多言語サイトを持つことは、グローバル化を目指すすべての Web サイト所有者にとって重要です。 サイトを海外のユーザーにとってフレンドリーなものにするためには、適切なフォントを選択することが重要です。 多言語 Web フォントと呼ばれるこれらの独自のフォントは、さまざまな言語やスクリプトを処理できるように設計されており、Web サイトの見栄えが良く、誰にとっても読みやすいものになります。 ただし、すべてのフォントがすべての言語で適切に機能するわけではないことに注意してください。 そのため、不快な記号や判読できない記号を避けるために、Web サイトに適切な多言語フォントを選択することが重要です。
多言語 Web フォントとは何ですか?
多言語 Web フォントは、さまざまな言語と書記体系をサポートするように設計されています。 広範な言語サポートを提供し、Web サイトのコンテンツがさまざまな言語に翻訳されたときに正しく表示されるようにします。 多言語 Web フォントを使用することで、Web 所有者はユーザー エクスペリエンスを最適化し、世界中のユーザーにスムーズにリーチできます。
これらのフォントは、さまざまな文字をサポートするだけでなく、複雑なスクリプト、発音記号、合字、特殊文字などの筆記体系の固有の機能にも対応します。 これにより、テキストの視覚表現が異なる言語間でも一貫性を保たれ、シームレスなユーザー エクスペリエンスが実現されます。
ウェブサイトにおける多言語フォントの重要性
ユーザーが Web サイトにアクセスし、母国語で表示されたテキストを見つけると、親近感が生まれ、信頼が生まれます。 これにより、ユーザーは Web サイトでより多くの時間を過ごすようになり、エンゲージメントが高まり、最終的にはコンバージョンの増加につながります。
適切な多言語フォントを選択することは、一貫したユーザー エクスペリエンスを作成し、ローカリゼーション Web デザイン。 さまざまな言語と書記体系をサポートするフォント ファミリにより、ユーザーが選択した言語に関係なく、Web サイトの視覚的な魅力が維持されます。 また、不一致やテキスト表示の問題が発生する可能性があるテキストを手動で調整または置換する必要もなくなります。 多言語タイポグラフィを合理化し、CSS ルールを使用することで、現在も将来も、Web サイト上に存在するすべての言語をサポートする単一のフォントを探す必要がなく、さまざまな言語でテキストを簡単にレンダリングできます。
多言語フォントを選択するときに考慮すべきこと
Web サイトに多言語フォントを選択する場合は、サイトが世界中で効果的にコミュニケーションできるようにするために、いくつかの重要な考慮事項を深く検討することが重要です。 適切なフォントは単にテキストを表示するだけではありません。 文化的および言語的なギャップを埋め、コンテンツを多様な視聴者にとってアクセスしやすく魅力的なものにします。 留意すべき重要な要素は次のとおりです。
言語サポート: 多言語フォントの基礎となるのは、幅広い言語とスクリプトをサポートする機能です。 これは、最も広く話されている言語を含めるだけではありません。 重要なのは、Web サイトが独自の表記体系を持つニッチな視聴者に確実に応えられるようにすることです。 英語やスペイン語のラテン文字、アラビア語の流麗なカリグラフィー、ロシア語のキリル文字の独特な形式、または中国語や日本語などのアジア言語の複雑な文字など、包括的な言語サポートにより、サイト上のすべての単語が意図したとおりに表示されます。
フォント ファミリー: 堅牢なフォント ファミリーは、標準、太字、斜体などの文字体裁スタイルのツールキットを提供します。 この多様性は、見た目の美しさのためだけではありません。 これは、さまざまな言語間で読みやすさと強調を維持するために非常に重要です。 スクリプトによっては、明確にするために重いウェイトが必要な場合もありますが、他のスクリプトでは軽いスタイルが最適に見える場合もあります。 多様なフォント ファミリにより、すべての言語コンテンツにわたって視覚的な一貫性と有効性を維持できます。
ウェブサイトのテキストとの互換性: 特にウェブサイトのデザインに適合させる場合、すべてのフォントが同じように作成されているわけではありません。 フォントは、見出しでは見栄えがよくても本文の読みやすさが劣る場合や、その逆の場合があります。 選択したフォントが、長い記事、軽快なヘッダー、ユーザー ナビゲーション要素など、さまざまなアプリケーションでどのように機能するかを考慮することが重要です。 目標は、テキストがサイト上のどこに表示されるかに関係なく、テキストが明確で読みやすく、視覚的に一貫したものであることを保証することです。
さらに、試用期間を提供しているフォントや、購入前に検証用のライセンスが付属しているフォントを検討すると、将来の悩みを避けることができます。 この積極的なアプローチにより、実際にテストして、選択したフォントがサイトのデザインとシームレスに統合され、驚くことなく多言語のニーズを満たすことができます。 あなたにとって最適なオプションを検討してみましょう。
ウェブサイトに最適な 10 個以上の多言語フォント
Web サイトをデザインするときは、多様な視聴者に対応するために複数の言語をサポートするフォントを使用することが重要です。 Google Fonts は無料の多言語フォントを幅広く提供しており、Adobe Fonts と Typekit はプレミアム オプションを提供しています。 さまざまなデバイスやオペレーティング システム間で互換性を確保するには、Unicode 準拠のフォントを選択することが不可欠です。 また、Web サイトで紹介されている言語のフォントの読みやすさと可読性も考慮してください。 これらの要素を優先することで、Web サイトのテキストが視覚的に魅力的であり、世界中の視聴者にとって簡単にアクセスできることを保証できます。 ウェブサイトで使用できる多言語フォントのリストは次のとおりです。視覚的に魅力的で、世界中のユーザーが簡単にアクセスできます。
1. Google Noto フォント

Google Noto は、800 以上の言語をサポートする世界最大の多言語フォントです。 さまざまな言語のすべてのスクリプトやシンボルと互換性があるように設計されており、さまざまなデザイン ニーズに対応する多用途のオプションとなっています。 Google Noto は、Web サイトにシームレスに統合できるセリフやサンセリフなどのさまざまなスタイルを提供し、異なる言語を話す訪問者に対するユーザー エクスペリエンスとアクセシビリティを向上させます。 最も良い点は、Google Noto フォントは無料で使用でき、ライセンス制限がないことです。 Google Noto フォントを使用すると、追加コストをかけずに、より幅広いユーザーに効果的にリーチし、Web サイトの視覚的な魅力を高めることができます。
2. ギル・サンズ・ノヴァ

Gill Sans Nova は、古典的な Gill Sans 書体を現代風にアレンジしたもので、あらゆるサイズの画面上で優れた可読性を備えています。 そのミニマルでクリーンなデザインは、現代の Web サイトの美学に適しており、ブランディング、広告、エディトリアル デザインの目的で人気の選択肢となっています。 この多用途フォントはさまざまな言語と書記体系をサポートしており、世界中のデザイナーへの魅力をさらに高めています。
このフォントは可読性が高いため、洗練された外観と使いやすさを提供し、商用利用に最適です。 その多用途性により、さまざまなアプリケーションにシームレスに適応できる最新の書体を必要とする Web サイト開発者やグラフィック デザイナーにとって頼りになる選択肢となっています。 つまり、Gill Sans Nova は、その適応性、読みやすさ、美的魅力により、デザイナーの間で現代のお気に入りとなっています。 印刷メディアでもデジタルメディアでも、このフォントは洗練されたプロフェッショナルな外観を実現するための優れたオプションです。
3. ヘルベチカワールド

Helvetica World の多用途性を受け入れるということは、複数の言語をシームレスにサポートすることで有名な書体を採用し、幅広いデザイン要件に対応する 17 のスタイルの包括的な選択と組み合わせることを意味します。 このフォントは Web と印刷物の両方で活躍しており、その信頼性とプロフェッショナルな魅力により BMW やアメリカン航空などの主要ブランドからの信頼を獲得しています。
Helvetica World はそのシンプルさと明瞭さにより、多言語 Web サイトにとって比類のない選択肢となっており、さまざまな画面上で簡単に読みやすいことが保証されています。 さらに、このフォントの適応性と使いやすさにより、デジタル プレゼンスに最適な多言語フォントを選択する際の主要なオプションとして位置付けられます。 さらに、Helvetica World の一貫したパフォーマンスとエレガントな外観は、スタイルと正確さで言語の壁を橋渡し、コンテンツの世界的なリーチを強化するのに役立ちます。
4. SST書体

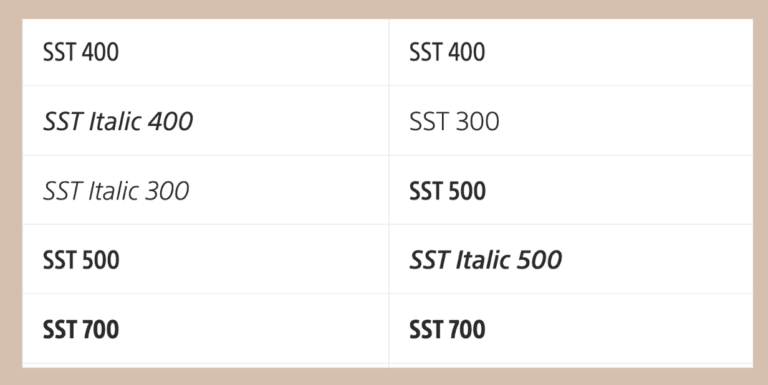
SST Typeface は、さまざまな言語に簡単に対応できる多用途で適応性のあるフォント ファミリです。 幅広い重量とスタイルを提供し、さまざまな設計要件に適しています。 このフォントはラテン文字、キリル文字、ギリシャ文字をサポートしているため、多言語 Web サイトの作成に最適であり、さまざまなデバイスで読みやすいテキストを保証します。
さまざまな言語や文化を超えたコミュニケーションに効果的であるため、多くのブランドや企業がこのフォントを好んでおり、商業目的や多言語への取り組みに最適です。 また、その柔軟性により、Web デザイン、広告素材、企業ブランディング、編集出版物などのさまざまな用途に使用できます。 モダンで洗練された外観の SST 書体は、美しさを損なうことなく機能性を優先するデザイナーの間で人気があります。
5. リストラ

Restora 書体は、ラテン文字、キリル文字、ギリシャ文字をサポートしており、幅広いデザイン ニーズに適した多用途でエレガントなフォントです。 その洗練された曲線と詳細なデザインは、あらゆるプラットフォームに洗練さを加え、小さなサイズでも読みやすさを保証します。 Restora の広範な文字セットはグローバル Web サイトに最適で、世界中の視聴者に簡単に対応できます。 このフォントは、見た目の美しさと実用的な機能を兼ね備えており、商業プロジェクトとクリエイティブ プロジェクトの両方に最適です。
有料ライセンスで利用でき、オンラインでのブランドの存在感を高めるために高品質の多言語書体を求める人にプロフェッショナルなソリューションを提供します。 Restora を使用すると、スタイルと包括的な言語サポートの両方を約束する書体に投資することができ、あらゆるデジタル作業にとって貴重な資産となります。
6.ミスト書体

ウクライナ、スラブティチの都市景観にインスピレーションを得た Misto Typeface は、国際的な Web サイトで複数の言語をサポートするように設計された、モダンで多用途なフォントです。 小さな画面でも大きな画面でも優れた可読性を備えた Misto Typeface は、さまざまなデザイン ニーズに対応するためにさまざまな太さとスタイルを提供し、非ネイティブ スピーカーのユーザー エクスペリエンスを向上させ、アクセシビリティを向上させます。 その適応性により、商用目的に理想的な選択肢となり、さまざまな言語のユーザーにスムーズな読書体験を提供します。 さらに、Misto Typeface は個人使用および商用使用に無料のライセンスを提供しているため、Web デザイナーや開発者にとってさらに魅力的なオプションとなっています。 Misto Typeface は、優雅さと現代性をシームレスに融合させることで、現代の書体が設定する高い基準に沿った、2024 年の Web サイトに最適な多言語フォントの 1 つとして際立っています。
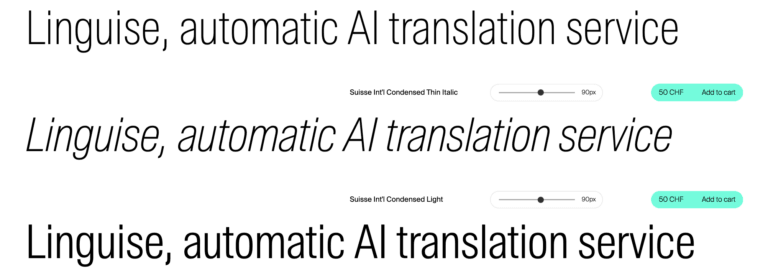
7. スイス

Swiss Typeface はデザインの卓越性を体現しており、多言語 Web サイトの第一の選択肢としての地位を確立しています。 広範な文字セットを備えているため、アラビア語、キリル文字、ギリシャ語などのさまざまな言語に簡単に対応できます。 このフォントのモダンでクリーンなデザインは、太字と通常の太さの両方で輝き、さまざまな Web サイトの美学に多用途性を提供します。 さまざまな状況における卓越した可読性により、Suisse Typeface の幅広い Web サイト デザインへの適合性が高まり、商用利用の魅力が高まります。 複数の言語とスタイルに適応できるため、グローバル Web サイトの要求を満たし、市場でトップクラスの多言語フォントの 1 つとしての地位を確保しています。 ライセンス契約に基づいて利用可能な Swiss Typeface は、高品質で多用途な書体でオンラインでの存在感を高めたいと考えている企業やデザイナーに、プロフェッショナル グレードのソリューションを提供します。
8. アルジェスタ

Argesta 書体は優雅さと実用性を兼ね備えており、世界中の視聴者に対応する Web サイトに最適です。 そのデザインは多くの言語で明確で読みやすく、オンライン コンテンツと印刷コンテンツの両方の見栄えが向上します。 Argesta はさまざまなウェイトとスタイルを備えており、さまざまなデザイン ニーズに合わせて調整できるため、ユーザーの関心を維持し、Web サイトをより効果的にすることができます。
Argesta の多用途性の鍵は、その包括的な発音記号グリフのセットです。 これらは、多くの言語に見られるアクセントや特殊文字を正確に表示し、すべての読者に対してテキストが正確かつ包括的に表示されるようにするために不可欠です。
Argesta はサブスクリプションベースで提供されます。 これは、プロジェクトの規模に合わせた柔軟なプランで、定期的な更新や改善を含むすべての機能にアクセスできることを意味します。
9. カティスレン

Web サイトで複数の言語をシームレスに表示できるフォントをお探しの場合は、Katislen が最適です。 このフォントはキリル文字やラテン文字などのさまざまな文字をサポートしているため、Web サイトのテキストの一貫性を維持するための多用途でエレガントなオプションになります。 たとえば、Katislen を使用すると、Web サイトのタイトルをロシア語で表示し、本文は英語のままにすることができます。
明確で読みやすい文字形式は、見出しと本文の両方に最適であり、すべての聴衆がコンテンツに簡単にアクセスできるようになります。 Katislen の複数のウェイトとスタイルを使用すると、伝統的な書体に現代的なひねりを加えることができます。 太字の太さを使用して、Web サイト上の重要な情報を強調できます。 ユニークなデザイン要素を備えた Katislen は、世界中のユーザーを対象とする Web サイトにとって傑出した選択肢です。
10. オープンサンズ

Open Sans は、幅広い魅力と優れた可読性を備えた多用途フォントであり、無限の可能性を秘めています。 Steve Matteson によって作成されたこのフォントは 10 を超える言語に対応しており、さまざまな視聴者にとって優れた選択肢となっています。 印刷とデジタルの両方の形式、特にスクリーン上で優れているため、さまざまな業界のオンライン コンテンツに最適です。
Open Sans の現代的で整然とした美しさは、シームレスな読みやすさとさまざまな目的への適応性を保証するフォントを探しているデザイナーの間で人気があります。 Open Sans を Web サイトのテキストに組み込むと、視覚的な魅力とアクセシビリティを向上させる無限の可能性が広がります。
Open Sans は、他の書体と調和して動作する柔軟なフォントでもあります。 すっきりとしたラインとモダンな外観により、他のフォントと簡単に組み合わせて、視覚的に魅力的なデザインの組み合わせを作成できます。 Open Sans が今日インターネット上で最も広く使用されているフォントの 1 つになったのも不思議ではありません。
11. 洞窟

Grotte Typeface は、ラテン語、キリル文字、ギリシャ語など、複数の言語でテキストを表示する必要がある Web サイト向けに設計されています。 シンプルなデザインにより、ウェブサイトがエレガントに見え、テキストが読みやすくなります。 さまざまなスタイルと太さを使用して重要なテキストを強調表示し、サイトがコンピューターと印刷物の両方で適切に動作することを確認できます。
このフォントは有料オプションです。つまり、すべての機能を使用するには購入する必要があります。 Grotte に投資するということは、あなたの Web サイトが世界中の視聴者に向けて準備され、複数の言語で明確で魅力的なテキストが表示されることを意味します。
どの言語がサポートされているかを確認するにはどうすればよいですか?
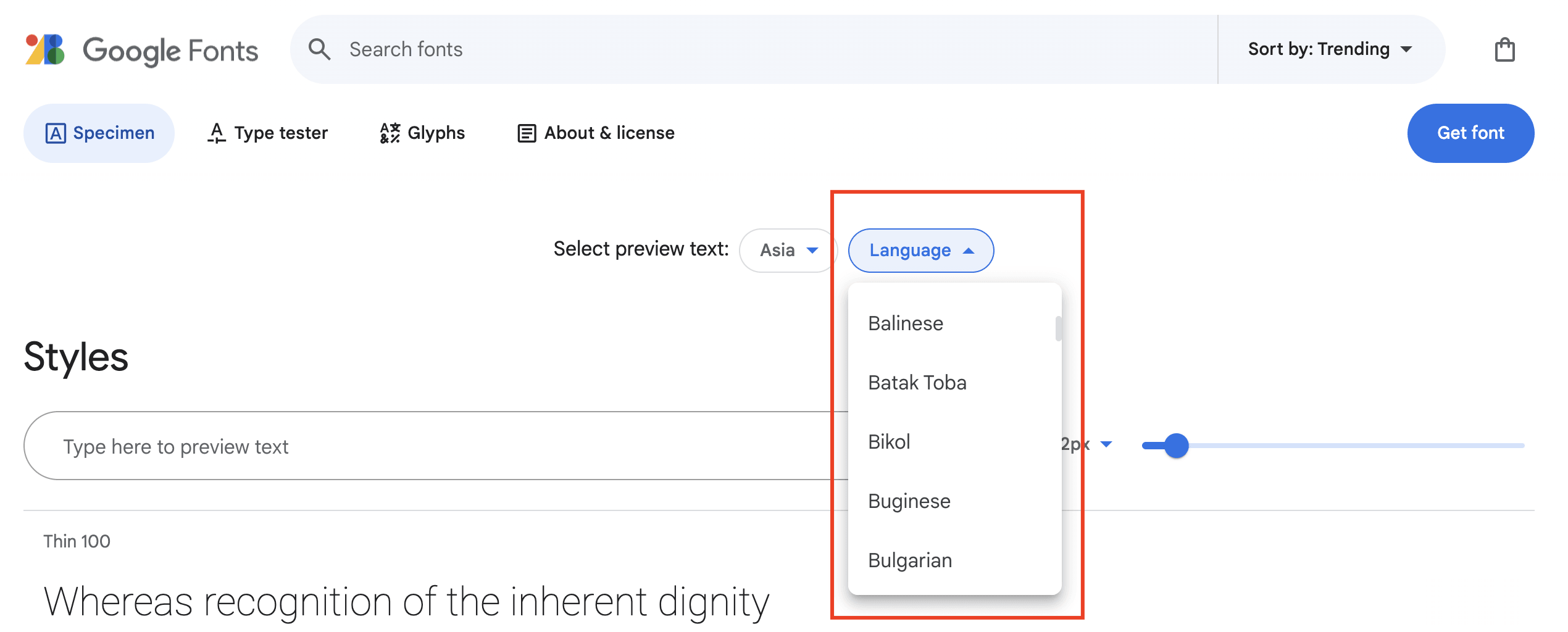
多言語フォントを決定する前に確認する必要がある最も重要なことは、どの言語がサポートされているかです。 フォントを検索する場所に応じて、これを行う方法がいくつかあります。 最大かつ最も人気のあるフォント ライブラリの 1 つは Google Fonts で、1,400 を超えるオープンソースのフリー フォントを誇ります。 Google Fontsにはシンプルな「言語」ドロップダウンが用意されているため、必要なものを簡単にフィルタリングできます。 Google Fontsの「言語」ドロップダウン Adobe Fontsは、言語をフィルタリングし、適切な言語を参照するという点で同様の機能を提供します。

ただし、別のフォントにお金を払っている場合は、多言語 Web サイトを最適化するアプローチ全体を変更する以外に手遅れになる前に、そのフォントがサポートしている言語を必ず確認できるようにしてください。 ただし、一部のフォント ライブラリが提供するこれらのフィルタリング オプションに関係なく、必要なフォントが発音区別符 (アクセントなど)、さまざまなフォント スタイル (斜体または太字)、およびフォントの高さをサポートしているかどうかを常に再確認する必要があります。 フォントの最高点はアセントラインと呼ばれ、フォントの最低点はディセントラインと呼ばれます。 最良のシナリオでは、すべてのフォントが両方の点で一致するはずです。
最適な多言語フォントを見つけたら、次は何をすればよいでしょうか?
Web サイトに適切な多言語フォントを選択することは、シームレスなユーザー エクスペリエンスを作成し、さまざまな言語で正確なテキストを表示するために不可欠です。 言語サポート、フォント スタイル、Web サイトのテキストとの互換性などの要素が選択プロセスの指針となります。 さまざまな言語や書記体系でテキストが正確に表示されるように、広範な言語サポートを備えたフォントを優先することが重要です。 さらに、Web サイトの全体的なデザインと美しさを補完する多言語フォントを選択することは、一貫した視覚的な魅力を維持し、サイトのさまざまな言語バージョンにわたってユーザー エクスペリエンスを向上させるために重要です。
Linguiseを使用すると、Web サイトの多言語機能を強化し、わずか数分で 80 以上の言語に翻訳できるようになります。 、Web サイトのレイアウトとシームレスに統合する複数のユーザーフレンドリーなスイッチャー設計