Table of Contents
Translated link URLs in your content
Links can be edited from the dashboard as we’ll see in this documentation, but it can also be edited from the live frontend editor. Note that only external URLs can be edited as all internal links are automatically handled by Linguise.
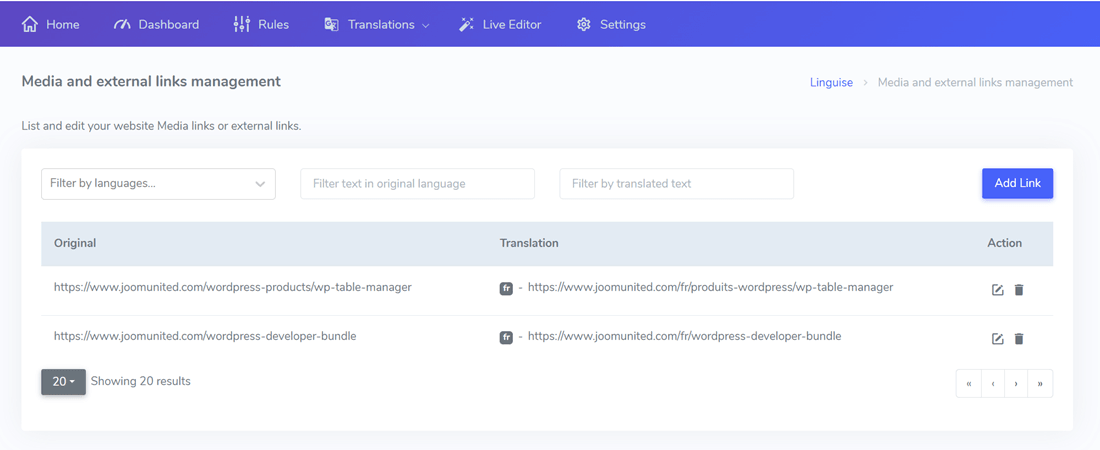
In the Linguise dashboard, navigate through the menu Translations > Media and external links.

All your links edited will be found here with the language:
- The media embedded links
- The external links URLs
- The image links
SRCSET and image translation: beware of image srcset and image replacement for translation. Srcset is an HTML attribute, allows different scaled images to be delivered based on the size and resolution of the accessing device. This allows you to further optimize your image delivery to improve the overall performance of your website or application.
If you translate and replace an image with srcset attributes, make sure that the translated URL has the thumbnail generated; otherwise it may result in 404 errors when trying to load images on mobile devices.
Edit and translate a link URL
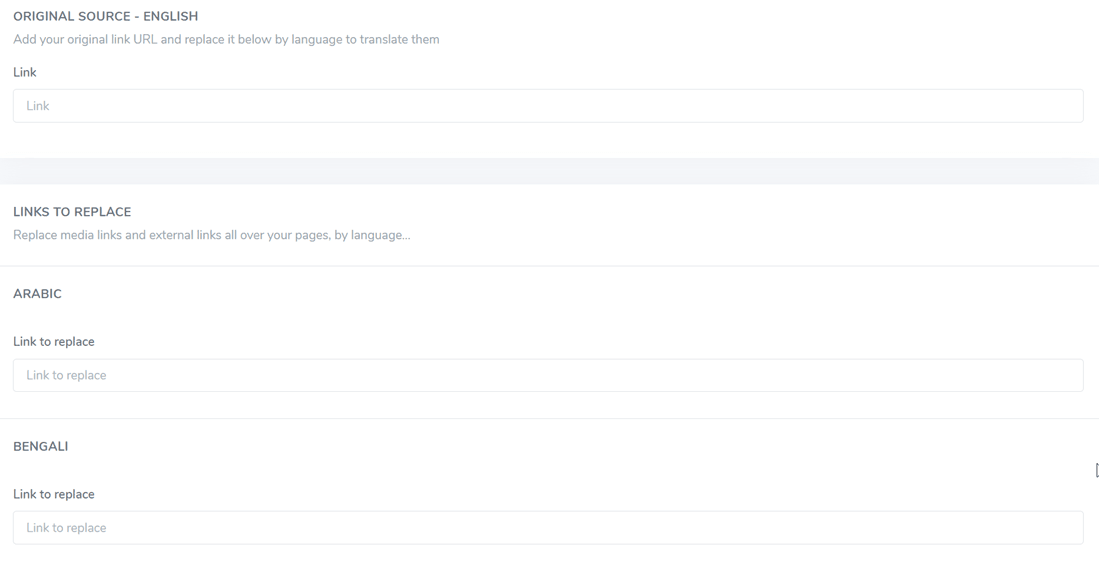
To add a new translation of a link, click on the Add link button. From there, you can the original link you want to translate and a translation per language.

Example: “An English URL to a PDF file may be: https://www/domain.com/file.pdf
And it could be replaced in French by: https://www/domain.com/fichier.pdf