Craft CMS で言語スイッチャーを設定することは、世界中の視聴者にリーチすることを目指す Web サイトにとって重要な機能です。 今日のグローバル化時代では、複数の言語をシームレスに切り替える機能が緊急のニーズとなっています。
Craft CMSで言語スイッチャーをセットアップすると、さまざまな国からの訪問者に対するアクセシビリティが向上し、検索エンジンのランキングが向上し、世界的なブランドの信頼を構築できます。 Craft CMS でスムーズかつ効率的に作業を行うのに役立ちます。
Craft CMSで言語スイッチャーを設定することの重要性

Craft CMSで言語スイッチャーを設定する方法を詳しく説明する前に、まず言語スイッチャーを設定する重要性について説明します。 ここではその一部を紹介します。
- ユーザー エクスペリエンスの向上:言語スイッチャーを使用すると、訪問者は好みの言語でコンテンツに簡単にアクセスできるため、Web サイトへの理解と関与が高まります。
- 直帰率の削減:希望する言語が見つからない訪問者は、すぐに Web サイトを離れる可能性があります。 複数の言語を提供する言語スイッチャーを使用すると、ユーザーがサイトから離れることを防ぐことができます。
- コンバージョンの増加:製品の詳細、ポリシー、購入プロセスを言語で理解することで、訪問者の購入やその他の行動を促すことができます。
- 多言語 SEO の最適化:検索エンジンは、Web サイトをランキングする際にユーザー エクスペリエンス要素を考慮します。 ユーザーフレンドリーな言語スイッチャーを使用すると、訪問者が自分の言語でコンテンツにアクセスしやすくなり、多言語 SEO コンテンツを正しく翻訳すると、サイトがさまざまな言語のさまざまなクエリに関連しているという肯定的なシグナルが検索エンジンに送信されます。
Craft CMSで言語スイッチャーを設定する方法
多言語の Craft CMS Web サイトで言語スイッチャーを使用する重要性を理解した後、その方法について説明します。 通常、Web サイト翻訳サービスはこの機能を提供しており、ニーズに応じてカスタマイズできます。
ただし、すべての翻訳サービスが、簡単にカスタマイズ可能で使いやすい言語スイッチャーを提供しているわけではありません。 したがって、さまざまなフレームワークに対応した自動翻訳サービスを選択し、柔軟な言語切り替え機能を提供することが重要です。
これらの基準を満たすサービスの 1 つがLinguise。 Linguise、簡単にカスタマイズ可能でユーザーフレンドリーで、 Craft CMSと適切に統合できる。
Linguise と Craft CMS フレームワークとのシームレスな統合を使用すると、多言語アプリケーションに言語スイッチャーを簡単に追加できます。 Linguiseの高度な機能とユーザーフレンドリーなインターフェイスにより、 Craft CMS Web サイトでの言語スイッチャーの設定と維持がはるかに簡単になります。
#1: 無料の Linguise アカウントに登録する
#2: ドメイン Web サイトの追加 Craft CMS
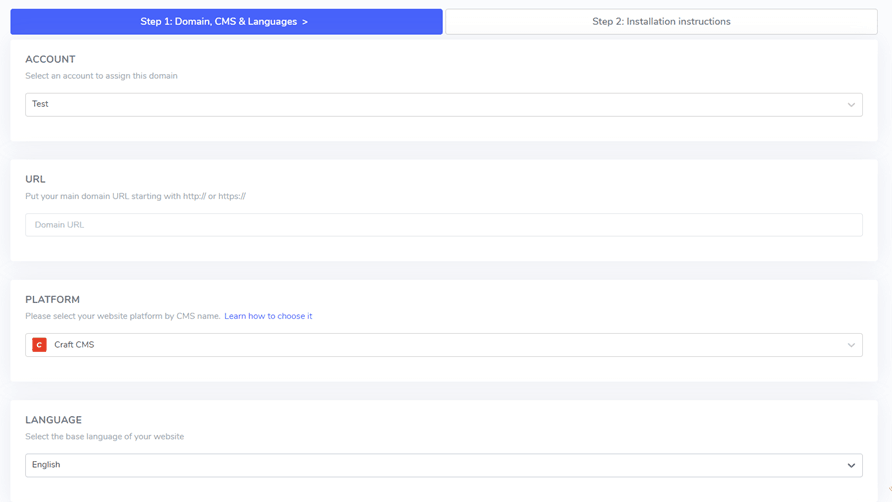
Linguiseと、ダッシュボードに移動してCraft CMS Web サイトのドメインを入力します。 「ドメインの追加」を選択し、表示されたフィールドに入力します。
- アカウント
- URL
- 使用プラットフォーム(Craft CMS)
- 既定の言語
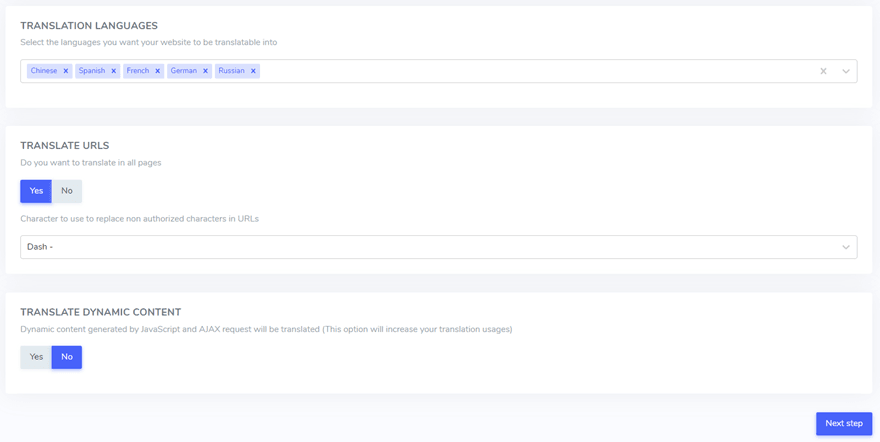
- 翻訳言語
- URLを翻訳する
- 動的コンテンツ翻訳


API キーを取得できます。これは後続の手順で貼り付ける必要があります。

#4: Linguise スクリプトをアップロードする
次に、 Linguise 翻訳スクリプトを Craft CMS がインストールされているサーバーにアップロードする必要があります。
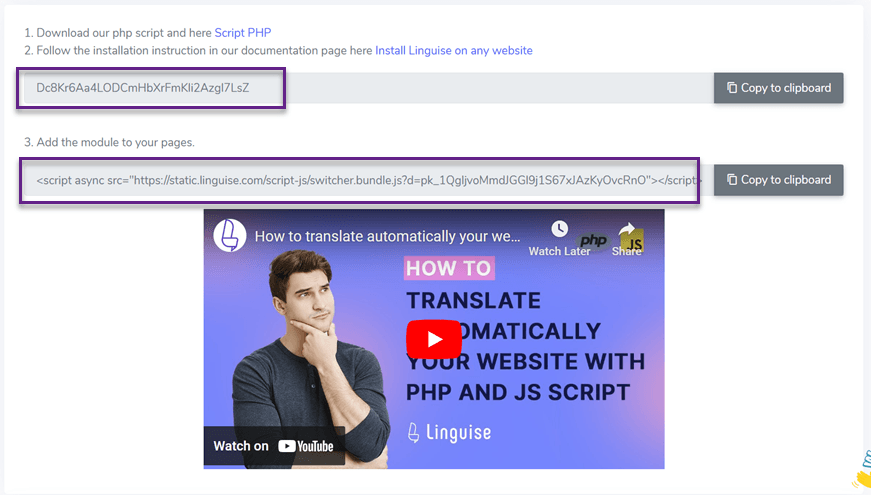
PHP-JS 変換スクリプトをダウンロードして解凍し、 Craft CMS インストールのルート ディレクトリにアップロードします。
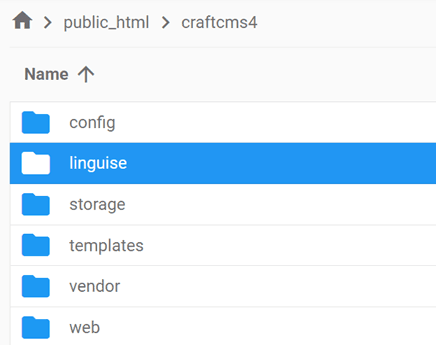
Craft CMS ファイルが配置されている Web サイトのルート ディレクトリにスクリプトが配置されていること、およびフォルダが元の名前「linguise」のままであることを確認してください。

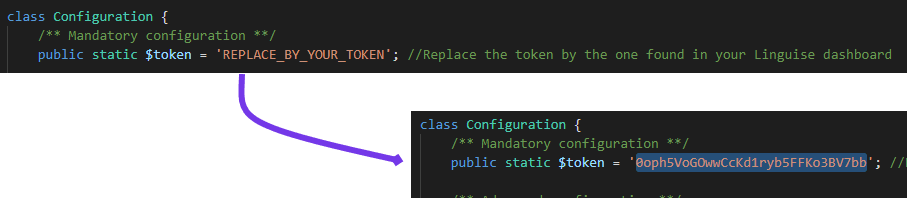
その後、サーバーにアップロードした Configuration.php ファイルに Linguise API キーを挿入します。 編集用にファイルを開き、API キーを引用符内に貼り付けて、テキスト REPLACE_BY_YOUR_TOKEN を置き換えます。

#5: 言語スイッチャーを有効にしてカスタマイズする
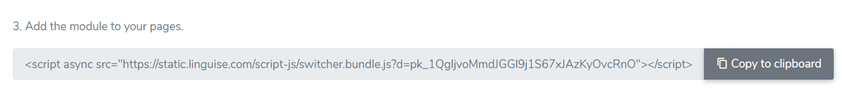
Linguise JS スクリプト リンクを Craft CMS のすべてのページに組み込んで、フラグ付きの言語スイッチャーを表示し、SEO 上の利点を得るために HTML ヘッダーに代替 URL を含める必要があります。
スクリプト リンクを取得するには、 Linguise ダッシュボード内のドメイン設定に移動し、そこから提供されたスクリプト リンクをコピーします。

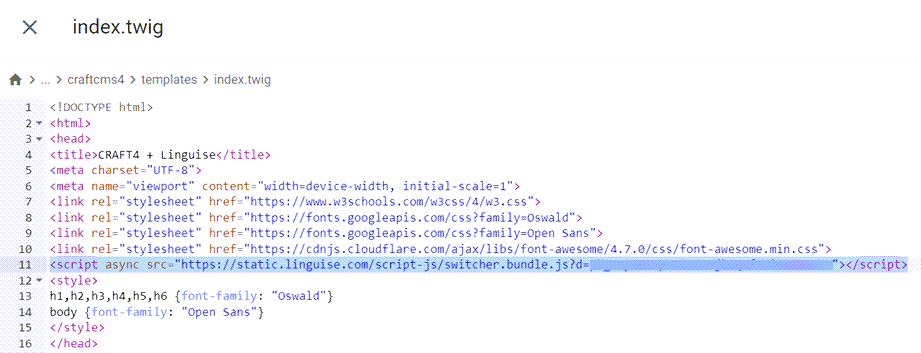
このコードを Craft CMS に組み込む簡単な方法は、テンプレート インデックスにコードを追加することです。 /template フォルダーにアクセスし、インデックス ファイルを編集してヘッダー セクションにスクリプト リンクを含めます。
希望の言語を選択するためのフラグ ポップアップで表される言語スイッチャーを表示するには、Web サイト設定の最後にあるコードをコピーし、HTML ページの先頭に貼り付けることで言語スイッチャーをロードできます。 このアクションにより、フラグ言語スイッチャーの自動ロードが有効になります。

言語スイッチャーは最初はデフォルト形式で表示されますが、カスタマイズすることができます。 Linguise[設定] > [言語フラグの表示]にアクセスして、言語スイッチャーをカスタマイズします。 このセクションには、メイン表示、言語名、デザイン要素などのさまざまなカスタマイズ オプションが含まれています。
#6 メインディスプレイの設定
言語スイッチャーの構成を開始するには、 Linguise内の[設定] > [言語フラグの表示]。
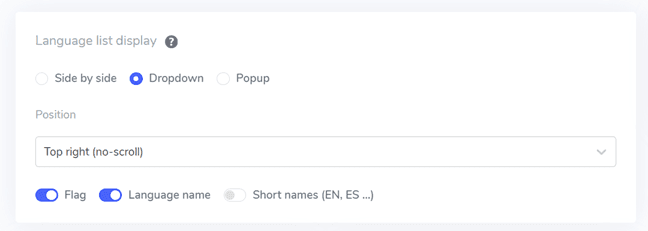
このセクションでは、いくつかの設定をカスタマイズできます。 まず、メインの表示設定があり、次のようなさまざまな要素を変更できます。
- フラグ アイコンのスタイル:並べて表示、ドロップダウン メニュー、またはポップアップから選択できます。
- 位置:この設定は、Web サイト上の言語スイッチャーの位置を決定します。 いくつかの位置オプションがあるため、訪問者がアクセスしやすいものを選択してください。

#7 旗のデザインを設定する
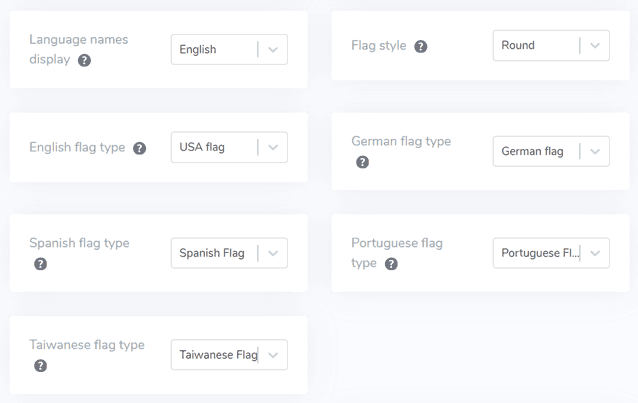
メインの表示設定を調整したら、表示されるフラグのデザインの調整に進むことができます。
- 言語名の表示:国名または言語自体に基づいて言語名を表示できます。 たとえば、「French」または「Français」を表示できます。
- 英語の国旗タイプ:この機能は、米国英語や英国英語など、複数のバリエーションがある言語に役立ちます。 スペイン語、台湾語、ドイツ語、ポルトガル語にも適用されます。
- フラグ スタイル:このオプションを使用すると、フラグ アイコンの形状 (円形または長方形) を選択できます。

#8 色とサイズを設定する
フラグのデザイン構成が完了したら、フラグの色とサイズのカスタマイズに進むことができます。 以下に調整可能な設定をいくつか示します。
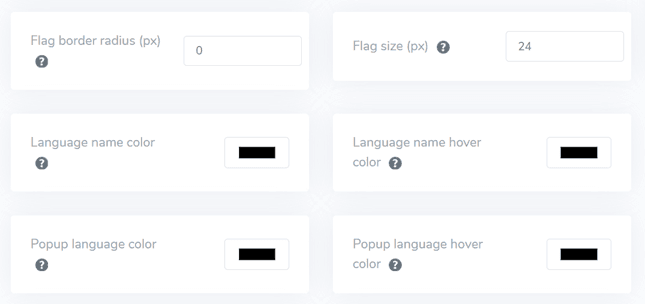
- フラグの境界半径:長方形のフラグ スタイルの境界半径をピクセル単位で調整します。
- 言語名の色:名前を表示するデフォルトのテキストの色を選択します。
- ポップアップ言語の色:ポップアップまたはドロップダウン領域の言語タイトル テキストの色を定義します。
- 旗のサイズ:旗のアイコンのサイズを変更します。
- 言語名のホバー色:ユーザーが言語名の上にマウスを置いたときに表示されるテキストの色を指定します。
- ポップアップ言語のホバー色:ユーザーがポップアップまたはドロップダウン領域の言語タイトルの上にマウスを移動したときに表示されるテキストの色を決定します。

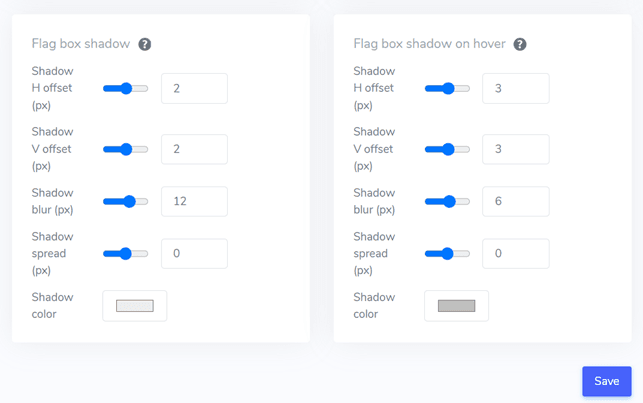
#9 ボックスシャドウを設定する
最後に、フラグ ボックスの影の設定を調整できます。 最初のオプションでは、Web サイトに表示される各旗アイコンに影効果を追加できます。 後続のオプションは、ユーザーが言語フラグの上にマウスを置いたときの影の効果を管理します。
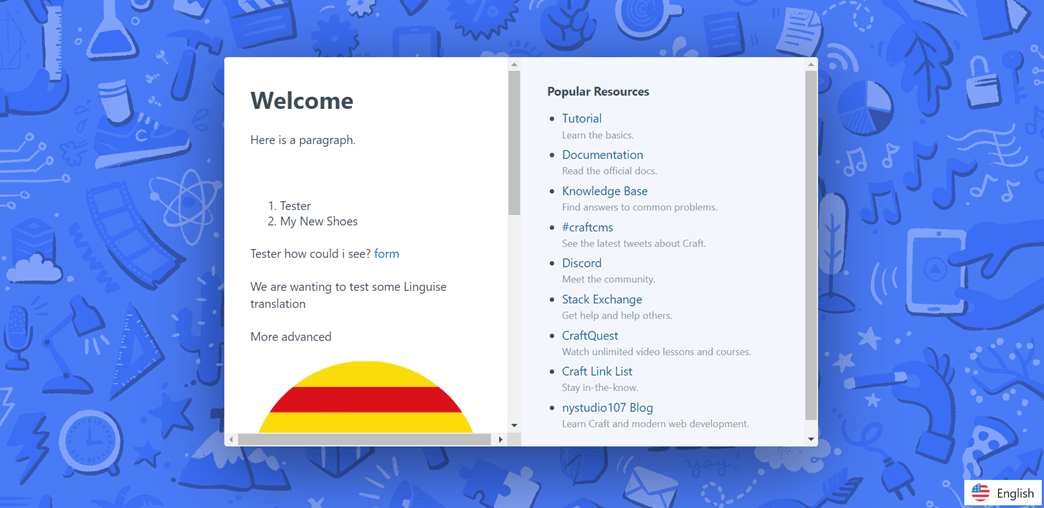
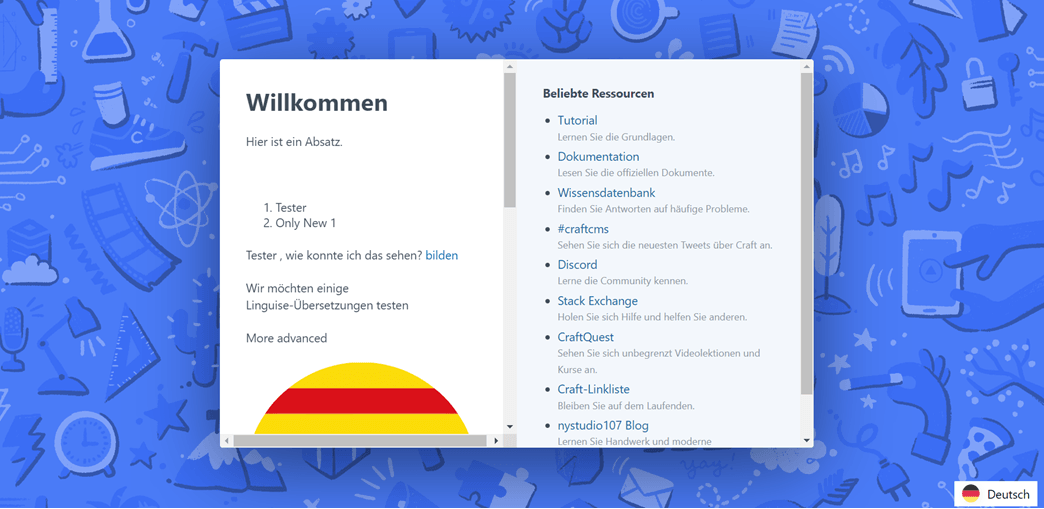
必要な調整をすべて行ったら、「保存」ボタンをクリックしてカスタマイズの変更を実装します。 次に、 Craft CMS Web サイトに進み、構成が正常に適用されたことを確認します。 言語スイッチャーの表示方法は大体こんな感じです。

セットアップ プロセスが完了したら、 Craft CMS 多言語 Web サイトで言語スイッチャーの機能を確認できます。


Craft CMSで言語スイッチャーを最適化するための 5 つのヒント
Craft CMSで言語スイッチャーを確立したらサイトと訪問者の両方に利益をもたらす言語セレクターとそのパフォーマンスを設計するためのベスト プラクティスを理解することが重要です
簡単に認識できる言語の国旗ロゴを使用する

訪問者が好みの言語オプションをすぐに特定して選択できるように、世界的に認識されている言語のアイコンやフラグを使用することが重要です。 混乱や曖昧さを避けるために、使用するアイコンや旗が明確で、色のコントラストが良好で、さまざまな文化を超えて広く理解されるようにしてください。
使い慣れた記号やアイコンは直感的でユーザーフレンドリーなエクスペリエンスを生み出すのに役立ち、訪問者は希望の言語バージョンに簡単に移動できます。 誤解や混乱を避けるために、広く知られているアイコンや旗を選択することが非常に重要です。
言語名と国旗の使用

フラグのみを使用することに加えて、フラグと元の言語名の両方を組み込むことを検討することをお勧めします。 一部の言語は国旗が異なる複数の国で話されているため、このアプローチは混乱を避けるのに役立ちます。
言語名を直接使用することで曖昧さがなくなり、訪問者が誤解なく希望の言語を明確に識別して選択できるようになります。 さらに、言語名を使用すると、より包括的で文化的多様性を尊重できるようになります。
言語切り替えボタンを戦略的に配置する

言語切り替えボタンを Web サイト上の目立つ、簡単にアクセスできる領域に配置しましょう。 標準の配置には、ヘッダー、フッター、またはメイン ナビゲーション メニューが含まれます。 これらの場所は、ほとんどのインターネット ユーザーにとって直感的であり、言語オプションを検索する際の期待と一致します。
すべてのページにわたって一貫した配置により、訪問者は、エントリ ポイントや訪問する特定のページに関係なく、言語スイッチャーに簡単にアクセスできます。 この一貫した配置は、スムーズで予測可能なユーザー エクスペリエンスを生み出すのに役立ちます。
応答性の高い言語スイッチャーの設計を実装する

言語切り替えボタンの応答性が高く、デスクトップ、タブレット、スマートフォンなどのさまざまなデバイスや画面サイズで適切に機能することを確認します。 さまざまなデバイスや画面解像度でテストして、要素が切り取られたり重なったりすることなく、シームレスなユーザー エクスペリエンスを確保します。
レスポンシブなデザインにより、訪問者は使用するどのデバイスからでも言語オプションに簡単にアクセスでき、言語切り替えのアクセシビリティと利便性が向上します。
言語スイッチャーがページ間で一貫していることを確認する

言語スイッチャーが Web サイト全体で一貫した外観と動作を維持していることを確認します。 ユーザーは、閲覧しているページや表示しているコンテンツに関係なく、言語をスムーズに切り替えることができる必要があります。 一貫性は、一貫したユーザー エクスペリエンスを提供するだけでなく、言語オプションのアクセシビリティと可用性を強化し、多言語 Web サイトの信頼性と自信を築きます。
言語スイッチャーに一貫性がない場合、ユーザーは混乱してイライラし、Web サイトから離れてしまう可能性があります。