Are you planning to build a multilingual website Squarespace? If you are reading this article, chances are you are interested or have even started using Squarespace for your online presence.
Before that, choosing the right Squarespace template for your multilingual website is best. Consider carefully when selecting the best Squarespace template for your online presence.
For those who still need clarification about selecting a Squarespace template for a multilingual website, this article will provide some recommendations you can consider. Let’s get started and read until the end!
Why is Squarespace the best platform for multilingual website?
Before discussing the best templates, you must understand why Squarespace is the best platform for a multilingual website.
- Variety of attractive designs: Squarespace offers elegant and easily customizable website templates with various themes. They have helped many businesses build multilingual websites.
- Ease of use: Squarespace templates are designed for all levels of experience. Advanced users and beginners can easily customize the templates to suit their needs. Creating a bad Squarespace site is almost impossible, making this CMS very popular.
- Supports multilingual websites: Squarespace offers built-in features allowing you to create websites in multiple languages easily. This is crucial for businesses that want to reach a global or local audience speaking different languages.
- SEO for multilingual sites: Squarespace optimizes multilingual SEO websites by providing structured URLs and metadata for each language version. This helps search engines index and display the appropriate content for visitors.
Best Squarespace templates for eCommerce
The first recommendation is for eCommerce websites. Squarespace is increasingly developing into a powerful platform for eCommerce needs. Squarespace is the second largest eCommerce CMS among the top 1 million websites. Here are some recommendations.
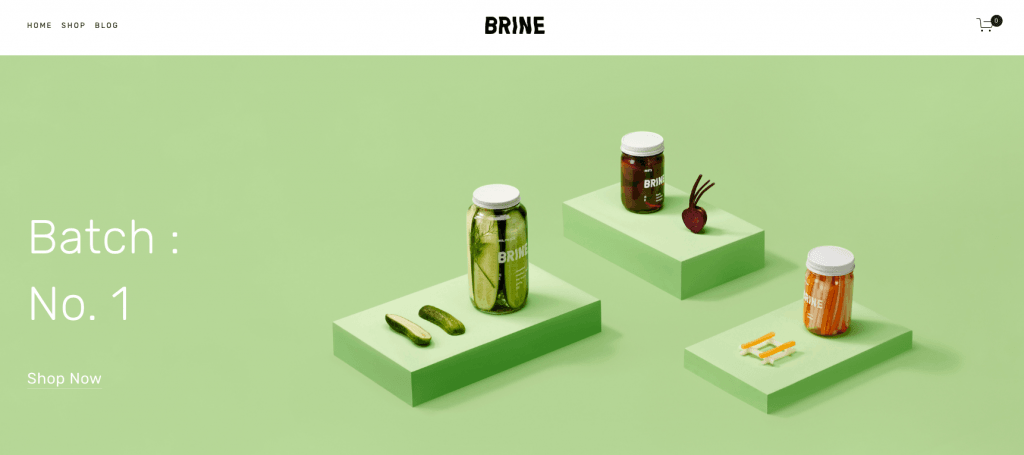
Brine

Brine is the top choice when choosing the best Squarespace template for website eCommerce.
The Brine template offers great flexibility when building a Squarespace online store. Elements such as logos, navigation, social media icons, and shopping carts can be easily configured. Many customization options allow you to spend a lot of time, not because customization is difficult but because of the extensive level of customization available.
The Brine family has dozens of template variants – the differences lie in the final look you want to achieve. They all come from the same ‘DNA,’ so choosing one will save you time and effort in customization. The closer you get to the ideal look you want, the less work you have to do.
Regarding eCommerce and multilingual support, your Squarespace online store should naturally offer multiple languages. This will set you apart from competitors, especially when cross-border trade is becoming increasingly common. A multi-language website allows you to reach a global market and achieve more stable revenue streams without relying on a single market.
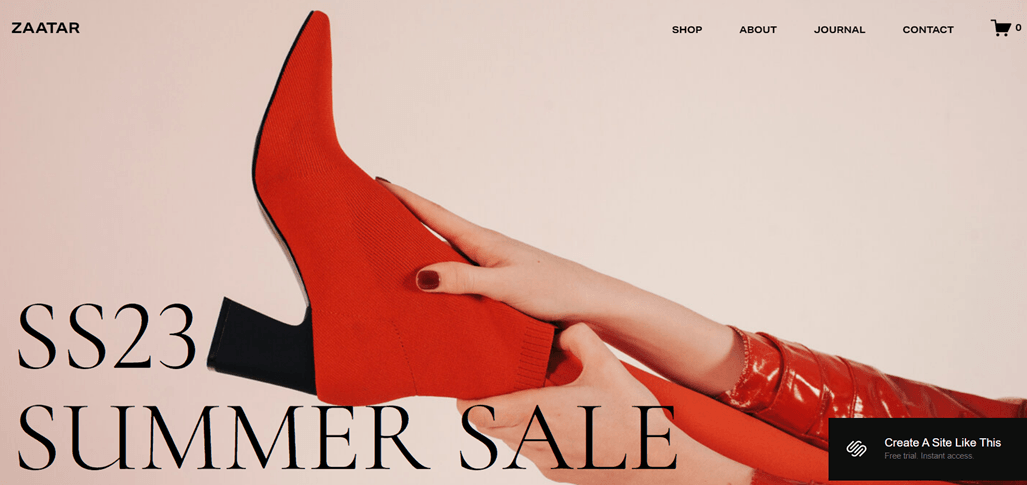
Zaatar

Another recommendation is Zaatar, one of the best Squarespace templates for online stores (eCommerce). This template features an elegant and minimalist design, primarily focusing on displayed products and images.
The template offers a simple layout with plenty of white space, helping to highlight your products and give your online store a premium impression. Product images are displayed in large, high-quality formats, providing an impressive visual experience for visitors.
The straightforward and clear menu and navigation structure at the top right make it easy for customers to browse product categories and quickly find what they want.
With its modern appearance, strong focus on products, and compatibility with Squarespace’s eCommerce features, Zaatar is an excellent choice for online stores aiming to deliver customers an engaging and professional shopping experience.
Best Squarespace templates for website hotel & travel
For hotel and travel businesses, having an attractive and functional website is key to attracting potential guests and providing a good user experience. Squarespace offers a wide selection of custom-designed templates, which we’ll cover below.
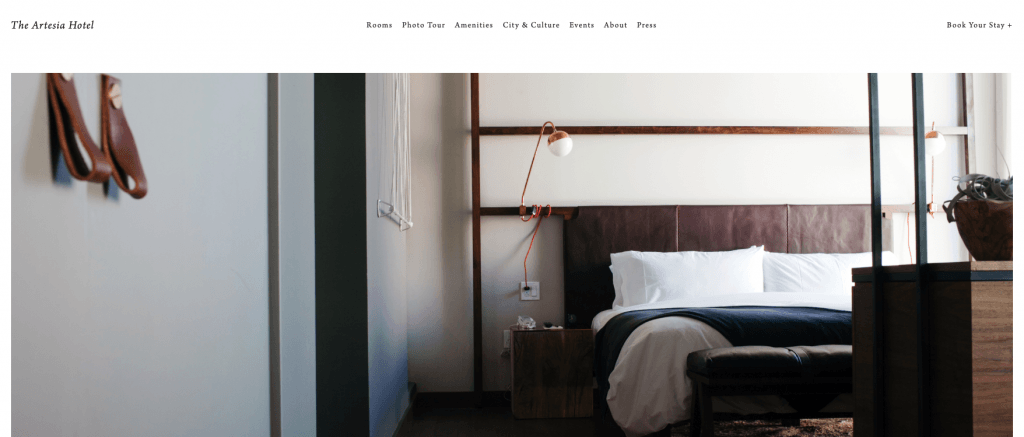
Artesia

When choosing the best Squarespace template for a hotel website, we highly recommend Artesia. This template features a clean and elegant design, primarily focusing on high-quality images that showcase the hotel’s ambience and facilities. Simple navigation makes it easy for visitors to find important information such as room listings, amenities, and reservations.
The template provides ample space to display captivating photos of your property. The presented images help visitors imagine the experience of staying at your hotel.
Additionally, Artesia offers the capability to display multimedia content such as videos. You can utilize this feature to showcase the hotel’s atmosphere, special events, or even virtual tours for prospective guests. This provides a more immersive and engaging experience for your website visitors.
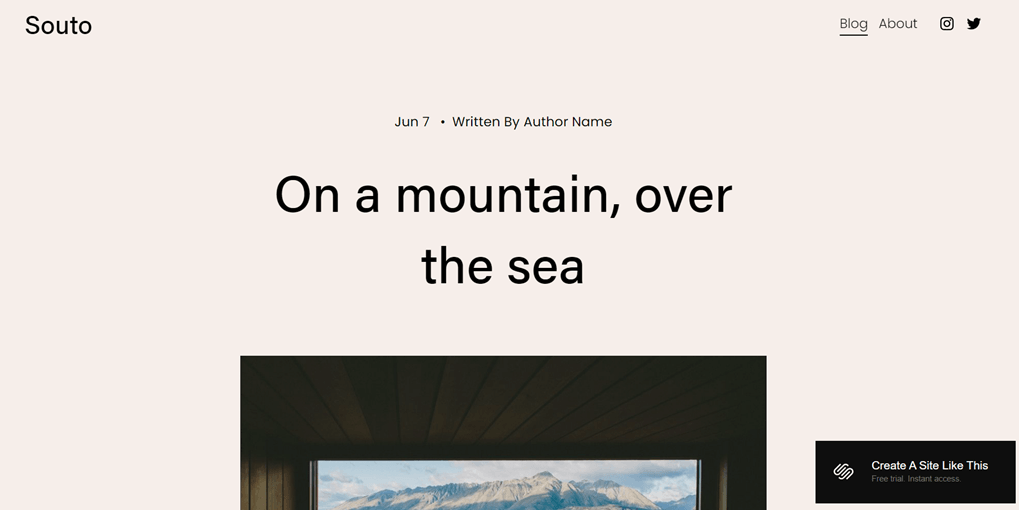
Souto

Unlike the previous hotel template, this one is more suited for a travel website and is an excellent choice for both hotel and travel websites. This template is ideal for those who love sharing their travel experiences and stories online.
Souto features a minimalist and clean header with a simple logo and navigation. It also includes wide images of stunning natural scenery, such as mountains and oceans, perfect for capturing visitors’ attention and aligning with the travel theme.
The design of Souto focuses on high-quality content and images, providing a user experience that draws interest in your travel adventures.
The footer includes links directing to other pages, such as “Blog,” “Contact,” etc. Here, you can also custom-design a language selector.
Best Squarespace templates for portfolio
Moving on to another template theme, we will provide several Squarespace template recommendations for those with a web portfolio. Squarespace has several popular portfolio templates. Here are some of them.
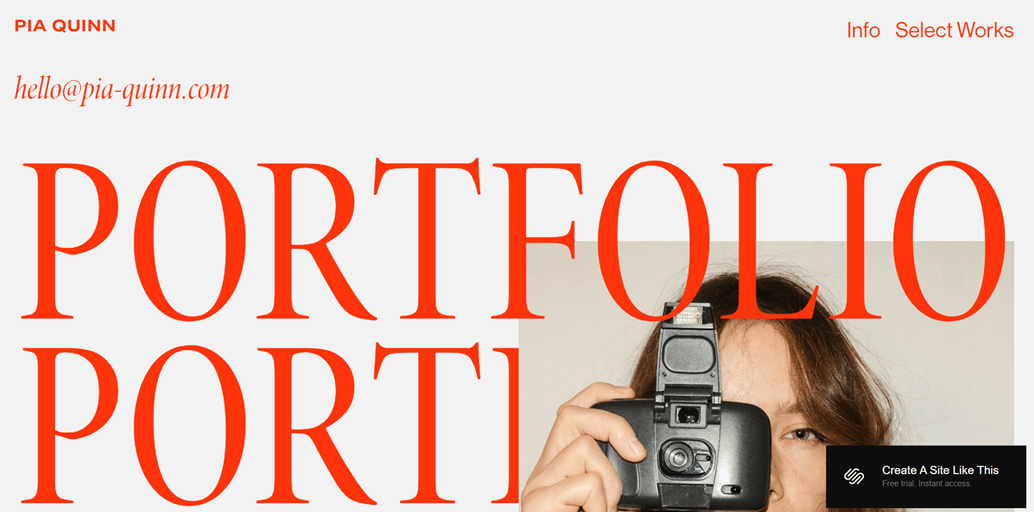
Quinn

This template features a clean and minimalist design, allowing your work to take center stage. A simple yet effective header is at the top of the website. This header only displays the name followed by links to contact information and the “Select Works” page. The minimalist design helps focus visitors’ attention on the most important elements, the works you want to showcase.
A large display in the middle section features the word “PORTFOLIO” in bold, contrasting red typography. This makes a strong visual statement and immediately communicates the website’s primary purpose. Next to the word “PORTFOLIO,” there is a large image, giving the impression that the website is related to photography or visual arts.
Additionally, the footer includes several links directing to Instagram, email, and other social media platforms, making it easy for clients to contact you.
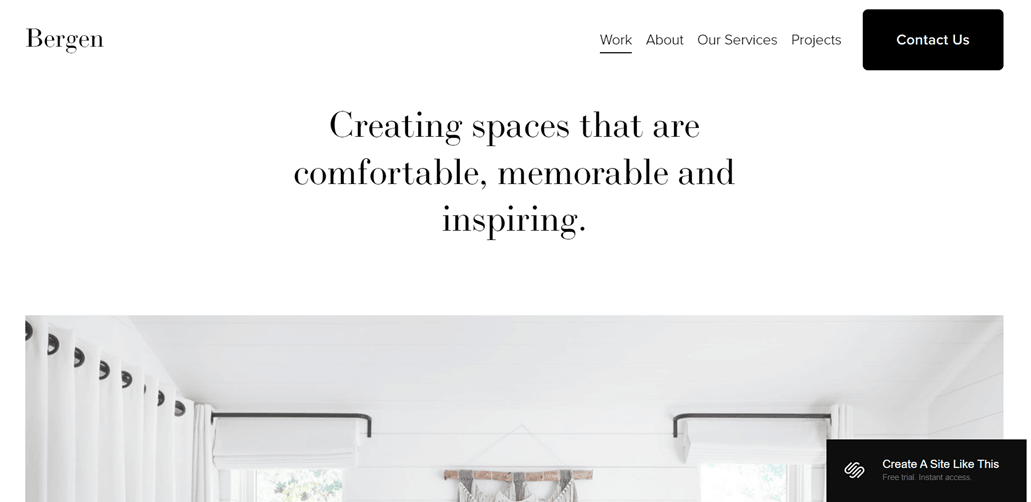
Bergen

This website is designed with an elegant and minimalist style, focusing on the projects they have worked on.
The company logo is in the header section, along with several navigation menus providing links to “Work,” “About,” “Our Services,” “Projects,” and “Contact Us.” This makes it easy for visitors to quickly and efficiently access the information they need.
The main section of the website features a clean interior image, indicating that the site is showcasing its completed works.
In the footer section, various links direct visitors to different projects completed by Bergen. These links help visitors view their portfolios more thoroughly and gain inspiration and new design ideas.
Best Squarespace templates for services
For those of you who have a business service, both online and offline, it is important to have a website that is attractive, informative and easy to use, which can help attract the attention of potential customers and strengthen the company’s professional image. Here are some website templates for services.
Degraw

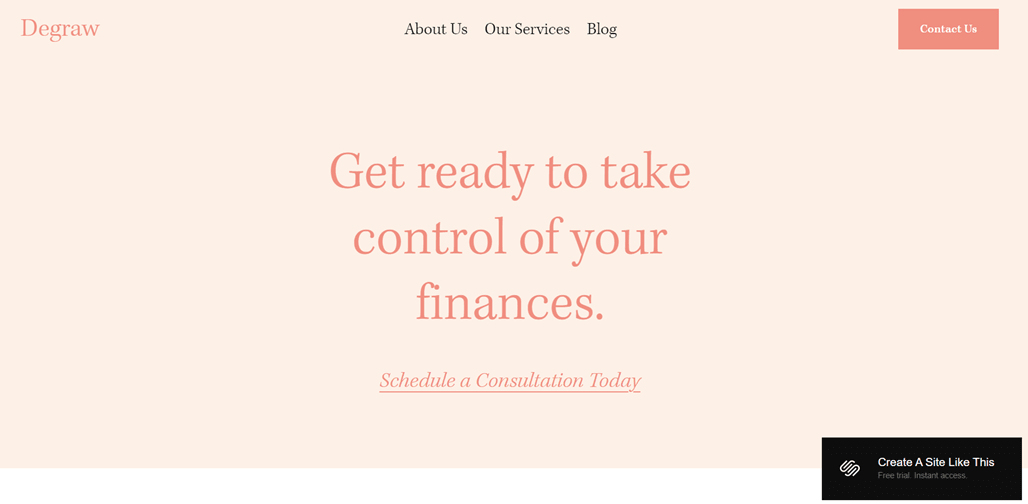
An example of a Squarespace template designed specifically for service-based businesses is Degraw. This template features an elegant and minimalist design, primarily focusing on clearly and attractively delivering information about the services offered.
Degraw’s homepage showcases a striking header with text. This sentence immediately grabs visitors’ attention and provides a brief overview of the company’s field of business, such as services or finance.
The middle section of the homepage displays six primary services offered, such as Debt Management and Retirement Planning. Each service is briefly and attractively explained, giving visitors a general overview of the available services. At the top of the page is a navigation menu that makes it easy for visitors to access more information about the company, the services offered, the blog, and contact information.
Clove

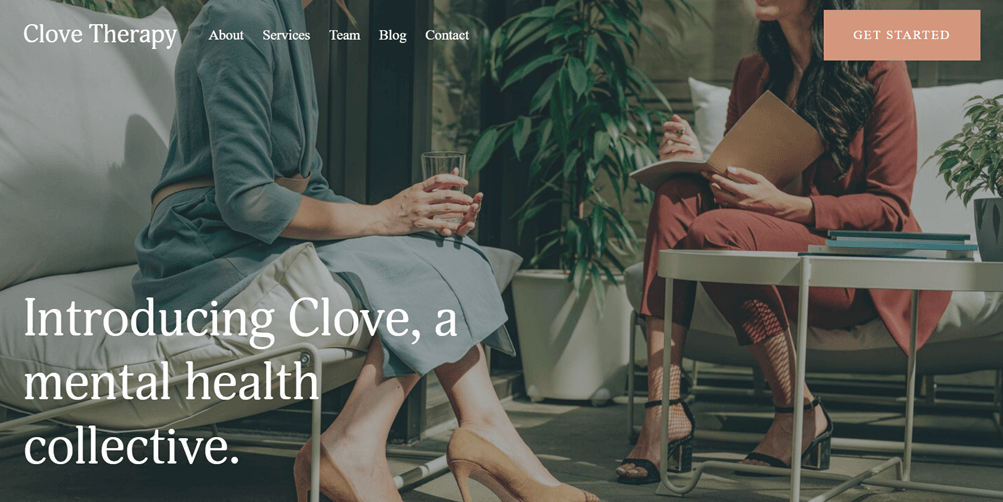
Clove is one of the Squarespace templates specifically designed for service-based businesses, particularly those in mental health and counseling. The website’s modern and fresh appearance prioritizes visually appealing elements such as images and elegant typography.
Clove’s homepage immediately presents an image of two people engaged in a relaxed and friendly counseling session. As visitors scroll down, they will find sections providing more information about Clove, such as a brief description of the services offered, profiles of the professional team involved, and a blog containing articles and tips on mental health.
In the middle section of the page, there is a prominent pink call-to-action button inviting visitors to take action, such as starting the consultation process or accessing services from Clove. The presence of this button is crucial on a service-based business website to convert visitors into clients or customers.
In the footer section, contact information and links to Clove’s social media are available, making it easy for visitors to contact Clove or follow their latest updates on social media platforms.
Factors to consider when choosing the best Squarespace template for multilingual web
Here are some important factors to consider when choosing the best Squarespace template for a multilingual website.
- Suitability of the theme to your business industry: Choose a template with a theme and design that aligns with your business industry. For example, if you’re in the fashion industry, opt for a template with fashion-related visuals like model images, product photos, or colors reflecting current fashion trends. This will facilitate customization of the template.
- Consistent and responsive display across languages: A good template should be able to display content in various languages consistently and responsively across different devices (desktop, tablet, or mobile). This ensures a seamless user experience for visitors from other countries or regions.
- Support for fonts and special characters: If your website includes languages with special writing systems or characters, such as Mandarin, Arabic, or Russian, ensure the template you choose correctly supports the use and presentation of these fonts and characters.
- Ease of navigation between languages: A good template should support intuitive navigation for visitors to switch between the website’s available languages. This can be done through drop-down menus, flag icons, or clear and easily accessible language selector buttons.
SEO optimization for multilingual content: Ensure the template you choose allows for SEO optimization of content in various languages, such as the ability to set metadata (title, description, keywords) and search engine-friendly URLs for each language.
Customize a multilingual website with Squarespace template using Linguise

If you’ve chosen and customized a multilingual Squarespace template, remember to adjust the template to navigate between languages easily.
As the owner of a multilingual website, you’ll likely target global users to visit your site. Therefore, installing a language switcher button on your Squarespace template is important. One of the automatic website translation services that also allows customization of the language switcher is Linguise.
Linguise translation service can automatically translate websites, is integrated with Squarespace, and offers various outstanding features, including customizing the language switcher on your Squarespace template.
Some related features include.
- Automatic translation with perfect quality
- Easy customization of the language switcher
- Front-end live editor translations
- 100% SEO support
- Dynamic translation like translating text in buttons, forms, labels, etc.
- Supports up to 85 languages and much more
Customizing the Squarespace language switcher can be quickly done once you’ve registered your Linguise account. Customization is done through the dashboard by selecting the language flags display menu. Here’s an example of what it might look like. You can adjust several things about the language flags display.
Setting up the main display
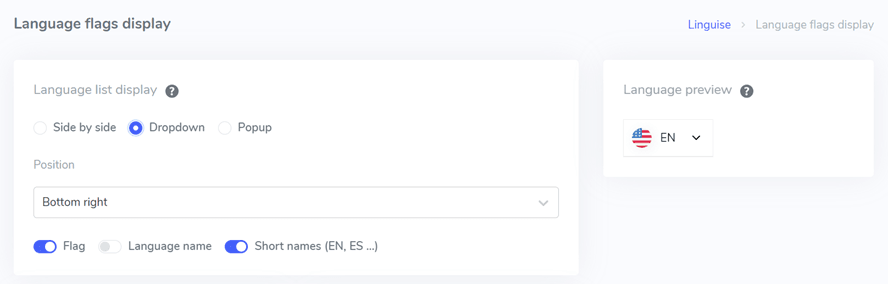
In this step, you can set up the language button’s main display in a few steps. You must log into the Linguise dashboard and navigate to Settings > Language flags display. You’ll then see several sections, starting with the following options.
- List-display, you can choose icon shapes side by side, dropdown, or, popup
- Position, here you can choose the position where the language switcher is located, for example at the bottom right.
- Language preview, after selecting some things you can also see the preview on the right.

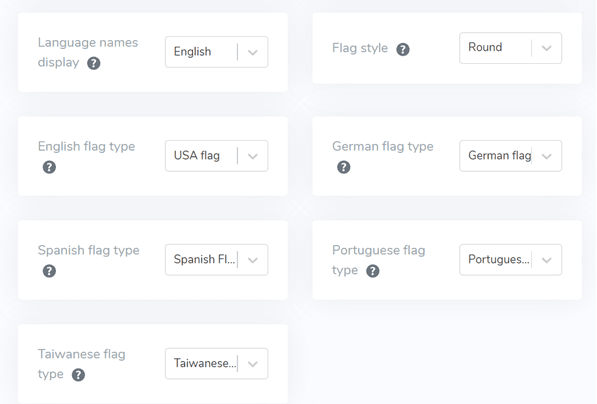
Setting flag design
Next, you can also customize the flag design, here are several options that you can set.
- Language name display: Select to display names by country or language, such as “Germany” or “Germany”.
- English flag type: This is for languages with multiple variations, such as “English USA” or “English Britain” (similar to Spanish, Taiwanese, German, and Portuguese).
- Flag style: Determine the shape of the flag icon, whether it is circular or square (rectangular).

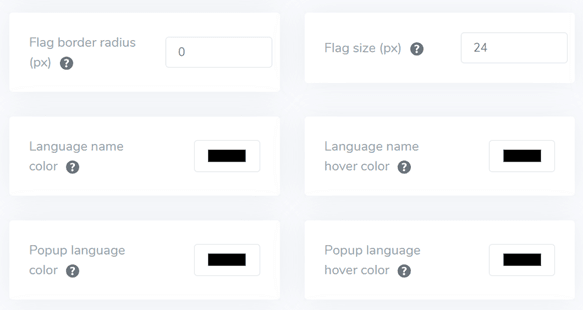
Setting the color and size of the flag
Once you’ve set up the flag design, the next step involves customizing colors, sizes, and other elements. The display below offers several adjustable settings, including:
- Flag border-radius: Adjust the border radius in pixels for rectangular flags.
- Language name color: Choose the default text color for language names.
- Popup language color: Set the color for the language titles in the popup or dropdown menu.
- Flag size: Modify the size of the flags.
- Hover language name color: Change the text color when hovering over language names.
- Hover popup language color: Adjust the text color when hovering over the language titles in the popup or dropdown.

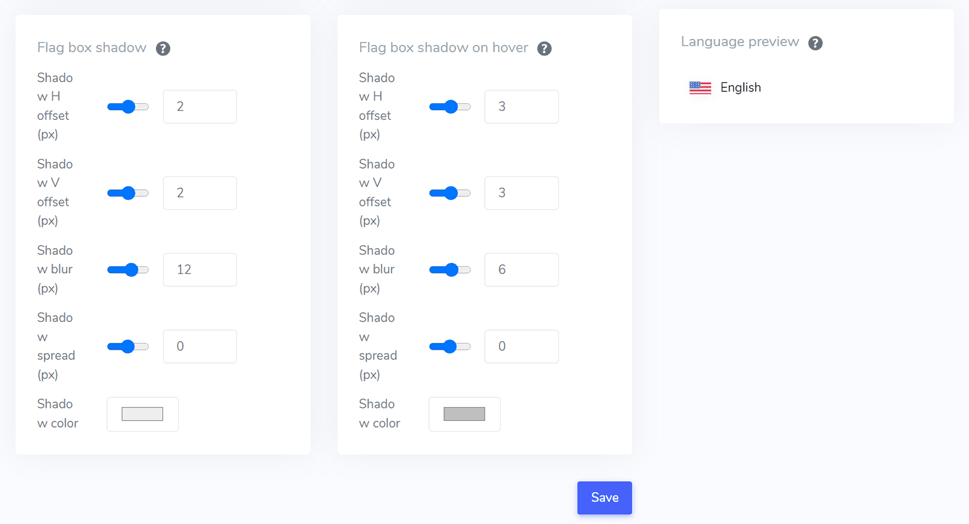
Setting flag box-shadow
During the last phase, you can adjust the shadow settings for the flags. The initial setting enables you to define shadows for each flag displayed on your website, while the subsequent setting pertains to shadows specifically when hovering over language flags.
Once you’ve made your adjustments, remember to click “Save” to retain your customizations for the language switcher.

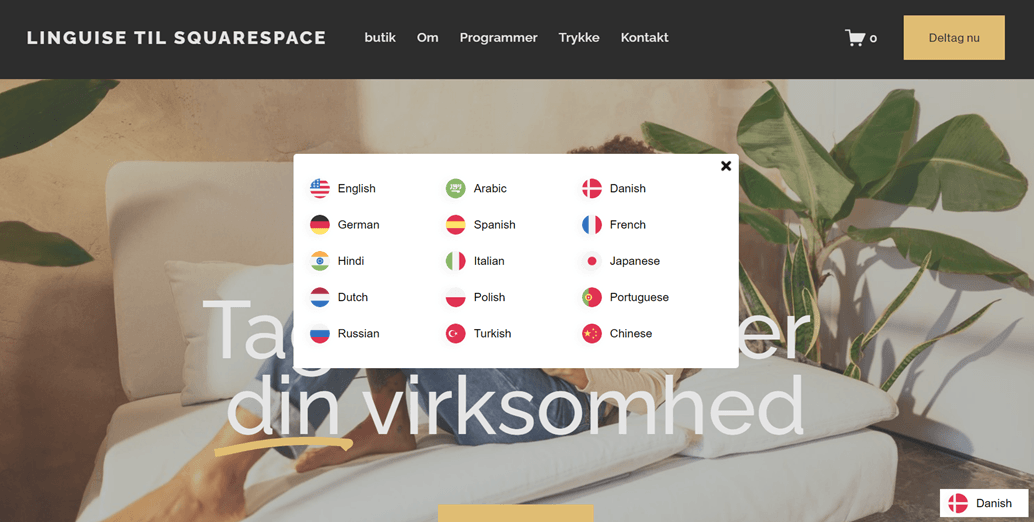
Here’s an example of what the language switcher might look like from one of the Squarespace templates.

Conclusion
Squarespace is an excellent platform for creating multilingual websites. Squarespace offers various attractive, user-friendly, and multilingual website templates that support the creation of websites in multiple languages. This article recommends the best Squarespace templates for websites such as eCommerce, hotels and travel, portfolios, and services. Each template has its uniqueness and advantages tailored to business needs.
In addition to choosing the right template, several important factors must be considered when building a multilingual website using Squarespace. By considering these factors, you can build an optimal multilingual website with Squarespace.
So, what are you waiting for? Register for a Linguise account now, create a multilingual Squarespace website using templates, and translate with Linguise.