オンライン購入者の4人に3人が、母国語で情報が提供されている商品を購入することを好むことをご存知ですか?(出典)。多言語ウェブサイトを持つことには、次のようなメリットがあります。
- パーソナライズされたユーザーエクスペリエンスを提供します。.
- ローカライズされた情報により売上を伸ばす。.
- 地理的な制限なしに、より多くの視聴者にリーチできます。.
- グローバル企業としての存在感を示すことでブランドイメージを向上させます。.
- コンバージョンの増加と直帰率の減少を確認します。.
しかし、多くの企業は多言語ウェブサイトを正しく作成する方法を知りません。
そのため、ここでは多言語 Web サイトを設計する際に心に留めておくことをお勧めする 18 の実用的な UX のヒントを紹介します。.
多言語ウェブサイトのためのUXのヒント18選
多言語ウェブサイトを設計する際には、異なる言語や文化圏でもシームレスなユーザーエクスペリエンスを実現するために、様々な要素を考慮することが不可欠です。ここでは、多言語ウェブサイトのためのUXに関する18のヒントをご紹介します。

計画と構造
多言語 Web サイトの設計を始める前に、いくつかのことを計画し、決定する必要があります。.
1. 対象言語を特定する
多言語ウェブサイトに最適な言語を選択するには、まずユーザーの所在地と人口統計を分析することから始めましょう。現在のウェブサイトのトラフィックと顧客データを確認し、どの言語と地域が最も多く利用されているかを把握しましょう。.
国勢調査データ、市場レポート、競合他社の分析を使用して、ターゲット市場で話されている言語を調査します。.
例えば、米国国勢調査局、スペイン語は米国で2番目に多く話されている言語です。したがって、米国の顧客をターゲットとしている場合、英語版に加えてスペイン語版のウェブサイトを用意することは非常に理にかなっています。

最も広く話されている言語から始め、ウェブサイトの成長に合わせて拡張してください。オーディエンスデータを分析し、ビジネス目標に合わせて言語を選択することで、多言語ウェブサイトに最も適した言語を選択できます。.
2. 明確なURL構造を使用する
多言語ウェブサイトでは、明確なURL構造が不可欠です。検索エンジンがサイトの異なる言語バージョンを容易にインデックス化し、ランキング付けできるため、SEOが向上し、ローカル検索での可視性が向上します。.
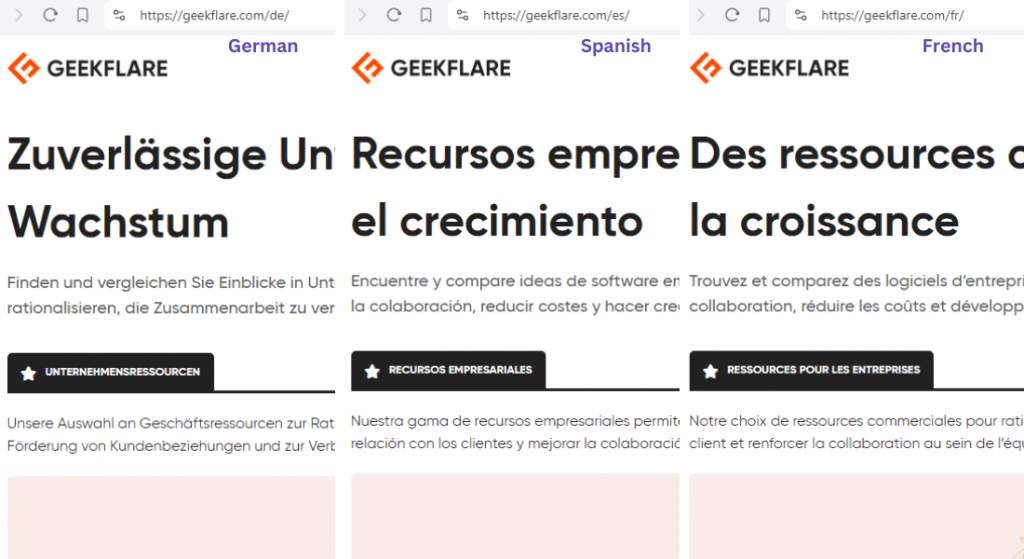
サブディレクトリ構造は最も一般的で推奨される方法です。各言語は、メインドメインの下に独自のサブディレクトリを持ちます。例えば、英語の場合はwww.example.com/en/、スペイン語の場合はwww.example.com/es/、フランス語の場合はwww.example.com/fr/などです。.

ウェブサイト全体で一貫した構造を選択してください。異なる構造を混在させないでください。明確さと標準化を確保するために、ISO 639-1言語コード(英語は「en」、スペイン語は「es」など)を使用してください。.
検索エンジンにページの優先バージョンを示すには、canonicalタグを使用します。特に、複数の言語で類似したコンテンツがある場合は有効です。HTMLにhreflangタグを実装することで、検索エンジンがページの言語と地域ターゲティングを理解できるようになります。.
3. グローバルテンプレートを使用する
ウェブサイト訪問者が別の言語を選択した場合、全く異なるウェブサイトに誘導されないようにする必要があります。翻訳されたすべてのウェブページで同じウェブサイトテンプレートを使用してください。.
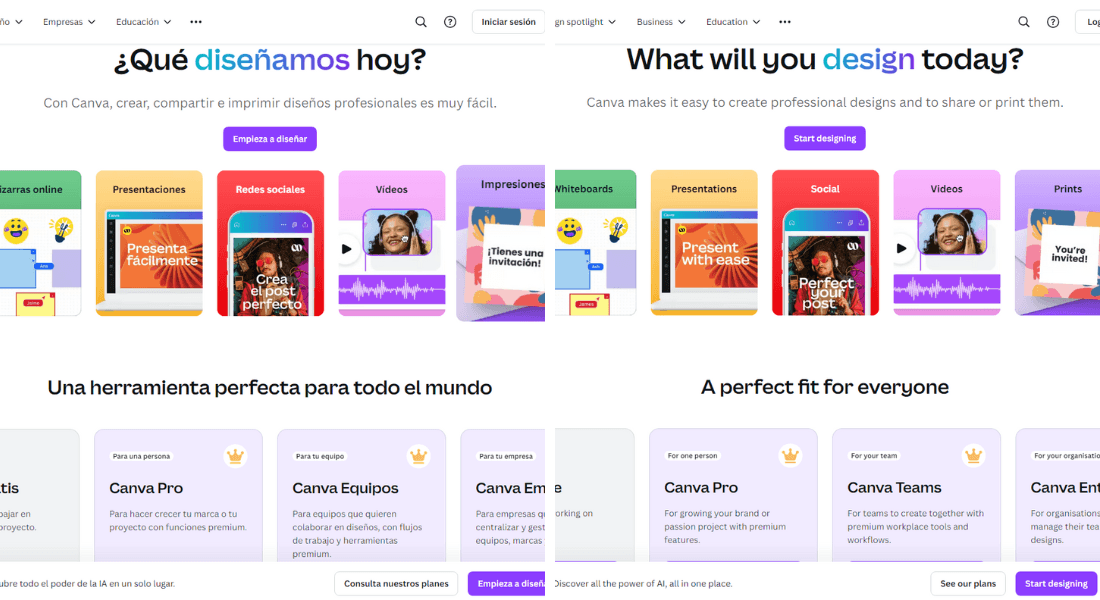
Canvaの例を見てみましょう。ウェブサイトを英語からスペイン語に翻訳しても、見出しと段落の間隔、ボタンの配置、メニューとアイコン、料金プランの形式など、すべてがそのまま残ります。.

グローバルテンプレートは、ブランディングの一貫性を保ち、ユーザーがどの言語に切り替えてもシームレスなユーザーエクスペリエンスを提供します。デフォルトの言語から切り替えた場合でも、ユーザーが同じレイアウト、デザイン要素、ブランディング、色を目にすることを保証します。.
WordPressなどのコンテンツ管理システム(CMS)をLinguiseと、ブランド化された多言語ウェブサイトの作成は簡単です。LinguiseLinguiseウェブサイトのテーマと深く連携し、追加のデータベースリクエストやサーバーへの過負荷をかけずにコンテンツを自動翻訳します。そのため、ウェブサイトのパフォーマンスが損なわれることはありません。
WooCommerce などの電子商取引プラグインを使用する場合 Linguise製品の更新ごとにメインページと翻訳ページを自動更新します。

4. テキストの拡張にはスペースを考慮する
多言語ウェブサイトを設計する際に最も重要なUXのヒントの一つは、テキストの拡張性を考慮することです。言語ごとに異なる文体や単語の長さがあり、それらを考慮する必要があります。.
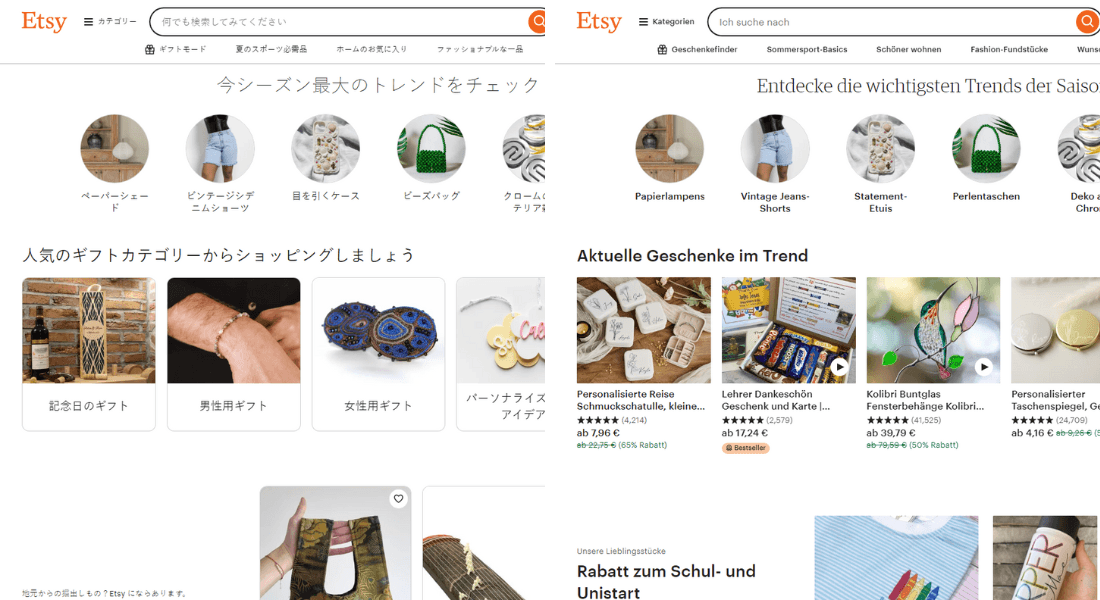
Etsyの例をご覧ください。左側にはウェブサイトのコンテンツが日本語で表示されており、右側には同じコンテンツがドイツ語で表示されています。.
言語によっては、より多くのスペースを必要とする場合もあれば、より少ないスペースを必要とする場合もあります。翻訳されたコンテンツが読みやすいように、ウェブサイトのレイアウトではスペースを調整する必要があります。.

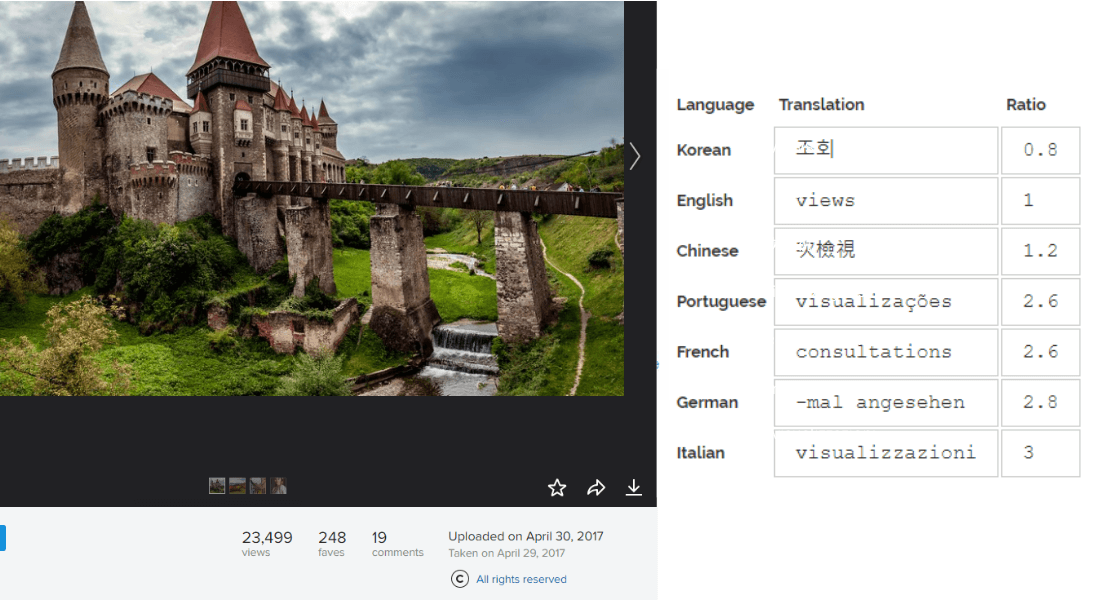
異なる言語でテキストがどのように拡大・縮小されるかを示したデモです。W3Cによると、「view」という単語は英語からイタリア語に翻訳すると300%も拡大・縮小するそうです!

行の高さと文字スタイルも考慮してください。言語によっては文字の高さが他の言語よりも高かったり、文字によっては他の文字よりも広いスペースが必要だったりします。.
たとえば、アラビア語の文字では、ラテン語よりも行間に多くの垂直スペースが必要です。.
5. コンテンツとデザインを分離する
更新や翻訳を容易にするために、テキストをマルチメディア要素から分離しておきます。.
テキストコンテンツは、、、などのHTML要素内に収めてください
。デザイン変更がコンテンツに影響を与えないように、CSSを使用してスタイル設定してください。テキスト文字列は、JSON、XML、PHPなどの別の言語ファイルに保存してください。
これにより、メインのコードベースに触れることなく、簡単に更新や翻訳を行うことができます。JavaScript用のi18nextなどのローカリゼーションライブラリを使用して、翻訳を動的に管理できます。.

デザインとコンテンツを分離しておくと、翻訳後にレイアウトが乱れる可能性が低くなります。.
6. 言語切り替えオプションを提供する
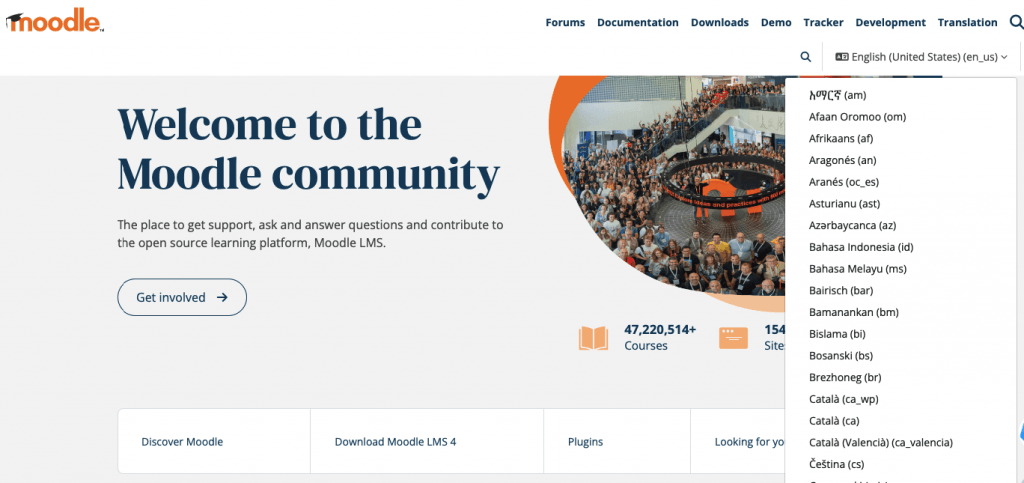
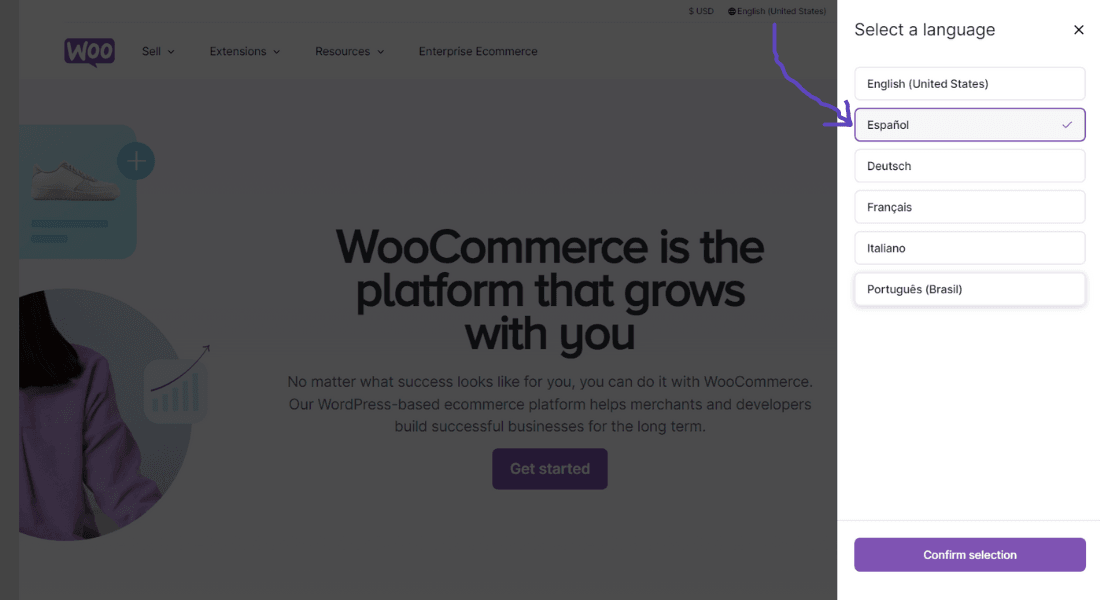
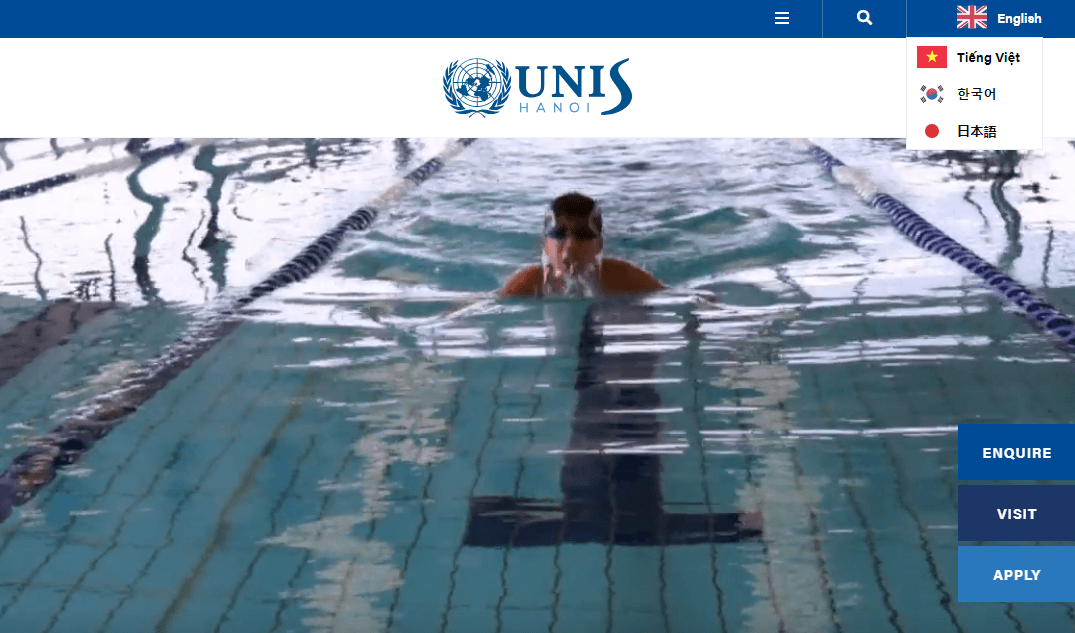
多言語ウェブサイトでは、明確でアクセスしやすい言語切り替えオプションを提供することが不可欠です。切り替えボタンは右上に配置してアクセスしやすくし、コントラストのある色と明確なタイポグラフィで目立たせましょう。分かりやすさを考慮して、言語名はネイティブの文字で表記しましょう(例:スペイン語の場合は「Español」)。

ドロップダウンメニューは、スペースをあまり取らずに複数の言語オプションを効率的に表示できます。フラグを使用すると視覚的な手がかりになりますが、誤解を招く可能性があるため注意が必要です。
例えば、国旗は複数の国で話されている言語を表す場合があります。分かりやすさを考慮して、国旗と言語名を組み合わせるのが最適な場合がよくあります。.

選択した言語を異なる色や太字フォントで明確に表示します。AJAXなどの技術を活用し、言語を選択するとページを更新することなくコンテンツが即座に切り替わるようにしてください。言語切り替え機能はモバイルデバイスでもレスポンシブに対応し、ネイティブスピーカーによる操作性テストを実施してください。
コンテンツと翻訳
より良いユーザー エクスペリエンスを実現するためのコンテンツと翻訳に関するヒントをいくつか紹介します。.
7. 慣用句や俗語を避ける

すべてのスラングが普遍的に受け入れられるわけではありません。実際、ある国では許容されるスラングでも、別の国では非常に不快に感じられることがあります。文化を超えて通用する、明確で率直な言葉を常に使用しましょう。
たとえば、これはロシアの人気の慣用句です – Хоть кол на голове тези です。この慣用句はロシア語で「彼はとても頑固な人だ」という意味です。
しかし、この慣用句を直訳すると、「この頭の上で斧で研ぐことができます」となります。😂
よく使われる英語の単語が、節度を守って自動翻訳されると、いかに悲惨な結果になるかを示すもう一つの例を挙げましょう。英語の「Salsa」は、韓国語で「설사(ソルサ)」と発音され、「下痢」を意味します。.
そのため、特定の文化や人口統計にのみ関連するスラングや慣用句の使用は避け、他の言語に簡単に翻訳できるシンプルな言葉遣いを使用することをお勧めします。.
8. 文化的に適切な画像やアイコンを使用する
コンテンツ、画像、アイコン、その他のマルチメディアを、地域の慣習や文化的参照を反映するように適応させます。.
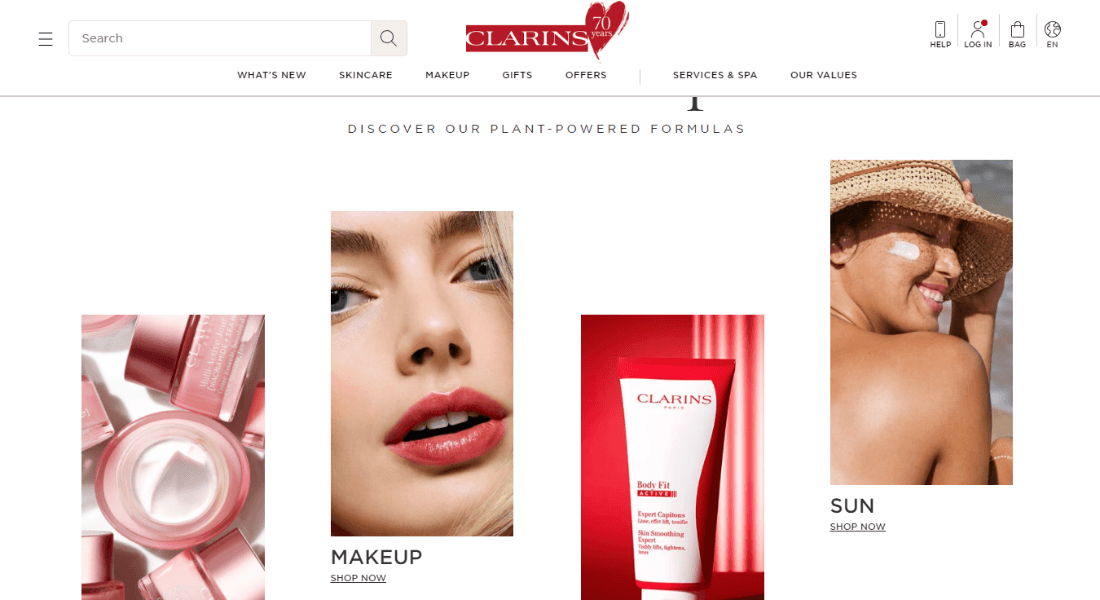
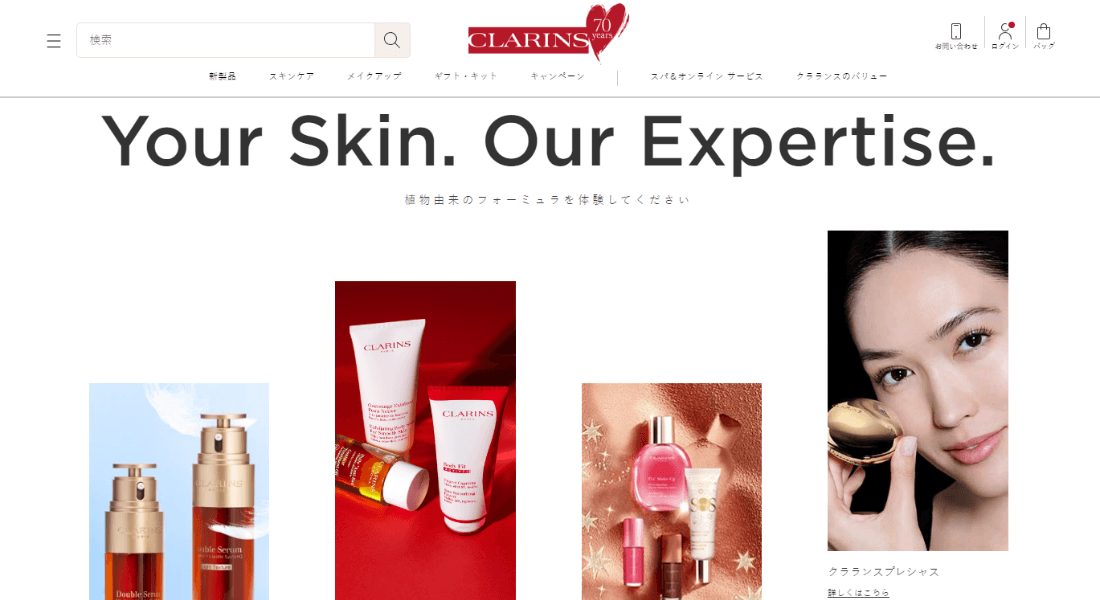
たとえば、世界中の顧客をターゲットにしたスキンケアブランドのクラランスは、ヨーロッパ版のウェブサイトで白人女性を掲載しています。.

しかし、日本語版ウェブサイトでは、地元の顧客とのつながりを深めるために日本人女性を紹介している。.

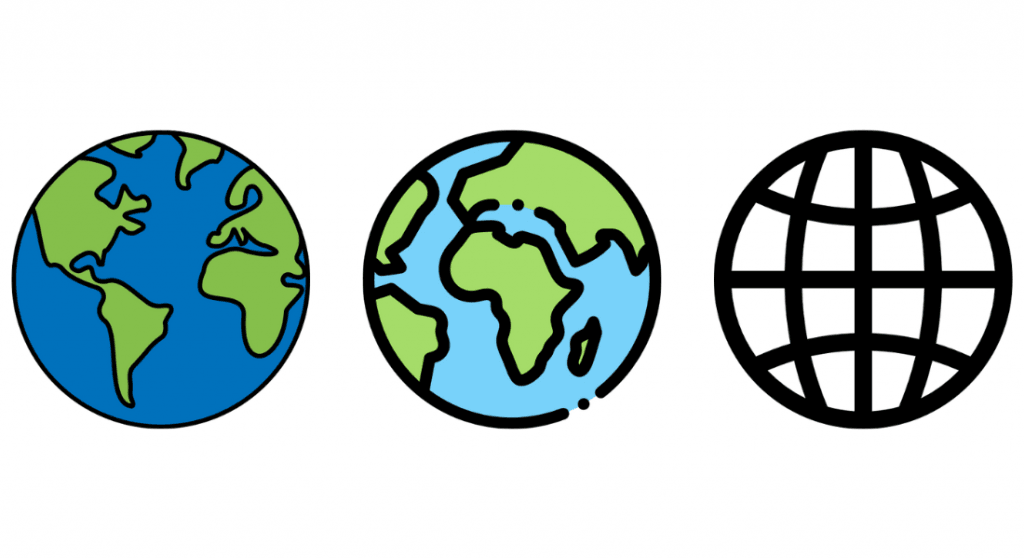
アイコン、特に言語切り替えアイコンには、普遍的に見える地球儀アイコンを使用してください。例えば、下の画像の最初のアイコンは、南米や北米のユーザーには魅力的かもしれませんが、アフリカやアジアのユーザーには魅力的ではないかもしれません。.
2 番目のアイコンは、アフリカの視聴者には魅力的かもしれませんが、他の視聴者には魅力的ではないかもしれません。.

この混乱を避けるには、誰にでも好まれる普遍的な地球儀アイコン(3番目)を選びましょう。特定の地域や国を強調せず、多言語ウェブサイトに適しています。.
9. マルチメディアに字幕を提供する
マルチメディアの場合、動画の翻訳には字幕ファイルを使用し、動画自体を変更する必要はありません。画像やマルチメディア要素には、視覚コンテンツとは別に翻訳できる説明的な代替テキストを設定してください。.

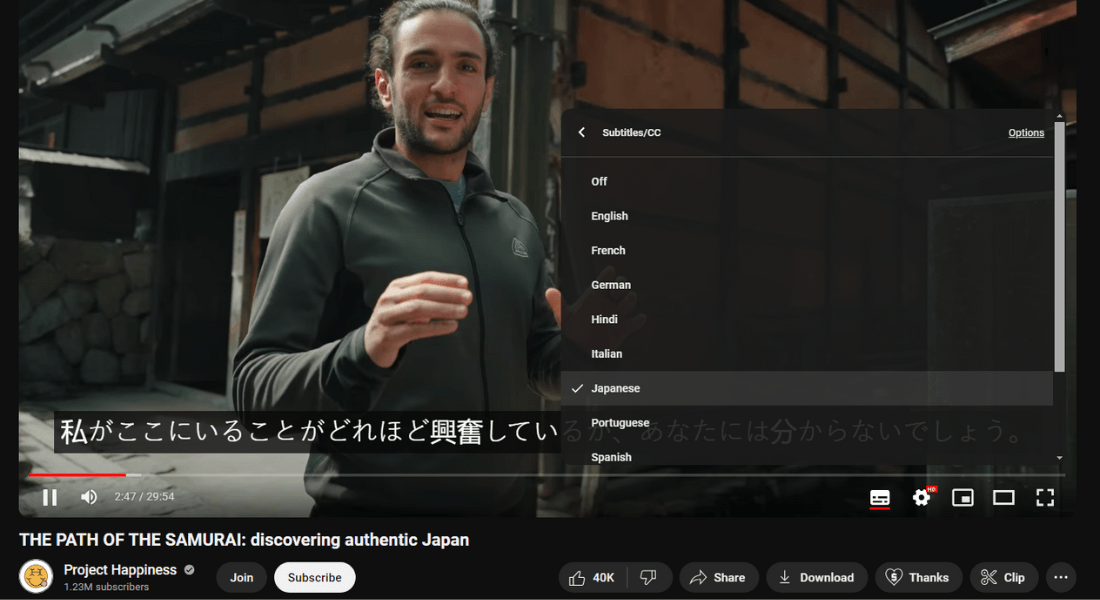
翻訳がどのようにしてより多くのオーディエンスにリーチするのに役立つかを示すもう一つの例をご紹介します。私たちは、イタリア人旅行者のジュゼッペさんが運営するYouTubeチャンネル「Project Happiness」の熱心な視聴者です。.
クリエイターはイタリア人です。イタリア語で録音し、動画は英語で吹き替えられていますが、豊富な字幕を提供しているため、彼のチャンネルは世界中で視聴されています。.

10. 翻訳を定期的に更新する
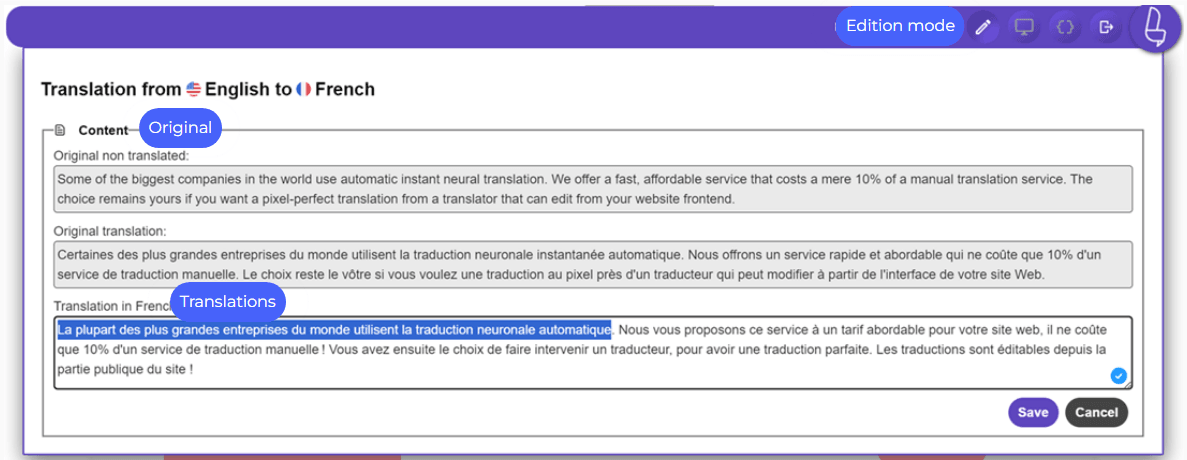
Linguise 、ユーザーフレンドリーなインターフェースを備えたフロントエンドで翻訳済みのページを編集できます。翻訳結果をご自身で確認し、必要に応じて修正を加えることができます。.

Eコマースのウェブサイトでは、在庫切れ、期間限定セール、製品情報の変更など、頻繁に変更が行われます。.
しかし、 Linguise翻訳コンテンツの更新が簡単になります。専用の翻訳サーバーとキャッシュシステムにより、翻訳プロセスが高速化され、翻訳されたページが読者に表示されます。
11. 右から左に書く言語を考慮する
ほとんどの言語は左から右に書きます。ただし、アラビア語、ヘブライ語、ペルシア語など、右から左に書きます。.
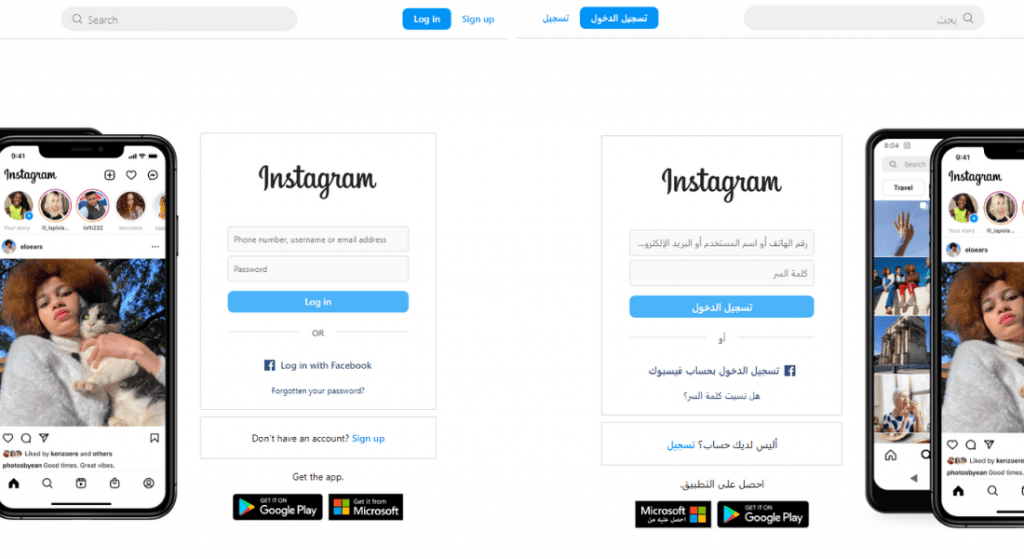
Instagramのホームページの英語版とアラビア語版を比較してみましょう。ご覧の通り、アラビア語版では画像、ボタン、テキスト、検索バーに至るまで、すべてが右から左に反転しています。.

Linguiseの翻訳サービスは、右から左に記述する言語をネイティブにサポートしており、多言語サイトのレイアウトをそれらの言語に合わせて調整できます。.
利用可能な右から左に記述する言語の一部を次に示します。
- アラビア語(ar)
- ヘブライ語(彼)
- ペルシア語(fa)
- パシュトー語(ps)
- ウルドゥー語(ur)
これらの言語を含める場合は、このような大きな変更に対応できる Web サイト レイアウトを使用してください。.
SEOとパフォーマンス
多言語ウェブサイトの効果を最大限に高めるには、国際的な検索エンジン向けに最適化することを強くお勧めします。.
各ターゲット言語でキーワード調査を実施し、言語と地域のターゲティングに hreflang タグを使用して、パフォーマンスを監視します。.
12. ローカルSEOを最適化する
まずは、各言語と地域に合わせたローカライズされたキーワード調査から始めましょう。Googleキーワードプランナー、SEMrush、Ahrefsなどのツールを使って、ターゲットオーディエンスが検索している関連キーワードを見つけましょう。.
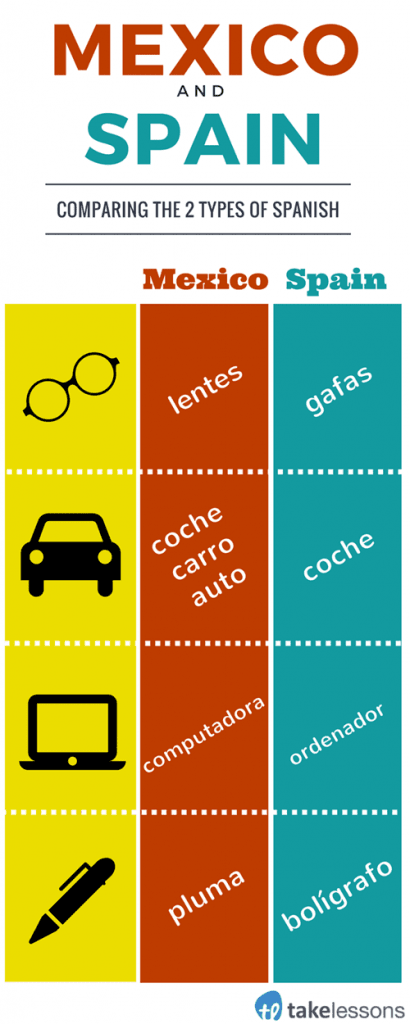
地域によって方言や用語が異なる点に配慮しましょう。例えば、メキシコのスペイン語はヨーロッパのスペイン語とは異なるため、キーワードもそれに応じて調整しましょう。.
各言語版のページには、ローカライズされたキーワードを組み込んだ独自のタイトルタグを作成してください。タイトルタグは簡潔で関連性のあるものにし、理想的には60文字以内としてください。.
たとえば、英語では「Buy Organic Coffee Online | Best Price」、スペイン語では「Compra Café Orgánico en Línea | Mejores Precios」となります。
各言語バージョンごとに、ローカライズされたキーワードと明確な行動喚起を含む、説得力のあるメタ ディスクリプションを 160 文字以内に記述します。.
たとえば、英語では、「最高の農場から調達したオーガニック コーヒーのセレクションを購入してください。50 ドル以上のご注文で送料無料です!」そしてスペイン語で「Compra nuestra selección de Cafe orgánico, Proveniente de las mejores fincas. Envío gratis en pedidos upperes a $50!」
13. hreflangタグを活用する
HTMLでhreflang属性を使用して、ページの言語と地域ターゲティングを検索エンジンに伝えましょう。これにより、重複コンテンツの問題を防ぎ、ユーザーが正しい言語バージョンに誘導されるようになります。.
14. 言語間のパフォーマンスを監視する
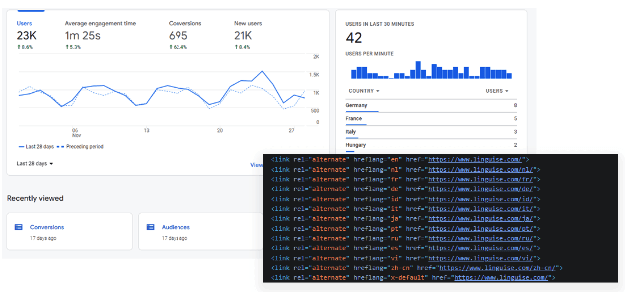
Google アナリティクスや Google Search Console などのツールを使用して、各言語バージョンのパフォーマンスを監視します。トラフィック ソース、ユーザー行動、キーワードのランキングを分析し、改善の余地を特定します。.

さまざまなキーワード、メタタグ、コンテンツ戦略を試して、各言語で視聴者に最も響くものを見つけてください。.
メンテナンスとサポート
ウェブサイトと顧客の維持およびサポートに関しても、考慮すべき点があります。.
15. メンテナンス計画を作成する
多言語 Web サイトの包括的なメンテナンス プランを作成することで、すべての言語バージョンの一貫性、正確性、最新の状態が維持されます。.
適切に構成された計画は、コンテンツを効果的に管理し、ユーザーのフィードバックに対応し、変化する市場状況に適応するのに役立ちます。.
コンテンツ監査を実施し、既存コンテンツの関連性と正確性を全言語で評価します。古い情報、リンク切れ、言語バージョン間の不一致などがないか確認します。.
言語スイッチャー、ナビゲーション、その他のインタラクティブ要素を定期的にテストして、正しく動作することを確認します。.
16. 複数の言語で顧客サポートを提供する
複数の言語で顧客サポートを提供することで、ユーザーエクスペリエンスが向上し、多様なユーザーからの信頼が構築されます。.
サポート対象の言語に精通したカスタマーサービス担当者を雇用しましょう。これには、フルタイムのスタッフやパートタイムの契約社員などが含まれます。.
どの言語を優先すべきかを把握するには、ウェブサイトのトラフィックと顧客の属性を分析したり、アンケートやフィードバックフォームを実施したりすることができます。その結果を活用して、既存顧客の言語の好みを把握しましょう。.
17. フィードバック機構
ユーザーが翻訳やユーザビリティに関する問題を報告できる、シンプルで使いやすいフィードバックフォームを作成してください。これらのフォームは、すべてのページからアクセスできるようにし、理想的にはフッターまたは専用のサポートセクションからアクセスできるようにします。.
フィードバック フォームがサポートされているすべての言語で利用できることを確認し、ユーザーが希望する言語でフィードバックを提供できるようにします。.
ユーザーが具体的なフィードバックを提供できるよう、構造化された質問を用意しましょう。例えば、
- 翻訳の正確さを評価します(1〜5 段階)。.
- 翻訳でどのような問題に遭遇しましたか?
- あなたの言語でサイトを操作するのはどれくらい簡単でしたか?
フィードバックフォームへの記入に手間取りたくない人のために、翻訳されたコンテンツにクイックフィードバックボタン(例:いいね/いいねなし)を実装しましょう。これにより、ユーザーは翻訳が役に立ったか正確だったかを簡単に判断できます。.
18. アップデートにはステージングサイトを使用する
混乱を避けるため、公開前にステージング環境で新しいコンテンツやアップデートをテストしましょう。ZipWPのようなAIウェブサイトビルダーを使えば、数秒で完全なウェブサイトを作成できます。
ウェブサイトには、すべての必須ページ、関連画像、魅力的なウェブサイトのコピー、埋め込み CMS および SEO 機能が含まれます。.
世界中の視聴者にリーチする準備はできていますか?
多言語 Web サイト向けのこれらの 18 の UX のヒントは、顧客が Web サイトをより効率的にナビゲートし、好みの言語でコンテンツにアクセスするのに役立ちます。.
優れた多言語UXデザインは、ユーザーエンゲージメントとコンバージョン率を大幅に向上させることができます。しかし、シームレスなエクスペリエンスを提供する多言語ウェブサイトの構築には、時間と労力がかかります。.
ここでLinguise役に立ちます!
Linguise WordPress 、 Shopify 、 Webflow 、 Squarespace、40以上のCMSとネイティブに連携します。80以上の言語と10,000以上の言語ペアをサポートし、最高の多言語ウェブサイトエクスペリエンスを提供します。
すべての翻訳は SEO 最適化されており、手動翻訳サービスの 10% のコストで手頃な価格です。.
Linguiseでグローバル展開する準備はできていますか?