Core Web Vitali su siti Web multilingue svolgono un ruolo enorme nel determinare se i visitatori rimangono sul tuo sito o se ne vanno immediatamente. Le prestazioni del sito Web non sono solo un numero su un report ma un'esperienza utente reale. Per i siti multilingue, la sfida è ancora maggiore perché ogni elemento, dalle traduzioni alle immagini, può influenzare la velocità e la stabilità della pagina.
Quindi, come si possono ottimizzare i fondamentali di base senza sacrificare le caratteristiche multilingue? Questo articolo ne discuterà il suo impatto e le migliori strategie per garantire che il tuo sito multilingue rimanga rapido, reattivo e facile da usare. Iniziamo!
Cosa sono i fondamentali fondamentali?

Core Web Vitals sono un insieme di metriche utilizzate da Google per misurare l'esperienza dell'utente su un sito Web. Queste metriche si concentrano sulla velocità di caricamento della pagina, l'interattività e la stabilità visiva.
Core Web Vitali consistono in tre metriche principali, vale a dire la più grande vernice contentosa (LCP), il cambio di layout cumulativo (CLS) e l'interazione con la vernice successiva (INP). Ognuna di queste metriche ha un ruolo nel determinare quanto velocemente può caricare una pagina web, quanto sia stabile e quanto sia reattiva l'interazione. Ecco una spiegazione dettagliata delle tre metriche:
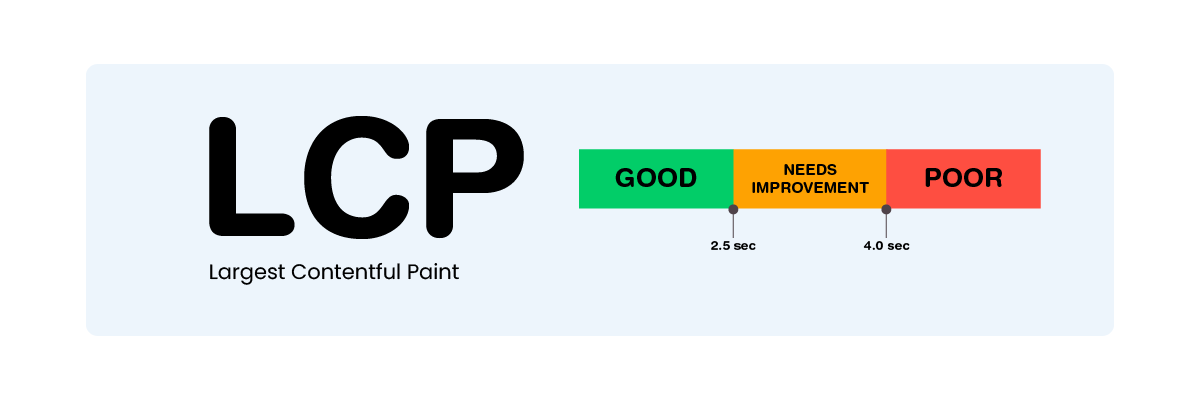
La più grande vernice contentosa (LCP)
LCP misura la rapidità con cui vengono visualizzati gli elementi più grandi in una pagina Web, come immagini o blocchi di testo, all'utente. Questa metrica determina se la pagina può caricare rapidamente e sembra pronta per l'uso.
- Buoni valori: ≤ 2,5 secondi
- Ha bisogno di miglioramenti: 2,5 - 4 secondi
- Portato:> 4 secondi
Se il LCP è troppo lungo, gli utenti possono trovare la pagina lentamente e lasciare il sito prima di vedere il contenuto principale.
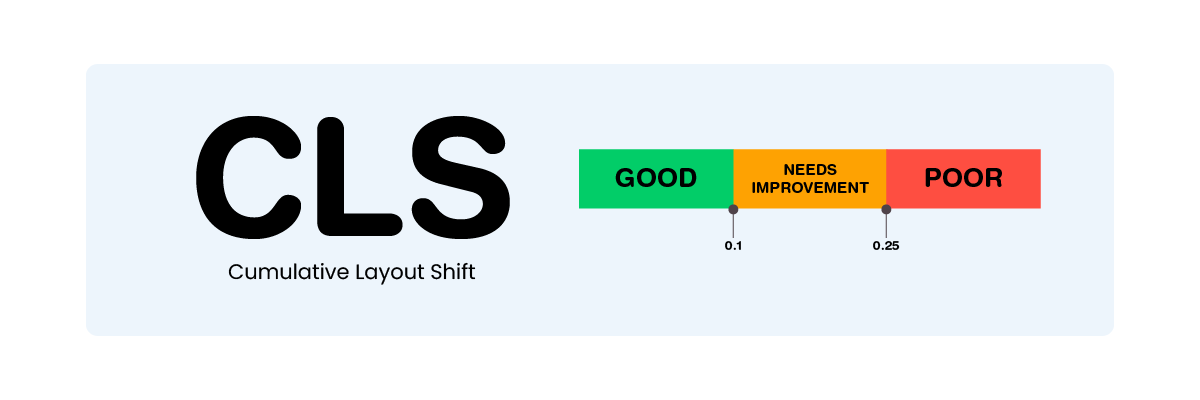
Cumulative Layout Shift (CLS)
CLS misura la stabilità del layout di pagina durante il caricamento. Se gli elementi nella pagina spesso spostano i luoghi improvvisamente durante il caricamento, ciò comporterà un punteggio CLS scarso e interromperà l'esperienza dell'utente.
- Buoni valori: ≤ 0,1
- Ha bisogno di miglioramenti: 0,1 - 0,25
- Scarso:> 0,25
Un punteggio CLS elevato può far clic accidentalmente sugli utenti al pulsante e al collegamento errati man mano che gli elementi di pagina cambiano posizione.
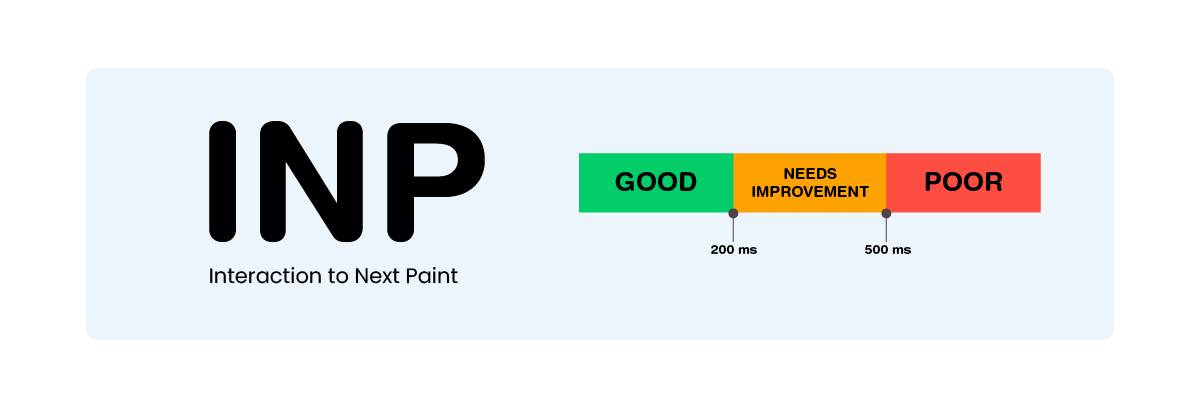
Interazione con la vernice successiva (INP)
L'INP è la più recente metrica nei fondamentali di base, in sostituzione del primo ritardo di input (FID) nel marzo 2024. Misura il tempo di risposta della pagina a tutte le interazioni dell'utente, come clic o input sui moduli e visualizza il tempo peggiore di risposta durante la visita.
- Buoni valori: ≤ 200 ms
- Ha bisogno di miglioramenti: 200 - 500 ms
- Scarso:> 500 ms
Più basso è il punteggio INP, più reattivo la pagina Web risponde alle interazioni dell'utente.
Core Web Vitali sono un fattore importante nell'esperienza SEO e utente. Comprendendo e ottimizzando queste metriche, è possibile migliorare le prestazioni del sito Web e garantire che i visitatori abbiano un'esperienza migliore.
Come testare i core vitali del tuo sito Web?

Prima di sapere quale impatto ha Core Web Vitali sui siti Web multilingui, devi testare il punteggio del tuo sito Web. Diversi strumenti possono essere utilizzati per eseguire il test, uno dei quali è Pagespeed Insight. Apri la pagina Strumenti, inserisci l'URL del sito Web che si desidera testare e fare clic su Analizza .

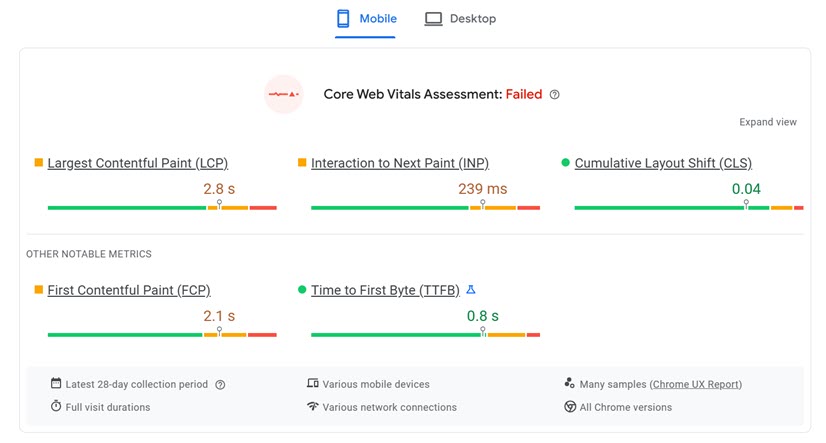
Quindi, i risultati appariranno come segue.

In che modo l'impatto core web vitali per il tuo sito web multilingue?

Ecco alcuni modi in cui i fondamentali di base possono influenzare le prestazioni del tuo sito multilingue:
- Impatto sull'esperienza dell'utente: se le pagine multilingue si caricano lentamente o non rispondono, gli utenti possono essere frustrati e lasciare il sito prima di trovare le informazioni necessarie. Core Web Vitals aiuta a garantire che ogni versione del linguaggio rimanga veloce e conveniente.
- Impatto sulle classifiche SEO e di ricerca : Google utilizza i vitali Web di base come fattore di classificazione. Se metriche come LCP, CLS e INP sono povere, i siti possono perdere le classifiche nei risultati di ricerca, riducendo il traffico organico da diversi paesi.
- Prestazioni coerenti in tutte le lingue: i siti multilingue utilizzano spesso caratteri, immagini e strutture di contenuto diverse in ogni versione della lingua. Se non ottimizzato, ciò può portare a differenze di prestazione tra lingue e un'esperienza incoerente per gli utenti globali.
- Una migliore conversione e fidelizzazione degli utenti: un sito rapido e reattivo aumenta le possibilità che gli utenti rimangano nella pagina più a lungo, leggano il contenuto e intraprendano azioni come l'acquisto o la registrazione senza essere distratti da lunghi tempi di caricamento o fastidiose modifiche al layout.
- Riduzione della frequenza di rimbalzo: gli utenti lasciano un sito più velocemente se una pagina è lenta o ha molti elementi mutevoli. Un buon vitale fondamentale aiuta a garantire che il sito rimanga attraente e mantenga i visitatori più a lungo.
Best practice per migliorare i vitali web core su siti Web multilingue
Ora che sai quale Impact Core Web Vitali ha sui siti Web multilingue, è tempo di imparare a migliorare i vitali Web di base per ogni metrica, a partire da LCP, INP e CLS.
Ottimizzare la più grande vernice contentosa (LCP)

La più grande vernice contentosa (LCP) è una metrica di base di Core Web che misura il tempo necessario per caricare l'elemento più grande in una pagina, come un'immagine o un blocco di testo di grandi dimensioni. Se LCP è lento, gli utenti possono percepire il tuo sito come lento, aumentando potenzialmente la frequenza di rimbalzo. Ecco alcuni suggerimenti per ottimizzare LCP.
Usa un fornitore di hosting veloce e affidabile
La velocità del server influisce in modo significativo sui tempi di caricamento della pagina, incluso LCP. Un fornitore di hosting lento può ritardare la consegna critica dei contenuti, in particolare per i siti Web multilingue con elementi pesanti.
Scegli un fornitore di hosting affidabile con server ad alte prestazioni, velocità veloci e tempo di attività stabili. Inoltre, considera di localizzare strategicamente i server vicino al tuo pubblico globale. Ad esempio, se la maggior parte dei visitatori proviene dall'Asia, la selezione di un server con un data center in quella regione può aiutare a ridurre la latenza.
Ottimizzare le immagini

Le immagini sono spesso l'elemento di pagina più grande, quindi ottimizzarle può migliorare significativamente LCP. Le immagini non ottimizzate possono rallentare il caricamento della pagina e aumentare l'utilizzo della larghezza di banda.
Ecco alcuni modi per rendere le immagini più efficienti:
- Utilizzare moderni formati di immagini: WebP e AVIF offrono di alta qualità con file di dimensioni più piccole rispetto a PNG o JPEG.
- Compresse immagini: ridurre la dimensione dell'immagine senza sacrificare la qualità utilizzando strumenti come Tinypng o Imagify.
- Regola la dimensione dell'immagine: assicurarsi che le immagini non siano maggiori del necessario per il display dell'utente.
- Utilizzare il caricamento pigro: caricare immagini solo quando necessario anziché tutte in una volta quando la pagina si carica, riducendo il tempo di caricamento della pagina iniziale.
- Traduci o adatti le immagini per il pubblico locale: se le immagini contengono testo, assicurati che siano disponibili traduzioni o utilizzi immagini culturalmente pertinenti. Considera un servizio di traduzione come Linguise , che supporta la traduzione dell'immagine.
Implementare la memorizzazione nella cache e la compressione
La memorizzazione nella cache e la compressione sono essenziali per accelerare i carichi di pagina e migliorare LCP. La memorizzazione nella cache consente ai browser o ai server di archiviare versioni precaricate delle pagine, riducendo la necessità di reimpostare ogni volta che un utente rivisita la stessa pagina. Ciò è particolarmente utile per i siti multilingue che mostrano spesso lo stesso contenuto in lingue diverse.
Se stai utilizzando un plug -in di traduzione , assicurati che massimizzi la memorizzazione nella cache, come Linguise , che ha un server cache dedicato per una traduzione efficiente del sito. Con questa tecnologia, il contenuto precedentemente tradotto viene archiviato nella cache, riducendo i tempi di caricamento della pagina fino all'80% e fornendo un'esperienza utente senza soluzione di continuità senza compromettere le funzionalità dinamiche del sito.
La compressione svolge anche un ruolo cruciale nel migliorare le prestazioni del sito Web. L'uso di metodi come GZIP e BROTLI, CSS, JavaScript e dimensioni dei file HTML possono essere significativamente ridotti, accelerando il trasferimento di dati dal server al browser. Una combinazione di memorizzazione nella cache e compressione, implementata da Linguise, garantisce che i siti Web multilingue rimangono veloci e altamente reattivi, offrendo la migliore esperienza possibile agli utenti in tutto il mondo.
Usa un CDN

Una rete di consegna di contenuti (CDN) accelera il caricamento della pagina distribuendo file di siti Web su più server in tutto il mondo. Gli utenti accedono al contenuto dal server più vicino, riducendo i tempi di caricamento.
I CDN sono essenziali per i siti multilingue, in particolare quelli con un pubblico in diversi paesi. Un CDN garantisce una consegna di contenuti più rapida senza fare affidamento esclusivamente su un server principale lontano. Servizi come CloudFlare o RocketCDN aiutano ad accelerare la distribuzione dei contenuti in modo efficiente.
Inoltre, se si utilizza un plug -in di traduzione, assicurarsi che il CDN ottimizza il contenuto tradotto per una consegna globale più veloce. Ciò garantisce un'esperienza utente costante in tutte le lingue disponibili sul tuo sito.
Migliorare l'interazione con la vernice successiva (INP)

INP è una metrica che misura la velocità con cui il tuo sito Web risponde alle interazioni utente, come clic, input di testo o navigazione. Se l'INP è elevato, gli utenti sentiranno il sito lento e non rispondente, il che può degradare la propria esperienza e persino aumentare la frequenza di rimbalzo. Ecco alcuni suggerimenti per migliorare la metrica INP.
Usa il caricamento asincrono e differito
Il caricamento degli script in modo asincrono (asincroni) o differire efficacemente impedisce a JavaScript di bloccare il rendering della pagina. Per impostazione predefinita, il browser elaborerà gli script in sequenza, che possono causare ritardi nella visualizzazione di elementi importanti sullo schermo.
- Async: lo script verrà caricato insieme all'HTML ed eseguito non appena viene scaricato, senza aspettare che altri elementi finiscano l'elaborazione.
- Defer: lo script è ancora scaricato insieme all'HTML ma viene eseguito solo dopo che l'intera pagina ha terminato il rendering.
L'uso di questo metodo per JavaScript esterno può aiutare a ridurre i tempi di blocco e garantire che gli elementi interattivi sul sito possano rispondere più velocemente senza essere interrotti dal caricamento di script pesanti.
Ottimizza l'esecuzione JavaScript

L'esecuzione lenta JavaScript è una delle principali cause dell'interazione ritardata. Se uno script JavaScript viene eseguito troppo a lungo, il browser avrà difficoltà a rispondere rapidamente all'input dell'utente. Alcuni passaggi per ottimizzare l'esecuzione di JavaScript:
- Ridurre le attività pesanti nel thread principale: utilizzare i lavoratori Web per eseguire codice complesso in un thread separato in modo che non interferisca con il rendering della pagina principale.
- Usa la divisione del codice: rompe Javascript in blocchi più piccoli e carichi solo gli script richiesti per una particolare pagina. Ciò riduce il tempo di esecuzione iniziale.
- Evita gli ascoltatori di eventi inutili: troppi ascoltatori di eventi in pagina possono rallentare la risposta del sito. Rimuovi gli ascoltatori di eventi inutilizzati o ottimizzali con la delega di eventi.
- Usa le tecniche di thottling e debouncing: questo è utile per controllare l'esecuzione di eventi frequentemente chiamati, come lo scorrimento o l'input dell'utente, in modo da non sovraccaricare il browser.
Ottimizzando l'esecuzione di JavaScript, è possibile garantire che le interazioni dell'utente si verifichino con la massima reattività.
Dai la priorità alle interazioni utente
Quando una pagina si carica, molti elementi e script sono in competizione per le risorse. Se le interazioni dell'utente non sono prioritarie, la risposta del sito può diventare lenta e sentirsi non rispondenti.
Per combattere questo, assicurarsi che gli elementi con cui gli utenti interagiscono di più siano carichi per primi. Alcune strategie che possono essere applicate:
- Utilizzare la disponibilità di input: assicurarsi che elementi di input come pulsanti, moduli o navigazione possano essere utilizzati immediatamente senza aspettare che l'intera pagina finisca il caricamento.
- Applicare un miglioramento progressivo: crea una versione di base che può essere utilizzata immediatamente, quindi migliora la funzionalità nel tempo con JavaScript.
- Utilizzare il tempo inattivo per il precarico: quando l'utente è inattivo, usa quel tempo per caricare ulteriori script per migliorare l'interattività nella sessione successiva.
L'esperienza del sito sarà più veloce e più intuitiva dando la priorità all'interazione dell'utente.
Carico pigro di elementi non essenziali
Il caricamento pigro è una tecnica che ritarda il caricamento di elementi non essenziali fino a quando non sono assolutamente necessari. Ciò è molto utile per accelerare l'interazione iniziale riducendo il numero di elementi che devono essere caricati quando la pagina viene visualizzata per la prima volta. Alcuni elementi che sono ideali per il caricamento pigro includono:
- Immagini e video sotto lo schermo: utilizzare l'attributo Loading = "Lazy" per immagini ed elementi multimediali per impedire loro di caricare fino a quando l'utente non scorre nella posizione pertinente.
- Widget esterni: elementi come commenti, chat dal vivo o annunci di terze parti possono essere caricati solo quando l'utente interagisce con loro.
- JavaScript e CSS non urgenti: gli script che non influiscono direttamente sull'aspetto iniziale della pagina possono essere ritardati di caricamento utilizzando Defer o Async.
Applicando un caricamento pigro a elementi non urgenti, è possibile accelerare le interazioni iniziali e garantire che gli utenti abbiano un'esperienza più fluida durante la navigazione del tuo sito.
Prevenire il cambio di layout cumulativo (CLS)

Cumulative Layout Shift (CLS) è una metrica che misura la stabilità dell'aspetto di una pagina mentre si carica. Se gli elementi di pagina si spostano bruscamente dopo che gli utenti hanno iniziato a interagire, la loro esperienza può essere scarsa. Ad esempio, quando il testo o i pulsanti spostano quando gli utenti stanno per fare clic su qualcosa, può portare a fare clic su errori e frustrazione. Per evitare questo problema, è possibile implementare diverse strategie per mantenere il layout di pagina stabile e conveniente per gli utenti.
Definire le dimensioni dell'immagine e dei video
Una delle cause principali di CLS sono immagini e video che vengono caricati senza dimensioni predefinite. Se le dimensioni non sono impostate, il browser deve attendere fino a quando il file non è completamente caricato per conoscere la sua dimensione finale, il che può causare lo spostamento di altri elementi. Per risolvere questo:
- Specificare sempre gli attributi di larghezza e altezza su immagini e video in HTML in modo che il browser possa riservare lo spazio appropriato prima di caricare il file.
- Se si utilizza CSS, utilizzare le proporzioni per mantenere proporzionali gli elementi. Per esempio:
img {
width: 100%;
height: auto;
aspect-ratio: 16/9;
}
- Utilizzare segnaposto o caricamento di scheletro per mantenere la visualizzazione della pagina stabile mentre le immagini o i video stanno ancora caricando.
Usa le strategie di visualizzazione dei caratteri

I caratteri di caricamento lentamente possono causare un "flash di testo invisibile" (FOIT) o "flash di testo non mandato" (FOUT), in cui lo stile del testo cambia dopo il caricamento della pagina, causando lo spostamento di altri elementi. Per risolvere questo problema:
- Usa il display di carattere, scambio; Proprietà in CSS per avere il browser visualizzare immediatamente il testo con un carattere di backup prima che il carattere principale venga caricato. Esempio:
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}
- Utilizzare i caratteri del sistema ove possibile per evitare ritardi nel caricamento di caratteri personalizzati.
- Precaricare il carattere principale con i seguenti tag in<head> Per garantire che il carattere venga scaricato in anticipo:
<link rel="preload" href="customfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
Evita di iniettare il contenuto in modo dinamico
L'aggiunta di elementi dinamicamente dopo che i carichi di pagina, come annunci, notifiche o widget di terze parti, può causare improvvisamente altri elementi. Questa è una delle principali cause di CLS, che spesso si verifica su siti di notizie o di e-commerce. Per evitare questo problema:
- Riserva lo spazio per gli elementi da caricare: se gli annunci o gli stendardi appariranno al centro della pagina, allocare lo spazio libero con un'altezza minima in modo che il layout non cambi improvvisamente.
- Utilizzare animazioni di transizione fluida: se è necessario visualizzare il contenuto in modo dinamico, utilizzare CSS per fornire un effetto di transizione più comodo.
- Assicurarsi che i nuovi elementi non sostituiscano gli elementi esistenti: se si visualizzano messaggi di notifica o pop-up, posizionarli al di fuori del flusso di layout principale (ad esempio, con posizione: fissa;).
Il caricamento della traduzione può influire sulla stabilità del layout di pagina e degli elementi visivi. Pertanto, è importante scegliere un servizio che supporta la traduzione dinamica , come Linguise , che può essere facilmente impostato. Con un sistema di memorizzazione nella cache avanzata, Linguise può tradurre il contenuto in tempo reale senza interrompere il layout o causare cambiamenti improvvisi che incidono su CLS.
Garantire l'interfaccia utente coerente tra le lingue

I siti multilingue spesso sperimentano modifiche al layout quando gli utenti cambiano linguaggi a causa delle diverse lunghezze di testo in ciascuna lingua. Ad esempio, il testo tedesco è generalmente più lungo dell'inglese, il che può causare lo spostamento degli elementi se il layout non è flessibile. Per garantire che l'interfaccia utente rimanga coerente in diverse lingue:
- Usa unità relative come EM o REM per la dimensione del testo per mantenerlo proporzionale.
- Assicurarsi che i pulsanti, le intestazioni e gli elementi di navigazione abbiano spazio flessibile per ospitare variazioni della lunghezza del testo.
- Utilizzare la griglia CSS o Flexbox per creare layout reattivi e dinamici senza fare affidamento su dimensioni fisse.
Progettando un'interfaccia utente flessibile preparata per le variazioni della lunghezza del testo tra le lingue, è possibile evitare turni di layout che infastidiscono gli utenti.
Conclusione
Core Web Vitali influisce notevolmente sulle prestazioni e sull'esperienza utente dei siti multilingue. Metriche come LCP, CLS e INP influenzano la velocità, la stabilità e la reattività della pagina, che hanno un impatto su SEO, fidelizzazione degli utenti e conversioni. Ottimizzando le immagini, implementando la memorizzazione nella cache, utilizzando l'hosting di qualità e sfruttando CDN, i siti possono ridurre al minimo i tempi di caricamento e migliorare l'esperienza dell'utente in più lingue. Questa strategia garantisce che ogni pagina rimanga rapida ed efficiente senza sacrificare caratteristiche multilingue ricche di contenuti.
Per migliorare i vitali del Web di base senza compromettere la flessibilità di un sito multilingue, prova Linguise come soluzione di traduzione che supporta la memorizzazione nella cache, la velocità e l'efficienza della larghezza di banda. Con un server cache dedicato, Linguise può accelerare i carichi di pagina fino all'80%, garantendo un'esperienza utente regolare e ottimizzata in tutte le lingue. Non lasciare che le prestazioni del sito soffrano a causa dell'ottimizzazione della traduzione con Linguise ora!