Saviez-vous que 3 acheteurs en ligne sur 4 préfèrent acheter des produits avec des informations dans leur langue maternelle ? (Source). Disposer d'un site Web multilingue présente ses propres avantages, tels que :
- Offrez une expérience utilisateur personnalisée.
- Augmentez les ventes grâce à des informations localisées.
- Atteignez un public plus large sans limitations géographiques.
- Améliorez l'image de votre marque en vous présentant comme une entreprise mondiale.
- Voir une augmentation des conversions et une réduction des taux de rebond.
Mais beaucoup d'entreprises ne savent pas comment créer des sites Web multilingues de la bonne manière !
C'est pourquoi voici 18 conseils UX pratiques que nous vous recommandons de garder à l'esprit lors de la conception de votre site web multilingue.
18 conseils UX pour un site web multilingue
Lors de la conception d'un site Web multilingue, il est essentiel de prendre en compte divers facteurs pour garantir une expérience utilisateur fluide dans différentes langues et cultures. Voici les 18 meilleurs conseils UX pour les sites Web multilingues.

Planification et structure
Avant de commencer à concevoir votre site web multilingue, vous devez planifier et déterminer quelques éléments.
1. Identifiez les langues cibles
Pour choisir les meilleures langues pour votre site web multilingue, commencez par analyser l'emplacement et les données démographiques de votre audience. Examinez le trafic actuel de votre site web et les données clients pour voir quelles langues et quels emplacements sont les plus courants.
Recherchez les langues parlées sur vos marchés cibles en utilisant les données de recensement, les rapports de marché et l'analyse de la concurrence.
Par exemple, selon le Bureau du recensement des États-Unis, l'espagnol est la deuxième langue la plus parlée aux États-Unis. Donc, si les clients américains constituent votre public cible, il est logique d'avoir une version espagnole de votre site Web ainsi qu'une version anglaise.

Commencez avec les langues les plus parlées et développez-vous à mesure que votre site web grandit. En analysant les données de votre audience et en alignant les choix de langue avec vos objectifs commerciaux, vous pouvez sélectionner les langues les plus pertinentes pour votre site web multilingue.
2. Utilisez une structure d'URL claire
Une structure d'URL claire est cruciale pour un site web multilingue. Cela améliore le SEO, car les moteurs de recherche peuvent facilement indexer et classer les différentes versions linguistiques de votre site, améliorant ainsi la visibilité dans les recherches locales.
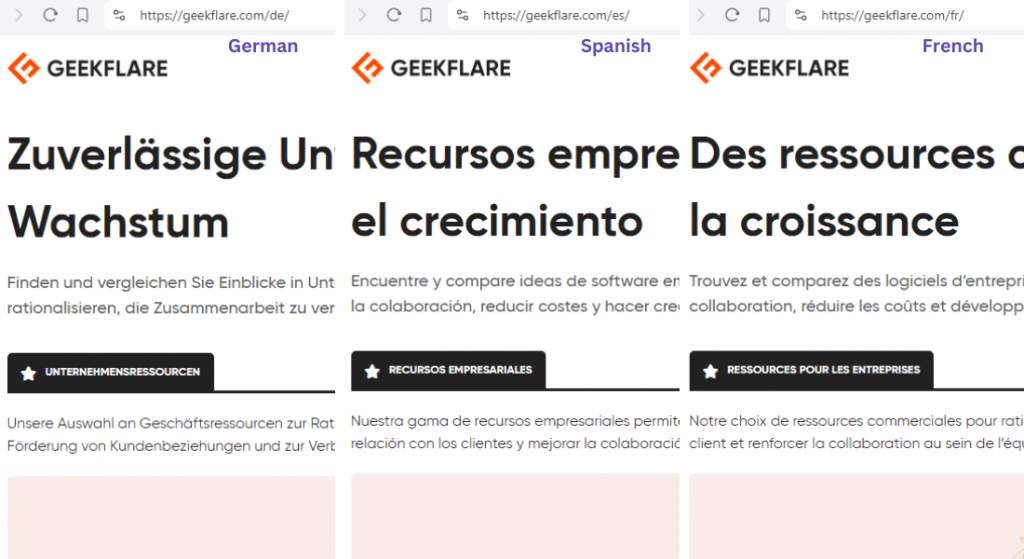
La structure de sous-répertoire est la méthode la plus courante et recommandée. Chaque langue obtient son propre sous-répertoire sous le domaine principal, comme www.example.com/fr/ pour le français, www.example.com/es/ pour l'espagnol, et www.example.com/en/ pour l'anglais.

Choisissez une structure que vous pouvez maintenir de manière cohérente sur l'ensemble de votre site web. Évitez de mélanger différentes structures. Utilisez les codes de langue ISO 639-1 (comme “en” pour l'anglais et “es” pour l'espagnol) pour assurer la clarté et la normalisation.
Utilisez des balises canoniques pour indiquer la version préférée d'une page aux moteurs de recherche, surtout si vous avez du contenu similaire dans plusieurs langues. Implémentez des balises hreflang dans votre code HTML pour aider les moteurs de recherche à comprendre la langue et le ciblage régional de vos pages.
3. Utiliser des modèles globaux
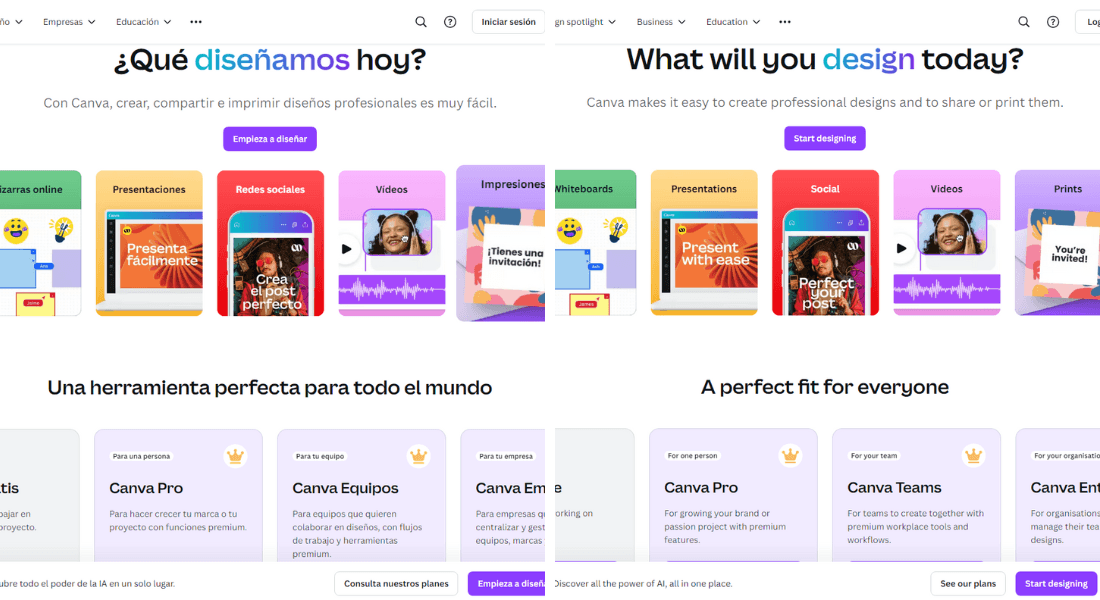
Lorsqu'un visiteur du site choisit une langue différente, il ne doit pas atterrir sur un site complètement différent. Utilisez le même modèle de site pour toutes vos pages Web traduites.
Voici un exemple de Canva. Lorsque le site web est traduit en espagnol depuis l'anglais, l'espace entre les titres et les paragraphes, l'emplacement des boutons, le menu et les icônes, le format du plan de tarification et tout le reste restent les mêmes.

Un modèle global aide à maintenir une marque cohérente et offre une expérience utilisateur fluide, quelle que soit la langue vers laquelle ils basculent. Assurez-vous que vos utilisateurs voient la même mise en page, les mêmes éléments de conception, la même marque et les mêmes couleurs lors du passage de la langue par défaut.
Si vous utilisez un système de gestion de contenu (CMS), tel que WordPress, avec Linguise, créer un site Web multilingue de marque est un jeu d'enfant. Linguise s'intègre profondément au thème de votre site Web et traduit automatiquement votre contenu sans demandes de base de données supplémentaires ou charge excessive du serveur. De cette façon, les performances de votre site Web ne sont pas compromises.
Si vous utilisez un plugin eCommerce comme WooCommerce, Linguise met à jour automatiquement la page principale et les pages traduites à chaque mise à jour de produit.

4. Considérez l'espacement pour l'expansion du texte
L'un des conseils UX les plus cruciaux lors de la conception d'un site web multilingue est de prendre en compte l'expansion du texte. Chaque langue a des styles d'écriture et des longueurs de mots différents qui doivent être pris en compte.
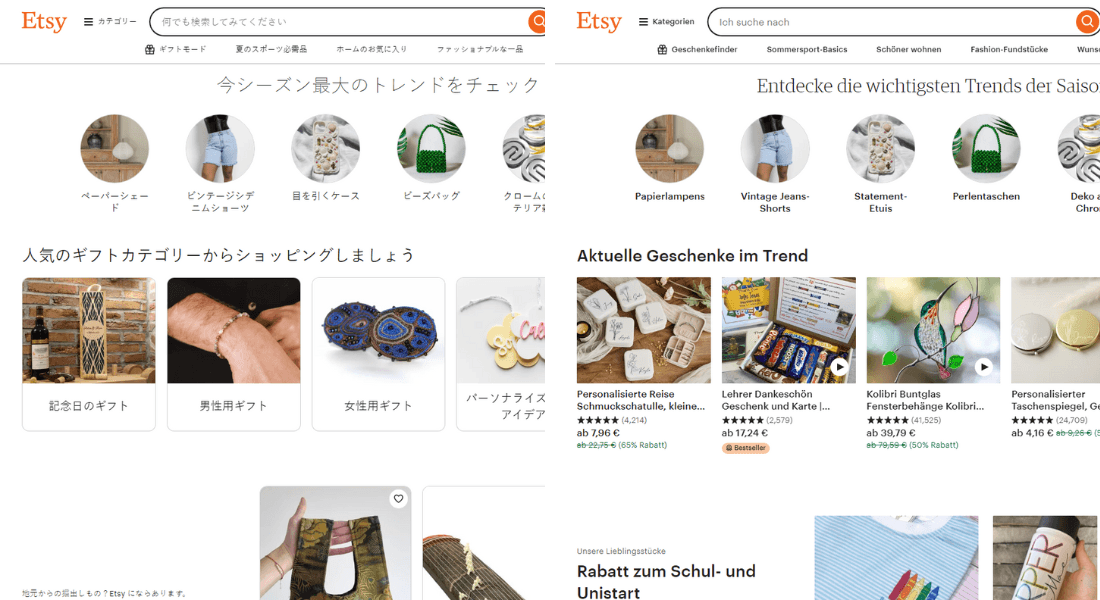
Regardez cet exemple d'Etsy. Sur la gauche, vous pouvez voir le contenu du site web en japonais, et sur la droite, vous pouvez voir le même contenu en allemand.
Certaines langues occuperont plus d'espace, tandis que d'autres en occuperont moins. La mise en page de votre site web doit être capable d'adapter l'espacement pour garantir que le contenu traduit reste lisible.

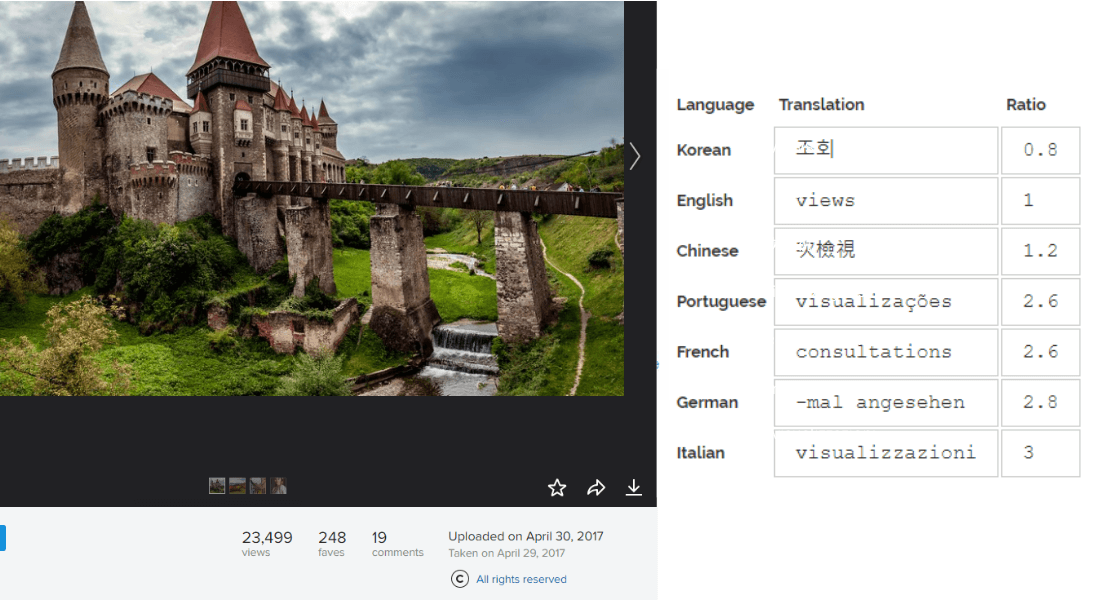
Voici une démonstration de la façon dont un texte se dilate ou se contracte dans différentes langues. Selon W3C, le mot “view” a une expansion de 300 % de l'anglais à l'italien !

Considérez également la hauteur de ligne et le style de caractère. Certaines langues ont des caractères plus grands que d'autres, tandis que certains scripts nécessitent plus d'espacement que d'autres.
Par exemple, l'écriture arabe nécessite plus d'espace vertical entre les lignes que le latin.
5. Garder le contenu séparé de la conception
Gardez le texte séparé des éléments multimédias pour des mises à jour et des traductions plus faciles.
Conservez le contenu textuel dans les éléments HTML comme
,
et . Utilisez CSS pour le style afin de garantir que les modifications de conception n'affectent pas le contenu. Stockez les chaînes de texte dans des fichiers de langue distincts comme JSON, XML ou PHP.
Cela permet des mises à jour et des traductions faciles sans toucher à la base de code principale. Utilisez des bibliothèques de localisation comme i18next pour JavaScript pour gérer les traductions de manière dynamique.

Gardez la conception et le contenu séparés et la mise en page est moins susceptible d'être perturbée après la traduction.
6. Fournir des options de commutation de langue
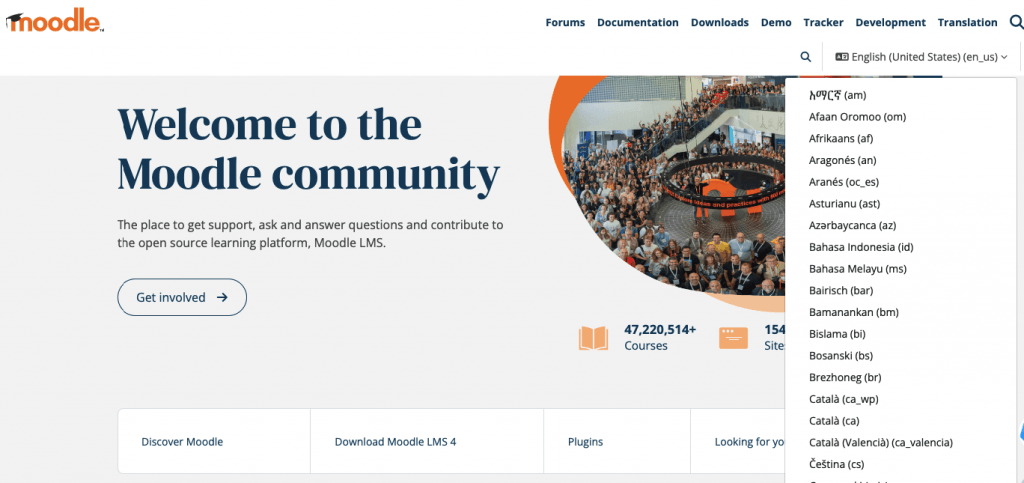
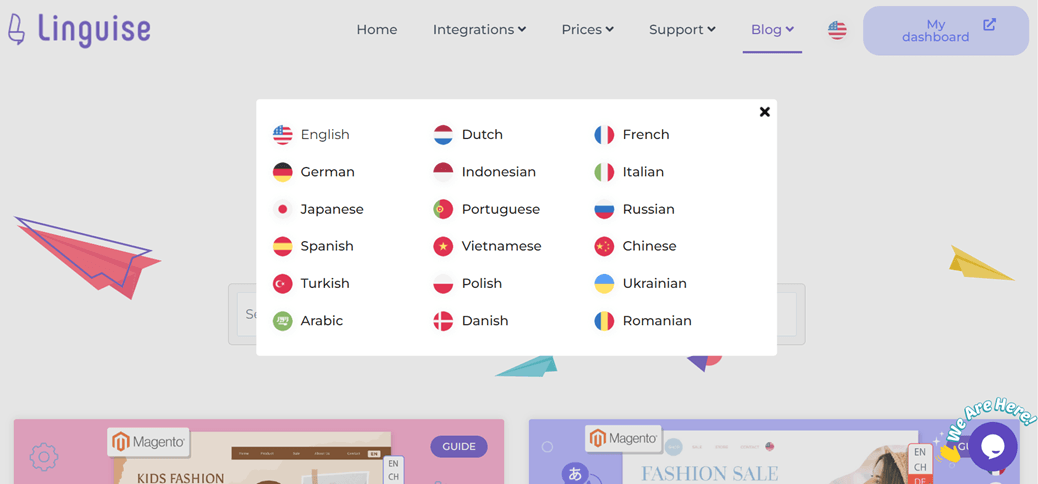
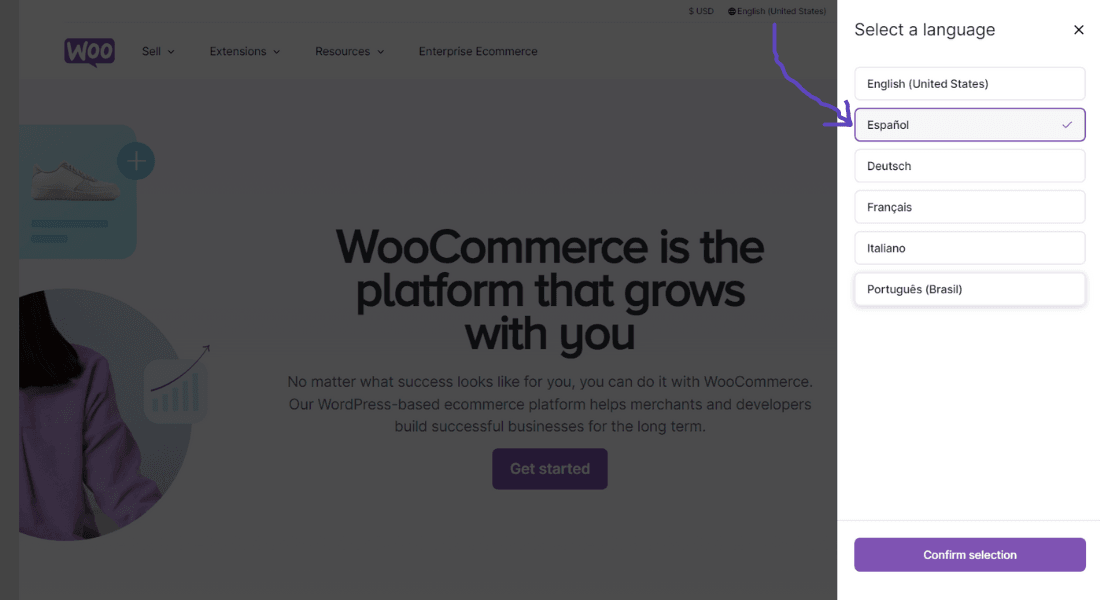
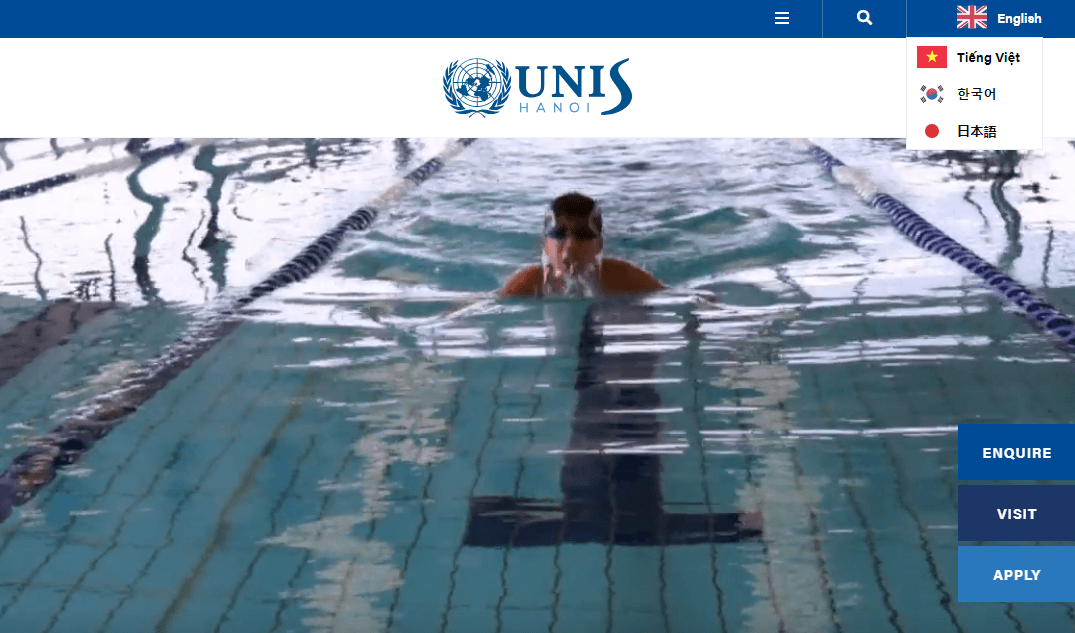
Fournir des options de commutation de langue claires et accessibles est essentiel pour un site Web multilingue. Placez le commutateur dans le coin supérieur droit pour un accès facile, et utilisez des couleurs contrastées et une typographie claire pour le faire ressortir. Pour plus de clarté, incluez le nom de la langue dans le script natif (par exemple, “Español” pour l'espagnol).

Un menu déroulant peut afficher efficacement plusieurs options de langue sans prendre trop de place. L'utilisation de drapeaux peut fournir un indice visuel, mais soyez prudent, car les drapeaux peuvent parfois être trompeurs.
Par exemple, un drapeau peut représenter une langue parlée dans plusieurs pays. Il est souvent préférable de combiner les drapeaux avec les noms de langue pour plus de clarté.

Afficher clairement la langue sélectionnée en utilisant une couleur différente ou une police grasse. En utilisant des techniques comme AJAX, assurez-vous que la sélection d'une langue modifie immédiatement le contenu sans actualiser la page. Rendez le commutateur de langue réactif pour les appareils mobiles et testez sa facilité d'utilisation avec les locuteurs natifs.
Contenu et traduction
Voici quelques conseils liés au contenu et à la traduction pour une meilleure expérience utilisateur.
7. Évitez les idiotismes et l'argot

Tous les argots ne sont pas universellement acceptables. En fait, certains argots sont considérés comme acceptables dans certains pays et violemment offensants dans d'autres. Vous devez toujours utiliser un langage clair et direct qui se traduit bien à travers les cultures.
Par exemple, voici un idiome russe populaire – Хоть кол на голове теши. Cet idiome, en russe, signifie « C'est une personne très obstinée. »
Cependant, la traduction littérale de l'idiome donne : « Vous pouvez affûter avec une hache sur le dessus de cette tête. » 😂
Voici un autre exemple de la façon dont un mot anglais courant peut être désastreux s'il est traduit automatiquement avec modération. Le mot anglais Salsa ressemble à 설사 (seolsa) en coréen, signifiant “diarrhée”.
C'est pourquoi nous recommandons d'éviter l'argot ou les idiotismes pertinents uniquement pour une culture ou une démographie particulière. Utilisez plutôt un langage simple qui peut être facilement traduit dans d'autres langues.
8. Utilisez des images et des icônes culturellement appropriées
Adaptez le contenu, les images, les icônes et autres éléments multimédias pour refléter les coutumes locales et les références culturelles.
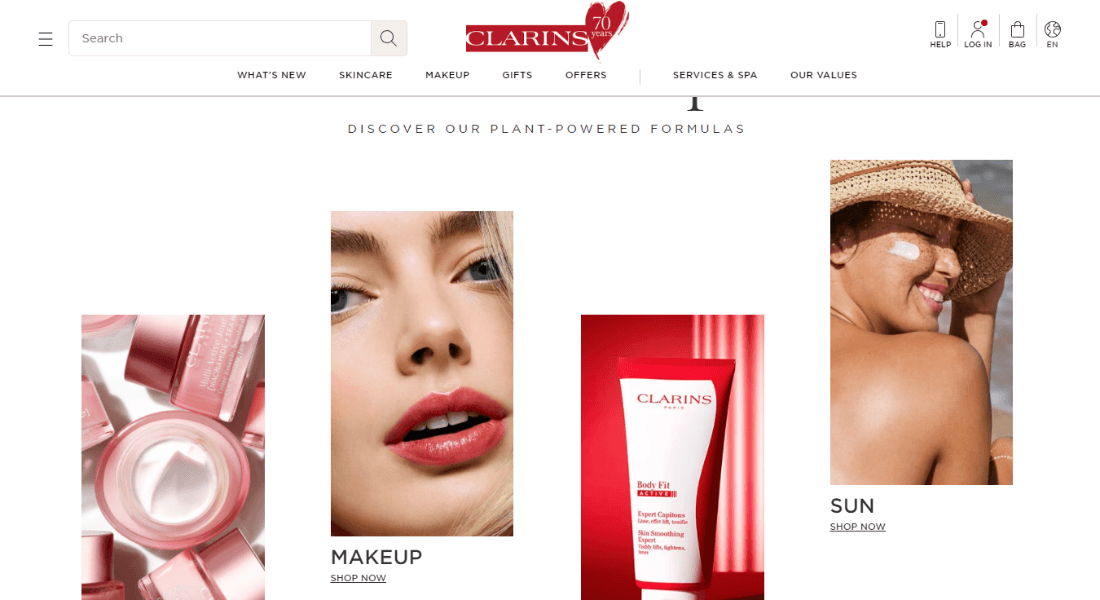
Par exemple, Clarins, une marque de soins de la peau qui s'adresse à un public mondial, montre des femmes caucasiennes dans ses versions de site web européen.

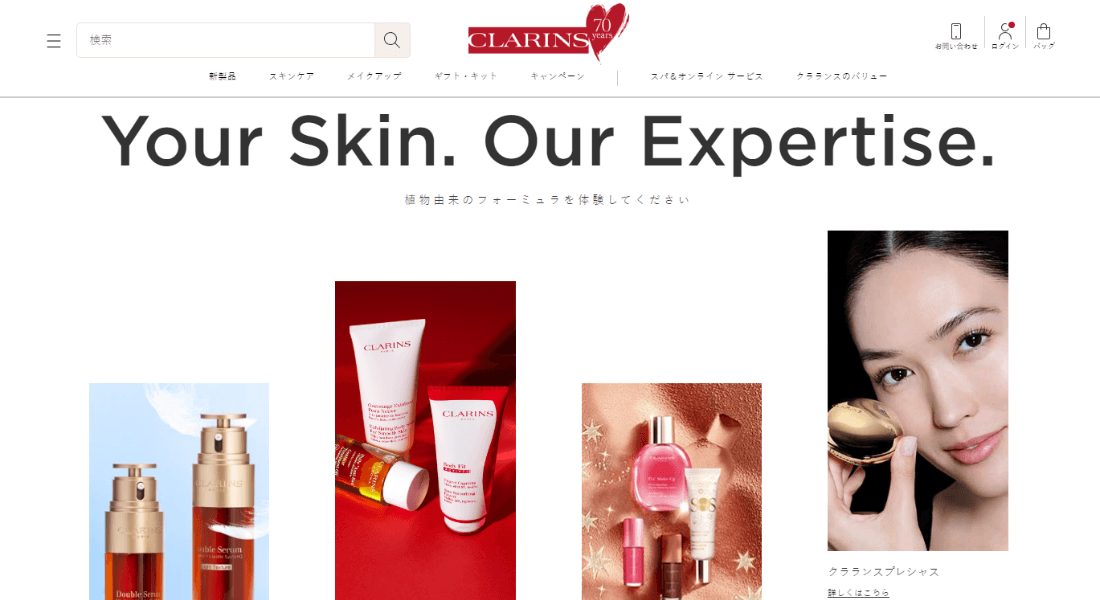
Cependant, sur la version japonaise de son site web, ils montrent des femmes japonaises pour mieux se connecter avec les clients locaux.

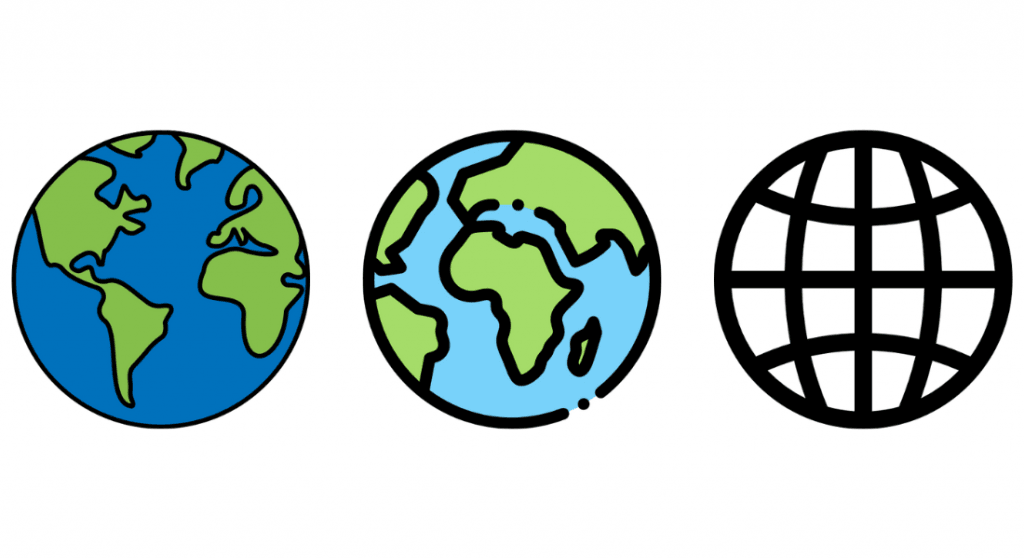
Pour les icônes, en particulier l'icône de commutateur de langue, utilisez une icône de globe qui semble universelle. Par exemple, dans l'image ci-dessous, la première icône pourrait plaire aux audiences sud-américaines et nord-américaines, mais pas aux audiences africaines et asiatiques.
La deuxième icône pourrait plaire au public africain mais pas aux autres.

Pour éviter cette confusion, optez pour l'icône de globe universel qui plaît à tout le monde – la troisième. Cela ne met pas en évidence une région ou un pays spécifique et est plus approprié pour un site web multilingue.
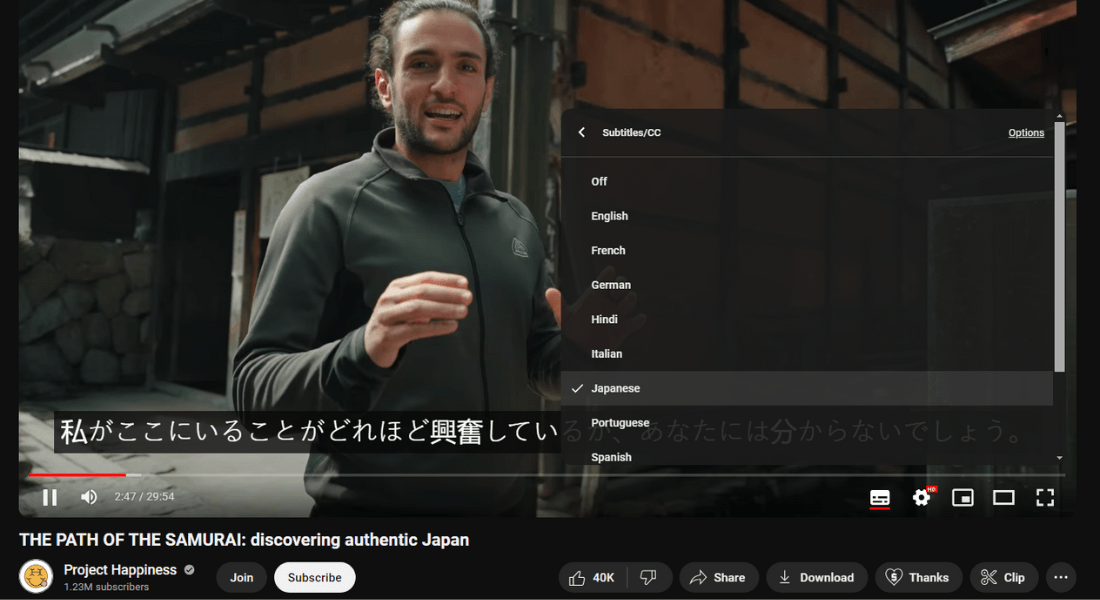
9. Proposer des sous-titres pour les contenus multimédias
Pour le multimédia, utilisez des fichiers de sous-titres pour les traductions vidéo sans modifier la vidéo. Assurez-vous que les images et les éléments multimédias ont un texte alternatif descriptif qui peut être traduit séparément du contenu visuel.

Voici un autre exemple de la façon dont la traduction peut vous aider à atteindre un public plus large. Nous sommes des adeptes assidus de Project Happiness, une chaîne YouTube gérée par un voyageur italien nommé Giuseppe.
Le créateur est italien. Il enregistre en italien et double ses vidéos en anglais, mais sa chaîne est visionnée dans le monde entier en raison de la grande variété de sous-titres qu'il propose.

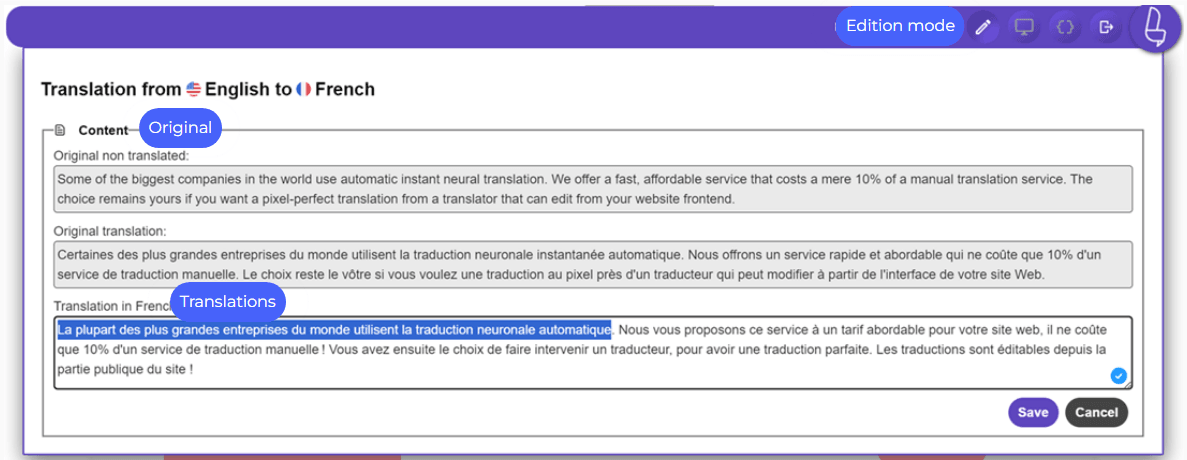
10. Mettez à jour régulièrement les traductions
Linguise vous permet de modifier vos pages traduites sur le front-end avec une interface conviviale. Vous pouvez évaluer les traductions vous-même et apporter des modifications si vous le jugez nécessaire.

Les sites web de commerce électronique connaissent de nombreux changements fréquents : produits en rupture de stock, ventes à durée limitée, modifications des informations sur les produits, etc.
Mais, en utilisant Linguise rend la mise à jour du contenu traduit facile. Son serveur de traduction dédié et son système de cache accélèrent le processus de traduction et affichent la page traduite à votre audience.
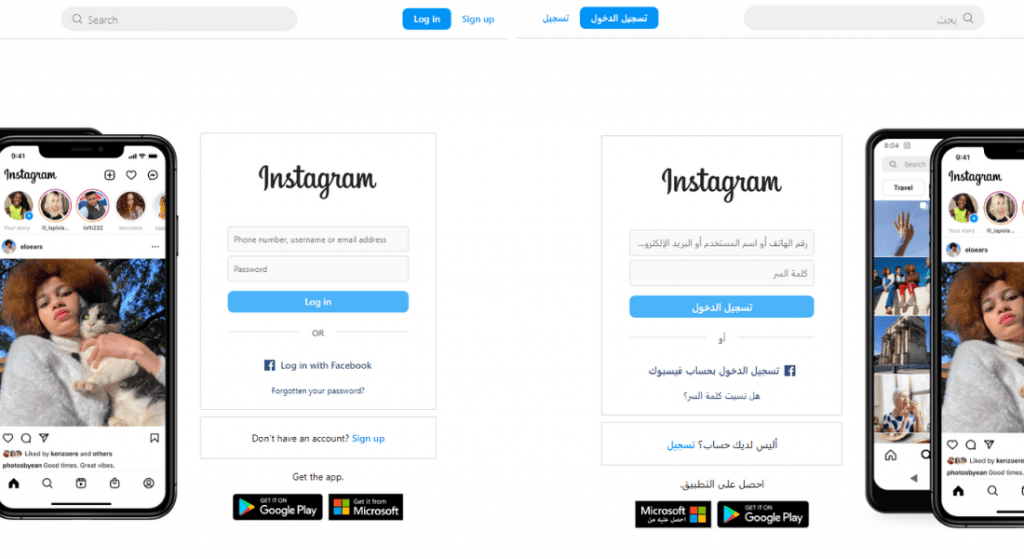
11. Considérez les langues de droite à gauche
La plupart des langues sont écrites de gauche à droite. Cependant, certaines, comme l'arabe, l'hébreu et le persan, sont écrites de droite à gauche.
Voici une comparaison des versions anglaise et arabe de la page Instagram. Comme vous pouvez le voir, la version arabe a tout retourné de droite à gauche, les images, les boutons, le texte et même la barre de recherche.

Le service de traduction de Linguiseprend en charge les langues écrites de droite à gauche de manière native et peut adapter la mise en page de votre site multilingue pour les accueillir.
Voici quelques-unes des langues disponibles de droite à gauche :
- Arabe (ar)
- Hébreu (he)
- Persan (fa)
- Pachto (ps)
- Ourdou (ur)
Si vous souhaitez inclure ces langues, utilisez une mise en page de site web qui peut s'adapter à de tels changements majeurs.
SEO et performance
Nous recommandons fortement d'optimiser votre site web multilingue pour les moteurs de recherche internationaux afin de maximiser son impact.
Effectuez des recherches de mots-clés dans chaque langue cible, utilisez les balises hreflang pour le ciblage linguistique et régional, et surveillez les performances.
12. Optimisez pour le référencement local
Commencez par une recherche de mots-clés localisés pour chaque langue et région. Utilisez des outils tels que Google Keyword Planner, SEMrush ou Ahrefs pour trouver des mots-clés pertinents que votre public cible recherche.
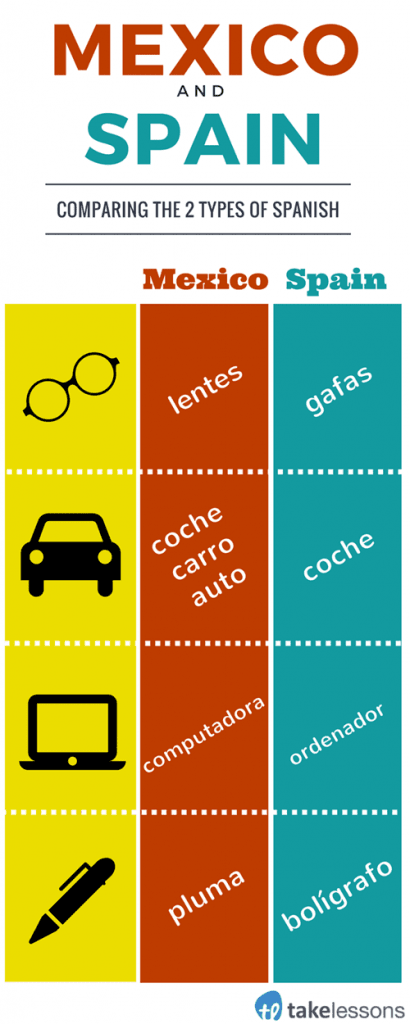
Considérez les dialectes régionaux et les variations de terminologie. Par exemple, l'espagnol au Mexique diffère de l'espagnol en Europe, adaptez donc vos mots-clés en conséquence.
Créez des balises de titre uniques pour chaque version linguistique de vos pages, en incorporant des mots-clés localisés. Gardez-les concis et pertinents, idéalement moins de 60 caractères.
Par exemple, en anglais : « Acheter du café bio en ligne | Meilleurs prix » et en espagnol : « Compra Café Orgánico en Línea | Mejores Precios. »
Rédigez des méta-descriptions convaincantes pour chaque version linguistique, en incluant des mots-clés localisés et un appel à l'action clair, en les gardant sous 160 caractères.
Par exemple, en anglais : « Achetez notre sélection de café bio, provenant des meilleures fermes. Livraison gratuite pour les commandes supérieures à 50 $ ! » et en espagnol : « Compra nuestra selección de café orgánico, proveniente de las mejores fincas. ¡Envío gratis en pedidos superiores a $50! »
13. Utilisez les balises hreflang
Utilisez les attributs hreflang dans votre code HTML pour informer les moteurs de recherche sur la langue et le ciblage régional de vos pages. Cela aide à prévenir les problèmes de contenu en double et garantit que les utilisateurs sont dirigés vers la version linguistique appropriée.
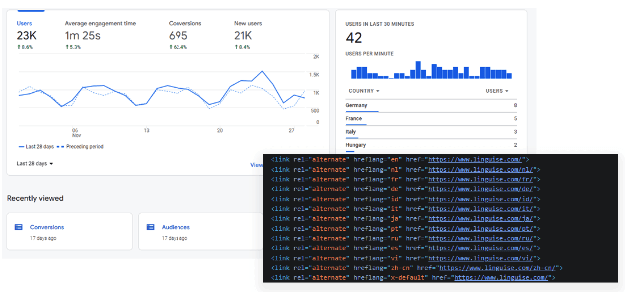
14. Surveiller les performances dans toutes les langues
Surveillez les performances de chaque version linguistique à l'aide d'outils tels que Google Analytics et Google Search Console. Analysez les sources de trafic, le comportement des utilisateurs et les classements de mots clés pour identifier les domaines à améliorer.

Expérimentez différentes stratégies de mots-clés, de balises meta et de contenu pour voir ce qui résonne le mieux avec votre public dans chaque langue.
Maintenance et assistance
Il y a également des considérations à prendre en compte lors de la maintenance et du support des sites web et des clients.
15. Créez un plan de maintenance
Créer un plan de maintenance complet pour votre site web multilingue garantit que toutes les versions linguistiques restent cohérentes, précises et à jour.
Un plan bien structuré vous aidera à gérer efficacement votre contenu, à répondre aux commentaires des utilisateurs et à vous adapter aux conditions changeantes du marché.
Effectuez des audits de contenu pour évaluer la pertinence et l'exactitude du contenu existant dans toutes les langues. Vérifiez les informations obsolètes, les liens brisés et les incohérences entre les versions linguistiques.
Testez régulièrement le sélecteur de langue, la navigation et les autres éléments interactifs pour vous assurer qu'ils fonctionnent correctement.
16. Fournissez une assistance client dans plusieurs langues
Fournir un support client dans plusieurs langues améliore l'expérience utilisateur et renforce la confiance avec un public diversifié.
Embauchez des représentants du service client qui sont fluents dans les langues que vous supportez. Cela peut inclure du personnel à temps plein ou des entrepreneurs à temps partiel.
Pour comprendre quelles langues prioriser, vous pouvez analyser le trafic de votre site web et les données démographiques de vos clients, ou mener des enquêtes ou des formulaires de rétroaction. Utilisez les résultats pour comprendre les préférences linguistiques de vos clients existants.
17. Mécanisme de rétroaction
Créez des formulaires de rétroaction simples et conviviaux qui permettent aux utilisateurs de signaler des problèmes de traduction ou de convivialité. Assurez-vous que ces formulaires sont accessibles depuis chaque page, idéalement dans le pied de page ou via une section de support dédiée.
Assurez-vous que les formulaires de rétroaction sont disponibles dans toutes les langues prises en charge, permettant aux utilisateurs de fournir des commentaires dans leur langue préférée.
Incluez des questions structurées qui guident les utilisateurs pour fournir des commentaires spécifiques. Par exemple :
- Évaluez la précision de la traduction (échelle de 1 à 5).
- Quels problèmes avez-vous rencontrés avec la traduction ?
- À quel point était-il facile de naviguer sur le site dans votre langue ?
Pour ceux qui ne souhaitent pas remplir le formulaire de rétroaction, mettez en place des boutons de rétroaction rapide (par exemple, pouce en l'air/pouce en bas) sur le contenu traduit. Cela permet aux utilisateurs d'indiquer facilement si la traduction était utile ou précise.
18. Utilisez un site de staging pour les mises à jour
Testez le nouveau contenu et les mises à jour dans un environnement de staging avant de les mettre en ligne pour éviter les perturbations. Vous pouvez utiliser un créateur de site Web IA comme ZipWP pour créer un site Web complet en quelques secondes.
Le site web comprendra toutes les pages essentielles, des images pertinentes, un contenu de site web engageant, ainsi que des fonctionnalités CMS et SEO intégrées.
Prêt à atteindre un public mondial ?
Ces 18 conseils UX pour les sites Web multilingues aideront les clients à naviguer sur votre site web et à s'engager avec le contenu dans leur langue préférée.
Une bonne conception UX multilingue peut considérablement augmenter l'engagement des utilisateurs et le potentiel de conversion. Cependant, la création d'un site web multilingue avec une expérience fluide prend du temps et des efforts.
C'est là que Linguise peut vous aider !
Linguise s'intègre nativement avec plus de 40 CMS, tels que WordPress, Shopify, Webflow, Squarespace, et d'autres. Il prend en charge plus de 80 langues et plus de 10 000 paires de langues pour offrir la meilleure expérience de site Web multilingue.
Toutes les traductions sont optimisées pour le référencement et abordables, coûtant 10 % d'un service de traduction manuel.
Êtes-vous prêt à aller à l'international avec Linguise?