Table of Contents
Craft CMS technical requirements
The neural automatic translation to be used with Craft CMS will require to use the PHP script (can be downloaded below). To install the Linguise script, you’ll need the following requirements:
- Run PHP 7+
- Apache, LiteSpeed, NGINX, IIS server
- Make sure URL rewriting is activated on your server
- Craft CMS 3 or 4 and above
- Typically, Craft CMS’s root folder is set on “/web” folder.
1. Generate the API Key
After your connection or registration to your Linguise dashboard, you’ll need to setup a new domain first and save its settings to get the API Key.
Just select the Craft CMS platform to get the proper link to this documentation and the source and destination languages.

After that you’ll get:
- The API key that validates your membership
- The link to the Linguise script for the language switcher

The API key is what is required to activate the translation on your Craft CMS website. Basically, the API key will check what language is activated on your domain and allows the automatic translation of the content.
For now, you can copy the API Key and keep it in your clipboard.
2. Upload and connect the Linguise translation script
The Linguise translation script needs to be uploaded on your server where Craft CMS is installed:
After the script is downloaded, unzip it and upload it to the root folder where the Craft CMS is installed.
- Make sure it’s at the root level of your website (where your Craft CMS files are located, by default it’s within /web folder)
- Make sure the folder keeps its default name “linguise”

The Linguise API key will need to be copied into the Configuration.php file you’ve uploaded to your server, edit the file and copy your API Key between the simple quotes, replace the text REPLACE_BY_TOUR TOKEN.

3. Setup the Craft CMS URLs rewriting
By default, the URL rewriting is active in Craft CMS. If that’s not the case, you can activate it from your hosting provider.
The URL by language needs to be configured in the .htaccess. Just copy the code below after the code “RewriteEngine on” available in the default Craft CMS .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Finally, your Craft CMS .htaccess should look something like this:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
# Send would-be 404 requests to Craft
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/(favicon\.ico|apple-touch-icon.*\.png)$ [NC]
RewriteRule (.+) index.php?p=$1 [QSA,L]
</IfModule>
You can now load all your translated pages using the URL, for example: www.shop.com/fr/
Let’s now load the language switcher.
4. Activate the language switcher
4.1 Load the Linguise JS script
The Linguise JS script link needs to be loaded on all your Craft CMS pages to display the language switcher with flags and alternate URLs in your HTML headers (for SEO purpose).
To copy the script link, from the Linguise dashboard go to the domain settings and copy the script link.

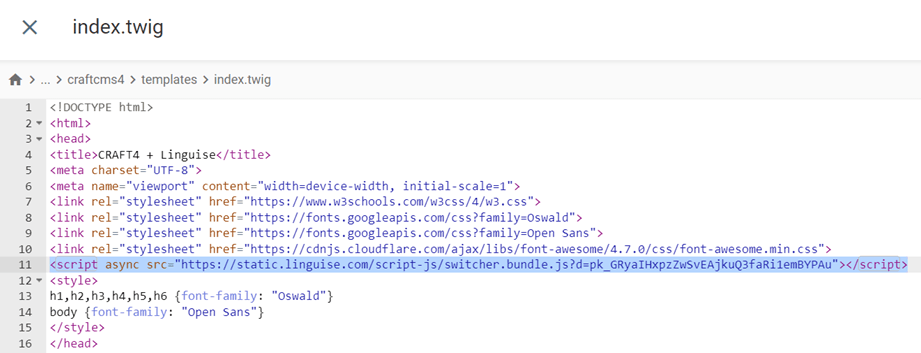
The easiest way to load this code in craft CMS is to add it to your template index. Open the /template folder and edit the index file to include the script link in the header section.
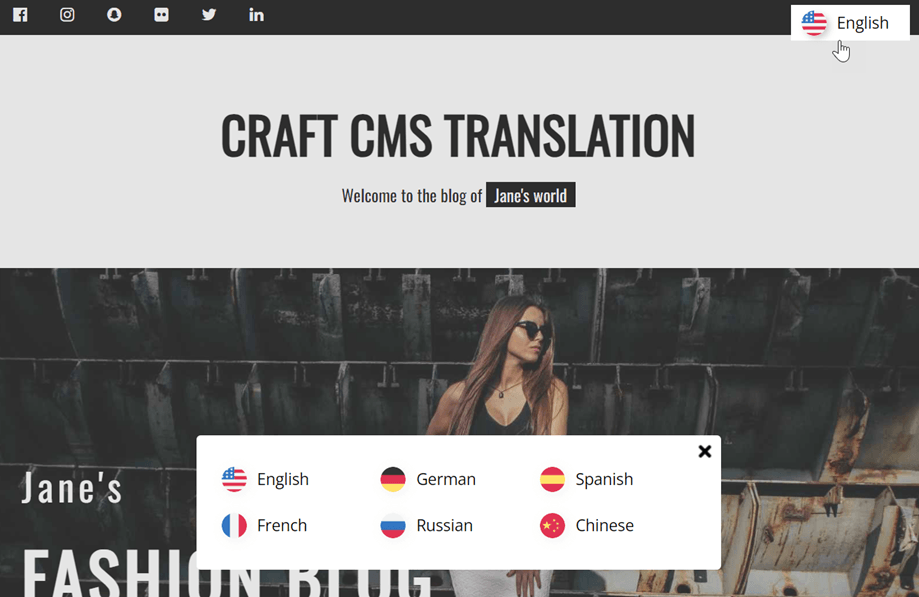
The language switcher is the flag popup to select the language you want. To load it, you’ll need to copy the code given at the end of the website configuration to the head of your HTML page. The flag language switcher will then be loaded automatically.

The language switcher will be displayed by default in a floating top right position on your website. You are welcome to customize it as explained in the next chapter.

SEO important note: The number of languages you setup has a large impact on SEO. When you setup your translation languages, if you have a large amount of indexed pages (>500), search engine may take a lot of time to process them. It may impact your SEO in your original language. That’s why we recommend adding at first a maximum of 5 languages, then when it’s indexed, you can add languages in a batch of 3 per month.
Setup the language switcher
The language switcher can be customized from the Linguise dashboard > Settings > Language flags display. Every modification here will be reflected on the website.

On the right side of the screen you have the preview of the language switcher. Here are the elements you can setup:
- 3 layouts: side by side, dropdown or popup
- The language switcher position
- The language switcher content
- Language names in English or native language
- Flags shapes and size
- Colors and box shadow
Load the language switcher in Craft CMS content

To display the Language switcher at the specific place, in the Craft CMS content, you should set the position as “In place”.
Once you have set the position in the Linguise dashboard, you can add the shortcode below to include it. Click on the code below to put it in your clipboard.
Once it’s added, on the frontend you’ll have the flag and language names displayed in the HTML area you’ve added the code.
Activate the local cache system option
As an option, you can activate a local cache system that stores URLs and its related multilingual content to serve the pages faster. The local cache will save some data transfer between Linguise server and your website server. The cache is used only when a page has already been translated and has not been updated. The cache kept in priority will be the cache from the most viewed multilingual pages.
To complement that, you can define the amount of cache stored in MB. In the following example, the cache is activated and the amount of cache to keep is 500 MB.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatic translation on Windows IIS servers
Add the line corresponding to your website builder in your Web.config file.
It should be set before any other redirection, especially the redirection to your PHP main file:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Automatic translation on NGINX servers
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;