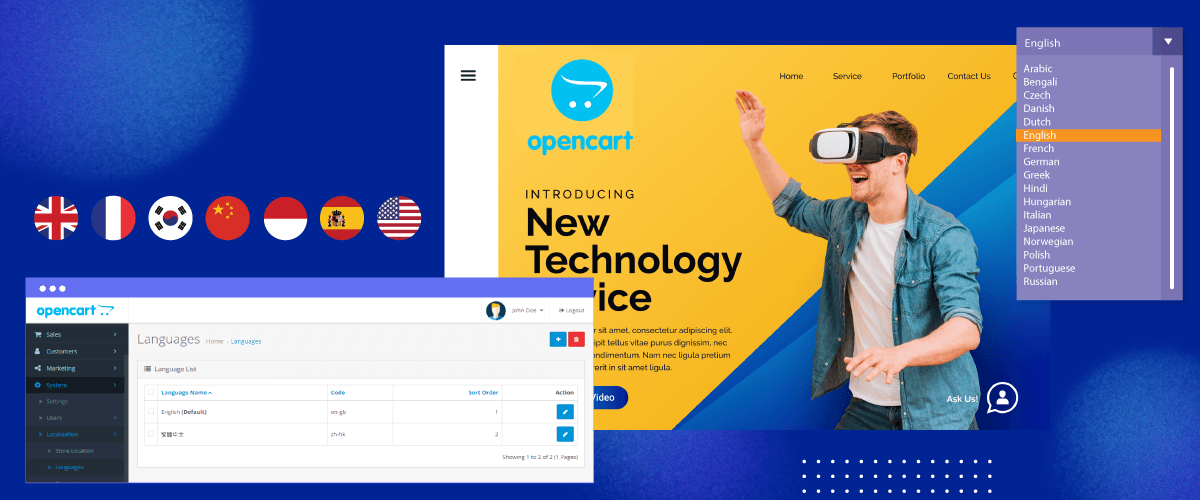
El selector de idioma es un elemento importante al que debes prestar mucha atención al crear un sitio web multilingüe porque es lo que los usuarios suelen visitar cuando quieren cambiar de idioma.
Por lo tanto, es importante crear un selector de idiomas que sea fácil de usar, de usar y de acceder.
En este artículo, explicaremos cómo configurar un selector de idiomas para OpenCart. Si tienes sitios web multilingües o comercio electrónico en OpenCart, ¡sigue leyendo hasta el final!
¿Por qué es importante crear un selector de idiomas para los sitios web multilingües OpenCart ?
Crear un selector de idiomas intuitivo es fundamental para el éxito de un sitio web multilingüe. Estas son las razones por las que debería crear un selector de idiomas para sitios multilingües OpenCart .
- Experiencia de usuario mejorada: El selector de idiomas intuitivo proporciona transiciones fluidas entre idiomas, lo que facilita la navegación y la comprensión del contenido. Esto mejora la experiencia general del usuario, reduce la frustración y aumenta la interacción.
- Navegación intuitiva: Los usuarios deberían poder encontrar y usar fácilmente el selector de idiomas. Su diseño intuitivo garantiza una ubicación clara y utiliza iconos o etiquetas claros y fácilmente reconocibles, lo que inspira a los usuarios a cambiar de idioma.
- Reducción de la tasa de rebote: Un selector de idiomas intuitivo contribuye a reducir la tasa de rebote. Cuando los visitantes pueden encontrar y seleccionar rápidamente su idioma preferido, es más probable que permanezcan en el sitio, exploren el contenido y, posiblemente, realicen una conversión.
- Comunicación clara: Los intérpretes de idiomas deben comunicarse eficazmente con los usuarios. Las etiquetas o símbolos claros y concisos ayudan a comunicar las opciones lingüísticas disponibles, reducen la confusión y garantizan que los usuarios puedan tomar decisiones informadas.
- Optimización SEO: Los motores de búsqueda consideran la experiencia del usuario al posicionar los sitios web. Un selector de idiomas bien implementado y fácil de usar puede tener un impacto positivo en el SEO, haciendo que tu sitio web sea más visible y accesible para los usuarios que buscan en varios idiomas.
¿Cómo configurar el selector de idioma para OpenCart?
El servicio de traducción del sitio web suele ofrecer la función de cambio de idioma. Esta función se puede ajustar según las necesidades del diseño del usuario.
Sin embargo, a veces no todos los servicios de traducción ofrecen una función de cambio de idioma fácil de personalizar y usar. Por lo tanto, es importante buscar un servicio de traducción automática que ofrezca y sea compatible con varios CMS, como Linguise .
Linguise ofrece una función de cambio de idioma flexible y fácilmente personalizable y está integrado con OpenCart ; este servicio de traducción podría ser la solución para usted.
A continuación, se explica cómo configurar el selector de idiomas para OpenCart o un sitio web de comercio electrónico. Continúe leyendo la explicación a continuación.
Paso 1: registrar una cuenta gratuita Linguise
Para usar el selector de idiomas de Linguise Linguise Linguise debes registrarte . También ofrecemos una prueba gratuita de un mes con varias funciones.
Paso 2: Agregar dominio al sitio web OpenCart
El segundo paso es agregar el dominio de su sitio web OpenCart al Linguise . Debe completar varios datos, comenzando por...
- Cuenta
- URL
- Plataforma, seleccione OpenCart
- Idioma
- Idioma de traducción
- Traducir URL
Después, debes activar la clave API y configurar la URL del idioma. Para obtener una guía completa sobre cómo añadir un dominio a un sitio web, puedes leer el artículo sobre cómo instalar Linguise en OpenCart o ver el videotutorial a continuación.
Paso 3: Activar el selector de idioma
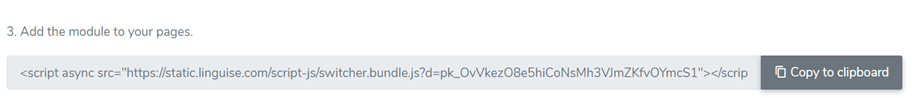
Tras añadir correctamente el OpenCart y mejorar la API, es hora de activar el selector de idiomas. Hay varios pasos que debes seguir: primero, abre el Linguise > Configuración > copia esta URL.

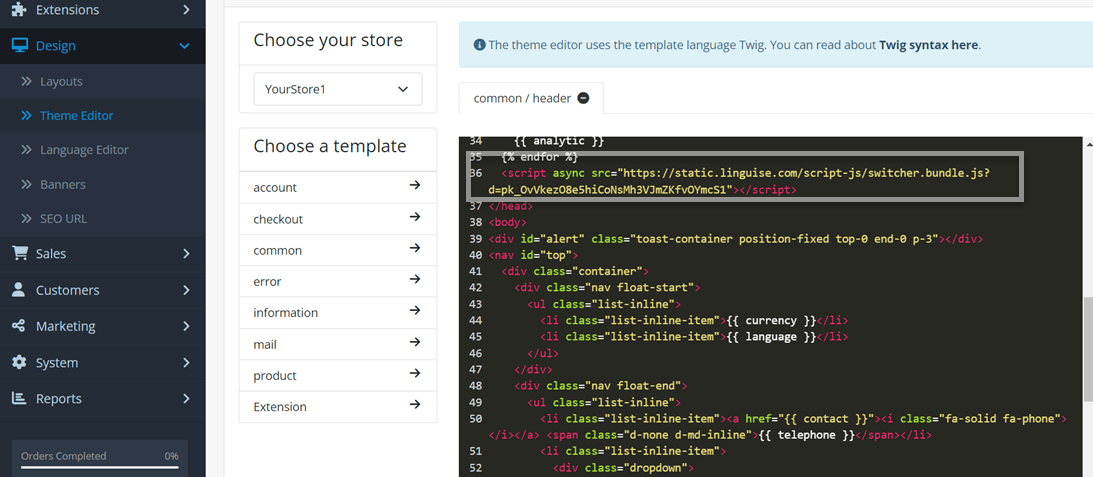
Una vez copiado el script, debe insertarlo en el editor de temas de su OpenCart . Para ello, siga estos pasos: Vaya a Diseño > Editor de temas > Predeterminado en el OpenCart . Luego, pegue el script en el área designada, como se muestra en la imagen a continuación.

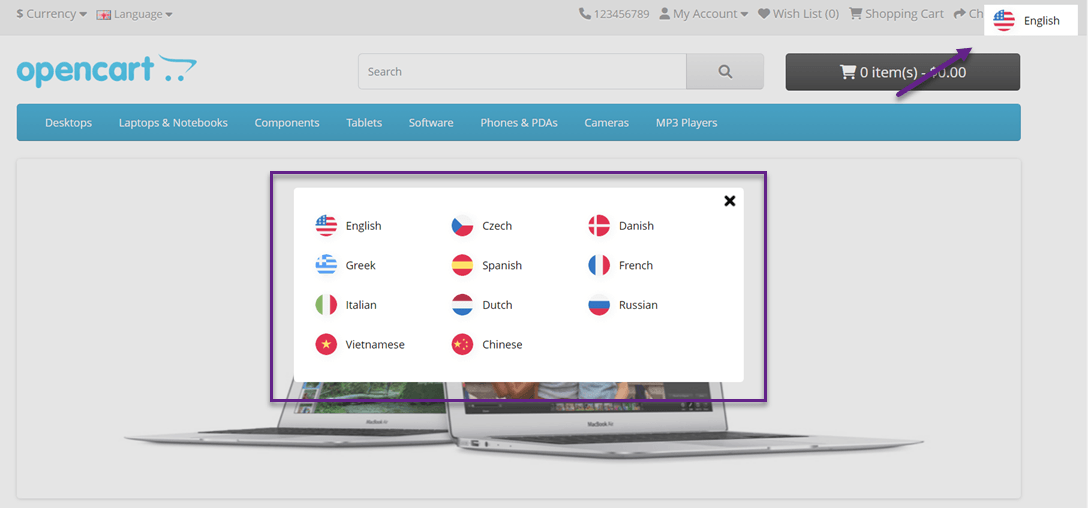
Después de eso, normalmente, el selector de idioma en Opencart aparecerá automáticamente en la página de su sitio web en la esquina superior derecha con una pantalla como la siguiente según el idioma que eligió al agregar el sitio web.

Sin embargo, la pantalla del selector de idioma que aparece arriba sigue siendo la predeterminada, con Linguise puedes personalizar esta pantalla según tus necesidades y deseos.
Paso 4: Configurar la pantalla principal
Para configurar el selector de idioma o la visualización de banderas de idioma, puede hacerlo a través del Linguise > Configuración > Visualización de banderas de idioma.

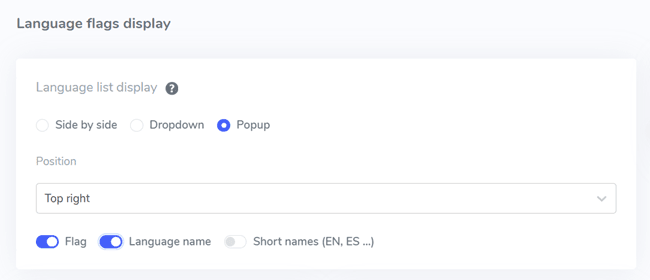
En la primera configuración, configuraremos la pantalla principal. Consta de varias partes, entre ellas:
- Forma del ícono de la bandera: aquí puede elegir entre 3 opciones disponibles, a saber, lado a lado, desplegable o ventana emergente.
- Posición: Esta posición indica dónde se ubicará el selector de idioma. Puede elegir entre varias opciones de posición disponibles. Asegúrese de elegir una posición que sea fácil de encontrar para los visitantes.
- Finalmente, puedes combinar la bandera + el nombre del idioma, la bandera + el nombre corto, o simplemente el nombre del idioma. Se recomienda usar una bandera junto con el nombre del idioma para que los usuarios lo reconozcan fácilmente.
Paso 5: Establecer el diseño de las banderas
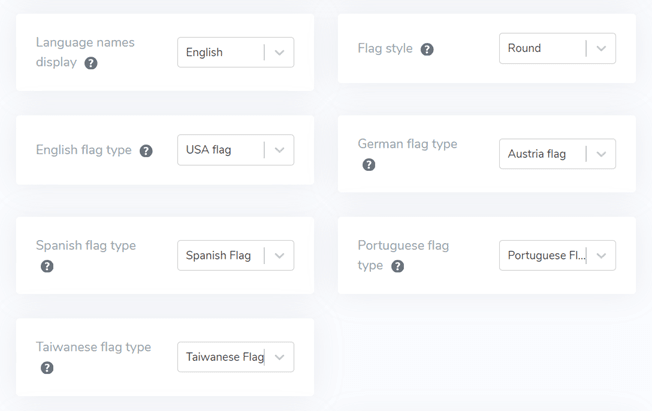
A continuación, en la pantalla principal, se encuentran los ajustes de diseño de la bandera. Se muestran varios ajustes en la siguiente imagen.
- Nombre del idioma para mostrar: puede elegir un nombre para mostrar según el nombre del país o el nombre del idioma, por ejemplo, francés o francés.
- Tipo de bandera en inglés: se utiliza para idiomas que tienen más de 1 tipo, por ejemplo, inglés estadounidense o inglés británico (lo mismo que español, taiwanés, alemán y portugués)
- Estilo de bandera: para establecer la forma del ícono de la bandera, redonda o rectangular.

Paso 6: establece el color y el tamaño de la bandera
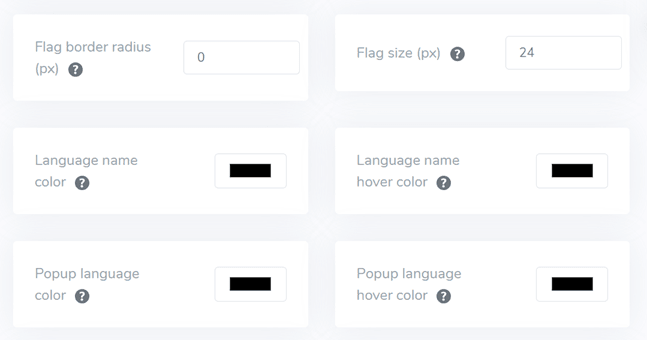
El siguiente paso después de configurar el diseño de la bandera es configurar el color, el tamaño y otros aspectos. En la siguiente pantalla, se muestran varias opciones que puedes personalizar, como:.
- Marcar radio del borde: radio del borde personalizado en píxeles donde se utiliza el rectángulo.
- Color del nombre del idioma: elija el color de texto predeterminado para el nombre del idioma.
- Color del idioma de la ventana emergente: color del título del idioma en el área emergente o desplegable.
- Tamaño de la bandera: tamaño de la bandera
- Color al pasar el mouse sobre el nombre del idioma: color del texto al pasar el mouse sobre el nombre del idioma
- Color al pasar el mouse sobre el idioma emergente: color del texto al pasar el mouse sobre el título del idioma en la ventana emergente o menú desplegable.

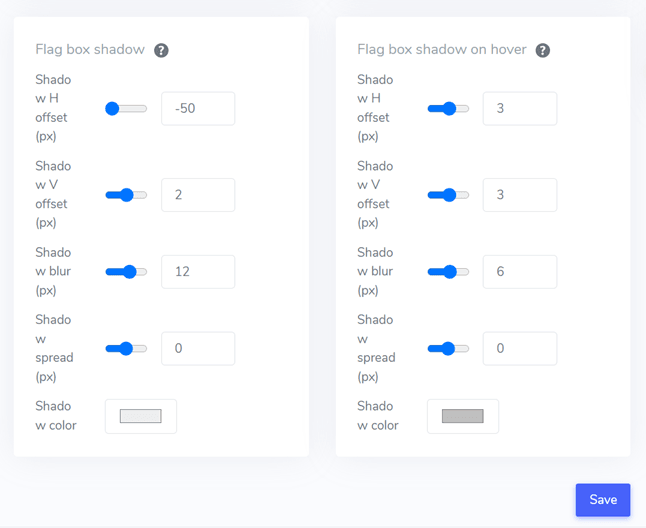
Paso 7: establecer la sombra del cuadro de bandera
Por último, las configuraciones que puedes realizar son configurar la sombra del cuadro de la bandera, la primera configuración te permite configurar la sombra para cada bandera en tu sitio web, y la siguiente es la sombra para las banderas de idioma al pasar el mouse.

Después de haber ajustado todas las configuraciones, no olvides seleccionar Guardar para guardar los cambios y ahora podrás ver cómo se ven los resultados de las personalizaciones que se han realizado.
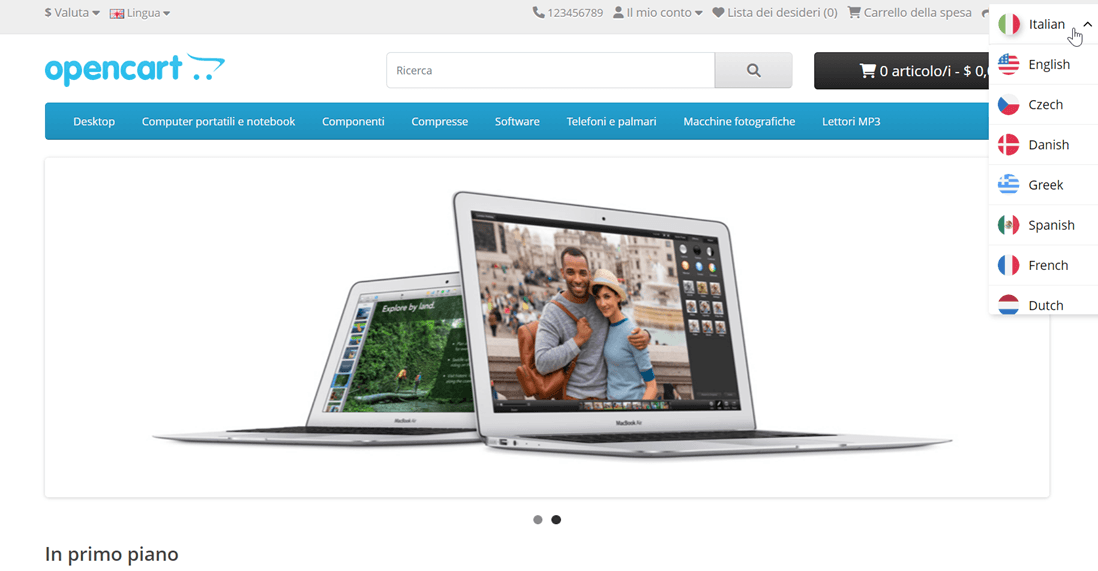
Este es un ejemplo de un selector de idiomas que utiliza un menú desplegable en la esquina superior derecha y que usa banderas y el nombre del idioma. Además, también se muestra un sitio web que intenta traducirse al italiano.

¿Cómo crear un selector de idiomas fácil de usar en su sitio web OpenCart ?
Después de comprender cómo configurar un selector de idioma para OpenCart, ahora es el momento de que sepa cómo crear un selector de idioma amigable para que pueda brindar una serie de beneficios adicionales para su sitio web.
- Iconos o banderas familiares: utilice iconos o banderas de idiomas conocidos para representar diferentes idiomas. Asegúrese de que el icono o la bandera sean visibles y fáciles de entender para que todo quede claro.
- Ubicación conveniente: coloque la herramienta de cambio de idioma en un lugar destacado de su sitio web, idealmente en una ubicación uniforme en todas las páginas. Los lugares más comunes incluyen encabezados, pies de página o menús de navegación. Asegúrese de que la herramienta de traducción sea claramente visible y de fácil acceso.
- Etiqueta de idioma en cada bandera: etiqueta claramente cada opción de idioma en el idioma correspondiente. Por ejemplo, usa "English" para inglés, "Español" para español, "Deutsch" para alemán, etc. Esto facilita la identificación y selección del idioma deseado.
- Diseño innovador: La herramienta de traducción tiene un diseño innovador. Utilice símbolos o textos familiares para indicar las opciones de idioma. Por ejemplo, puede usar "EN" para inglés e "ID" para indonesio. Asegúrese de que la herramienta de traducción destaque entre los demás elementos de la página, por ejemplo, utilizando un color diferente o resaltando la información.
- Cambio fácil: facilita a los usuarios cambiar de idioma si el predeterminado no coincide con sus preferencias. Evita el uso de menús desplegables, listas de banderas/iconos o botones de alternancia para seleccionar el idioma.
- Diseño adaptable: Asegúrate de que la herramienta de cambio de idioma sea adaptable y funcione correctamente en diversos dispositivos y tamaños de pantalla. Prueba su funcionalidad en computadoras de escritorio, smartphones y tablets para garantizar una experiencia fluida para todos los usuarios.
Conclusión: Configurar el selector de idiomas en OpenCart usando Linguise
En este punto ya sabes cómo configurar un selector de idioma para OpenCart usando Linguise , crear un selector de idioma amigable puede proporcionar una serie de beneficios que van desde mejorar la experiencia general del usuario y aumentar la participación del usuario hasta ayudar a mejorar el SEO multilingüe.
Con Linguise , puedes crear selectores de idioma fáciles de usar y opciones de personalización completas. ¿A qué esperas? Crea una cuenta Linguise , un OpenCart y configura el selector de idioma para una mejor experiencia de usuario.