Avoir un site multilingue ne se concentre pas seulement sur le contenu traduit dans diverses langues, mais localise également la conception et la mise en page du site web pour s'adapter à la culture de la langue cible.
Selon l'article de l'application OneSky, 52% des sites dans le monde parlent anglais, mais seulement 25 % d'entre eux peuvent atteindre tous les utilisateurs sur Internet. Par conséquent, la localisation a le potentiel d'augmenter la portée des utilisateurs.
Dans cet article, nous allons discuter de ce qu'est la localisation d'un site web et comment localiser la conception et la mise en page en plusieurs étapes. Continuez à lire cet article jusqu'à la fin !
Pourquoi la conception et la mise en page du site web doivent-elles être adaptées ?
Avant de passer à l'étape de localisation de la conception et de la mise en page, assurez-vous de connaître les raisons pour lesquelles la conception doit être adaptée à la langue du pays de destination.
Voici quelques raisons pour lesquelles les conceptions et les mises en page doivent être adaptées et localisées.
- Respecter la diversité culturelle : chaque région a une diversité culturelle avec des préférences pour les couleurs et les symboles. En adaptant la conception, le site web respecte et adopte cette diversité, offrant une expérience plus proche des valeurs locales.
- Adaptation à des langues et scripts spécifiques : la localisation implique l'adaptation aux langues et scripts spécifiques utilisés par les communautés locales. La personnalisation de la mise en page et de la conception garantit que le texte et le contenu visuel sont faciles à comprendre et conformes aux normes linguistiques locales.
- Conformité aux exigences techniques locales : les aspects techniques tels que le format de date et la devise doivent être ajustés pour se conformer aux normes locales. Cela augmente la commodité pour l'utilisateur et rend le site Web plus fonctionnellement pertinent.
- Fournir une continuité avec la marque : une conception localisée soutient la continuité avec l'identité de la marque. En incluant des éléments visuels ou des messages plus liés à la culture locale, les sites Web maintiennent l'intégrité de la marque tout en s'adaptant au contexte local.
- Niveaux d'engagement accrus : les conceptions qui prennent en compte les préférences locales peuvent augmenter les niveaux d'engagement. Cela crée une relation plus étroite entre le site Web et l'utilisateur, augmentant la rétention et la satisfaction des utilisateurs.
- Relever les défis multilingues : les choix de polices, la navigation et d'autres éléments de conception peuvent aider à surmonter les défis liés à la fourniture de contenu multilingue. La conception localisée répond efficacement à cette complexité.
- Avantages SEO et compétitivité mondiale : la conception localisée peut améliorer les performances SEO sur les marchés locaux et accroître la compétitivité mondiale. Les sites Web qui s'adaptent bien aux préférences locales sont plus susceptibles de bien se classer dans les moteurs de recherche et d'attirer plus de visiteurs.
7 étapes pour localiser la conception et la mise en page d'un site web
Après avoir compris pourquoi vous devez localiser la conception et la mise en page de votre site web, nous allons discuter de plusieurs étapes que vous devez suivre pour localiser votre site, y compris les suivantes.
Maintenir la cohérence de la conception
La première étape pour localiser un site web consiste à s'assurer que la conception et la mise en page du site restent cohérentes, même s'il est consulté à partir de différentes langues. Cela garantit non seulement qu'il comprend des éléments visuels, mais aussi qu'il facilite les choses pour les utilisateurs et offre une clarté dans la navigation.
En maintenant la cohérence de la conception, le site web devient le canal principal de communication des éléments de différenciation et de l'identité de la marque. Des couleurs cohérentes, une typographie et d'autres éléments de conception aident à créer une image de marque forte et mémorable.
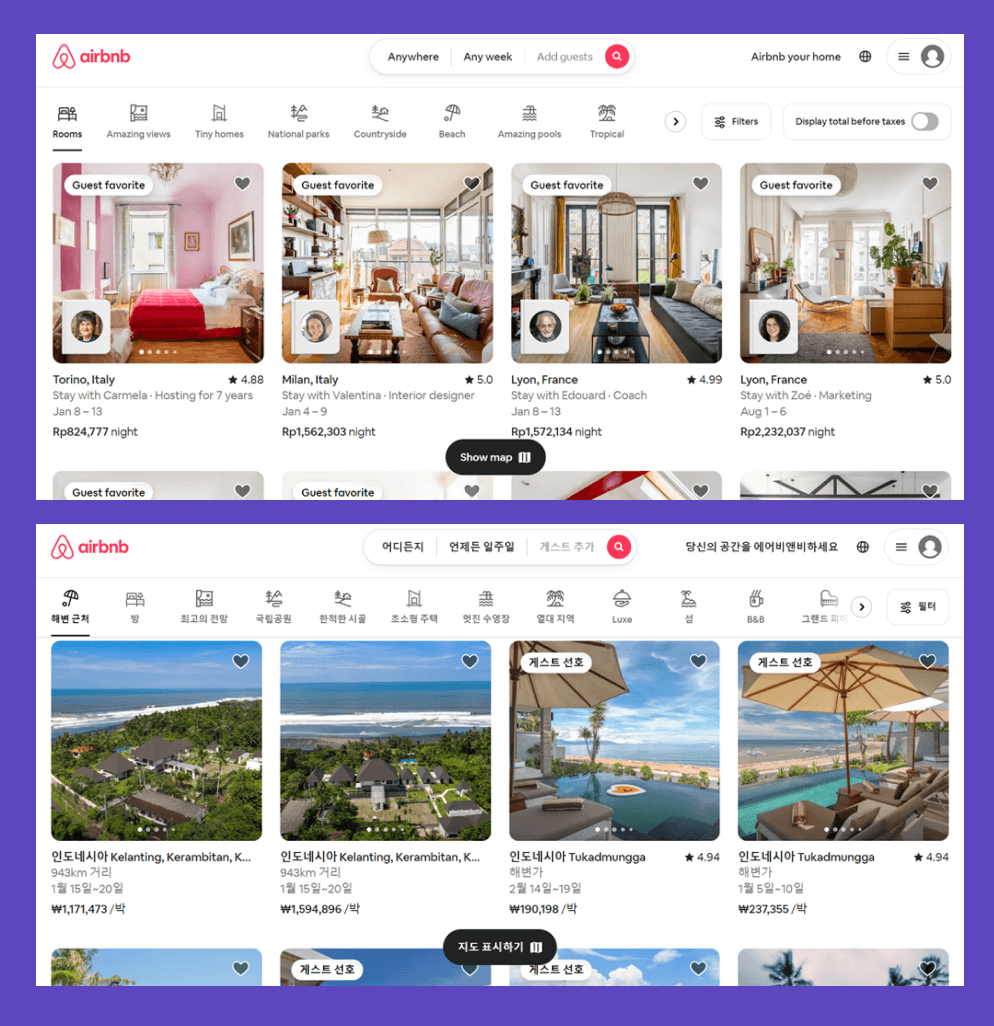
Un exemple de mise en œuvre de la cohérence de la conception Web peut être vu dans l'image ci-dessous. La première image est celle que vous voyez lorsque vous accédez au site Airbnb en anglais, tandis que la deuxième image est celle que vous voyez lorsque vous y accédez en coréen.
Comme on peut le voir ci-dessous, la mise en page, la navigation, les emplacements des boutons et les icônes sont toujours les mêmes qu'auparavant.

Utiliser des couleurs appropriées
La sélection des couleurs est une étape de la localisation de la conception Web, car il existe des différences d'interprétation des couleurs dans plusieurs pays. Par exemple, si vous êtes dans certaines parties des États-Unis, vous pourriez voir le jaune comme une couleur vive et amusante.
Cependant, dans la culture indienne, le jaune tend à être considéré comme un symbole de bonne chance plutôt que comme une simple couleur agréable.
Même ainsi, il reste à voir si la couleur locale correspond toujours à la couleur de l'identité de la marque. Habituellement, de petits changements apportés à la palette de couleurs d'une marque peuvent être très frappants.
Faciliter le changement de langue
L'étape suivante consiste à s'assurer que le bouton de langue de rétention est facile à trouver et à utiliser pour les utilisateurs.
Placez le bouton de préservation de la langue dans un emplacement visible, tel qu'en haut ou en bas de la page, et assurez un placement cohérent sur toutes les pages de traduction du site. Cela aide les utilisateurs à trouver facilement l'option pour changer de langue.
Sur le sélecteur de langue, utilisez des icônes ou des symboles qui représentent visuellement la préservation de la langue. Cela peut être un symbole de drapeau, une icône de globe ou le nom de la langue. La bonne iconographie peut fournir des indices visuels puissants.
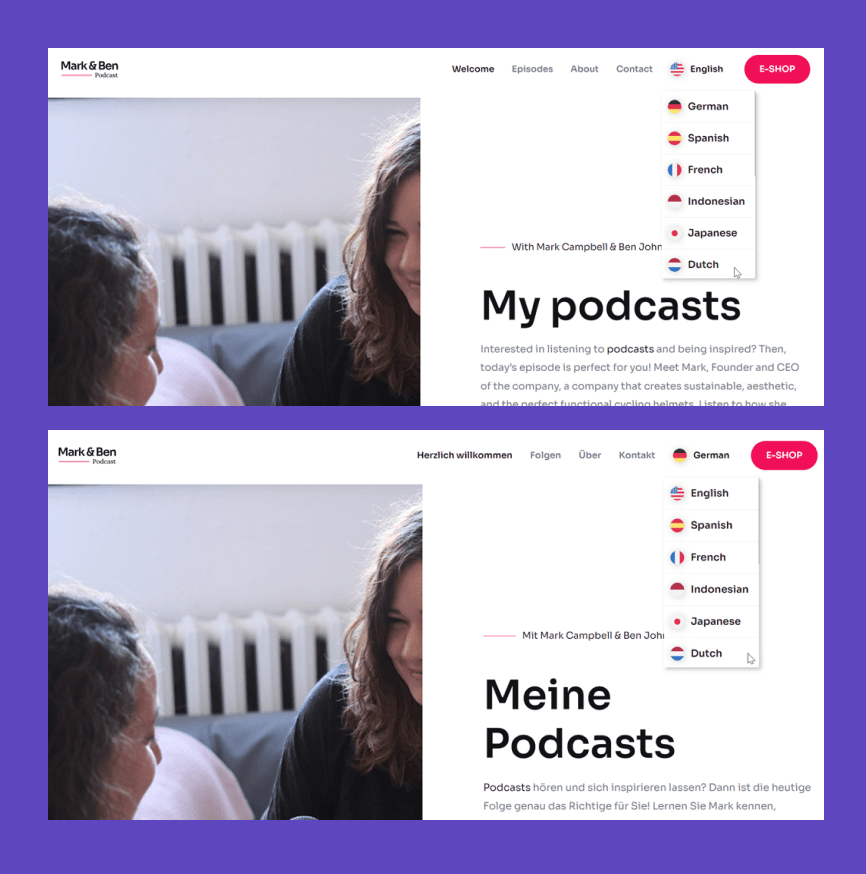
Par exemple, dans l'image suivante, il y a un bouton de commutation de langue qui utilise une icône de drapeau et le nom du pays dans le coin supérieur droit.
Lorsque le site est consulté en français ou en allemand, le bouton reste en haut à droite.

Adapter la langue de droite à gauche (RTL)
Adapter la disposition de la langue de droite à gauche est l'un des moyens de localiser le design. Pour ceux d'entre vous qui ciblent des utilisateurs qui utilisent des langues telles que l'arabe, l'hébreu, etc., le site doit s'adapter à la direction d'écriture de droite à gauche. D'autres éléments comme la navigation, les boutons et autres doivent être inversés.
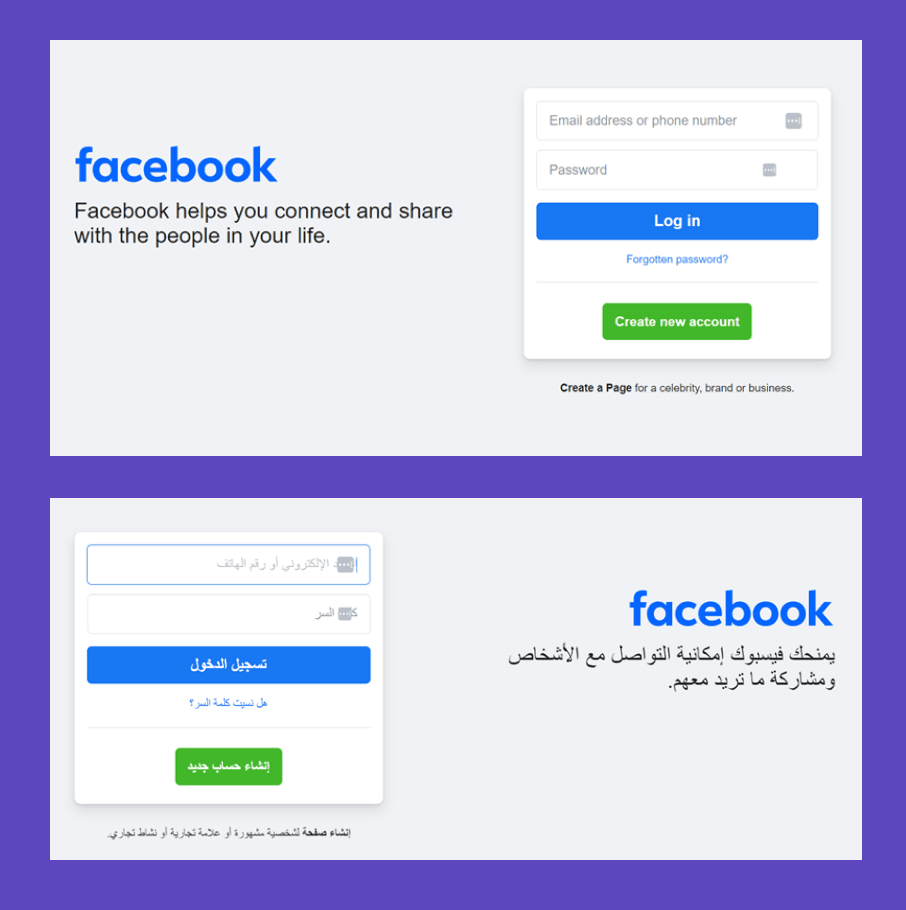
Comme dans l'exemple ci-dessous sur le site Facebook. Dans l'image ci-dessous, il y a des sites Web Facebook pour l'anglais et l'arabe. Vous pouvez voir que la rédaction de contenu en arabe se fait de droite à gauche ; cela s'adapte à la procédure d'écriture de l'arabe.

Utilisez des images culturellement appropriées
Utilisez des images appropriées et pertinentes pour la culture locale de chaque marché cible. Cela aide à renforcer la confiance des utilisateurs locaux.
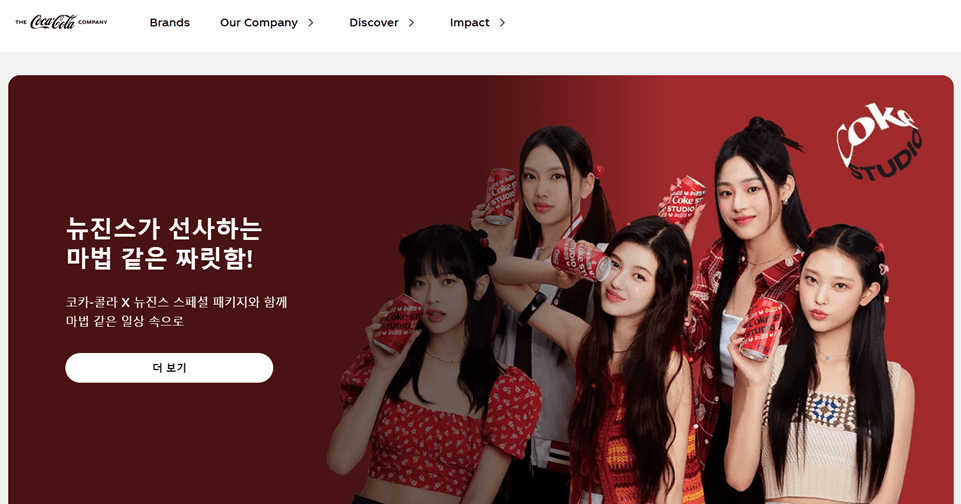
L'exemple suivant provient toujours du site Web de Coca-Cola, qui fournit une langue cible complète. Cette fois, cela vient de Corée.
Dans cette localisation, il utilise des images qui montrent le pays de Corée, à savoir l'un des groupes de filles populaires de Corée.

Personnalisez les formats de date, de devise et de numéro de téléphone
Lorsque vous êtes en train de localiser la conception et la mise en page de votre site web, il est important de vous assurer que les dates et les autres formats techniques correspondent aux préférences locales. Parce que cela affectera l'apparence visuelle du site web.
Par exemple, le format de date en Indonésie est JJ/MM/AAAA, tandis qu'en Amérique, il est MM/JJ/AAAA.
Non seulement la date, mais le format monétaire doit également être ajusté à la langue du pays utilisé à ce moment-là.
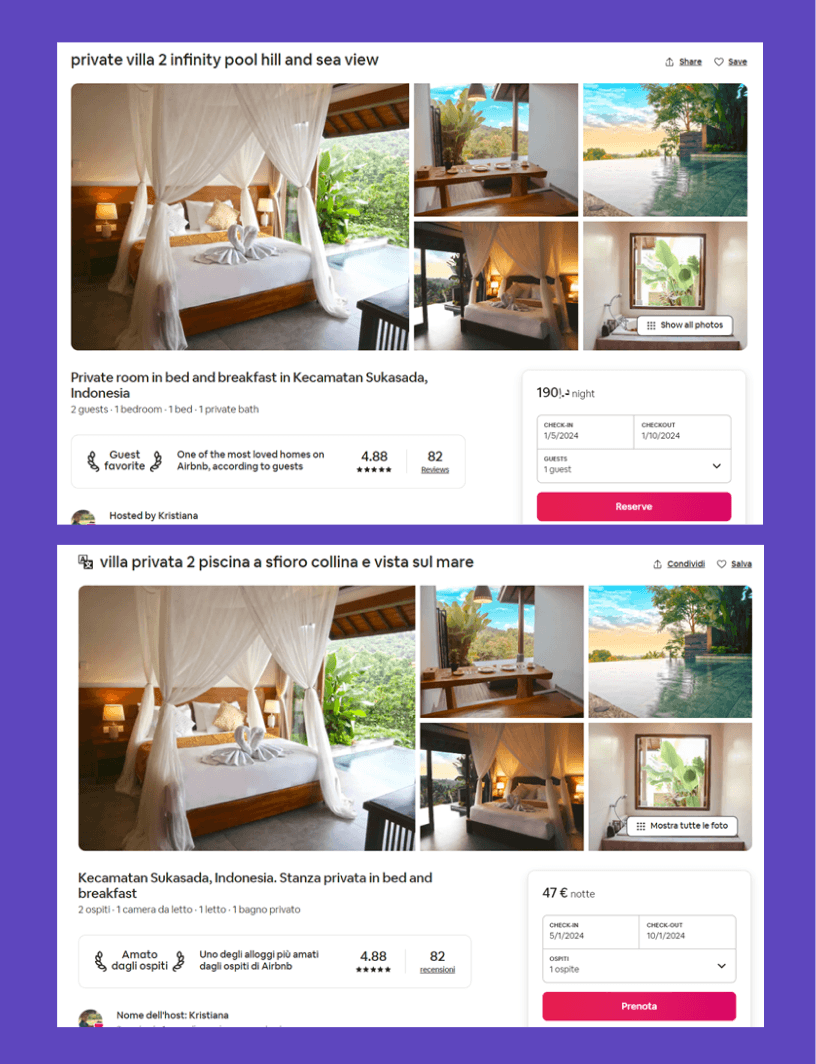
Un exemple de l'application de la localisation technique que vous pouvez voir sur le site web d'Airbnb qui propose diverses options de devises.
Comme sur la page suivante, il y a des différences lors de la traduction en arabe et en italien. Non seulement le contenu est traduit, mais il y a également des ajustements de devise.

Ensuite, qui n'est pas moins important, se trouve le format du numéro de téléphone. Chaque pays a certainement son propre format de numéro de téléphone. Pour localiser votre site web, vous pouvez créer un code de numéro de téléphone différent pour chaque langue existante.
Par exemple, dans l'image suivante, il existe des différences dans les codes de numéro de téléphone lorsqu'ils sont traduits en anglais et en allemand.

Utilisez des polices compatibles avec toutes les langues
Enfin, assurez-vous d'utiliser des polices compatibles avec toutes les langues que vous choisissez.
Si toutes les langues que vous affichez utilisent l'alphabet latin, il n'y aura probablement aucun problème. Cependant, lors de l'inclusion d'une langue avec un alphabet cyrillique ou une langue s'écrivant de droite à gauche (RTL) sur votre site, les polices ne prennent pas toutes en charge ce type d'alphabet.
Certains ajustements sont donc nécessaires. Le début consiste à ajouter la prise en charge des langues RTL dans votre code CSS. Cela peut entraîner des modifications de police lorsque les visiteurs passent d'une langue de gauche à droite (LTR) à une langue de droite à gauche (RTL).
Une bonne recommandation est d'utiliser une collection de polices, pas seulement une police pour l'ensemble du site web. En utilisant des ensembles de polices, vous pouvez effectuer des substitutions si la première police n'est pas adaptée à une langue particulière.
Localiser le design et la mise en page avec Linguise
Après avoir connu la procédure étape par étape, nous allons maintenant essayer de localiser la conception et la mise en page à l'aide de Linguise.
Linguise est un service de traduction qui peut traduire automatiquement le contenu en plus de 85 langues parmi lesquelles vous pouvez choisir. En dehors de cela, Linguise est également pris en charge par de nombreuses fonctionnalités qui aident à la localisation du site Web. Alors, comment localiser la conception et la mise en page du site Web ? Voici les étapes.
Étape 1 : Détection automatique du contenu
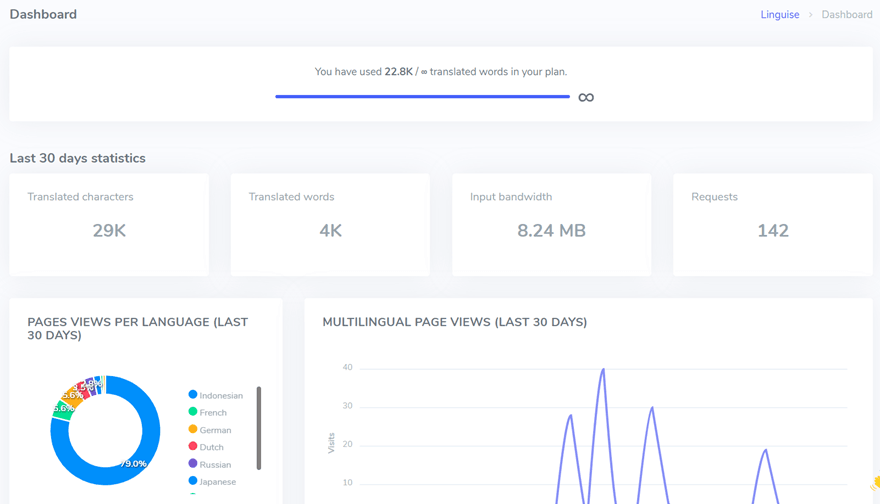
Linguise pilote le processus de localisation en proposant une détection automatique du contenu. Dans cette étape, la plateforme analyse votre site web, identifiant les textes et les éléments qui nécessitent une traduction.
Ce processus automatisé permet de gagner du temps et assure une vue d'ensemble complète de tout le contenu à localiser.

Étape 2 : Créer un sélecteur de langue
Une étape pour localiser la conception et la mise en page consiste à rendre le bouton de changement de langue facile à trouver et cohérent dans toutes les traductions de langue.
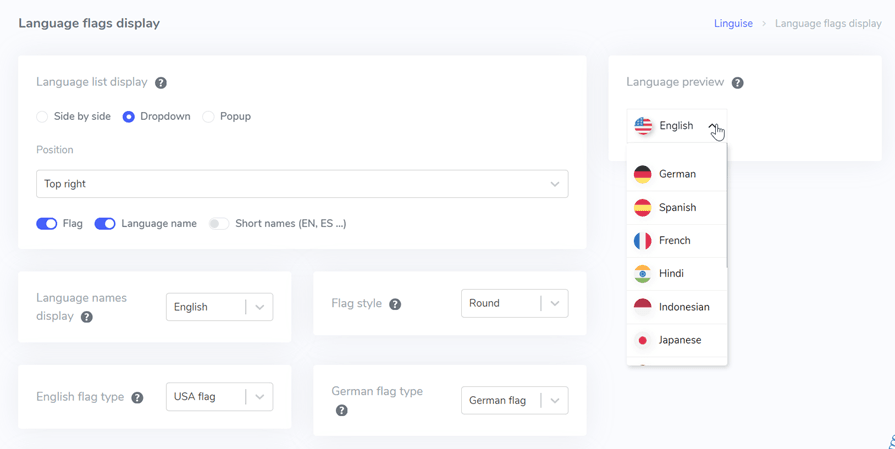
Linguise vous permet de personnaliser le sélecteur de langue en fonction de vos besoins. Pour personnaliser, vous pouvez passer par le Linguise tableau de bord > Paramètres > Affichage des drapeaux de langue.
Dans l'affichage suivant, vous pouvez ajuster la forme de l'icône, par exemple côte à côte, popup ou menu déroulant.
Puis, vous pouvez également choisir la position du bouton de changement de langue qui sera affiché sur le site Web. Pour des étapes complètes, vous pouvez lire configurer le sélecteur de langue à partir du tableau de bord.

Étape 3 : Modifiez le contenu localisé à l'aide d'un éditeur en ligne
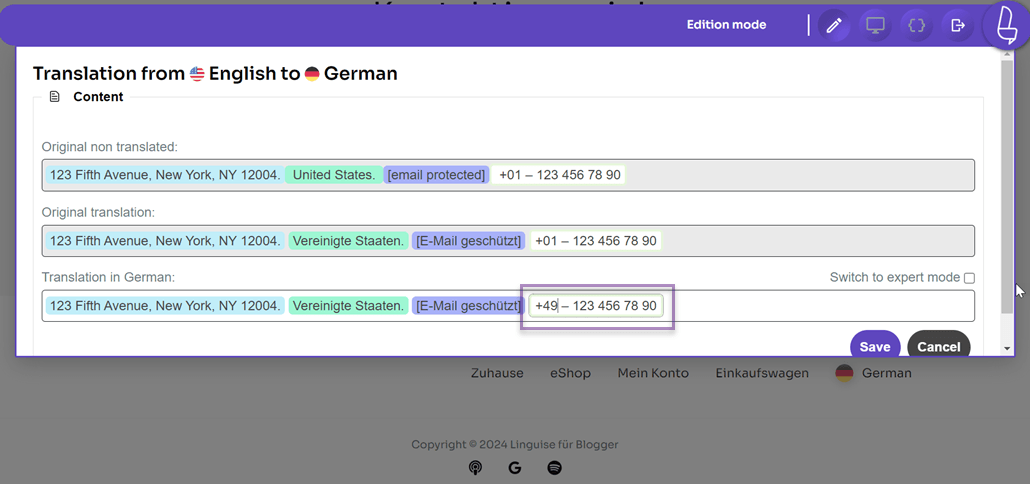
Si le contenu a été traduit automatiquement, vous pouvez modifier la traduction si quelque chose n'est pas approprié en utilisant la fonctionnalité éditeur en direct. Cette fonctionnalité peut être utilisée pour localiser le contenu contenu dans la conception.
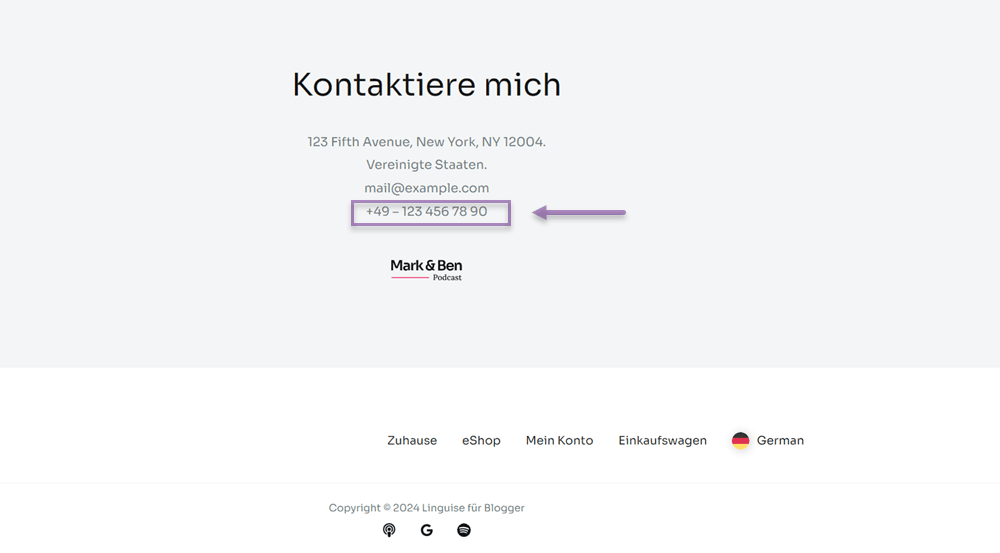
Par exemple, nous voulons changer le code du numéro de téléphone de +01 à +49 dans la section adresse parce que nous traduisons en allemand.
Si tel est le cas, sélectionnez Enregistrer pour enregistrer les modifications. Avec l'éditeur en direct, les utilisateurs peuvent directement localiser le site en le sélectionnant sur la page d'accueil du web.

Ceci est le résultat de la localisation qui a été effectuée dans l'éditeur en direct, à savoir la modification du code de numéro de téléphone du pays.

Étape 4 : Exclure le contenu à l'aide des règles de traduction
La localisation peut non seulement être effectuée via l'éditeur en direct en modifiant la traduction directement. Pour maximiser la localisation, vous pouvez profiter de la fonctionnalité de règles de traduction, qui consiste à activer la traduction.
Avec la fonction de traduction, vous pouvez localiser le contenu que vous ne voulez pas traduire et le laisser tel quel. Par exemple, en fournissant des traductions par URL, par ligne ou par page.
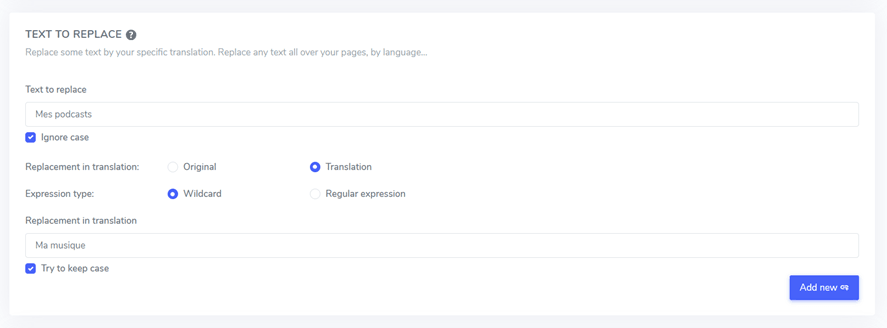
Vous pouvez trouver cette fonctionnalité dans le Linguise tableau de bord > Règles. Comme dans l'image suivante, ceci est un exemple d'utilisation du texte des règles de traduction pour remplacer.
Ici, nous remplacerons les mots “Mes podcasts” par “Ma musique” qui sera appliqué chaque fois qu'il sera traduit en français.

Étape 5 : Localisez le site web avec l'aide d'un traducteur
Enfin, vous pouvez également localiser votre site web à l'aide d'un traducteur. Linguise vous permet d'ajouter et de configurer des traducteurs sur le site que vous souhaitez localiser.
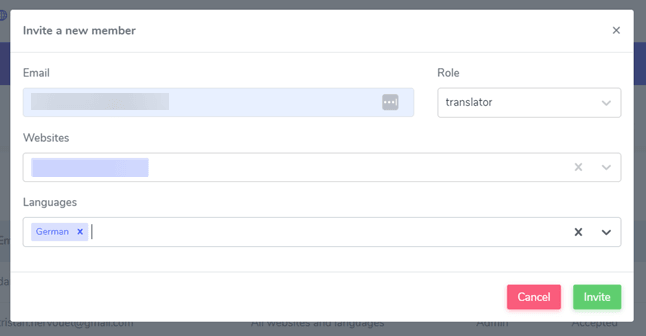
La façon de l'ajouter est assez simple, allez dans le Linguise > Membres > Inviter un nouveau membre.

La fonctionnalité d'ajout de nouveau membre vous permet de localiser votre site web avec un traducteur plus professionnel. De sorte que les résultats de la localisation puissent être davantage en ligne avec les préférences culturelles de chaque pays cible.
Conclusion
C'est une explication de la façon de localiser la conception et la mise en page d'un site web. Dans cet article, vous comprendrez également mieux ce qu'est la localisation d'un site web, la différence avec la traduction, et les avantages de la localisation d'un site web.
Après avoir compris l'importance de la localisation du site web, il est maintenant temps pour vous de localiser votre site pour atteindre un public plus large.
Avec Linguise, vous pouvez localiser la conception et la mise en page du site web à l'aide de diverses fonctionnalités excellentes telles que les règles de traduction, un éditeur en direct, et même la possibilité d'ajouter des traducteurs.