Table des matières
Exigences techniques PrestaShop
La traduction automatique neuronale à utiliser avec PrestaShop nécessitera l'utilisation du script PHP (téléchargeable ci-dessous). Pour installer le Linguise , vous aurez besoin des conditions suivantes :
- Exécutez PHP 8+
- Serveur Apache, LiteSpeed, NGINX, IIS
- Activer la réécriture d'URL via la configuration PrestaShop
Comment installer la traduction PrestaShop
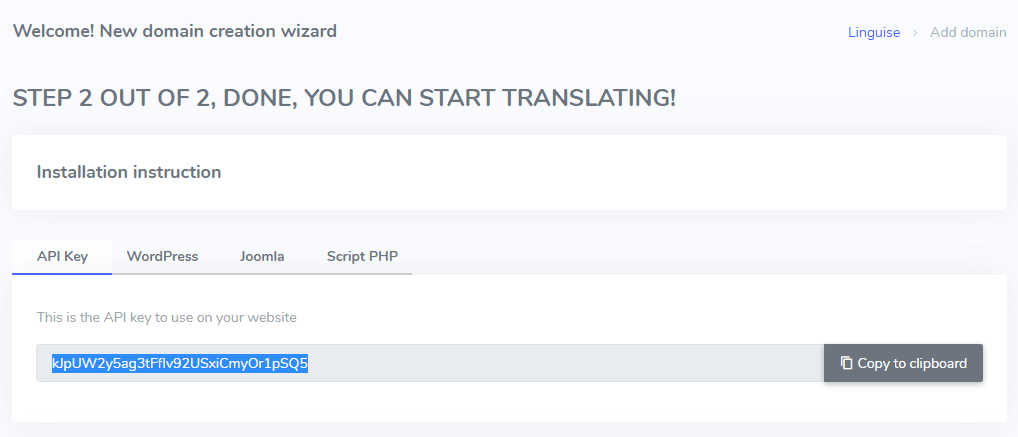
1. Générez la clé API
La clé API est ce qui est nécessaire pour activer la traduction sur votre site PrestaShop . En gros, la clé API vérifiera quelle langue est activée sur quel domaine et permettra de générer les pages de traduction neuronale.
Copiez la clé API et conservez-la dans votre presse-papiers.

Puis en cliquant sur l'onglet « Script PHP » vous obtiendrez les instructions d'installation que nous suivrons ici en détail.

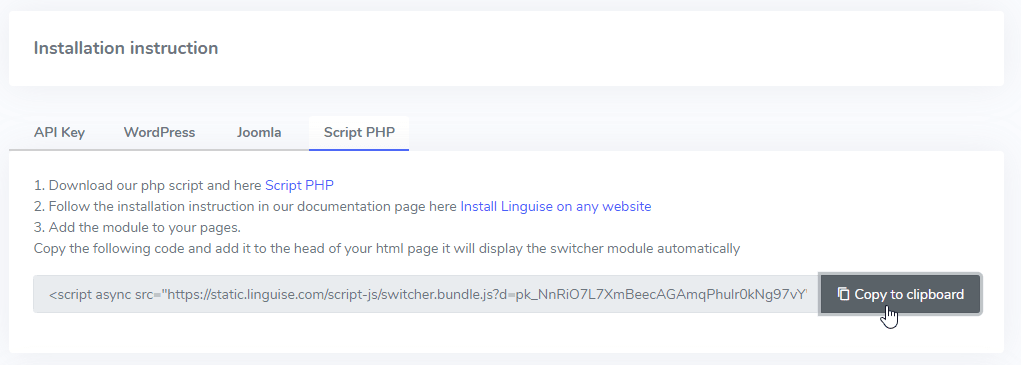
2. Téléchargez et connectez le script de traduction Linguise
Le script de traduction Linguise doit être téléchargé sur votre serveur sur lequel PrestaShop est installé :
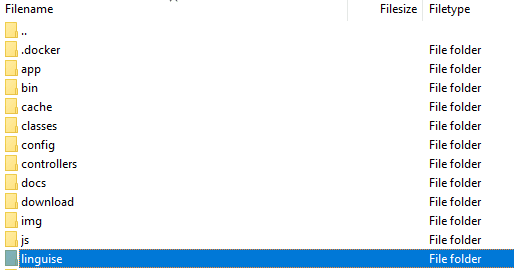
Une fois le script téléchargé, décompressez-le et téléchargez-le dans le dossier racine où le CMS est installé.
- Assurez-vous qu'il se trouve au niveau racine de votre site Web (là où se trouvent vos fichiers PrestaShop
- Assurez-vous que le dossier garde son nom par défaut « linguise »

Comment accéder à l'interface de script Linguise ?
Après avoir terminé l' Linguise , vous pouvez accéder au tableau de bord en visitant votre site Web avec le format URL suivant:
https://www.domain.com/ linguise
Modifiez l'adresse de domaine en fonction de l'adresse de votre site Web *
Assurez-vous Linguise a une autorisation de lecture et d'écriture appropriée *
Configuration du mot de passe et de la connexion de la base de données
Une fois que vous aurez accédé à l'interface de script, vous serez présenté avec un écran de configuration où vous pouvez créer un mot de passe et vous connecter à votre base de données préférée.
Tu peux:
- Définissez un mot de passe, qui sera requis pour l'accès futur à cette interface.
- Choisissez votre type de base de données - MySQL ou SQLite, selon votre configuration et votre préférence.
Cette configuration initiale garantit un accès sécurisé et vous permet de configurer le script en fonction de votre environnement.

Connexion de la base de données MySQL
Si vous choisissez MySQL, une interface différente apparaîtra pour demander les détails de connexion suivants des champs de configuration MySQL ci-dessous:

Assurez-vous que les informations sont correctes pour établir une connexion réussie à votre base de données MySQL.
MySQL VS SQLITE - Quelle est la différence?
MySQL et SQLite sont tous deux des systèmes de base de données populaires utilisés pour stocker et gérer les données pour les sites Web et les applications. Cependant, ils sont conçus pour différents cas d'utilisation et ont des différences clés:
| Fonctionnalité | Sqlite | Mysql |
|---|---|---|
| Installation | Très facile (installation SQLite requise) | Nécessite la configuration du serveur |
| Stockage | Fichier unique | Géré par MySQL Server |
| Performance | Idéal pour les applications à petite échelle | Mieux pour les grands systèmes à fort trafic |
| Cas d'utilisation | Applications locales, tests, petits sites | Applications Web, commerce électronique, systèmes d'entreprise |
Interface de script Linguise : Configuration pour la plate-forme PHP
Le tableau de bord de traduction Linguise , précédemment disponible uniquement pour Joomla et WordPress, étend désormais la prise en charge de PHP et des plates-formes supplémentaires. Cette mise à jour permet aux utilisateurs de configurer de manière transparente les paramètres du langage, tels que les options d'affichage, les styles de signalement et la personnalisation de l'apparence - directement à partir d'une interface unifiée, quel que soit leur CMS ou leur cadre.

Les administrateurs peuvent gérer plus efficacement les paramètres Linguise , avec des fonctionnalités cohérentes telles que les popups de sélection de langage, les effets d'ombre et les variantes de choix de drapeau spécifiques à la région. Le tableau de bord conserve sa conception conviviale tout en offrant une compatibilité plus large pour divers environnements Web.


3. Configurez les URL de langue
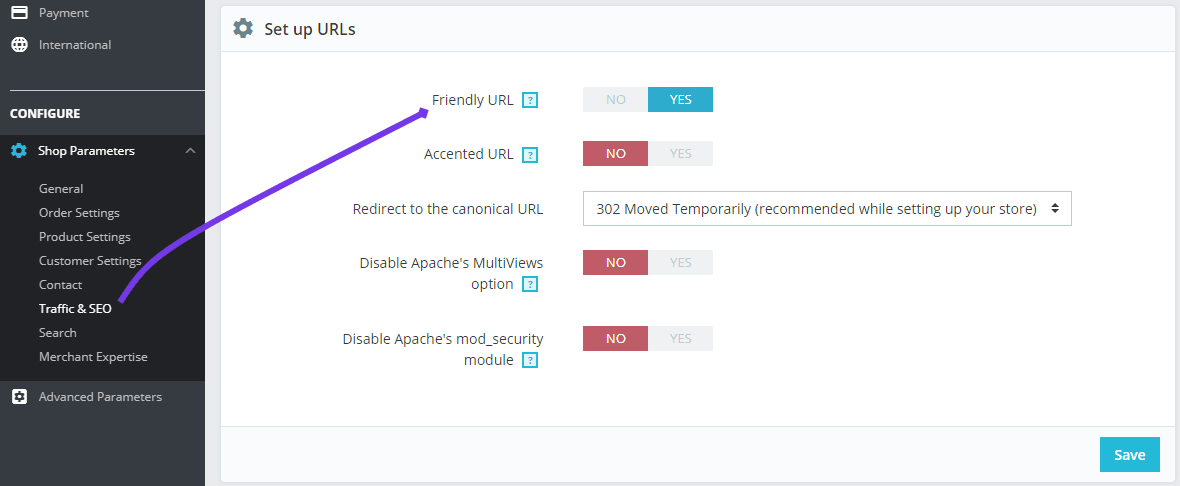
La réécriture d'URL est généralement activée par défaut dans PrestaShop à des fins de référencement. Si ce n'est pas le cas, vous pouvez trouver le paramètre dans Paramètre Boutique > Trafic et SEO > URL conviviale. Plus d'informations dans la documentation officielle PrestaShop

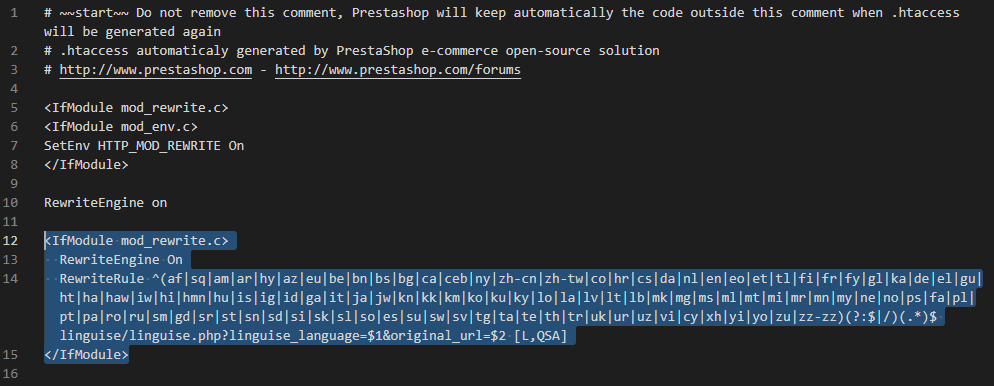
L'URL par langue doit être configurée dans le .htaccess. Copiez simplement ce code après le code « RewriteEngine on » disponible dans le PrestaShop .htaccess :
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Enfin, votre .htaccess PrestaShop devrait ressembler à ceci :

4. Activez le sélecteur de langue
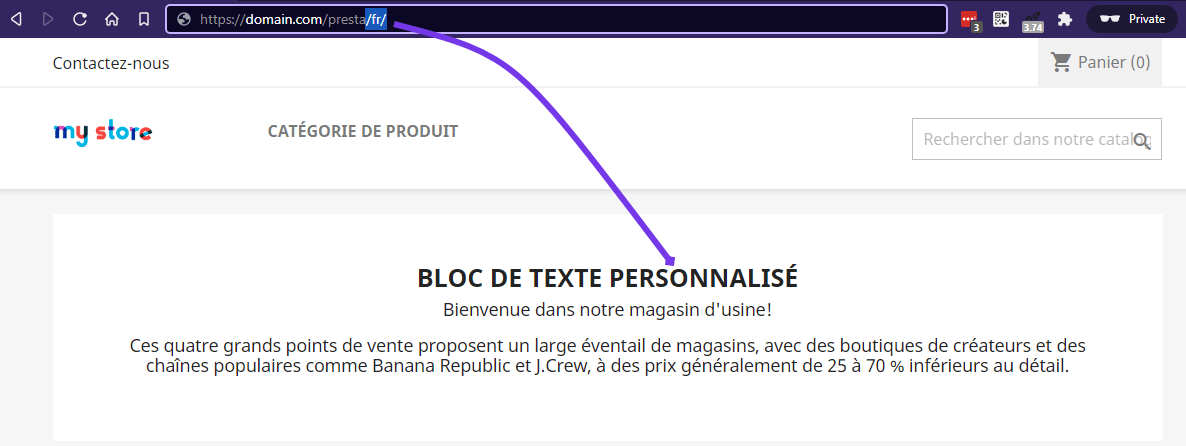
Vous pouvez désormais charger toutes vos pages traduites à l'aide de l'URL, par exemple : www.shop.com/fr/

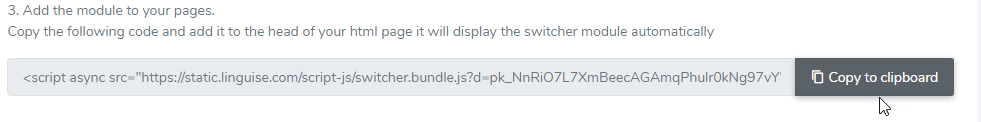
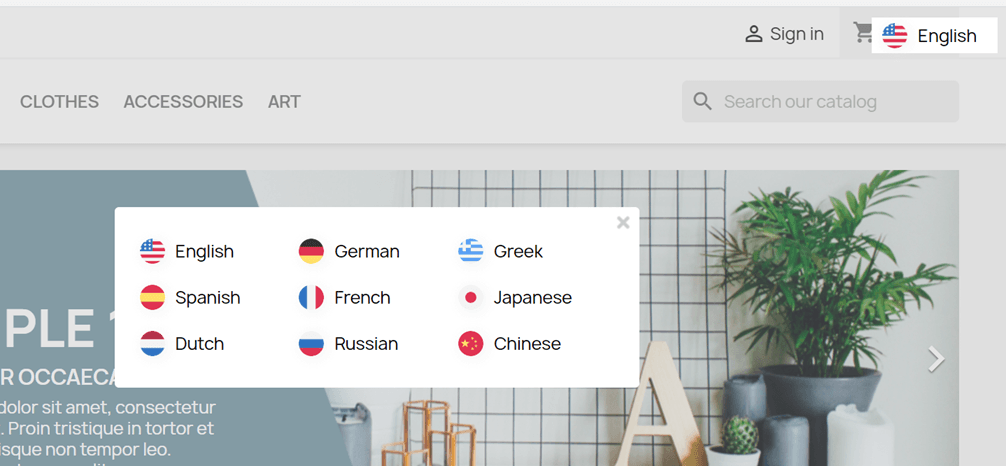
Le sélecteur de langue est la fenêtre contextuelle du drapeau permettant de sélectionner la langue souhaitée. Pour le charger, vous devrez copier le code donné à la fin de la configuration du site Web dans l'en-tête de votre page HTML. Le sélecteur de langue du drapeau sera alors chargé automatiquement.

Ii doit être chargé dans l'en-tête de votre page, dans Prestashop vous pouvez copier le code dans : …/themes/your-theme/templates/_partials/head.tpl
Le sélecteur de langue sera affiché par défaut dans une position flottante en haut à droite sur votre site web. Vous pouvez le personnaliser à votre guise avec CSS.

Remarque importante sur le référencement : le nombre de langues que vous configurez a un impact important sur le référencement. Lorsque vous configurez vos langues de traduction, si vous avez une grande quantité de pages indexées (> 500), le moteur de recherche peut prendre beaucoup de temps pour les traiter. Cela peut avoir un impact sur votre référencement dans votre langue d'origine. C'est pourquoi nous vous conseillons d'ajouter dans un premier temps un maximum de 5 langues, puis lorsque c'est indexé, vous pourrez ajouter des langues par lot de 3 par mois.
Configurer le sélecteur de langue
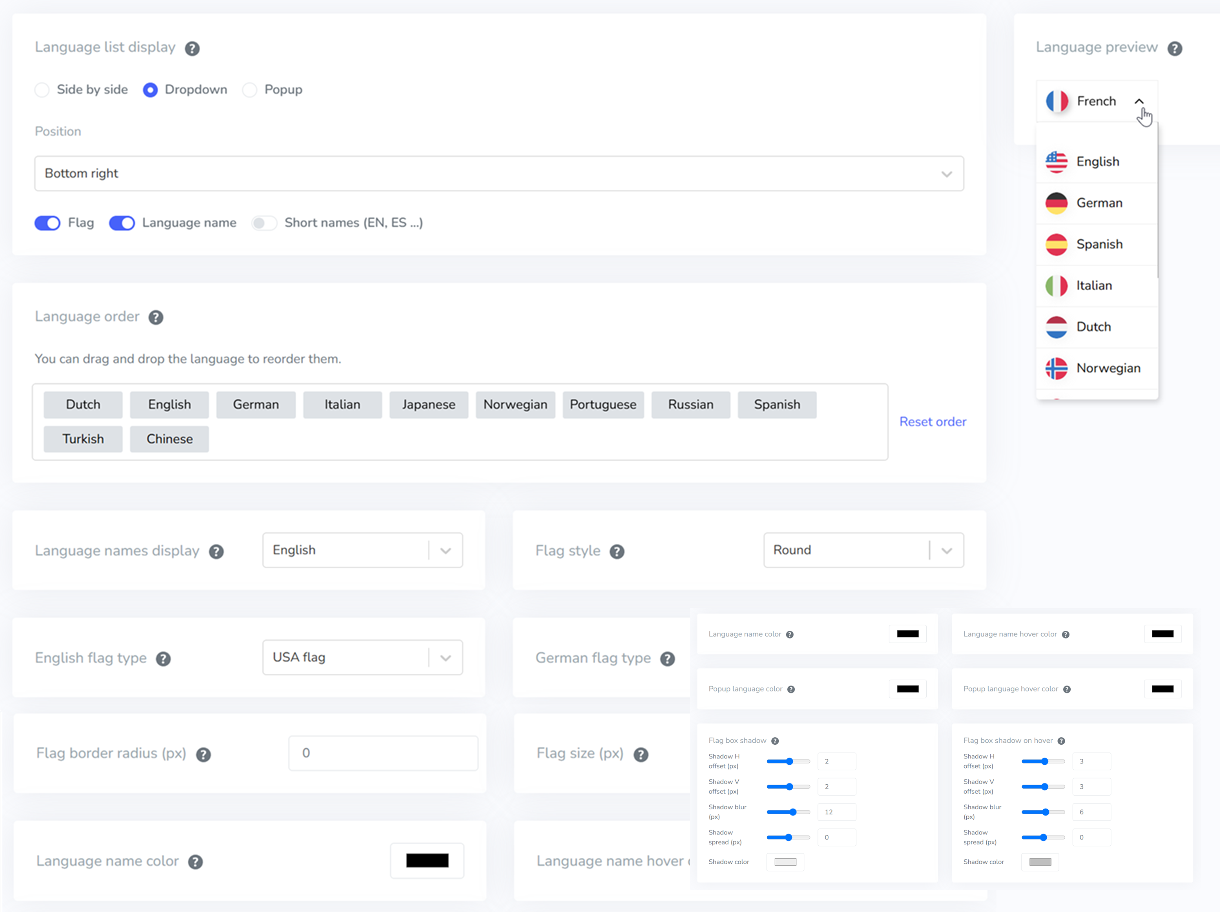
Le sélecteur de langue peut être personnalisé à partir du Linguise > Paramètres > Affichage des indicateurs de langue. Chaque modification ici sera reflétée sur le site Web.

Sur le côté droit de l'écran, vous avez l'aperçu du sélecteur de langue. Voici les éléments que vous pouvez paramétrer :
- 3 mises en page : côte à côte, déroulante ou popup
- La position du sélecteur de langue
- Le contenu du sélecteur de langue
- Noms de langue en anglais ou en langue maternelle
- Formes et taille des drapeaux
- Couleurs et ombre de boîte
Charger le sélecteur de langue dans le contenu PrestaShop

Pour afficher le sélecteur de langue à un endroit spécifique, dans le contenu du CMS, vous devez définir la position sur « En place ».
Une fois que vous avez défini la position dans le Linguise , vous pouvez ajouter le shortcode ci-dessous pour l'inclure. Cliquez sur le code ci-dessous pour le mettre dans votre presse-papier.
<div>[linguise]</div>
Une fois ajouté, sur le frontend, le drapeau et les noms de langue seront affichés dans la zone HTML dans laquelle vous avez ajouté le code.
Activer le système de cache local
En option, vous pouvez activer un système de cache local qui stocke les URL et son contenu multilingue associé pour servir les pages plus rapidement. Le cache local permettra d'économiser une partie du transfert de données entre le serveur Linguise et le serveur de votre site web. Le cache n'est utilisé que lorsqu'une page a déjà été traduite et n'a pas été mise à jour. Le cache retenu en priorité sera le cache des pages multilingues les plus consultées.

En option, vous pouvez définir la quantité de cache stockée en Mo. Dans l'exemple suivant, le cache est activé et la quantité de cache à conserver est de 500 Mo :
/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Traduction automatique sur les serveurs Windows IIS
Ajoutez la ligne correspondant à votre constructeur de site Web dans votre fichier Web.config.
Il doit être défini avant toute autre redirection, notamment la redirection vers votre fichier principal PHP :
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Traduction automatique sur les serveurs NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;