Configurar un selector de idiomas en Craft CMS es una característica crucial para cualquier sitio web que busque llegar a una audiencia global. En la era actual de la globalización, la capacidad de cambiar entre varios idiomas sin problemas es una necesidad apremiante.
Configurar un selector de idiomas en Craft CMS mejora la accesibilidad para los visitantes de varios países, puede mejorar la clasificación en los motores de búsqueda y puede generar confianza global en la marca. Si bien puede parecer complejo, esta guía paso a paso lo ayudará a hacerlo sin problemas y de manera eficiente en su Craft CMS .
Importancia de configurar un selector de idiomas en Craft CMS

Antes de profundizar en cómo configurar un selector de idiomas en Craft CMS, primero analicemos la importancia de configurar un selector de idiomas. Éstos son algunos de ellos.
- Mejor experiencia de usuario: un selector de idiomas permite a los visitantes acceder fácilmente al contenido en su idioma preferido, mejorando así su comprensión y compromiso con el sitio web.
- Reducción de las tasas de rebote: los visitantes que no puedan encontrar el idioma deseado pueden salir de su sitio web inmediatamente. Un selector de idiomas que proporcione varios idiomas puede evitar que abandonen el sitio.
- Aumento de las conversiones: comprender los detalles del producto, las políticas y el proceso de compra en su idioma puede alentar a los visitantes a comprar o realizar otras acciones.
- Optimización del SEO multilingüe: los motores de búsqueda consideran factores de experiencia del usuario al clasificar los sitios web. Un selector de idiomas fácil de usar puede mejorar su SEO multilingüe al facilitar que los visitantes accedan al contenido en su idioma. Traducir correctamente el contenido también envía señales positivas a los motores de búsqueda de que su sitio es relevante para diversas consultas en diferentes idiomas.
Cómo configurar un selector de idiomas en Craft CMS
Después de comprender la importancia de utilizar un selector de idiomas en un sitio web multilingüe Craft CMS , analicemos cómo hacerlo. Normalmente, los servicios de traducción de sitios web ofrecen esta función, que puede personalizarse según sus necesidades.
Sin embargo, no todos los servicios de traducción ofrecen un selector de idiomas que sea fácilmente personalizable y fácil de usar. Por lo tanto, es importante elegir un servicio de traducción automática compatible con varios marcos y proporcionar una función de cambio de idioma flexible.
Un servicio que cumple con estos criterios es Linguise . Linguise ofrece una función de cambio de idioma que es fácilmente personalizable y fácil de usar y puede integrarse bien con Craft CMS .
Al utilizar la perfecta integración de Linguise con el marco Craft CMS , puede agregar fácilmente un selector de idiomas a su aplicación multilingüe. Con las funciones avanzadas y la interfaz fácil de usar de Linguise, configurar y mantener un selector de idiomas en su sitio web Craft CMS será mucho más sencillo.
A continuación se detallan los pasos para instalar Linguise en un sitio web Craft CMS y configurar el selector de idiomas.
#1: Regístrese para obtener una cuenta Linguise gratuita
cuenta Linguise gratuita y benefíciese de una prueba gratuita de un mes para comenzar. Simplemente ingrese su dirección de correo electrónico para generar un nombre de usuario y contraseña.
Durante la duración de la prueba, disfrutará de acceso a todas las funciones atractivas que Linguise tiene para ofrecer. Serás dirigido al panel Linguise al finalizar la prueba.
#2: Agregar dominio al sitio web Craft CMS
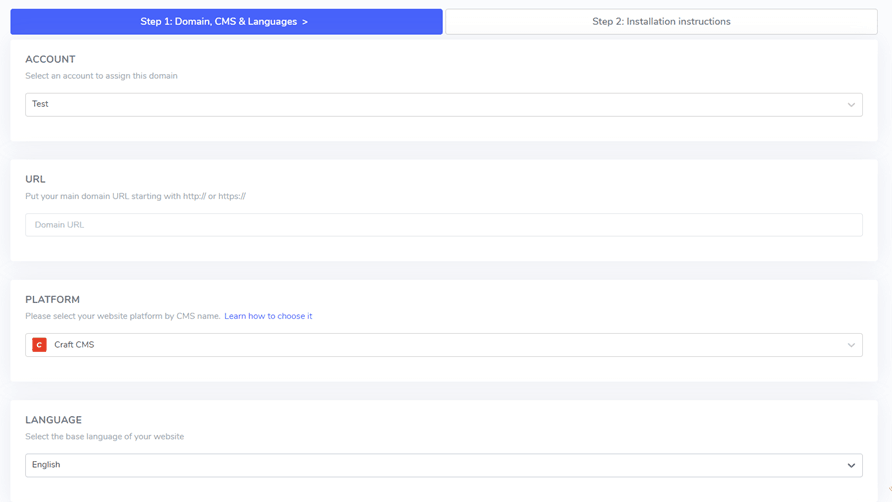
Una vez creada su Linguise , se lo dirigirá al panel para ingresar el dominio de su Craft CMS . Seleccione "Agregar dominio" y complete los campos provistos:
- Cuenta
- URL
- Plataforma utilizada (Craft CMS)
- Idioma predeterminado
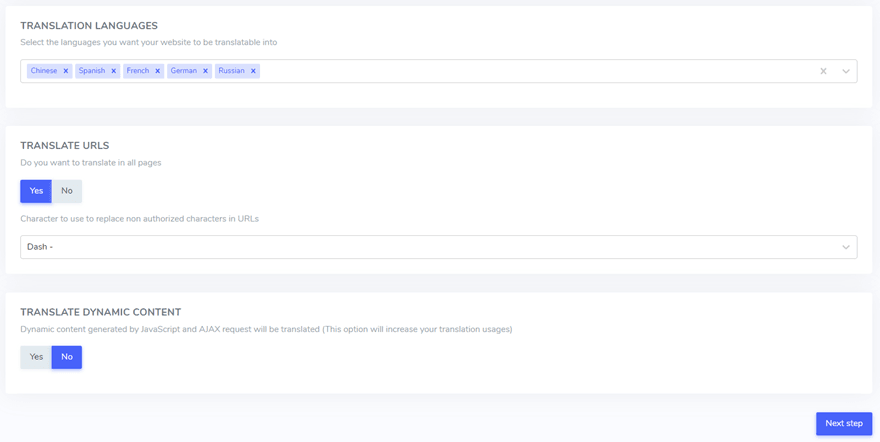
- Idiomas de traducción
- Traducir URL
- Traducción de contenido dinámico


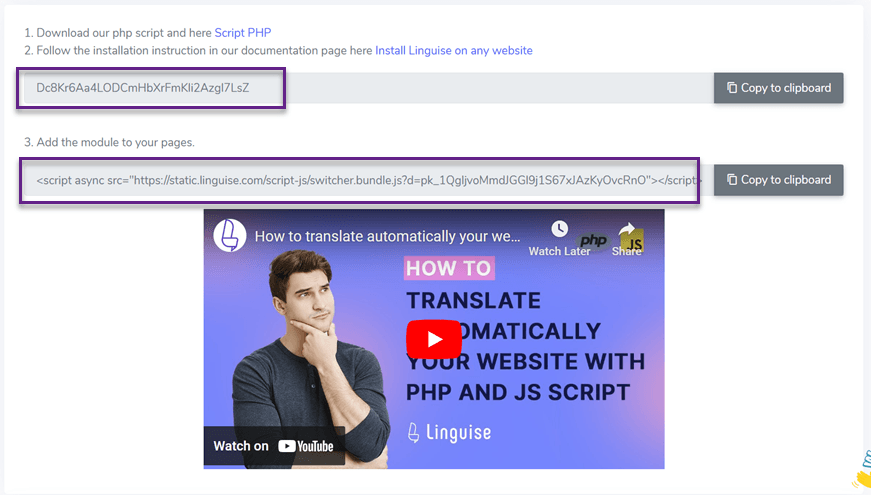
Puede descargar la clave API, que deberá pegar en el paso siguiente.

#4: Cargue el script Linguise
A continuación, deberá cargar el script de traducción Linguise en su servidor donde está instalado Craft CMS .
Descargue el script de traducción PHP-JS, descomprímalo y cárguelo en el directorio raíz de su instalación Craft CMS .
Asegúrese de que el script esté ubicado en el directorio raíz de su sitio web, donde se encuentran sus archivos Craft CMS , y que la carpeta mantenga su nombre original, "linguise".

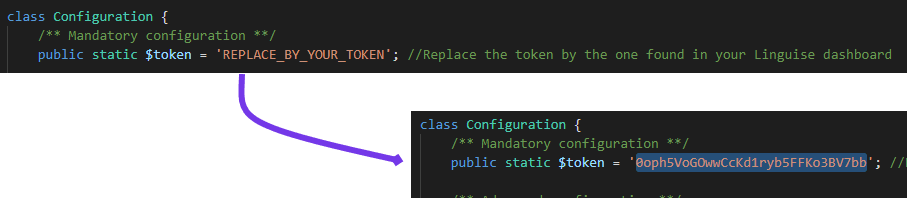
Luego, inserte la clave API Linguise en el archivo Configuration.php que cargó en su servidor. Abra el archivo para editarlo y pegue su clave API entre comillas, reemplazando el texto REPLACE_BY_YOUR_TOKEN.

#5: Habilite y personalice el selector de idiomas
El enlace del script Linguise JS debe incorporarse en todas las páginas de su Craft CMS para mostrar el selector de idiomas con banderas e incluir URL alternativas en sus encabezados HTML para obtener beneficios de SEO.
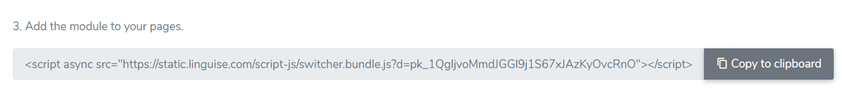
Para obtener el enlace del script, navegue hasta la configuración del dominio dentro del panel de Linguise y copie el enlace del script proporcionado desde allí.

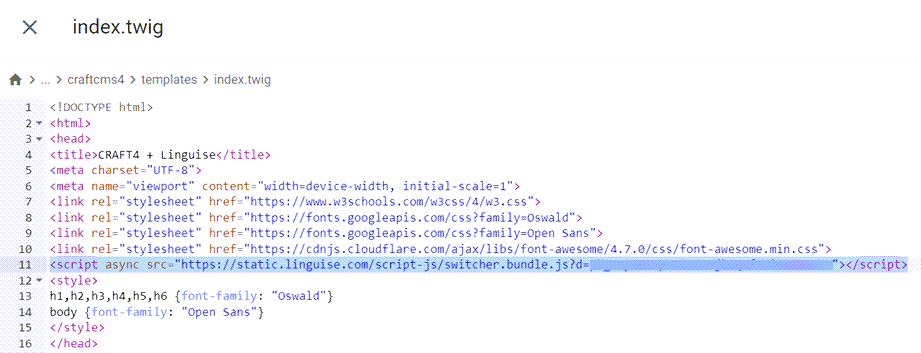
Una forma sencilla de incorporar este código en Craft CMS es agregándolo al índice de su plantilla. Acceda a la carpeta /template y edite el archivo de índice para incluir el enlace del script en la sección del encabezado.
Para mostrar el selector de idioma, representado por la ventana emergente de bandera para seleccionar el idioma deseado, puede cargarlo copiando el código proporcionado al final de la configuración del sitio web y pegándolo en el encabezado de su página HTML. Esta acción permitirá la carga automática del selector de idioma de bandera.

El selector de idiomas se mostrará inicialmente en su formato predeterminado, pero puedes personalizarlo. Personalice el selector de idiomas a través del Linguise accediendo a Configuración > Visualización de indicadores de idioma . Esta sección incluye varias opciones de personalización, incluida la pantalla principal, los nombres de los idiomas y los elementos de diseño.
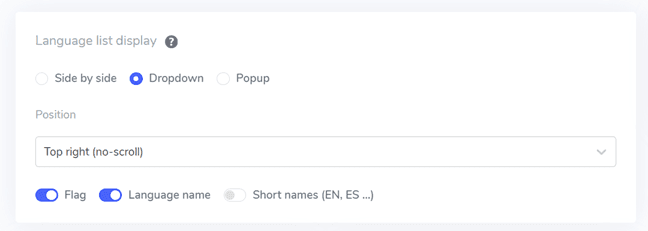
#6 Configurar la pantalla principal
Para iniciar la configuración del selector de idioma, vaya a la "Configuración" > "Visualización de indicadores de idioma" dentro del Linguise .
En esta sección, puede personalizar varias configuraciones. En primer lugar, están los ajustes de pantalla principal, donde puedes modificar varios elementos como.
- Estilo del icono de bandera: puede elegir entre visualización en paralelo, menú desplegable o ventana emergente.
- Posición: esta configuración dicta la ubicación del selector de idiomas en su sitio web. Hay varias opciones de posición, así que asegúrese de seleccionar una que sea conveniente para el acceso de los visitantes.

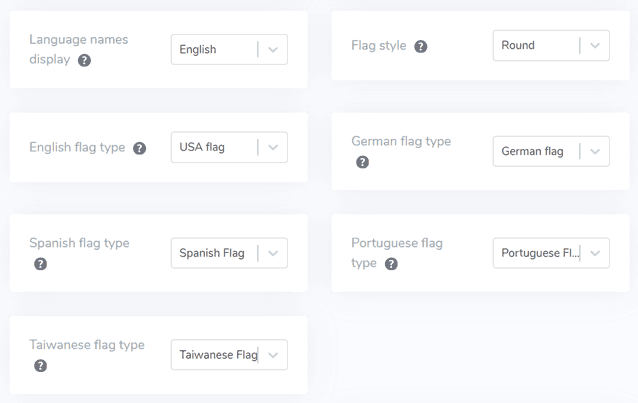
#7 Establece el diseño de la bandera
Una vez que haya ajustado la configuración de la pantalla principal, puede proceder a personalizar el diseño de las banderas mostradas.
- Visualización del nombre del idioma: puede mostrar el nombre del idioma según el nombre del país o el idioma mismo. Por ejemplo, puede mostrar "francés" o "Français".
- Tipo de bandera en inglés: esta característica beneficia a los idiomas con múltiples variaciones, como el inglés estadounidense o británico. También es aplicable al español, taiwanés, alemán y portugués.
- Estilo de bandera: esta opción le permite seleccionar la forma del icono de la bandera, ya sea redonda o rectangular.

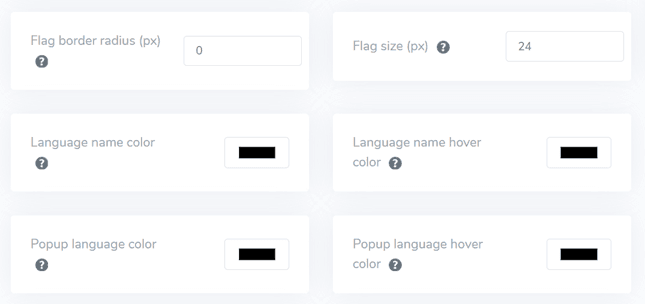
#8 Establece el color y el tamaño
Una vez que haya completado la configuración del diseño de las banderas, puede proceder a personalizar el color y el tamaño de las banderas. A continuación se muestran algunas configuraciones disponibles para su ajuste.
- Radio del borde de la bandera: personalice el radio del borde para el estilo de la bandera rectangular, medido en píxeles.
- Color del nombre del idioma: seleccione el color de texto predeterminado para mostrar el nombre.
- Color del idioma emergente: defina el color del texto del título del idioma en el área emergente o desplegable.
- Tamaño de la bandera: Modifica el tamaño de los iconos de las banderas.
- Color al pasar el cursor sobre el nombre del idioma: especifique el color del texto que aparece cuando el usuario pasa el cursor sobre el nombre del idioma.
- Color de desplazamiento del idioma emergente: determine el color del texto que aparece cuando el usuario pasa el cursor sobre el título del idioma en el área emergente o desplegable.

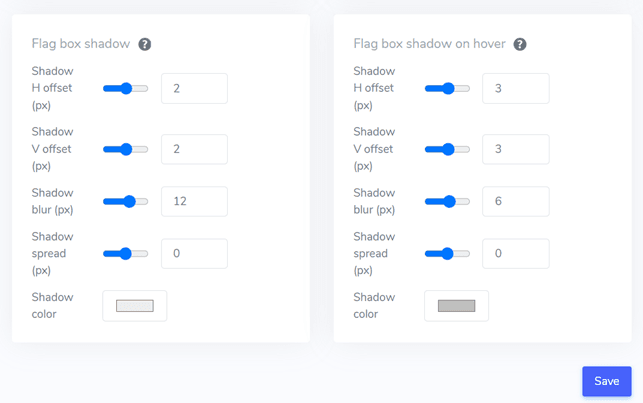
#9 Configurar la sombra del cuadro
Por último, puede ajustar la configuración de sombra del cuadro de bandera. La opción inicial le permite agregar un efecto de sombra a cada ícono de bandera que se muestra en su sitio web. La siguiente opción gestiona el efecto de sombra cuando los usuarios pasan el mouse sobre las banderas de idioma.
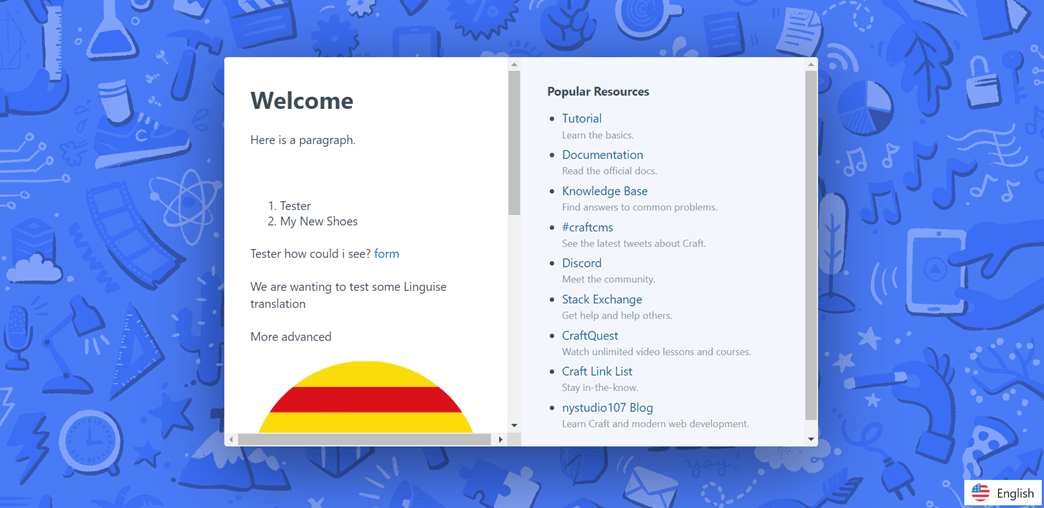
Una vez que haya realizado todos los ajustes necesarios, haga clic en el botón Guardar para implementar los cambios de personalización. Luego, vaya al sitio web de Craft CMS para confirmar que la configuración se haya aplicado correctamente. Así es aproximadamente como se mostrará el selector de idiomas.

Después de finalizar el proceso de configuración, puede observar la funcionalidad del selector de idiomas en su sitio web multilingüe Craft CMS .

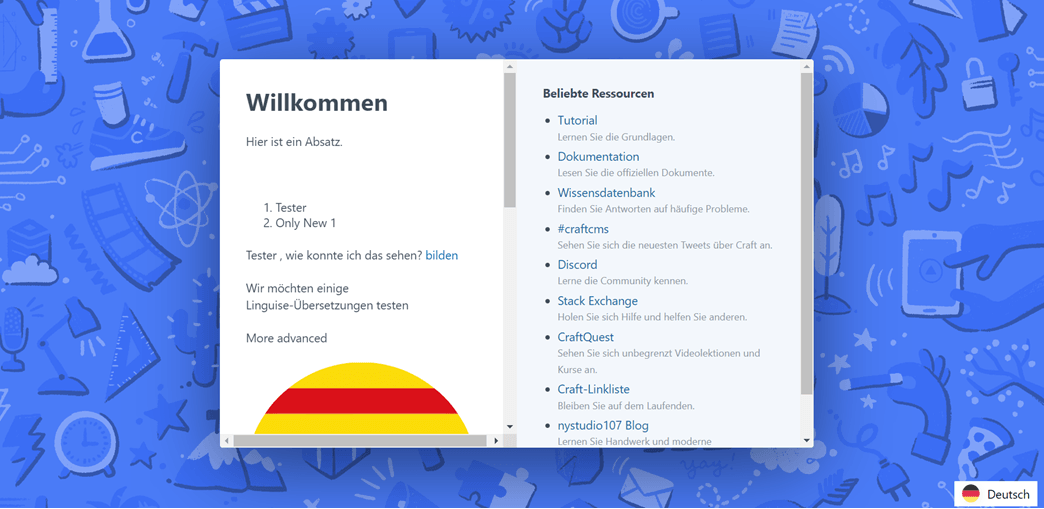
Luego traduciremos automáticamente el Craft CMS a otros idiomas como el alemán.

5 consejos para optimizar el selector de idiomas en Craft CMS
Una vez que haya establecido el selector de idiomas en su Craft CMS , es importante comprender las mejores prácticas para diseñar un selector de idiomas y su rendimiento para beneficiar tanto a su sitio como a los visitantes.
Utilice un logotipo de bandera de idioma fácilmente reconocible

El uso de íconos o banderas de idiomas universalmente reconocidos es crucial para que los visitantes puedan identificar y seleccionar rápidamente su opción de idioma preferida. Asegúrese de que los íconos o banderas utilizados sean claros, tengan un buen contraste de color y se entiendan ampliamente en diferentes culturas para evitar confusión o ambigüedad.
Los símbolos o íconos familiares ayudan a crear una experiencia intuitiva y fácil de usar, lo que permite a los visitantes navegar fácilmente a la versión del idioma deseado. Es muy importante elegir iconos o banderas que sean universalmente conocidos para evitar malentendidos o confusiones.
Usar nombres de idiomas y banderas

Además de utilizar únicamente banderas, es recomendable considerar incorporar ambas banderas y los nombres del idioma original. Este enfoque puede ayudar a evitar confusiones, ya que algunos idiomas se hablan en varios países con diferentes banderas.
El uso directo de nombres de idiomas elimina la ambigüedad y garantiza que los visitantes puedan identificar y seleccionar claramente el idioma deseado sin malentendidos. Además, el uso de nombres de idiomas puede ser más inclusivo y respetuoso de la diversidad cultural.
Coloque el botón de cambio de idioma estratégicamente

Coloquemos el botón de cambio de idioma en un área destacada y de fácil acceso en su sitio web. Las ubicaciones estándar incluyen el encabezado, el pie de página o el menú de navegación principal. Estas ubicaciones son intuitivas para la mayoría de los usuarios de Internet y se alinean con sus expectativas al buscar opciones de idioma.
La ubicación consistente en todas las páginas garantiza que los visitantes puedan acceder fácilmente al selector de idiomas independientemente de su punto de entrada o de la página específica que visiten. Esta ubicación consistente ayuda a crear una experiencia de usuario fluida y predecible.
Implementar un diseño de cambio de idioma responsivo

Asegúrese de que el botón de cambio de idioma responda y funcione bien en varios dispositivos y tamaños de pantalla, incluidos equipos de escritorio, tabletas y teléfonos inteligentes. Pruébelo en diferentes dispositivos y resoluciones de pantalla para garantizar una experiencia de usuario perfecta sin cortar ni superponer elementos.
Un diseño responsivo garantiza que los visitantes puedan acceder fácilmente a las opciones de idioma desde cualquier dispositivo que utilicen, lo que mejora la accesibilidad y la conveniencia al cambiar de idioma.
Asegúrese de que el selector de idiomas sea coherente en todas las páginas

Asegúrese de que el selector de idiomas mantenga una apariencia y un comportamiento consistentes en todo su sitio web. Los usuarios deberían poder cambiar de idioma sin problemas, independientemente de la página en la que se encuentren o del contenido que estén viendo. La coherencia no solo proporciona una experiencia de usuario coherente, sino que también fortalece la accesibilidad y disponibilidad de las opciones de idioma, generando confianza en su sitio web multilingüe.
Cualquier inconsistencia en el selector de idiomas puede confundir y frustrar a los usuarios, lo que podría llevarlos a abandonar su sitio web.
¡Configura el selector de idiomas en Craft CMS con Linguise!
En este punto, debes reconocer que estás configurando el selector de idiomas para un sitio web multilingüe Craft CMS . Establecer un conmutador de idiomas puede proporcionar varias ventajas y puede ajustarse en función de los puntos mencionados anteriormente.
La optimización del selector de idiomas puede mejorar significativamente la experiencia general del usuario. A continuación, regístrese para obtener una cuenta Linguise , intégrela con su Craft CMS y ajuste el selector de idiomas para mejorar aún más la experiencia del usuario.




