス語のリクエストでfrem Franceをクエリしているユーザーが、英語の類似したコンテンツを含むページではなく、フランス語のページバージョンを必要としているというシグナルを検索エンジンに追加します。

また、ユーザーが2つの言語を話す場合、フランス語と英語のGoogleが両方の結果を返す場合があります。
ファイルのHTTPヘッダー言語タグ
Hreflangタグは、非HTMLコンテンツおよびPDFファイルのHTTPヘッダーを使用してWebページに追加されます。 HTTPヘッダーのリンク要素にhrefタグを追加できます。 リンクの最後にヘッダーが追加され、次のようになります。
<https://www.linguise.com/pre-sale-questions/document.pdf>; rel="alternate"; hreflang="es"
赤で書かれたセクションには何でも追加できます。 pdfファイルのURLを追加し、最後にhreflangタグをリンクするだけです。
Googleから返されたHreflangエラーとは何ですか?
「サイトにhreflangタグがありません」と表示されている場合は、ページの相互参照またはリンクに問題があることを意味します。 これは、ページ1がページ2にリンクしているが、ページ2はページ1にリンクされていないことを意味します。returnタグがない場合、多くの場合、Hreflangエラーが発生します。 XMLサイトマップをチェックして、1ページのHreflangタグの数と、これらのタグに関連するエラーを確認できます。 ソリューションを適用する前に、徹底的な調査を行ってください。
言語コードエラー
<xhtml:link rel="alternate" hreflang="ur-pk" href="https://www.rekhta.org/?lang=ur" />
ウルドゥー語に使用される正しい hreflang タグは lang=ur です。 さまざまなツールを使用して、各言語で使用されているコードについて学習できます。 Linguise は、hreflang タグ エラーの簡単な解決策を提供します。 適切なコードを適切な言語にリンクし、指定した国に接続すると、Web サイトの Web ページを開いたときに Hreflang タグ エラーが表示されなくなります。
間違った言語属性
ほとんどの人は、hreflang属性をハイフンでつながれたバージョンの言語と混同します。 これにより、Webサイトを正しい言語コードにリンクする際にエラーが発生します。 ほとんどのユーザーは、英国の方言に「en-uk」を使用するだけでWebページを実行できると考えています。 イギリス英語の方言の正しい属性は「en-gb」です。 正しい属性を使用すると、hreflang属性の誤りの問題はなくなります。
サイトマップとページタグの同時使用

ほとんどの人は、hreflangタグに両方の方法を使用していると考えています。 ページのタグ付け方法を使用している場合、複数のURLのヘッドセクションにさまざまなhreflangタグを統合する一連の複雑な結果になります。 他の人は、hreflangサイトマップメソッドを使用してWebページの言語を指定します。 両方のhreflangタグ付け方法を使用すると、冗長性が発生し、GoogleがWebサイトを完全に拒否する場合があります。 hreflangタグを実装する方法を1つ選択し、実装にエラーがないことを確認してください。
Linguise で Linguiseタグを実装するには?
Hreflang の問題を解決する最も簡単な方法は、 Linguiseを使用することです。 hreflang タグを自動的に生成して実装するため、コードの学習について心配する必要はありません。 HTML インライン コンテンツを翻訳するカスタマイズされたシステムがあります。 これらの翻訳は Web サイトのメタデータと関連付けられ、迅速な結果を提供します。
hreflang言語タグの実装を確認する
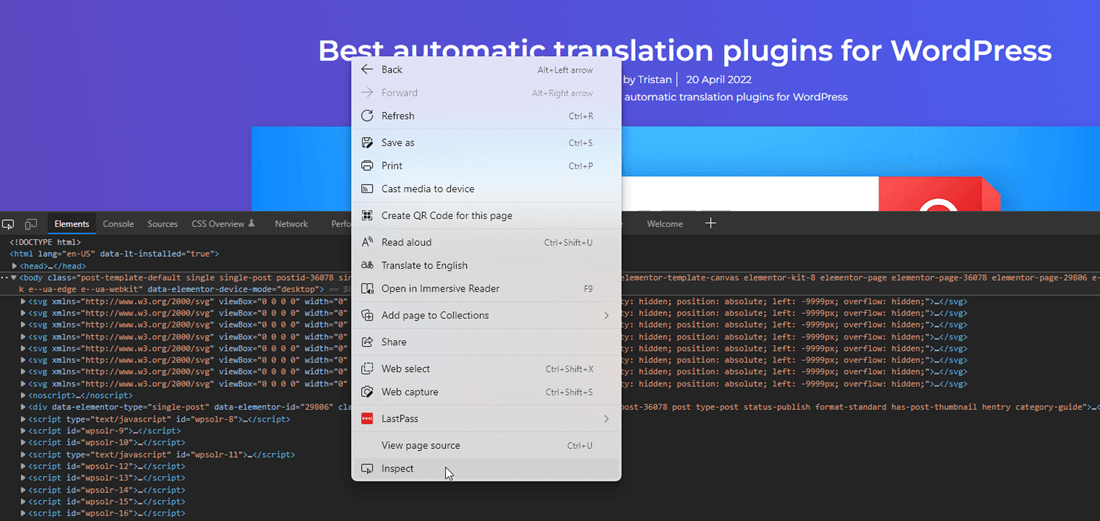
Web サイトがLinguiseで翻訳されたら、ページの任意の場所を右クリックして [検査 F12を使用します
ブラウザのdevtoolにアクセスできます。

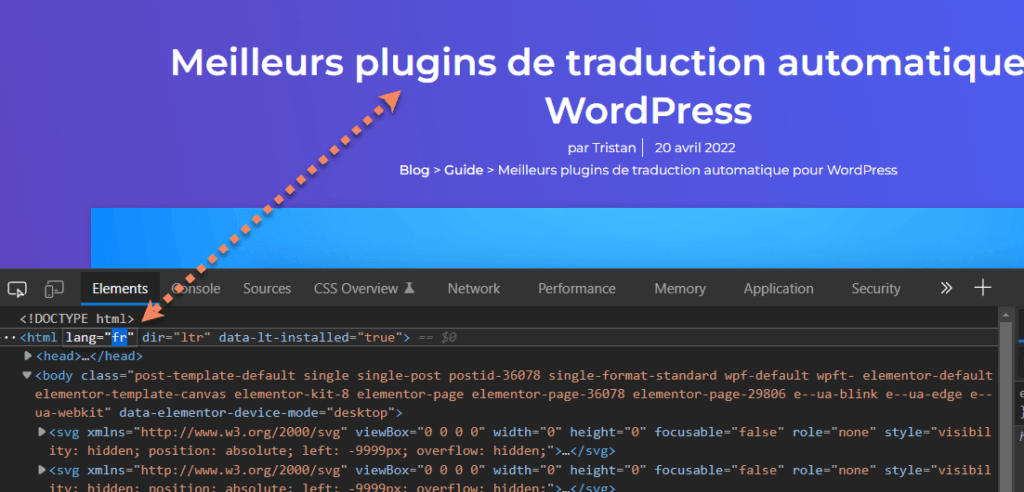
次に、たとえば私のページがフランス語の場合、実装されているhreflangはfrである必要があります。

要約すると、hreflangタグは翻訳されたページに自動的に実装され、タグはグローバルです。つまり、フランス語の場合はfrです。 したがって、フランス系カナダ人がフランス人のリクエストを行うと、検索エンジンで優先的にページが返されます。
結論
Hreflang のエラーは最初は気が遠くなるかもしれませんが、簡単に修正できます。 上記の方法を使用してエラーを解決し、違いを確認してください。 エラーを手動で修正する時間がない場合は、 Linguiseを使用できます。 これは、hreflang エラーを数分で削除できる自動言語翻訳拡張機能です。