Es importante prestar especial atención a los elementos de cambio de idioma al crear un sitio web multilingüe. Esto se debe a que los usuarios visitarán esta sección con frecuencia cuando quieran cambiar de idioma.
De manera similar, para aquellos de ustedes que poseen sitios multilingües PrestaShop . Por lo tanto, es importante crear un selector de idioma para PrestaShop que sea amigable, accesible y fácil de usar.
En este artículo, discutiremos cómo configurar un selector de idioma para PrestaShop .. Entonces, para propietarios de sitios web multilingües o comercios electrónicos en PrestaShop , lea este artículo hasta el final para obtener la guía completa
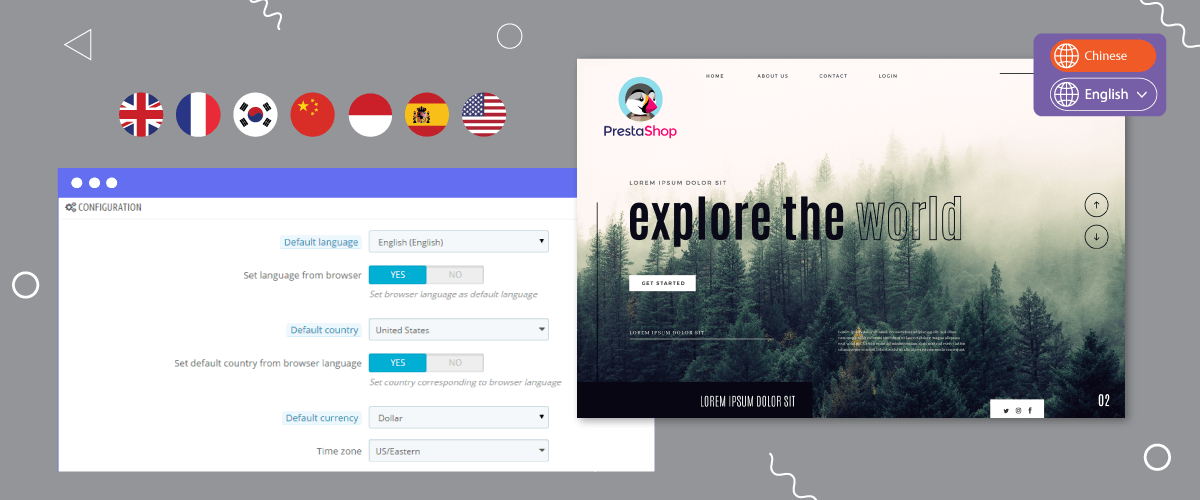
¿Por qué es importante el selector de idioma para sitios web multilingües PrestaShop?
Un conmutador de idioma es un elemento que debe estar presente en un sitio web multilingüe porque es lo que los usuarios visitarán y utilizarán con frecuencia al cambiar de idioma.
Además de usarse para cambiar de idioma, ¿cuál es la importancia de un selector de idioma para un sitio web multilingüe PrestaShop ? Vea la explicación completa a continuación.
- Experiencia de usuario mejorada: Un conmutador de idioma fácilmente navegable facilita transiciones fluidas entre idiomas, simplificando la navegación del usuario y la comprensión del contenido. Esta mejora contribuye a una experiencia de usuario general positiva, minimizando la frustración y aumentando la participación del usuario.
- Navegación intuitiva: El selector de idioma debe ser fácil de descubrir y fácil de usar. Una interfaz bien diseñada garantiza que el selector esté posicionado de manera prominente y emplee íconos o etiquetas claras y fácilmente identificables, lo que anima a los usuarios a cambiar entre idiomas sin esfuerzo.
- Tasa de rebote reducida: El selector de idioma fácil de usar juega un papel en la disminución de las tasas de rebote. Cuando los visitantes pueden localizar y elegir rápidamente su idioma preferido, es más probable que permanezcan en el sitio web, exploren su contenido y potencialmente se conviertan.
- Comunicación efectiva: Los interruptores de idioma deben comunicarse de manera efectiva con los usuarios. Las etiquetas o símbolos claros y concisos ayudan a transmitir las opciones de idioma disponibles, mitigando la confusión y empoderando a los usuarios para tomar decisiones informadas.
- Optimización SEO: Los motores de búsqueda tienen en cuenta la experiencia del usuario al clasificar los sitios web. Un conmutador de idioma fácil de usar y bien ejecutado puede tener un impacto positivo en el SEO, mejorando la visibilidad y accesibilidad de su sitio para los usuarios que realizan búsquedas en varios idiomas.
- Medición del rendimiento del idioma: Algunos módulos de conmutación de idioma, como Linguise proporcionan análisis de rendimiento del idioma, lo que le permite ver cómo se desempeña cada versión del idioma en su sitio. Esto puede ayudarlo a optimizar su estrategia de idioma según datos de usuarios reales.
Cómo configurar el selector de idioma para PrestaShop?
Un conmutador de idioma es uno de los elementos o características que normalmente proporcionan los servicios de traducción y los usuarios solo necesitan personalizarlo.
Sin embargo, no todos los servicios de traducción ofrecen una función de conmutación de idioma que sea fácil de modificar y flexible y que ofrezca varias personalizaciones.
Sin embargo, Linguise puede ser una solución para aquellos de ustedes que quieren un conmutador de idioma PrestaShop amigable y fácil de personalizar.
Linguise Traducción Automática es un servicio de traducción de sitios web que puede traducir automáticamente en solo unos segundos. Se integra con más de 40 plataformas CMS, incluyendo traducción automática para PrestaShop.
Con Linguise, puede crear un selector de idioma de sitio web PrestaShop amigable que sea fácil de usar para los visitantes, de modo que pueda proporcionar beneficios extraordinarios. Hay varios pasos para configurar el selector de idioma del sitio web PrestaShop, aquí hay algunos pasos.
Paso 1: Registrar una cuenta gratuita Linguise
Para aprovechar la función de cambio de idioma en Linguise y poder traducir PrestaShop comercio electrónico, el primer paso que debe dar es registrar una cuenta en la plataforma Linguise. Linguise también ofrece una prueba gratuita de un mes, lo que le permite acceder a las diversas funciones disponibles en el servicio.
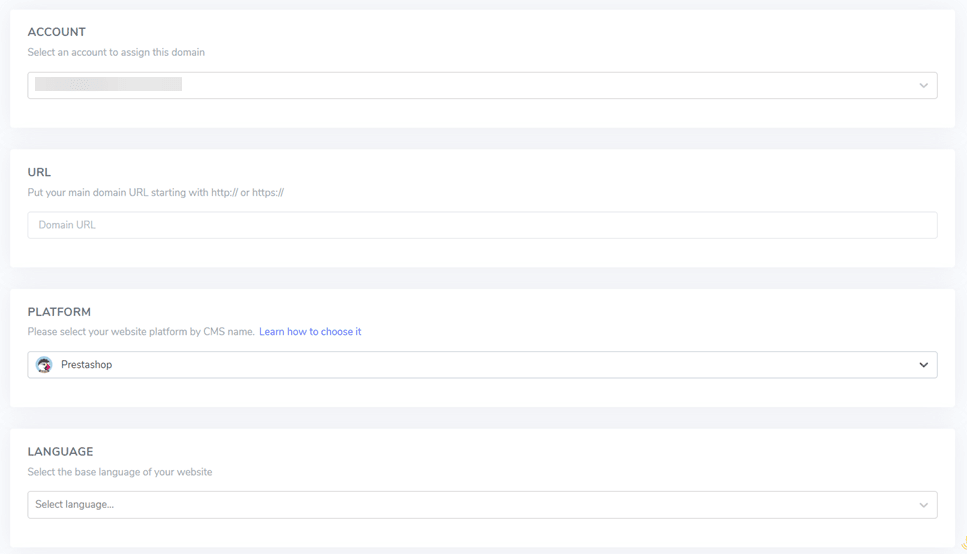
Paso 2: Agregar dominio del sitio web PrestaShop
La siguiente etapa implica agregar el dominio del sitio web al panel de Linguise. Se necesita completar cierta información.
- Cuenta
- URL
- Plataforma, elija PrestaShop
- Idioma
- Idioma de traducción
- Traducir URL

El siguiente paso es activar la clave API y establecer la URL del idioma. Para obtener instrucciones detalladas sobre cómo agregar un dominio de sitio web, consulte la guía para instalar Linguise traducción automática en PrestaShop o vea el tutorial en video a continuación.
Paso 3: Conmutador de idioma habilitado
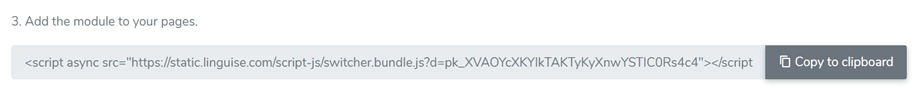
Después de completar todas las configuraciones, el siguiente paso será ingresar la configuración del conmutador de idioma y mostrar una bandera para facilitar a los usuarios el cambio de idioma. Para hacer esto, copie el código disponible en el Linguise panel de control, vaya al Linguise panel de control > Configuración > copiar al portapapeles.

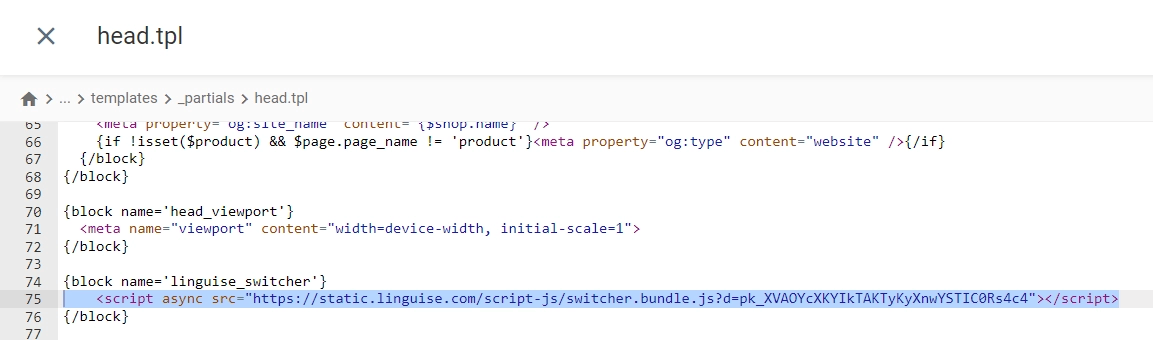
Insertar el script anterior en el encabezado de la página, es decir …/themes/your-theme/templates/_partials/head.tpl

La personalización avanzada del selector de idioma se puede realizar en los pasos a continuación.
Paso 4: Configuración de la pantalla principal
En este paso configuraremos aún más el diseño del conmutador de idioma que puede encontrar en el Linguise panel > Configuración > Visualización de banderas de idioma.

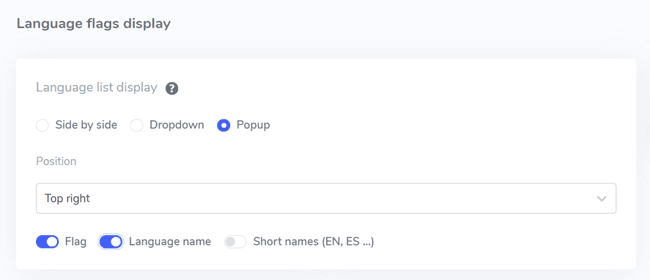
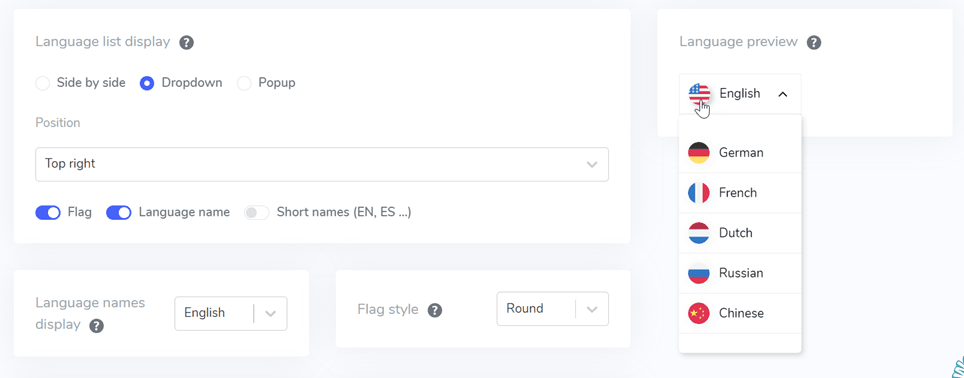
En la primera configuración, configuraremos la pantalla principal. Varias partes necesitan atención.
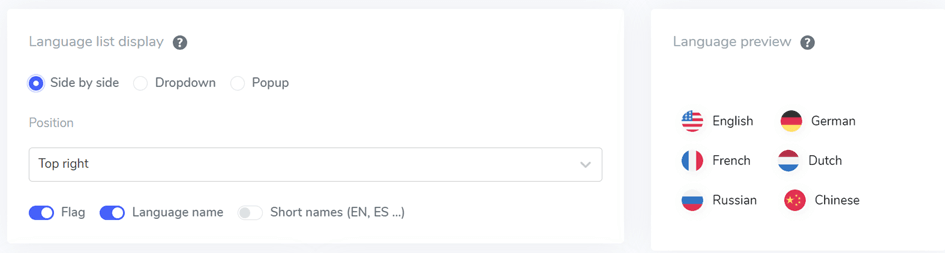
La primera es la forma de visualización de la lista de idiomas, aquí, puede elegir entre las tres opciones disponibles, es decir, lado a lado, desplegable o emergente. Luego, a la izquierda, hay una vista previa de cada forma de lista.
La primera forma es lado a lado como sigue.

La segunda forma es un desplegable como se muestra a continuación.

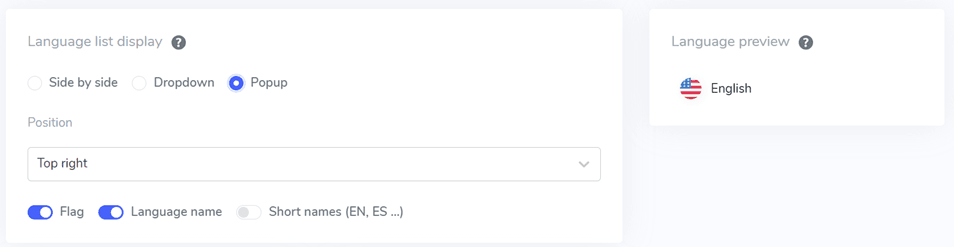
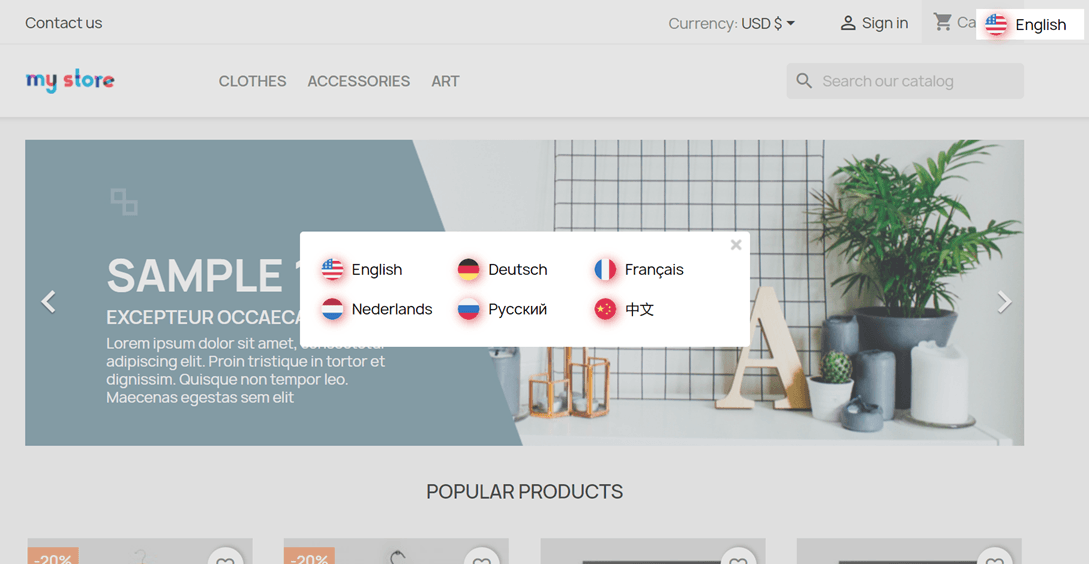
Por último, está el formulario emergente.

Lo siguiente es establecer la posición, esta opción de posición muestra dónde se colocará el conmutador de idioma. Puede elegir entre varias opciones de posición disponibles. Asegúrese de elegir una posición que sea fácil de encontrar para los visitantes.
Finalmente, elija la combinación de bandera + nombre del idioma, bandera + nombre corto o solo la bandera.
Paso 5: Configurar el diseño de las banderas
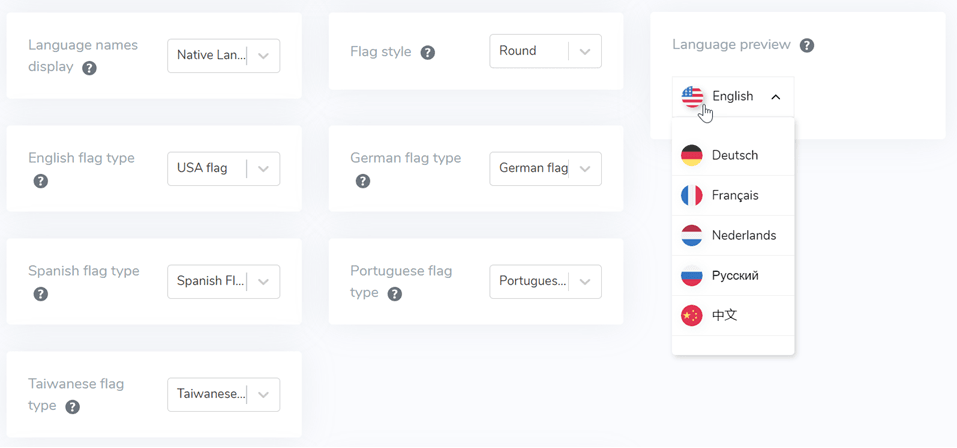
A continuación, debajo de la pantalla principal, hay configuraciones de diseño para la bandera. Algunas opciones de configuración se pueden encontrar en la siguiente imagen.
- Visualización del nombre del idioma: puede seleccionar la visualización del nombre según el nombre del país o el nombre del idioma, por ejemplo, “Alemán” o “Deutsch.”
- Tipo de bandera inglesa: esta opción se utiliza para idiomas que tienen más de un tipo, por ejemplo, “Inglés EE. UU.” o “Inglés Británico” (similar al español, taiwanés, alemán y portugués).
- Estilo de bandera: Se utiliza para medir la forma del icono de la bandera, ya sea redondo o cuadrado (rectangular).

Paso 6: Elija el color y el tamaño de la bandera
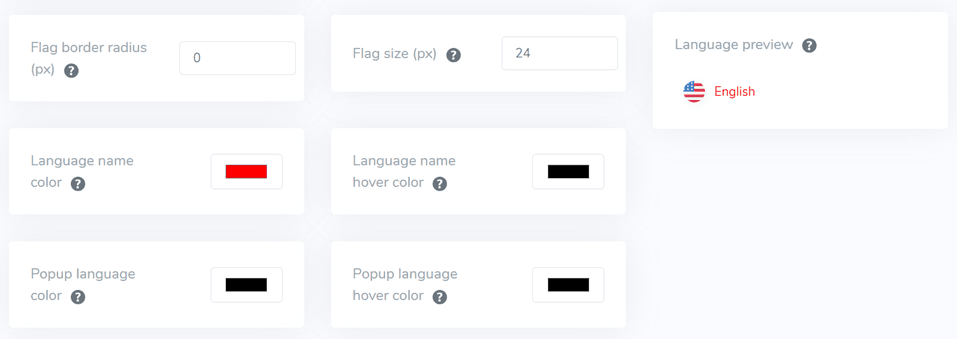
El siguiente paso después de configurar el diseño de la bandera es ajustar colores, tamaño y otros elementos varios. En la siguiente pantalla, hay varias configuraciones personalizables, como:
- Radio del borde de la bandera: Personalizar el radio del borde en píxeles cuando se utiliza un rectángulo.
- Color del nombre del idioma: Elección del color de texto predeterminado para el nombre del idioma.
- Color del idioma emergente: Color del título del idioma en las áreas emergentes o desplegables.
- Tamaño de la bandera: Ajustar el tamaño de la bandera.
- Color del nombre del idioma al pasar el ratón: Color del texto al pasar el ratón sobre los nombres de los idiomas.
- Color de hover del idioma emergente: El mouse pasa sobre el color del texto del título del idioma en el emergente o desplegable.

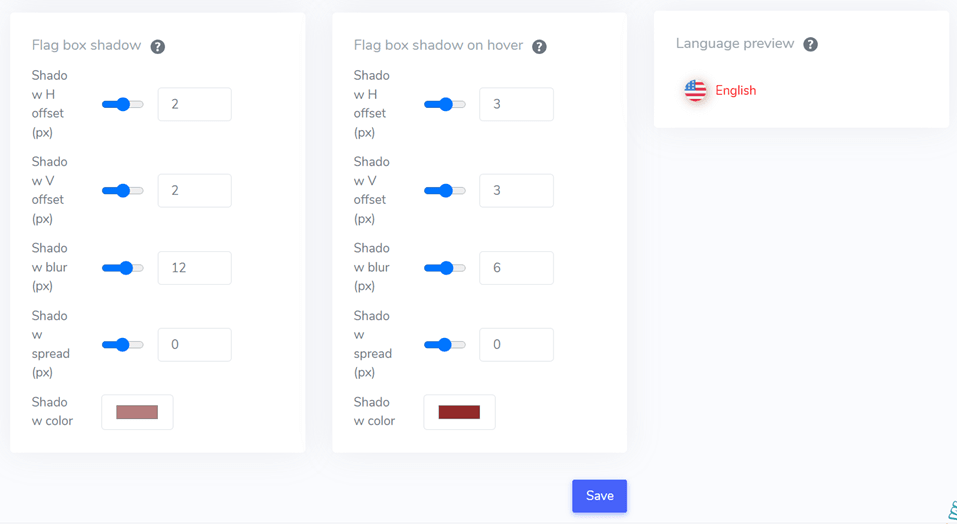
Paso 7: Ajustar la sombra de la bandera
En la etapa final, puede realizar configuraciones para la configuración de la sombra en la bandera. La primera configuración le permite definir una sombra para cada bandera en su sitio web, y la siguiente es una sombra para la bandera de idioma al pasar el cursor.
Si es así, no olvide seleccionar Guardar para guardar la personalización del selector de idioma.

Después de configurar el selector de idioma para PrestaShop, aquí están los resultados del selector de idioma.

Consejos para optimizar su selector de idioma PrestaShop
Optimizar el conmutador de idioma en PrestaShop es esencial para proporcionar una experiencia fluida y fácil de usar para los clientes que hablan diferentes idiomas. Aquí hay algunos consejos para ayudarlo a optimizar su conmutador de idioma en PrestaShop.
- Instale y active los idiomas: asegúrese de haber instalado y activado todos los idiomas que desea admitir en su tienda PrestaShop. Puede hacer esto en la sección “Localización” bajo la pestaña “Internacional”.
- Usar un selector de idioma claro: Coloque el selector de idioma de manera prominente en su sitio web, generalmente en el encabezado o pie de página. Use iconos o banderas de idiomas claros y fácilmente reconocibles para cada idioma para que sea intuitivo para los usuarios.
- Considerar nombres de idiomas: En lugar de usar banderas, considere usar los nombres de los idiomas en su forma nativa. Las banderas pueden ser confusas ya que algunos idiomas se hablan en varios países con diferentes banderas.
- Habilitar URL amigables para idiomas: Habilite URL optimizadas para SEO para cada idioma. Esto se puede hacer en la sección “Preferencias” bajo la pestaña “SEO & URL”. Esto ayuda a los motores de búsqueda a indexar sus páginas correctamente para cada idioma.
- Establecer idioma predeterminado: Establezca un idioma predeterminado para su tienda. Este es el idioma que verán los visitantes cuando aterricen por primera vez en su sitio. Puede establecer el idioma predeterminado en la sección “Localización”.
- Optimice el contenido específico del idioma: Asegúrese de que las descripciones de sus productos, metaetiquetas y otros contenidos se traduzcan con precisión para cada idioma. Esto es crucial para el SEO y para brindar una experiencia significativa a los usuarios en diferentes idiomas.
- Habilitar la detección automática del idioma: Considere implementar la detección automática del idioma según la configuración del navegador del usuario. Esto puede proporcionar una experiencia más personalizada para los visitantes, mostrando automáticamente el contenido en su idioma preferido.
- Mantenga el selector de idioma coherente: Mantenga la coherencia en el selector de idioma en todas las páginas de su sitio web. Los usuarios deben poder cambiar de idioma fácilmente, independientemente de la página en la que se encuentren.
Siguiendo estos consejos, puede crear un conmutador de idioma más efectivo y fácil de usar en PrestaShop, que se adapte a una audiencia diversa y mejore la experiencia de compra general de su tienda.
¡Configure el conmutador de idioma PrestaShop usando Linguise!
Hasta ahora, ha entendido la configuración del selector de idioma para PrestaShop. Crear un selector de idioma puede proporcionar varios beneficios, después de eso, no olvide optimizar según los puntos explicados anteriormente.
Con una optimización adecuada del selector de idioma, puede mejorar la experiencia del usuario.
¿Entonces qué está esperando? Registre una Linguise cuenta, registre un sitio web PrestaShop y configure el selector de idioma para proporcionar una mejor experiencia de usuario.