Table of Contents
Add website URL to exclude from translation
The exclusion by URLs is a global rule that avoid the translation of page or a set of page using URLs, rapidly.
This is some an important rule that helps to exclude from translation, for example, a large part of your website that has no interest to be translated. To add such rule, connect to your Linguise dashboard > click on Rules > Add new rule.

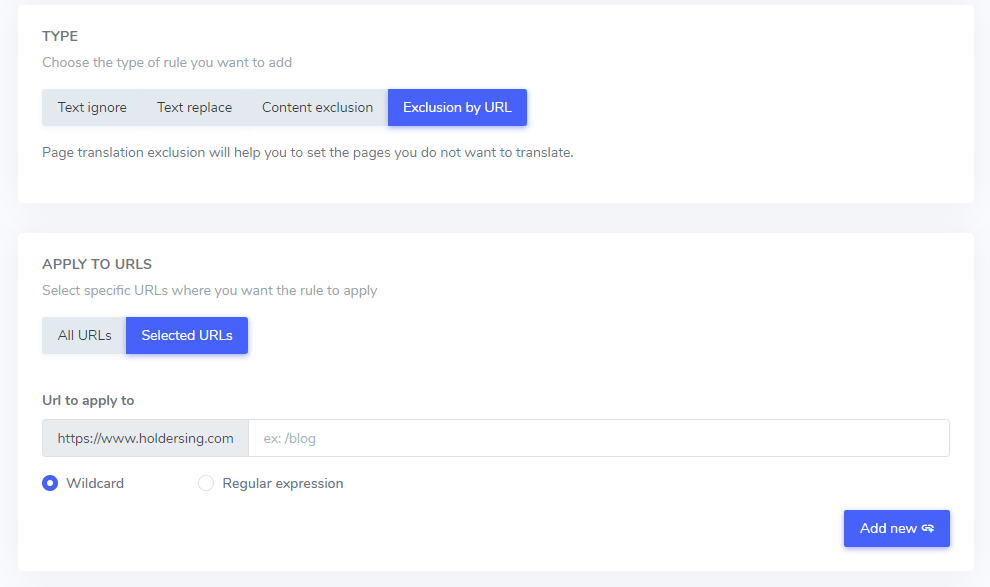
You will then be able to add the replacement details, mainly:
- The rule title (visible only by you in Linguise dashboard)
- The URL where you want to apply the translation exclusion
- The option to keep the URL itself translated or not
- The languages’ selection to apply the exclusion

Exclude content from translation using URLs
The URL exclusion can be executed using:
- A single URL
- A wildcard URL set
- URL + Regular expressions
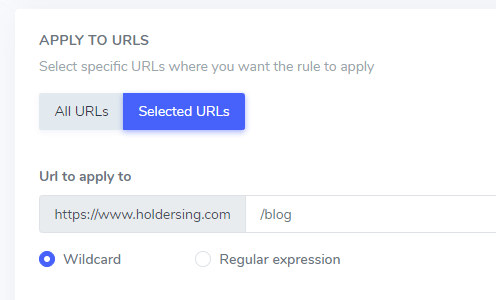
For example, you can target only your blog main page like that:

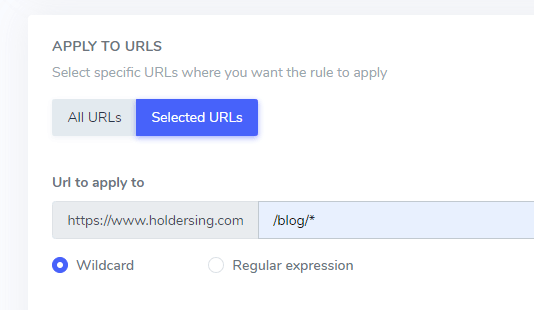
Or exclude the whole blog with all its articles using a wildcard with the blog URL

In this example: the blog main URL (/blog) and all its articles (/blog/a-post-about-something) content will be excluded from translation
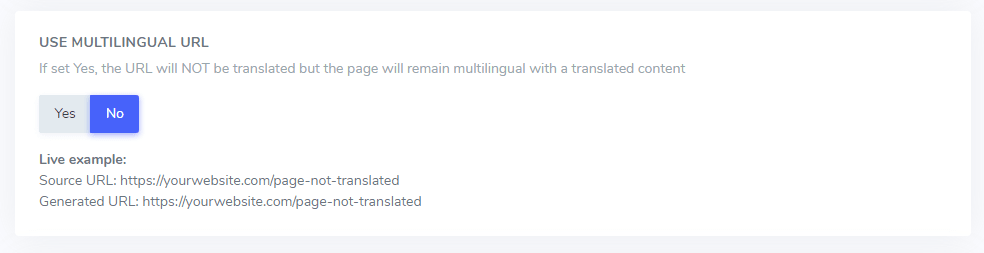
Avoid or keep the URL content translations
Once you have setup the URLs to exclude from translations, you can also choose to:
- Select “NO” (recommended) to totally exclude the translation in the URL and in the content
- Select “YES” to keep the URL translation but not the page content

Exclude URL from translation by language
The URL exclusion you’ve added can be applied only in some specific language or in all languages.

In this example: .blog URLs will be excluded from translation only in Spanish language.