多言語ウェブサイトは、ウェブサイトのオーナーによって高い優先度が与えられているものの1つです。ほとんどのオーナーは、完全に多言語のウェブサイトを持つことを望んでいます。なぜなら、より広いオーディエンスに到達できるからです。.
しかし、時には WordPress サイトの一部だけを翻訳する必要がある状況があります。一部の部分は翻訳できないため、純粋な状態を保ち、その意味が変わらないようにします。.
WordPress コンテンツを翻訳対象から除外したいが、方法がわからない方のために、以下の説明をご覧ください。.
なぜ翻訳からコンテンツを除外するのですか?
WordPressウェブサイトのプライベートな部分や、サポートチケットシステムのように1つの言語でのみ対話する部分の場合です。
コンテンツだけでなく、ページ上のテキスト文字列、コンテンツブロック、ブランド名などの詳細な部分も除外できます。.
WordPress コンテンツを Linguiseで部分的に翻訳する
WordPress のコンテンツを部分的に翻訳したい方には、使用できるさまざまなツールがあります。そのようなツールの1つが Linguiseです。.
Linguiseは自動ウェブサイト翻訳サービスです。Linguiseを使用すると、さまざまなタイプのCMS、たとえばWordPress、Joomla、WooCommerceなどで翻訳を編集できます。また、他のCMSとも統合されています。
Linguise の機能の1つは、作成したルールに従って翻訳することです。その中には、ページのコンテンツとURLに基づいて一部の WordPress コンテンツを翻訳するものがあります。.
このサービスを利用するには、クレジットカードなしで1か月間無料で試すことができます。LinguiseはWordPressプラグインまたはLinguiseサイトに直接登録できます。登録するとダッシュボードドメイン、多言語、翻訳ルールなどを管理する機能が利用できます。
翻訳からコンテンツを除外する方法は?
Linguise へのコンテンツの翻訳は3つの方法で行うことができます。最初はコンテンツの除外を使用することです。やり方については以下をご覧ください。.
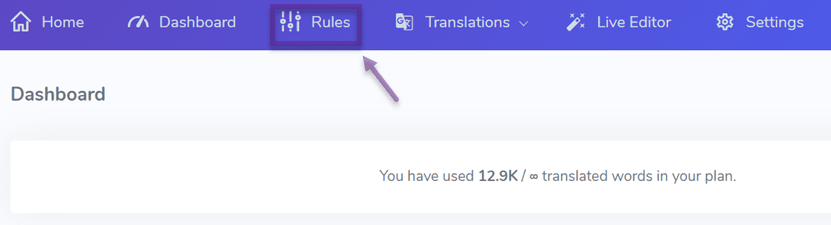
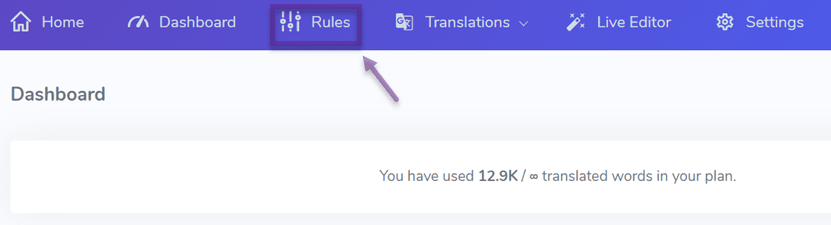
ステップ1: ダッシュボードを開き、ルールタブを選択します
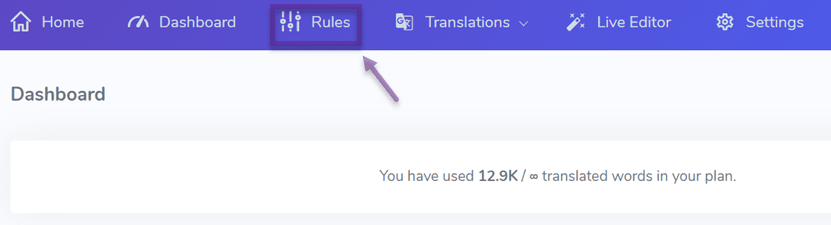
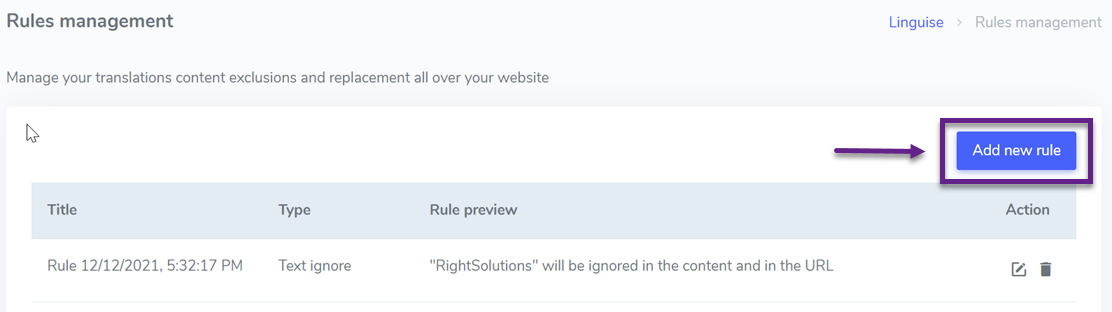
最初のステップはLinguiseダッシュボードを開くことです。ダッシュボードにはいくつかのタブメニューがあります。次に、ルールタブを以下のように選択します。

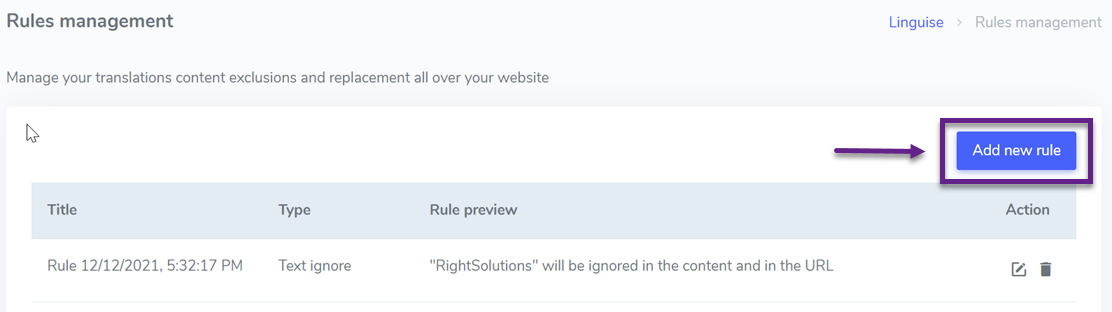
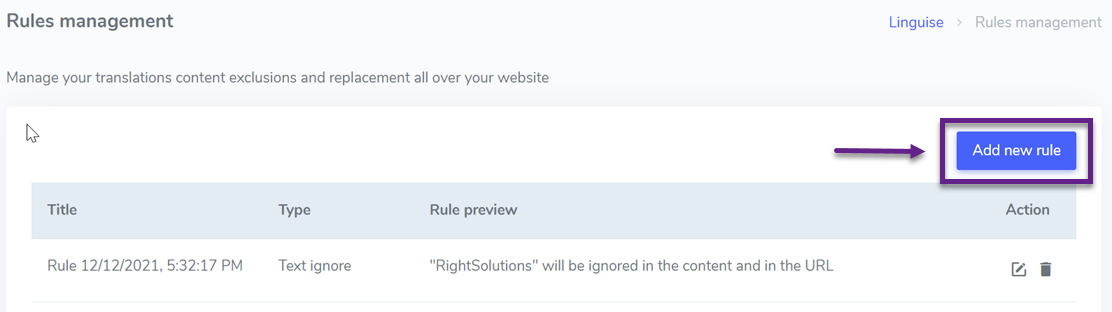
ルールタブに入ると、以前に作成されたいくつかのルールの表示が表示されます。次に新しいルールを追加 ボタンをクリックして新しいルールを作成します。

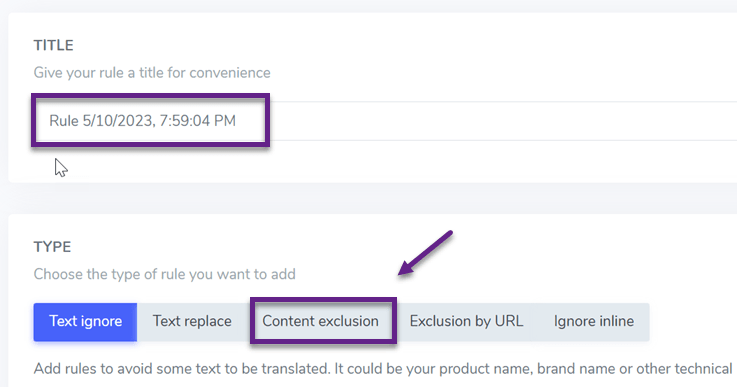
ステップ2:コンテンツ除外タブを選択
これで、新しいルールを作成するためのページが表示されます。タイトルセクションでは、作成されるタイトルルールを入力するか、デフォルトのままにしておくことができます。次にタイプ セクションでコンテンツ除外

ステップ3: CSSセレクター、適用URL、言語への適用を完了する
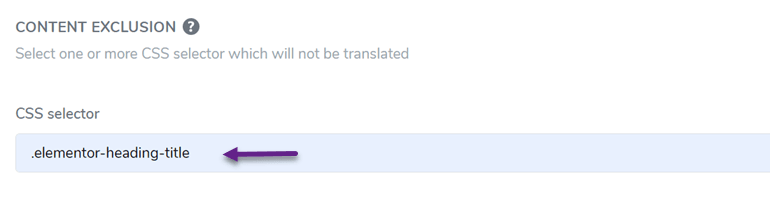
3番目のステップは、以下の列を完成させることです。最初の列はCSSセレクタです。ここには、一部が翻訳されるCSSコードを入力できます。
再度コードを入力する場合は、新規追加

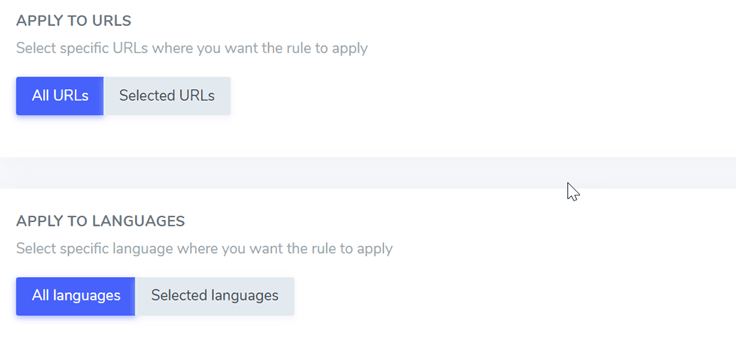
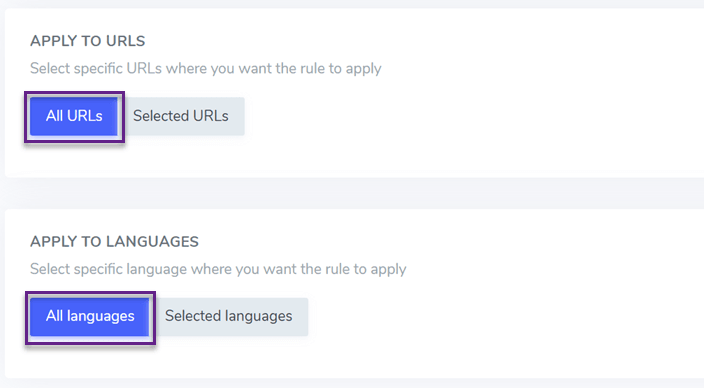
これらのルールをすべてのURLページに適用するか、選択したURLのみに適用するかを選択できます。また、任意の言語に適用する内容を設定することもできます。.
すべてのフィールドに入力した後、保存をクリックしてルールを保存します。

完了しました。お望みの WordPress コンテンツを部分的に翻訳することに成功しました。.
URLで翻訳からコンテンツを除外する方法?
コンテンツ除外ツールを使用する以外にも、URLに基づいて翻訳されたコンテンツを除外することができます。その方法は次のとおりです。.
ステップ1:ダッシュボードを開き、ルールタブを選択
前と同じように、最初のステップはLinguiseダッシュボードを開くことです。ダッシュボードにはいくつかのタブメニューがありますので、以下のようにルールタブを選択します。

ルールタブに入ると、以前に作成されたいくつかのルールの表示が表示されます。次に、新しいルールを追加をクリックして新しいルールを作成します。

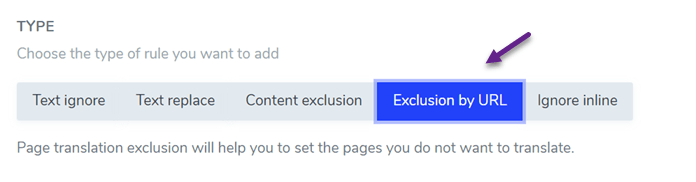
ステップ2:URLによる除外タブを選択
その後、URLによる除外を選択し、タイトルセクションにルールの名前を入力します。

ステップ3:適用URL、マルチリンガルURLの使用と言語への適用
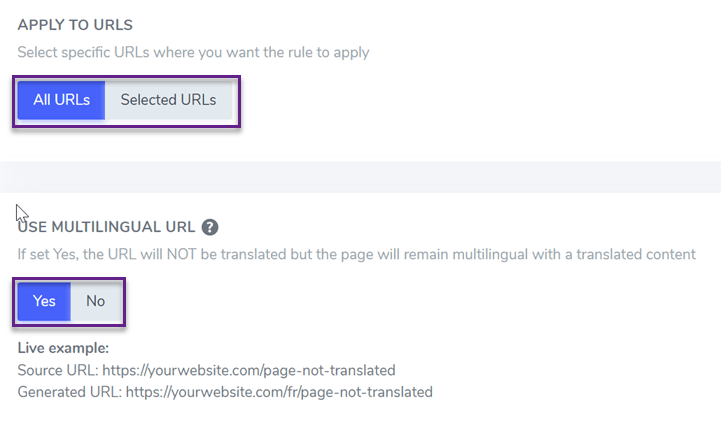
次のステップでは、すべてのURLまたは複数のURLに適用するかを選択できます。以下の例のように、1つのURLのみに適用します。.

次の列はURLの翻訳です。はいを選択した場合、URLは翻訳されませんが、URL内のコンテンツは引き続き訪問者の言語に従って翻訳されます。
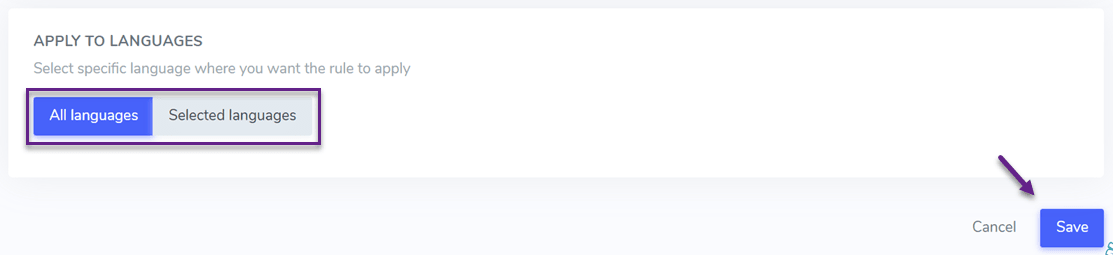
その後、これらのルールを複数の言語に適用することもできます。すべて入力したら、保存をクリックしてルールを保存して適用することを忘れないでください。

テキスト無視で翻訳からコンテンツを除外する方法
上記の2つの方法以外にも、テキストを無視する方法があります。その方法は次のとおりです。.
ステップ1:ダッシュボードを開き、ルールタブを選択
最初のステップはLinguiseダッシュボードを開くことです。ダッシュボードにはいくつかのタブメニューがあります。次に、ルールタブを以下のように選択します。

ルールタブに入ると、以前に作成されたいくつかのルールの表示が表示されます。次に、新しいルールを追加をクリックして新しいルールを作成します。

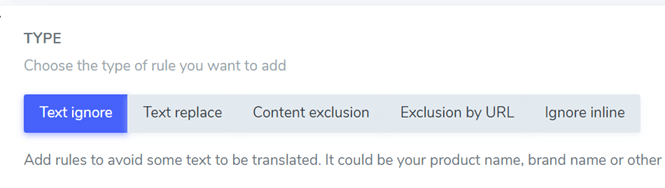
ステップ2: テキスト無視タブを選択します
その後、タイトル列にルールタイトルを入力し、タイプ列でテキスト無視

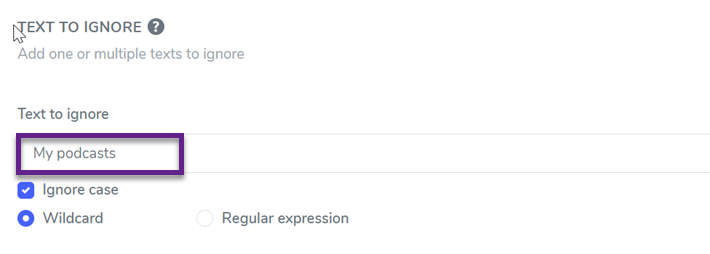
ステップ3:無視するテキスト、URLへの適用、HTMLコンテンツ、言語、URLでの除外を完了します
次に、無視するテキスト列に、翻訳したくない単語や文を入力します。その後、すべてのURLまたは選択したURLに適用できます。

このルールをすべての言語または特定の言語に適用し、すべてのコンテンツまたは特定のCSSコードに適用できます。.
最後に、URLで除外列で、はいを選択した場合、このルールはURL翻訳にも適用されます。その後、保存をクリックします。