La mise en place d'un sélecteur de langue sur le site web Duda peut simplifier le processus de changement de langue pour les utilisateurs. Cette fonctionnalité est particulièrement utile pour les plateformes qui s'adressent à un public mondial, permettant aux utilisateurs d'accéder au contenu dans leur langue préférée.
Pour mettre en œuvre un sélecteur de langue dans votre site web Duda , vous devez utiliser des outils de traduction qui prennent en charge les options de sélecteur de langue. Ainsi, cet article couvrira les étapes pour configurer un sélecteur de langue dans Duda en utilisant l'un des outils de service de traduction automatique.
Sélecteur de langue important sur votre site web Duda

La mise en place d'un sélecteur de langue sur votre site web Duda répond à plusieurs objectifs cruciaux ; les suivants en font partie.
- Accessibilité améliorée pour les utilisateurs mondiaux : Un commutateur de langue permet aux visiteurs de différents pays de naviguer sur votre site dans leur langue préférée. Cette fonctionnalité améliore considérablement l'expérience utilisateur.
- Amélioration des performances SEO internationales : En proposant plusieurs versions linguistiques, votre Duda site peut obtenir de meilleurs classements dans les résultats de recherche en langue étrangère. Par exemple, une version allemande de votre site Web est plus susceptible d'apparaître dans les recherches Google en allemand.
- Augmentation des taux de conversion : Proposer du contenu dans différentes langues peut avoir un impact positif sur vos ventes. Par exemple, une plateforme e-commerce permettant aux clients de changer de langue peut attirer une clientèle plus large et augmenter les achats.
- Amélioration de l'engagement et de la rétention des utilisateurs : Un sélecteur de langue peut prolonger les sessions utilisateur sur votre site. Par exemple, les utilisateurs interagissant avec un forum communautaire dans leur langue préférée ont tendance à rester engagés pendant de plus longues périodes. Cet engagement accru est significatif, car les utilisateurs passent généralement deux fois plus de temps sur les sites dans leur langue maternelle que sur ceux dans une seconde langue, ce qui conduit à des taux de rétention des utilisateurs améliorés.
Comment configurer un sélecteur de langue sur le constructeur de site web Duda
Comprendre l'importance du changement de langue pour les sites Web multilingues Duda est crucial. Bien que de nombreux services de traduction de sites Web offrent cette fonctionnalité, il est important de choisir celui qui correspond à vos besoins spécifiques.
Tous les services de traduction ne fournissent pas de commutateurs de langue personnalisables et conviviaux. Par conséquent, il est essentiel de sélectionner un service de traduction automatique compatible avec divers frameworks et offrant des capacités de changement de langue flexibles.
Linguise est un service de traduction automatique qui répond à ces critères. Il offre une fonctionnalité de commutation de langue hautement adaptable et intuitive qui s'intègre parfaitement aux CMS et aux constructeurs de sites Web populaires, y compris Duda.
L'intégration de Linguiseavec Duda est fluide, permettant aux développeurs d'incorporer facilement la commutation de langue dans leurs sites multilingues. En utilisant les fonctionnalités avancées et l'interface conviviale de Linguise, vous pouvez rationaliser le processus de configuration et de maintenance des commutateurs de langue sur votre site web Duda .
Pour mettre en œuvre Linguise sur votre Duda site Web et configurer le sélecteur de langue, suivez ces étapes.
Step 1: Register your Linguise account
Commencez par créer un compte Linguise , qui comprend un essai gratuit de 30 jours pour vous aider à démarrer. Après vous être inscrit et avoir accédé au tableau de bord Linguise , vous devrez enregistrer votre domaine pour activer les traductions.
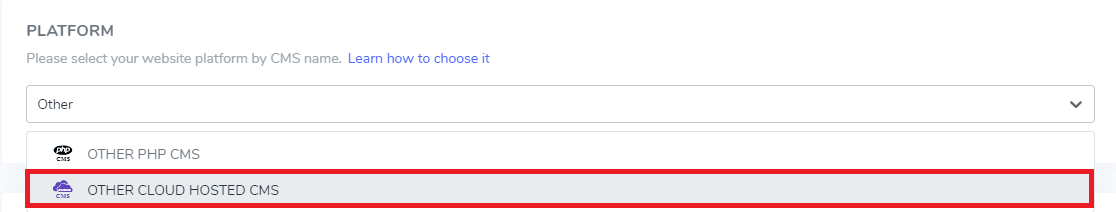
Pour ce faire, copiez l'URL de votre domaine (y compris le https://) et sélectionnez “Autres CMS hébergés dans le cloud” comme votre plate-forme.

Choisissez ensuite votre langue source et les langues cibles dans lesquelles vous souhaitez traduire votre site.

Étape 2 : Ajoutez automatiquement des enregistrements DNS à l'aide d'entri
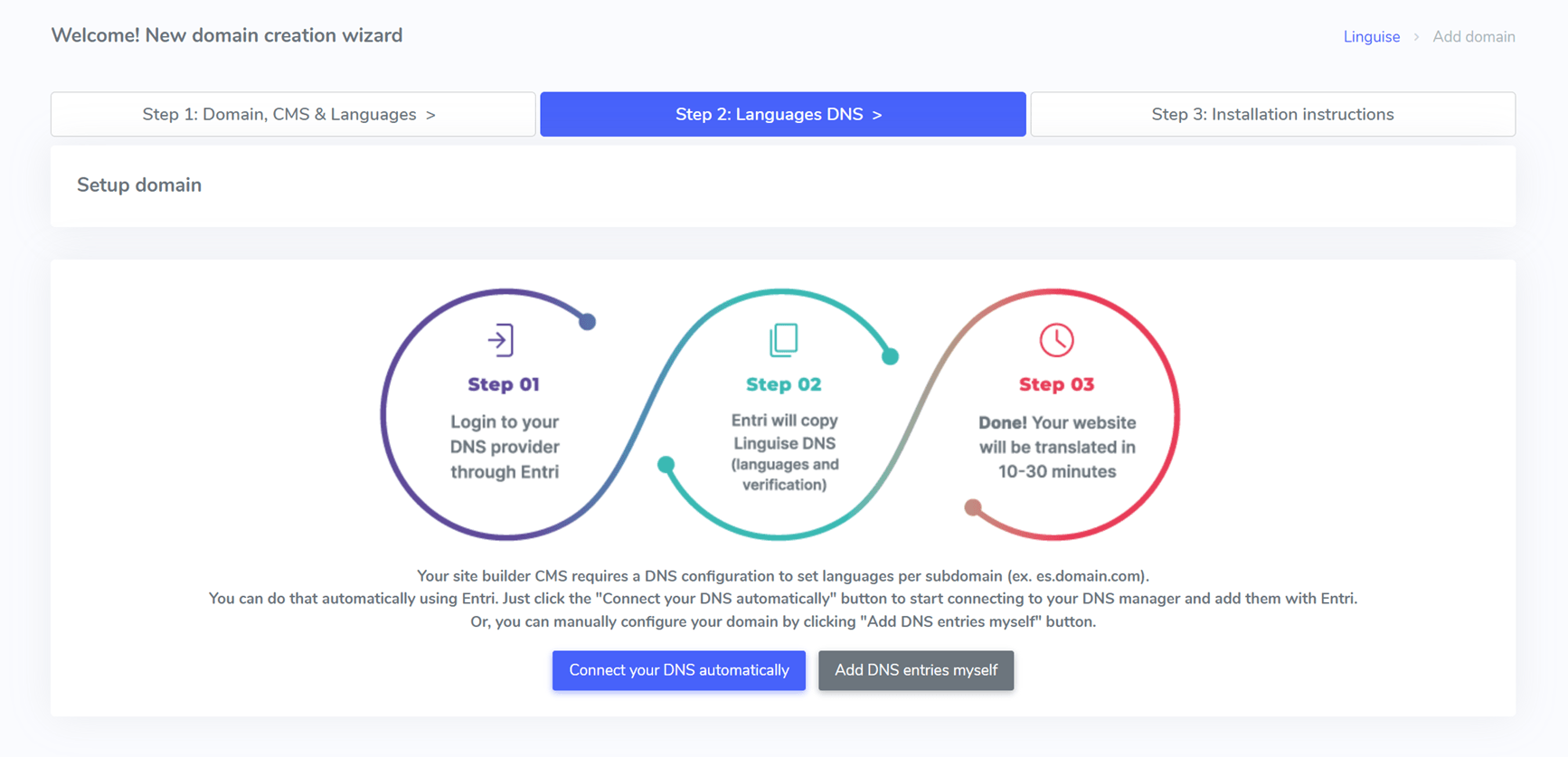
Après avoir enregistré votre site web avec succès dans le tableau de bord Linguise, vous aurez deux options d'installation. Pour une configuration DNS automatique, cliquez sur “Connecter votre DNS automatiquement.” Cela utilisera la fonctionnalité Entri, qui simplifie la configuration en gérant les modifications DNS pour vous. Vous pouvez également copier et ajouter manuellement les enregistrements DNS à votre fournisseur de domaine.
Lorsque vous choisissez l'option automatique, Entri analysera l'URL de votre site web et examinera les enregistrements DNS publics pour déterminer les paramètres nécessaires.

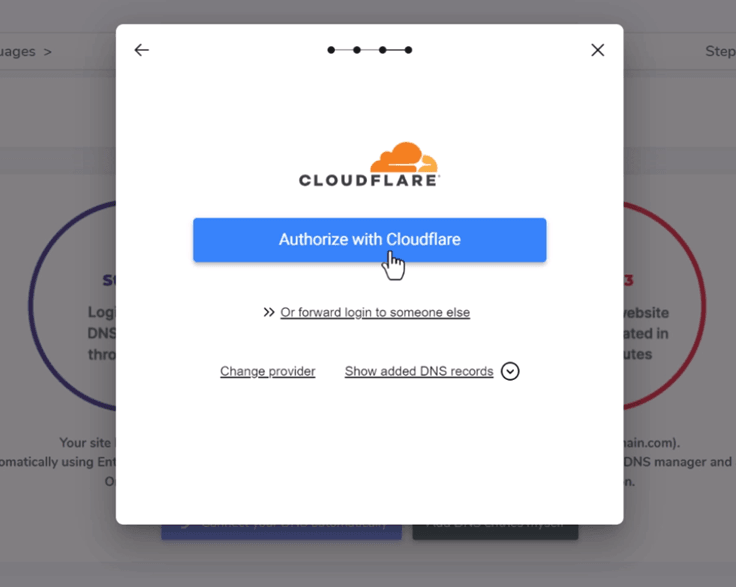
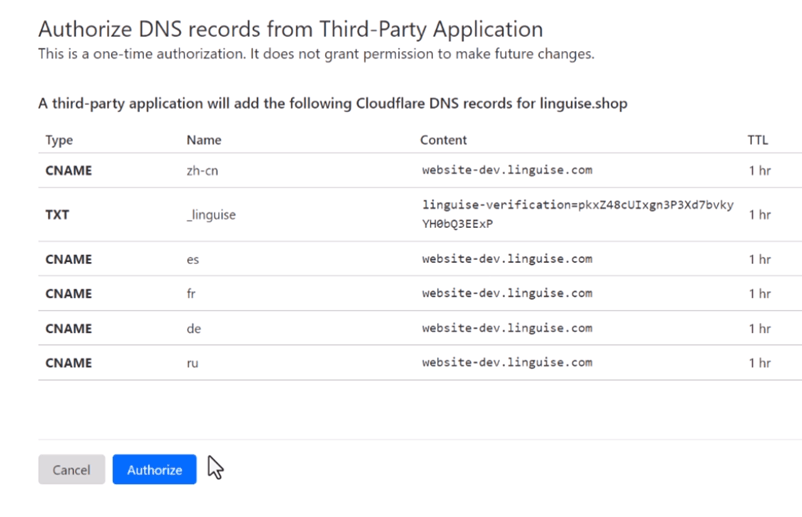
Ensuite, cliquez sur “Autoriser avec [votre fournisseur de domaine]” (par exemple, Cloudflare), ce qui vous redirigera vers la page de connexion de votre fournisseur de domaine.

Après vous être connecté, Entri insérera automatiquement les enregistrements DNS corrects — un par langue et un enregistrement TXT pour la clé de validation.

Vous devriez alors voir les enregistrements DNS ajoutés à votre domaine, et Entri confirmera une fois que la configuration DNS sera complète. La fonctionnalité de traduction s'activera après la propagation des entrées DNS, généralement dans les 20 à 30 minutes.

Pour ceux qui optent pour une configuration manuelle, des instructions sont disponibles ci-dessous.
Étape 3 : Copiez les enregistrements DNS
Une fois votre domaine validé avec succès, vous serez redirigé vers un écran où vous pourrez copier les enregistrements DNS requis. Ces enregistrements sont essentiels pour charger vos pages multilingues, comme fr.domain.com, es.domain.com, etc.

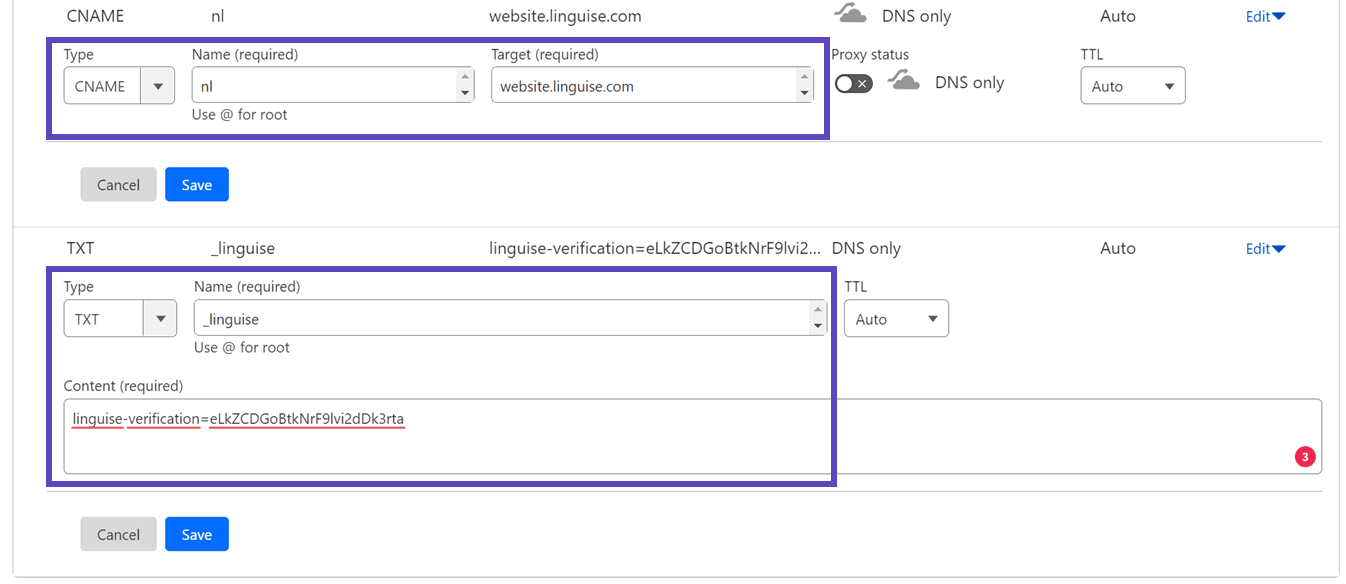
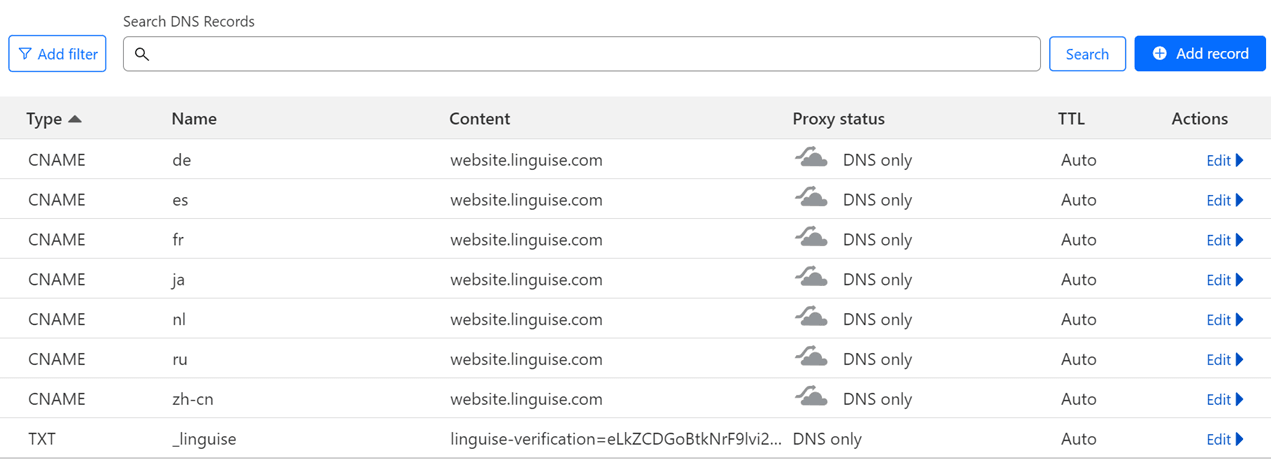
Ensuite, connectez-vous à votre gestionnaire de domaine et accédez à la section des paramètres DNS. Vous devrez ajouter les éléments suivants :
- A TXT record for domain verification
- Un ou plusieurs enregistrements CNAME pour les langues cibles
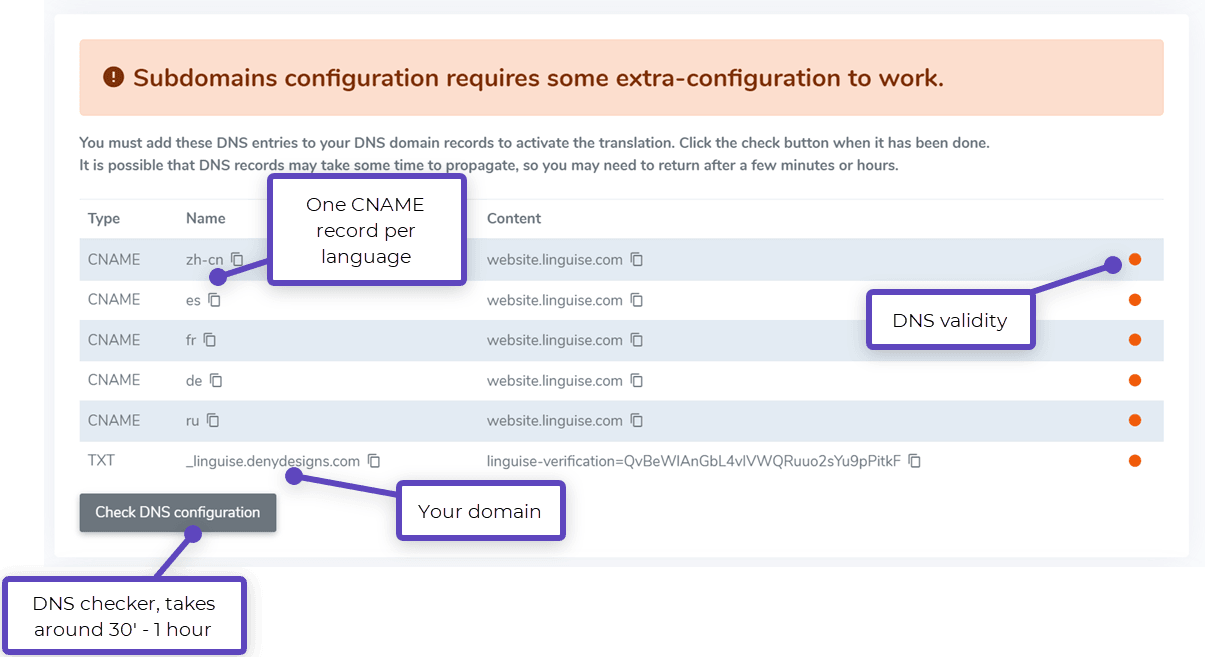
Voici un exemple de la façon dont les enregistrements TXT et CNAME devraient apparaître.

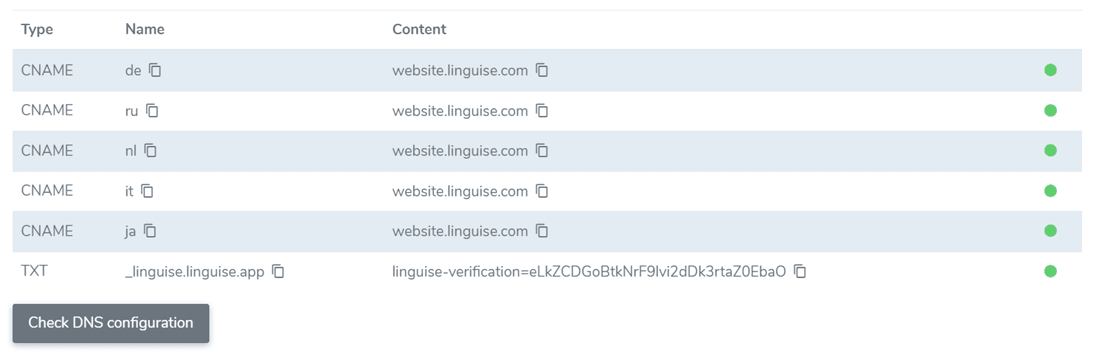
Une fois que tous les enregistrements sont ajoutés, votre configuration devrait ressembler à cette configuration.

Étape 4 : Vérifiez le DNS
Après avoir ajouté tous les enregistrements DNS à votre domaine, vous pouvez vérifier la propagation DNS en cliquant sur le “Vérifier la configuration DNS” bouton. La validation DNS prend généralement entre 30 minutes et une heure. Une fois terminée, des points verts apparaîtront à côté des entrées DNS dans votre Linguise tableau de bord. La dernière étape consiste à ajouter le sélecteur de langue avec des drapeaux de pays pour finaliser la configuration de traduction pour votre Duda site web.

Étape 5 : Activer et sélecteur de langue
Le sélecteur de langue est une popup de drapeau qui permet aux utilisateurs de choisir leur langue préférée. Pour l'activer, copiez le code fourni dans la section head de vos pages de site Duda . Cela affichera automatiquement le sélecteur de langue basé sur le drapeau sur votre site web en ligne.
Le code se trouve à la fin du processus d'enregistrement de domaine ou dans les paramètres de votre domaine. Copiez-le dans votre presse-papiers.

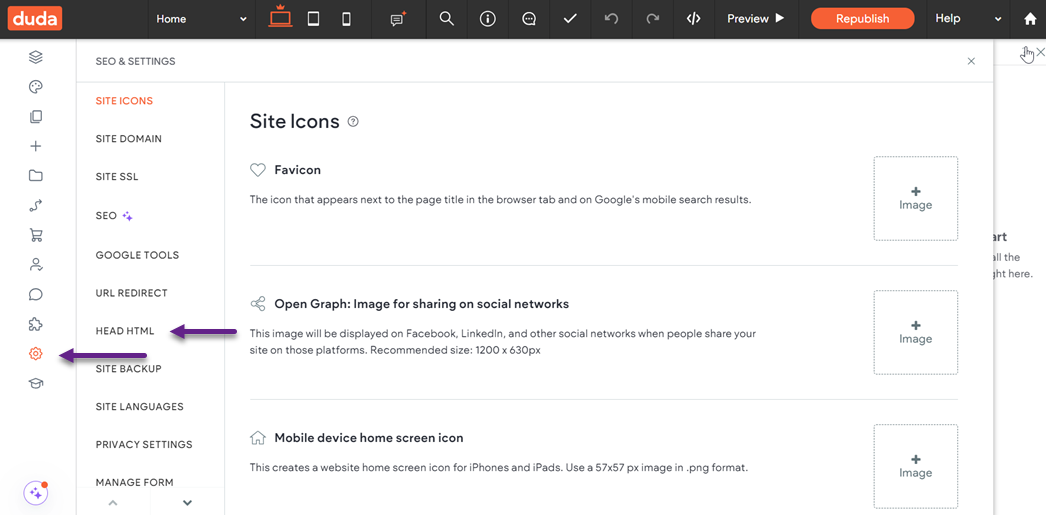
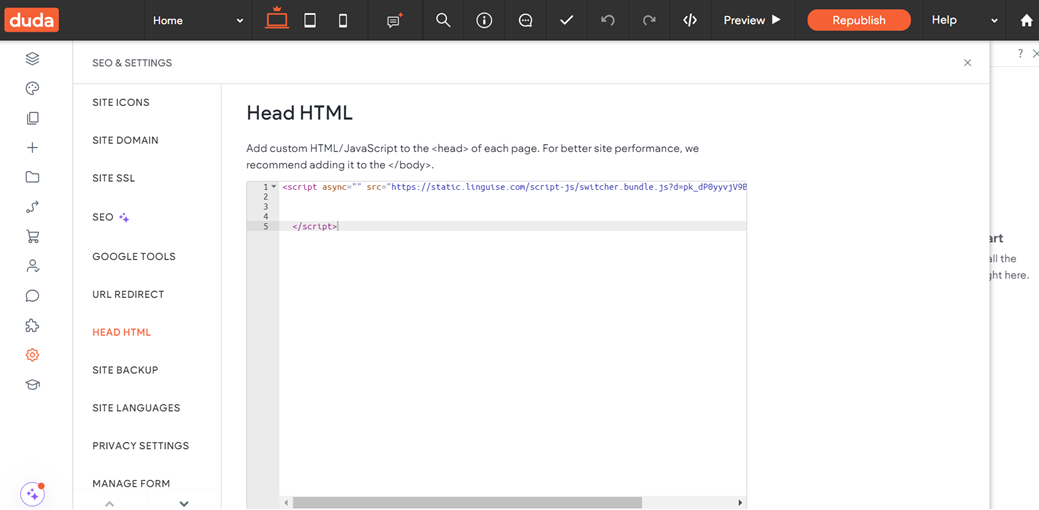
Ensuite, ouvrez l'éditeur de votre site web, allez dans 'Paramètres' depuis le menu de gauche, et sélectionnez 'HTML de l'en-tête.'

Collez le Linguise script, cliquez sur ‘Enregistrer,’ et publiez votre site.

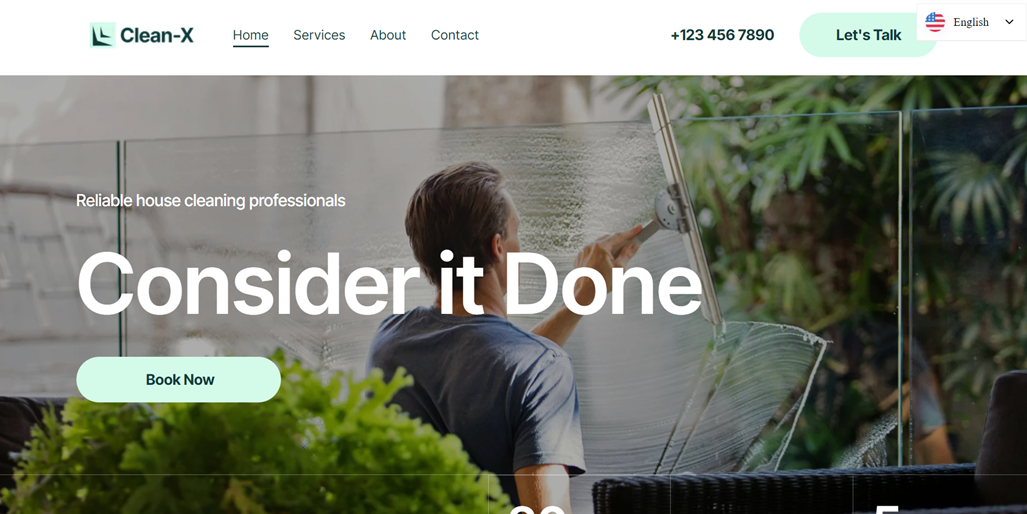
Le sélecteur de langue Linguise sera alors visible sur l'interface frontale de votre site web Duda .
Étape 6 : Configurer l'affichage principal
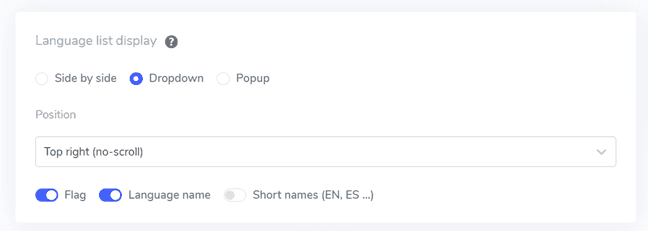
Pour commencer à configurer le sélecteur de langue, accédez à la section “Paramètres” > “Affichage des drapeaux de langue” dans le tableau de bord Linguise. Ici, vous pouvez personnaliser plusieurs options.
- Style de l'icône de drapeau : Choisissez entre un affichage côte à côte, un menu déroulant ou une popup.
- Position : Décidez où le sélecteur de langue apparaîtra sur votre site Web. Plusieurs options de placement sont disponibles, assurez-vous qu'il est facilement accessible pour les utilisateurs.

Vous avez la possibilité d'afficher une combinaison de drapeaux et de noms de langues, de drapeaux et d'abréviations de langues, ou simplement de noms de langues. Il est recommandé d'utiliser à la fois les drapeaux et les noms de langues pour une meilleure reconnaissance par l'utilisateur et une navigation plus facile.
Étape 6 : Définir la conception du drapeau
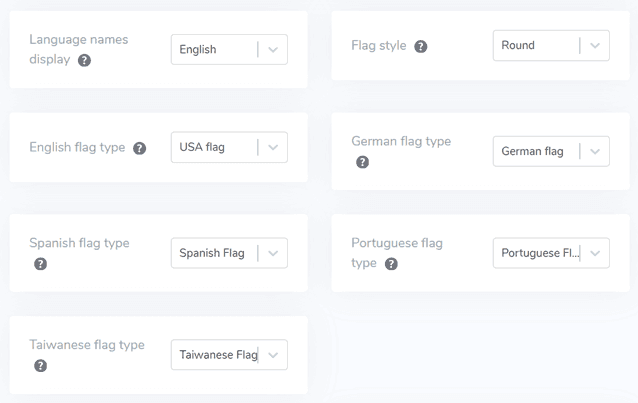
Une fois que vous avez configuré l'affichage principal, vous pouvez personnaliser davantage l'apparence des drapeaux.
- Afficher le nom de la langue :
- Type de drapeau anglais : Cette option est utile pour les langues avec plusieurs variations régionales, comme l'anglais américain ou britannique, et s'applique à d'autres langues comme l'espagnol, le taïwanais, l'allemand et le portugais.
- Style de drapeau : Sélectionnez la forme de l'icône du drapeau, soit ronde, soit rectangulaire

Étape 7 : Personnaliser la couleur et la taille
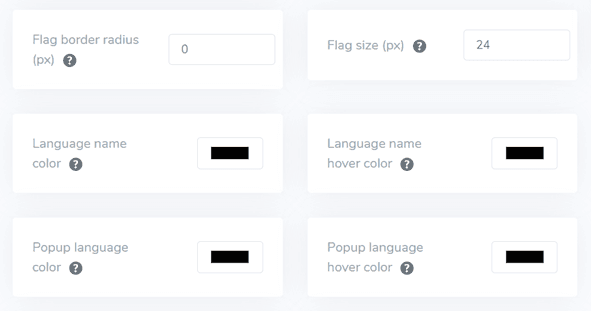
Après avoir configuré la conception du drapeau, vous pouvez personnaliser davantage la couleur et la taille des drapeaux. Voici les options que vous pouvez ajuster.
- Rayon de bordure du drapeau : Personnalisez le rayon de coin en pixels pour les drapeaux rectangulaires.
- Couleur du nom de la langue : Sélectionnez la couleur de texte par défaut pour afficher le nom de la langue.
- Couleur de la langue du pop-up : Définissez la couleur du texte du titre de la langue dans le menu déroulant ou pop-up.
- Taille du drapeau : Ajustez la taille des icônes de drapeau pour qu'elles s'adaptent à votre conception.
- Couleur de survol du nom de la langue : Choisissez la couleur du texte qui apparaît lorsque les utilisateurs survolent le nom de la langue.
- Couleur de survol de la langue dans le popup : Définissez la couleur de survol du texte pour les titres de langue dans le popup ou le menu déroulant.

Étape 8 : Réglage de l'ombre de la boîte du drapeau
Enfin, vous pouvez modifier les paramètres d'ombre de la boîte de drapeaux. La première option vous permet d'appliquer un effet d'ombre à chaque icône de drapeau affichée sur votre site web, tandis que la deuxième option gère l'effet d'ombre lorsque les utilisateurs survolent les drapeaux de langue avec leur souris.
Une fois que vous avez effectué tous les ajustements souhaités, cliquez sur le bouton Enregistrer pour appliquer vos modifications. Ensuite, vérifiez votre site web Duda pour confirmer que la configuration a été mise en œuvre avec succès. Voici à quoi ressemblera le sélecteur de langue.
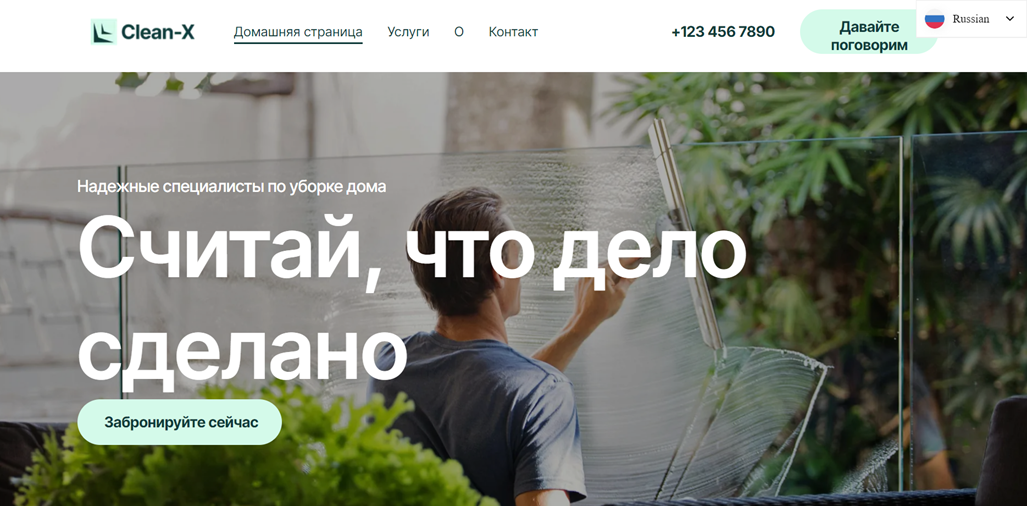
Après avoir terminé la configuration, vous pouvez observer comment le commutateur de langue fonctionne sur votre site web multilingue Duda .

Ensuite, vous pouvez traduire le site web en d'autres langues, comme le russe.

Meilleures pratiques pour optimiser le sélecteur de langue sur le site web Duda
Après avoir mis en œuvre avec succès le sélecteur de langue sur un site Web multilingue Duda, il est essentiel de considérer les conseils pour optimiser sa fonctionnalité pour votre site et vos visiteurs.
Utilisez des drapeaux ou des icônes de langue facilement reconnaissables
Lors de l'ajout d'un sélecteur de langue à votre site web Duda , il est crucial d'utiliser des drapeaux ou des icônes de langue facilement identifiables. Ces éléments visuels aident les utilisateurs à reconnaître et à sélectionner rapidement leur langue préférée. Par exemple, une icône de globe est largement comprise pour représenter les options de langue. Bien que les drapeaux de pays puissent également être utilisés, il est important de se rappeler que toutes les langues ne sont pas associées à un seul pays, ce qui peut parfois prêter à confusion.
Exemple : Le site Web Amazon propose une petite icône de globe à côté de la langue actuellement sélectionnée (par exemple, “EN”) dans la barre de navigation supérieure. Cette conception simple mais efficace permet aux utilisateurs de trouver rapidement les options de langue, quelle que soit leur configuration de langue actuelle.
Inclure les noms de langue à côté des drapeaux

Bien que les drapeaux puissent être utiles, ils ne doivent pas être utilisés seuls. L'affichage du nom de la langue dans son écriture native aux côtés du drapeau ou de l'icône améliore la clarté et réduit les malentendus potentiels. Ceci est particulièrement important pour les langues parlées dans plusieurs pays ou régions.
Exemple : Le sélecteur de langue d'Airbnb présente à la fois le nom de la langue et le drapeau du pays correspondant. Par exemple, il affiche « Anglais (Royaume-Uni) » avec le drapeau britannique et « Italien » avec le drapeau italien. Cette combinaison permet aux utilisateurs de sélectionner avec précision leur option de langue préférée.
Positionnez judicieusement le bouton du commutateur de langue

L'emplacement de votre commutateur de langue est crucial pour l'accessibilité de l'utilisateur. Les emplacements courants incluent le coin supérieur droit de l'en-tête, dans le pied de page ou dans le menu de navigation principal. La clé est de s'assurer qu'il est facilement détectable sans encombrer la zone de contenu principale.
Exemple : Sur linguise.com, le sélecteur de langue est situé dans le coin supérieur droit de la page, ce qui le rend constamment visible et accessible. Ce positionnement stratégique garantit que les utilisateurs peuvent rapidement trouver et utiliser les options de langue, quelle que soit leur position sur le site.
Concevez le sélecteur de langue pour qu'il soit réactif

Assurez-vous que votre sélecteur de langue fonctionne correctement sur tous les appareils, des ordinateurs de bureau aux smartphones. Pour les écrans plus petits, vous pourriez avoir besoin d'ajuster la conception — par exemple, en utilisant un menu déroulant au lieu d'une liste horizontale d'options.
Exemple : Le sélecteur de langue du site Web de l'UNESCO s'adapte parfaitement à tous les appareils. Sur le bureau, il apparaît comme une liste horizontale dans l'en-tête, tandis que sur mobile, il se transforme en un menu déroulant compact, garantissant une convivialité sans sacrifier la mise en page mobile.
Assurer la cohérence du sélecteur de langue sur toutes les pages

Maintenez la même conception, fonctionnalité et position de votre commutateur de langue sur toutes les pages de votre site web Duda . Cette cohérence aide les utilisateurs à naviguer sur votre site de manière plus efficace, car ils sauront exactement où trouver les options de langue, quelle que soit la page sur laquelle ils se trouvent.
Exemple : Le site Web place systématiquement son sélecteur de langue dans le pied de page sur toutes les pages, de la page accueil aux pages de produits et pendant le processus de paiement. Cette uniformité garantit que les utilisateurs peuvent facilement changer de langue à tout moment lors de leur navigation ou de leur expérience d'achat.
Configurez un commutateur de langue sur votre site web Duda en utilisant Linguise!

Maintenant que vous savez comment sélectionner la langue pour votre site web multilingue Duda , comprendre le sélecteur de langue peut offrir de nombreux avantages et faciliter l'optimisation en fonction des points discutés précédemment.
L'optimisation efficace du sélecteur de langue peut considérablement améliorer l'expérience utilisateur. Créez un Linguise compte, intégrez-le à votre site Web Duda, et personnalisez le sélecteur de langue pour améliorer la satisfaction des utilisateurs.