Creating a multilingual website is not as complicated as you might think, especially using a CMS like HubSpot. This platform is designed to make the process of creating and managing sites in multiple languages easier without the need for complicated coding or overly technical settings. From page settings, navigation, to auto-translation features, everything is available and can be utilized right away.
In this guide, we’ll cover the complete steps to creating a multilingual website with HubSpot CMS, from language strategizing, initial site setup, integration with translation tools, and important SEO practices to optimize your website’s performance in various markets. Let’s take it one step at a time!
Why choose HubSpot CMS for your multilingual website?

If you’re looking for a powerful but also user-friendly CMS for building a multilingual website, HubSpot CMS could be the perfect choice. This platform is designed to make it easy for anyone, whether a beginner or a pro, to build attractive, well-structured websites in multiple languages.
Here are a few reasons why HubSpot CMS is a great option for your multilingual website project.
- Free and easy to use without coding – HubSpot CMS offers free tools that you can use without any coding knowledge. With a drag-and-drop editor and flexible themes, anyone can create a professional-looking site without needing a developer. This is perfect if you want to focus on building content and user experience without dealing with technical complexities.
- Built-in multilingual support – HubSpot CMS allows you to create native versions of your pages in multiple languages. Each version can be managed separately but stays connected within a unified system, making navigation and content control easy. You can also configure language-specific URLs and use multilingual SEO features like hreflang tags.
- Integrated with marketing and CRM tools – You can seamlessly connect your multilingual site with HubSpot’s marketing, sales, and customer service tools. For example, you can display contact forms, chatbots, or email marketing content based on the user’s language. This creates more personalized and relevant user experiences.
- Built-in website analytics – HubSpot provides built-in analytics to track the performance of each language version of your website. You can see which pages are most visited, where your audience is coming from, and how they interact—all from a single dashboard, without additional tools.
Step by step to create a multilingual website with HubSpot CMS

Building a multilingual website requires a well-thought-out strategy, a clean structure, and a platform that supports multilingual needs with ease-and HubSpot CMS has it all. Let’s get started with the steps!
#1 Planning your multilingual strategy
Careful planning is the first step before touching an editor. This is crucial so that your multilingual site looks great and works well for audiences from different regions.
- Choose languages based on the target market or audience you want to reach. Use audience data from analytics or market research to prioritize the most relevant languages. This research will also determine which languages you will add to your website.
- Decide which URL structure to use, HubSpot CMS supports various URL structure formats, such as subdomains (e.g. fr.example.com), subfolders (example.com/fr), or URL parameters (example.com?lang=fr). Subfolders are usually the most recommended for SEO as they remain on the main domain.
- Decide what key pages should be available in each language. This includes the homepage, about us, services, contact, and popular articles. With this content map, you can ensure an equal user experience in all languages.
#2 Setting up your website
Once the strategy is ready, it’s time to set up the foundation of your website on HubSpot CMS. First, make sure you already have a HubSpot account. You need to know that HubSpot also provides a free trial if you want to try it first.
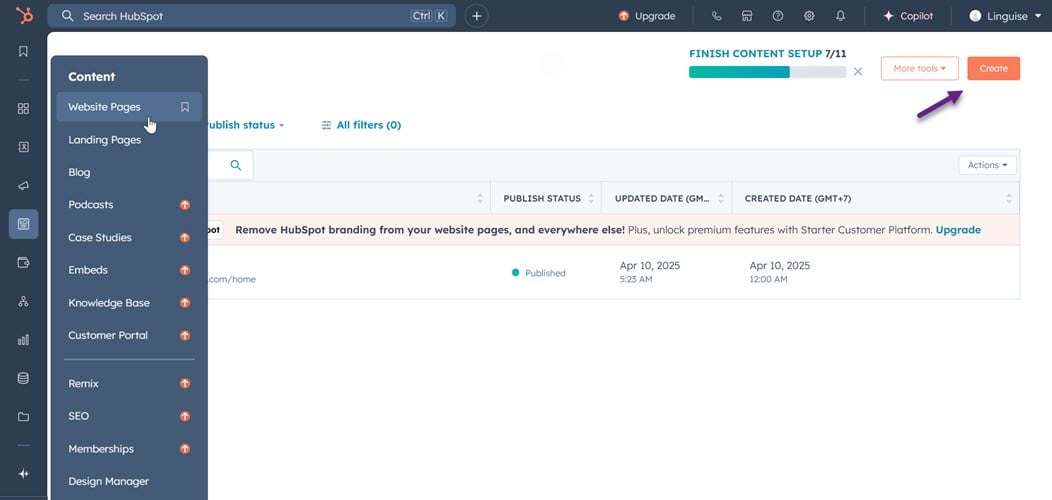
After creating an account and logging in, you will be directed to their dashboard page with various menu navigation and product configuration options. When you have entered the following view, select the Content > Website pages menu. To start creating a web page, select the Create button.

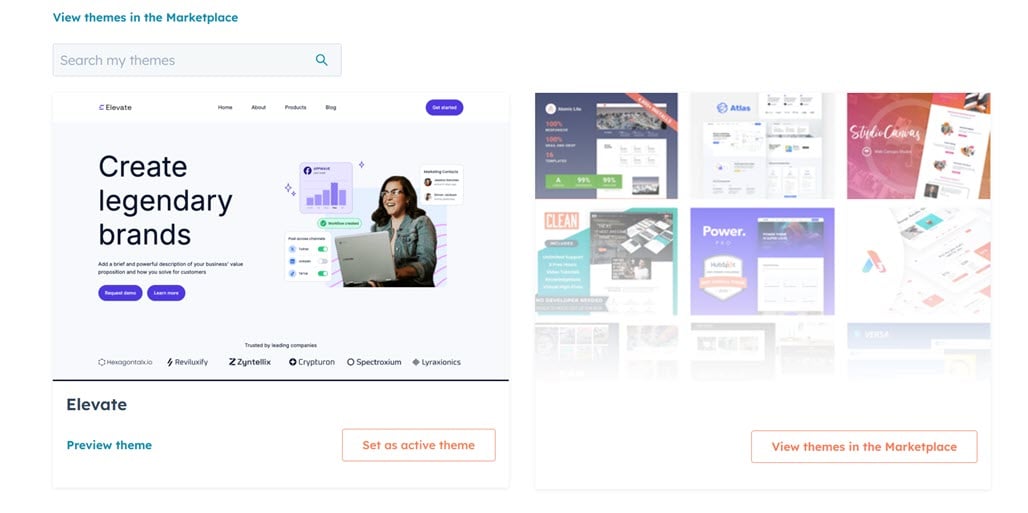
Next, choose a responsive theme or template that is easy to customize. HubSpot provides a large selection of themes that you can immediately use or change according to your brand with the drag-and-drop editor. If you have chosen a theme, click the Set as active theme button.

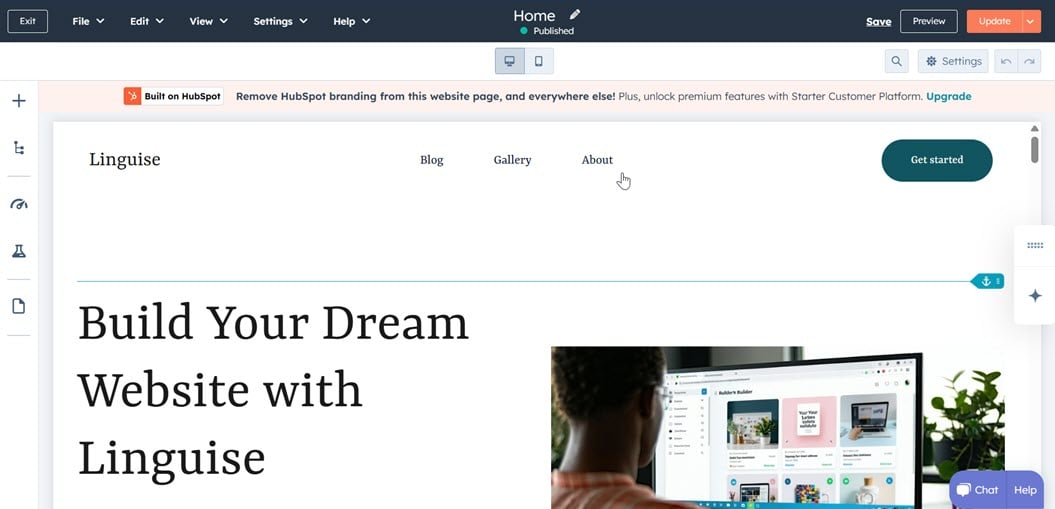
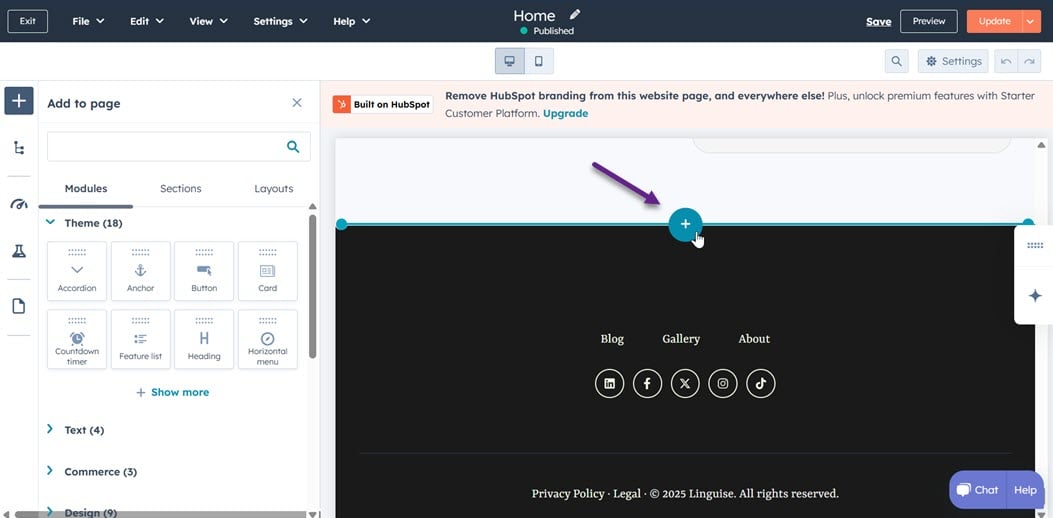
If so, you will be directed to the editor page. Here you can directly edit various elements according to your website’s needs.

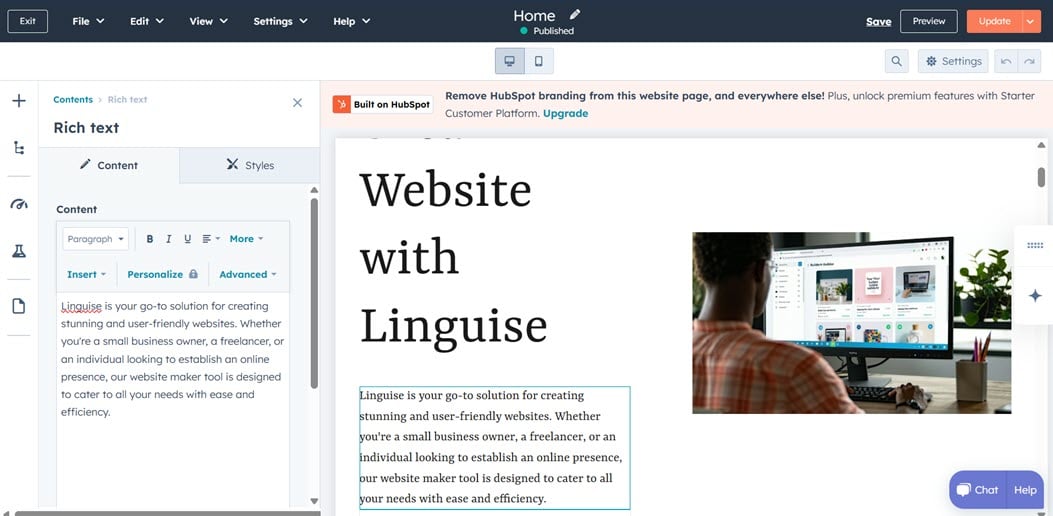
To edit an element, click on it and adjust it in the Contents section on the left.

Likewise, if you want to add new sections, modules, or layouts. Here, HubSpot CMS provides various modules such as:
- Text
- Commerce
- Design
- Forms and buttons
- Body content, etc.
You just need to select the (+) sign or directly drag and drop it from the left to the right side of your page editor.

#3 Integrating with automatic translation tools
Once you’ve finished building your website pages, it’s time to integrate your HubSpot website with an automatic translation tool. In this case, we’ll be using an external tool called Linguise.
There are several reasons why using a third-party tool with HubSpot is necessary, especially for multilingual websites, because HubSpot CMS doesn’t automatically support certain features, such as.
Language and page limits based on plan – HubSpot restricts the number of language variations per content depending on your subscription tier. For example, the Starter plan only allows up to 3 languages per content, whereas Linguise offers unlimited language support, with up to 85 languages available across all plans, and provides unlimited pages.
Limited multilingual support for certain page types – System pages like 404s can’t be translated into multiple languages, and translating blog or knowledge base content follows a different, more manual process than regular website pages
No language tag support for coded files – If you use coded templates, you must manually set the lang tag in the <html> or <head> section.
- There is no text direction setting for RTL languages – For languages like Arabic or Hebrew, you’ll need to add the dir=”rtl” attribute yourself to make the text direction correct.
That’s why third-party translation tools that support all these features and integrate well with HubSpot CMS are essential—Linguise is one of them. Linguise can automatically translate content into 80+ languages with high-quality results.
There are a few steps to follow to install Linguise automatic translation on your HubSpot website.
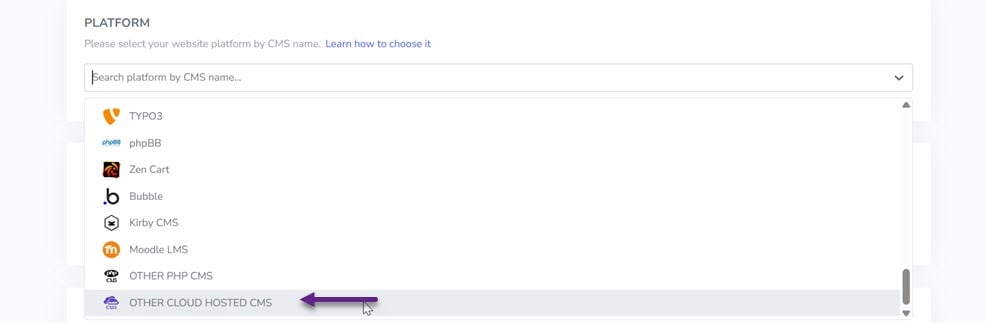
First, make sure you’ve created a Linguise account. After signing in or registering on the Linguise dashboard, you’ll be prompted to register the domain you want to translate. Enter the full domain, including https://, and choose the OTHER CLOUD HOSTED CMS option.

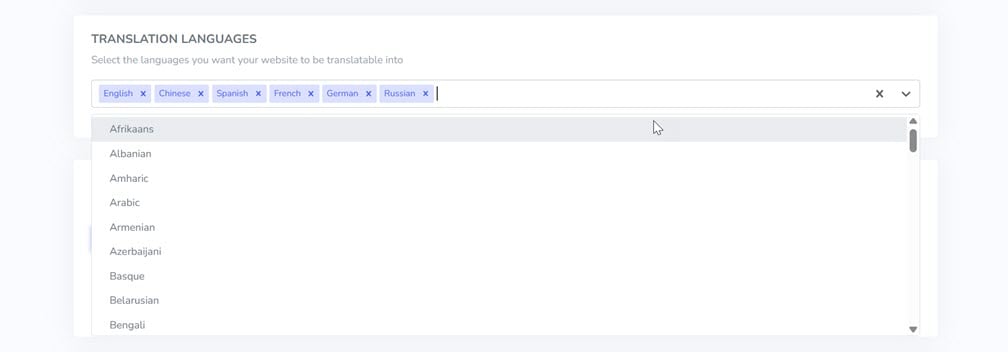
Then, select your website’s primary (source) language and the target language(s) you’d like to add.

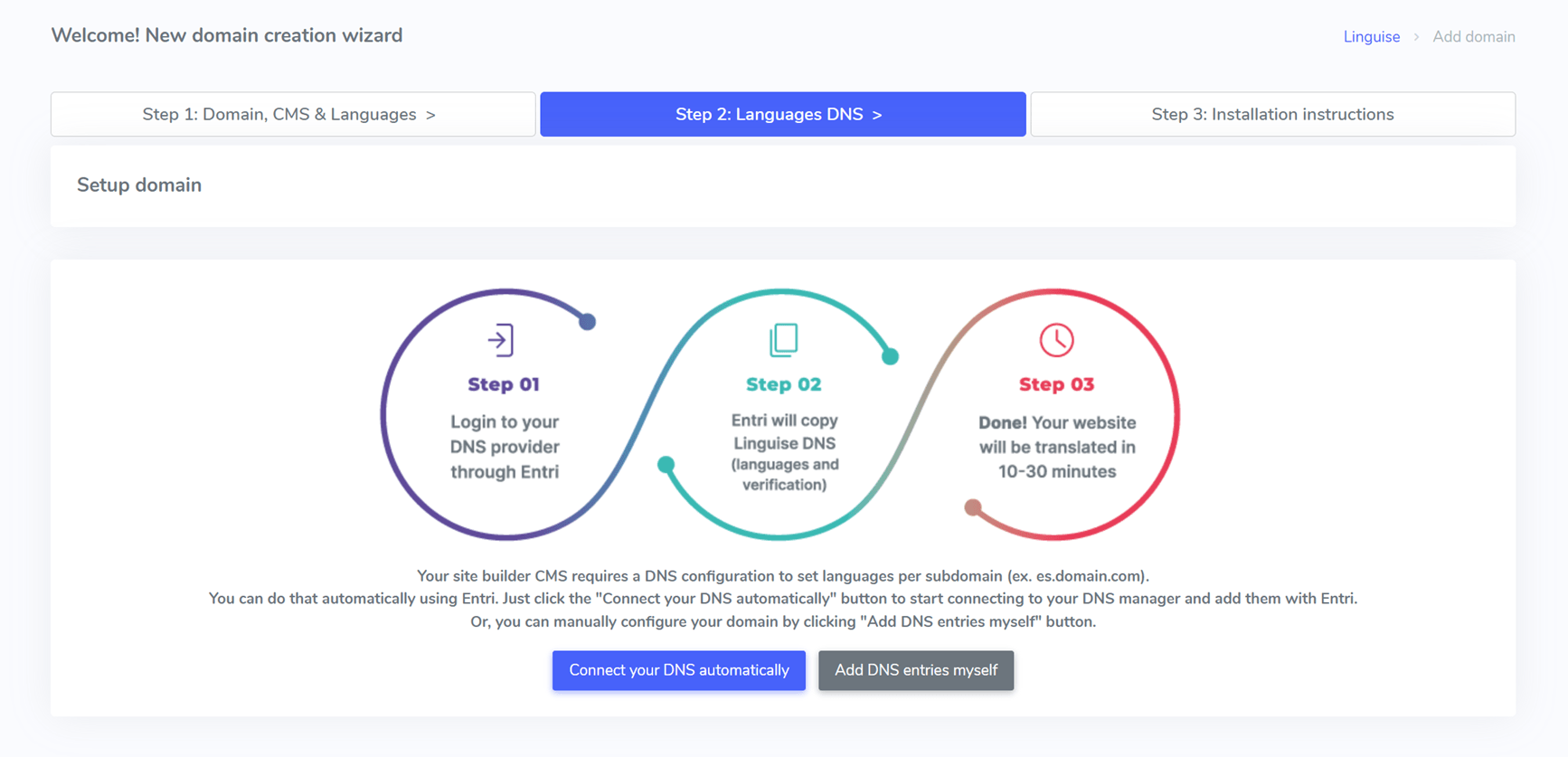
Once your domain has been successfully registered on the Linguise dashboard, you’ll see an option to connect your DNS automatically. Using a feature called Entri, you can add all the necessary DNS records without manual configuration.

Entri will check your domain’s public DNS, detect the domain provider (such as Cloudflare), and display the login page for that provider. After logging in, Entri will automatically add all the required DNS records:
- One TXT record for domain verification
- One CNAME record for each language you add
The DNS propagation process typically takes 20–30 minutes before your site can display multilingual pages.
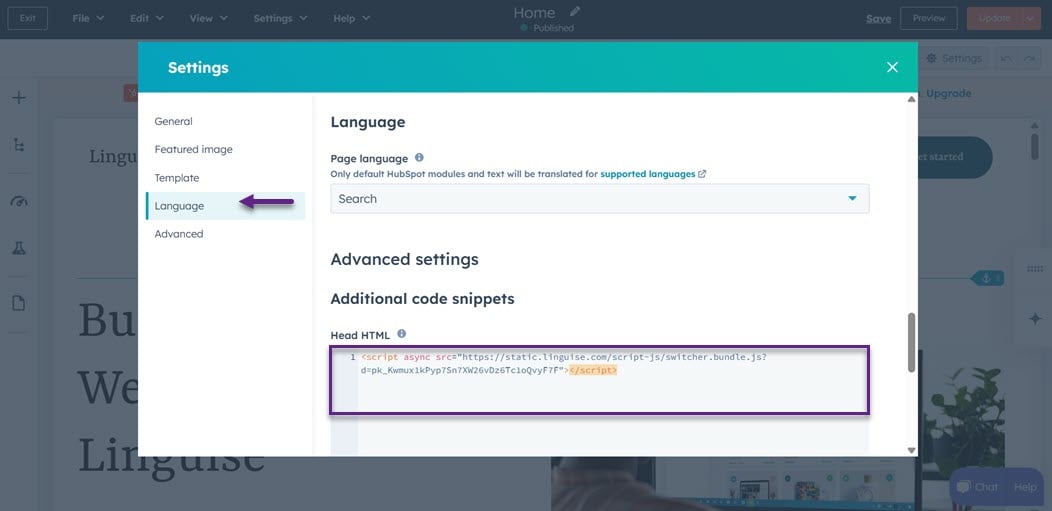
The next step is to paste the Linguise script, which you can find in your Linguise dashboard. Then, go to Settings > Language in your HubSpot account and paste the script into the Head HTML field.

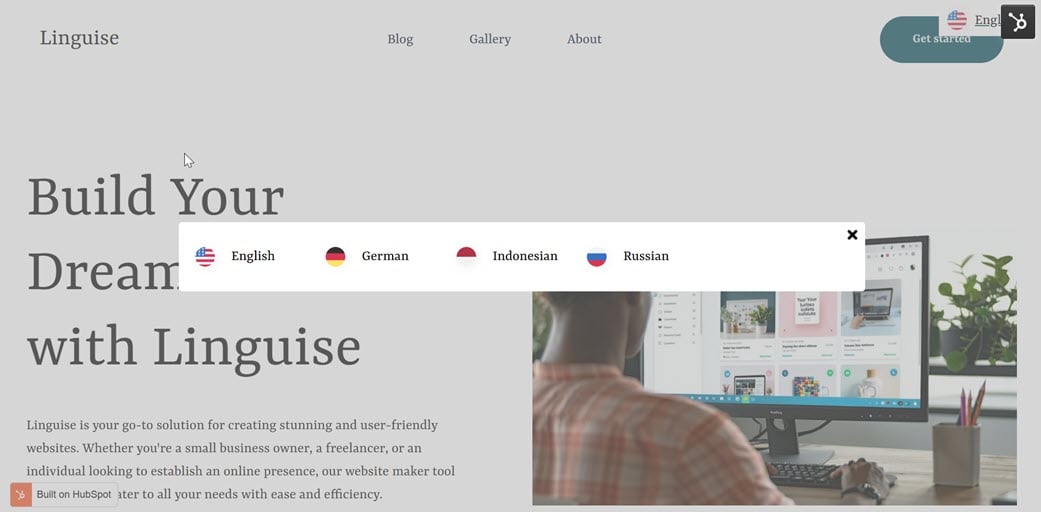
This code will automatically integrate your website with Linguise. In addition, it will also automatically generate a default language switcher.

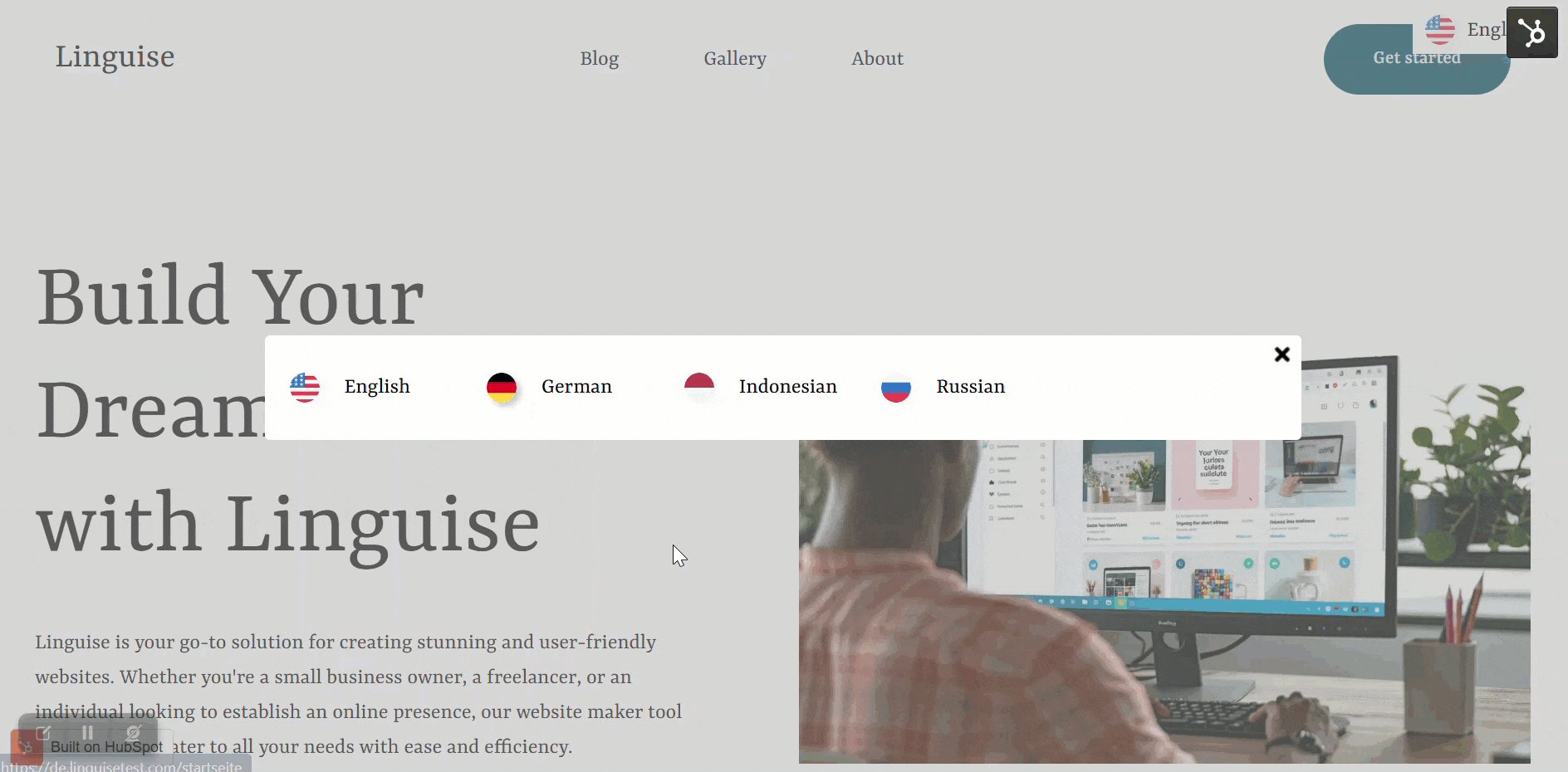
#4 Customizing language switcher
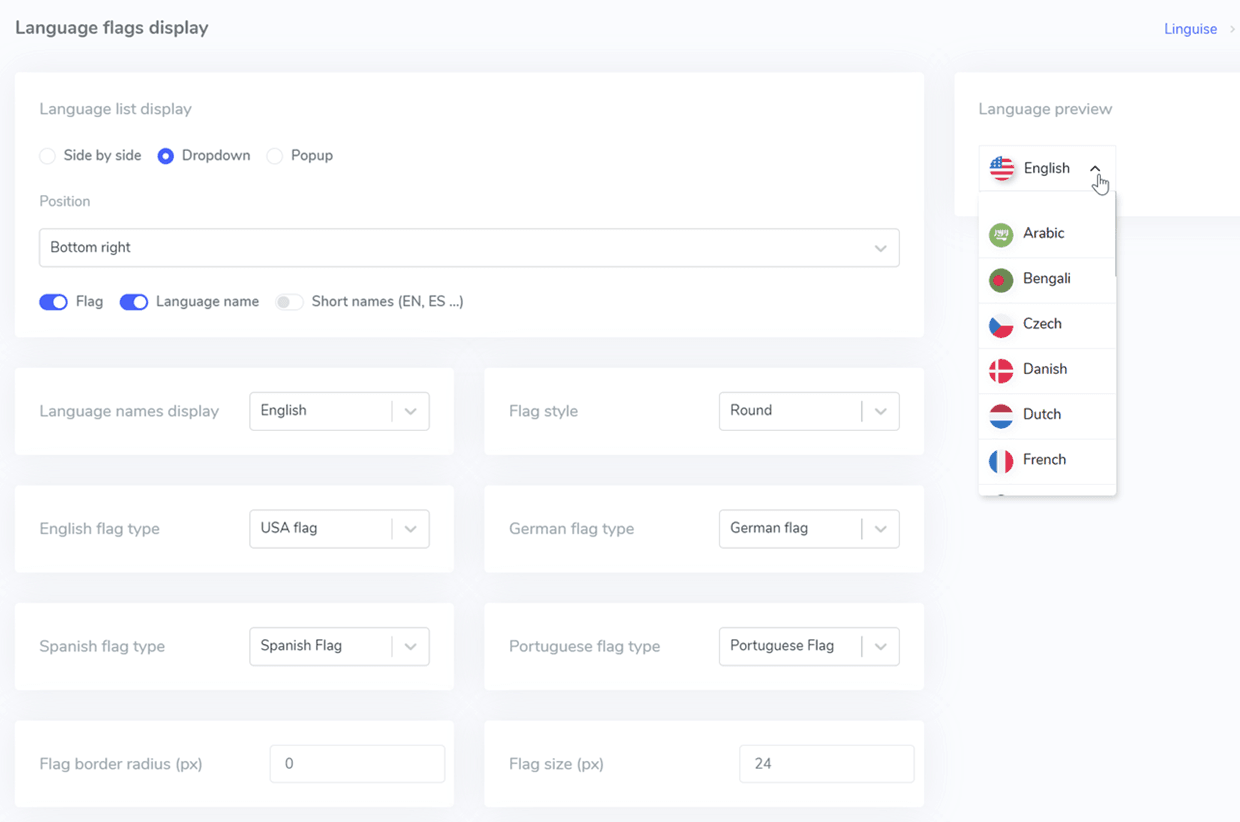
Furthermore, you can also set the language switcher according to your preferences on the Linguise dashboard by selecting the Language flags display menu. For example, starting from setting the name of the language that appears, the flag icon, color, text, and much more.
On this page, you can also sort which languages will appear first on your website’s language switcher.
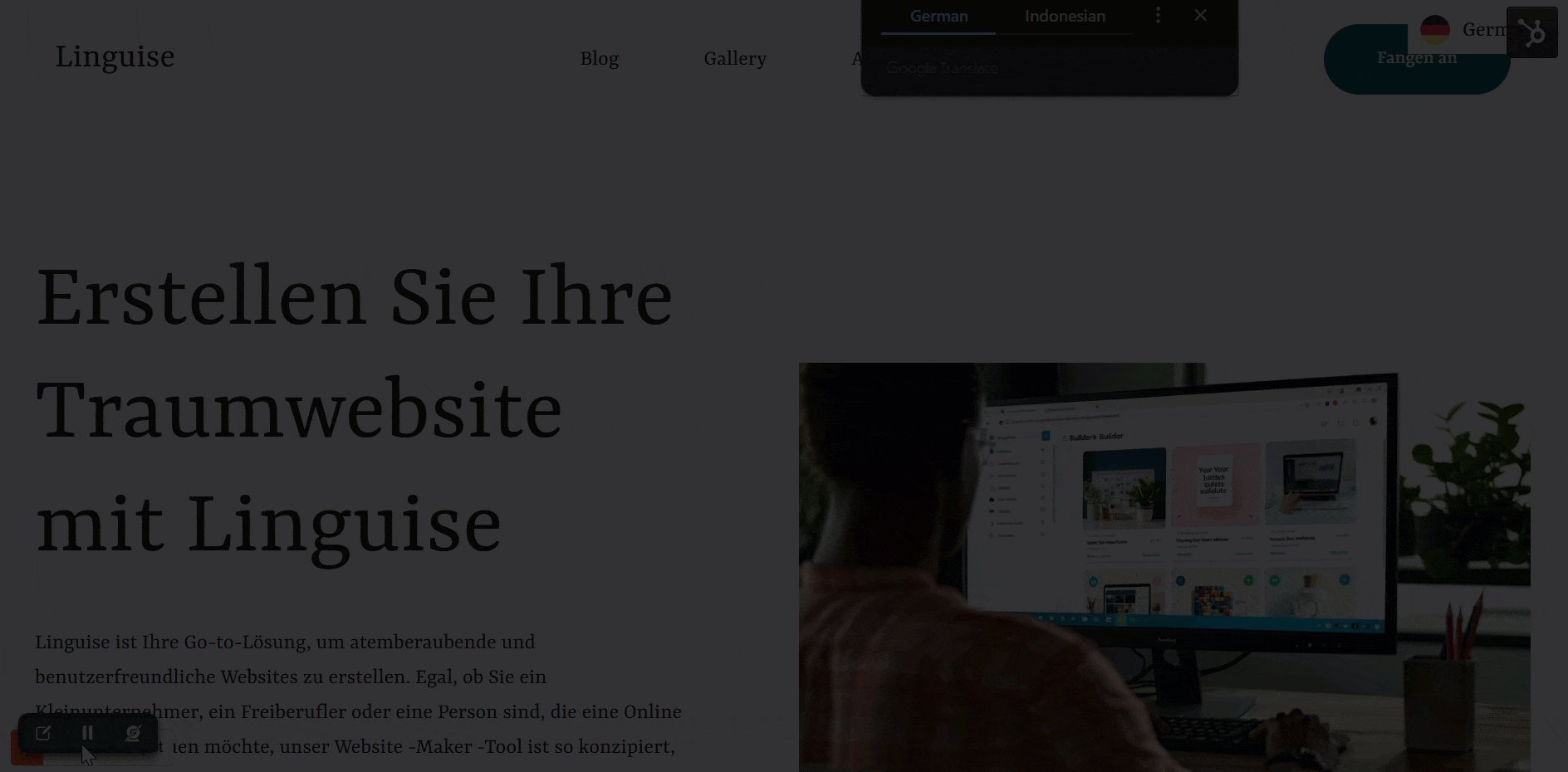
#5 Translate content automatically
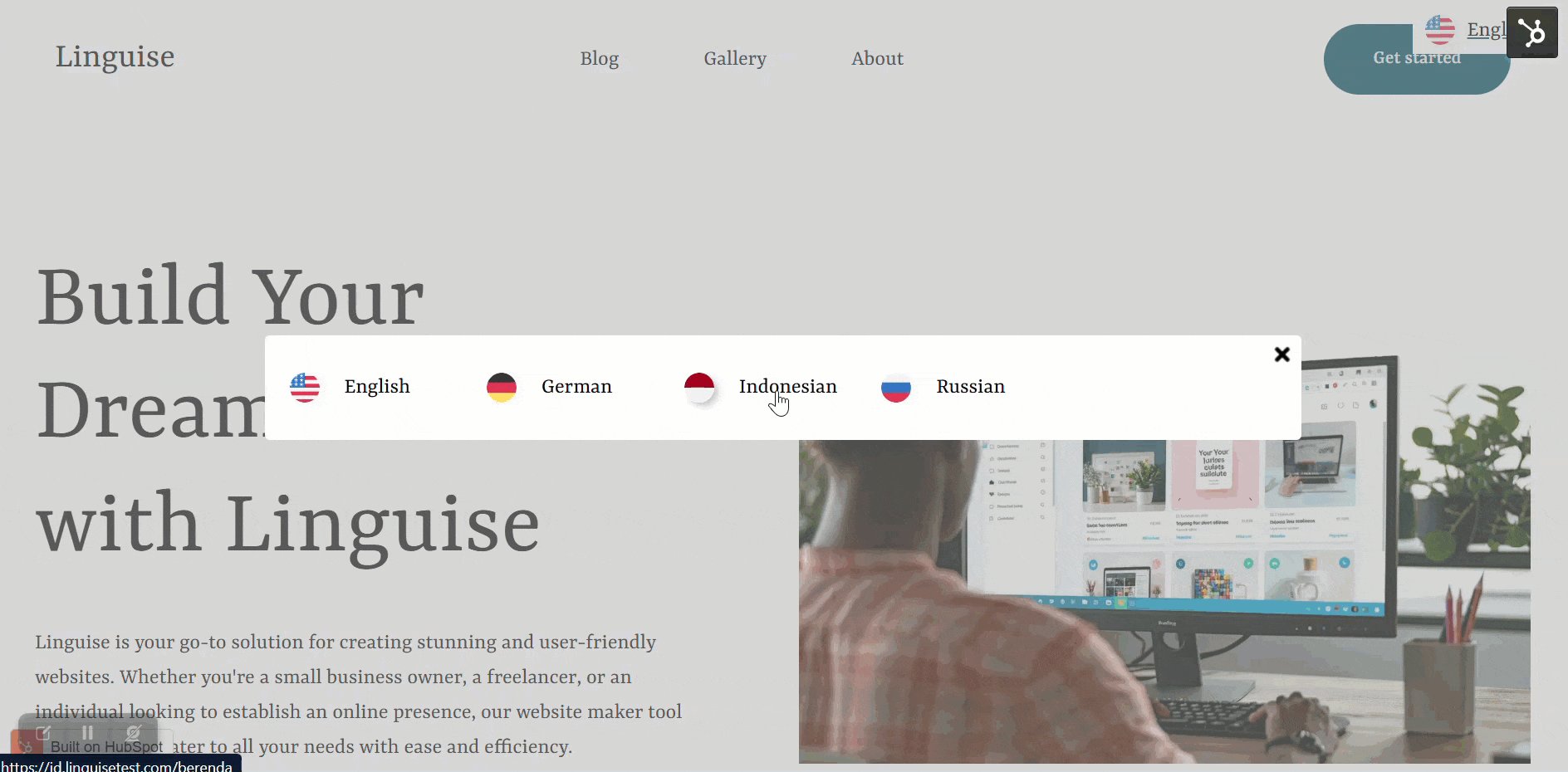
Finally, we will translate the HubSpot website, which was created automatically, into another language using Linguise. For example, we will translate from English to German.
As you can see, all HubSpot website content will be automatically translated quickly and accurately.

SEO best practices for multilingual HubSpot websites

In addition to creating a multilingual website with HubSpot, you must ensure that the international SEO strategies you implement can help each language version of your site appear well in search results. Below are the SEO best practices you can implement for HubSpot-based multilingual sites.
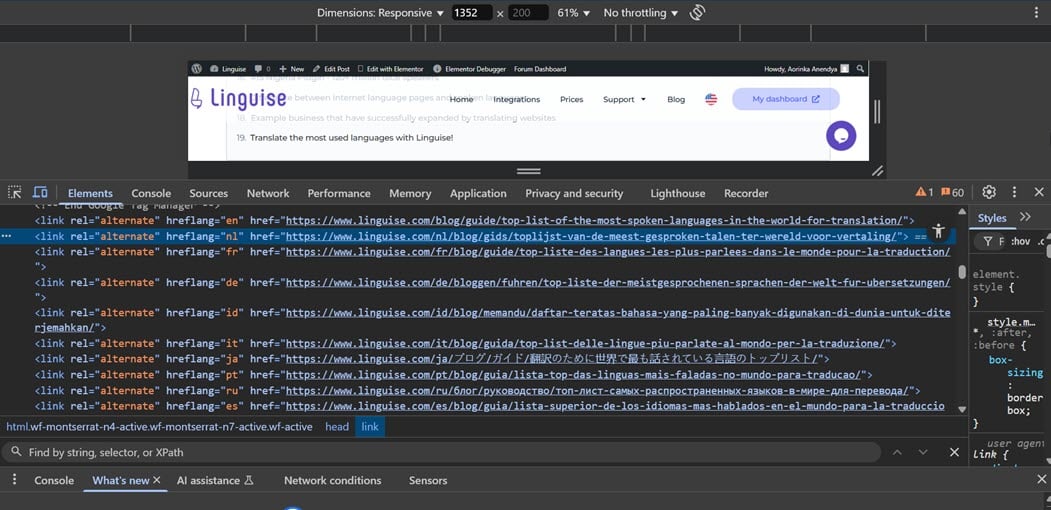
Use hreflang and canonical tags correctly

The hreflang tag tells search engines the target language and location of a particular page. This is important to avoid content duplication and ensure users are directed to the appropriate language version.
The good news is that if you’re using HubSpot CMS with Linguise, support for these hreflang tags is set up automatically. This means you don’t need to add tags manually, as the system will generate and manage hreflang for each language version of your site. Here is an example of hreflang implementation on an article.

Meanwhile, the canonical tag should be used carefully. Don’t make all language versions point to one canonical URL; each language version should have its canonical.
For example, a French page should have a canonical to the French version of the URL, not to the English version. This helps Google understand that each language version is a different original page and not to consider it as duplicate content.
Optimize the title tag and meta description in every language
Page titles (title tags) and meta descriptions are the most important on-page SEO elements. If you use one template in HubSpot for multiple languages, ensure each version has a title and meta description that matches the target language. This increases search relevance and the click-through rate of search results.
For example, customize the content instead of writing the meta description in English for all versions. If your page sells clothing products and you target the Spanish market, a meta description like “Compra ropa moderna para hombre y mujer con envío gratis” would be much more effective than the English version.
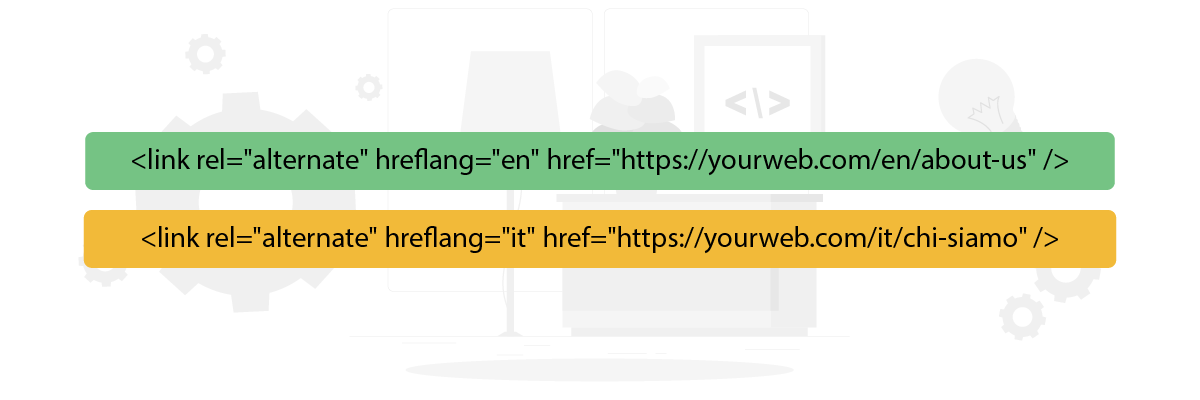
Use SEO-friendly and language-related URLs
URL structure plays a big role in multilingual SEO. Use structures that indicate the language of the content, such as subfolders (example.com/fr/), subdomains (fr.example.com), or parameters (example.com?lang=fr). In HubSpot, subfolders are often the easiest option for managing SEO.
Also, make sure your URLs are different not only in terms of structure but also in terms of language. For example, the English “About Us” page could be written as example.com/en/about-us, while the French version should be example.com/fr/a-propos. This helps users and search engines understand the language context immediately.
Pay attention to the ALT text translation of images and visual content

Alt text on images is often forgotten in multilingual SEO strategies, even though it is important for accessibility and visibility on Google Images. Ensure each language version of your site has Alt text that translates correctly and describes the content of the image in a relevant way.
For example, an image showing a person reading a book could have the alt text “Person reading a book” in the English version and “Personne lisant un livre” in the French version. This not only helps users with visual impairments but also increases the chances of the image appearing in local image searches.
Submit multilingual sitemap to Google Search Console
Google needs to know that you have multiple language versions of your content. Therefore, submitting an XML sitemap that includes all multilingual pages to Google Search Console is very important. HubSpot CMS automatically creates the sitemap, but you must ensure that each language version is listed.
A multilingual sitemap should ideally include an <xhtml:link rel=“alternate” hreflang=“…”> element to show the relationship between languages. Once you submit the correct sitemap, Google will more quickly index all language versions of your site and direct users to the most relevant pages.
Conclusion
Now you understand how to create a multilingual website with HubSpot CMS. You can start the steps from language planning, page creation, and SEO optimization, all in one platform, without the hassle of coding. However, for a truly optimized user experience and SEO performance, integration with an automated translation service like Linguise is highly recommended.
With Linguise, you can translate your entire website content into more than 80 languages instantly and accurately. So, suppose you want to deliver the best multilingual experience on your HubSpot website and reach a global audience more efficiently. In that case, it’s time to start using Linguise to translate your site automatically and professionally!