Configurar un selector de idiomas en el de Bubble facilita a los usuarios cambiar de idioma. Esta función es especialmente útil para aplicaciones con audiencia global, ya que permite a los usuarios interactuar con la plataforma en su idioma preferido. Bubble , una popular plataforma de desarrollo sin código, ofrece funciones de localización integradas que permiten a los desarrolladores crear aplicaciones multilingües sin necesidad de conocimientos avanzados de programación.
Para implementar un selector de idiomas en Bubble, los desarrolladores suelen empezar por definir los idiomas compatibles en la configuración de la aplicación. Después, crean un menú desplegable o un botón con el que los usuarios pueden interactuar para cambiar el idioma. En este artículo, explicaremos cómo configurar un selector de idiomas en Bubblecon uno de los sitios web de servicios de traducción automática.
¿Por qué es importante un selector de idiomas en el sitio web Bubble?

Añadir un selector de idiomas a un sitio web no es casualidad. Aquí te explicamos por qué necesitas configurarlo en un sitio web Bubble .
- Lo hace más fácil para los usuarios de otros países: un selector de idiomas permite a los usuarios internacionales ver el sitio web en su idioma nativo. Por ejemplo, un usuario español que visita una tienda en línea puede cambiar al español, lo que facilita la comprensión de los detalles del producto y la realización de compras. Los estudios de CSA Research muestran que el 76% de los compradores en línea prefieren comprar productos cuando la información está disponible en su idioma, lo que destaca la importancia de esta característica para la comodidad y accesibilidad del usuario.
- Optimización del sitio web en los resultados de búsqueda de otros países: Con un selector de idiomas, su Bubble puede posicionarse mejor en búsquedas en otros idiomas. Por ejemplo, una versión en francés de su sitio tiene más probabilidades de aparecer en las búsquedas de Google en francés. Esta mejor visibilidad puede aumentar significativamente el tráfico internacional.
- Incrementar la conversión de ventas: ofrecer contenido en varios idiomas puede impulsar las ventas. Una plataforma de cursos en línea que permita a los usuarios cambiar de idioma puede atraer a una audiencia más amplia y aumentar las inscripciones. Este enfoque es eficaz porque es más probable que los consumidores compren en sitios web que proporcionan información en su idioma nativo, lo que afecta directamente sus tasas de conversión.
- Mejora la participación y retención de los usuarios: un selector de idiomas puede mantener a los usuarios en su sitio por más tiempo. Por ejemplo, los usuarios que interactúan en su idioma preferido en una aplicación de red social tienden a permanecer involucrados por más tiempo. Este aumento de la participación es significativo, ya que los usuarios suelen pasar el doble de tiempo en sitios en su idioma nativo que en un segundo idioma, lo que conduce a una mejor retención de usuarios.
Cómo configurar un selector de idiomas en Bubble
Ahora que comprendemos la importancia de cambiar de idioma en los sitios web multilingües Bubble, veamos cómo implementarlo. Los servicios de traducción de sitios web suelen ofrecer esta función, que se puede adaptar a las necesidades del usuario.
Sin embargo, no todos los servicios de traducción ofrecen selectores de idiomas fáciles de usar y personalizables. Por lo tanto, es muy importante elegir un servicio de traducción automática compatible con varios marcos y que proporcione funciones flexibles de cambio de idioma.
Un servicio de traducción automática que cumple con estos criterios es Linguise . Linguise función de traducción automática ofrece un cambio de idioma altamente personalizable y fácil de usar, que se integra con CMS y creadores web populares como Bubble .
Linguise se integra perfectamente con Bubble, lo que permite a los desarrolladores incorporar fácilmente el cambio de idioma en sus aplicaciones multilingües. Al aprovechar las funciones avanzadas y la interfaz intuitiva de Linguise, puede simplificar la configuración y el mantenimiento de los selectores de idioma en su sitio web Bubble .
Estos son los pasos para instalar Linguise en un Bubble .io y configurar el selector de idioma.
Paso 1: registrar una cuenta Linguise
Comience cuenta Linguise gratuita y agregando el dominio de su sitio web. Puede utilizar la prueba gratuita de 30 días antes de elegir un plan de suscripción.
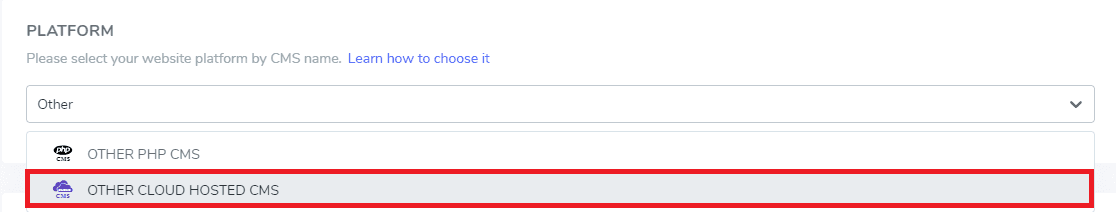
Luego, deberás registrar tu dominio para autorizar la traducción. Copie su nombre de dominio, incluido "https://", y seleccione "otro" como plataforma.

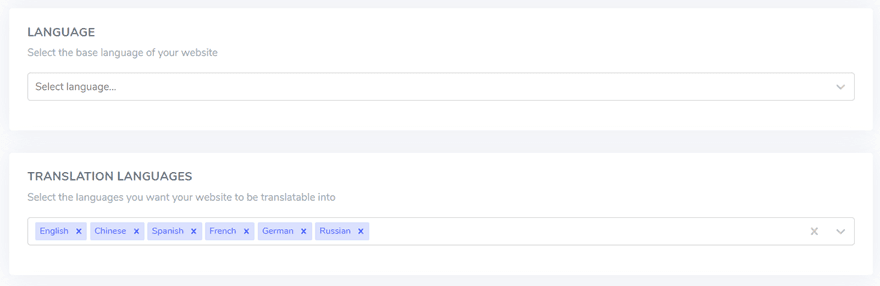
A continuación, seleccione sus idiomas de origen y de destino.

Paso 2: agregue DNS automáticamente usando Entri
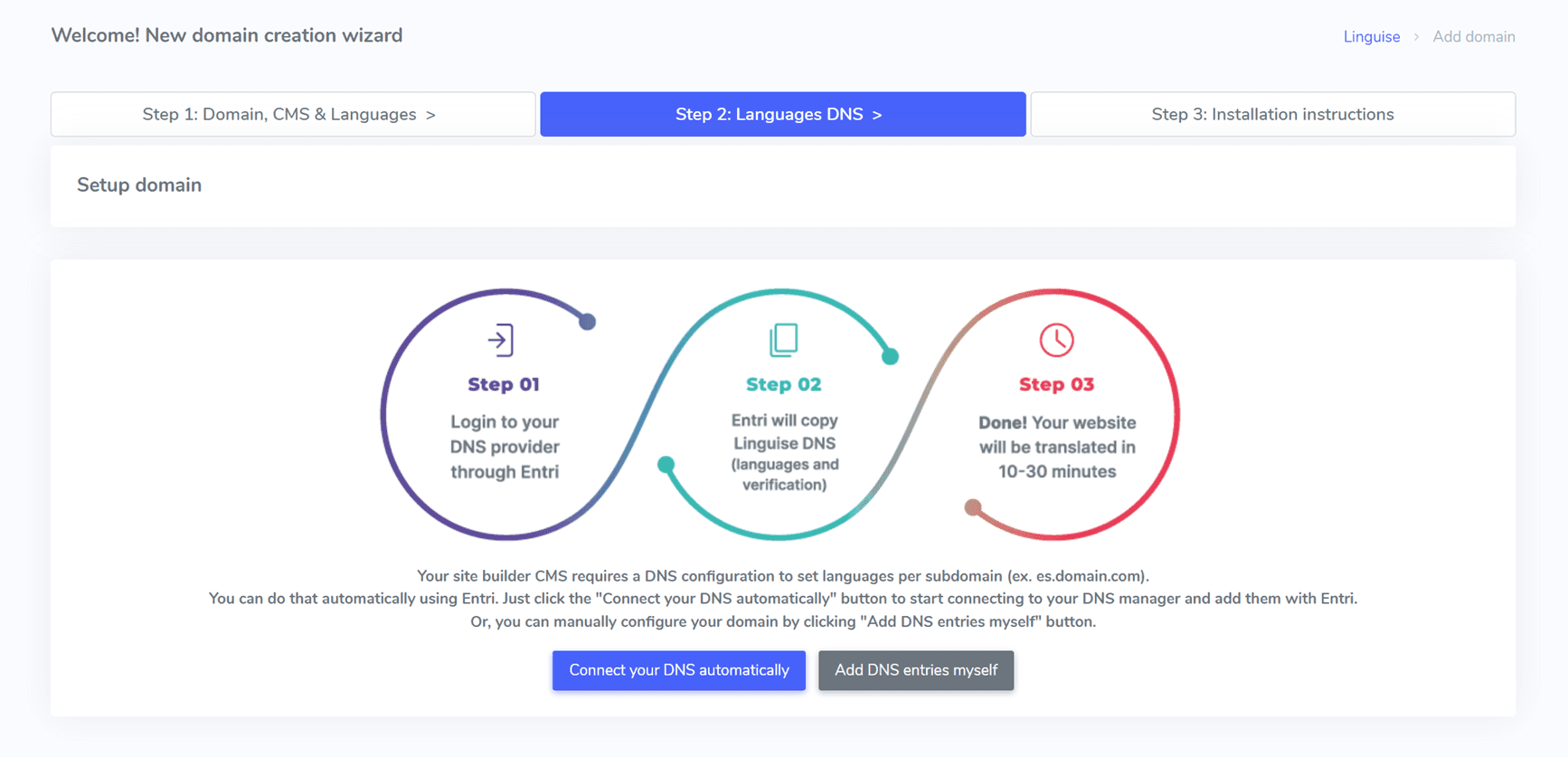
Después de registrar su sitio web en el panel Linguise , tendrá dos opciones de instalación.
Para agregar registros DNS automáticamente, haga clic en "Conectar su DNS automáticamente". Esta función, llamada Entri, simplifica el proceso de instalación al administrar los registros DNS por usted. Alternativamente, puede copiar manualmente los registros DNS a su proveedor de dominio.

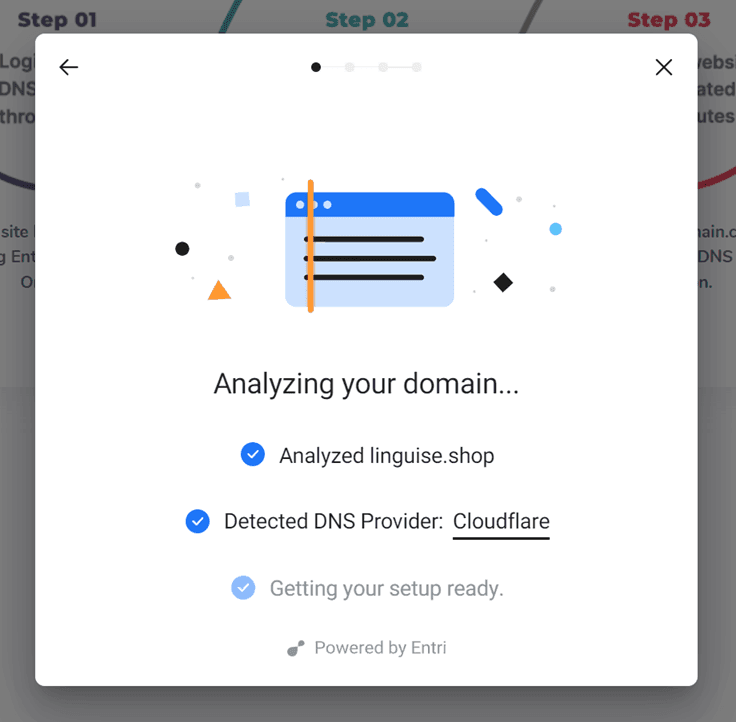
Al hacer clic en el botón, Entri analiza la URL de su sitio web registrado y examina sus registros DNS públicos, identificando el proveedor y los registros DNS necesarios.

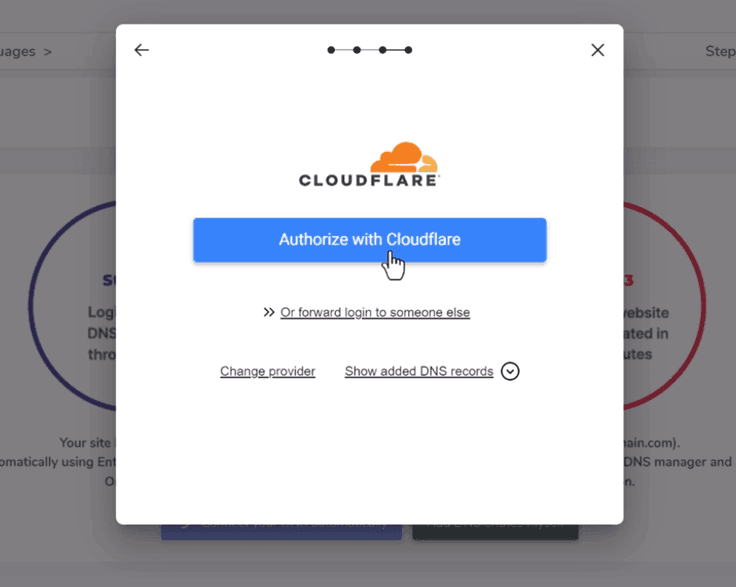
A continuación, haga clic en "Autorizar con [su proveedor de dominio]" (por ejemplo, Cloudflare). Esta acción lo redirige a la página de inicio de sesión de su proveedor de dominio, donde puede iniciar sesión y continuar.

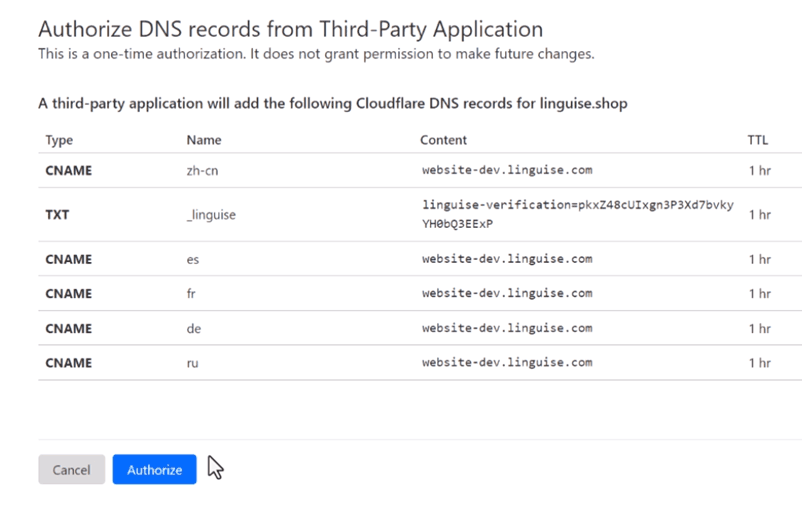
Una vez que haya iniciado sesión, Entri agregará automáticamente los registros DNS apropiados (un DNS por idioma y un DNS TXT para la clave de validación) a su dominio.

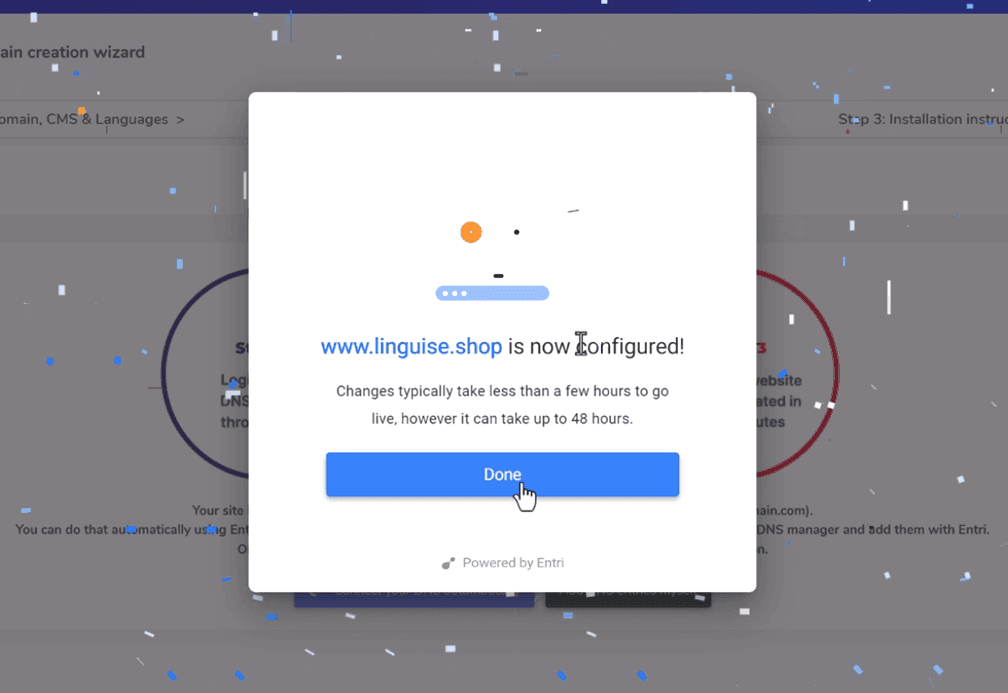
Después de la autorización, Entri le notificará que todas las configuraciones de DNS se han configurado correctamente. La función de traducción debería poder utilizarse una vez que todas las entradas DNS se propaguen en su dominio, lo que suele tardar entre 20 y 30 minutos.

Para la instalación manual, puede seguir los pasos que se indican a continuación.
Paso 3: copiar registros DNS
Para la instalación manual, será redirigido a una pantalla que muestra los registros DNS necesarios para configurar sus páginas multilingües, como fr.dominio.com o es.dominio.com.
Copie estos elementos en su configuración de DNS Bubble.io.

A continuación, acceda a su administrador de dominio y navegue hasta el área de configuración de DNS. Siga las instrucciones para copiar:
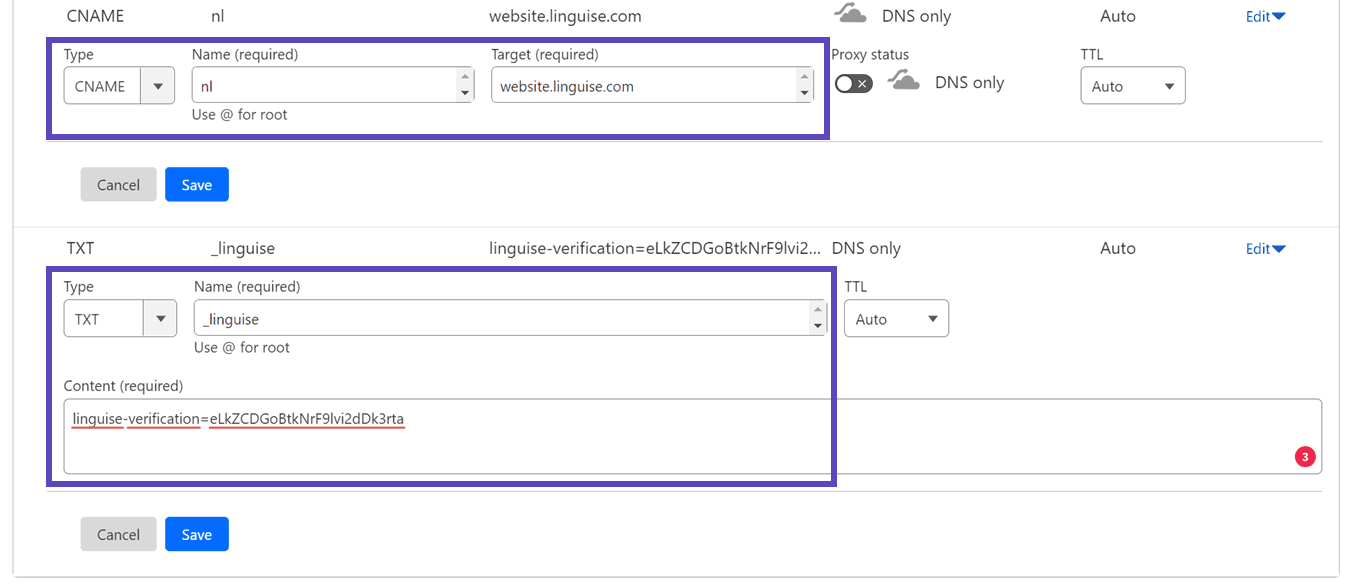
- Un registro TXT para verificación de dominio
- Uno o varios registros CNAME para los idiomas.
A continuación se muestran ejemplos para cada tipo de registro (TXT y CNAME).

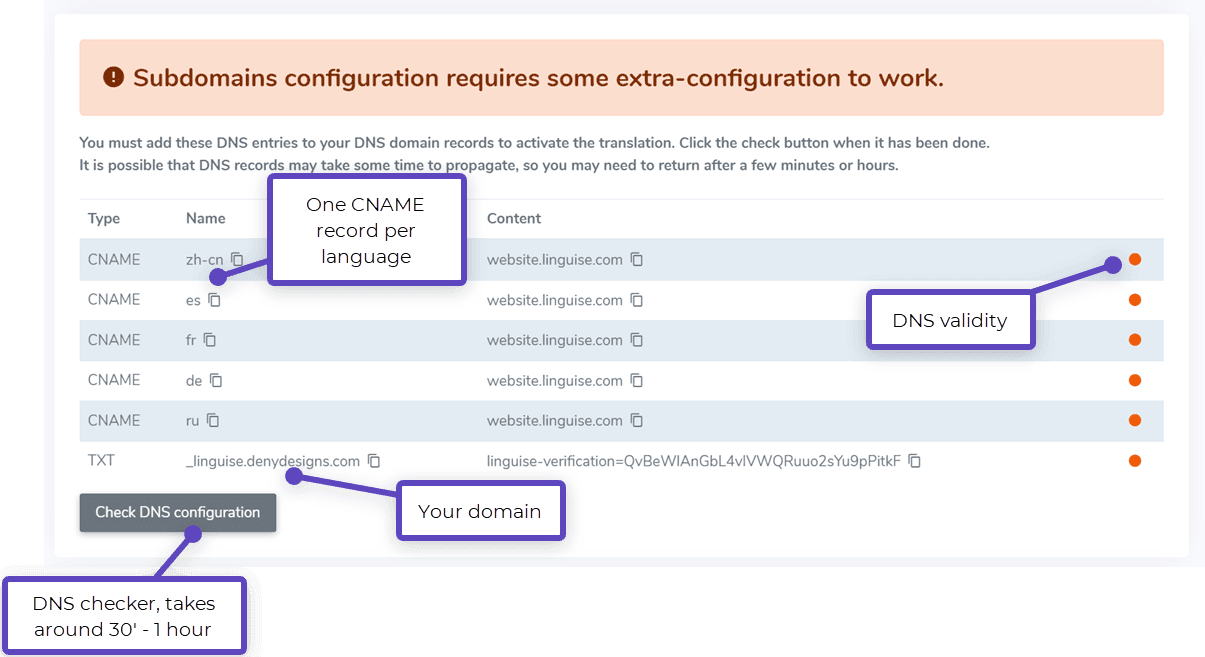
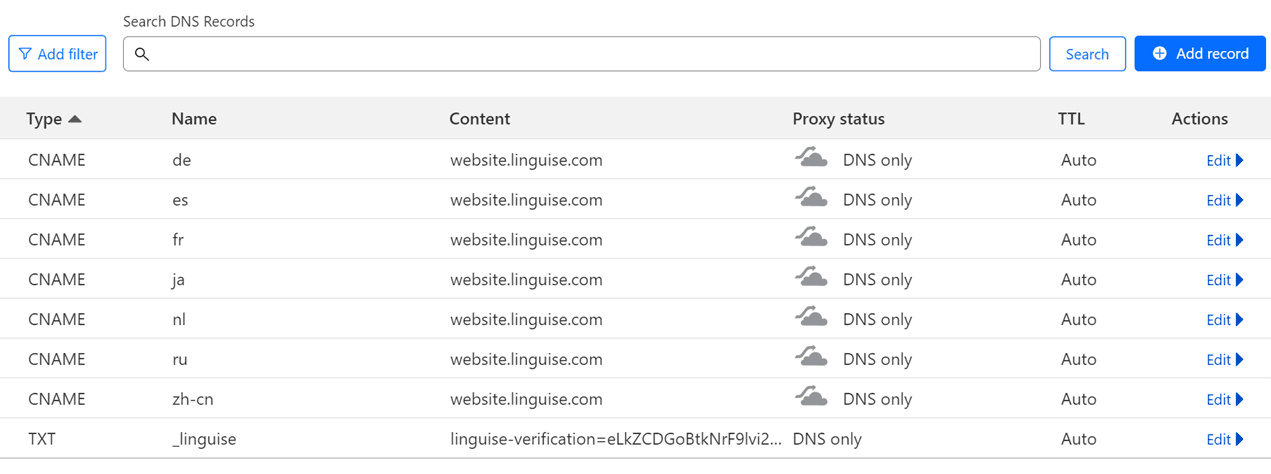
Una vez que haya agregado todos sus registros, su configuración debería verse así.

Paso 4: verificar DNS
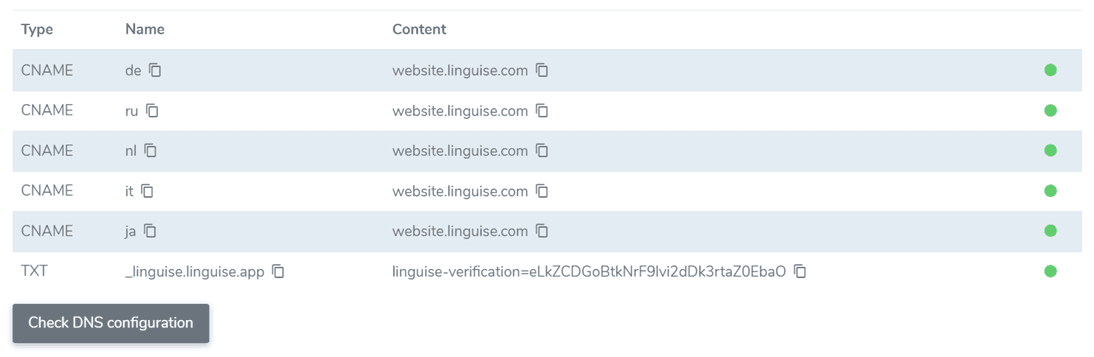
Después de agregar todos sus registros al DNS de su dominio, haga clic en el botón "Verificar configuración de DNS" para verificar la propagación de DNS.
La validación de DNS suele tardar entre 30 minutos y una hora. Una vez completada, deberías ver indicadores verdes junto a la lista de DNS en el panel Linguise . Ya casi estás listo para traducir tu sitio web Bubble; solo falta enlazar al selector de idiomas con las banderas de los países.

Paso 5: habilitar y cambiar de idioma
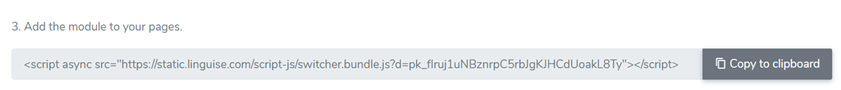
El selector de idioma es una ventana emergente con una bandera que permite a los usuarios seleccionar su idioma preferido. Para implementarlo, copie el código proporcionado al final del proceso de registro del dominio o en la configuración del dominio en el encabezado de las páginas de su sitio Bubble. El selector de idioma aparecerá automáticamente en su sitio web público.

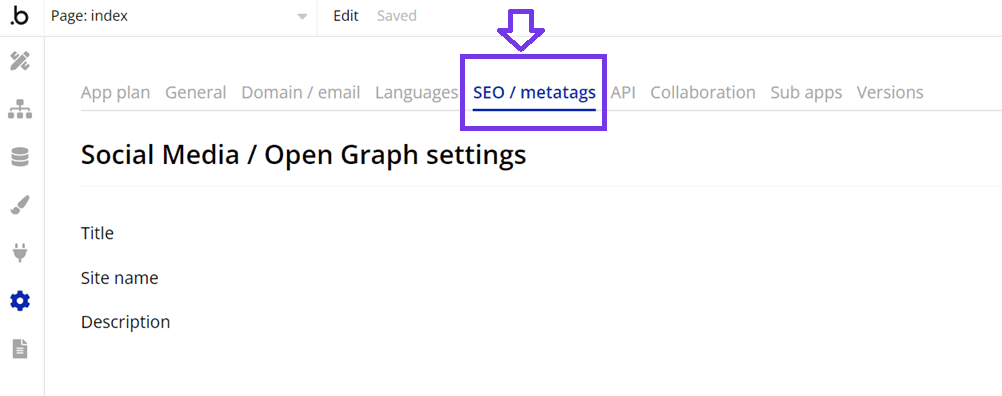
A continuación, ve al panel de tu Bubble . Haz clic en "Configuración" en el menú lateral izquierdo y selecciona "SEO / Metaetiquetas".

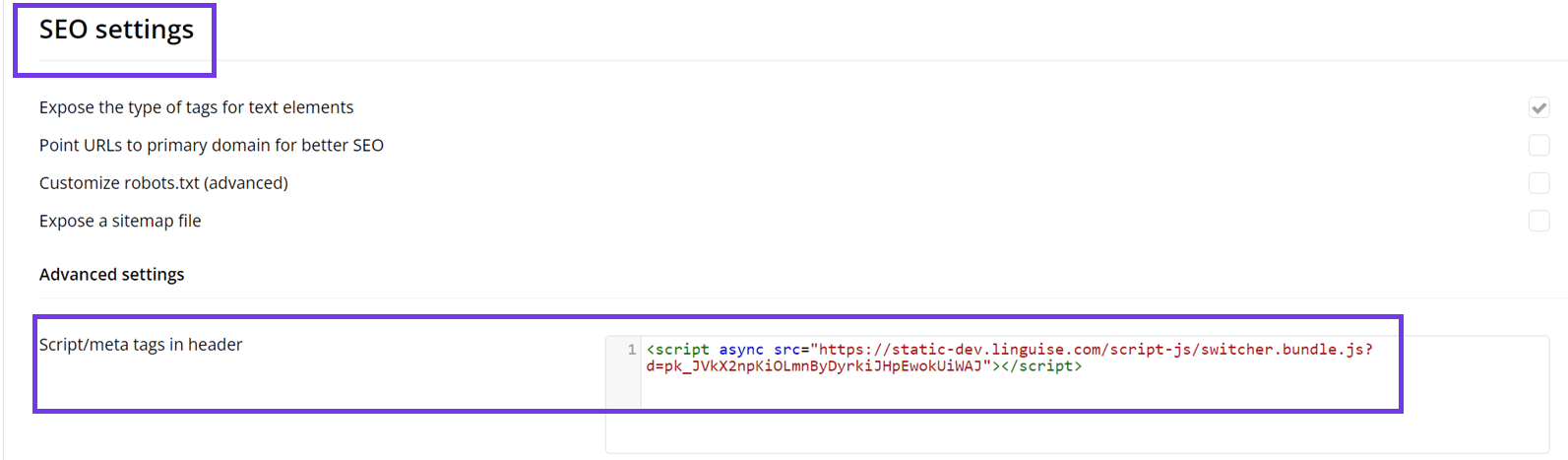
Desplácese hacia abajo hasta "Script/metaetiquetas en el encabezado" en "Configuración avanzada". Pegue el Linguise que copió anteriormente, luego haga clic en "Guardar" y publique su sitio.

Paso 5: configurar la pantalla principal
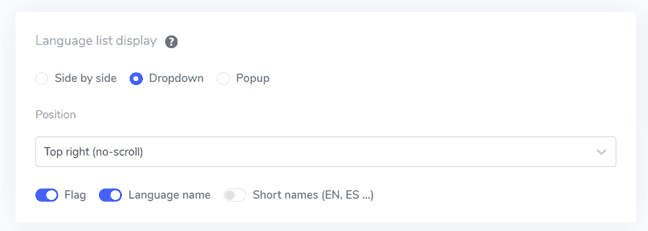
Para comenzar a configurar el selector de idiomas, navegue hasta la "Configuración" > "Visualización de indicadores de idioma" en el Linguise . En esta página, puede ajustar varias configuraciones
- Estilo del icono de bandera: elija entre tres opciones: visualización en paralelo, menú desplegable o ventana emergente.
- Posición: seleccione dónde aparecerá el selector de idiomas en su sitio. Hay varias opciones de posición disponibles; asegúrese de que sea de fácil acceso para los visitantes.

Puede combinar la visualización de banderas y nombres de idiomas, banderas y abreviaturas de idiomas, o simplemente nombres de idiomas. Se recomienda utilizar banderas y nombres de idiomas para facilitar el reconocimiento del usuario.
Paso 6: establece el diseño de la bandera
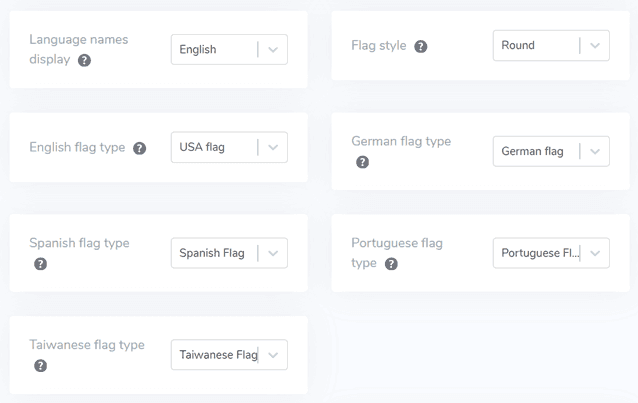
Después de configurar la pantalla principal, personalice aún más el diseño de las banderas que se mostrarán.
- Mostrar nombre del idioma: puede optar por mostrar el nombre del idioma según el nombre del país o el nombre del idioma en sí. Por ejemplo, podría mostrar "francés" o "Français".
- Tipo de bandera en inglés: esta opción es útil para idiomas con múltiples variaciones, como el inglés estadounidense o británico (y también se aplica al español, taiwanés, alemán y portugués).
- Estilo de bandera: elija la forma del icono de la bandera, ya sea redonda o rectangular.

Paso 7: personaliza el color y el tamaño
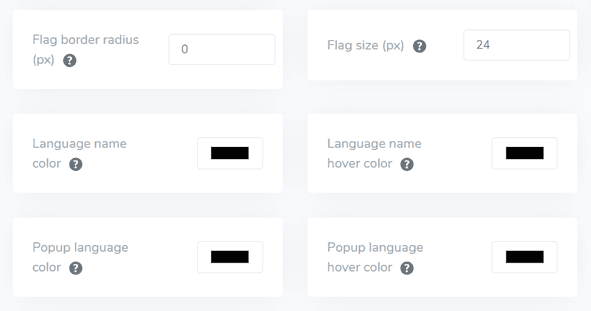
Después de configurar el diseño de las banderas, puede personalizar aún más el color y el tamaño de las banderas. Estas son las configuraciones que puedes ajustar:
- Radio del borde de la bandera: personalice el radio en píxeles para el estilo de bandera rectangular.
- Color del nombre del idioma: elija el color de texto predeterminado para mostrar el nombre del idioma.
- Color del idioma emergente: establezca el color del texto del título del idioma en el área emergente o desplegable.
- Tamaño de la bandera: ajusta el tamaño de los iconos de la bandera.
- Color de desplazamiento del nombre del idioma: establezca el color del texto que aparece cuando el usuario pasa el cursor sobre el nombre del idioma.
- Color de desplazamiento del idioma emergente: establezca el color del texto que aparece cuando el usuario pasa el cursor sobre el título del idioma en el área emergente o desplegable.

Paso 8: configurar la sombra del cuadro de bandera
Finalmente, puede ajustar la configuración de sombra del cuadro de bandera. La primera opción le permite aplicar un efecto de sombra a cada ícono de bandera que se muestra en su sitio web. La siguiente opción controla el efecto de sombra cuando los usuarios pasan el mouse sobre las banderas de idioma.
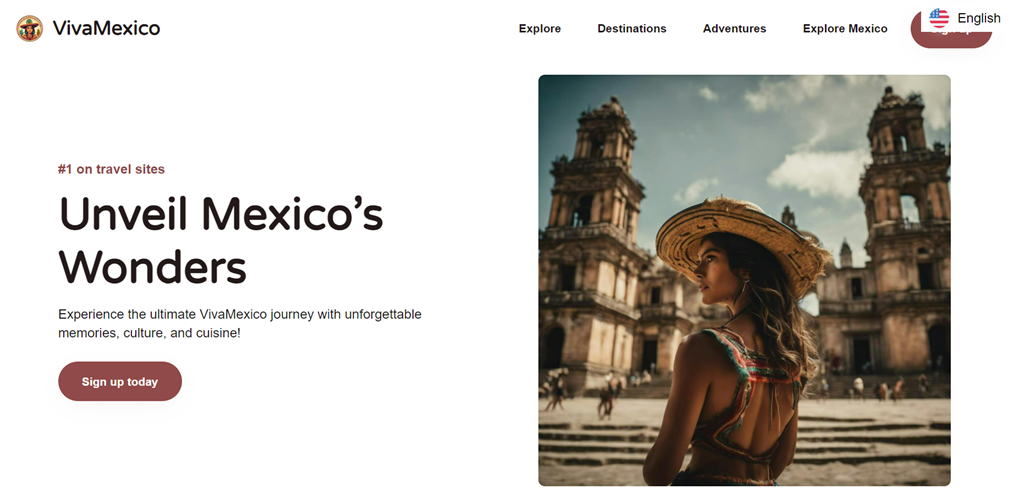
Una vez realizados todos los ajustes necesarios, haga clic en el botón Guardar para aplicar los cambios de personalización. A continuación, visite el sitio web Bubble para verificar que la configuración se haya aplicado correctamente. Así es como se verá el selector de idiomas.
Después de la configuración, podrá ver cómo funciona el selector de idiomas en su sitio web multilingüe Bubble .

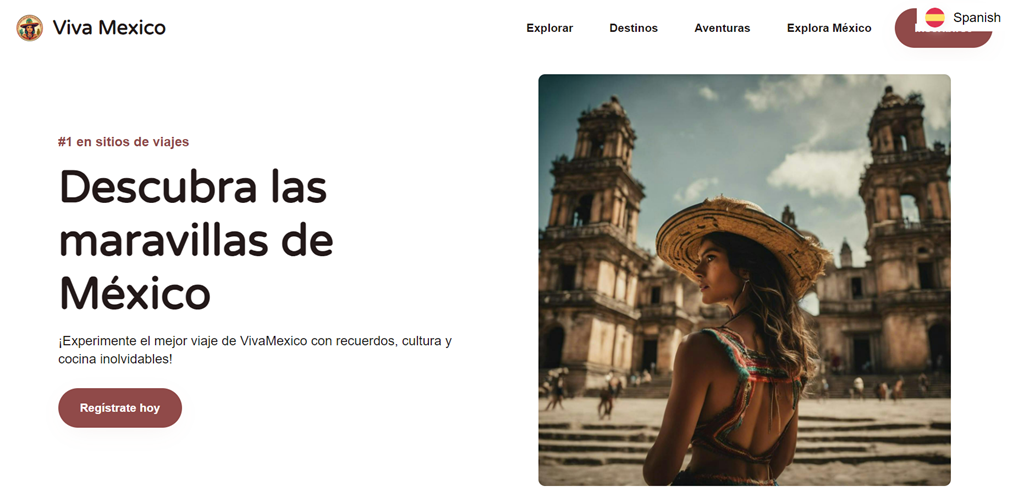
A continuación, podrás traducir el sitio web a otros idiomas como el español.

Mejores prácticas para optimizar el selector de idiomas en Bubble
Después de configurar exitosamente el selector de idioma en un sitio web multilingüe Bubble , es importante tener en cuenta algunos consejos para optimizar el selector de idioma tanto para su sitio como para sus visitantes.
Utilice un logotipo de bandera de idioma fácilmente identificable

Al implementar un selector de idiomas en su sitio web Bubble, es fundamental usar banderas o iconos de idioma fácilmente reconocibles. Estas indicaciones visuales ayudan a los usuarios a identificar y seleccionar rápidamente su idioma preferido. Por ejemplo, un icono de globo terráqueo se entiende universalmente como una opción de idioma. Como alternativa, puede usar banderas de países, pero tenga en cuenta que esto puede ser problemático, ya que los idiomas no siempre están vinculados a un solo país.
Ejemplo: el sitio web de Amazon utiliza un pequeño ícono de globo terráqueo al lado del idioma seleccionado actualmente (por ejemplo, “EN”) en la barra de navegación superior. Este enfoque simple pero eficaz permite a los usuarios localizar rápidamente las opciones de idioma independientemente de su configuración de idioma actual.
Incorporar nombres de idiomas junto con banderas

Si bien las banderas pueden resultar útiles, no deben usarse solas. Incluir el nombre del idioma en su escritura nativa junto con la bandera o el ícono proporciona claridad y evita posibles confusiones. Esto es particularmente importante para los idiomas que se hablan en varios países o regiones.
Ejemplo: el selector de idiomas en el sitio web de Airbnb muestra el nombre del idioma y la bandera del país. Por ejemplo, muestra "English (US)" con la bandera de EE. UU. y "Français" con la bandera francesa. Esta combinación garantiza que los usuarios puedan identificar con precisión su opción de idioma preferida.
Coloque cuidadosamente el botón de cambio de idioma

La ubicación de su selector de idiomas es fundamental para la accesibilidad del usuario. Las ubicaciones comunes incluyen la esquina superior derecha del encabezado, el pie de página o dentro del menú de navegación principal. La clave es hacerlo fácilmente reconocible sin saturar el área de contenido principal.
Ejemplo: en el sitio web tiffany.com, el selector de idioma está en la esquina inferior derecha de la página, siempre visible y accesible. Esta ubicación consistente garantiza que los usuarios puedan encontrar y utilizar rápidamente las opciones de idioma independientemente de dónde se encuentren en el sitio.
Diseñe el selector de idiomas para que responda

Asegúrese de que su selector de idiomas funcione bien en todos los dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes. En pantallas más pequeñas, es posible que necesites adaptar el diseño, por ejemplo, usando un menú desplegable en lugar de una lista horizontal de opciones.
Ejemplo: el selector de idiomas del sitio web de la UNESCO se adapta perfectamente a todos los dispositivos. En el escritorio, aparece como una lista horizontal en el encabezado. En dispositivos móviles, se transforma en un menú desplegable compacto, lo que garantiza la usabilidad sin comprometer el diseño móvil.
Asegúrese de que el selector de idiomas sea coherente en todas las páginas

Mantén el mismo diseño, funcionalidad y ubicación del selector de idiomas en todas las páginas de tu sitio web Bubble. Esta consistencia ayuda a los usuarios a navegar por tu sitio de forma más eficiente, ya que saben exactamente dónde encontrar las opciones de idioma, independientemente de la página en la que se encuentren.
Ejemplo: el sitio web mantiene su selector de idiomas de manera consistente en el pie de página de todas las páginas, desde la página de inicio hasta las páginas de productos y el proceso de pago. Esta coherencia garantiza que los usuarios puedan cambiar fácilmente de idioma en cualquier momento durante su experiencia de navegación o compra.
¡Configure un selector de idiomas en el sitio web multilingüe Bubble usando Linguise!

Ahora ya sabes cómo seleccionar el idioma para el sitio web multilingüe Bubble. Leer el selector de idioma puede ofrecerte varias ventajas y optimizarlo aún más según los puntos mencionados.
Optimizar eficazmente el selector de idiomas puede mejorar significativamente la experiencia del usuario. Crea una cuenta Linguise intégrala con tu Bubble y personaliza el selector de idiomas para mejorar la experiencia del usuario.