Schema markup for multilingual websites improves SEO and ensures search engines understand your content in different languages. Adding structured data helps search engines index and display the correct language version to the right audience, boosting visibility in search results. It also enhances accessibility, making your content easier to find for traditional search users and those using voice search.
However, implementing schema markup on a multilingual website isn’t as simple as adding a few tags. Proper setup is crucial to avoid duplicate content, incorrect language targeting, or misalignment between structured data and page content. In this article, we’ll explore schema markup, why it matters for multilingual SEO, and how to use it effectively while avoiding common mistakes. Let’s get started!
What is schema markup?

Schema markup is a structured data format that helps search engines understand the content of a website beyond just reading text. Instead of merely scanning words, search engines can interpret the context of the data, making it easier to deliver relevant search results. For multilingual websites, schema markup plays a crucial role in ensuring that search engines recognize different language versions of the same content, displaying the appropriate version to the right audience.
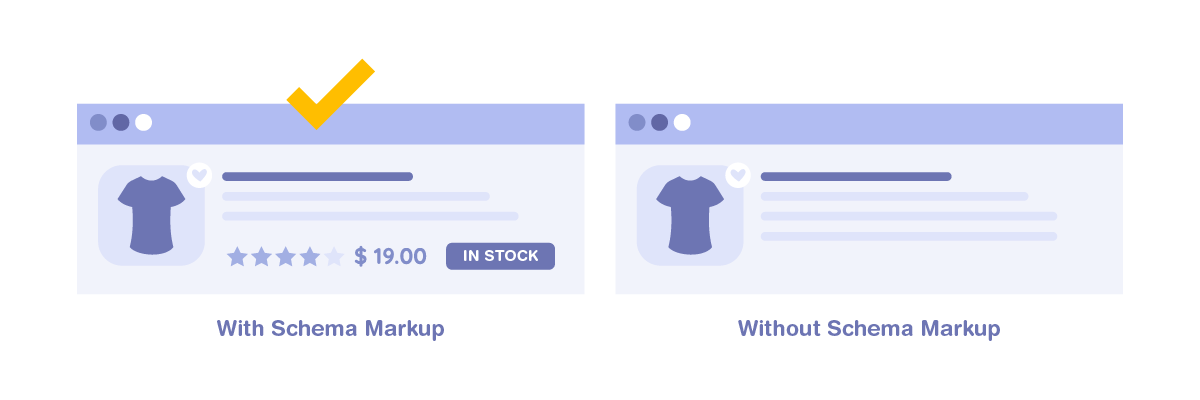
At its core, schema markup is a piece of code embedded within a webpage that provides detailed information about the content. This structured data enables search engines like Google to display enhanced search results, such as rich snippets, knowledge panels, and FAQ sections, making the information more accessible to users.
Types of schema markup for multilingual websites
To ensure the correct implementation of schema markup for multilingual websites, several types of structured data can be used:
- inLanguage schema – Specifies the language of the content to help search engines serve the correct version to users based on their language preferences.
- hreflang attribute – Although not part of schema markup, it works alongside structured data to indicate different language versions of a page.
- Article – Provides detailed metadata for news articles, blog posts, and similar content, improving their visibility in search results across multiple languages.
- Local business – helps search engines understand key details about a company, such as its name, address, phone number (NAP), business hours, and services.
- Product – a type of structured data that provides search engines with detailed information about a product, including its name, description, price, availability, brand, and reviews.
- BreadcrumbList – Enhances navigation by showing structured breadcrumbs, making it easier for users and search engines to understand a site’s hierarchy in different languages.
By implementing the right schema types, multilingual websites can improve their search engine visibility, reduce indexing errors, and ensure users find the correct language version of their content efficiently.
Benefits of using schema markup for multilingual website

Implementing schema markup for multilingual SEO isn’t just about organizing data—it’s about making content more discoverable, relevant, and accessible to the right audience. When search engines interpret different language versions of your content, they can deliver more accurate search results, leading to better visibility and user experience. Here are some key benefits of using schema markup for multilingual SEO:
- Improved search engine visibility – Schema markup helps search engines accurately understand and categorize multilingual content. This ensures that the correct language version appears for users based on their location and language preferences, increasing organic traffic and click-through rates (CTR).
- Enhanced rich results in multiple languages – With properly structured data, search engines can display rich snippets, FAQ sections, breadcrumbs, and knowledge panels in different languages. This makes search results more informative and engaging, encouraging users to click on your content instead of competitors.
- Better user experience and accessibility – Schema markup improves SEO and enhances accessibility, especially for voice search users.
By implementing schema markup correctly, multilingual SEO strategies can lead to higher rankings, better engagement, and an improved overall digital presence, ensuring that users always find the most relevant version of the content.
How to use schema markup on multilingual website SEO

By adding the appropriate schema markup and structured data, Google and other search engines can more easily identify the relationships between different language versions of a page, thus enhancing visibility and improving the user search experience. However, adding schema markup for multilingual websites comes with its own set of challenges. You need to ensure that each version of the page is correctly associated with the proper language. Here are the important steps you should take:
Identify the content and schema type
The first step is to identify the type of content on your website and determine the most appropriate schema markup type. Schema.org provides a variety of structured data types that can be used for different types of pages, such as article, product, FAQPage, and more.
For example, if you have a blog with articles in various languages, you could use the article schema as follows:
{
“@context": “https://schema.org”,
“@type": “article”,
“headline": “SEO Guide for Multilingual Sites”,
“author": {
“@type": “person”,
“name": “John Doe”
}
By determining the right schema type from the start, you ensure that the structured data implemented truly reflects the page content and provides optimal benefits for SEO.
Add the language-specific hreflang tags
After determining the appropriate schema, you need to add hreflang tags to indicate to Google that the page has versions in other languages. Hreflang is an HTML attribute that helps search engines understand the local versions of a page, thus reducing the likelihood of content being considered duplicate.
The hreflang tag can be placed within the <head> of the page or in the HTTP header for non-HTML pages. For example:
<link rel="alternate" hreflang="en" href="https://examplesite.com/en/"/>
<link rel="alternate" hreflang="id" href="https://examplesite.com/id/"/>
<link rel="alternate" hreflang="es" href="https://examplesite.com/es/"/>
If you use an XML sitemap, you can also add hreflang to it, which is often more effective for large sites. By implementing hreflang correctly, you ensure that users from different countries are directed to the version of the page that corresponds to their language.
Use the inLanguage property in the schema markup
In addition to hreflang, the inLanguage property in schema markup helps search engines understand the primary language of a particular page. This property should be customized for each version of the page in different languages.
Example of implementation on English and French pages:
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "SEO Guide for Multilingual Websites",
"inLanguage": "en"
}
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "Guide SEO pour les sites web multilingues",
"inLanguage": "fr"
}
inLanguage ensures that search engines understand that each page is designed for a specific audience. This helps improve page ranking on searches relevant to the user’s language.
Test and validate the schema markup
Once you have implemented schema markup and hreflang, the last step is to test and validate your implementation whether the schema markup is in place on your site. Errors in structured data can cause search engines to ignore the markup that has been added. In any case, you can check if. Use the following tools for validation:
- Google Rich Results Test (Google Structured Data Testing Tool) – To check if the schema markup has been applied correctly.
- Google Search Console – To ensure that there are no errors in structured data and hreflang.
- Ahrefs or SEMrush – To conduct an SEO audit and see the impact on search rankings.
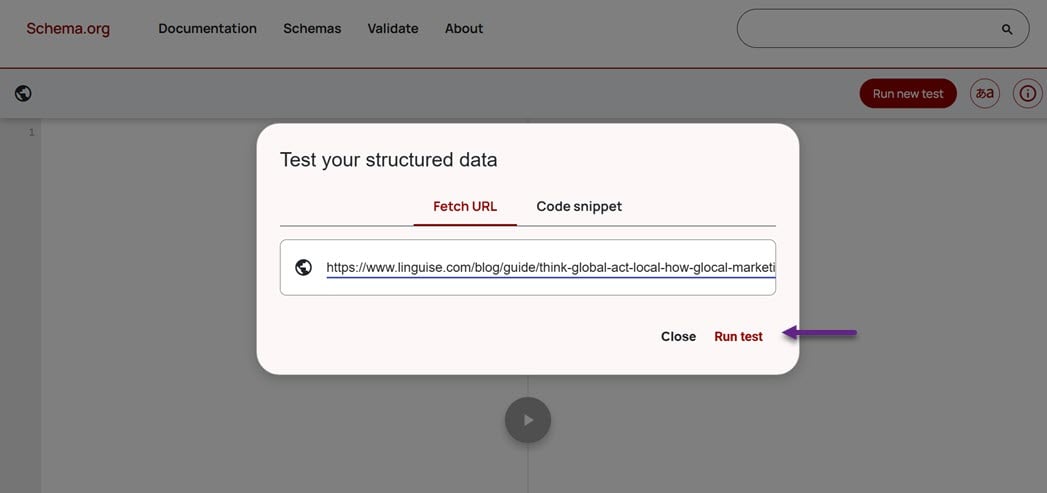
In addition to the 3 tools above, you can also use the online tool https://validator.schema.org/ for free and easily. You only need to enter the URL of the site / web page you want to check and then click Run Test.

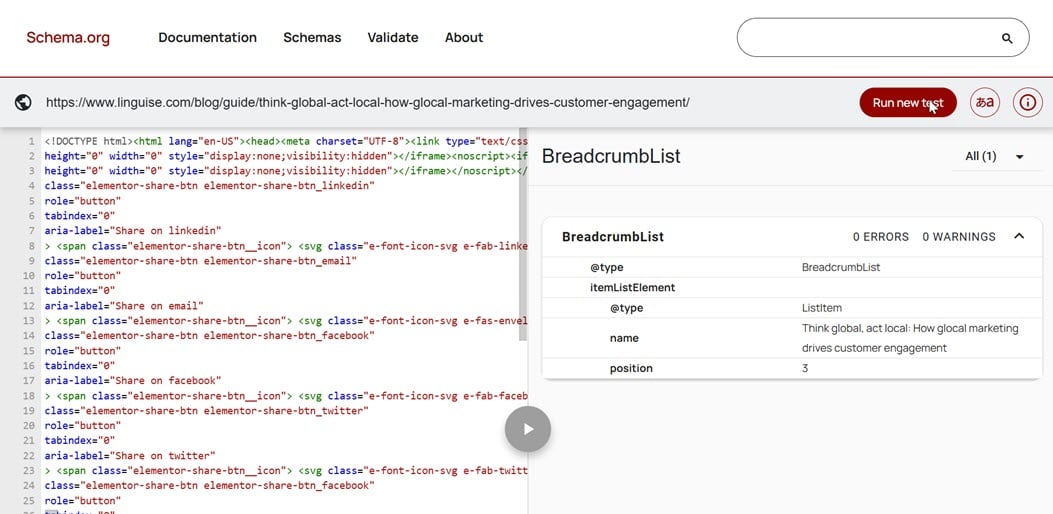
After that, the results will appear as follows, even on this website this time the schema markup used is breadcrumb.

Common mistakes & troubleshooting in schema markup for multilingual SEO

Using schema markup on a multilingual website can significantly improve SEO, but several common mistakes can occur. These mistakes can confuse search engines or even cause them to ignore the markup altogether. Here are some of the most frequent errors and how to avoid them.
Assuming schema.org only supports english
One of the biggest misconceptions is that schema markup only supports English. While it’s true that all Schema.org documentation is in English, the content mapped to those schema types and properties can be in any language.
For example, if your website is in French, you can still use schema markup while filling in properties like headline, description, name in French. The key is to maintain the correct schema.org structure. A common mistake is avoiding schema implementation just because the documentation is in English or failing to adjust it to the target language’s format.
Not linking different language pages with hreflang
Using hreflang is essential to tell Google that you have different language versions of the same page. However, many people apply Schema Markup without linking their pages using hreflang, which can cause Google to fail in recognizing the relationship between languages.
For example, if you have a product page in English and French, you should add hreflang tags in the <head> section like this.
<link rel="alternate" hreflang="en" href="https://example.com/en/product" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr/produit" />
This helps Google direct users to the correct language version of your content based on their location and language preferences.
Not adapting data formatting for different languages
Each language and region has different formatting conventions for dates, currency, and numbers. A common mistake in schema markup is failing to adapt these formats to match the target audience.
For example, date formats differ:
- In the US: MM-DD-YYYY
- In Europe: DD-MM-YYYY
Similarly, currency formats vary:
- In the US: $99.99 USD
- In Europe: 99,99 €
To ensure correct formatting, the priceCurrency property in the Offer schema should reflect the appropriate currency:
{
"@context": "https://schema.org",
"@type": "Offer",
"price": "99.99",
"priceCurrency": "EUR",
"availability": "https://schema.org/InStock"
}
Failing to adapt these details can lead to incorrect information being displayed in search results, reducing the user experience and trust.
Not regularly validating schema markup
Many people assume that once Schema Markup is implemented, it will continue working perfectly. However, even small changes in website structure or minor typos can cause the markup to stop working properly for search engines.
One of the best ways to prevent this issue is by regularly testing the markup using Google’s Rich Results Test or the Schema Markup Validator. These tools help detect errors and suggest improvements before they negatively impact your SEO.
Streamlining schema markup for multilingual SEO with Linguise

Implementing schema markup for multilingual websites can be more efficient when combined with the right translation tool. One of the automated translation tools that can be used is Linguise. It can ensure that your website content is translated accurately and consistently across multiple languages, as well as automatically apply the necessary hreflang tags on all pages. This feature not only saves time but also ensures your structured data remains aligned with the right language version for each user.
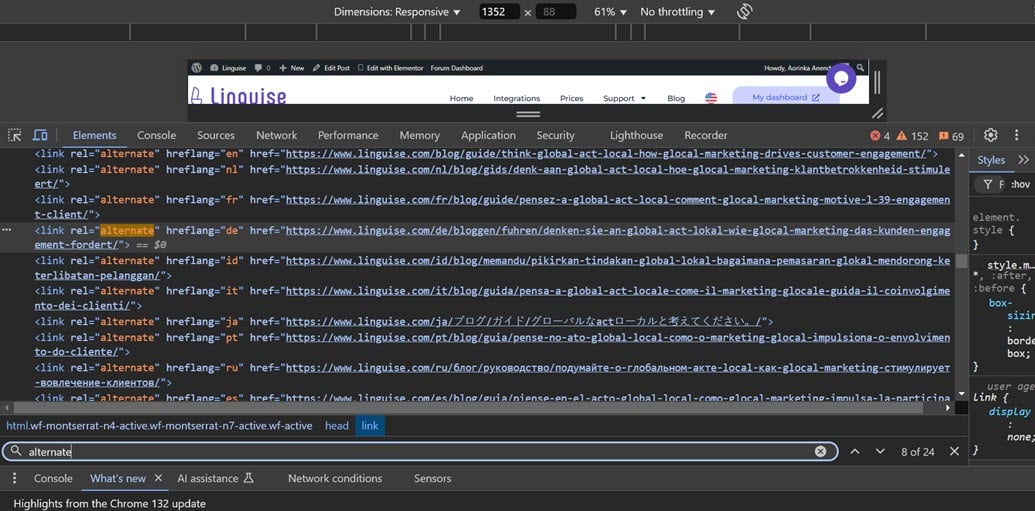
The following is an example of automatically implementing hreflang using Linguise. All languages (e.g. en, nl, fr, etc) added to your site will automatically have the hreflang tag added to the page.

By letting Linguise handle the translation and hreflang tagging, you can focus more on enhancing your schema markup’s effectiveness in improving visibility and search engine ranking without worrying about manual errors or misalignment between languages.
Conclusion
Using schema markup for multilingual SEO is a powerful way to enhance your website’s visibility and ensure that search engines can properly interpret and display content in multiple languages. Proper implementation of structured data, such as hreflang tags and the inLanguage property, helps search engines serve the correct language version of your content, improving user experience and driving traffic. It also facilitates better search result displays like rich snippets and knowledge panels, making your content more engaging across languages.
To streamline the use of schema markup and prevent common mistakes, consider using Linguise. This tool simplifies the process of translating content and automatically applying necessary hreflang tags, ensuring your schema markup is both accurate and effective. Try Linguise and handle the complexities of multilingual SEO, allowing you to focus on enhancing your website’s overall performance.