Concrete CMS で作成したウェブサイトに言語スイッチャーを追加したいとお考えですか?言語スイッチャーを設定すると、ユーザーが言語を切り替えるプロセスが簡素化されます。この機能は、特に国際的なユーザーベースを持つウェブサイトで役立ち、訪問者が好みの言語でプラットフォームを操作できるようになります。.
Concrete CMSで言語スイッチャーを設定するには、管理者は通常、システム設定でサポートする言語を指定することから始めます。次に、ユーザーが希望の言語を選択できるドロップダウンメニューまたはボタンを追加します。この記事では、自動翻訳サービスのいずれかを使用して、 Concrete CMS。
Concrete CMSで言語スイッチャーを設定することの重要性

コンテンツを多言語で提供する必要性はますます高まっています。DeepLの最近の調査によると、75%が、ローカライズされたコンテンツは顧客エンゲージメントを大幅に向上させると回答しています。
言語スイッチャーの実装は、コンテンツを翻訳し、ウェブサイト訪問者にとってよりパーソナライズされた体験を提供することに繋がります。これは、回答者の96%がコンテンツのローカリゼーションへの取り組みからプラスのROI(投資収益率)を実感したというデータからも明らかです。.
これらのデータを考慮すると、 Concrete CMS に言語スイッチャーを実装することは、決して放棄できない戦略的な動きです。そこでこの記事では、 Concrete CMS ウェブサイトに言語スイッチャーを設定する方法について説明します。.
Concrete CMSで言語スイッチャーをセットアップする方法
多言語対応 Concrete CMS プラットフォームにおける言語変更機能の重要性を理解したところで、その実装方法について説明しましょう。Concrete Concrete CMS には、組織のニーズに合わせてカスタマイズできる言語管理システムが組み込まれています。.
利用できる自動翻訳サービスの一つにLinguise。LinguiseLinguise使いやすい言語切り替え機能を備えており、 Concrete CMSを含む様々な一般的なCMSと統合。
Concrete CMS多言語対応を容易にし、管理者がサイトに言語切り替え機能を迅速に追加できるようにします。Concrete Concrete CMS Concrete CMSLinguise自動翻訳をインストールし、言語切り替え機能を設定する手順は以下のとおりです
#1 Concrete CMS ドメインを登録する
まずは Linguise 無料アカウントを作成し、ウェブサイトのドメインを追加してください。サブスクリプションをご購入いただく前に、30日間の無料トライアルをご利用いただけます。.

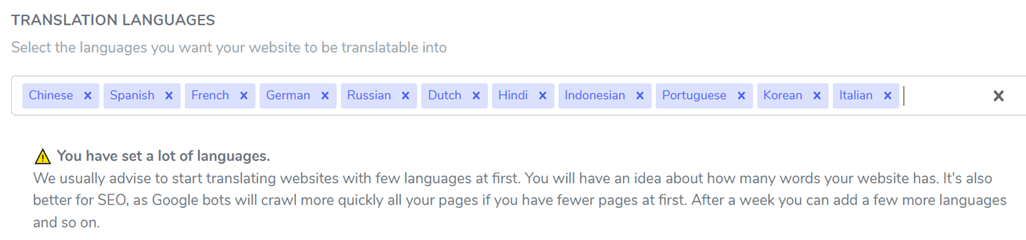
次に、ドメインを翻訳用に承認する必要があります。「https://」を含むドメイン名をコピーし、プラットフォームとして「Concrete CMS」を選択します。Concrete Concrete CMS内で自動翻訳を設定するために、ソース言語とターゲット言語を選択してください。.

#2: Linguise スクリプトをアップロードして接続する
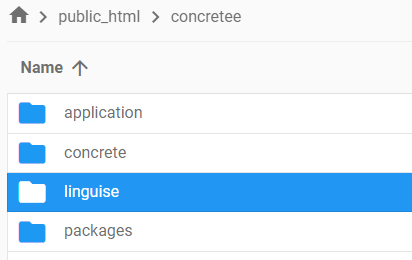
Linguise 翻訳スクリプトを、 Concrete CMS がインストールされているサーバーにアップロードする必要があります。提供されているリンクからスクリプトをダウンロードし、解凍して、 Concrete CMS インストールのルートディレクトリにフォルダを配置してください。フォルダ名は「linguise」にしてください。

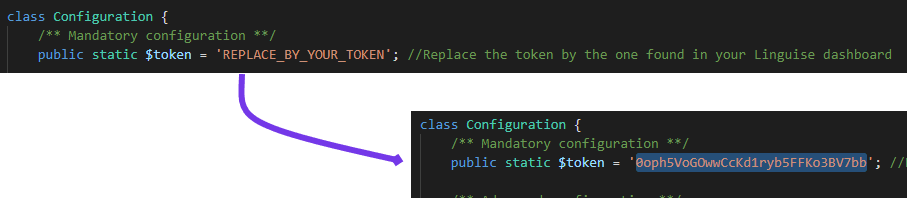
次に、 Linguise APIキーをサーバーのConfiguration.phpファイルに挿入します。ファイルを開き、「REPLACE_BY_YOUR_TOKEN」をシングルクォーテーションで囲んで、ご自身のAPIキーに置き換えてください。.

#3: Concrete CMS URL書き換えを設定する
Concrete CMSでは、URL書き換えは通常デフォルトで有効になっています。有効になっていない場合は、ホスティングプロバイダーを通じて有効にすることができます。.htaccess ファイルを更新し、「RewriteEngine on」行の後に特定のコードを追加してください。これにより、言語固有のURLが設定されます。.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /concretee/linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}/index.html !-f
RewriteCond %{REQUEST_FILENAME}/index.php !-f
RewriteRule . /concretee/index.php [L]
</IfModule>
#4: 言語スイッチャーを有効にしてカスタマイズする
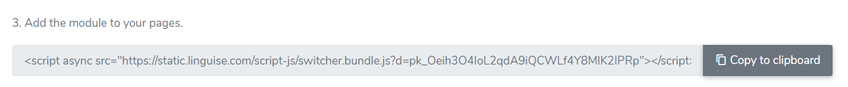
フラグと代替URLを含む言語スイッチャーを表示するには、 Concrete CMS すべてのページに Linguise JSスクリプトリンクを読み込む必要があります(SEO対策に重要)。スクリプトリンクは、 Linguise ダッシュボードのドメイン設定からアクセスできます。.

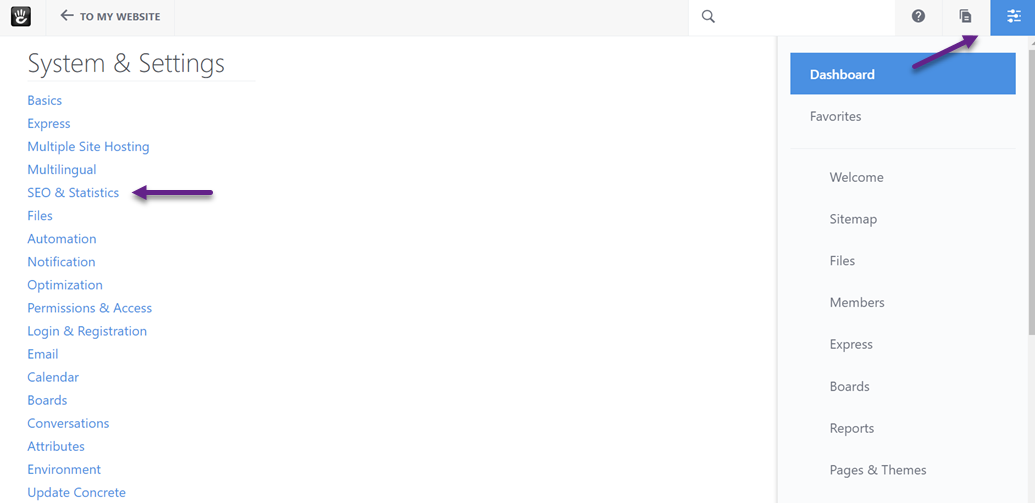
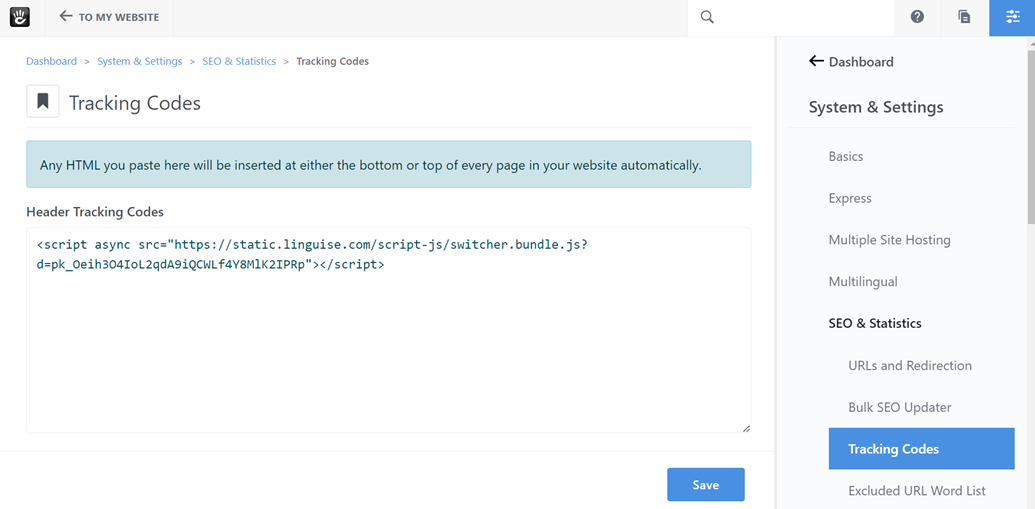
Concrete CMSでスクリプトを読み込むには、header.phpファイルまたはサイトの<head>管理パネルから「システムと設定」>「SEOと統計」セクションに移動します。.

次に、トラッキング コードの下にそれを追加します。.

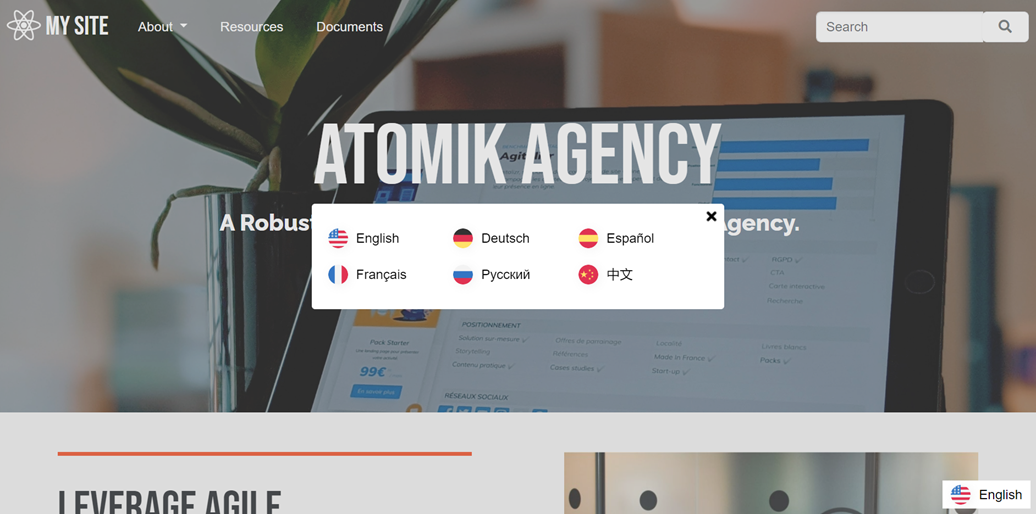
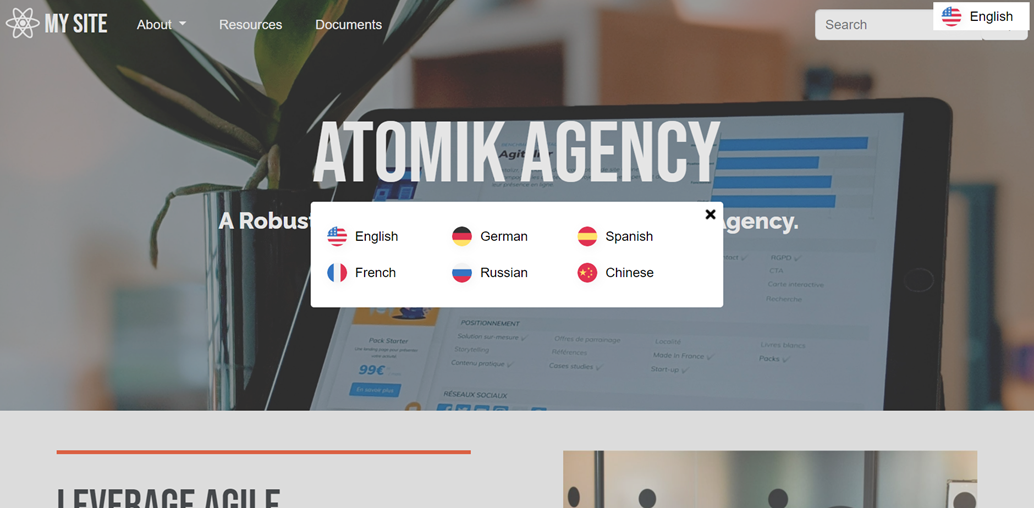
デフォルトでは、スイッチャーは右上隅に表示されます。.

ただし、ダッシュボードでは「言語フラグの表示」機能を使用して外観をカスタマイズできます。.
#5: メインディスプレイを設定する
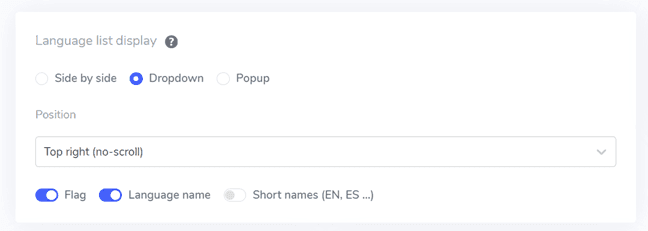
言語スイッチャーの設定を始めるには、 Linguiseの「設定」>「言語フラグ表示」。ここでいくつかの設定を調整できます。
- フラグ アイコン スタイル:並べて表示、ドロップダウン メニュー、ポップアップの 3 つの表示スタイルから選択します。
- 位置:ウェブサイト上の言語スイッチャーの位置を選択し、訪問者が簡単にアクセスできるようにします。

#6: 旗のデザインをカスタマイズする
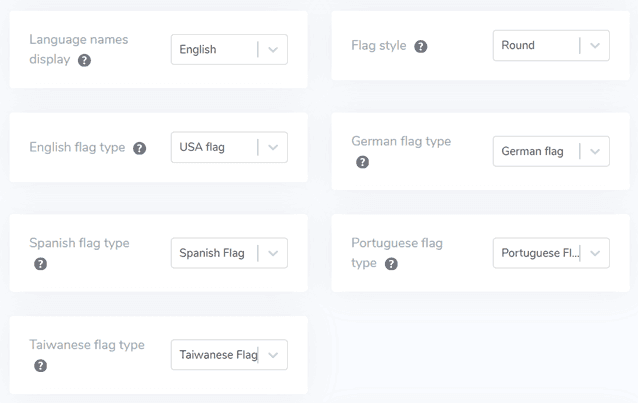
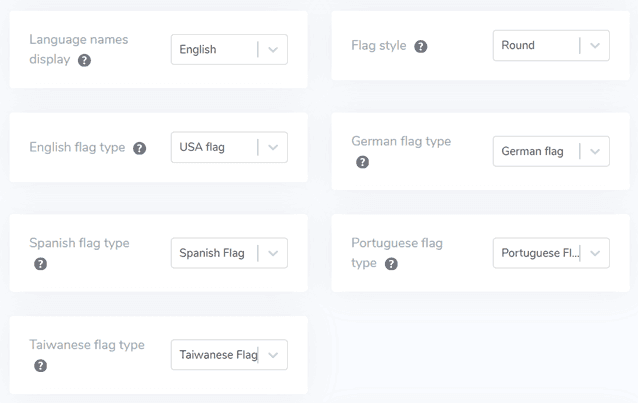
メインディスプレイを設定したら、言語フラグのデザインをカスタマイズできます。.
- 表示言語名: 「French」や「Français」など、国または言語に基づいて名前を表示するかどうかを決定します。
- 英語のフラグの種類:このオプションを使用すると、米国英語とイギリス英語のバリエーションを区別することができ、スペイン語、ポルトガル語、ドイツ語にも同様に適用されます。
- 旗のスタイル:旗アイコンの形状を円形または長方形から選択します。

#7: 色とサイズを調整する
次に、旗の色とサイズをカスタマイズできます。.
- フラグの境界半径:長方形のフラグの半径をピクセル単位で設定します。
- 言語名の色:言語名を表示するためのデフォルトのテキスト色を選択します。
- ポップアップ言語の色:ポップアップまたはドロップダウンの言語タイトルのテキスト色を指定します。
- 旗のサイズ:旗アイコンのサイズを調整します。
- 言語名のホバー色:言語名のホバー色を設定します。
- ポップアップ言語のホバー色:ポップアップまたはドロップダウン内の言語タイトルのホバー色を定義します。

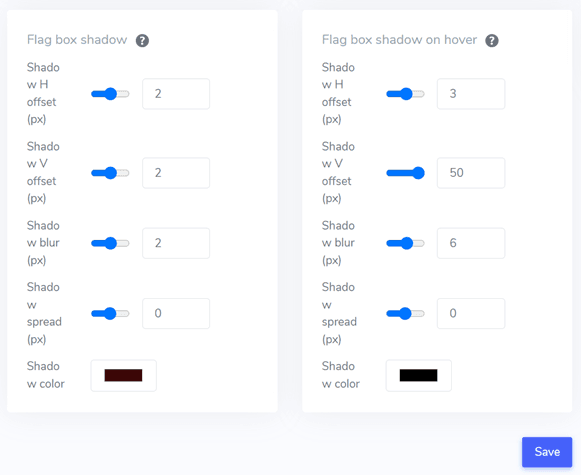
#8: フラグボックスシャドウを追加する
最後に、フラグ ボックスの影の設定をカスタマイズできます。.
- 最初のオプションは、Web サイトに表示されるフラグ アイコンに影の効果を追加します。.
- 2 番目のオプションは、ユーザーが言語フラグの上にマウスを移動したときの影の効果を制御します。.

設定が完了したら、 「保存」変更を適用します。Concrete Concrete CMSウェブサイトにアクセスし、言語スイッチャーが期待どおりに動作していることを確認し、外観をプレビューしてください。

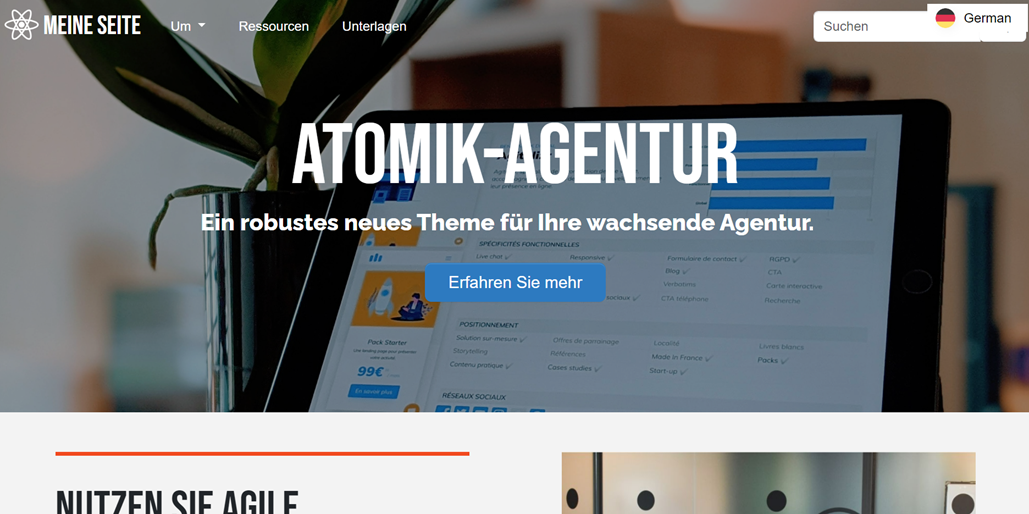
サイトをドイツ語などの追加言語に翻訳することもできます。.

Concrete CMSの言語スイッチャーを最適化するためのベストプラクティス
Concrete CMS の言語スイッチャーを最適化することで、多言語環境におけるユーザーエクスペリエンスが向上します。以下は、プラットフォームの言語スイッチャーを改善するための重要なヒントです。.
言語名と国旗の使用

言語名と国旗アイコンを組み合わせることで、言語スイッチャーのユーザーフレンドリー性を高めることができます。このアプローチは2つの視覚的な手がかりを提供し、ユーザーが目的の言語を素早く識別して選択できるようにします。言語名は明瞭性を提供し、国旗は視覚的な参照を提供するため、特に国旗が異なる複数の国で同じ言語が使用されている場合、ユーザーの選択を容易にします。.
たとえば、 Concrete CMS サイトが世界中の e コマース ユーザーを対象としており、言語に「🇺🇸 英語」、「🇫🇷 フランス語」、「🇩🇪 ドイツ語」を組み合わせていると、スイッチャーを使用すると、ユーザーは好みの言語をすばやく見つけやすくなり、ショッピング エクスペリエンスが向上し、サイト内を簡単に移動できるようになります。.
認識しやすい旗のアイコン
小さくても認識しやすい、明瞭で高品質な国旗アイコンを使用することが不可欠です。これらのアイコンは、ユーザーがテキストを読まなくても自分の言語を素早く識別するのに役立ちます。必要に応じて、国ではなく言語を表す、文化に配慮したアイコンを選択することが重要です。例えば、アラビア語のように広く話されている言語には、国旗を選択するよりも中立的なシンボルを使用する方が適切かもしれません。.
例えば、世界的な旅行代理店向けに設計された Concrete CMS プラットフォームでは、スペイン語にはスペイン国旗、フランス語にはカナダ国旗、英語などの広く話されている言語には地球儀アイコンを使用するといった具合です。これにより、アイコンは明確で直感的になり、ユーザーは旅行パッケージを閲覧する際に好みの言語を簡単に選択できるようになります。.
戦略的に言語を切り替える

言語スイッチャーは、インターフェースを乱雑にすることなく、ユーザーが簡単に見やすくアクセスしやすい場所に配置する必要があります。一般的な配置場所としては、サイトのヘッダー、フッター、メインナビゲーションメニューなどがあります。ユーザーがサイト上のどこからでも見つけられるように、すべてのページで配置を統一することが重要です。.
例えば、 Concrete CMS サイトでは、スイッチャーをヘッダーの右上隅に配置することで、ユーザーがページをスクロールしても常に表示されるようにすることができます。モバイルでは、ハンバーガーメニューにスイッチャーを統合することで、アクセシビリティを維持しながらスペースを節約できます。.
ページ間の一貫性を維持する

外観と機能の一貫性を維持することが重要です。言語切り替え機能はどのページでも同じ操作性であるべきであり、ユーザーが言語を切り替えても、新しい言語に翻訳されたコンテンツが同じページに表示される必要があります。これにより、ユーザーのワークフローが改善され、ナビゲーションがより直感的になります。.
例えば、ホームページ、お問い合わせページなど、あらゆるページにドロップダウン式の言語切り替えボタンが常に表示されます。これにより、ユーザーはコンテンツ内の位置を失うことなく、シームレスに言語を切り替えることができます。.
結論

Concrete CMS言語スイッチャーを設定し、自動翻訳をユーザーにシームレスな多言語エクスペリエンスを提供できます。このガイドに記載されている手順に従って、言語スイッチャーを統合し、サイトのニーズに合わせてカスタマイズできます。
言語スイッチャーを効果的に最適化することで、ユーザーエクスペリエンスとエンゲージメントが向上します。まずはLinguiseアカウントにサインアップし Concrete CMSに統合して、お好みに合わせて言語セレクターを設定してください。これにより、訪問者は好みの言語でプラットフォームを簡単に操作できるようになります。