Table of Contents
Add some text to replace
Text replace allows to replace some text by the translation you want, it may be necessary when the translation displayed is not accurate because there’s not much context. For example, how can you chose to translate “free”, is it related to freedom or to a free price?
This is usually one of the first type of rule you’ll add to your website translation to replace, for example, vocabulary from a specific field of expertise. To add such rule, connect to your Linguise dashboard > click on Rules > Add new rule.

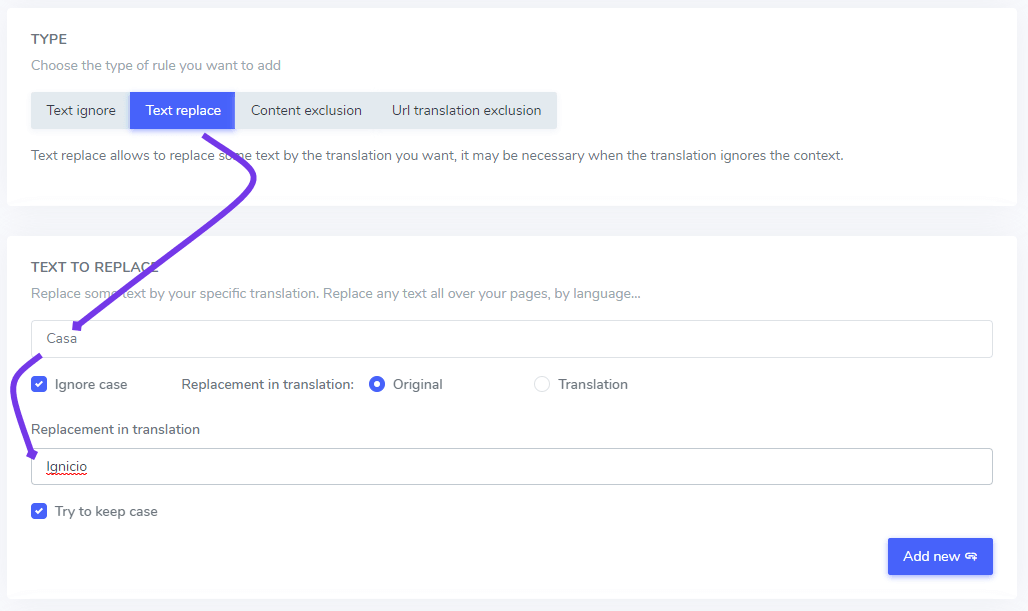
You will then be able to add the replacement details, mainly:
- The text you want to replace
- The replacement text
- The conditions of the text replacement
- The rule title (visible only by you in Linguise dashboard)

Several text replacement can be added in the same rule. The Replacement in translation options, is whether:
- You want to replace the word in the original language only
- You want to replace the word in translated content
- Do you want Linguise to try to replace the word original case in translations
Ignore case setting: the text input is case-sensitive, meaning that if the checkbox is checked, the rule will interpret uppercase and lowercase letters as being the same. Example for a translation exclusion: “PrimeVideo player” and “primevideo player” with case-sensitive not activated will both be excluded.

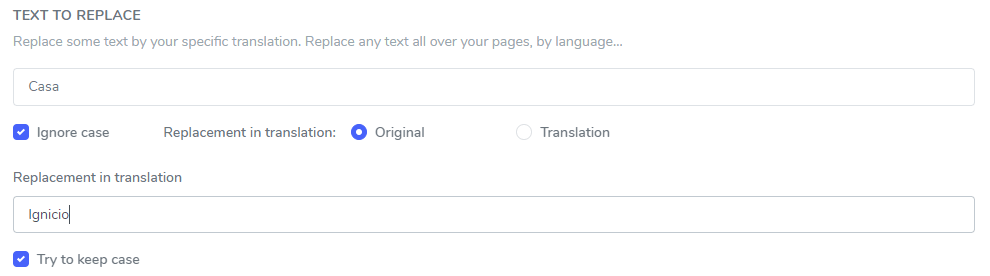
In this example: “Casa” will be replaced by “Ignicio” in translations, with nonsensitive case (and will try to keep it)
Replace text by URLs
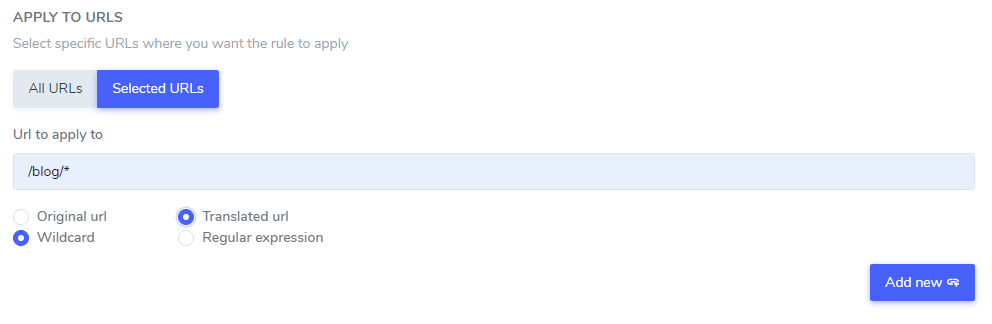
Once you’ve setup the text to replace in translations, you can apply the replacement on all your website URLs (using ALL URL option) or on some specific pages URLs.
- Original URL / Translated URL: replace the text translation on a specific URL from the original language or from a specific URL from a translated language
- Wildcard / Regular expression: replace the text from translation on a specific URL using wild card or regular expression

In this example: “Casa” will be replaced by “Ignicio” in the translated pages in ALL the website URLs that starts by www.domain.com/blog/
Several URLs conditions can be mixed to cover, for example, several translated languages URLs.
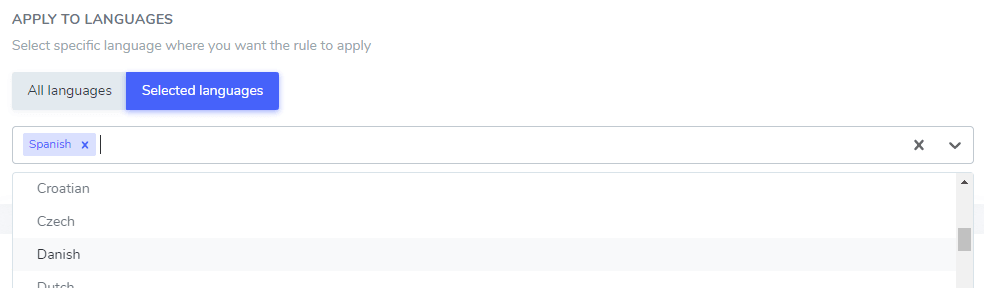
Replace text by language
The text replace you’ve added can be applied only in some specific language or in all languages. This is pretty handy as some words may have the same spelling in different languages. For example the word “ilimitados” (unlimited) is the same in Portuguese and in Spanish.

In this example: “Casa” will be replaced by “Ignicio” in the translation, only in Spanish language
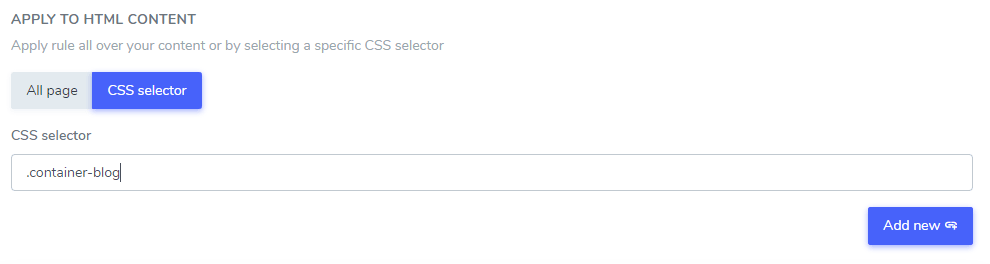
Replace text in HTML content
The text replacement can be executed only in a part of your HTML content using one or several CSS selector. Using your browser code inspector, you get any CSS selector and add it as fallowing.
Get a CSS selector:

And add it in the rule setup:

In this example: “Casa” will be replaced by “Ignicio” in the translation, only in the HTML content that is in the .blog CSS selector
Replace text in URLs content
The text replacement you’ve added can be replaced in an URL itself, meaning that “Casa” will be replaced by “Ignicio” in URLs unless you exclude it. For example: “www.domain.com/ignicio” will be accessible instead of “www.domain.com/casa”

URL modification: beware of a configuration that modifies URLs on live website content. It may produce 404 URLs you’ll need to redirect