ウェブサイトを使ってオンライン ストアを構築したいと考えていますが、どのテーマを使用すればよいかまだ迷っていますか? 心配しないでください。Flatsome が解決策になります。 Flatsome は、さまざまな魅力的で機能的な機能を提供するオンライン ストアを構築するための人気のある WordPress テーマです。
サイトを構築するだけでなく、サイトをさまざまな言語に翻訳する必要がありますが、それはなぜでしょうか? まあ、それについても以下で説明します。 したがって、Flatsome テーマを多言語化し、コンテンツを翻訳する方法を見てみましょう。
Flatsome テーマ WordPressは何ですか?
Flatsome は、2013 年以来オンライン ストアを構築するための人気のある WordPress テーマです。このテーマは、さまざまなデバイスでの表示に適応できるレスポンシブ デザインを提供します。 これにより、Flatsome は 22 万人のユーザーにダウンロードされることに成功しました。
このテーマは有料ですが、一度支払うだけで永久に使用できます。
Flatsome は WooCommerce と完全に統合されているため、オンライン ストアの作成と管理が簡単になります。 このテーマには、直感的なビジュアル ページ ビルダー、多くのデザイン オプション、および柔軟なカスタマイズ オプションが付属しています。 Flatsome は SEO にも最適化されており、優れた顧客サポートを提供します。 Flatsome を使用すると、魅力的で機能的なオンライン ストアを簡単に作成できます。
ただし、オンライン ストアだけでなく、企業の Web サイトやフリーランサーなどにも Flatsome を使用できます。
フラットな主な機能
Flatsome が何であるかを知った後、では何が Flatsome を多くのサイト所有者に使用させることに成功したのでしょうか? そこで今回は、サイト構築に本当に役立つ Flatsome の主な機能について説明します。
Flatsome の主な機能は数多くありますので、今回はそれらをポイントごとに説明します。 ここではその一部を紹介します。
- UXビルダー
- ヘッダーデザイナー
- ライブテーマのオプション
- フラットサム スタジオ
- 高速なパフォーマンス
- フッター機能
- 要素ライブラリ
- ブロック要素
- 視差スクロール
- 単一ページのナビゲーション
- 粘着セクション
- フラットサムコミュニティ
- ビデオドキュメント
これらは Flatsome が提供する主な機能の一部であり、カスタマイズ、パフォーマンス、ライブラリ、コミュニティから、Flatsome の使用に関するドキュメントに至るまで、非常に完全な機能を利用できます。
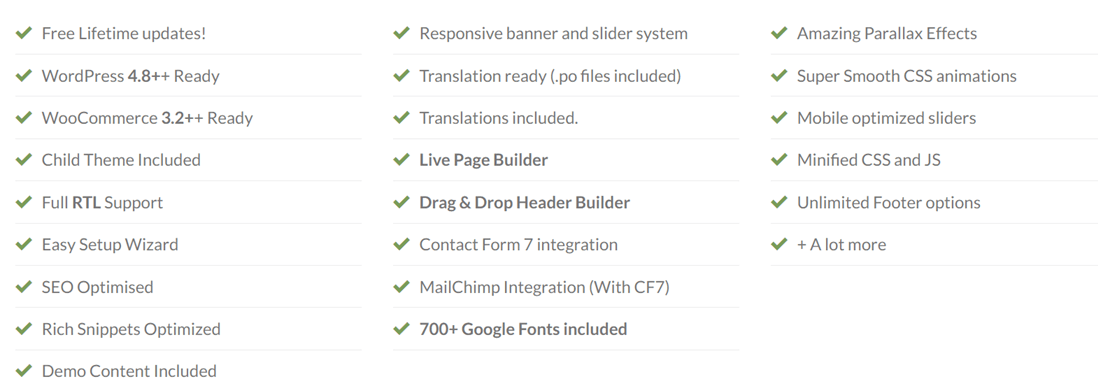
上記の機能とは別に、Flatsome は次のようなコア機能についても言及しています。

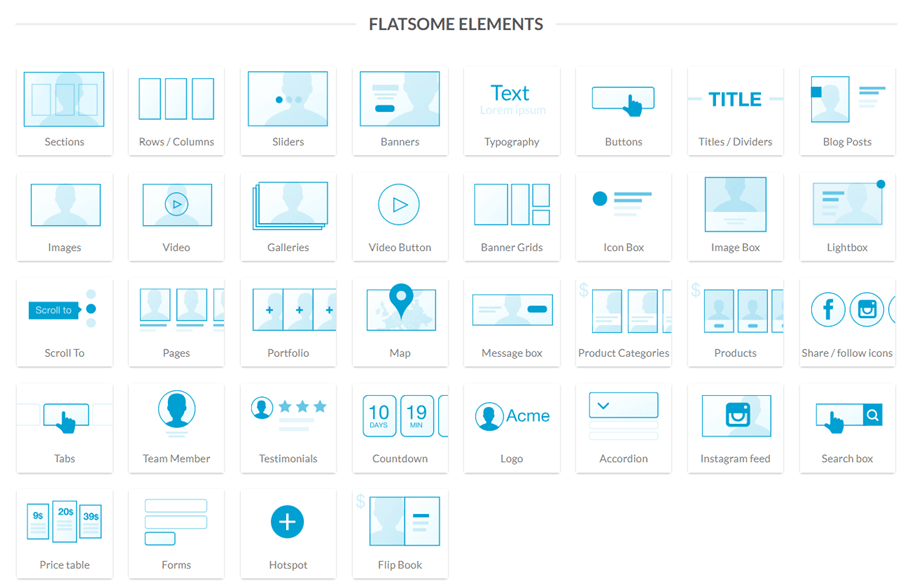
Flatsome 要素ライブラリ
Elements ライブラリは Flatsome の機能の 1 つで、以下の説明でわかるように、使用できる 30 以上の要素が提供されます。 Flatsome は、セクション、テキスト、ギャラリー、グリッド、価格表、フォーム、カウントダウンなどの完全な要素を提供します。

これで、各要素の主な機能と中核となる機能がわかりました。 次のステップは、 WordPress Web サイトに Flatsome のインストールを開始することです。
Flatsome テーマを使用して Web サイトを構築する
Flatsome テーマを使用して Web サイトを構築するには、テーマのダウンロード、アップロード、インストール、カスタマイズから始まるいくつかの手順に従う必要があります。 それぞれの手順は次のとおりです。
Flatsome テーマを購入してダウンロードする
上で少し説明したように、Flatsome は有料の Web サイトテーマです。 したがって、テーマを入手するには、まず購入する必要があります。
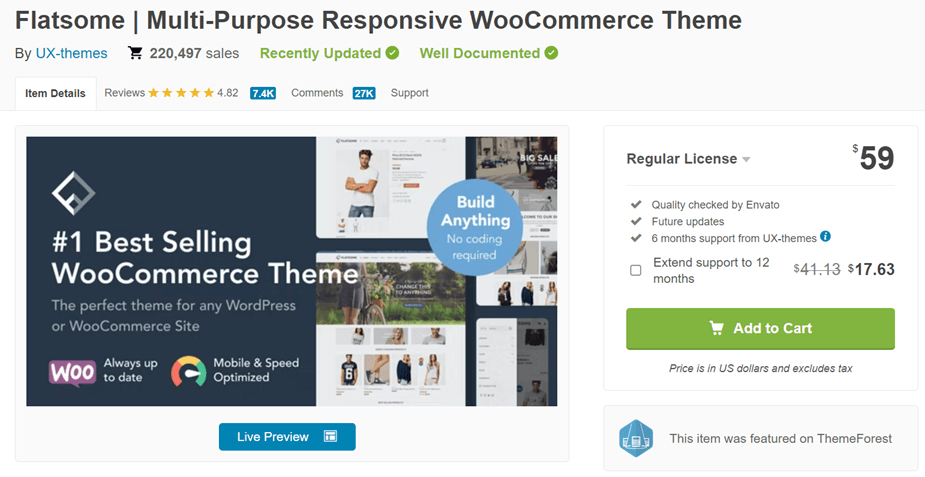
Flatsome テーマは、さまざまな WordPress テーマ売買サイトで購入できます。その 1 つが Themeforet です。 次に、Themeforest.com サイトを開いて、「Flatsome」を検索します。
テーマは 59 ドルで販売されています。[カートに追加] をクリックして、最初にアカウントを作成していることを確認してください。 次に、 [ダウンロード] > [すべてのファイルとドキュメント]、および [ライセンス証明書] を選択します。

次に、zip 形式の Flatsome テーマ ファイルがデバイスに正常にダウンロードされるまで、プロセスが完了するまで実行します。 zip ファイルとは別に、後で入力する必要がある購入コードも取得します。 入力したら、次のステップはテーマを WordPressにインポートすることです。
Flatsome テーマを WordPressにアップロードします
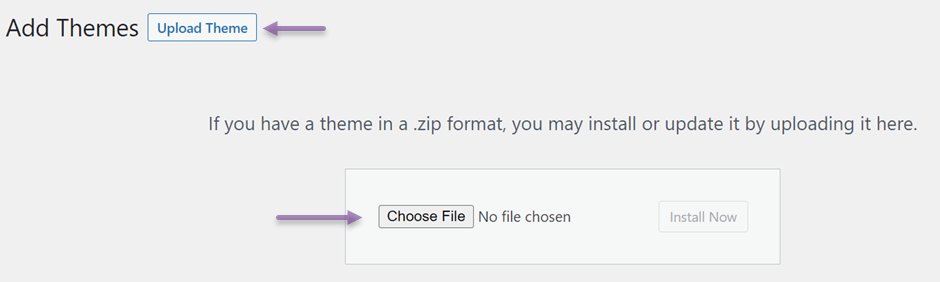
ここでは、前にダウンロードした Flatsome テーマの zip ファイルをアップロードする必要があります。 これを行うには、 WP ダッシュボードに入り、[外観] > [テーマ] > [新規追加] > [テーマのアップロード] > [ファイルの選択] を選択します。

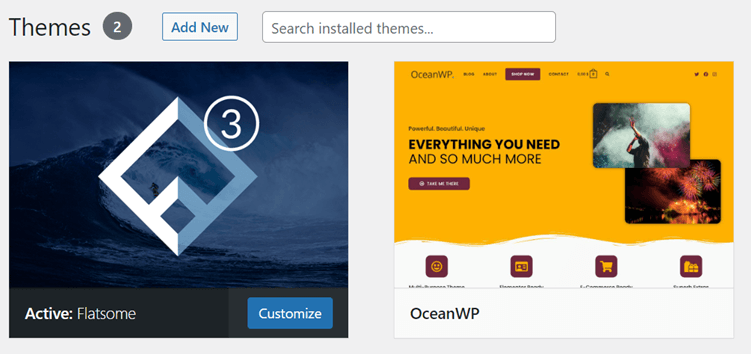
アップロードプロセスが完了したら、Flatsome テーマをアクティブ化します。 「外観」メニュー > 「テーマ」を選択すると、次のような画面が表示されるので、「Flatsome」をクリックします。
「アクティブ化」がある場合は、そのオプションをクリックします。

Flatsome テーマをインストールする
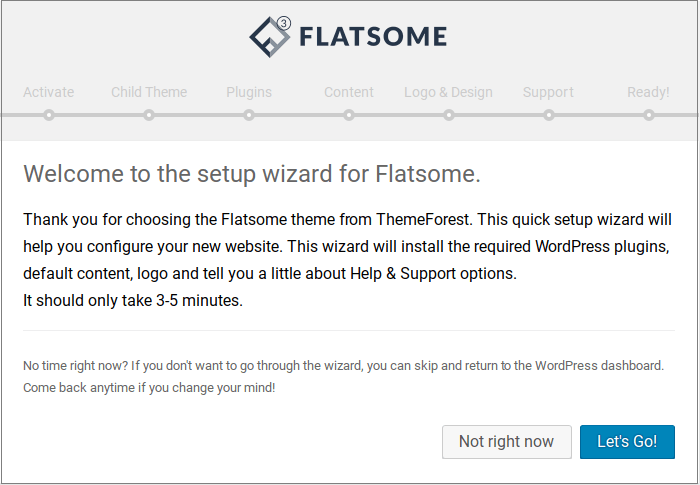
次のステップでは、テーマのアクティブ化とインストールを開始します。 「有効化」を選択すると以下のようなページが表示されるので「Let's Go!」 で開始する。

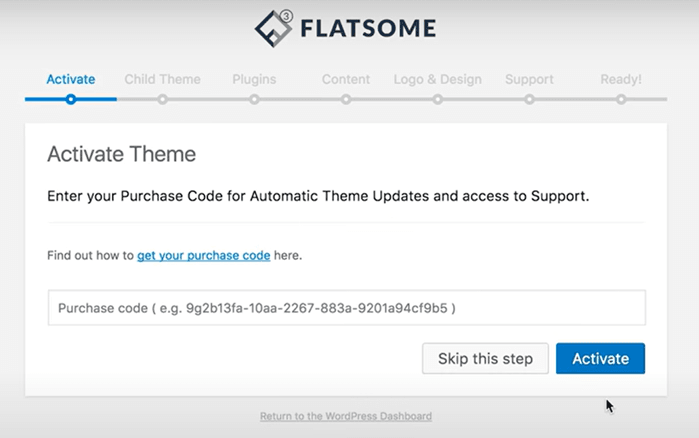
購入コード列に、ダウンロード時に取得したライセンス キーを入力し、 [アクティブ化]。

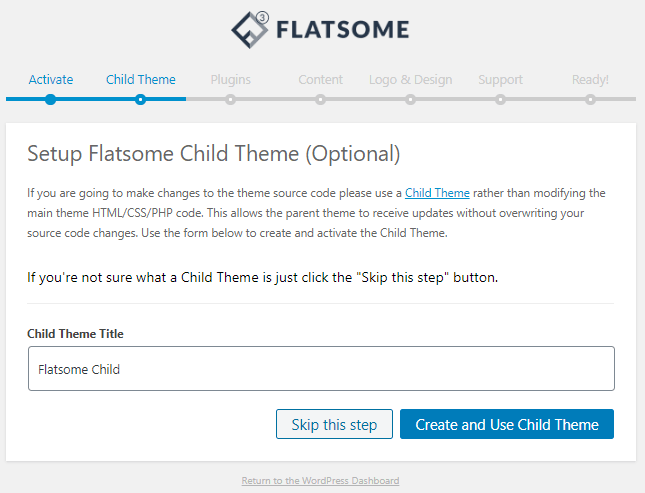
さらに、デフォルトでは子テーマ列があり、名前を変更することも、デフォルトのままにすることもできます。 テーマに満足している場合は、 「テーマの子の作成と使用」をクリックします。それ以外の場合は、この手順をスキップしてください。

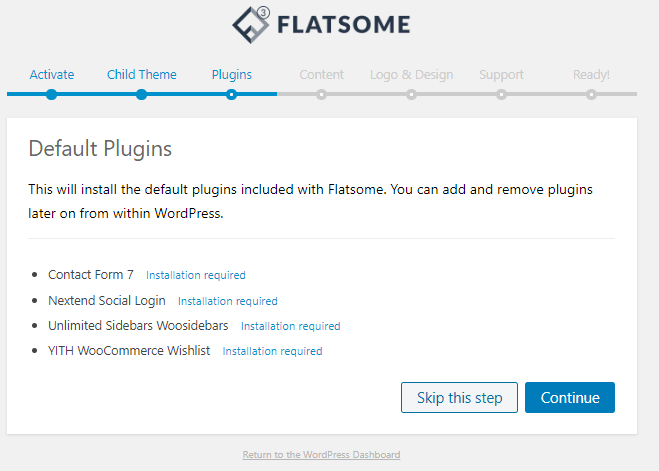
次のステップでは、Contact Form 7、Nextend Social Login、Unlimited Sidebar WooSidebars、YITH WooCommerce wishlist など、Flatsome に含まれるいくつかのプラグインをインストールするように求められます。
問題なければ、 「続行」インストールを開始します。

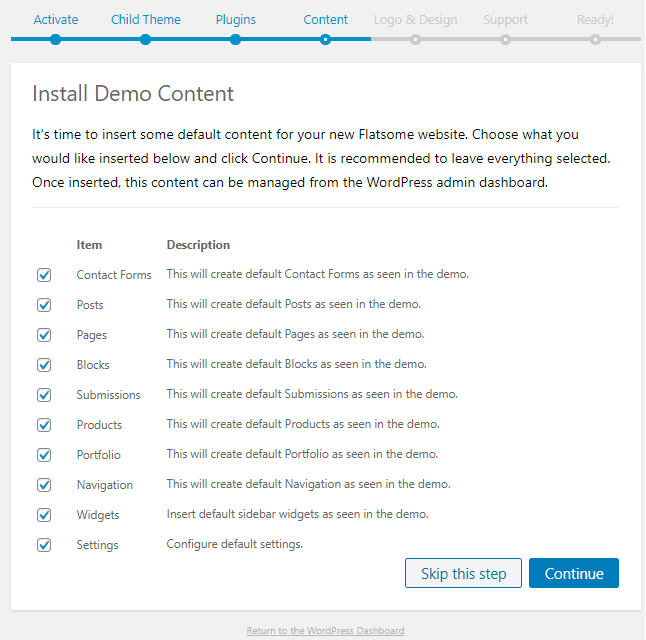
プラグインをインストールしたら、次はインストールのデモコンテンツです。 これにより、コンテンツの作成、ページのカスタマイズなどが可能になるため、 「続行」をクリックします。

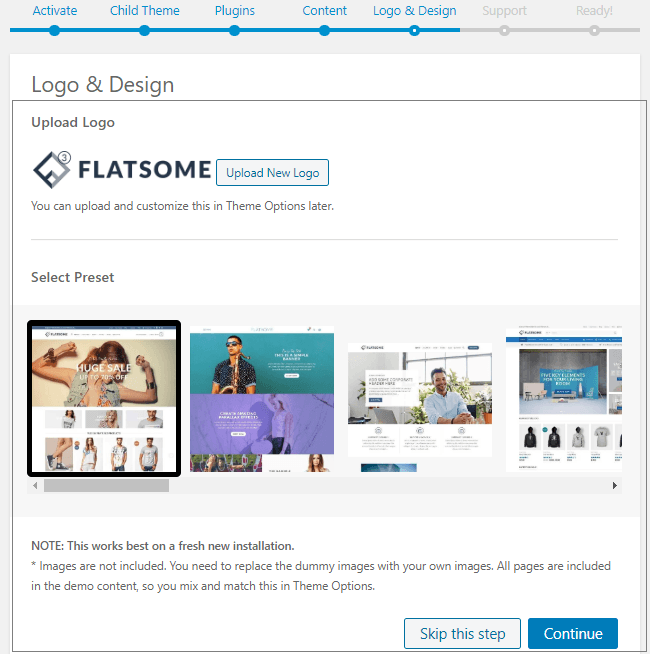
デモ コンテンツをダウンロードするプロセスが完了したら、ここで Web サイトのデザインを選択し、サイトのロゴをアップロードできます。 ロゴのアップロードが単なるオプションであるかどうかを知っておく必要があります。 [続行]をクリックした場合。

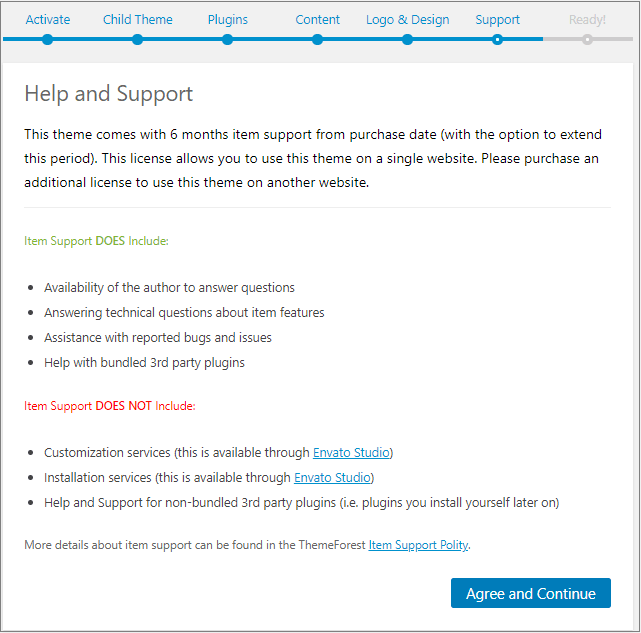
次の表示で、 「同意して続行」をと、Web サイトを使用できるようになります。

インストールが完了したら、WP ダッシュボードに戻り、Web サイトのリンクを開きます。 これは、Flatsome テーマをインストールした結果の大まかなものです。

Flatsome Web サイトをカスタマイズする
この時点で、Web サイトは正常にインストールされましたが、上記の Web デザインのインストールは実際には既存のテンプレートに合わせて行われるため、好みに合わない可能性があります。
しかし、Flatsome を使用すると Web サイトを簡単にカスタマイズできるため、心配する必要はありません。 に入る必要がある方法。
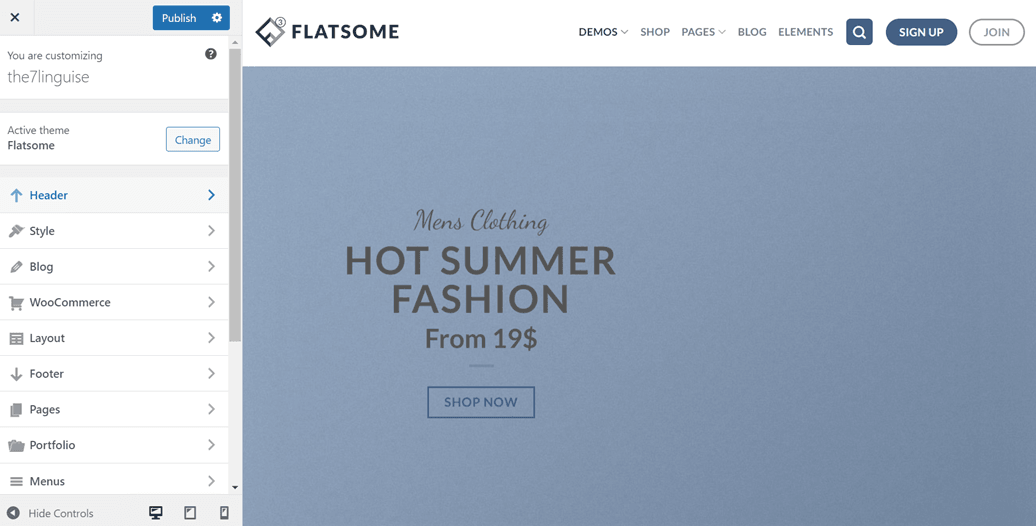
その後、次のような画面が表示されます。左側には、カスタマイズするために選択できるいくつかのサブメニューがあります。 たとえば、ここではHeader。

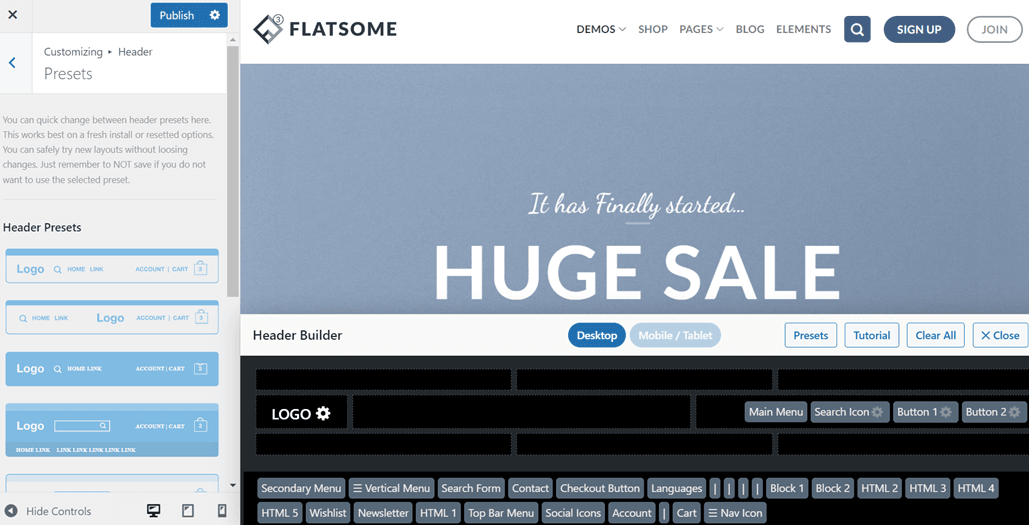
ヘッダーをクリックすると、いくつかのオプションが表示されるので、 [プリセット]。 すると以下のような画面が表示され、ヘッダーナビゲーション部のデザインやレイアウトを編集できることが分かりました。

上記のヘッダーのカスタマイズは、実行できる Flatsome テーマの数多くのカスタマイズのうちの 1 つにすぎません。 まだまだやれる習慣はたくさんあるから。
Flatsome Web サイトを複数の言語に翻訳する必要があるのはなぜですか?
Flatsome Web サイトの構築に成功したら、Web サイトをさまざまな言語に翻訳します。 では、なぜさまざまな言語に翻訳する必要があるのでしょうか? ここでいくつかの問題があります。
- グローバルな展開:好みの言語でコンテンツを提供することで、新しい市場に参入し、世界中の顧客とつながります。
- ユーザー エクスペリエンスの強化:情報と製品説明を母国語で提供することで、訪問者にシームレスなブラウジング エクスペリエンスを提供します。
- コンバージョンの増加:言語の壁を取り除き、信頼を構築し、顧客の言語の好みに応じた Web サイトでの購入を促します。
- 競争上の優位性:顧客の多様なニーズに対応し、包括的なエクスペリエンスを作成するという取り組みを実証することで、競合他社よりも際立ちます。
- SEO の利点:ローカライズされたキーワードとコンテンツに合わせて Web サイトを最適化することで、さまざまな地域での検索エンジンの可視性が向上します。
- 顧客エンゲージメントと信頼:複数の言語でコンテンツを提供することで、文化的多様性を尊重し、信頼を築き、長期的な顧客関係を促進します。
Web サイトをさまざまな言語に翻訳するには、サードパーティ、つまり多言語プラグインの助けが必要です。 WordPress には使用できる多言語プラグインが多数あり、その 1 つが Linguiseです。
Linguise は、80 以上の言語から選択できるウェブサイト翻訳サービスです。 さまざまな機能を備えた Linguise 、Flatsome サイトをわずか数分で翻訳できます。
AI 翻訳テクノロジーを使用することで、 Linguise 人間による翻訳と 97% 類似した翻訳を作成できます。 では、 Linguise 使用して Flatsome サイトを翻訳するにはどうすればよいでしょうか?
Flatsome Web サイトを Linguiseで翻訳する
Linguiseを使用して Flatsome Web サイトを翻訳するには、まずアカウントを無料で登録する必要があります。 その後、 Linguise1 か月間使用できます。
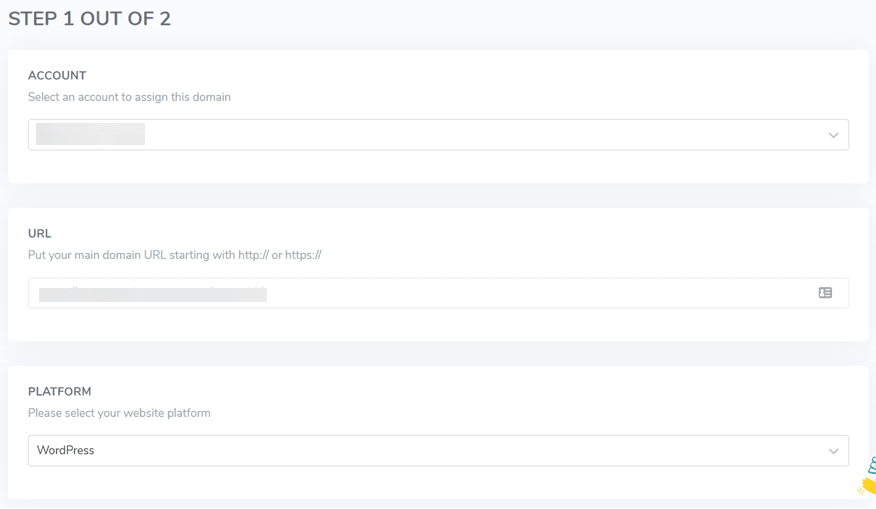
Linguiseに登録し Linguiseに入って[ドメインの追加]を選択することです 「保存」を選択したかどうかなど、入力する必要がある項目がいくつかあります。


次のステップは、 LinguiseWeb サイトに接続することです。 [設定]、[API KEY] 列で[クリップボードにコピー] をクリックします。
その場合は、 WordPressLinguiseをインストールします。 コツは、 「プラグイン」>「新しいプラグインを追加」>「言語」>「今すぐインストール」>「アクティブ化」をクリックすることです。 インストールプロセスが完了するまで待ちます。
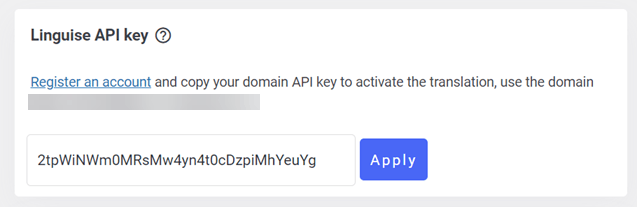
完了したら、 Linguise Linguise に、前にコピーした API コードを入力し、 [適用]。

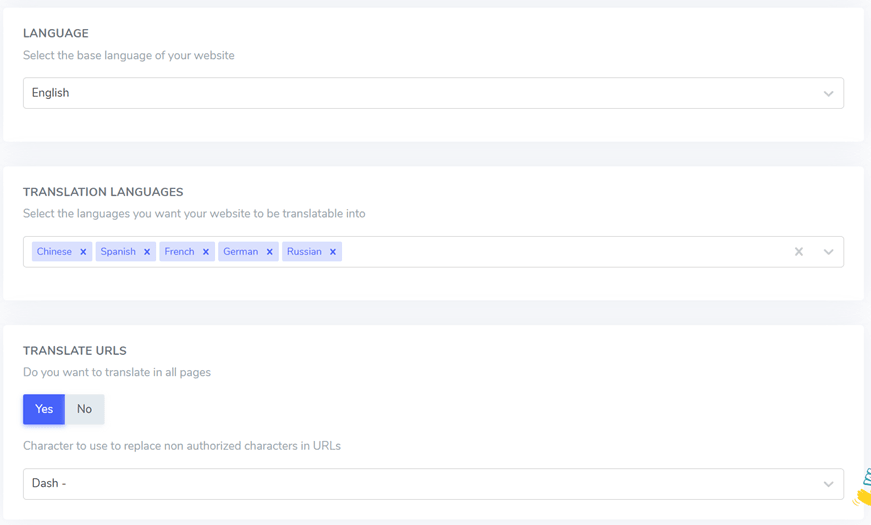
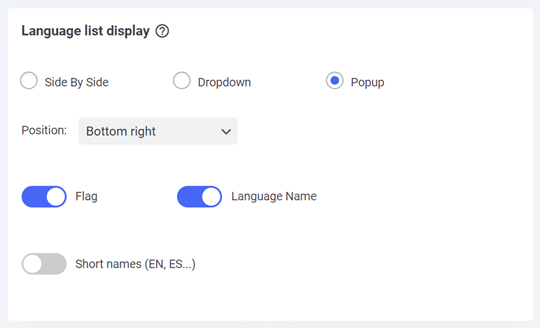
もう一度下にスクロールすると、Web サイトに表示される言語設定のリストが表示されます。 表示される位置、リストの形状、言語ロゴ、フルネームを使用するか短縮名のみを使用するかを設定できます。 最後に、忘れずに「設定を保存」をクリックしてください。

持っている場合は、翻訳が表示されているかどうかに関係なく、Web サイトを開くことができます。 以下に示すように、Web サイトはスペイン語に正常に翻訳されました。 言語リストの表示位置は右下になります。

Flatsome Web サイトに除外ルールを追加する
前に述べたように、 Linguise 多くの便利な機能を提供します。その 1 つは、文や単語を翻訳から除外するグローバル翻訳除外ルールです。
この機能を使用すると、単語をオリジナルのままにするか、オリジナルのままにすることができます。 専門用語、ブランド名など、除外されることが多い単語。
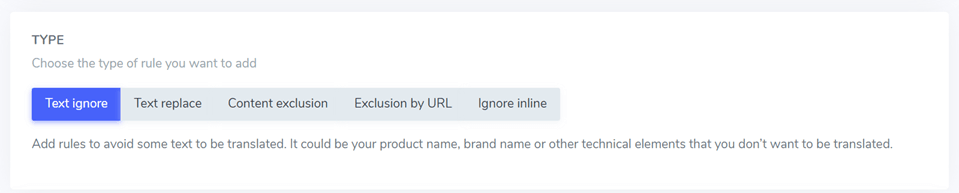
この機能を使用するには、 WordPress[ルール] > [新しいルールの追加]を選択し、以下のように既存のルール タイプをいくつか選択します。

- テキスト無視:ブランド名など、翻訳対象外のテキストを指定するために使用されます。
- テキスト置換:あるテキストを別のテキストに置換するために使用されます。
- コンテンツの除外:ページから特定のコンテンツを除外します。
- URL による除外: URL に基づいてコンテンツを除外する行為を指します。
- Ignore inline : 複数行にまたがるコンテンツを除外するために使用されます。
ライブエディター機能を備えた翻訳編集 Flatsome
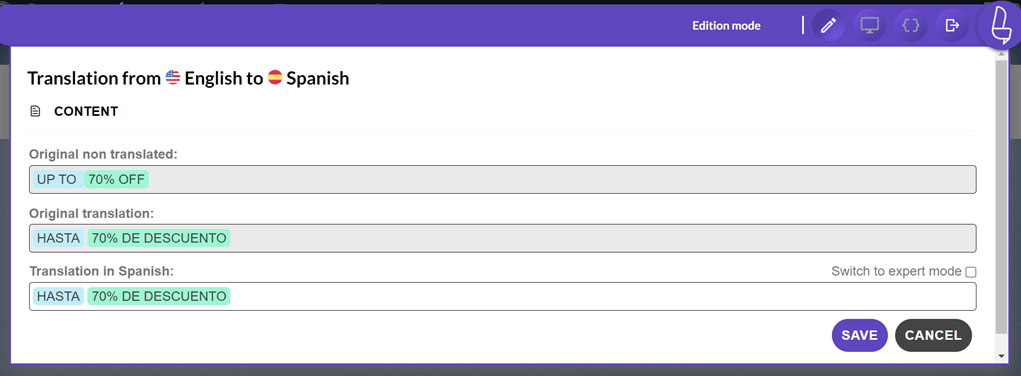
翻訳を設定した後、 Linguiseのライブ エディター機能を使用して翻訳結果を直接編集することもできます。
これを行うには、 Linguiseダッシュボードにアクセスし、ライブ エディターに移動し、ライブ エディターを開いて、翻訳する言語を選択します。 完了すると、以下に示すようなユーザー インターフェイスが表示されます。 翻訳を変更したい特定のセクションをクリックするだけで、後で変更を忘れずに保存してください。

翻訳者を追加して Web サイトを手動で翻訳する
多言語 Web サイトを運営する場合、 Linguiseが提供する翻訳の正確性を確保することが不可欠です。 これを実現するには、専門の翻訳者の支援を得ることができます。
Linguise 使用すると、外部翻訳者をチームに追加できます。 Web サイトに含める言語ごとに複数の翻訳者を柔軟に追加できます。
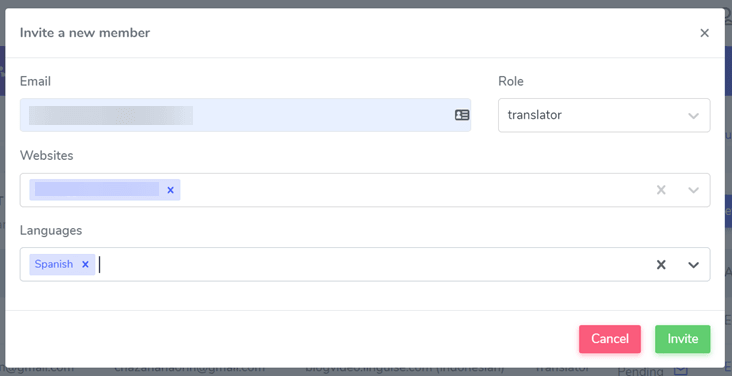
翻訳者を招待するには、 Linguise ダッシュボードにアクセスし、[メンバー] セクションに移動するだけです。 そこから、[新しいメンバーを招待] を選択し、翻訳者の電子メール、役割 (翻訳者)、Web サイト、作業する特定の言語などの必要な詳細を入力できます。
招待状を送信すると、翻訳者は招待状を受け取り、翻訳者向けのアクセスを設定する方法に関する包括的な説明が記載された記事に記載されている指示に従います。

Linguiseを通じてプロの翻訳者と協力することで、多言語 Web サイトの正確かつ高品質な翻訳を保証できます。
Google Analytics と Search Console に接続してパフォーマンスを監視する
次の機能は、Web サイトと Google Analytics および Search Console の接続です。 この機能を使用すると、訪問数、デモ訪問者、訪問者の位置から始まるサイトのパフォーマンスと、ユーザーが最もよく訪問するコンテンツを調整できます。
サイトまたはオンライン ストアの所有者は、これらのデータを使用して戦略を改善し、将来的に多くの人がサイトにアクセスするようにすることができます。
Google Analytics v4 と多言語統計にアクセスし、Google Search Console を使用するには、こちらのチュートリアル「多言語 Web サイト用に Google Search Console を設定する方法」。
Flatsome Web サイトのLinguise 価格設定
Linguise サブスクリプション モデルに基づいた Flatsome Web サイトの料金プランを提供しています。 Linguise 無制限に使用できるわけではないため、ユーザーは月額または年間のサブスクリプション プランを選択する必要があります。
月単位または年単位のサブスクリプションを選択した場合でも、Flatsome 翻訳サイトを管理するための Linguiseの強力な機能にアクセスできます。
Linguiseを購読すると、Flatsome Web サイトの翻訳を効率的に管理し、 Linguise チームからの継続的な更新とサポートのメリットを享受できます。
始める
- 初月無料トライアルに含まれています
- 200000翻訳された単語
- 無制限の翻訳ページビュー
- 無制限の言語
- 月額料金と比較して 10%オフ
- プランごとに1つのWebサイト、1か月間無料
プロ
- 初月無料トライアルに含まれています
- 600000翻訳された単語
- 無制限の翻訳ページビュー
- 無制限の言語
- 月額料金と比較して 10%オフ
- プランごとに1つのWebサイト、1か月間無料
大きい
- 登録して購読する
- 無制限の翻訳された単語
- 無制限の翻訳ページビュー
- 無制限の言語
- 月額料金と比較して 10%オフ
- プランごとに1つのWebサイト、1か月間無料
結論
この記事では、コンテンツ翻訳を備えた多言語 Flatsome テーマを作成する方法をすでに理解しています。 Flatsome は、オンライン ストアを構築するための人気のある WordPress テーマで、魅力的で機能的な機能を備えています。
このガイドに従うことで、Flatsome テーマを使用して多言語 Web サイトを構築し、 Linguiseを利用してコンテンツを翻訳して、最適なユーザー エクスペリエンスを確保し、世界中の視聴者にリーチすることができます。