言語スイッチャーは、ユーザーが言語を切り替えたいときに頻繁にアクセスするものであるため、多言語 Web サイトを作成するときに細心の注意を払う必要がある重要な要素です。
したがって、フレンドリーでアクセスしやすく、使いやすい言語スイッチャーを作成することが重要です。
そこで、この記事では、 OpenCartの言語スイッチャーを設定する方法について説明します。 したがって、多言語 Web サイトまたは OpenCartでの e コマースを所有している方は、この記事を最後まで読み続けてください。
多言語 OpenCart Web サイトにとって言語スイッチャーの作成が重要なのはなぜですか?
ユーザーフレンドリーな言語スイッチャーを作成することは、多言語 Web サイトの成功にとって重要です。 OpenCart 多言語サイト用に言語スイッチャーを作成する必要がある理由は次のとおりです。
- ユーザー エクスペリエンスの向上:ユーザー フレンドリーな言語スイッチャーにより、言語間のスムーズな移行が可能になり、ユーザーはコンテンツを簡単にナビゲートして理解できるようになります。 これにより、全体的なユーザー エクスペリエンスが向上し、フラストレーションが軽減され、エンゲージメントが向上します。
- 直感的なナビゲーション:ユーザーは言語スイッチャーを簡単に見つけて使用できる必要があります。 ユーザーフレンドリーなデザインにより、スイッチャーが明確に配置され、明確で簡単に認識できるアイコンやラベルが使用され、ユーザーが言語を切り替えるインスピレーションを生み出します。
- 直帰率の削減:ユーザーフレンドリーな言語スイッチャーは直帰率の削減に貢献します。 訪問者が好みの言語をすぐに見つけて選択できると、サイトに滞在し、コンテンツを探索し、変換する可能性が高くなります。
- 明確なコミュニケーション:言語通訳者はユーザーと効果的にコミュニケーションをとる必要があります。 明確で簡潔なラベルや記号は、利用可能な言語オプションを伝え、混乱を減らし、ユーザーが情報に基づいた選択を行えるようにするのに役立ちます。
- SEO の最適化:検索エンジンは、Web サイトをランク付けする際にユーザー エクスペリエンスを考慮します。 適切に実装されたユーザーフレンドリーな言語スイッチャーは SEO にプラスの効果をもたらし、複数の言語で検索するユーザーにとってサイトがより見やすくなり、アクセスしやすくなります。
OpenCartの言語スイッチャーをセットアップするにはどうすればよいですか?
言語切り替え機能は通常、Web サイト翻訳サービスによって提供されます。 この機能は、ユーザーが設計したい内容のニーズに応じて調整できます。
ただし、すべての翻訳サービスがカスタマイズや使いやすい言語切り替え機能を提供しているわけではありません。 したがって、多くの CMS を提供し、それらと互換性のある自動翻訳サービスを探すことが重要です。その 1 つがLinguise自動翻訳です。
Linguise、柔軟で簡単にカスタマイズ可能な言語切り替え機能を提供し、 OpenCartと統合されてため、この翻訳サービスがソリューションとなる可能性があります。
OpenCartの言語スイッチャーを設定する方法を説明。 以下の説明を読み続けてください。
ステップ 1: Linguise 無料アカウントを登録する
ステップ 2: ドメイン Web サイトを追加する OpenCart
ステップ 3: 言語スイッチャーをアクティブにする
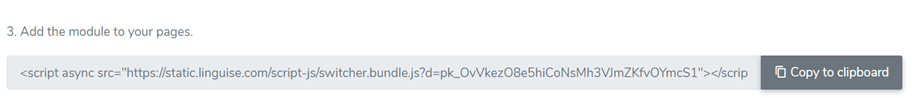
OpenCart 正常に追加し、API を改善したら、言語スイッチャーをアクティブ化します。 従う必要がある手順がいくつかあります。まず、 Linguiseダッシュボードを開き、[設定] > この URL をコピーします。

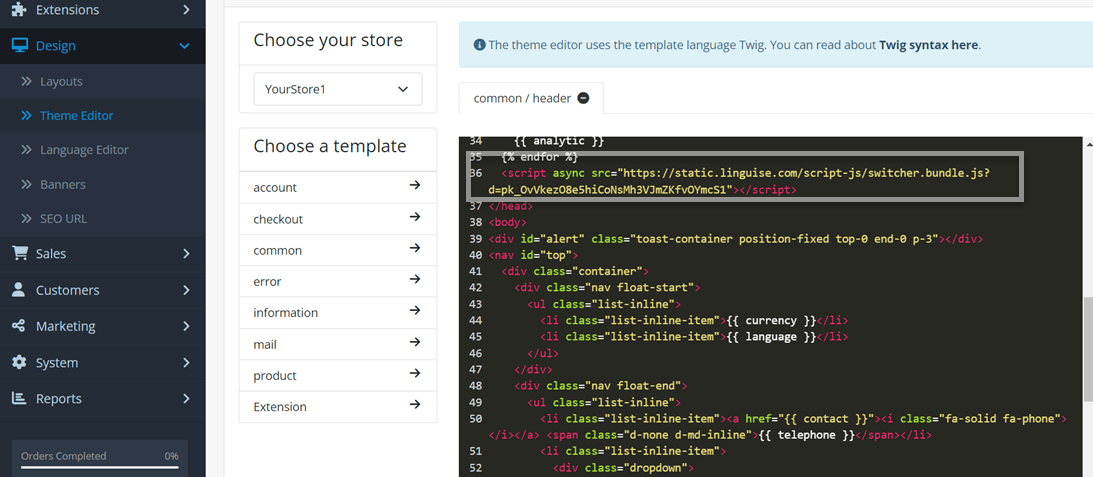
スクリプトをコピーしたら、それをOpenCart Web サイトのテーマ エディターに挿入する必要があります。 これを行うには、次の手順を実行します。 OpenCartで、 [デザイン] > [テーマ エディター] > 。 次に、以下の画像に示すように、指定された領域にスクリプトを貼り付けます。

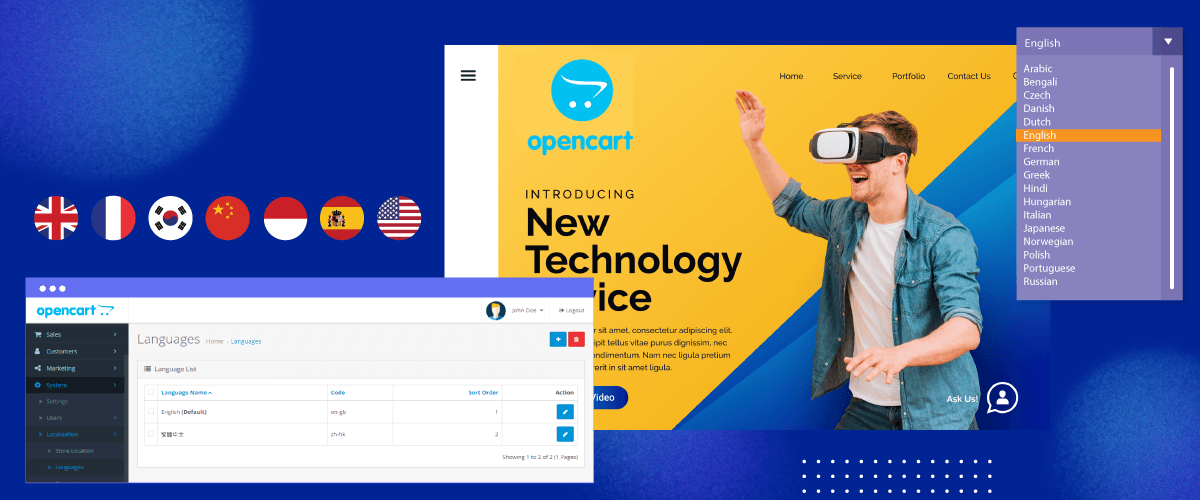
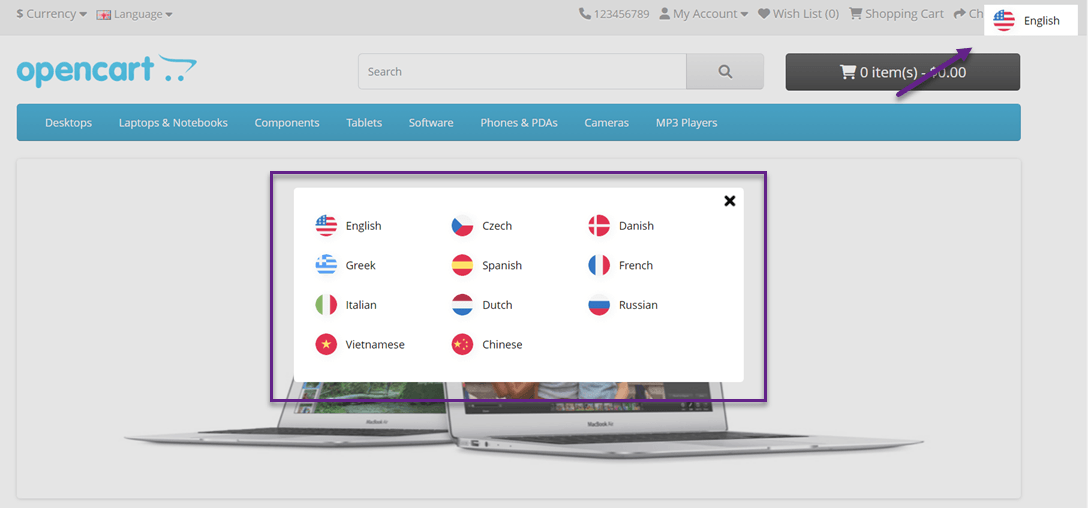
その後、通常、 Opencart の言語スイッチャーは、Web サイトを追加するときに選択した言語に応じて、次のような表示で Web サイト ページの右上隅に自動的に表示されます。

ただし、上記の言語スイッチャーの表示は依然としてデフォルトのままですが、 Linguise 使用すると、ニーズや希望に応じてこの表示をカスタマイズできます。
ステップ 4: メインディスプレイのセットアップ
Linguiseから行うことができます。

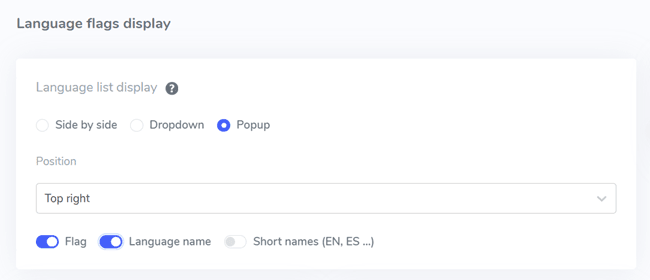
最初の設定ではメインディスプレイの設定を行います。 次のようないくつかの部分があります。
- フラグ アイコンの形状: ここでは、横並び、ドロップダウン、またはポップアップの 3 つの利用可能なオプションから選択できます。
- 位置: この位置は、言語スイッチャーの位置を示します。利用可能なさまざまな位置オプションから選択できます。 訪問者が見つけやすい位置を選択してください。
- 最後に、フラグ + 言語名、フラグ + 短縮名、または言語名のみを組み合わせることができます。 ユーザーが言語を認識しやすくするために、言語名とともにフラグを使用することをお勧めします。
ステップ 5: フラグのデザインを設定する
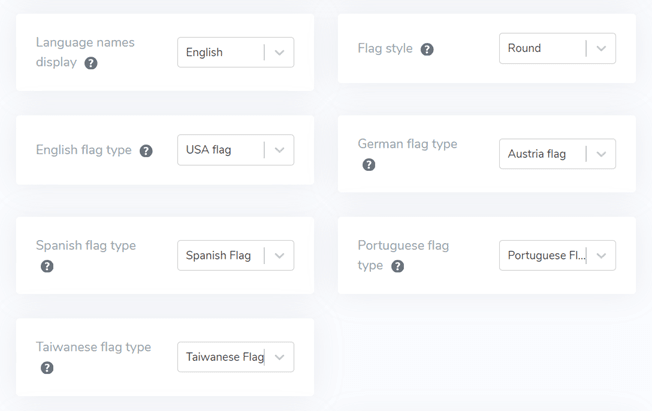
その後、メインディスプレイの下に旗のデザイン設定があります。 次の画像にはいくつかの設定があります。
- 表示言語名:国名または言語名 (フランス語、フランス語など) に基づいて表示名を選択できます。
- 英語の国旗タイプ:これは、米国英語やイギリス英語など、複数のタイプがある言語に使用されます (スペイン語、台湾語、ドイツ語、ポルトガル語と同じ)
- 旗のスタイル:旗のアイコンの形状を円形または長方形に設定します。

ステップ 6: フラグの色とサイズを設定する
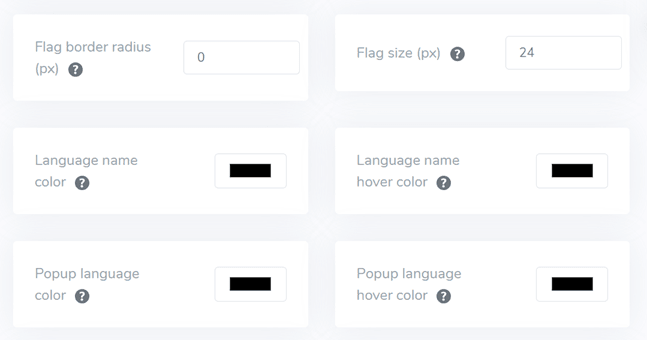
旗のデザインを設定した次のステップは、色、サイズ、その他いくつかの設定です。 次の表示には、カスタマイズできる設定がいくつかあります。
- Mark border-radius:長方形を使用するカスタムの境界線の半径をピクセル単位で指定します。
- 言語名の色:言語名のデフォルトのテキストの色を選択します。
- ポップアップ言語の色:ポップアップまたはドロップダウン領域の言語タイトルの色。
- フラグサイズ:フラグサイズ
- 言語名のホバー色:言語名のマウスホバーテキストの色
- ポップアップ言語のホバー色:ポップアップまたはドロップダウン内の言語タイトルのマウスホバーテキストの色。

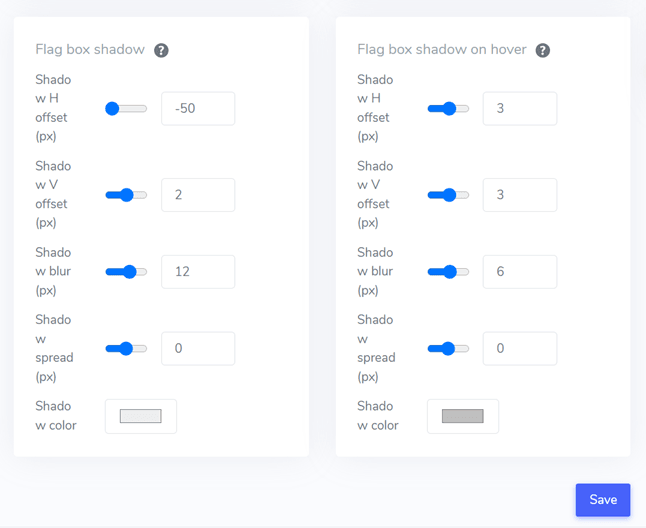
ステップ 7: フラグ box-shadow を設定する
最後に、実行できる設定はフラグ ボックスの影の設定です。最初の設定では Web サイト上の各フラグの影を設定でき、次はマウス ホバー時の言語フラグの影です。

すべての設定を調整したら、忘れずに[保存]して変更を保存します。これで、カスタマイズの結果がどのようになるかを確認できるようになります。
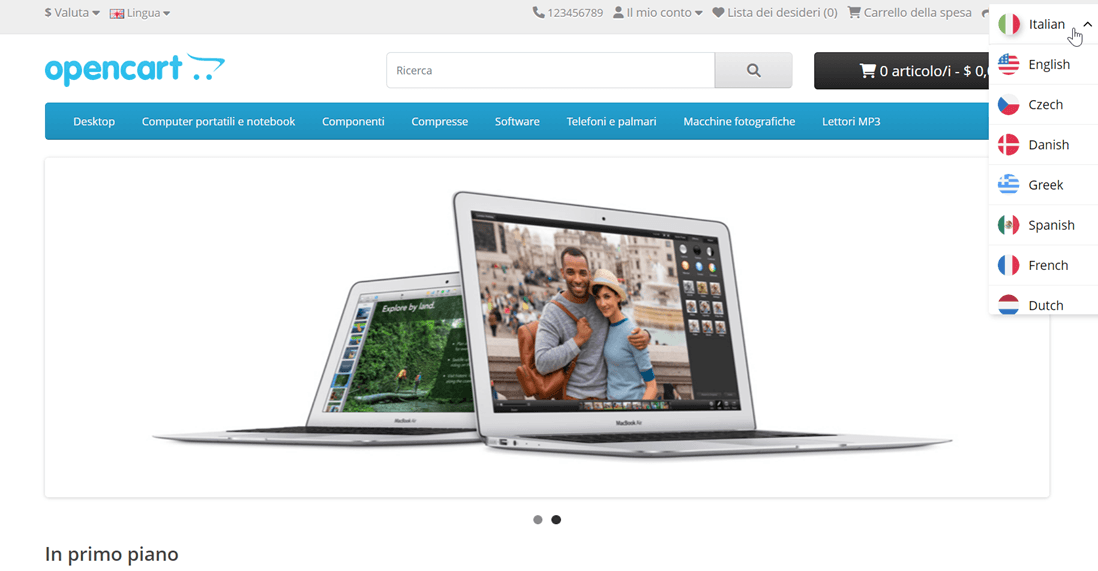
これは、ドロップダウンを使用し、右上隅に配置され、フラグ + 言語名を使用する言語スイッチャーの例です。 それとは別に、イタリア語に翻訳しようとしているウェブサイトの表示もあります。

OpenCart Web サイトでユーザーフレンドリーな言語スイッチャーを作成するにはどうすればよいですか?
OpenCartの言語スイッチャーを設定する方法を理解したら、今度は、Web サイトにさらに多くの利点を提供できる、使いやすい言語スイッチャーを作成する方法を理解します。
- 使い慣れたアイコンまたはフラグ:使い慣れた言語のアイコンまたはフラグを使用して、さまざまな言語を表します。 すべてが明確であることを確認するために、アイコンまたはフラグが視覚的に見え、一般に理解されることを確認してください。
- 便利な配置:言語切り替えツールを Web サイトの目立つ位置に、理想的にはすべてのページにわたって一貫した場所に配置します。 一般的な場所には、ヘッダー、フッター、ナビゲーション メニューなどがあります。 翻訳ツールが明確に表示され、アクセスしやすいことを確認してください。
- 各国旗の言語ラベル:各言語オプションに適切な言語で明確にラベルを付けます。 たとえば、英語の場合は「English」、スペイン語の場合は「Español」、ドイツ語の場合は「Deutsch」などを使用します。 これにより、ユーザーは目的の言語を簡単に識別して選択することができます。
- 革新的なデザイン:翻訳ツールは革新的なデザインを採用しています。 使い慣れた記号やテキストを使用して、言語の選択を示します。 たとえば、英語には「EN」、インドネシア語には「ID」を使用できます。 たとえば、別の色を使用したり強調表示したりして、言語移動ツールがページ上の他の要素より目立つようにしてください。
- 簡単な切り替え:ユーザーがデフォルトの言語が好みに合わない場合に、別の言語に簡単に切り替えることができます。 言語選択のためのドロップダウン メニュー、フラグ/アイコン リスト、またはトグル ボタンの使用を禁止します。
- 応答性の高いデザイン:言語切り替えツールの応答性が高く、さまざまなデバイスや画面サイズで適切に動作することを確認します。 すべてのユーザーにとってスムーズなエクスペリエンスを保証するために、デスクトップ、スマートフォン、タブレットで機能をテストします。