Sapevi che 3 acquirenti online su 4 preferiscono acquistare prodotti con informazioni nella loro lingua madre? ( Fonte ). Avere un sito web multilingue ha i suoi vantaggi, come ad esempio:
- Offri un'esperienza utente personalizzata.
- Aumenta le vendite grazie alle informazioni localizzate.
- Raggiungi un pubblico più vasto senza limitazioni geografiche.
- Migliora l'immagine del marchio presentandoti come un'azienda globale.
- Osserva un aumento delle conversioni e una riduzione della frequenza di rimbalzo.
Ma molte aziende non sanno come creare siti web multilingue nel modo giusto!
Ecco perché ecco 18 consigli pratici UX che ti consigliamo di tenere a mente quando progetti il tuo sito web multilingue.
18 consigli UX per un sito web multilingue
Quando si progetta un sito web multilingue, è essenziale considerare vari fattori per garantire un'esperienza utente fluida tra lingue e culture diverse. Ecco i 18 migliori consigli UX per siti Web multilingue.

Pianificazione e struttura
Prima di iniziare a progettare il tuo sito web multilingue, devi pianificare e determinare alcune cose.
1. Identificare le lingue di destinazione
Per scegliere le lingue migliori per il tuo sito web multilingue, inizia analizzando la posizione e i dati demografici del tuo pubblico. Osserva il traffico attuale del tuo sito web e i dati dei clienti per vedere quali lingue e località sono più comuni.
Ricerca le lingue parlate nei tuoi mercati target utilizzando dati di censimento, rapporti di mercato e analisi della concorrenza.
Ad esempio, secondo lo United States Census Bureau , lo spagnolo è la seconda lingua più parlata negli Stati Uniti. Quindi, se il tuo pubblico target è il cliente statunitense, ha molto senso avere una versione spagnola del tuo sito web insieme a una versione inglese.

Inizia con le lingue più parlate ed espandi man mano che il tuo sito web cresce. Analizzando i dati sul tuo pubblico e allineando le scelte linguistiche ai tuoi obiettivi aziendali, puoi selezionare le lingue più pertinenti per il tuo sito web multilingue.
2. Utilizza una struttura URL chiara
Una struttura URL chiara è fondamentale per un sito web multilingue. Migliora il SEO, poiché i motori di ricerca possono facilmente indicizzare e classificare versioni linguistiche diverse del tuo sito, aumentando la visibilità nelle ricerche locali.
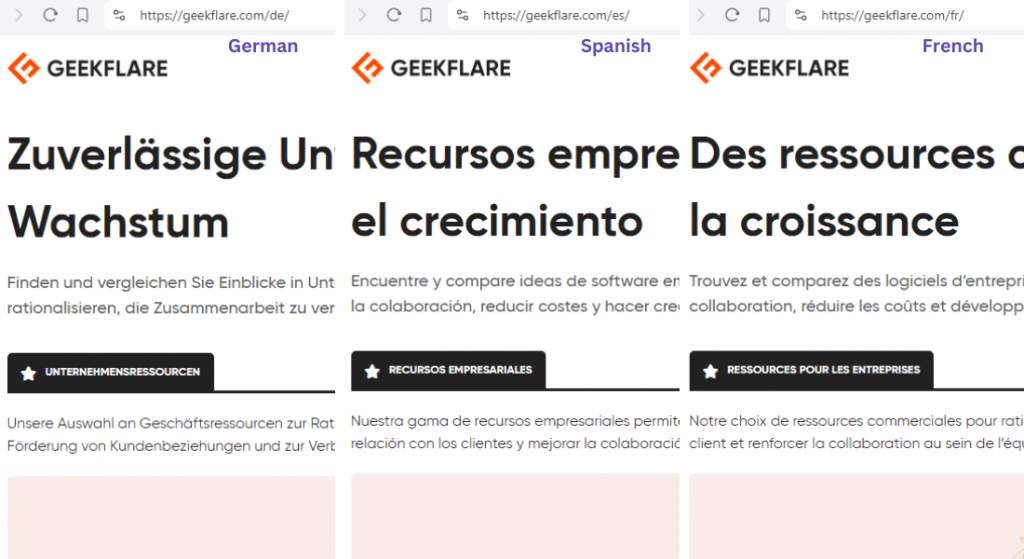
La struttura delle sottodirectory è il metodo più comune e consigliato. Ogni lingua ottiene la propria sottodirectory sotto il dominio principale, come www.example.com/en/ per l'inglese, www.example.com/es/ per lo spagnolo e www.example.com/fr/ per il francese.

Scegli una struttura che puoi mantenere costantemente nel tuo sito web. Evitare di mescolare strutture diverse. Utilizza i codici lingua ISO 639-1 (come "en" per l'inglese ed "es" per lo spagnolo) per garantire chiarezza e standardizzazione.
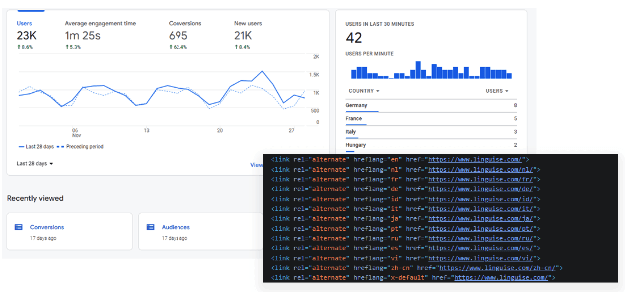
Utilizza i tag canonici per indicare la versione preferita di una pagina ai motori di ricerca, soprattutto se hai contenuti simili in tutte le lingue. Implementa i tag hreflang nel tuo codice HTML per aiutare i motori di ricerca a comprendere la lingua delle tue pagine e il targeting regionale.
3. Utilizza modelli globali
Quando un visitatore del sito web sceglie una lingua diversa, non deve arrivare a un sito web completamente diverso. Utilizza lo stesso modello di sito web per tutte le tue pagine web tradotte.
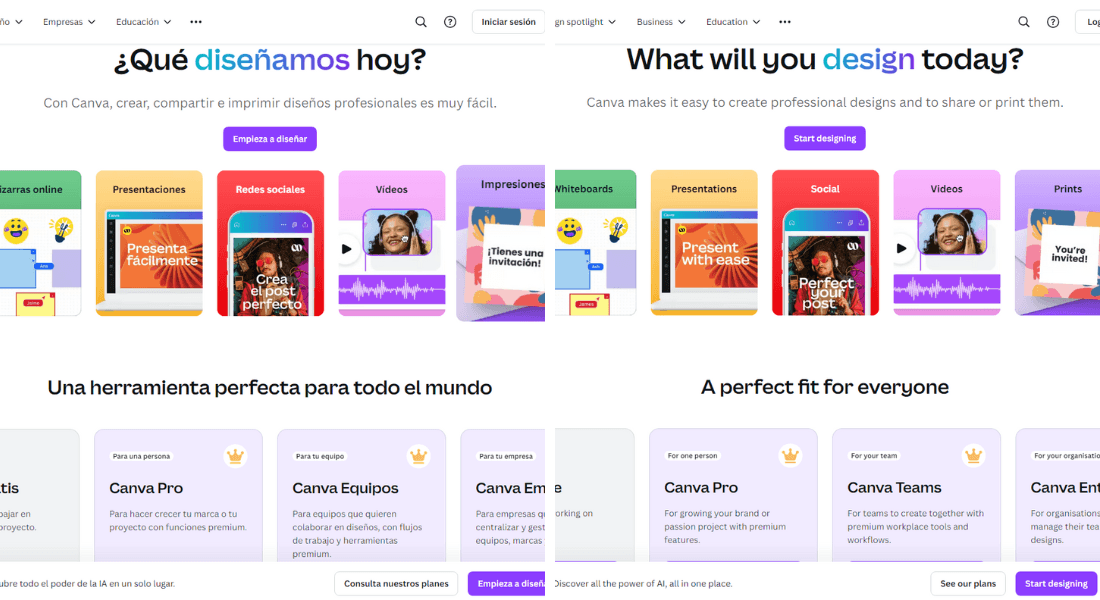
Ecco un esempio di Canva. Quando il sito viene tradotto in spagnolo dall'inglese, lo spazio tra i titoli e i paragrafi, la posizione dei pulsanti, il menu e le icone, il formato del piano tariffario e tutto il resto rimangono gli stessi.

Un modello globale aiuta a garantire un branding coerente e fornisce un'esperienza utente fluida, indipendentemente dalla lingua a cui passano. Assicurati che i tuoi utenti vedano lo stesso layout, elementi di design, branding e colori quando passano dalla lingua predefinita.
Se utilizzi un sistema di gestione dei contenuti (CMS), come WordPress , con Linguise , creare un sito Web multilingue brandizzato è un gioco da ragazzi. Linguise si integra profondamente con il tema del tuo sito web e traduce automaticamente i tuoi contenuti senza ulteriori richieste al database o carico eccessivo del server. In questo modo, le prestazioni del tuo sito web non saranno compromesse.
Se utilizzi un plug-in eCommerce come WooCommerce, Linguise aggiorna automaticamente la pagina principale e le pagine tradotte con ogni aggiornamento del prodotto.

4. Considera la spaziatura per l'espansione del testo
Uno dei suggerimenti UX più cruciali quando si progetta un sito Web multilingue è tenere conto dell'espansione del testo. Ogni lingua ha stili di scrittura e lunghezze di parole diversi che devono essere presi in considerazione.
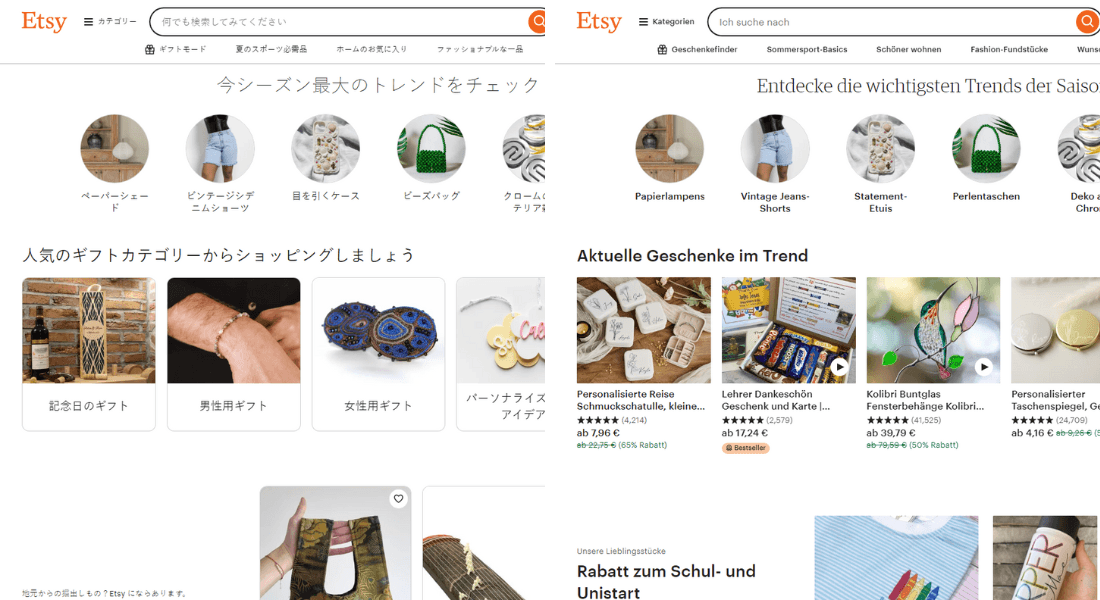
Guarda questo esempio di Etsy. A sinistra puoi vedere il contenuto del sito web in giapponese e a destra puoi vedere lo stesso contenuto in tedesco.
Alcune lingue occuperanno più spazio, mentre altre ne occuperanno meno. Il layout del tuo sito web deve essere in grado di adattare la spaziatura per garantire che il contenuto tradotto rimanga leggibile.

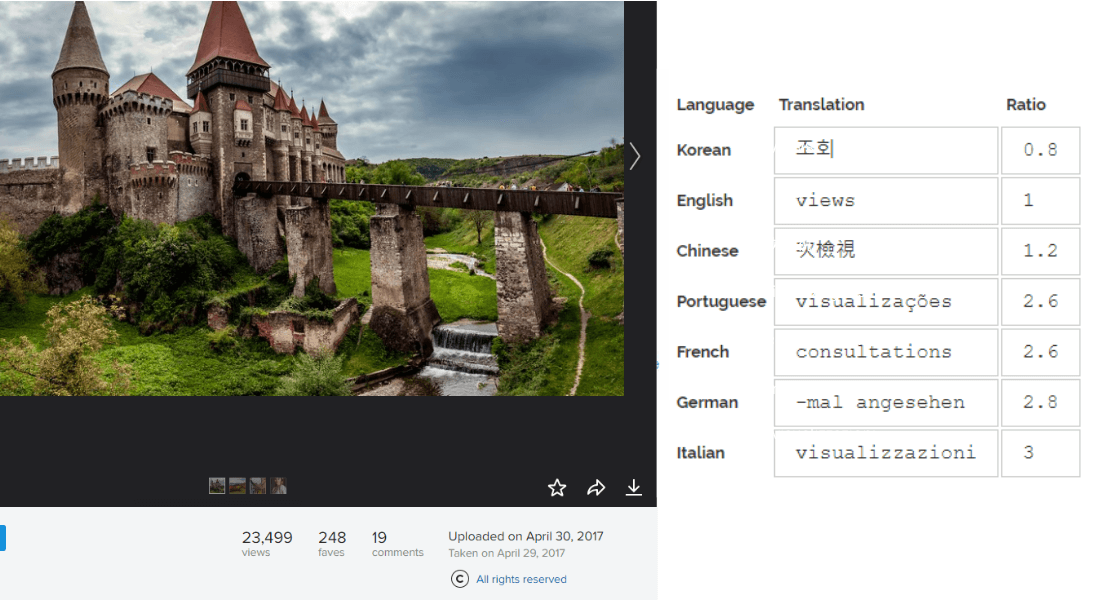
Ecco una dimostrazione di come un testo si espande o si contrae in diverse lingue. Secondo il W3C la parola “view” ha un’espansione del 300% dall’inglese all’italiano!

Considera anche l'altezza della linea e lo stile del carattere. Alcune lingue hanno caratteri più alti di altre, mentre alcune scritture necessitano di una spaziatura maggiore rispetto ad altre scritture.
Ad esempio, la scrittura araba necessita di più spazio verticale tra le righe rispetto a quella latina.
5. Mantieni i contenuti separati dal design
Mantieni il testo separato dagli elementi multimediali per aggiornamenti e traduzioni più semplici.
Mantieni il contenuto testuale all'interno di elementi HTML come
,
e .
Utilizza CSS per lo stile per garantire che le modifiche al design non influiscano sul contenuto.
Archivia stringhe di testo in file di lingua separati come JSON, XML o PHP.
Ciò consente aggiornamenti e traduzioni facili senza toccare la base di codice principale. Utilizza librerie di localizzazione come i18next per JavaScript per gestire le traduzioni in modo dinamico.

Mantieni design e contenuto separati e il layout avrà meno probabilità di essere incasinato dopo la traduzione.
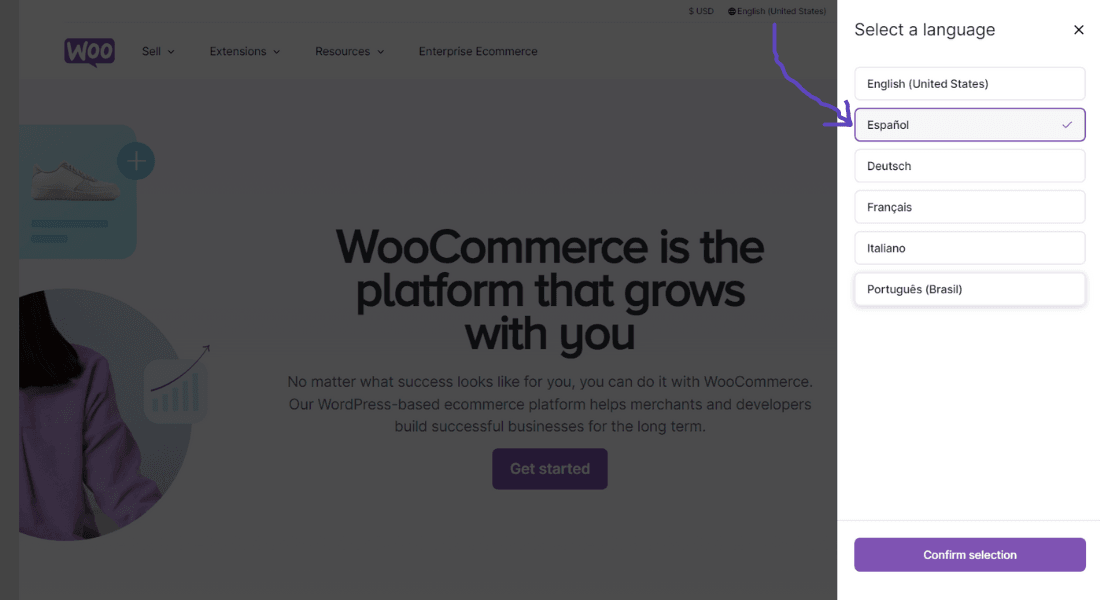
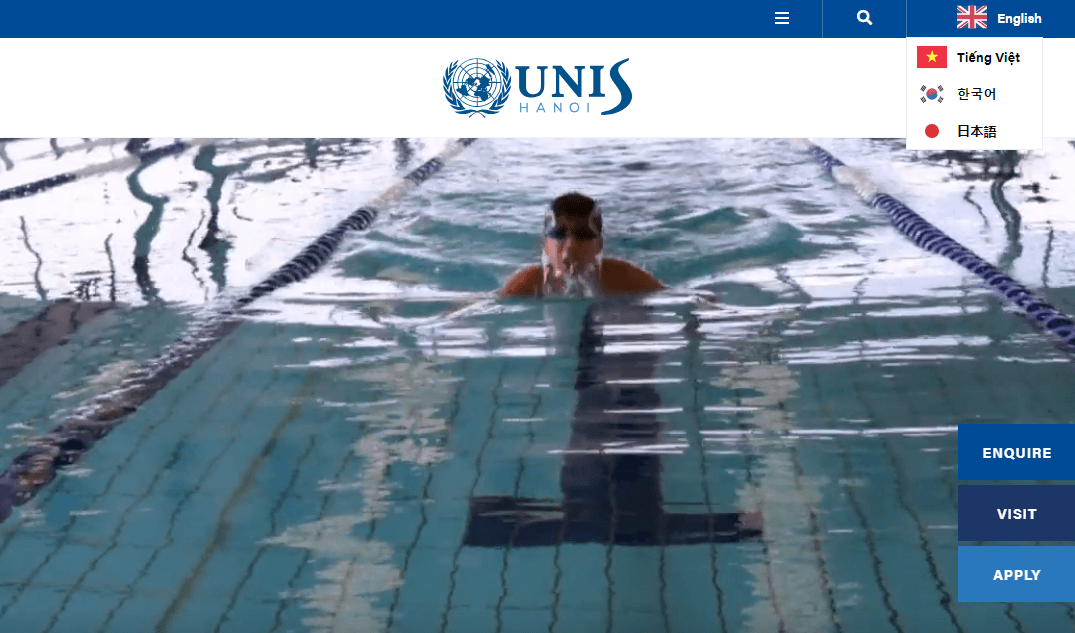
6. Fornire opzioni di cambio lingua
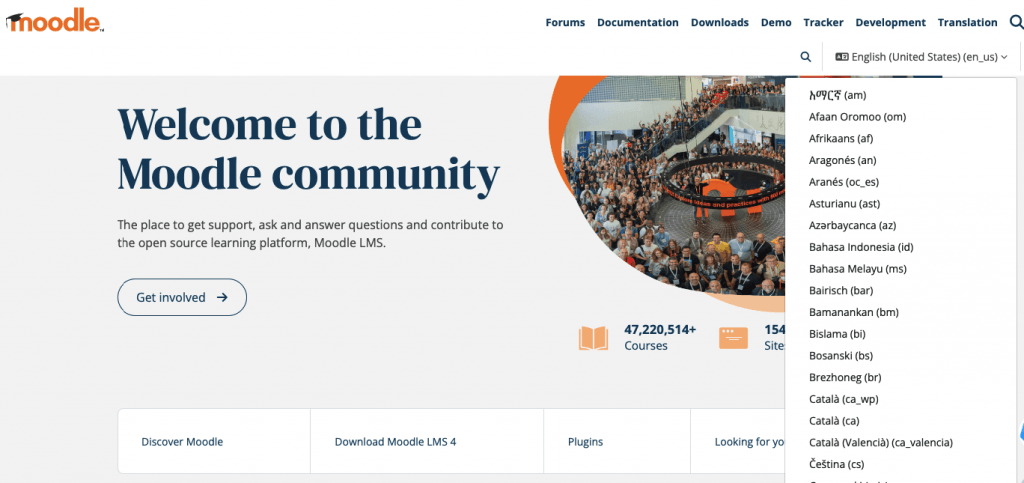
Fornire opzioni di cambio lingua chiare e accessibili è essenziale per un sito Web multilingue. Posiziona lo switcher nell'angolo in alto a destra per un facile accesso e utilizza colori contrastanti e una tipografia chiara per farlo risaltare. Per chiarezza, includi il nome della lingua nella scrittura nativa (ad esempio, "Español" per lo spagnolo).

Un menu a discesa può visualizzare in modo efficiente più opzioni linguistiche senza occupare troppo spazio. L'utilizzo dei flag può fornire un segnale visivo, ma occorre prestare attenzione, poiché a volte i flag possono essere fuorvianti.
Ad esempio, una bandiera può rappresentare una lingua parlata in più paesi. Spesso è meglio combinare i flag con i nomi delle lingue per maggiore chiarezza.

Mostra chiaramente la lingua selezionata utilizzando un colore diverso o un carattere in grassetto. Utilizzando tecniche come AJAX, assicurati che la selezione di una lingua modifichi immediatamente il contenuto senza aggiornare la pagina. Rendi reattivo il cambio di lingua per i dispositivi mobili e testane l'usabilità con madrelingua.
Contenuto e traduzione
Ecco alcuni suggerimenti relativi al contenuto e alla traduzione per una migliore esperienza utente.
7. Evita gli idiomi e lo slang

Non tutto lo slang è universalmente accettabile. In effetti, alcuni slang sono considerati accettabili in alcuni paesi e estremamente offensivi in altri. Dovresti sempre utilizzare un linguaggio chiaro e diretto che si adatti bene a tutte le culture.
Ad esempio, ecco un popolare modo di dire russo: Хоть кол на голове теши. Questo idioma, in russo, significa "È una persona molto testarda".
Tuttavia, la traduzione letterale dell'idioma risulta essere: "Puoi affilare con un'ascia sopra questa testa". 😂
Ecco un altro esempio di come una parola inglese comune può essere disastrosa se tradotta automaticamente con moderazione. La parola inglese Salsa suona come 설사 (seolsa) in coreano, che significa “diarrea”.
Ecco perché ti consigliamo di evitare lo slang o gli idiomi rilevanti solo per una particolare cultura o gruppo demografico. Utilizzare invece un linguaggio semplice che possa essere facilmente tradotto in altre lingue.
8. Utilizza immagini e icone culturalmente appropriate
Adattare contenuti, immagini, icone e altri contenuti multimediali per riflettere le usanze locali e i riferimenti culturali.
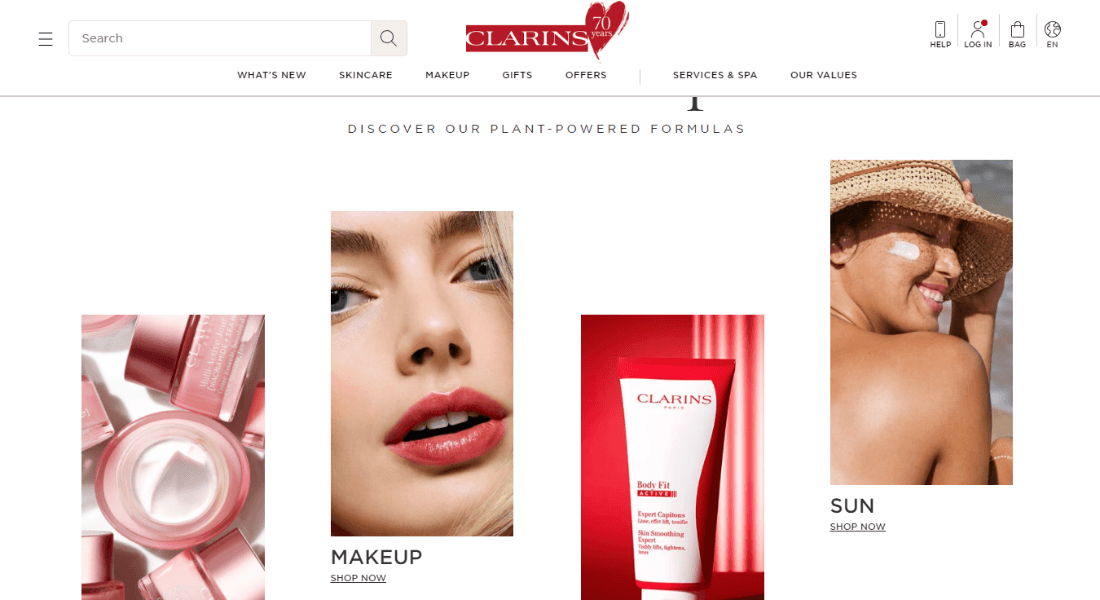
Ad esempio, Clarins, un marchio di prodotti per la cura della pelle che si rivolge a un pubblico globale, mostra donne caucasiche nelle versioni europee del suo sito web.

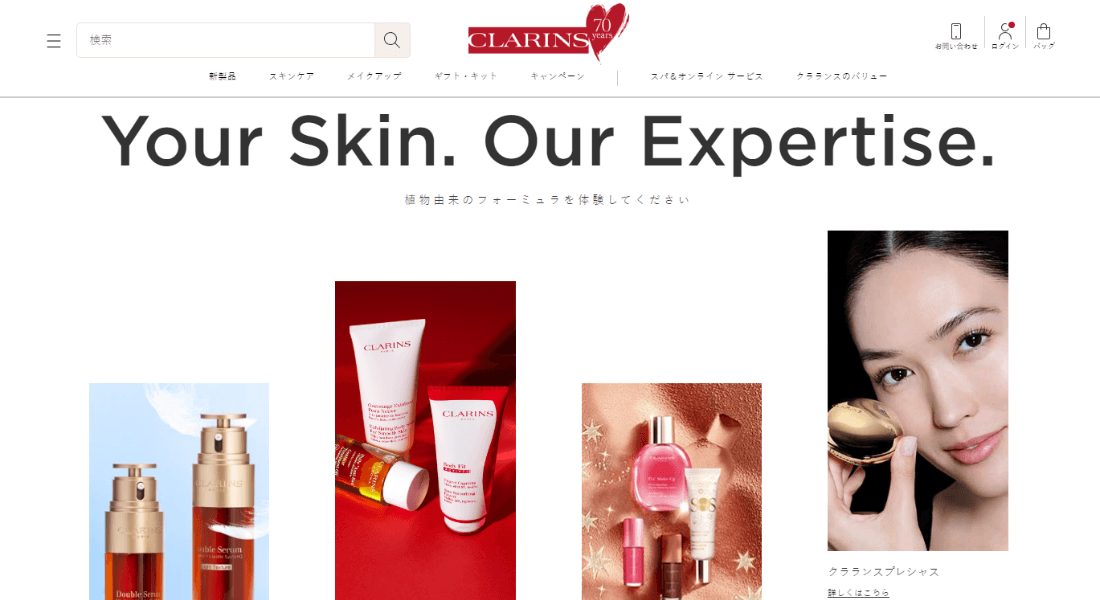
Tuttavia, nella versione giapponese del sito web, viene mostrato alle donne giapponesi come connettersi meglio con i clienti locali.

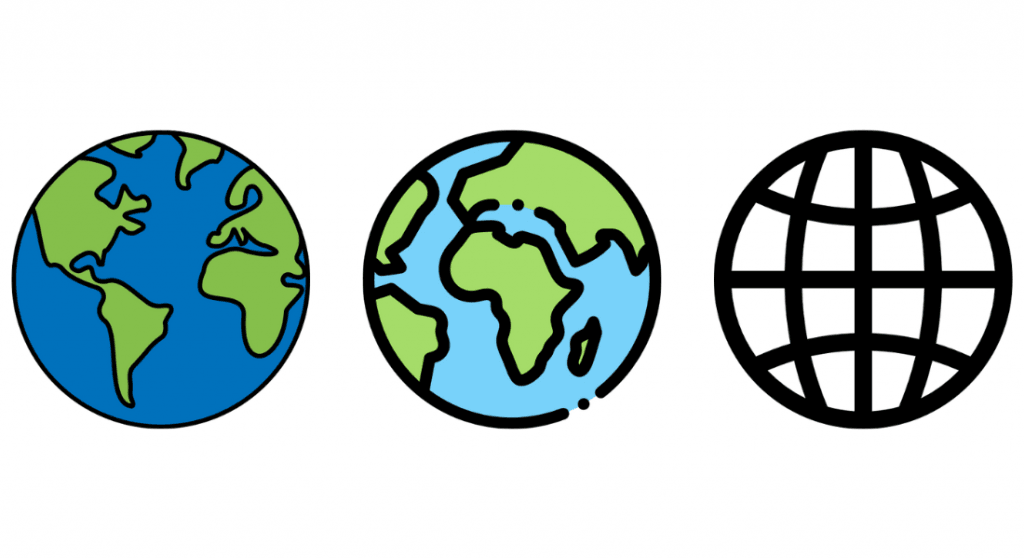
Per le icone, in particolare l'icona del cambio lingua, utilizza un'icona a forma di globo che sembri universale. Ad esempio, nell'immagine seguente, la prima icona potrebbe attrarre il pubblico del Sud e del Nord America, ma non quello africano e asiatico.
La seconda icona potrebbe attrarre il pubblico africano ma non altri.

Per evitare questa confusione, scegli l’icona del globo universale che piace a tutti: la terza. Non evidenzia una regione o un paese specifico ed è più appropriato per un sito Web multilingue.
9. Offrire sottotitoli per contenuti multimediali
Per i contenuti multimediali, utilizza i file dei sottotitoli per le traduzioni video senza alterare il video. Garantire che le immagini e gli elementi multimediali abbiano un testo alternativo descrittivo che possa essere tradotto separatamente dal contenuto visivo.

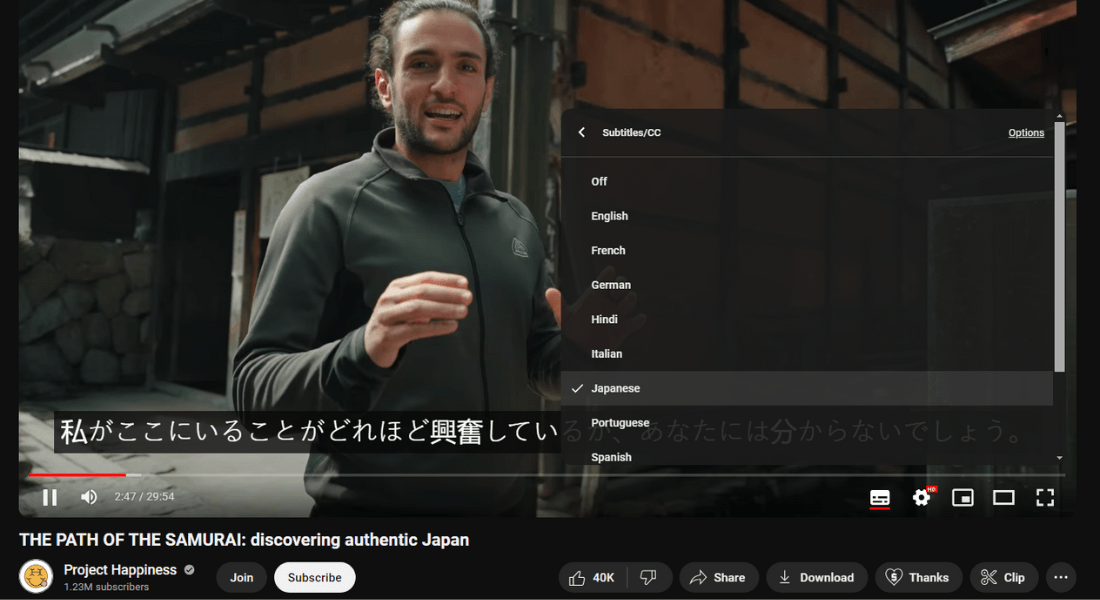
Ecco un altro esempio di come la traduzione può aiutarti a raggiungere un pubblico più ampio. Siamo avidi spettatori di Project Happiness, un canale YouTube gestito da un viaggiatore italiano di nome Giuseppe.
L'ideatore è italiano. Registra in italiano e doppia i suoi video in inglese, ma il suo canale è visto in tutto il mondo grazie all'ampia varietà di sottotitoli che fornisce.

10. Aggiorna regolarmente le traduzioni
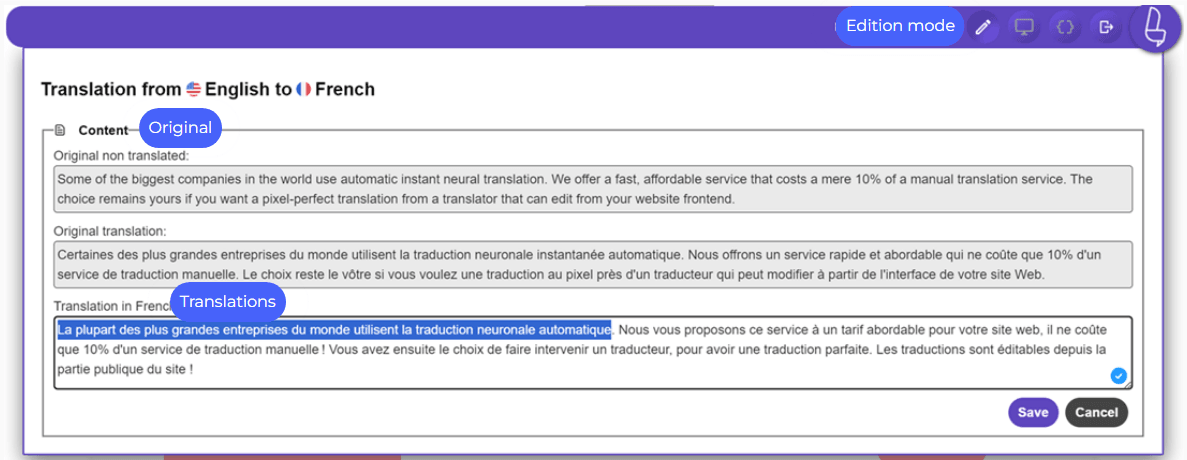
Linguise ti consente di modificare le tue pagine tradotte sul front-end con un'interfaccia intuitiva. Puoi valutare tu stesso le traduzioni e apportare modifiche se ne senti la necessità.

I siti di e-commerce subiscono molti cambiamenti frequenti: prodotti esauriti, vendite a tempo limitato, modifiche alle informazioni sui prodotti e altro ancora.
Ma l'uso di Linguise semplifica l'aggiornamento dei contenuti tradotti. Il suo server di traduzione dedicato e il sistema di cache accelerano il processo di traduzione e mostrano la pagina tradotta al tuo pubblico.
11. Considera le lingue da destra a sinistra
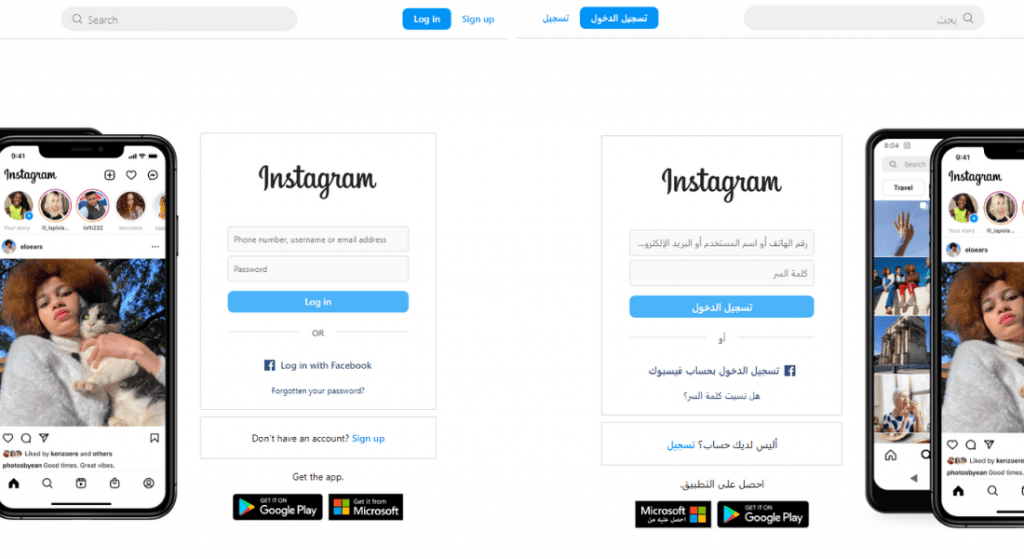
La maggior parte delle lingue si scrive da sinistra a destra. Tuttavia, alcuni, come l'arabo, l'ebraico e il persiano, sono scritti da destra a sinistra.
Ecco un confronto tra le versioni inglese e araba della home page di Instagram. Come puoi vedere, la versione araba ha invertito tutto da destra a sinistra, le immagini, i pulsanti, il testo e persino la barra di ricerca.

Il servizio di traduzione di Linguisesupporta nativamente le lingue da destra a sinistra e può adattare il layout del tuo sito multilingue per adattarle.
Ecco alcune delle lingue disponibili con scrittura da destra a sinistra:
- Arabo (ar)
- Ebraico (lui)
- Persiano (fa)
- Pashtu (ps)
- Urdu (ur)
Se desideri includere queste lingue, utilizza un layout del sito Web in grado di accogliere modifiche così importanti.
SEO e prestazioni
Ti consigliamo vivamente di ottimizzare il tuo sito web multilingue per i motori di ricerca internazionali per massimizzarne l'impatto.
Conduci ricerche per parole chiave in ciascuna lingua di destinazione, utilizza i tag hreflang per il targeting per lingua e regione e monitora le prestazioni.
12. Ottimizza per il SEO locale
Inizia con la ricerca di parole chiave localizzate per ogni lingua e regione. Utilizza strumenti come Google Keyword Planner, SEMrush o Ahrefs per trovare parole chiave pertinenti che il tuo pubblico di destinazione sta cercando.
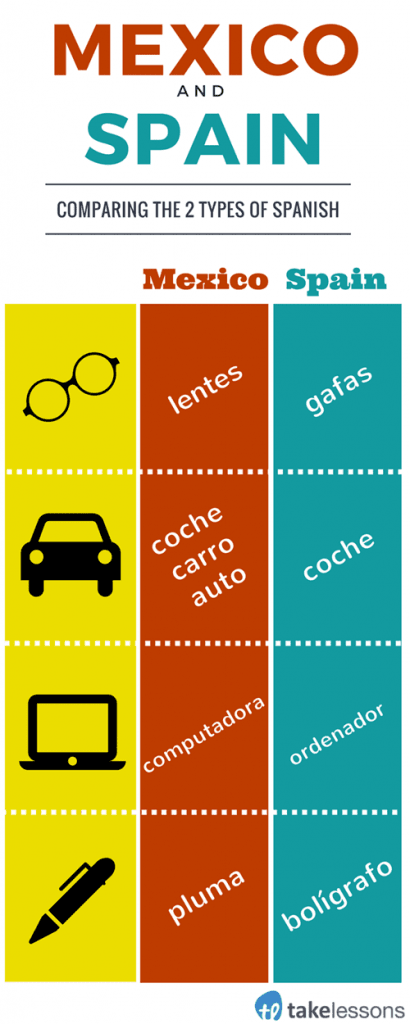
Considera i dialetti regionali e le variazioni terminologiche. Ad esempio, lo spagnolo in Messico è diverso dallo spagnolo in Europa, quindi personalizza le tue parole chiave di conseguenza.
Crea tag titolo univoci per ogni versione linguistica delle tue pagine, incorporando parole chiave localizzate. Mantienili concisi e pertinenti, idealmente meno di 60 caratteri.
Ad esempio, in inglese: “Acquista caffè biologico online | I migliori prezzi” e in spagnolo: “Compra Café Orgánico en Línea | Mejores Precios.”
Scrivi meta descrizioni accattivanti per ogni versione linguistica, comprese parole chiave localizzate e un chiaro invito all'azione, mantenendole sotto i 160 caratteri.
Ad esempio, in inglese: “Acquista la nostra selezione di caffè biologico, proveniente dalle migliori coltivazioni. Spedizione gratuita per ordini superiori a $ 50!” e in spagnolo: “Compra nuestra selección de café orgánico, proveniente de las mejores fincas. ¡Invio gratuito in pedidos superiori a $50!”
13. Utilizza i tag hreflang
Utilizza gli attributi hreflang nel tuo codice HTML per informare i motori di ricerca sulla lingua e sul targeting regionale delle tue pagine. Ciò aiuta a prevenire problemi di contenuto duplicato e garantisce che gli utenti vengano indirizzati alla versione nella lingua corretta.
14. Monitorare le prestazioni tra le lingue
Monitora le prestazioni di ciascuna versione linguistica utilizzando strumenti come Google Analytics e Google Search Console. Analizza le sorgenti di traffico, il comportamento degli utenti e il posizionamento delle parole chiave per identificare le aree di miglioramento.

Sperimenta parole chiave, meta tag e strategie di contenuto diverse per vedere cosa risuona meglio con il tuo pubblico in ciascuna lingua.
Manutenzione e supporto
Ci sono anche considerazioni da fare quando si tratta di mantenere e supportare siti Web e clienti.
15. Creare un piano di manutenzione
La creazione di un piano di manutenzione completo per il tuo sito web multilingue garantisce che tutte le versioni linguistiche rimangano coerenti, accurate e aggiornate.
Un piano ben strutturato ti aiuterà a gestire i contenuti in modo efficace, a rispondere al feedback degli utenti e ad adattarti alle mutevoli condizioni del mercato.
Esegui controlli dei contenuti per valutare la pertinenza e l'accuratezza dei contenuti esistenti in tutte le lingue. Verifica la presenza di informazioni obsolete, collegamenti interrotti e incoerenze tra le versioni linguistiche.
Testa regolarmente il cambio di lingua, la navigazione e altri elementi interattivi per assicurarti che funzionino correttamente.
16. Fornire assistenza clienti in più lingue
Fornire assistenza clienti in più lingue migliora l'esperienza dell'utente e crea fiducia in un pubblico diversificato.
Assumi rappresentanti del servizio clienti che parlino fluentemente le lingue che supporti. Ciò può includere personale a tempo pieno o appaltatori part-time.
Per capire a quali lingue dare la priorità, puoi analizzare il traffico del tuo sito web e i dati demografici dei clienti oppure condurre sondaggi o moduli di feedback. Utilizza i risultati per comprendere le preferenze linguistiche dei tuoi clienti esistenti.
17. Meccanismo di feedback
Crea moduli di feedback semplici e intuitivi che consentano agli utenti di segnalare problemi con le traduzioni o l'usabilità. Assicurati che questi moduli siano accessibili da ogni pagina, idealmente nel footer o attraverso una sezione di supporto dedicata.
Assicurati che i moduli di feedback siano disponibili in tutte le lingue supportate, consentendo agli utenti di fornire feedback nella loro lingua preferita.
Includi domande strutturate che guidano gli utenti a fornire feedback specifici. Per esempio:
- Valuta l'accuratezza della traduzione (scala 1-5).
- Quali problemi hai riscontrato con la traduzione?
- Quanto è stato facile navigare nel sito nella tua lingua?
Per coloro che non sono interessati a compilare il modulo di feedback, implementare pulsanti di feedback rapido (ad esempio, pollice su/pollice giù) sul contenuto tradotto. Ciò consente agli utenti di indicare facilmente se la traduzione è stata utile o accurata.
18. Utilizzare un sito di staging per gli aggiornamenti
Testa nuovi contenuti e aggiornamenti in un ambiente di prova prima di renderli attivi per evitare interruzioni. Puoi utilizzare un costruttore di siti Web AI come ZipWP per creare un sito Web completo in pochi secondi.
Il sito Web includerà tutte le pagine essenziali, immagini pertinenti, testi accattivanti del sito Web e funzionalità CMS e SEO integrate.
Pronto a raggiungere un pubblico globale?
Questi 18 suggerimenti UX per siti Web multilingue aiuteranno i clienti a navigare meglio nel tuo sito Web e a interagire con i contenuti nella loro lingua preferita.
Un buon design UX multilingue può aumentare significativamente il coinvolgimento degli utenti e il potenziale di conversione. Tuttavia, la creazione di un sito Web multilingue con un'esperienza fluida richiede tempo e impegno.
È qui che Linguise può aiutarti!
Linguise si integra nativamente con oltre 40 CMS, come WordPress , Shopify , Webflow , Squarespace e altri. Supporta oltre 80 lingue e oltre 10.000 coppie linguistiche per fornire la migliore esperienza di sito Web multilingue.
Tutte le traduzioni sono ottimizzate per il SEO e convenienti e costano il 10% di un servizio di traduzione manuale.
Sei pronto per diventare globale con Linguise?