Shopify運営することで、世界中のより多くの顧客にリーチできるようになります。 ただし、多言語のShopifyストアを検索エンジン (SEO) 向けに最適化するのは困難な場合があります。 適切な hreflang タグは、多言語 SEO の重要なコンポーネントの 1 つです。
Hreflang タグは、 Shopify ストアの URL ごとに異なる言語バージョンがあることを検索エンジンに通知します。 これらのタグを使用すると、検索エンジンは各国のユーザーに最も関連性の高い言語バージョンを表示できます。 hreflang タグを正しく実装することは、ローカル ランキングを向上させ、コンテンツの重複を減らし、顧客に最高のエクスペリエンスを提供するために非常に重要です。
この記事では、そのメリットや導入方法について徹底解説します。 Shopify hreflang タグに関するこの完全なガイドに従って、海外ストアの SEO を強化してください。
Shopify ストアに Shopify hreflang が必要な理由は何ですか?
Shopify ストアで hreflang タグを使用することは、実行する必要がある重要なタスクの 1 つです。 Hreflang タグは、Web サイトのさまざまな言語バージョンと地理的ターゲットについて検索エンジンに通知する単純なコードです。
Hreflang タグは、SEO に悪影響を及ぼす可能性のある重複コンテンツの問題を回避するのに役立つため、不可欠です。 たとえば、英語とスペイン語で同じ種類のコンテンツがある場合は、両方のコンテンツに hreflang タグを適用します。 Shopify ストアの hreflang タグの例を次に示します。
<link rel="alternate" href="http://yourstore.com" hreflang="en-us" />
<link rel="alternate" href="http://yourstore..com/es" hreflang="es-es" />
- 最初のタグ (hreflang=”en-us”) は、米国のユーザー向けの英語バージョンを示します。
- 2 番目のタグ (hreflang=”es-es”) は、スペインのユーザー向けのスペイン語バージョンを示します。
これは、コンテンツが類似しているものの、異なるユーザーをターゲットにしていることを検索エンジンが理解するのにも役立ちます。
ユーザーの言語と所在地に基づいて適切なバージョンのサイトにユーザーを誘導することで、エンゲージメントを高め、直帰率を低減し、最終的に売上の増加につながります。 さらに、hreflang タグは、 Shopify ストアを適切なユーザーに確実に届け、国際的な認知度を高め、世界的な売上を促進することで、Shopify ストアの可能性を最大限に引き出すのに役立ちます。
多言語の Shopify ストアにおける Hreflang タグの重要性
Shopify ストアに hreflang タグを実装する必要がある理由を理解した後、次の重要性について説明します。
多言語SEO対応とランキング向上
Hreflang タグは、検索エンジンの特定の言語バージョンでのページ ランキングの向上に役立つため、SEO の重要なコンポーネントです。 検索エンジンは、ユーザーの言語や場所の好みに合わせたコンテンツを優先する傾向があります。
hreflang タグを実装すると、各 URL が固有の関連する言語バージョンを表すという明確な信号が検索エンジンに提供されます。 これにより、サイトの可視性が向上し、検索結果でのランキングが向上します。 さらに、ユーザーはサイトの最も適切な言語バージョンに誘導されるため、ユーザーの好みに合わせて、最終的にブラウジング エクスペリエンスが向上します。
コンテンツの重複を減らす
hreflang タグがないと、検索エンジンは Web ページのすべての言語バージョンを重複コンテンツとみなす可能性があります。 Hreflang タグは、各 URL が固有で関連性のある言語バージョンであるという明確な情報を検索エンジンに提供するため、SEO ランキングに悪影響を及ぼす可能性のある重複コンテンツの問題を回避するのに役立ちます。 検索エンジンが各言語バージョンの特徴を確実に理解できるようにすることで、サイトのコンテンツの整合性を維持し、重複コンテンツによるペナルティを回避できます。
最高のユーザーエクスペリエンスを提供する
Hreflang タグにより、訪問者は常に好みに合った言語バージョンに誘導され、より優れた満足のいくユーザー エクスペリエンスが実現されます。 ユーザーを最も関連性の高い言語バージョンに誘導すると、混乱やフラストレーションが軽減され、サイトとの対話がより積極的になります。 このポジティブなユーザー エクスペリエンスにより、ユーザーは好みの言語でコンテンツが表示されるとコンテンツに関心を持つ可能性が高くなるため、直帰率が低下し、最終的には維持率とコンバージョン率の向上につながります。
販売コンバージョンの増加
hreflang タグは、訪問者を訪問者の好みに最も適した言語バージョンに誘導することで、ユーザーがサイトを操作し、製品を探索し、購入することを潜在的に促進します。 パーソナライズされた関連性の高いユーザー エクスペリエンスにより、ユーザーは自信を持って購入を決定できるようになり、全体的な販売コンバージョン率が向上します。 視聴者の言語的および文化的な好みに応えることで、より高い売上コンバージョンを効果的に促進し、多言語 Shopify ストアの可能性を最大限に高めることができます。
Shopify hreflangを手動および自動で実装する方法
特に多言語の Shopify ストアで Shopify hreflang を使用することの重要性が理解できました。 Shopifyに hreflang タグを追加するには、手動と自動の 2 つのオプションがあります。
自動と手動の両方で、 Shopify hreflang の実装手順に直接進みましょう。
hreflang タグを手動で実装する
最初のオプションは、 Shopify ダッシュボードを使用して hreflang タグを手動で実装することです。 まず、アクティブな Shopify ストアとダッシュボードへのアクセスがあることを確認します。 次に、次の手順に従います。
- Shopify ダッシュボードを開きます。
- 左側のナビゲーション メニューで[オンライン ストア] > [テーマ]をクリックします
- 省略記号アイコンを選択し、 [コードの編集] を選択します。
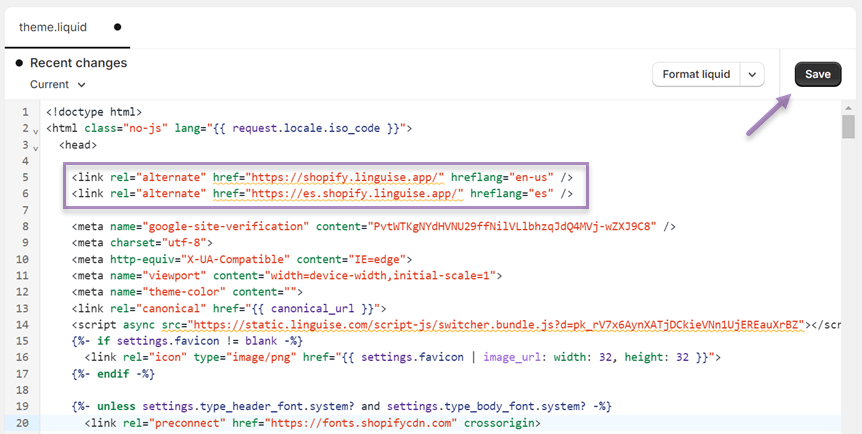
- 次に、 theme.liquidファイルを開きます。
- の一番下をクリックすると、 タグを作成し、 Shopify ストアにある各言語の hreflang タグを挿入します。
以下は、 Shopify テーマ ファイルを使用して hreflang タグを手動で実装する例です。 その後、「保存」を選択して変更を保存できます。

hreflang タグを手動で追加することは、 Shopify ストアの多言語 SEO を最適化するための実用的なステップですが、考慮すべき欠点がいくつかあります。
- 時間がかかる:手動プロセスは、特に多くのページがある場合や異なる言語バージョンがある場合に、非常に時間がかかることがあります。 hreflang タグはページごとに個別に入力する必要があります。
- エラーの影響を受けやすい:手動プロセスでは人的エラーが発生するリスクがあります。 一部のページでは、入力ミスをしたり、hreflang タグを見落としたりする可能性があります。 たとえば、間違った hreflang コードを入力します。
- 変更の管理が難しい: Web サイトの構造に変更があった場合、または新しい言語バージョンが追加された場合は、各ページを編集して、hreflang タグを手動で追加または更新する必要があります。 これは複雑で時間のかかる作業になる可能性があります。
- 難易度: SEO の技術的な経験が不足しているShopifyにとっては混乱を招く可能性があります
Shopify自動的に翻訳し、hreflang 実装プロセスを簡素化できる Linguiseサービス翻訳などのサードパーティ サービスなどの自動ツールやソリューションの使用を検討できます
Linguiseを使用して hreflang を自動的に実装する
hreflang タグを実装するためのより効率的で手間のかからない方法を探している人にとって、 Linguise のような自動翻訳サービスは非常に役立つソリューションとなります。
Linguise Shopifyストアを翻訳できる包括的な翻訳ソリューションです。 この柔軟性により、多言語 Web サイトを持つ企業にとって優れたツールとなります。
Linguise Shopify hreflang の実装プロセスを支援する優れた機能をいくつか提供します。
- コンテンツの自動検出と翻訳 –設定が完了すると、 LinguiseWeb サイトをスキャンし、すべてのテキスト コンテンツを選択した言語に翻訳します。
- すべてのページへの自動 hreflang 実装 – Linguise、Web サイトのすべてのページに適切な hreflang タグを自動的に追加します。 したがって、これらのタグを各ページに手動で追加する必要がなくなり、時間と労力を節約できます。 この自動実装により、 Linguiseコンテンツの各バージョンが言語と地理的位置に基づいて正確にターゲティングされることを保証し、それによって国際市場におけるサイトの可視性とエンゲージメントを強化します。
Linguiseの自動化されたアプローチを選択すると、手動実装に通常伴うエラーの可能性が大幅に減少します。 これにより、SEO の取り組みの効果を妨げる可能性のある書式設定エラーや hreflang タグの欠落のリスクが軽減されます。
したがって、 Linguise すると、多言語を話すユーザーへのサイトのリーチが促進され、より効率的に世界的な成功を達成できるようになります。
Linguiseを使用して Shopify hreflang を自動的に追加する方法
Linguiseを使用して Shopify hreflang を追加したい場合は、次の簡単な手順に従ってください。
ステップ 1 – Linguiseアカウントを登録して設定します。 まず、無料のLinguiseアカウント Linguiseでアカウントを構成します。 登録手順に従って、プラットフォームLinguise、 Web サイト ドメインの追加、追加する言語の選択から始まります。
ステップ 2 – LinguiseShopifyと。 アカウントを設定したら、 LinguiseShopifyに。 Shopify画面を開き、LinguiseShopifyのテーマ ファイルに。
ステップ 3 – 自動翻訳の結果を確認します。 統合後、 Linguiseすべてのページを最初のステップで選択した言語に自動的に翻訳します。 フロントエンドのライブエディターを使用して翻訳結果を確認し、編集できます。
ステップ 4 – hreflang タグの自動追加。 Web サイトのページを翻訳するときは、 Linguise SEO に最適化された翻訳をサポートしており、その 1 つは hreflang の自動追加です。 こうすることで、hreflang を 1 つずつ手動で追加する必要がなくなります。追加には時間がかかり、エラーが発生しやすくなります。
ステップ 5 – 多言語のShopifyストア ページを確認します。 最後に、多言語ページをチェックして URL スラッグ セクションを確認し、選択した言語ごとにhreflang コード
同様に、他の URL スラッグも自動的にスペイン語に翻訳されます。
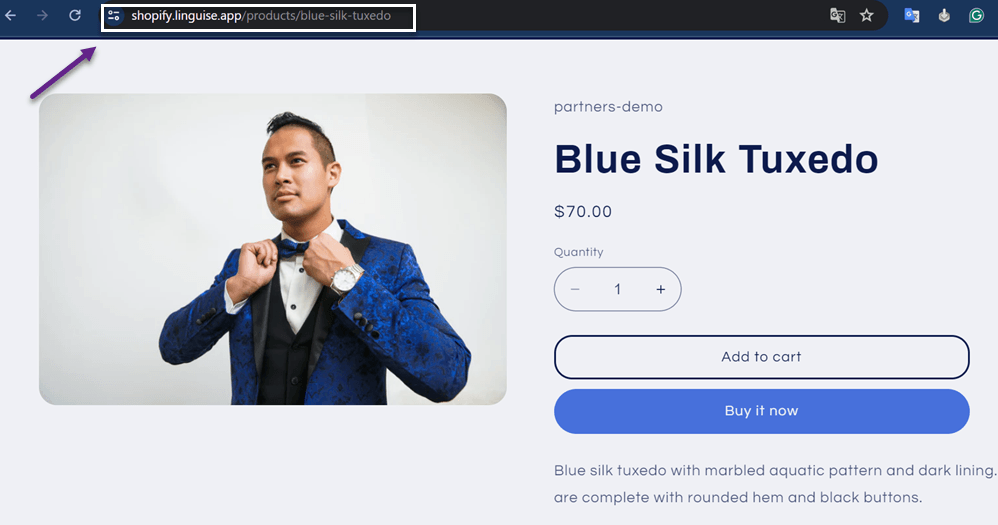
以下は Shopify linguise ページの例です。 このサイトでは英語がデフォルト言語であるため、hreflang コードは使用されません。

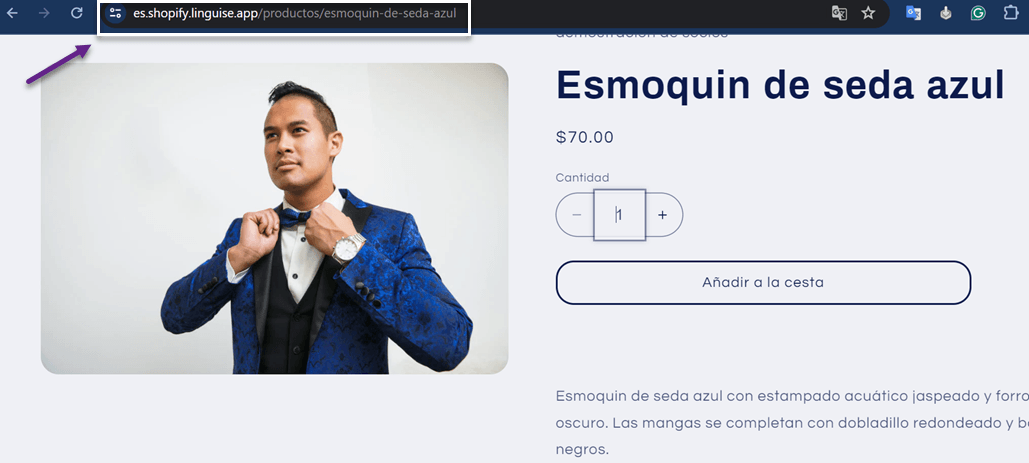
次に、スペイン語などの他の言語に翻訳されます。 ページの URL アドレスが変更されます。つまり、URL 構造に応じて、URL の先頭に「es」が追加されます。
これは、 Linguiseが自動 hreflang タグを使用しているためです。

Shopify hreflang に関連するよくある間違い
Shopify hreflang が多言語の Shopify サイトで最適に動作するようにするには、どのような間違いを避けるべきかを知ることが重要です。 Shopify hreflang の実装で避けるべき一般的なエラーをいくつか紹介します。
間違った言語コードを使用する
よくある間違いは、間違った、または非標準の言語または国コードを使用することです。 hreflang 属性が正しく機能するには、特定の ISO 言語と国コードが必要です。 間違ったコードを使用すると、検索エンジンが混乱し、ページがユーザーに正しく表示されなくなる可能性があります。 始める前に、hreflang 言語コードの適用に関する包括的なガイドを参照してください。
自己参照の hreflang タグ
もう 1 つの一般的な問題は、ページ自体を参照する hreflang タグが含まれていないことです。 つまり、hreflang 属性で指定された URL は、タグが配置されているどのページとも一致しません。
不適格な代替 URL
hreflang で代替 URL を決定する際には、代替 URL が完全に適格であることを確認することが重要です。 これは、完全なリンクを含めることを意味します。 たとえば、URL はメイン URL とは大きく異なる必要があります。 この URL のコンテンツが、たとえば、さまざまな国向けの他の言語版や英語版と大きく変わらないとします。 その場合、この代替 URL には大きな SEO 上の利点はありません。
「あなたのサイトには Hreflang タグがありません」というエラー メッセージが表示される
もう 1 つのよくある間違いは、タグを実装した後でも、Google Search Console から「あなたのサイトには Hreflang タグがありません」というメッセージが表示されることです。 次のいくつかの手順でサイト言語エラー「hreflang タグがありません」を修正できます
- 各ページに追加した hreflang タグを再確認して、タグが適切な形式で正しく記述されていることを確認してください。
- hreflang タグを追加または変更した後は、検索エンジンが Web サイトのインデックスを再作成していることを確認してください。
- Web サイトの技術構成を確認し、hreflang タグが各ページに正しく配置されており、他の技術設定によってブロックされていないことを確認してください。
今すぐ Shopify hreflang の実装を始めてください。
Shopify ストアに hreflang タグを実装することは、国際市場でのサイトの認知度を高め、エンゲージメントを高めるための重要なステップです。 hreflang タグを使用すると、訪問者の言語設定や地理的位置に合わせた関連コンテンツが確実に表示されます。
これにより、より良いユーザー エクスペリエンスを生み出すことで、SEO ランキングの向上、コンテンツの重複の削減、販売コンバージョンの増加に役立ちます。
Shopify hreflangの実装を始めてください Linguiseなどの自動翻訳サービスを使用するなど、適切な手順に従います。 したがって、ためらわずにLinguiseアカウントに登録し Shopifyでの hreflang の実装を今すぐ始めてください。