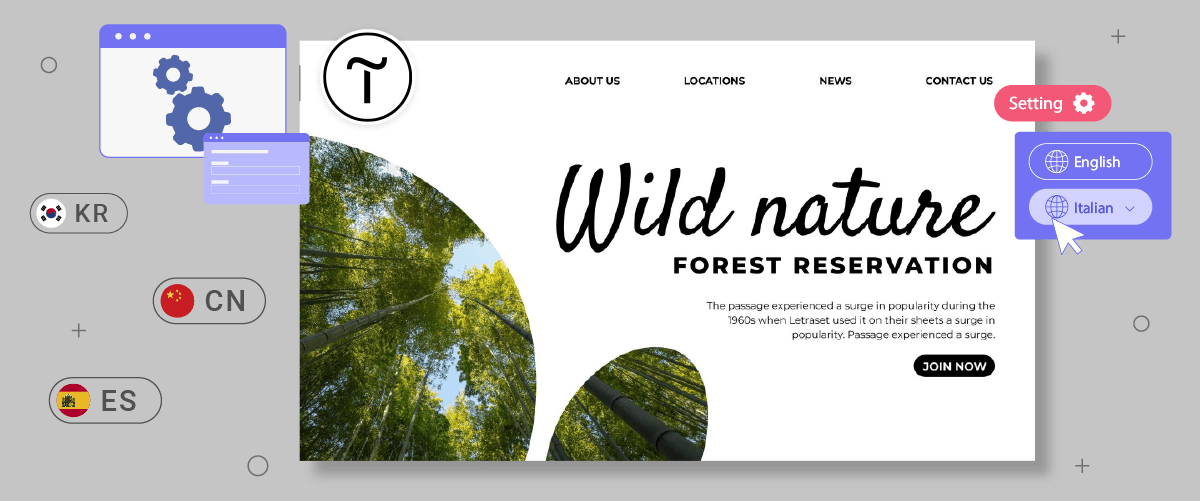
多言語ウェブサイトを作成することは、それ自体が一つの課題です。重要な要素の一つは、言語切り替えボタンまたはトグルボタンを設定することです。言語切り替えボタンを使用すると、訪問者は異なる言語を簡単に切り替えることができます。
Tildaのウェブサイトを含むすべてのウェブサイトで、ユーザーフレンドリーな言語スイッチャーを提供することが重要です。.
この記事では、強力でありながら使いやすいウェブサイトビルダーである Tilda プラットフォームで言語スイッチャーを設定する方法について説明します。この包括的なガイドに従うことで、多言語機能を備えた使いやすい言語スイッチャーを提供できます。.
多言語 Tilda ウェブサイトの言語スイッチャーをカスタマイズするべき理由
Tildaウェブサイトで言語スイッチャーを設定する方法について説明する前に、Tildaで言語スイッチャーをカスタマイズする必要がある理由を理解することが重要です。.
- ユーザーエクスペリエンスの向上: 複数の言語でコンテンツを提供するWebサイトは、訪問者に快適な印象を与えます。ユーザーフレンドリーな言語切り替えにより、訪問者は簡単にコンテンツを理解し、好みの言語でナビゲートできます。これにより、より没入感のある満足度の高い訪問者エクスペリエンスが実現し、Webサイトへのエンゲージメントとロイヤルティが向上します。
- 市場リーチの拡大: あなたのTildaウェブサイトを、マン ダリン、スペイン語、アラビア語などの人気言語に翻訳することで、世界中でより多くのオーディエンスにリーチできます。これにより、新しい市場機会が開かれ、さまざまな国や文化の顧客をターゲットにすることでビジネスのグローバル化が促進されます。
- 多言語SEOの最適化: Googleのような検索エンジンは、ウェブサイトのランキングにおいてユーザーエクスペリエンス要因を考慮します。ユーザーフレンドリーな言語切り替え機能により、訪問者が自分の言語でコンテンツにアクセスしやすくなり、多言語SEO ランキングが向上します。コンテンツを正しく翻訳することも、さまざまな言語での検索クエリに対してサイトが関連していることを検索エンジンにポジティブなシグナルを送ります。
- コンバージョンの増加: 訪問者が理解できる言語でコンテンツを提供することで、商品の購入やサービスへの登録などのコンバージョンの可能性を高めることができます。訪問者が自らの言語で商品の詳細、ポリシー、チェックアウトのプロセスを簡単に理解できれば、購入決定への障壁が減少します。
Tildaで言語切り替えボタンを設定する方法
Tildaウェブサイト翻訳サービスは通常この機能を提供しており、ユーザーのニーズに応じてカスタマイズできます。
ただし、すべての翻訳サービスが簡単にカスタマイズでき、ユーザーフレンドリーな言語スイッチャーを提供しているわけではありません。したがって、さまざまなCMSプラットフォームと互換性があり、柔軟な言語スイッチャー機能を提供する自動翻訳サービスを選択することが重要です。.
これらの条件を満たす自動翻訳サービスの一つはLinguiseです。Linguiseは、CMSやTildaなどのウェブサイトビルダーと統合された高度にカスタマイズ可能なユーザーフレンドリーな言語スイッチャー機能を提供します。
ここでは、 Linguiseを使用して Tilda ウェブサイトの言語スイッチャー機能を設定する方法に関する完全なガイドを紹介します。.
ステップ1: Linguiseアカウントを登録する
最初に必要なのは、無料でアカウントを登録するLinguiseです。言語切り替えをTildaで設定します。電子メール、ユーザー名、パスワードを用意するだけでよく、クレジットカード情報は必要ありません。
さらに、購読する前に、1か月間の無料トライアル機能を利用できます。これは、600,000語の制限があります。.
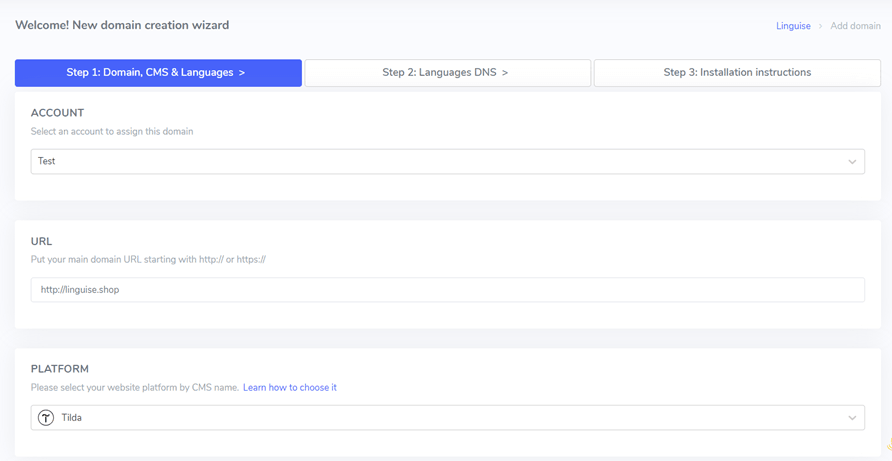
ステップ2: Tildaドメインウェブサイトを追加する
ステップ2はウェブサイトドメインを追加することです。あなたが所有するドメインをLinguiseダッシュボードに追加する必要があります。複数のフィールドを入力してTildaドメインをLinguise
- アカウント Linguise
- URLドメイン
- プラットフォームウェブサイト
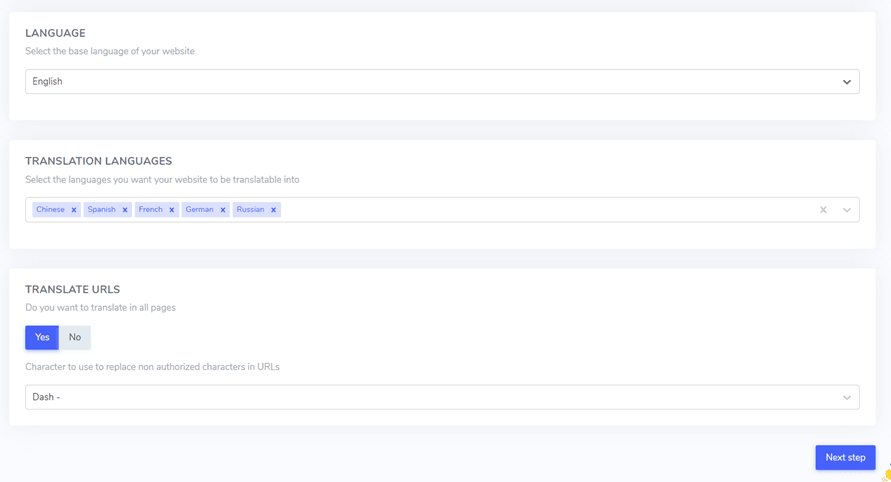
- デフォルト言語
- 翻訳言語
- URLを翻訳する


その後、DNS設定を構成する必要があります。DNS設定に関する詳細なガイドについては、記事 Tildaウェブサイトで自動翻訳を実装する方法Tildaをご覧ください。
ステップ3: 言語スイッチャーを有効にする
DNS設定が完了したら、言語スイッチャーの有効化が時間です。そのためには、Linguiseが提供するスクリプトをTildaウェブサイトエディターに挿入します。.
方法は以下の通りです。.
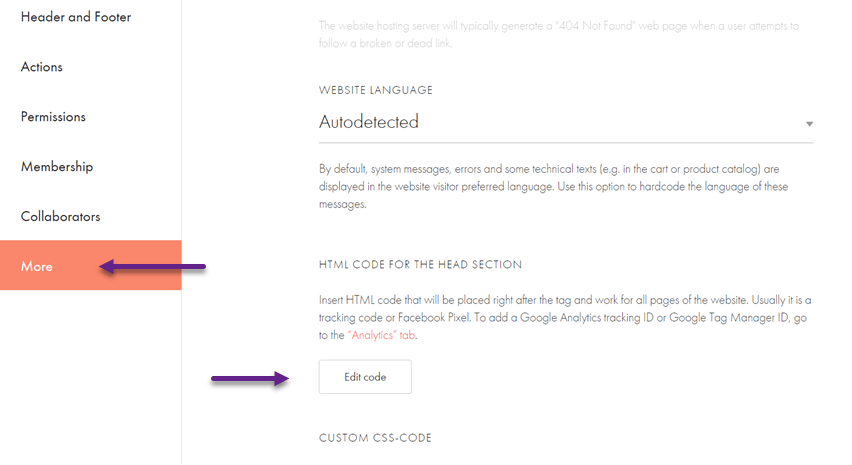
- Tildaウェブサイトのダッシュボードを開きます。.
- クリック “サイト設定” > “その他” > “コードを編集.”

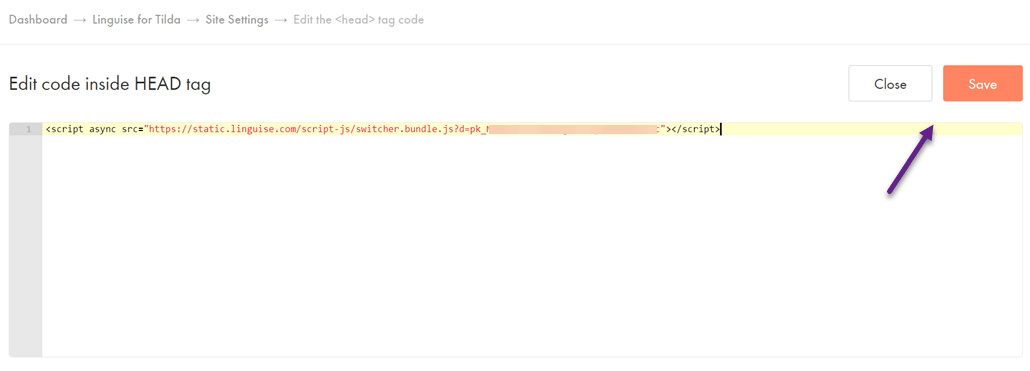
次に、Linguise ダッシュボードから取得したスクリプトを挿入し、「保存」をクリックして変更を保存します。

接続に成功すると、あなたのTildaウェブサイトはデフォルトで言語スイッチャーを自動的に表示します。必要に応じて言語スイッチャーの設定
ステップ4:メイン表示の設定
言語スイッチャーのカスタマイズを開始するには、Linguise
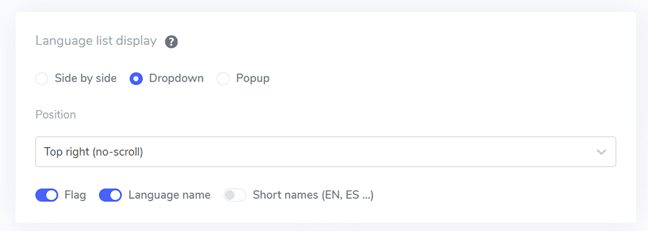
このページでは、いくつかのオプションを設定できます。最初はメイン表示です。ここでは、さまざまな設定を調整できます。.
- フラグアイコンのスタイル: 3つのオプションから選択できます。横並び表示、ドロップダウンメニュー、またはポップアップ。
- 位置:このオプションは、言語切り替えボタンがサイトのどこに配置されるかを決定します。さまざまな位置オプションが利用可能です。訪問者が簡単にアクセスできる位置を選択してください。
最後に、国旗と言語名、国旗と言語の略称、または言語名のみの表示を組み合わせることができます。国旗と言語名を一緒に使用することをお勧めします。.

ステップ5: フラグのデザインを設定する
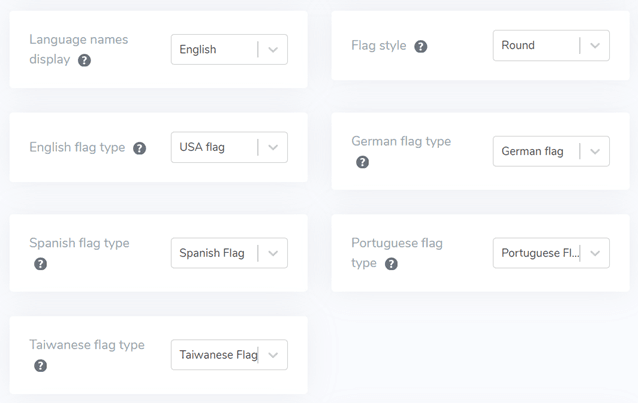
メイン表示の設定が完了したら、表示されるフラグのデザインをカスタマイズできます。.
- 言語名の表示:言語名を国名または言語名自体に基づいて表示するかを選択できます。たとえば、「フランス語」または「Français」を表示できます。
- 英語の旗のタイプ:このオプションは、米国英語や英国英語など、複数のバリエーションがある言語に使用します(スペイン語、台湾語、ドイツ語、ポルトガル語などにも適用されます)。
- フラグスタイル: これにより、フラグアイコンの形状を丸または長方形に設定できます。

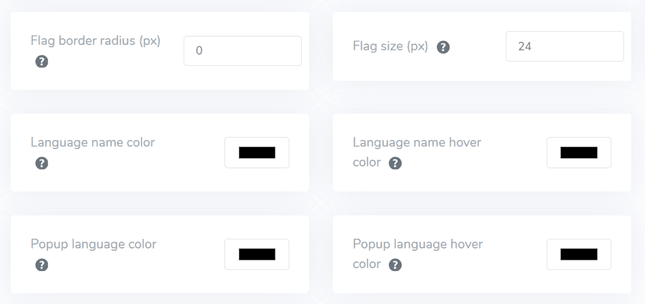
ステップ6: 色とフラグのサイズを設定する
フラグのデザインの設定が完了したら、フラグの色とサイズをカスタマイズできます。調整できる設定は次のとおりです。
- マークの境界線半径:長方形の旗スタイルを使用して、境界線の半径をピクセル単位でカスタマイズします。
- 言語名の色:言語名を表示するためのデフォルトのテキスト色を選択します。
- ポップアップ言語の色:ポップアップまたはドロップダウン領域の言語タイトルテキストの色を設定します。
- フラグのサイズ:フラグアイコンのサイズを調整します。
- 言語名ホバーカラー: ユーザーが言語名にマウスオーバーしたときに表示されるテキストの色を設定します。
- ポップアップ言語ホバーカラー: ユーザーがポップアップまたはドロップダウン領域の言語タイトルにマウスオーバーしたときに表示されるテキストカラーを設定します。

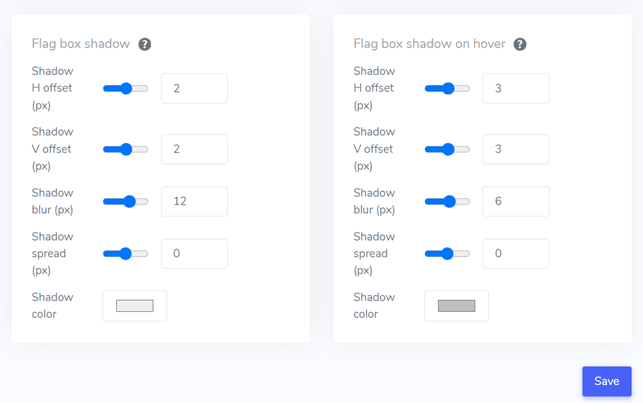
ステップ7: フラグのボックスシャドウを設定する
最後に、フラグボックスのシャドウ設定を構成できます。最初の設定では、Webサイトに表示される各フラグアイコンにシャドウ効果を適用できます。次の設定は、ユーザーが言語フラグにマウスを置いたときのシャドウ効果を制御します。.

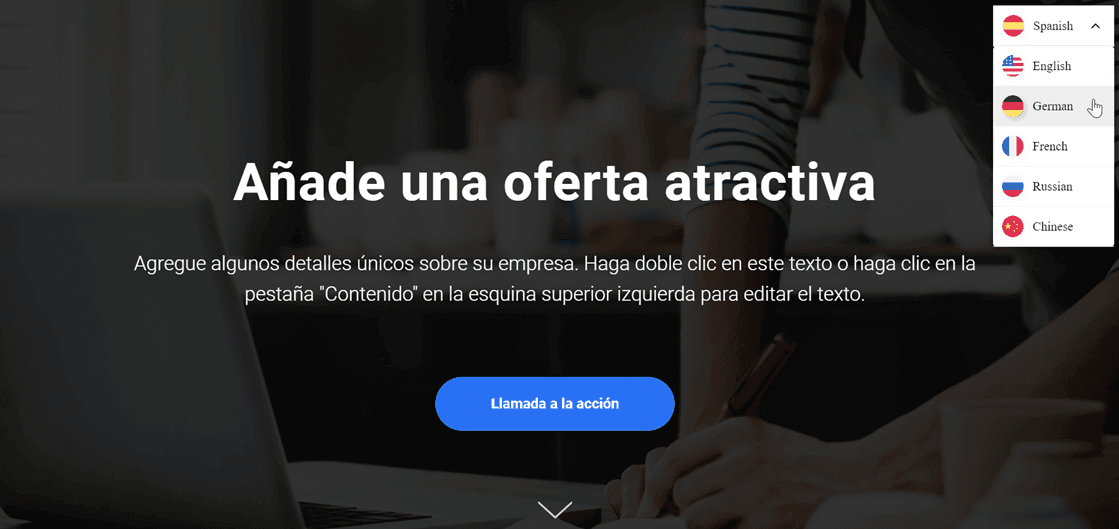
すべてを満足のいくように調整したら、[保存] をクリックしてカスタマイズの変更を保存します。その後、 Tilda ウェブサイトを開いて、構成が正常に適用されたかどうかを確認します。言語スイッチャーはおおよそこのように表示されます。.

Tilda ウェブサイトでユーザーフレンドリーな言語切り替えを作成するためのベストプラクティス
Tildaウェブサイトで言語切り替えを設定する方法を理解した後、Tilda言語セレクターを設計するためのベストプラクティスも知っておく必要があります。以下は考慮すべき重要なポイントです:
- 簡単に認識できる言語アイコンまたはフラグを使用する – さまざまな文化にわたってよく知られている記号を利用することで、訪問者が言語オプションを簡単に識別できるようになります。アイコン/フラグが見やすく、色のコントラストが適切で、普遍的に理解されていることを確認して混乱を避けます。
- 言語切り替えボタンを戦略的に配置する – ボタンを、ウェブサイトのヘッダー、フッター、またはメインのナビゲーションメニューなど、訪問者が簡単に見つけられる場所に配置します。すべてのページで一貫して配置し、さまざまなエントリーポイントからの訪問者が簡単にアクセスできるようにします。これらのエリアは、ほとんどのインターネットユーザーが言語オプションを探す直感的な場所です。
- それぞれのアイコン/フラグに対応する言語をラベル付けする – 言語の元の名前全体を使ってラベルを提供することができます。たとえば、英語は “English”、スペイン語は “Español”、ドイツ語は “Deutsch” などです。このステップにより、特定のフラグや言語の略称を認識できない訪問者、特に目的の言語を選択しやすくなります。
- 言語切り替えのプロセスを簡素化する – ドロップダウン機能、長いフラグ/アイコンのリスト、またはユーザーを混乱させるトグルボタンを避けます。ユーザーが希望する言語オプションを1クリックするだけで言語を切り替えられるようにして、よりスムーズな体験を提供します。
- レスポンシブな言語切り替えデザインを実装する – ボタンがレスポンシブで、デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスや画面サイズで適切に機能することを確認します。さまざまなデバイスや画面解像度でテストして、要素のトリミングや重なりなくシームレスなユーザーエクスペリエンスを確保します。
結論: Tilda ウェブサイトの言語切り替えを Linguiseで設定する
ユーザーに優しい言語切り替えを Tildaのウェブサイトで設定する方法について説明した後、実装可能なさまざまなベストプラクティスを理解できるようになりました。上記のポイントに従って言語切り替えを最適化することで、全体的なユーザーエクスペリエンスを向上させることができます。.
Linguise は、強力でありながらカスタマイズ可能な言語切り替え機能を提供する主要な自動翻訳サービスの 1 つです。 Linguise は、Tilda などの多くの人気 CMS プラットフォームや Web ビルダーとも互換性があります。.
さあ、何をお待ちですか? あなたのLinguiseアカウントを登録し、今すぐあなたのTildaウェブサイトを追加し、言語切り替えの設定をカスタマイズして、世界中の訪問者の体験を向上させましょう。正確に翻訳されたコンテンツを通じて多国籍のオーディエンスに到達することで、グローバルなビジネスチャンスを最適化します。