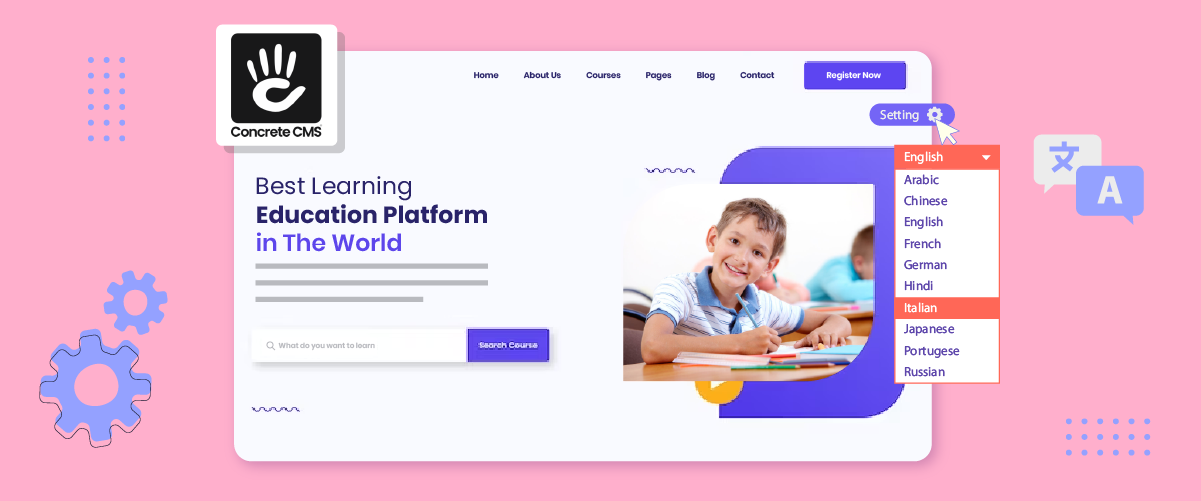
Hai un sito web realizzato con Concrete CMS e vuoi aggiungere un cambio di lingua? L'impostazione di un selettore di lingua semplifica il processo di passaggio da una lingua all'altra da parte degli utenti. Questa funzionalità è particolarmente utile per i siti Web con una base di utenti internazionale, poiché consente ai visitatori di navigare nella piattaforma nella loro lingua preferita.
Per impostare un cambio di lingua in Concrete CMS , gli amministratori di solito iniziano specificando le lingue che desiderano supportare nelle impostazioni del sistema. Quindi aggiungono un menu a discesa o un pulsante che gli utenti possono utilizzare per selezionare la lingua preferita. Questo articolo ti guiderà attraverso l'implementazione di un cambio di lingua in Concrete CMS utilizzando uno dei servizi di traduzione automatica .
Importanza di impostare un cambio di lingua su Concrete CMS

La necessità di offrire contenuti in più lingue sta diventando sempre più importante. Un recente studio di DeepL ha rivelato che il 75% degli intervistati concorda sul fatto che i contenuti localizzati aumentano significativamente il coinvolgimento dei clienti.
Implementare un cambio di lingua significa tradurre i contenuti e creare un'esperienza più personalizzata per i visitatori del sito web. Ciò è evidente dai dati che mostrano che il 96% degli intervistati ha osservato un ROI (ritorno sull’investimento) positivo derivante dagli sforzi di localizzazione dei contenuti.
Tenendo presente questi dati, implementare un cambio di lingua su Concrete CMS è una mossa strategica che non può essere abbandonata. Ecco perché questo articolo discuterà come impostare un cambio di lingua sul tuo sito web Concrete CMS .
Come impostare un cambio di lingua su Concrete CMS
Ora che abbiamo compreso l'importanza della funzionalità di cambio lingua sulla piattaforma multilingue Concrete CMS parliamo di come implementarla. Concrete CMS dispone di un sistema di gestione linguistica integrato che può essere personalizzato per soddisfare le esigenze della tua organizzazione.
Uno dei servizi di traduzione automatica che puoi utilizzare è Linguise . Linguise offre funzionalità di cambio lingua facili da usare e può essere integrato con vari CMS popolari, incluso Concrete CMS .
Concrete CMS offre una facile integrazione multilingue, consentendo agli amministratori di aggiungere rapidamente funzionalità di cambio lingua ai propri siti. Utilizzando le funzionalità avanzate e l'interfaccia intuitiva di Concrete CMS Ecco i passaggi per installare la traduzione automatica Linguise Concrete CMS e impostare il cambio di lingua.
#1 Registra il dominio Concrete CMS
Inizia creando un account Linguise gratuito e aggiungendo il dominio del tuo sito web. Puoi utilizzare una prova gratuita di 30 giorni prima di decidere su un abbonamento.

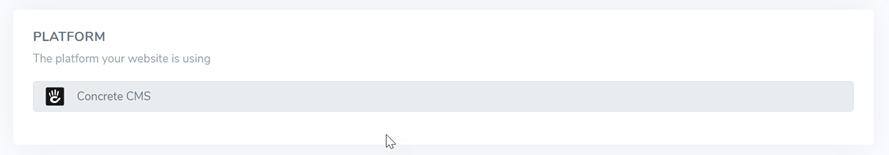
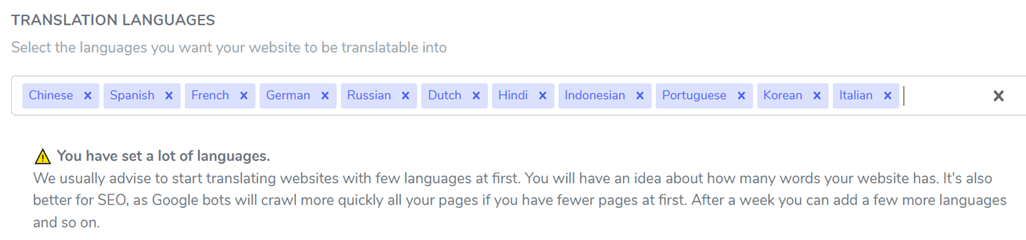
Successivamente, dovrai autorizzare il tuo dominio per la traduzione. Copia il tuo nome di dominio, incluso "https://", e seleziona "Concrete CMS" come piattaforma. Scegli la lingua di origine e le lingue di destinazione per l'impostazione della traduzione automatica all'interno di Concrete CMS.

#2: carica e collega lo script Linguise
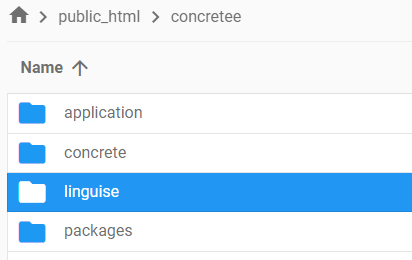
È necessario caricare lo script di traduzione Linguise sul server su cui è installato Concrete CMS . Scarica lo script dal collegamento fornito, decomprimilo e posiziona la cartella nella directory principale dell'installazione di Concrete CMS . Assicurati che la cartella sia denominata "linguise".

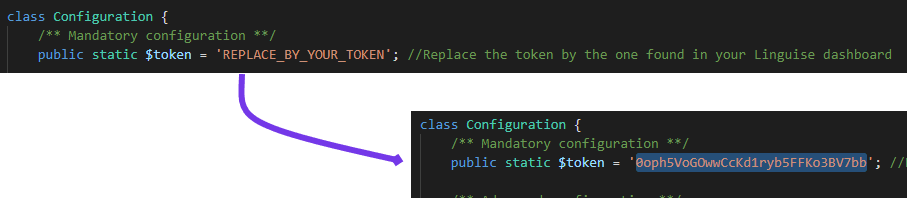
Quindi, inserisci la chiave API Linguise nel file Configuration.php sul tuo server. Apri il file e sostituisci "REPLACE_BY_YOUR_TOKEN" con la tua chiave API, inserendola tra virgolette singole.

N. 3: imposta la riscrittura dell'URL Concrete CMS
In Concrete CMS, la riscrittura degli URL è generalmente abilitata per impostazione predefinita. In caso contrario, puoi abilitarlo tramite il tuo provider di hosting. Aggiorna il file .htaccess aggiungendo il codice specifico dopo la riga "RewriteEngine on". Ciò configurerà gli URL specifici della lingua.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /concretee/linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME}/index.html !-f
RewriteCond %{REQUEST_FILENAME}/index.php !-f
RewriteRule . /concretee/index.php [L]
</IfModule>
#4: abilita e personalizza il cambio di lingua
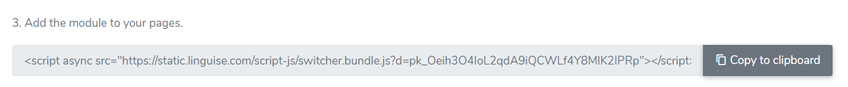
Il collegamento allo script Linguise JS deve essere caricato su tutte le pagine del tuo Concrete CMS per visualizzare il cambio di lingua con flag e URL alternativi (fondamentale per la SEO). Puoi trovare il collegamento allo script nelle impostazioni del dominio nella dashboard Linguise .

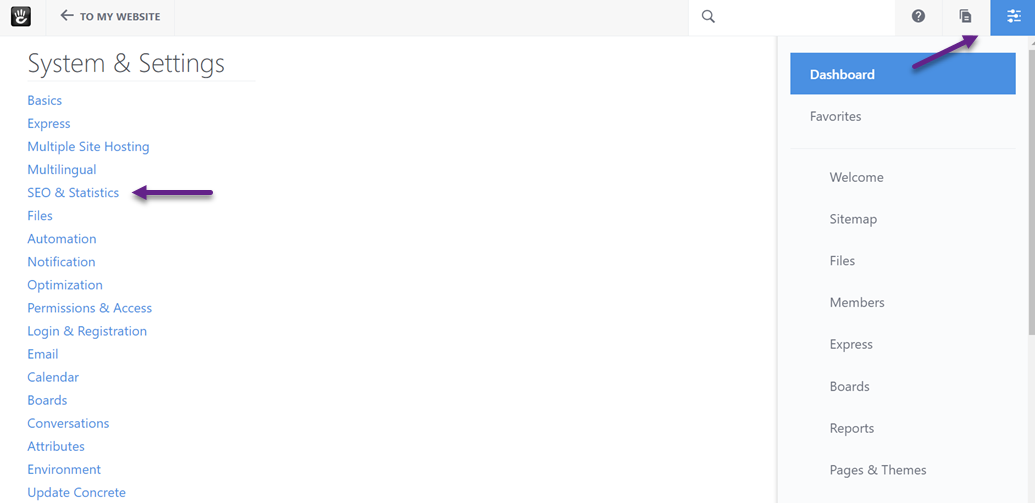
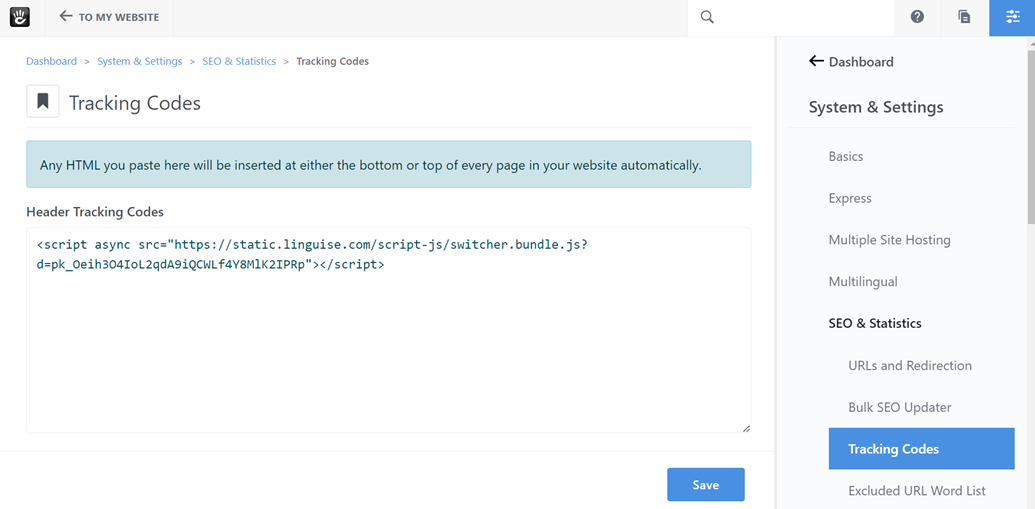
Per caricare lo script in Concrete CMS, inserisci il codice nel file header.php o all'interno del file header.php del tuo sito<head> sezione attraverso il Pannello di amministrazione accedendo a Sistema e impostazioni > SEO e statistiche.

Quindi, aggiungilo in Codici di monitoraggio.

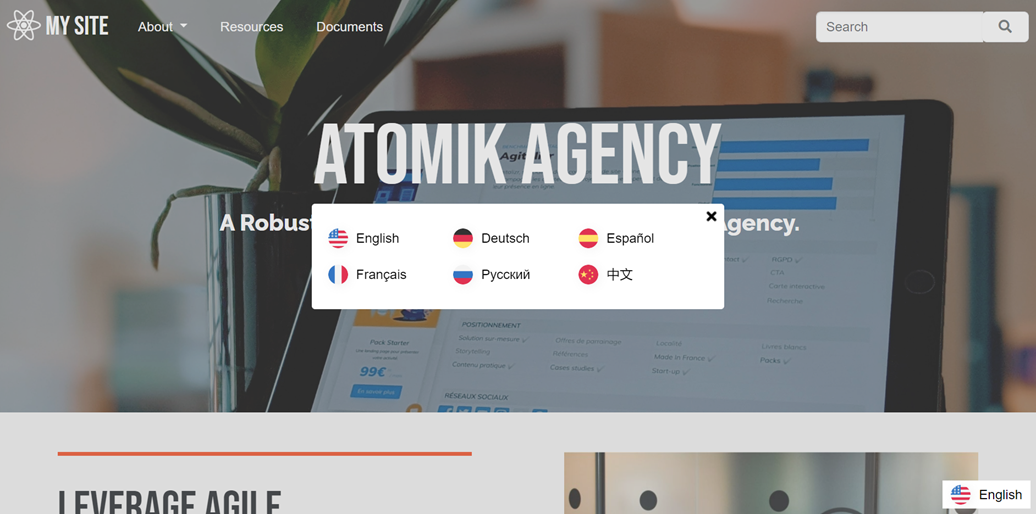
Per impostazione predefinita, lo switcher viene visualizzato nell'angolo in alto a destra.

Tuttavia, la dashboard può personalizzarne l'aspetto utilizzando la funzione "Visualizzazione flag della lingua".
#5: Configura il display principale
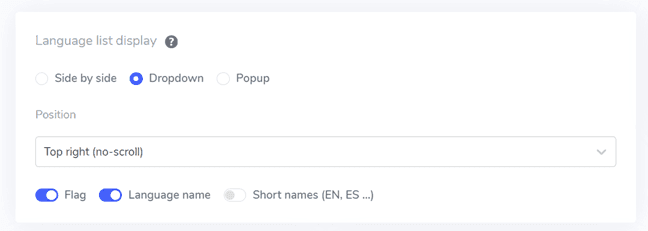
Per iniziare a configurare il cambio lingua, vai alla "Impostazioni" > "Visualizzazione flag lingua" nella Linguise . Qui puoi regolare diverse impostazioni.
- Stile icona bandiera: scegli tra tre stili di visualizzazione: affiancata, menu a discesa o popup.
- Posizione: seleziona la posizione del selettore di lingua sul tuo sito web, assicurandoti che sia facilmente accessibile ai visitatori.

N. 6: personalizza il design della bandiera
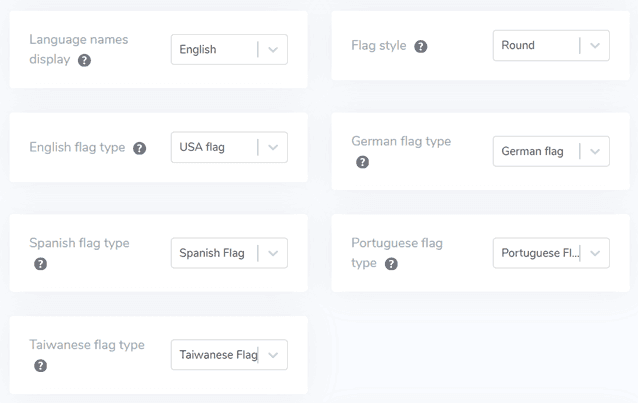
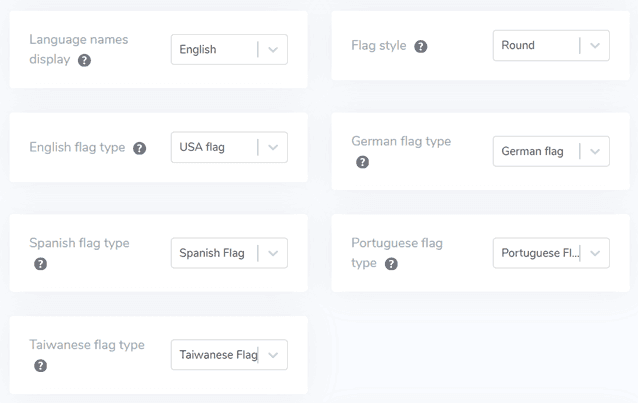
Dopo aver impostato il display principale, è possibile personalizzare il design delle bandiere della lingua.
- Nome della lingua di visualizzazione: decidi se visualizzare il nome in base al Paese o alla lingua, ad esempio "Francese" o "Français".
- Tipo di bandiera inglese: questa opzione ti consente di distinguere tra le varianti dell'inglese americano o britannico e si applica in modo simile a spagnolo, portoghese o tedesco.
- Stile bandiera: seleziona la forma dell'icona della bandiera, rotonda o rettangolare.

#7: regola il colore e le dimensioni
Successivamente, puoi personalizzare il colore e la dimensione delle bandiere.
- Flag border-radius: imposta il raggio in pixel per le bandiere rettangolari.
- Colore nome lingua: scegli il colore del testo predefinito per visualizzare i nomi delle lingue.
- Colore lingua popup: specifica il colore del testo per i titoli in lingua nel popup o nel menu a discesa.
- Dimensioni bandiera: regola la dimensione delle icone delle bandiere.
- Colore al passaggio del mouse sul nome della lingua: imposta il colore al passaggio del mouse per i nomi delle lingue.
- Colore al passaggio del mouse sulla lingua popup: definisci il colore al passaggio del mouse per i titoli delle lingue nel popup o nel menu a discesa.

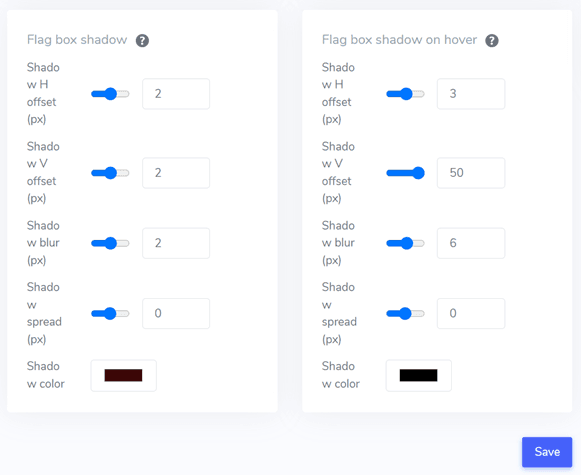
# 8: aggiungi un'ombra della casella di bandiera
Infine, puoi personalizzare le impostazioni dell'ombra della casella di segnalazione.
- La prima opzione aggiunge un effetto ombra alle icone delle bandiere visualizzate sul tuo sito web.
- La seconda opzione controlla l'effetto ombra quando gli utenti passano il mouse sopra le bandiere della lingua.

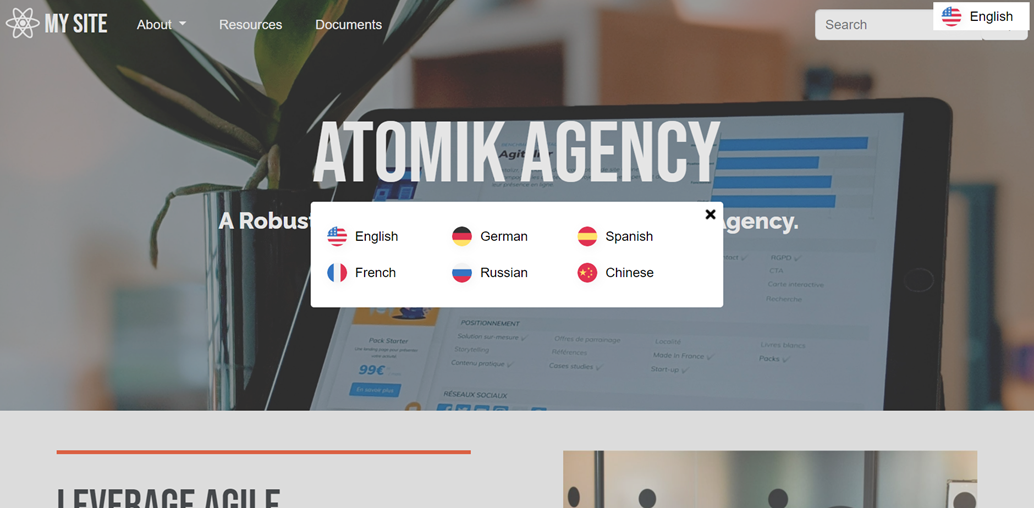
Una volta soddisfatto delle impostazioni, fare clic su "Salva" per applicare le modifiche. Visita il Concrete CMS per verificare che il cambio di lingua funzioni come previsto e per visualizzarne un'anteprima dell'aspetto.

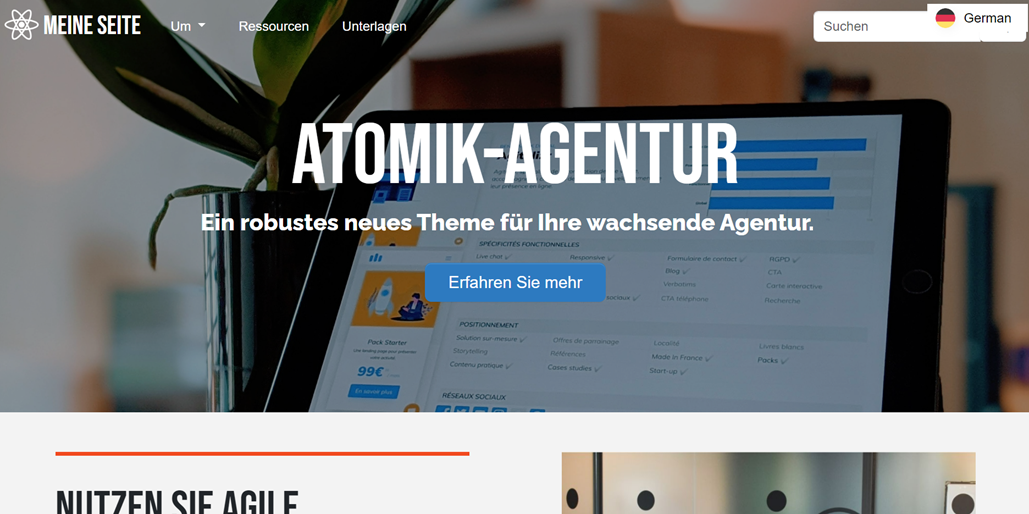
Puoi anche tradurre il sito in altre lingue, come il tedesco.

Best practice per ottimizzare il cambio di lingua su Concrete CMS
L'ottimizzazione del cambio di lingua su Concrete CMS migliora l'esperienza dell'utente in un ambiente multilingue. Di seguito sono riportati i suggerimenti chiave per migliorare il cambio di lingua sulla tua piattaforma.
Utilizzo di nomi e flag di lingua

Combinare i nomi delle lingue con le icone delle bandiere è un modo efficace per rendere il cambio di lingua più facile da usare. Questo approccio offre due segnali visivi, aiutando gli utenti a identificare e selezionare rapidamente la lingua preferita. Il nome della lingua fornisce chiarezza, mentre la bandiera offre un riferimento visivo, rendendo più semplice la scelta per gli utenti, soprattutto quando una lingua viene utilizzata in più paesi con bandiere diverse.
Ad esempio, se il tuo sito Concrete CMS si rivolge a un pubblico di e-commerce globale, combinando "🇺🇸 English", "🇫🇷 Français" e "🇩🇪 Deutsch" nella lingua, lo switcher può rendere più semplice per gli utenti individuare rapidamente la loro lingua preferita, migliorando la loro esperienza di acquisto e aiutandoli a navigare nel sito senza sforzo.
Icone delle bandiere riconoscibili
È essenziale utilizzare icone di bandiera chiare, di alta qualità e facilmente riconoscibili, anche di dimensioni più piccole. Queste icone aiutano gli utenti a identificare rapidamente la propria lingua senza dover leggere il testo. Quando necessario, è importante scegliere icone culturalmente sensibili che rappresentino le lingue anziché i paesi. Ad esempio, utilizzare un simbolo neutro per una lingua ampiamente parlata come l’arabo potrebbe essere più appropriato rispetto alla selezione di una bandiera nazionale.
Ad esempio, una piattaforma Concrete CMS progettata per un’agenzia di viaggi globale potrebbe utilizzare la bandiera spagnola per lo spagnolo, la bandiera canadese per il francese e un’icona a forma di globo per le lingue ampiamente parlate come l’inglese. Ciò garantisce che le icone siano chiare e intuitive, consentendo agli utenti di selezionare facilmente la lingua preferita durante l'esplorazione dei pacchetti di viaggio.
Cambio lingua strategico

Il selettore di lingua deve essere posizionato in un punto facilmente visibile e accessibile agli utenti senza ingombrare l'interfaccia. Le opzioni di posizionamento comuni includono l'intestazione, il piè di pagina o il menu di navigazione principale del sito. La coerenza nel posizionamento su tutte le pagine è fondamentale affinché gli utenti possano trovarlo ovunque sul sito.
Ad esempio, un sito Concrete CMS potrebbe posizionare il commutatore nell'angolo in alto a destra dell'intestazione, assicurando che rimanga visibile mentre gli utenti scorrono le pagine. Per i dispositivi mobili, l'integrazione nel menu hamburger mantiene l'accessibilità risparmiando spazio.
Mantieni la coerenza tra le pagine

È importante mantenere la coerenza nell'aspetto e nella funzionalità. Il selettore di lingua dovrebbe funzionare allo stesso modo su ogni pagina e, quando gli utenti cambiano lingua, dovrebbero rimanere sulla stessa pagina con il contenuto tradotto nella nuova lingua. Ciò migliora il flusso di lavoro dell'utente e rende la navigazione più intuitiva.
Ad esempio, un selettore di lingua a discesa viene visualizzato in modo coerente nelle home page, nelle pagine dei contatti e in altre. Ciò consentirebbe agli utenti di cambiare lingua senza problemi senza perdere la posizione nel materiale.
Conclusione

L'impostazione di un cambio di lingua e l'implementazione della traduzione automatica sul Concrete CMS possono fornire un'esperienza multilingue senza interruzioni per i tuoi utenti. Seguendo i passaggi descritti in questa guida, puoi integrare un commutatore di lingua e personalizzarlo per adattarlo alle esigenze del tuo sito.
L'ottimizzazione efficace del cambio di lingua migliorerà l'esperienza e il coinvolgimento dell'utente. Per iniziare, registrati per un account Linguise , integralo con il tuo Concrete CMS e configura il selettore della lingua in base alle tue preferenze. Ciò garantisce che i visitatori possano navigare facilmente nella tua piattaforma nella loro lingua preferita.