Do you want to build an online store with a website but are still confused about which theme to use? Don’t worry, Flatsome can be the solution. Flatsome is a popular WordPress theme for building online stores that offer a variety of attractive and functional features.
Not only building a site, you also need to translate the site into various languages, why is that? Well, we will also discuss it below. Therefore, let’s just see how to make Flatsome theme multilingual with and content translation.
What is the Flatsome theme WordPress?
Flatsome is a popular WordPress theme for building online stores built since 2013. This theme offers a responsive design that can adapt to how it looks on various devices. This is what makes Flatsome successfully downloaded by 220 thousand users.
Even though this theme is paid, you only have to pay for it once to use it forever.
Flatsome is fully integrated with WooCommerce, making it easy for you to create and manage your online store. This theme comes with an intuitive visual page builder, lots of design options, and flexible customization options. Flatsome has also been optimized for SEO and provides good customer support. With Flatsome, you can easily create an attractive and functional online store.
But not only online stores, you can also use Flatsome for company websites, freelancers, and others.
Flatsome main features
After knowing what Flatsome is, what then has succeeded in making Flatsome used by many site owners? So, this time we will discuss what are the main features of Flatsome that really help you in building a site.
There are many main features that Flatsome has to offer, so this time we will mention them in point-by-point form. Here are some of them.
- UX builder
- Header designer
- Live theme options
- Flatsome studio
- Fast performance
- Footer features
- Elements library
- Blocks elements
- Parallax scrolling
- Single page navigation
- Sticky sections
- Flatsome community
- Video documentation
Those are some of the main features offered by Flatsome, you will get very complete features starting from customization, performance, library, and community, to documentation of using Flatsome.
Apart from the features above, Flatsome also mentions the core features it has which are as follows.

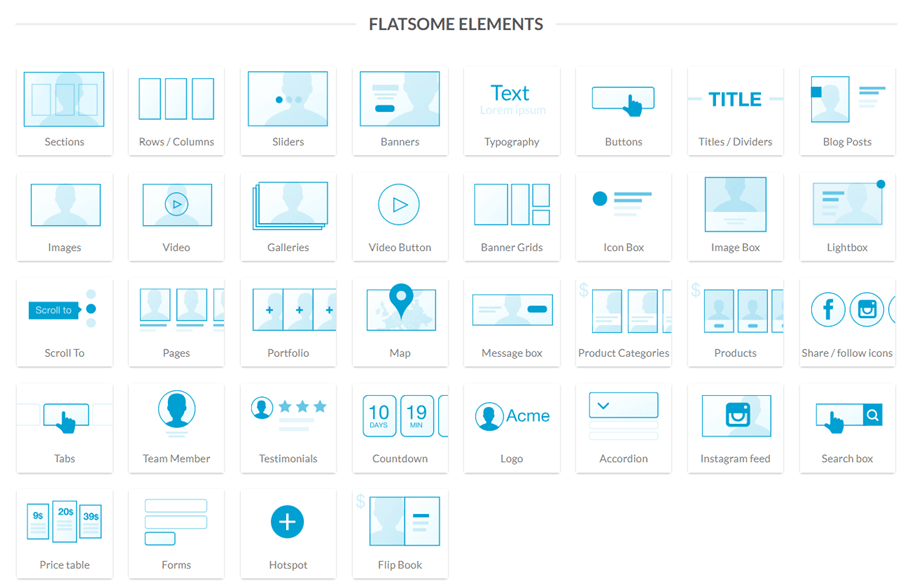
Flatsome elements library
The Elements library is one of the features of Flatsome, they provide more than 30 elements that you can use which you can see in the explanation below. Flatsome provides complete elements such as sections, text, galleries, grids, price tables, forms, countdowns, and many others.

Now you know what are the main features, and core features, to each of the elements. The next step is to start installing Flatsome on your WordPress website.
Build the website with a Flatsome theme
To build a website using the Flatsome theme, there are several steps you must follow, starting from downloading the theme, uploading it, installing it, and customizing it. Here are each of the steps.
Purchase and download the Flatsome theme
As explained a little above, Flatsome is a paid website theme. Therefore to get the theme you have to make a purchase first.
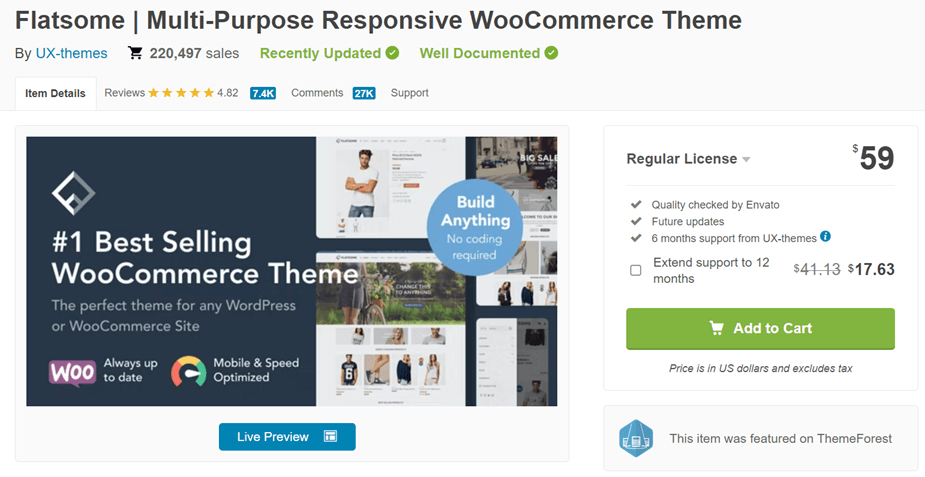
You can buy Flatsome themes on various WordPress theme buying and selling sites, one of which is Themeforet. Now, open the Themeforest.com site then search for Flatsome.
The theme is sold for $ 59, you can click Add to cart, make sure you have created an account first. Then select Download > All files & documents and License certificate.

Then follow the process until it’s finished until the Flatsome theme file in a zip format has been successfully downloaded to your device. Apart from the zip file, you will also get a purchase code which you need to input later. If we have entered the next step is to import the theme to WordPress.
Upload the Flatsome theme to your WordPress
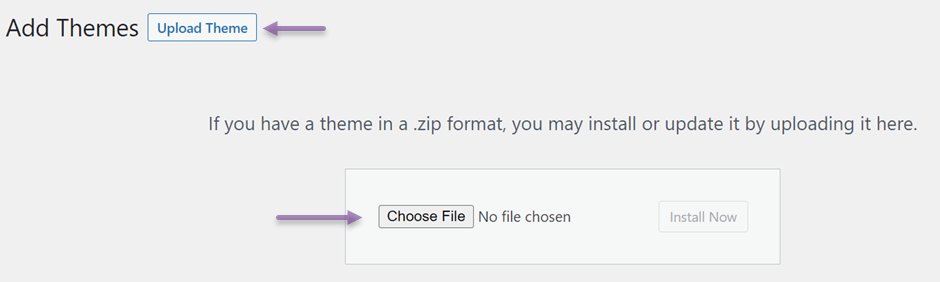
Here you need to upload the Flatsome theme zip file that you downloaded earlier. To do this, enter the WP dashboard > Appearance > Themes > Add new > Upload theme > choose file.

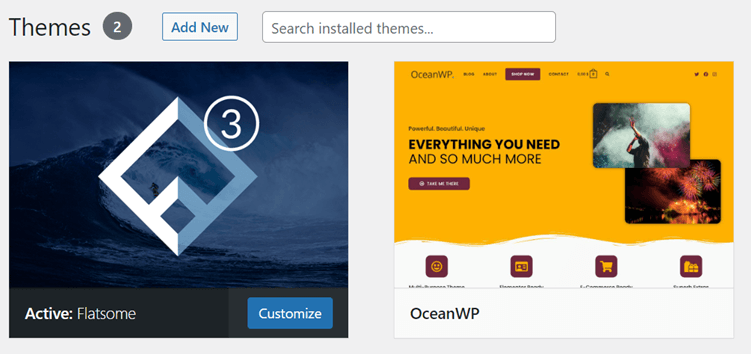
Then if the upload process is complete, now is the time to activate the Flatsome theme. Enter the Appearance menu > Themes then a display will appear as follows and click Flatsome.
If there is an Activate option then click on that option.

Install Flatsome theme
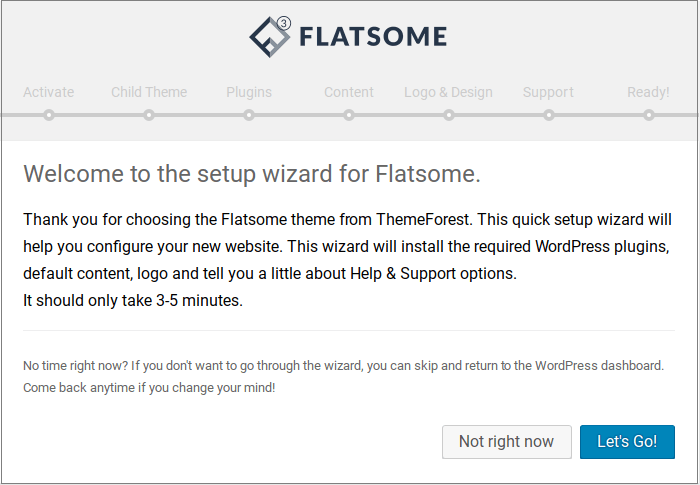
The next step is to start activating the theme and installing it. After selecting Activate, a page like the following will appear and select Let’s Go! to start with.

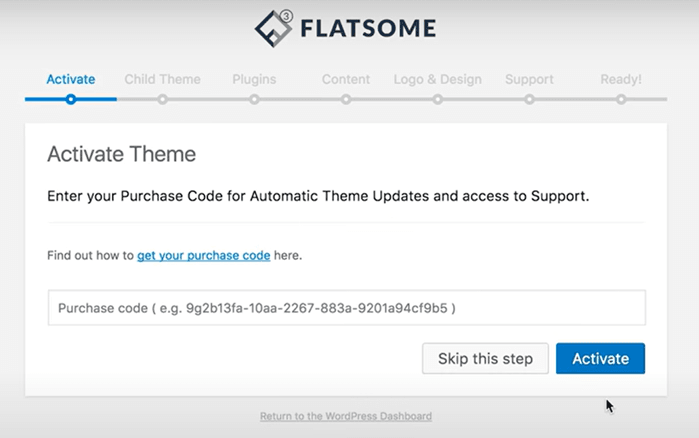
In the purchase code column, enter the license key that you got earlier when downloading, then select Activate.

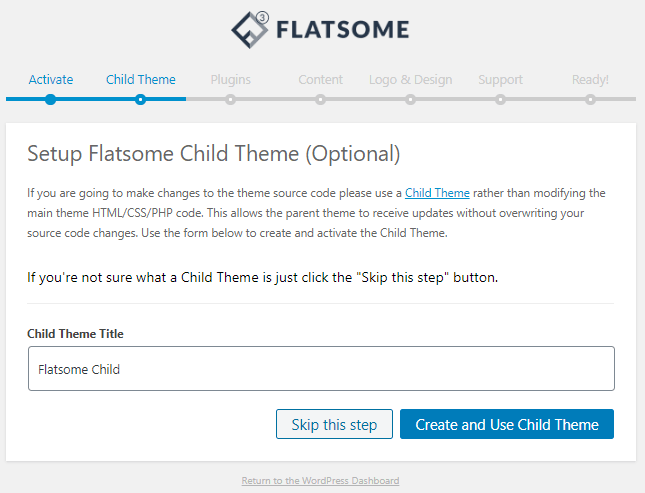
Furthermore, by default there is a Child Theme column, you can change the name or just leave it as default. If you are satisfied with the theme, click Create and Use Theme Child, otherwise, skip this step.

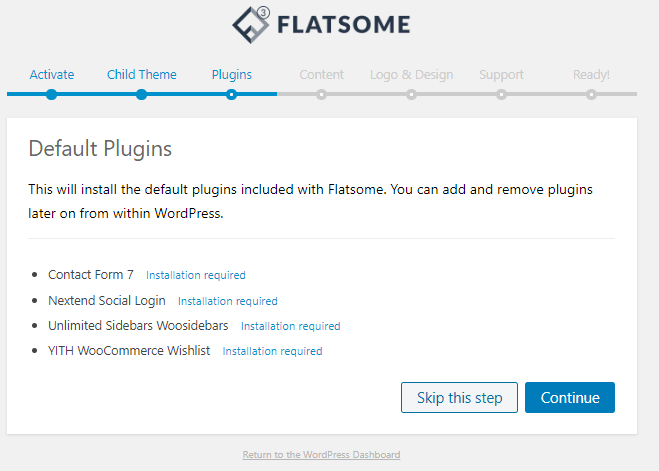
In the next step, you are asked to install several plugins included in Flatsome, including Contact Form 7, Nextend Social Login, Unlimited Sidebar WooSidebars, and YITH WooCommerce wishlist.
If you don’t mind then click Continue to start installing.

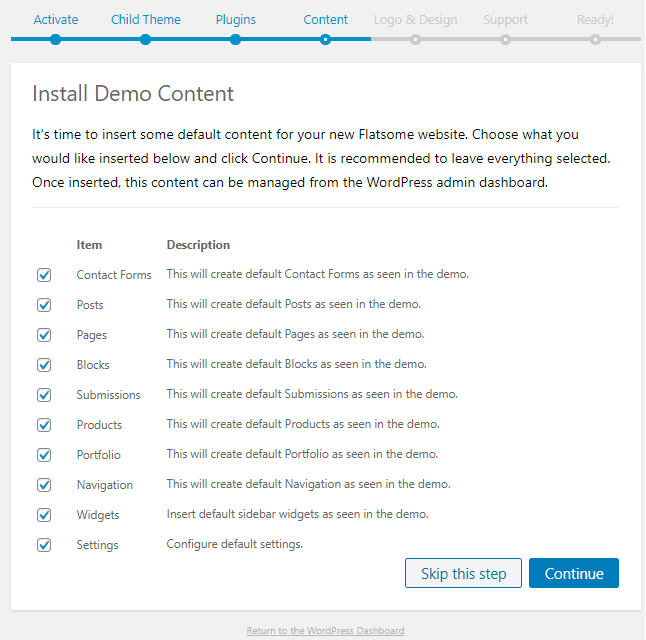
After installing the plugins, next is the installation demo content. This allows you to create content, customize pages, and more so click Continue.

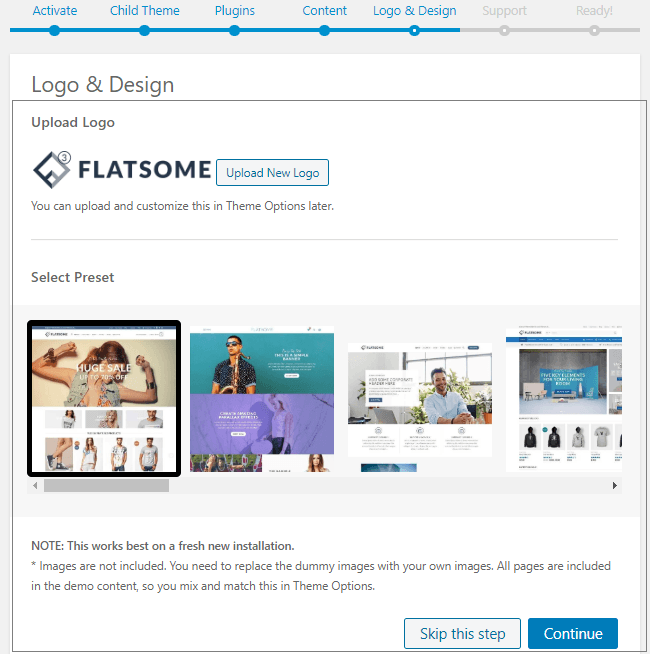
After the process of downloading the demo content, then here you can choose a website design and upload a logo for your site. You need to know, if uploading a logo is only optional. If you have clicked Continue.

In the following display, click Agree and Continue so that your website is ready to use.

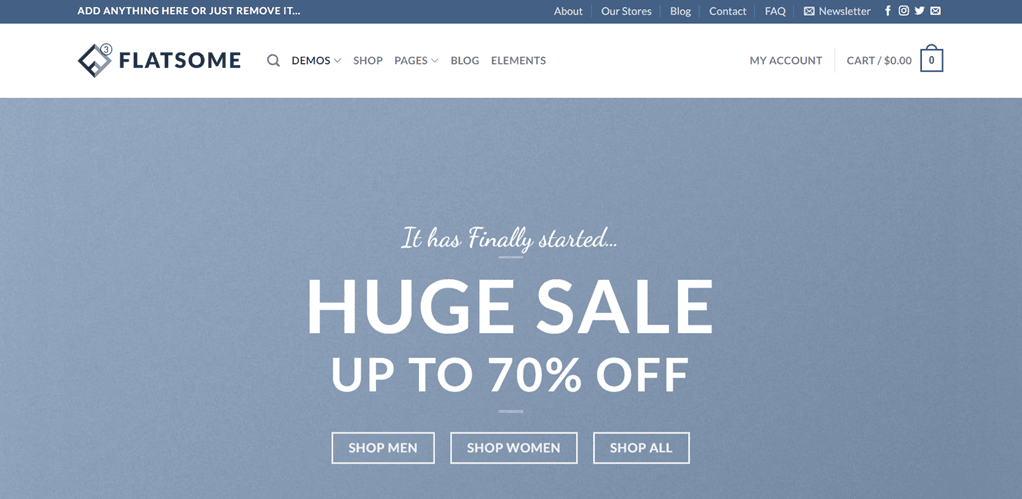
After the installation is complete, return to the WP dashboard then open your website link. This is roughly the result of installing the Flatsome theme.

Customize Flatsome website
At this point, you have successfully installed a website, but the installation of the web design above actually adjusts to the existing template and maybe it doesn’t suit your preferences.
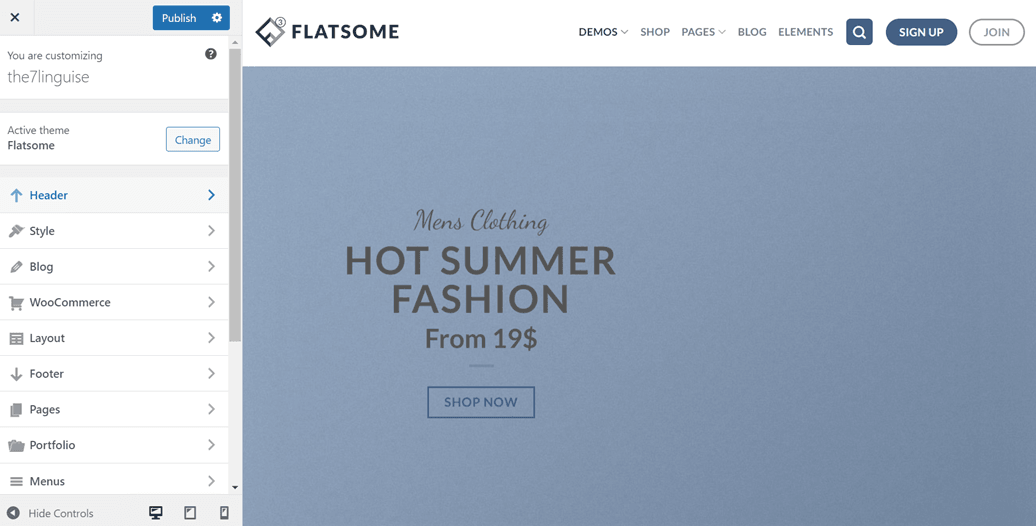
But there’s no need to worry because Flatsome lets you easily customize your website. The way you need to enter the WP dashboard > Appearance > Customize.
After that, a display appears as follows, on the left, there are several submenus that you can choose to customize. For example, here we will try to select Header.

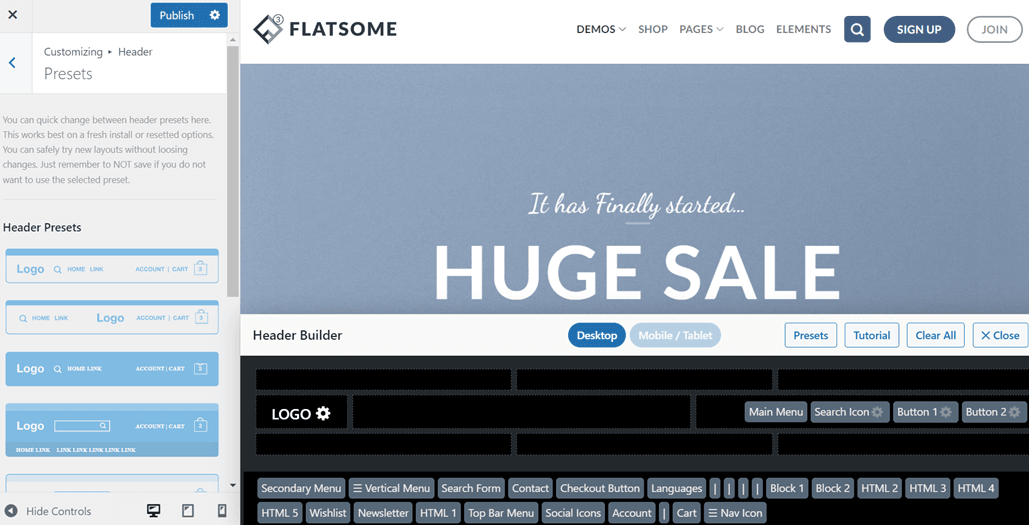
After the header is clicked, several options appear and we will try to select Presets. Then a display appears like the one below, it turns out you can edit the design and layout of the header navigation section.

The header customization above is just one of the many Flatsome theme customizations you can do. Because there are still many customs that you can do.
Why you should translate the Flatsome website into multiple languages?
After successfully building a Flatsome website, now is the time to translate the website into various languages. So, why do you have to translate into different languages? Here are some problems.
- Global reach: Reach new markets and connect with customers worldwide by offering content in their preferred languages.
- Enhanced user experience: Provide a seamless browsing experience for visitors by offering information and product descriptions in their native language.
- Increased conversions: Break down language barriers, build trust, and encourage customers to make purchases with a website that caters to their language preferences.
- Competitive advantage: Stand out from competitors by demonstrating a commitment to serving diverse customer needs and creating an inclusive experience.
- SEO benefits: Improve search engine visibility in different regions by optimizing the website for localized keywords and content.
- Customer engagement and trust: Show appreciation for cultural diversity, build trust, and foster long-term customer relationships by providing content in multiple languages.
To translate the website into various languages, you need the help of a third party, namely a multilingual plugin. There are many multilingual plugins on WordPress that you can use, one of which is Linguise.
Linguise is a website translation service that provides more than 80 languages that you can choose from. With a variety of features, Linguise is able to translate Flatsome sites in just a few minutes.
With the AI translation technology, Linguise is able to produce translations that are 97% similar to human translations. So how do you use Linguise to translate Flatsome sites?
Translate the Flatsome website with Linguise
To translate a Flatsome website using Linguise, you first need to register for an account for free by entering your email and password. After that, you can use the free trial version of Linguise for 1 month.
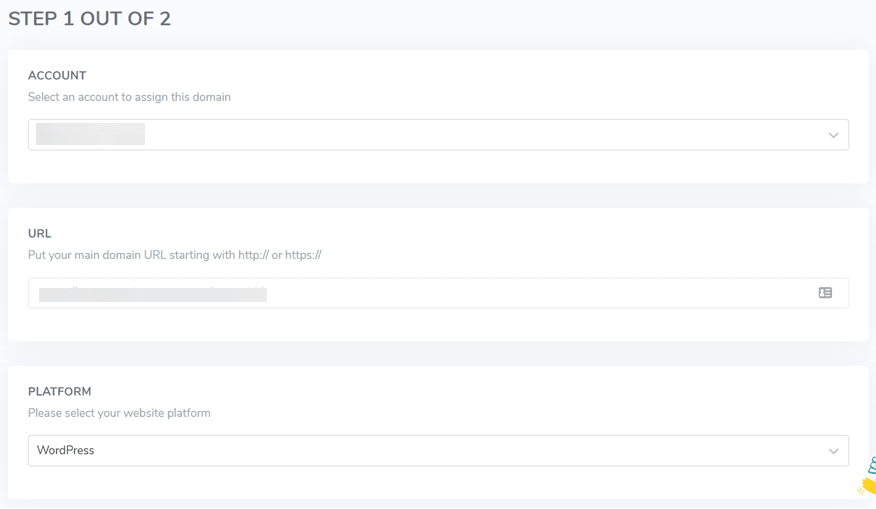
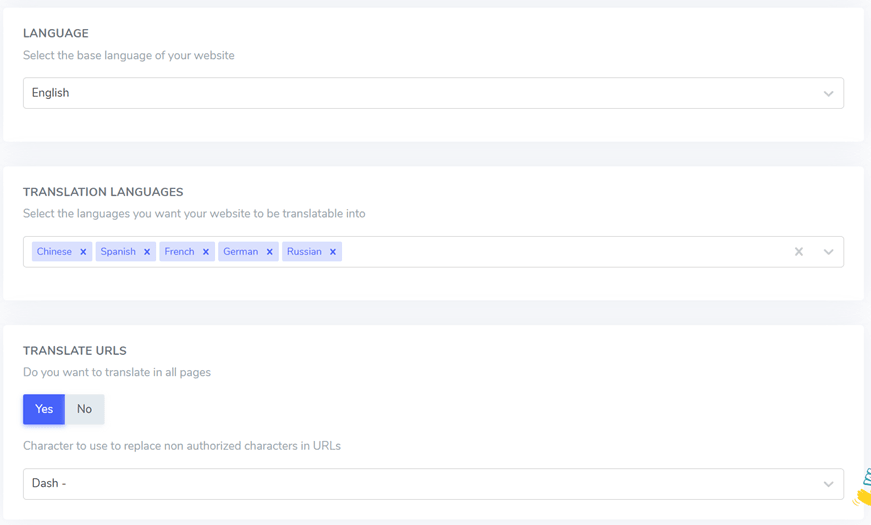
The first step is to register for a Linguise account, then enter the Linguise dashboard and select Add domain. Here there are a number of things that you need to fill in, such as the URL, platform, language, and if you have selected Save.


The next step is to connect Linguise with the website, how select Settings then in the API KEY column click Copy to clipboard.
If so, now move to the WordPress dashboard to install the Linguise plugin. The trick is to click Plugins > Add new a plugin > Language > Install now > Activate. Wait until the installation process is complete.
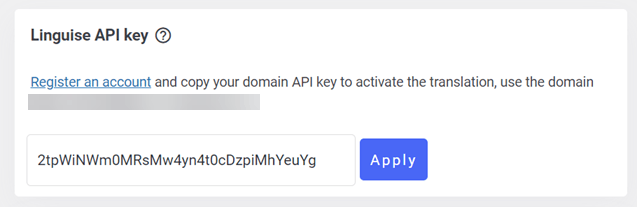
When finished, enter the Linguise menu and in the Linguise API key column, enter the API code that you copied earlier, then click Apply.

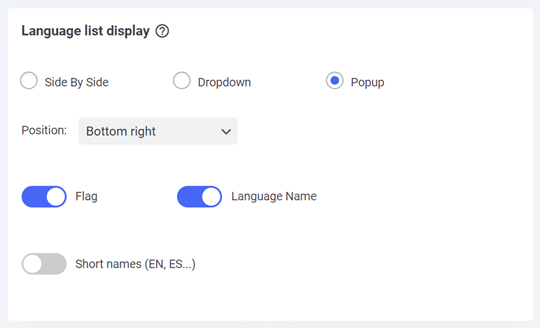
Scroll down again, you will find a list of language settings that will be displayed on the website. You can set the position, list shape, and language logo displayed, whether to use the full name or just the short name. Finally, don’t forget to click Save Settings.

If you have, you can open your website whether the translation has appeared or not. Now, as shown below, the website has been successfully translated into Spanish. While the language list display position is at the bottom right.

Add exclusion rules to the Flatsome website
As said before, Linguise offers many useful features one of which is the global translation exclusion rule which works to exclude sentences or words from being translated.
This feature allows you to keep the word original or stay original. Some words that are often excluded, such as technical words, brand names, or others.
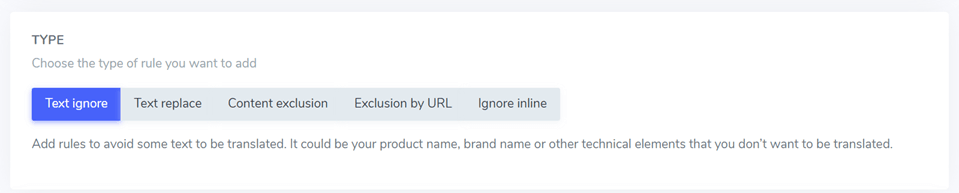
To use this feature, on the WordPress dashboard select Rules > Add new rule then select several existing rule types as below.

- Text ignore: It is used to specify text that should not undergo translation, such as a brand name.
- Text replace: It is used to substitute one text with another.
- Content exclusion: It involves excluding specific content from a page.
- Exclude by URL: It refers to the act of excluding content based on its URL.
- Ignore inline: It is used to exclude content that spans across multiple lines.
Edit translation Flatsome with live-editor feature
After setting up the translation, you can also edit the translation results directly with the live editor feature in Linguise.
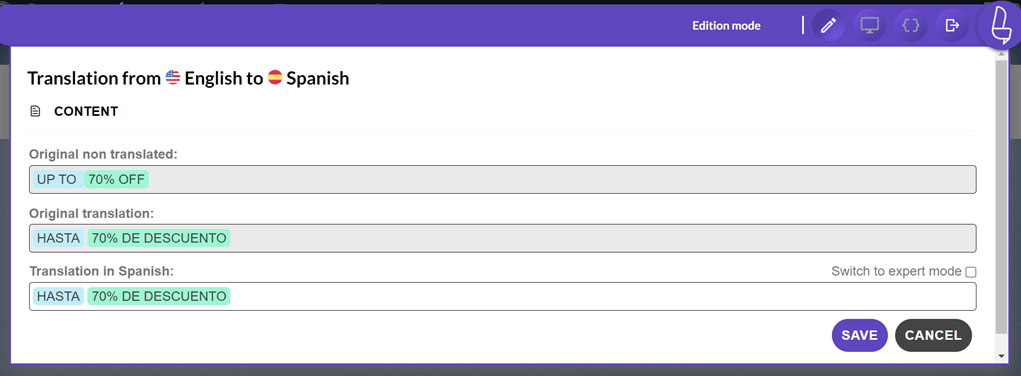
To accomplish this, access the Linguise dashboard and navigate to the Live Editor > Open the Live Editor and select the desired language for translation. Once done, a user interface similar to the one shown below will be displayed. Simply click on the specific section that you wish to modify the translation for, and remember to save your changes afterward.

Add a translator to translate your website manually
When it comes to having a multilingual website, it is essential to ensure the accuracy of translations provided by Linguise. To achieve this, you can enlist the assistance of expert translators.
Linguise allows you to add external translators to your team. You have the flexibility to add multiple translators for each language you include on your website.
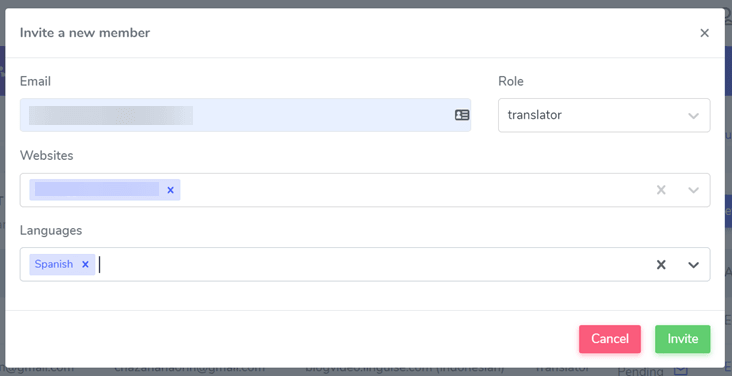
To invite translators, simply access the Linguise dashboard and navigate to the Members section. From there, you can select Invite new members and provide the necessary details, such as the translator’s email, role (translator), website, and the specific language they will be working on.
After sending the invitation, the translator will receive it and follow the instructions provided in the article on how to set up access for translators, which offers a comprehensive explanation.

By collaborating with professional translators through Linguise, you can ensure accurate and high-quality translations for your multilingual website.
Connect to Google Analytics and Search Console to monitor performance
The next feature is connecting the website with Google Analytics and Search Console. This feature allows you to reconcile site performance starting from the number of visits, demo visitors, and visitor locations, to what content users visit the most.
With these data, you as the owner of a site or online store can use it to improve your strategy so that many people will visit your site in the future.
For using Google Analytics you can visit Google Analytics v4 and multilingual statistics and for using Google Search Console, follow the tutorial here How to setup the Google Search Console for multilingual websites.
Linguise pricing for the Flatsome website
Linguise offers pricing plans for Flatsome websites that are based on a subscription model. Linguise is not available for unlimited use, therefore users need to choose either a monthly or annual subscription plan.
Whether you opt for a monthly or annual subscription, you’ll have access to Linguise’s powerful features and functionality for managing your Flatsome translation site.
By subscribing to Linguise, you can efficiently manage translations for your Flatsome website and enjoy the benefits of continuous updates and support from the Linguise team.
START
- INCLUDED IN 1st MONTH FREE TRIAL
- 200 000 translated words
- Unlimited translated page views
- Unlimited languages
- 10% OFF compared to monthly prices
- 1 website per plan with one month free
PRO
- INCLUDED IN 1st MONTH FREE TRIAL
- 600 000 translated words
- Unlimited translated page views
- Unlimited languages
- 10% OFF compared to monthly prices
- 1 website per plan with one month free
LARGE
- REGISTER & SUBSCRIBE
- UNLIMITED translated words
- Unlimited translated page views
- Unlimited languages
- 10% OFF compared to monthly prices
- 1 website per plan with one month free
Conclusion
In this article, you already know how to create a multilingual Flatsome theme with content translation. Flatsome is a popular WordPress theme for building online stores, with attractive and functional features.
By following this guide, you can build a multilingual website using the Flatsome theme and translate content with the help of Linguise, ensuring an optimal user experience and reaching a global audience.